The req body undefined error occurs in an Express server when you fail to parse incoming POST request data with middleware from the body-parser NPM package. To fix it, install body-parser and parse the request with the json or the urlencoded middleware.
For example:
import express from 'express';
const app = express();
app.post('/register', (req, res) => {
// ❌ req.body is undefined
const email = req.body.email;
const password = req.body.password;
// do something with email and password...
});
app.listen(3000, () => console.log('Server started'));
When a POST request comes in, we end up getting the cannot read property of undefined error.
To fix the error, first we install body-parser from NPM:
npm i body-parserIf we’re expecting JSON requests, we can use the json() middleware:
// 👇 use body-parser to parse JSON bodies
app.post('/register', bodyParser.json(), (req, res) => {
// ✅ Now we can access the JSON body using `req.body`
const email = req.body.email;
const password = req.body.password;
// do something with email and password...
});
We use urlencoded() when we expect the data to be in a URL-encoded format, like from forms:
import express from 'express';
import bodyParser from 'body-parser';
const app = express();
// 👇 URL-encoded request body
app.post('/register', bodyParser.urlencoded(), (req, res) => {
// ✅ req.body is now a JavaScript object
const email = req.body.email;
const password = req.body.password;
// do something with email and password...
});
app.listen(3000, () => console.log('Server started'));
POST requests and Express req.body
One great thing Express provides that makes life easier is the body property of the request object. Without it, reading POST data would be much more complex than accessing a property.
Internally, Express uses the data and end properties of the Request object from the native http module to read POST data. Here’s a basic example of how it works; what we’d have to do if we didn’t use a framework like Express:
import http from 'http';
http
.createServer((req, res) => {
// listen for post data
let body = '';
req.on('data', (chunk) => {
body += chunk;
});
req.on('end', () => {
// like using the json() method from body-parser
req.body = JSON.parse(body);
const email = req.body.email;
const password = req.body.password;
// do something with email and password...
});
})
.listen(3000, () => console.log('Server started'));
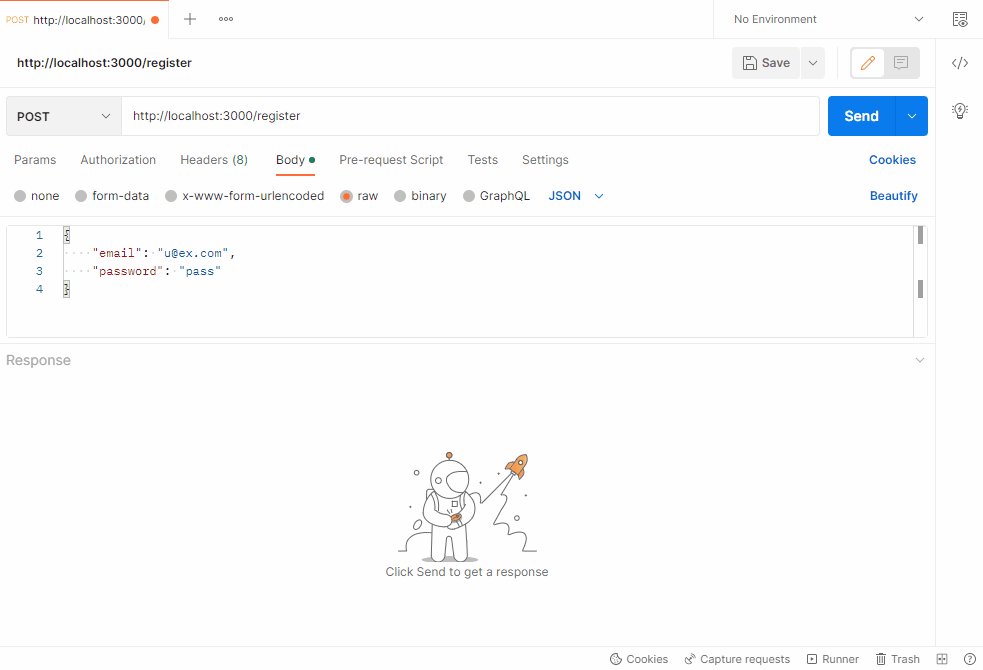
How to make POST requests with Postman
Postman is a popular tool for testing APIs and making HTTP requests. We can use it to make POST requests easily, here’s a demo of how:

As you can see, we can pass different body formats in the POST request. In this demo, we set the raw type and selected the JSON sub-type to specify a JSON content type.
You can also see the editor where we put in body data for the request. Postman makes provides JSON syntax highlighting to make things more readable.
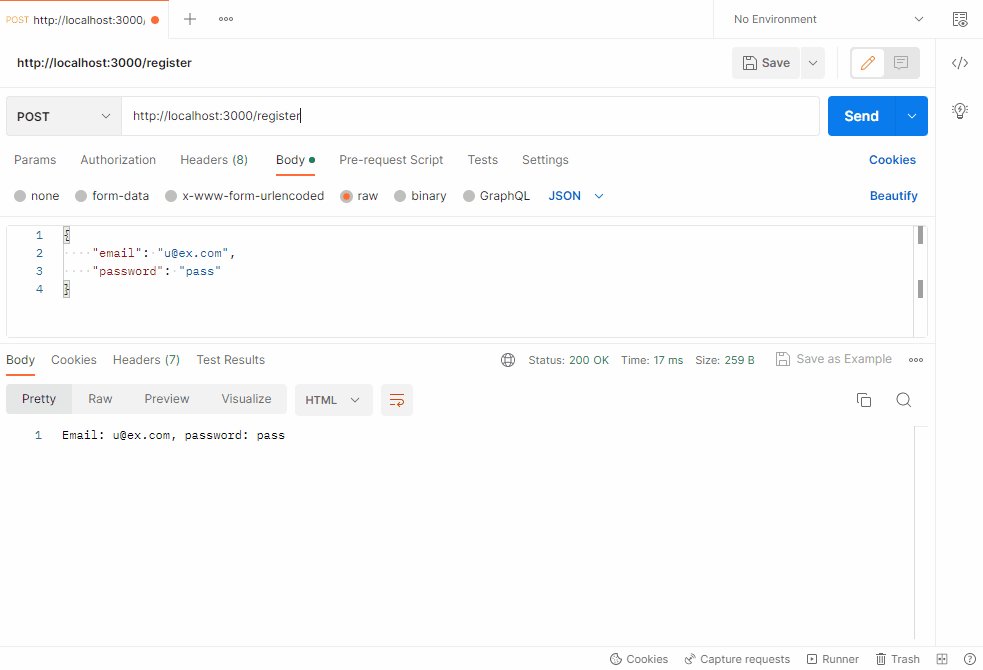
To make the request we can use the send button or the Ctrl + Enter keyboard shorcut. In this case, the server simply responds with the input it received:
app.post('/register', bodyParser.json(), (req, res) => {
const email = req.body.email;
const password = req.body.password;
res.send(`Email: ${email}, password: ${password}`);
});Key takeaways
- The “req body undefined” error occurs in Express when POST request data isn’t parsed using the
body-parsermiddleware. - Install
body-parserand use eitherjson()orurlencoded()middleware to parse incoming POST data. - Express simplifies reading POST data by providing the
bodyproperty. - Postman is a useful tool for testing APIs and making HTTP requests, including POST requests.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.


It has been more than 12h and now with your help, I am finally getting out of this f**king error.
Thank you.
You’re welcome 👍