Chips are used to pass on small amounts of information to users. They can be interactive and perform certain actions when clicked like buttons, or we can use them to display selected data in a select field. In this article, we’ll learn how to create and customize chips with Vuetify.
The v-chip Component
Vuetify provides the v-chip component for creating a chip.
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip>Chip Component </v-chip>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Closable Chip
We can make a chip closable by setting the close prop to true and listening for a @click:close event.
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip v-if="chip1" class="ma-2" close @click:close="chip1 = false"
>Chip 1</v-chip
>
<v-chip v-if="chip2" class="ma-2" close @click:close="chip2 = false"
>Chip 2</v-chip
>
<v-chip v-if="chip3" class="ma-2" close @click:close="chip3 = false"
>Chip 3</v-chip
>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
chip1: true,
chip2: true,
chip3: true,
}),
};
</script>
In the code above, we’ve created three closable chips. Three variables control the visibility of the chips with v-if:

Clicking the close button of a chip, say “Chip 2”, will set its visibility variable to false and hide it:

Chip Colors
Like many Vuetify components, v-chip comes with the color prop, which we can use to customize its color. We can use any color from the Material Design palette.
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip class="ma-2">Default</v-chip>
<v-chip class="ma-2" color="green" dark>Green</v-chip>
<v-chip class="ma-2" color="primary">Primary</v-chip>
<v-chip class="ma-2" color="red" dark>Red</v-chip>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Draggable Chips
To make a chip draggable, set the draggable prop of the v-chip to true:
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip class="ma-2" draggable>Draggable</v-chip>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Now it can be dragged around with the mouse:

Active Chip Filters
The v-chip component comes with a filter prop that when set to true, will show an icon on the chip if the chip is active. You can make a chip active by setting its input-value prop to true:
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip class="ma-2" filter :input-value="true">Active Chip</v-chip>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

The default icon is a checkmark, but we can customize it with the filter-icon prop.
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip class="ma-2" filter :input-value="true" filter-icon="mdi-plus"
>Active Chip</v-chip
>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Label Chips
Setting the label prop to true on the v-chip will change its border-radius to that of a card component (v-card):
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip class="ma-2" label>Label 1</v-chip>
<v-chip class="ma-2" label color="yellow">Label 2</v-chip>
<v-chip class="ma-2" label color="primary">Label 3</v-chip>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Button Chips
We can make a chip act like a button with the link prop:
<template>
<v-app>
<div class="d-flex justify-center align-center ma-4">
<v-chip class="ma-2" link>
Chip Component
</v-chip>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>
Now the chip will visually respond and display a ripple when clicked.

Removing the Ripple from a Chip
Setting the ripple prop to false will remove the ripple from a chip button.
<template>
<v-app>
<div class="d-flex justify-center align-center ma-4">
<v-chip class="ma-2" link :ripple="false">
Chip Component
</v-chip>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>
Now a ripple doesn’t show when the chip button is clicked:

Outlined Chips
We display the outlined variant of a chip by setting the outlined prop to true. Outlined chips inherit their border color from the current text color.
<template>
<v-app>
<v-row class="ma-4" justify="center">
<v-chip class="ma-2" outlined color="green">Outlined 1</v-chip>
<v-chip class="ma-2" outlined color="red">Outlined 2</v-chip>
<v-chip class="ma-2" outlined color="indigo">Outlined 3</v-chip>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Custom Chip Sizes
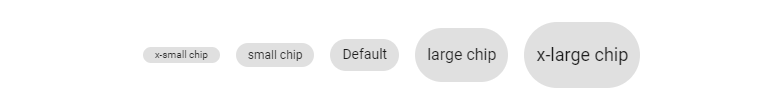
The v-chip component comes with props for customizing its size. They are x-small, small, large, and x-large.
<template>
<v-app>
<div class="d-flex justify-center align-center ma-4">
<v-chip class="ma-2" x-small> x-small chip </v-chip>
<v-chip class="ma-2" small> small chip </v-chip>
<v-chip class="ma-2"> Default </v-chip>
<v-chip class="ma-2" large> large chip </v-chip>
<v-chip class="ma-2" x-large> x-large chip </v-chip>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Chip Icons
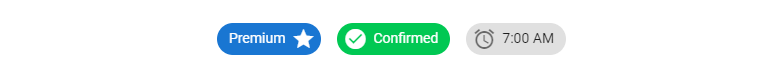
We can display any icon from the Material Icons font library in a chip:
<template>
<v-app>
<div class="d-flex justify-center align-center ma-4">
<v-chip class="ma-2" color="primary">
Premium
<v-icon right> mdi-star </v-icon>
</v-chip>
<v-chip class="ma-2" color="green accent-4" dark>
<v-icon left> mdi-checkbox-marked-circle </v-icon>
Confirmed
</v-chip>
<v-chip class="ma-2">
<v-icon left>mdi-alarm</v-icon>
7:00 AM
</v-chip>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Summary
Chips are useful for conveying small pieces of information to users. Vuetify provides the v-chip component for creating a chip with various props for customization.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.

