GitHub’s new Copilot coding agent is absolutely incredible
GitHub finally released their Copilot coding agent to the world and it’s been completely insane.
This is in a completely different league from agentic tools like Windsurf or Cursor.
Forget autocomplete and forget vibe coding — this is a full-blown genius teammate.
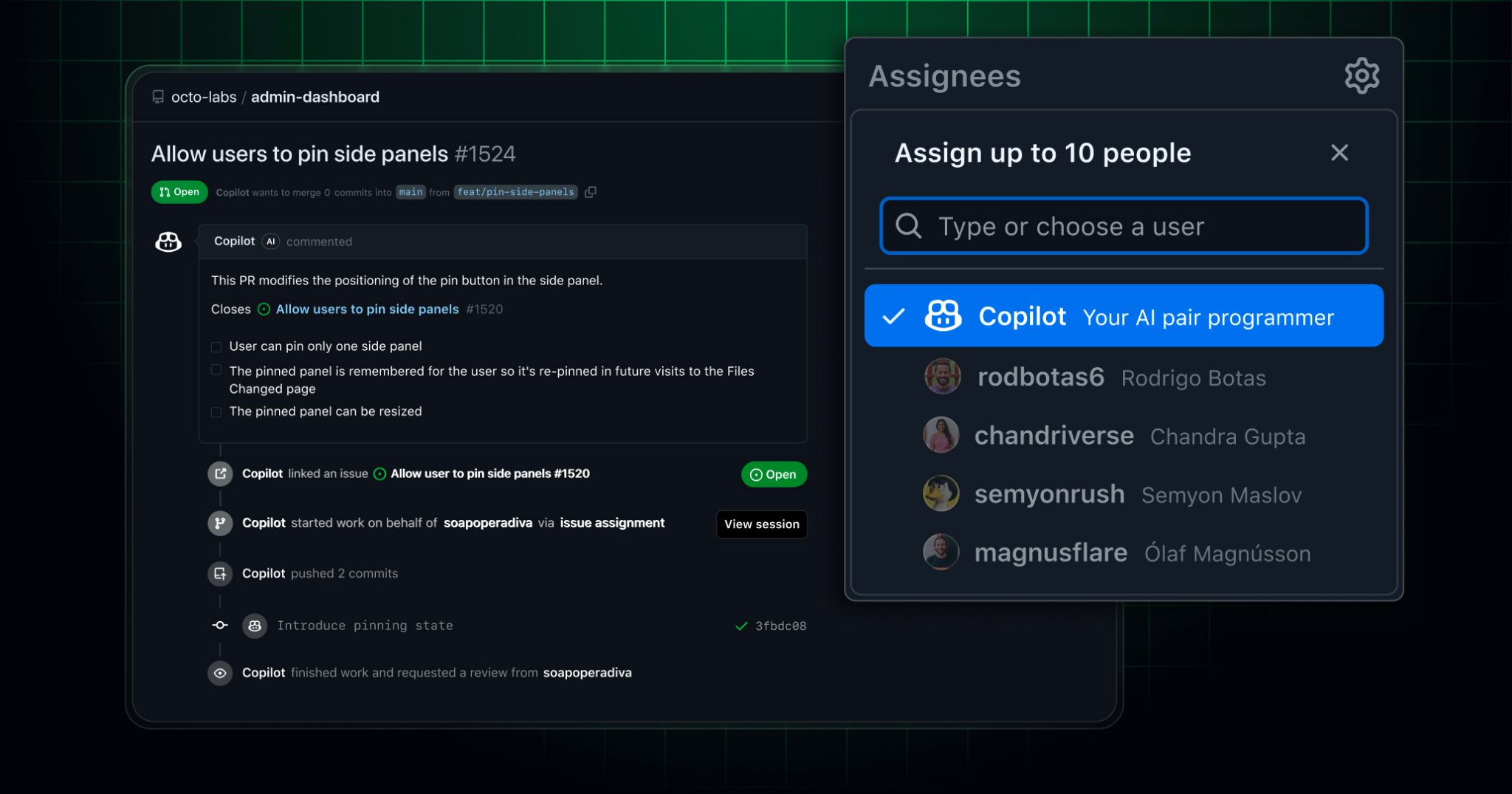
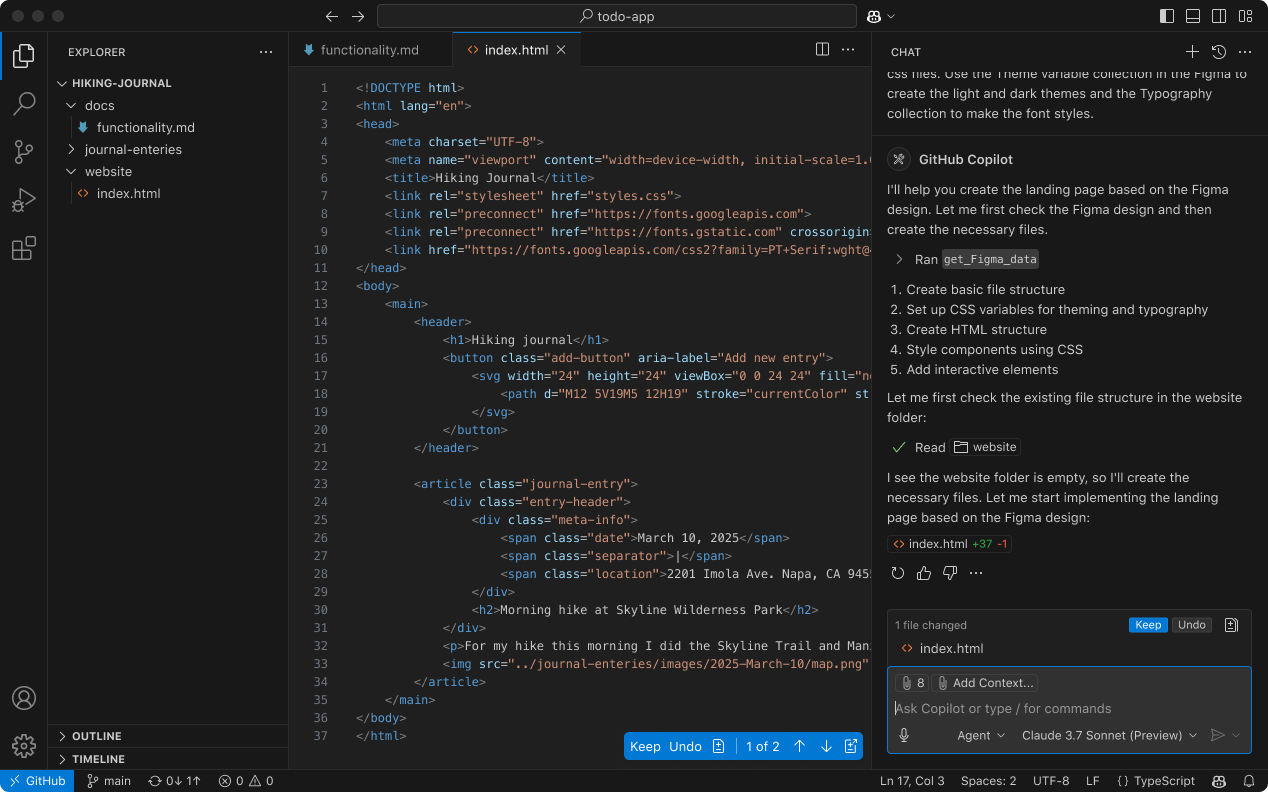
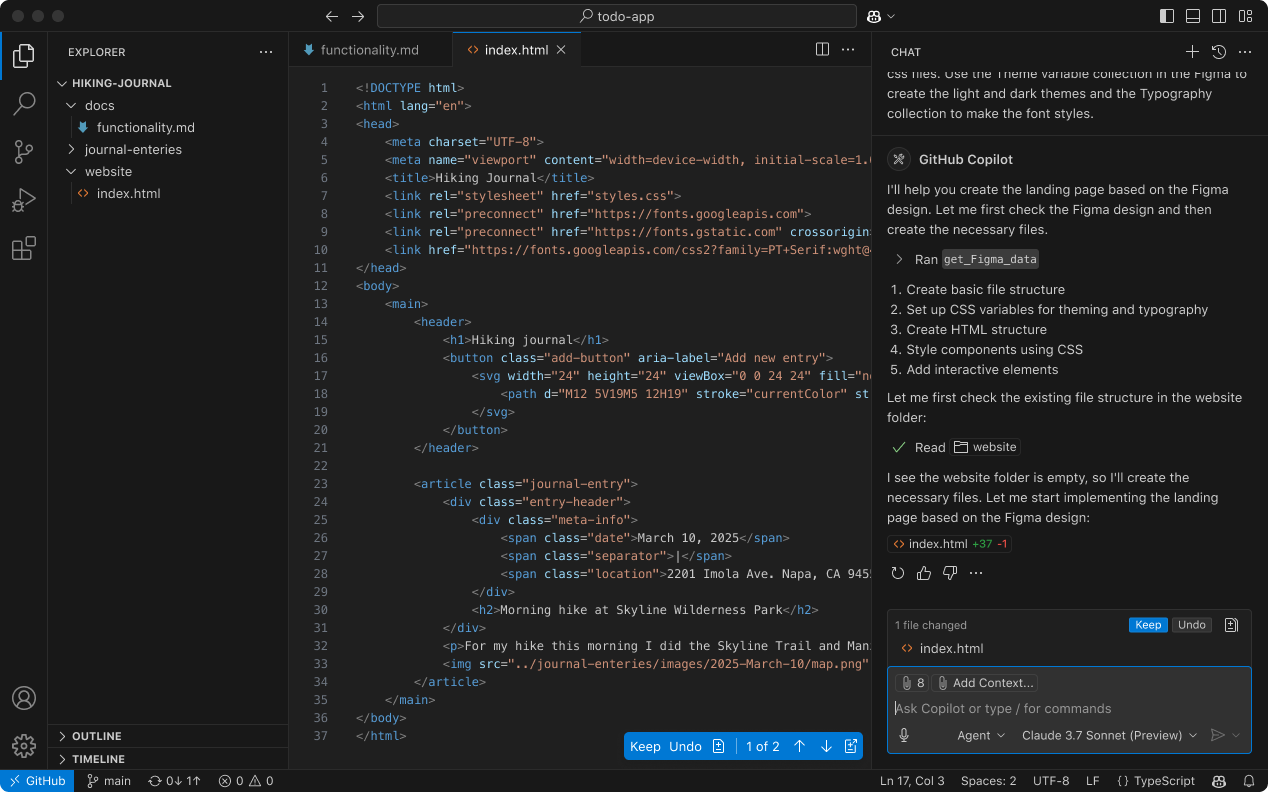
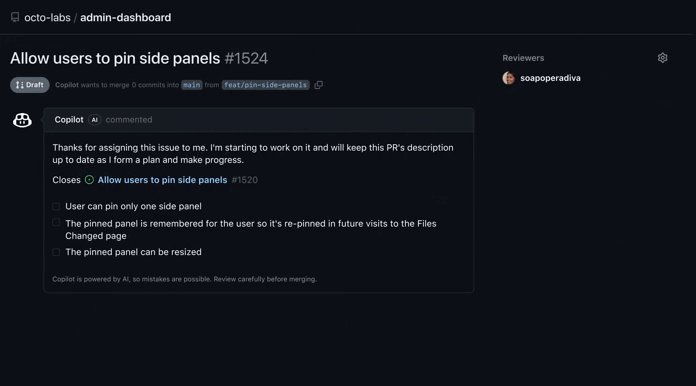
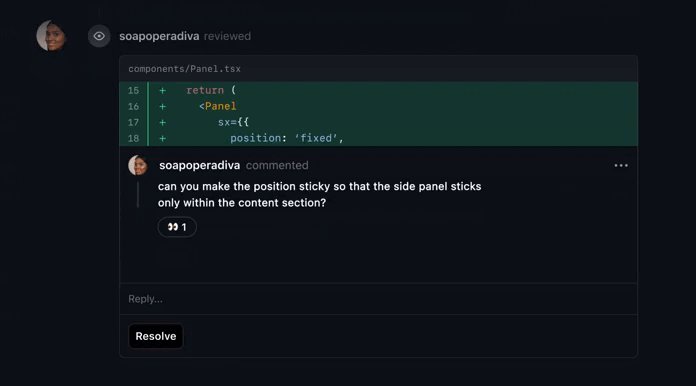
This is an AI companion you can delegate real development work to — and it comes back with a pull request for you to review.

It’s actually collaborating with you like a real human.
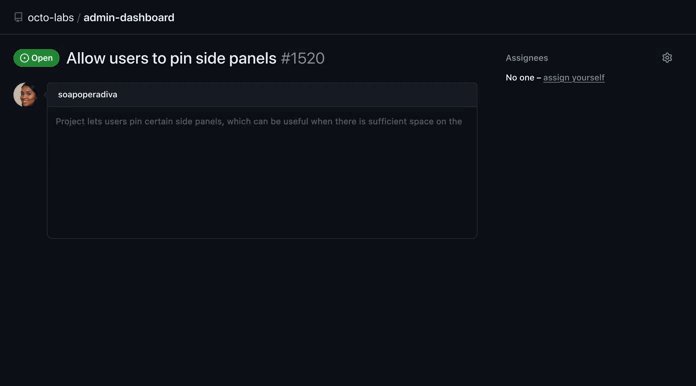
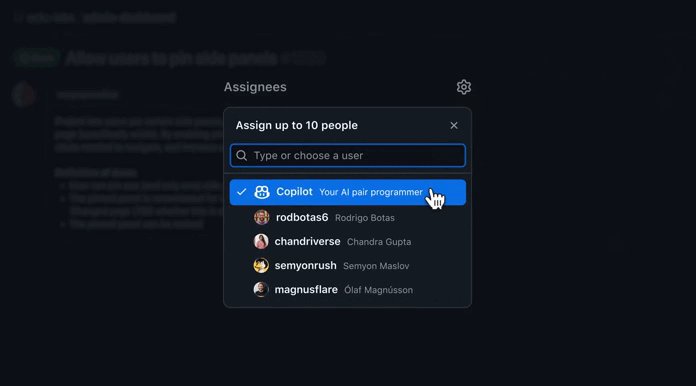
No need for endless prompting — just assign it massive tasks — like a entire GitHub issue.
And that’s that — you don’t have to guide or micromanage it in anyway.

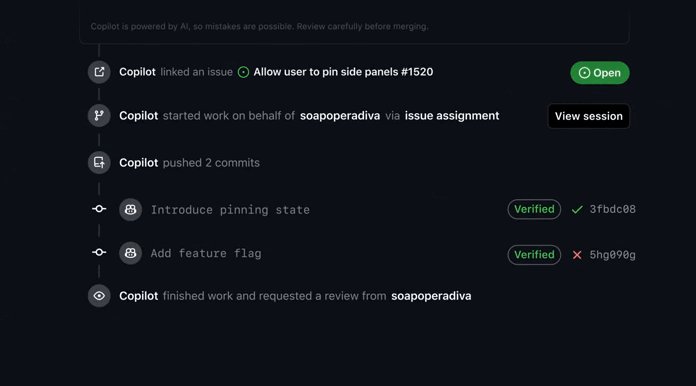
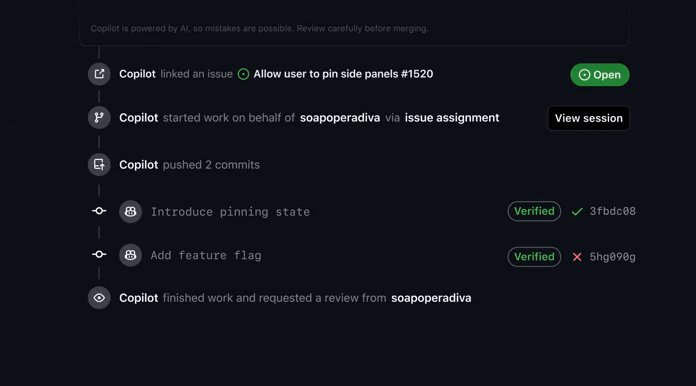
The agent:
- Spins up an isolated GitHub Actions environment
- Clones your repo
- Builds and tests your code
- Opens a draft pull request with its changes.
Make comments on the PR and it will instantly make any needed changes.
It’s built to handle real tasks — not just making edits here and there:
Fixing major bugs, implementing features, improving test coverage, updating documentation, and so much.not just making edits here and there.
But the biggest selling point here the asynchronous delegation.
You’re no longer chained to your IDE while an AI tool generates code. You can:
- Offload routine work and keep coding on something else.
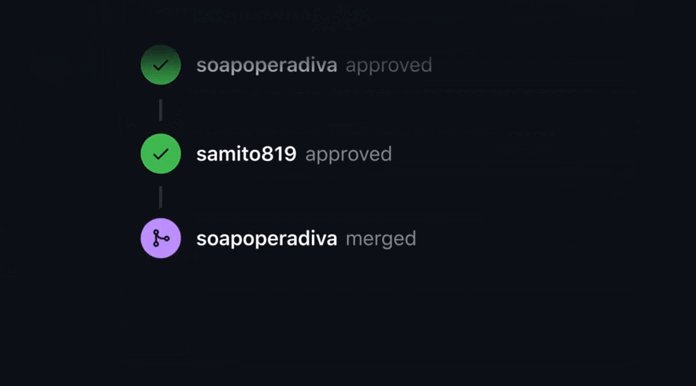
- Get a PR-first workflow that matches how your team already ships software.
- Run tasks in a clean CI-like environment, avoiding “works on my machine” issues.
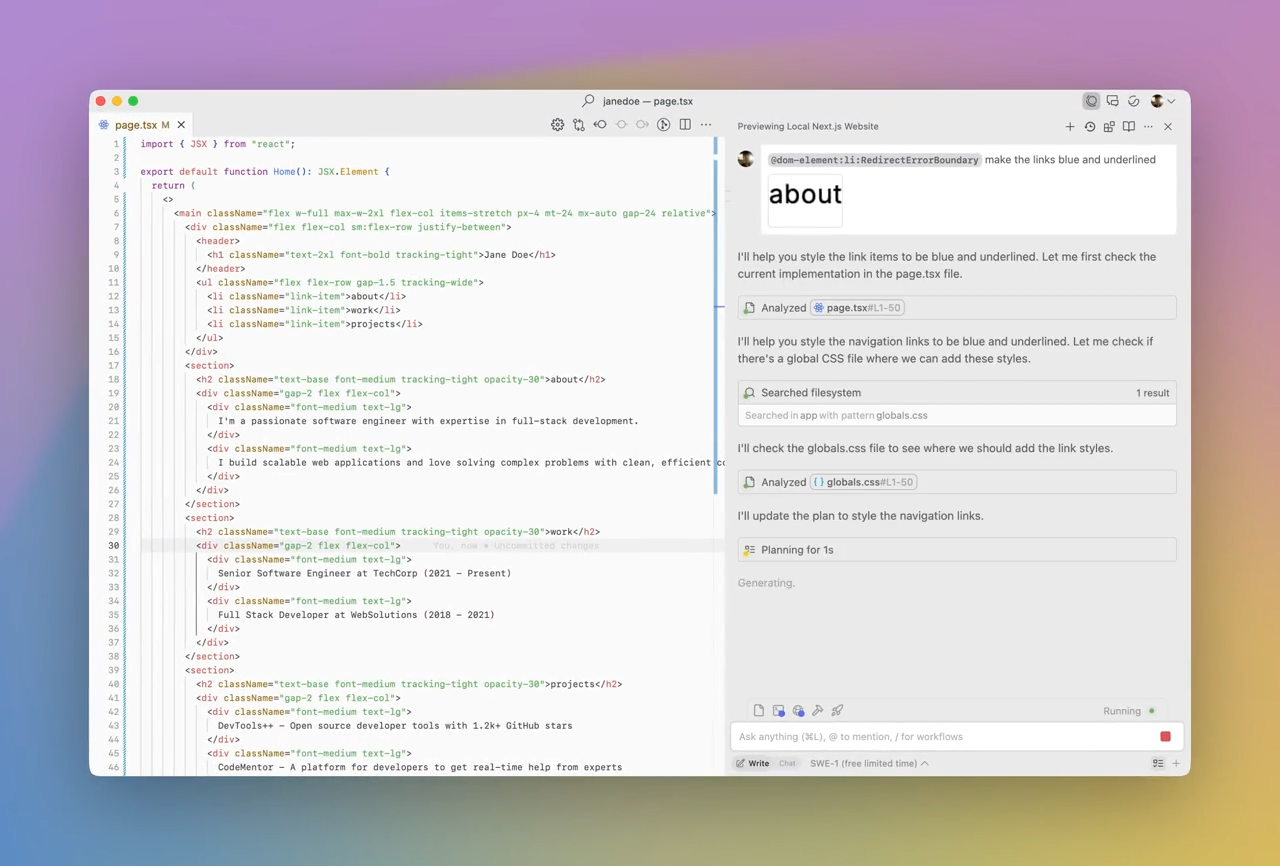
Regular coding agents are amazing — but they live inside your editor. You’re chatting with them right there in your workspace.
They watch what you’re doing, keep track of your Problems panel, your edits, your clipboard — and they act instantly on your files. It’s like having a very attentive pair programmer who’s always sitting next to you.
But this Copilot agent doesn’t sit inside your IDE at all.
You hand it a task and it disappears into the cloud, does the work, and comes back later with all the results.
Instead of direct file edits you get a packaged, ready-to-review PR.
- Copilot Coding Agent is best for: Bug fixes with clear repro steps, test coverage boosts, doc updates, dependency bumps, or any feature slice you want to run in the background and review later.
- IDE Agents: Rapid prototyping, design-heavy changes, multi-file refactors, or anything where you want immediate feedback and full control.
Real examples:
- Refactor an API call across dozens of files — it branches, updates, tests, and PRs.
- Add a new endpoint with proper routing and unit tests.
- Migrate a dependency with code updates across the repo.
The new Copilot coding agent makes async, repo-level development feel seamless.
If Windsurf and Cursor are about collaborating with AI inside your IDE, Copilot’s agent is about giving your AI its own seat at the table — one that files branches and PRs just like a real developer.
It’s an entirely new way to build software — and it’s here now.