Elevation provides important visual cues about the relative distance or depth between two surfaces along the z-axis. Vuetify provides utility classes and props that allow us to easily set the elevation of an element without using creating custom CSS styles.
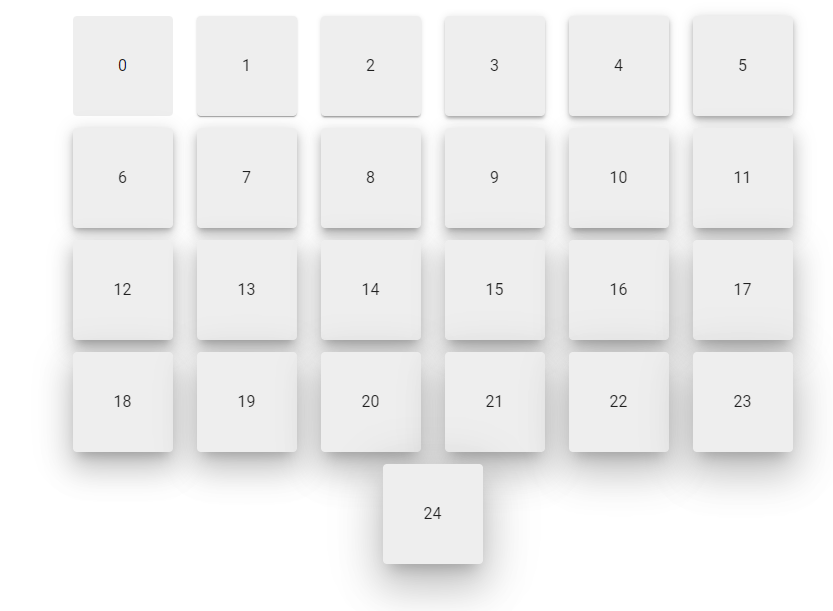
An elevation helper will customize the shadow elevation of an element when applied. There is a total of 25 elevation levels:
<template>
<v-app>
<v-container class="ma-4">
<v-row justify="center">
<v-col
v-for="n in 25"
:key="n"
cols="auto"
>
<v-card
:elevation="n - 1"
height="100"
width="100"
color="grey lighten-3"
>
<v-row
class="fill-height"
align="center"
justify="center"
v-text="n - 1"
></v-row>
</v-card>
</v-col>
</v-row>
</v-container>
</v-app>
</template>

Prop Based Elevation in Vuetify
A lot of Vuetify components have an elevation prop for easily setting the elevation.
In the code example below, we use the v-hover component and the v-card elevation prop to change the shadow elevation when the user hovers over the card with the mouse:
<template>
<v-app>
<v-hover>
<template v-slot:default="{ hover }">
<v-card
:elevation="hover ? 24 : 6"
class="pa-6 ma-4"
>
Prop based elevation
</v-card>
</template>
</v-hover>
</v-app>
</template>

Class Based Elevation in Vuetify
For an element without an elevation prop, we can apply one of the elevation helper classes on it to customize the elevation. The classes are of the format elevation-{value}, where value is the elevation level.
<template>
<v-app>
<v-hover>
<template v-slot:default="{ hover }">
<div
class="pa-6 ma-4"
:class="`elevation-${hover ? 24 : 6}`"
>
Class based elevation
</div>
</template>
</v-hover>
</v-app>
</template>

Conclusion
Vuetify provides elevation helpers that let us control the relative depth between two surfaces along the z-axis. We can do this by setting the elevation prop on supported components, or applying one of the elevation utility classes.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.

