5 powerful MCP servers to make the most of GPT-5
GPT-5 is out now and AI agents are smarter than ever — but real power comes when you connect them to real-world tools.
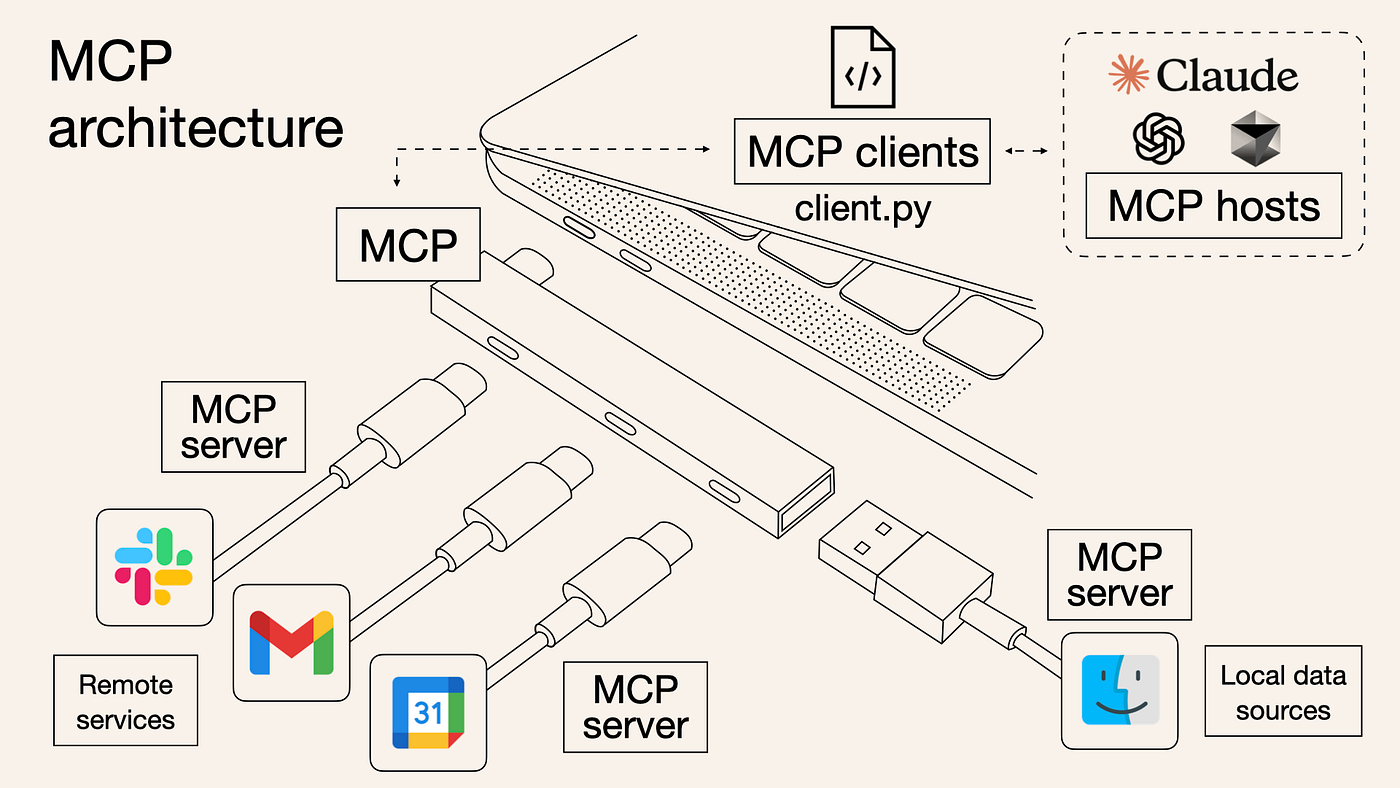
That’s where the Model Context Protocol (MCP) comes in. It lets GPT-5 talk to external services like your databases and repos — not just to understand them, but to use them.
Whether you’re building your own agent or using GPT-5 through tools like Claude, Cursor, or Copilot, these 5 ready-to-use MCP servers instantly upgrade your AI’s capabilities.
1. Firebase MCP server
If you’re already using Firebase, this server lets GPT-5 interact with your project just like you would from the CLI. It’s perfect for app automation, debugging, and user management — all from natural language.
Key features
- Instantly bootstrap Firebase projects and apps
- Manage Auth: list users, set custom claims, enable/disable accounts
- Query Firestore and validate security rules
- Send push notifications via FCM
- Supports Data Connect (GraphQL), Remote Config, and Crashlytics
Powerful use cases
- GPT-5 can spin up a full Firebase app with Firestore, Auth, and hosting
- Automatically summarize recent Auth activity and flag risky behavior
- Simulate rule access and debug failed reads/writes
- Analyze crash logs and propose fixes directly from Crashlytics data
Get Firebase MCP Server: LINK
2. GitHub MCP Server
This official GitHub server is built to give agents full visibility into your repos. It’s great for AI-assisted issue triage, PR generation, and CI/CD diagnostics.
Key features
- Local or hosted (OAuth) mode
- Granular control: enable only repos, issues, pull requests, etc.
- Read-only toggle for safe use
- Supports Dependabot, CodeQL, GitHub Actions workflows
- Plays well with Claude, Cursor, and other tools
Powerful use cases
- GPT-5 can scan issues across multiple repos and suggest the highest-impact fixes
- Generate summaries of PR conversations and flag unresolved feedback
- Automatically file issues for flaky tests or broken workflows
- Navigate GitHub Actions runs to debug CI/CD failures
Get GitHub MCP Server: LINK
3. Notion MCP
This hosted server lets GPT-5 act on your Notion workspace — fetching, editing, creating, and organizing content across pages and databases.
Key features
- One-click OAuth setup for ChatGPT, Claude, Cursor, etc.
- Unified search across Notion, Slack, Google Drive, and Jira
- Page and database read/write support
- Supports Streamable HTTP or stdio (via
mcp-remote) - Great for knowledge management and workflows
Powerful use cases
- GPT-5 can summarize meeting notes, create task trackers, or plan product launches
- Automatically organize messy pages into structured databases
- Generate content drafts based on workspace context
- Answer questions using data from across Notion, Slack, and Google Docs
Get Notion MCP: LINK
4. DevDb MCP
DevDb turns your local databases into something GPT-5 can explore and reason about — without needing manual SQL writing or schema diving.
Key features
- MCP server built into DevDb VS Code extension — also works for Cursor and Windsurf
- Auto-detects common frameworks like Laravel, Django, and Rails
- Supports Postgres, MySQL, SQLite, and SQL Server
- One-click JSON config for agent setup
- GUI tools for table editing and inspection
Powerful use cases
- GPT-5 can inspect schema and generate queries from natural language
- Document relationships and suggest schema changes
- Auto-generate database migrations or seed data
- Explore foreign key chains and infer business logic
Get DevDb MCP Server: LINK
5. Sentry MCP
This server connects GPT-5 to real-time error and performance data from Sentry — and lets it go beyond monitoring into automated debugging and even code generation.
Key features
- OAuth setup with hosted Streamable HTTP or SSE fallback
- Explore issues, events, traces, and performance regressions
- View project/org metadata and DSNs
- Integrated Seer tool for root-cause analysis and autofix
- Supports local self-hosted Sentry too
Powerful use cases
- GPT-5 can analyze top crashes, trace them to root causes, and suggest fixes
- Automatically file detailed bug reports linked to Sentry errors
- Monitor app performance and alert when KPIs regress
- Use Seer to run auto-diagnosis and push PRs
GPT-5 is out in the wild now and these MCP servers take its raw intelligence and plug it into real-world workflows.
From spinning up Firebase apps to analyzing crashes in Sentry or navigating your entire Notion workspace — this is the future of AI: not just being intelligent, but now making things happen at massive scale in the real world.