This mind-blowing tool is saving developers several hours every week
This mind-blowing open-source tool is saving developers boatloads of hours every week — which is why so many people have been talking about it lately.
This is state-of-the-art automation – effortlessly connect several different tools, APIs and even AI models into one powerful workflow.

It’s like Zapier or Make but far better — far far more flexibility and control — they actually built this with coders in mind.

It’s open, powerful, and gives you the option to self-host it on your own server if you want to keep everything private.
How it all works
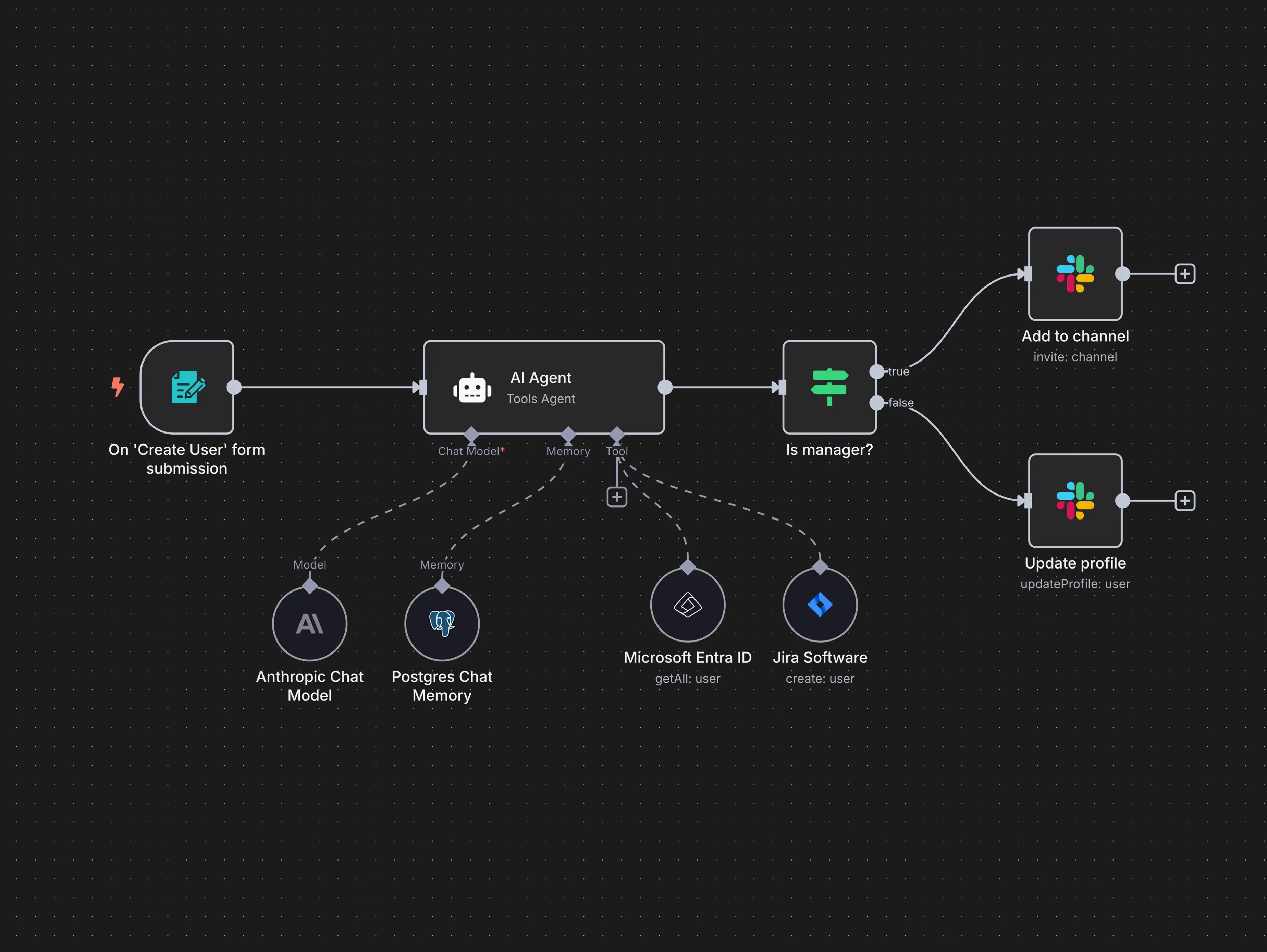
n8n is built around a simple concept: workflows made of nodes.
Each workflow starts with a trigger (for example, a new form submission, an incoming webhook, or a scheduled event).
From there you chain together nodes — each representing an action, such as calling an API, transforming data, sending an email, or running custom JavaScript.
Here’s what a typical n8n workflow might look like:
- When a new order comes in via your website →
- Fetch customer data from your database →
- Ask an AI model to generate a summary →
- Post that summary into Slack.
Everything flows visually, step by step, so you can see exactly how data moves through the process.
Hundreds of integrations and counting
n8n already connects to 500+ popular apps — from Google Sheets and Notion to GitHub, Slack, Airtable, and more.
And even if there’s no official integration, you can always use the HTTP Request or Database nodes to connect to almost any API or data source.
This flexibility means you can automate things across your entire stack — not just between mainstream SaaS tools.
The AI effect
Unlike traditional automation platforms n8n is built to work seamlessly with AI.
You can drop in nodes for OpenAI, Anthropic, Hugging Face, or custom LLM APIs to create “AI agents” that think and act inside your workflows.
For example:
- When a new customer email arrives →
- Use GPT-5 to summarize and classify the message →
- Log it in your CRM and auto-draft a response →
- Send it for review or auto-approve if it meets your rules.
Because everything is in one workflow, you can easily control, validate, or retry AI outputs — no black boxes.
Run it anywhere
One of n8n’s biggest advantages is freedom.
You can use n8n Cloud, their hosted version (no setup required), or run it yourself using Docker, Kubernetes, or a plain server. Self-hosting gives you full control over your data and customization, while the cloud version is perfect if you just want to start building right away.
Interesting licensing
n8n isn’t fully open-source — it’s released under a Sustainable Use License (SUL).
That means you can use, modify, and self-host it freely, but you can’t resell it as your own competing service without a commercial license.
It’s a “fair-code” model — a middle ground between open source and commercial software — meant to keep the company sustainable while still empowering developers.
What you can build with n8n
Here are some real-world examples of what people use n8n for:
- Data automation: pull from a database, clean it, and send reports to Google Sheets.
- Business operations: connect Stripe, Notion, and Slack for smoother workflows.
- AI content pipelines: generate summaries, captions, or emails automatically — with review steps built in.
- System monitoring: get instant Slack alerts when errors occur or thresholds are crossed.
Basically, if a task involves data moving between tools — you can probably automate it with n8n.
Why developers love it
What makes n8n special is that it strikes a balance between no-code and code. You can visually design 90% of your logic but still drop in JavaScript functions anywhere for fine control.
It also has advanced features like:
- Loops, branches, and conditional logic
- Sub-workflows and error handling
- Built-in variables and data mapping
- Retry and wait mechanisms
This makes it powerful enough for production-grade systems — not just hobby projects.
Who it’s for
n8n is perfect if you:
- Want more control than Zapier or Make can give
- Need to run automation on your own infrastructure
- Want to mix AI and traditional automation in one place
- Enjoy building scalable workflows visually
If you just need one-step “when-this-then-that” automations, simpler tools might do. But when your processes get complex, n8n gives you the structure and power to handle it.
n8n is quietly becoming one of the most flexible and developer-friendly automation tools out there. It’s not just about connecting apps — it’s about building systems that think and act for you.
Whether you’re a solo maker, a dev team, or a company looking to streamline your operations, n8n gives you the canvas to turn your workflows into living, automated systems.