Google’s new Gemini 3 IDE is an absolute game changer
Wow this is absolute massive — as if Gemini 3 wasn’t enough.
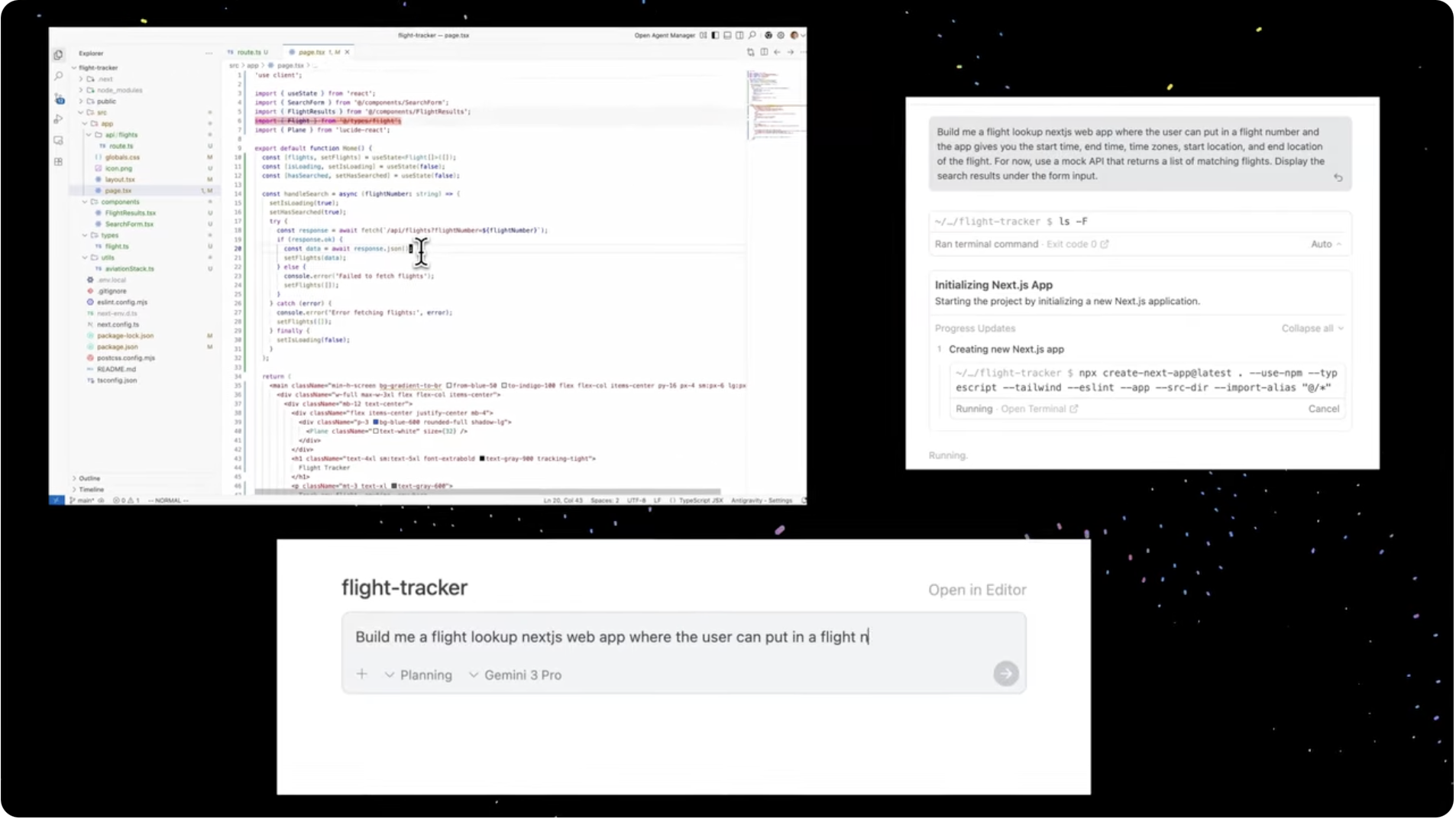
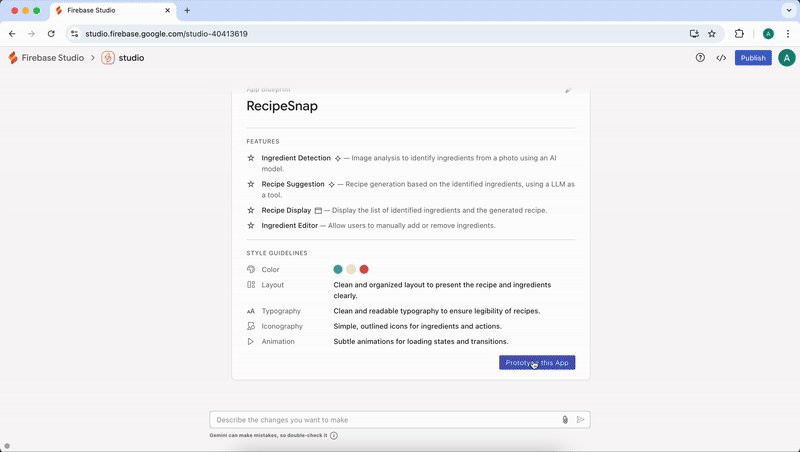
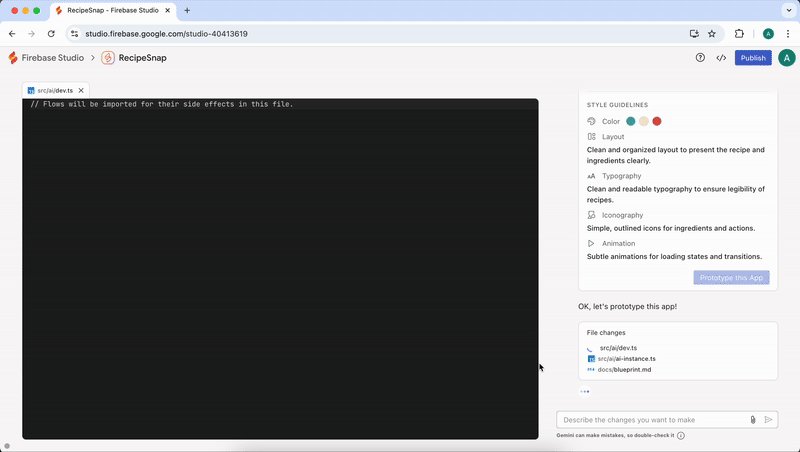
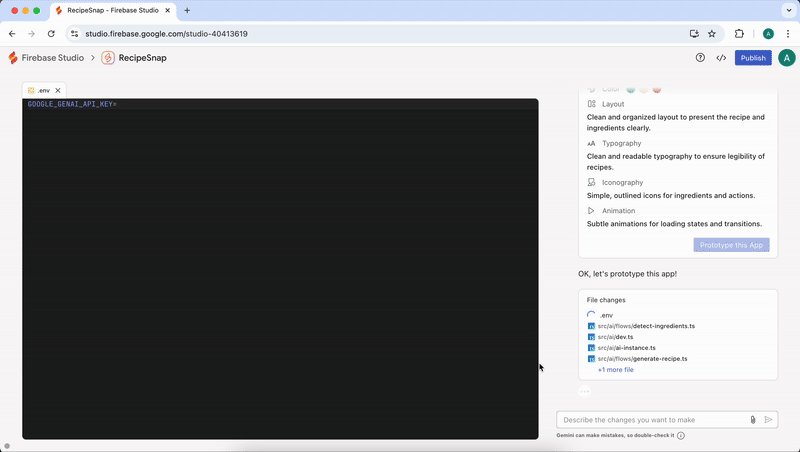
Google just launched an incredible new IDE with game-changing AI features — and I am NOT talking about Firebase Studio.
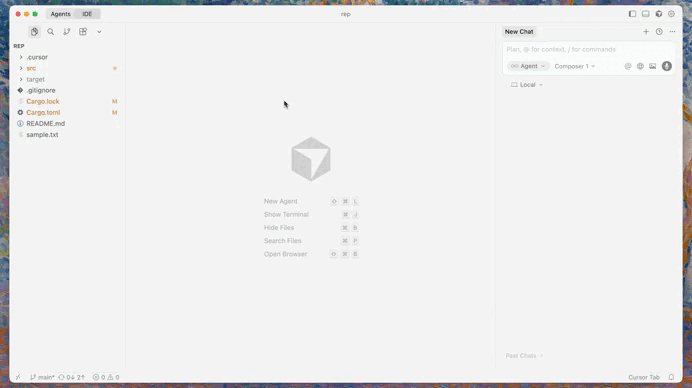
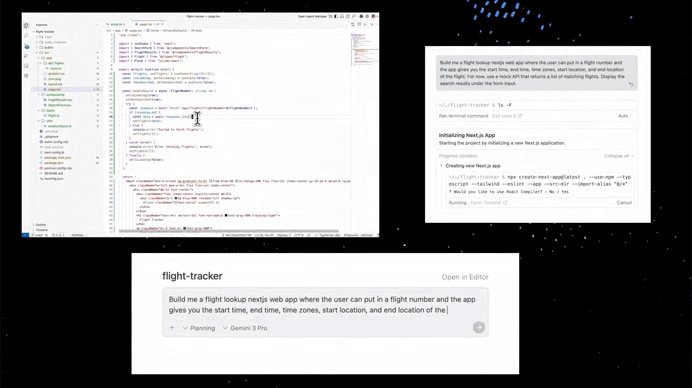
The new Google Antigravity is far greater than just another VS Code fork — this is a completely different beast altogether.


The Cross-surface Agent feature is completely out of this world — this is going such a gem for web developers and beyond.
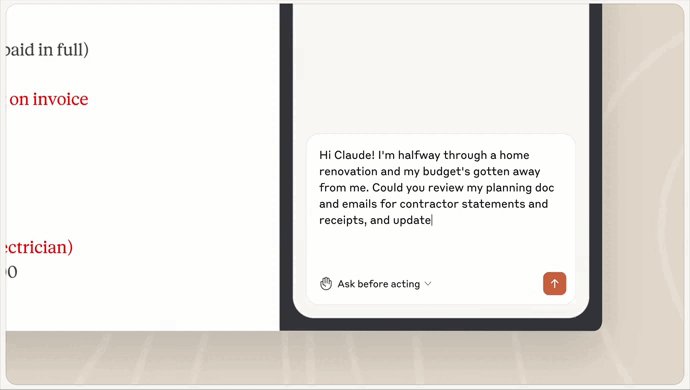
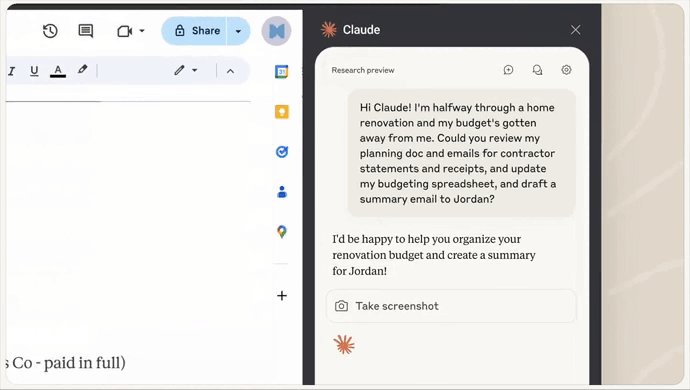
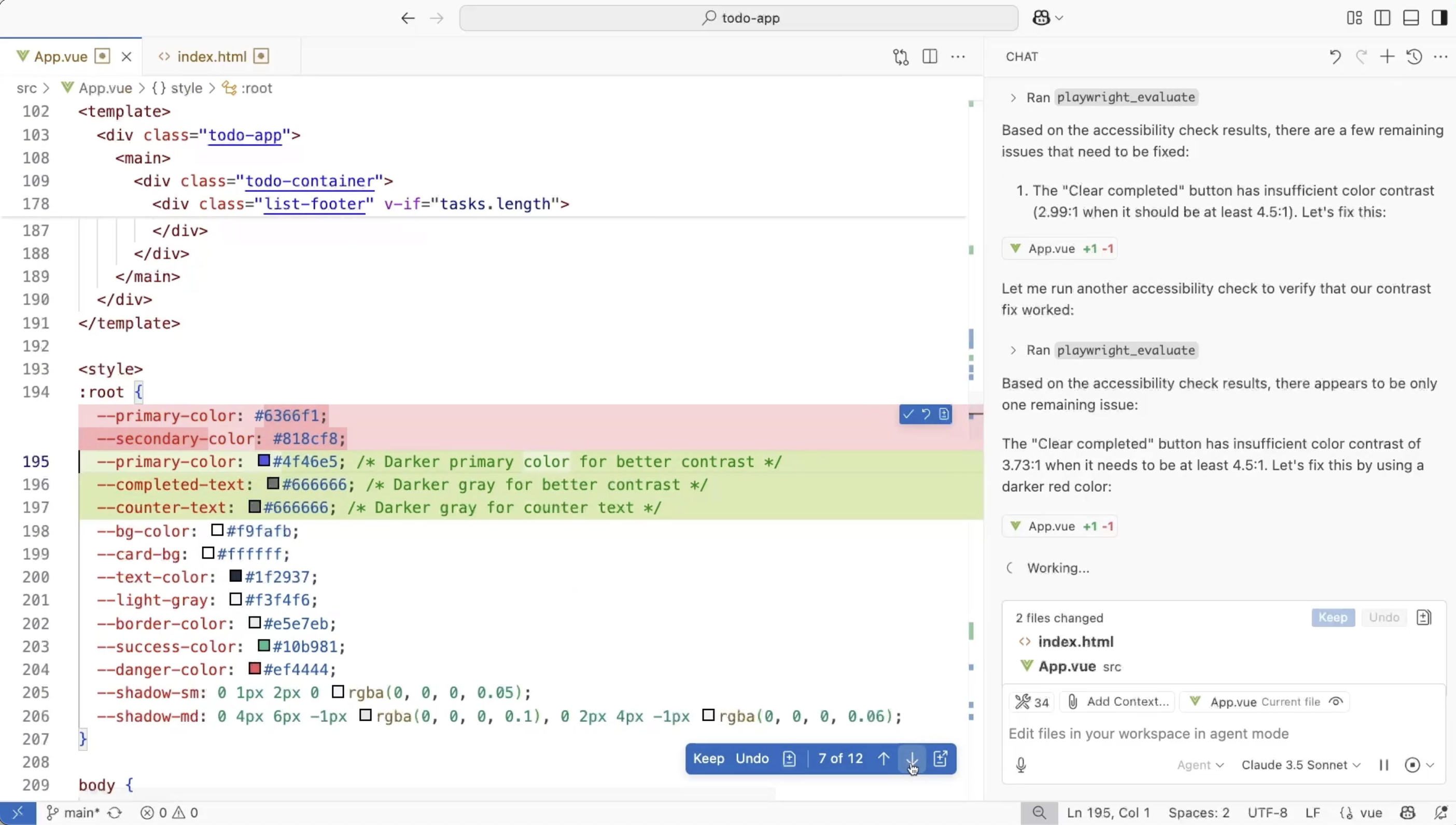
Imagine having your IDE agent control your editor, your terminal — and YOUR BROWSER.
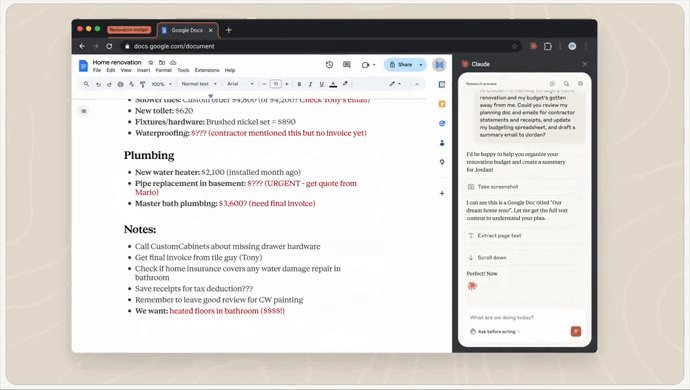
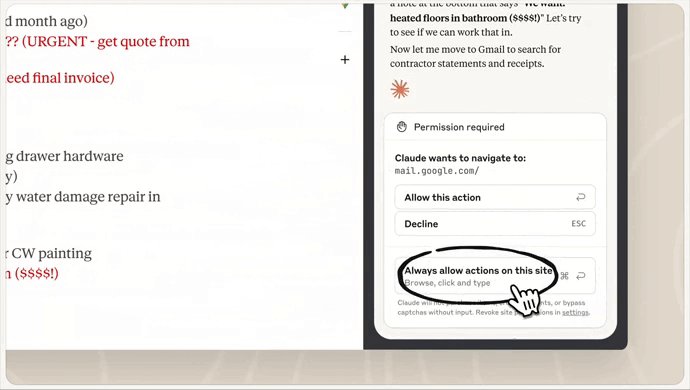
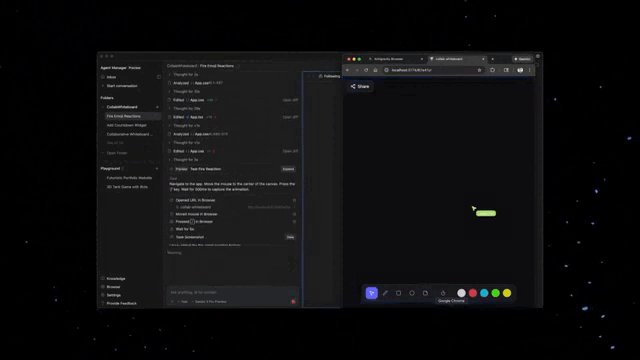
Yes with Google Antigravity you can literally connect to a browser and see your app.
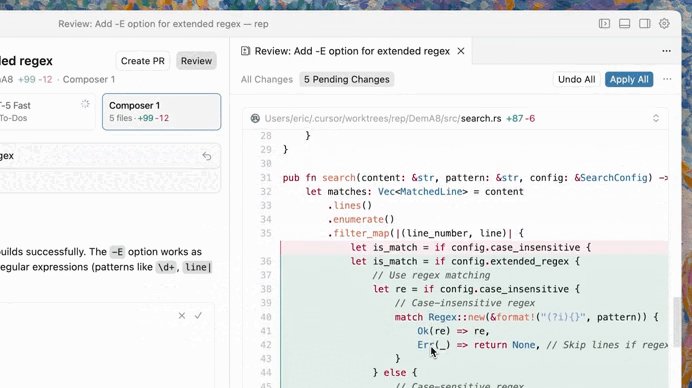
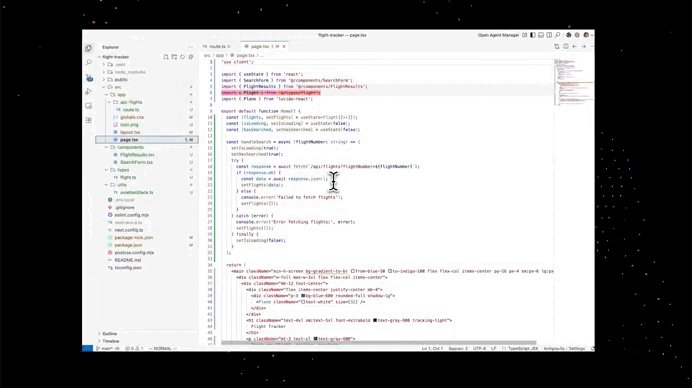
The agent will jump to localhost, click buttons, fill out forms, take screenshots and verify that the UI looks correct.
Not a single input from you on this — you are just telling it to make changes and it is doing all this testing autonomously.

All that constant switch between IDE and browser is over.
Stay in the zone and stay in the flow.
The browser has basically become like an MCP server — unleashing the genius power of the agent onto new digital environments.
(And btw if you haven’t started using MCP, what are you waiting for?)
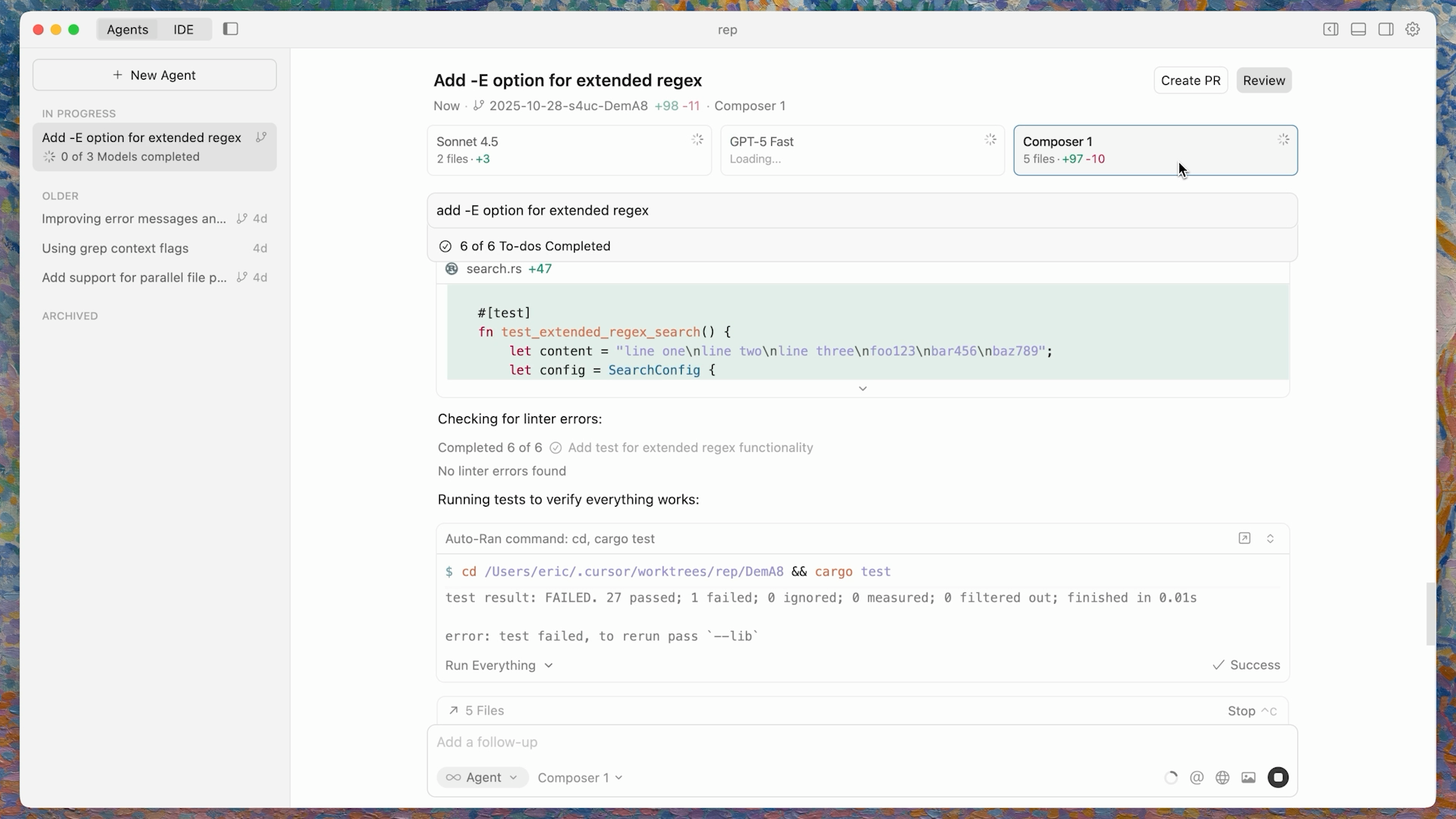
And don’t get me started on the unbelievable multi-agent feature.
Google Antigravity is going to elevate you with an lethal squad of absolute coding monsters.
You now have an entire freaking team of several coding agents powerful by the greatest coding models in the world — all desperately ready to go to work on your codebase and make incredible things happen.
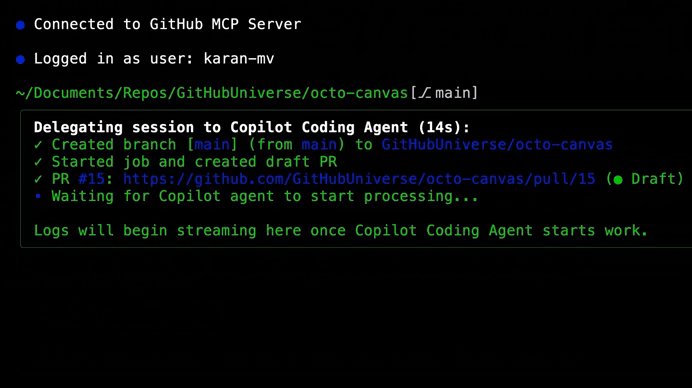
And when they go to work they are doing it AT THE SAME TIME.
You are no longer stuck on just waiting for a response from one agent with one model.
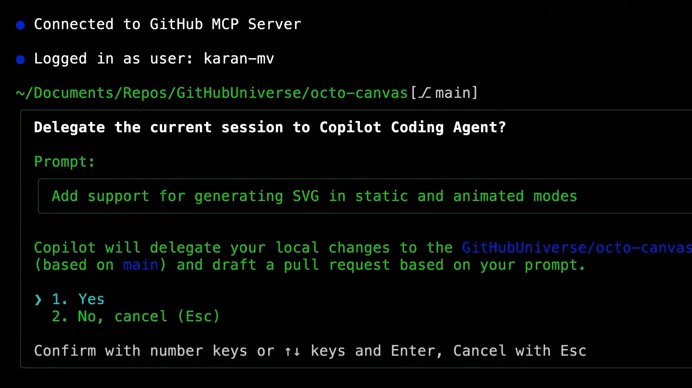
Delegate as many tasks as possible to new sub-agents and watch them go.
Imagine how unstoppable you are going to become with this army of state-of-the-art geniuses.
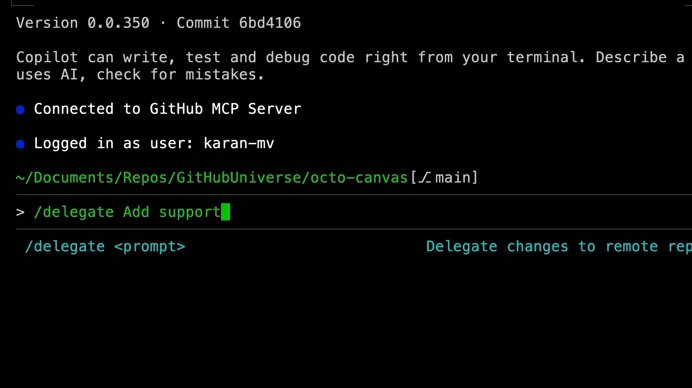
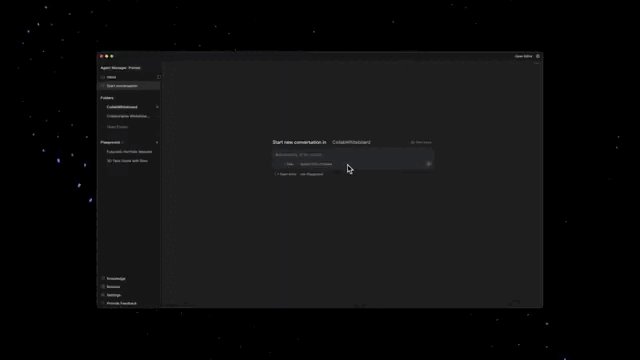
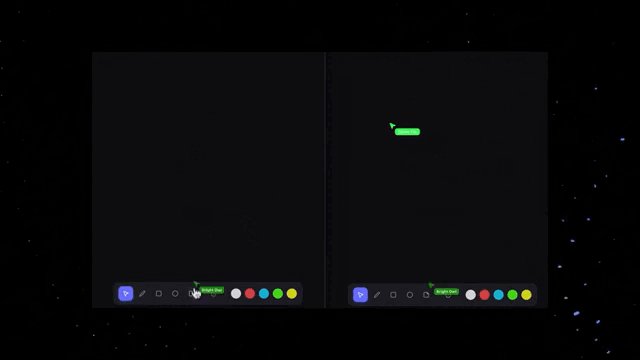
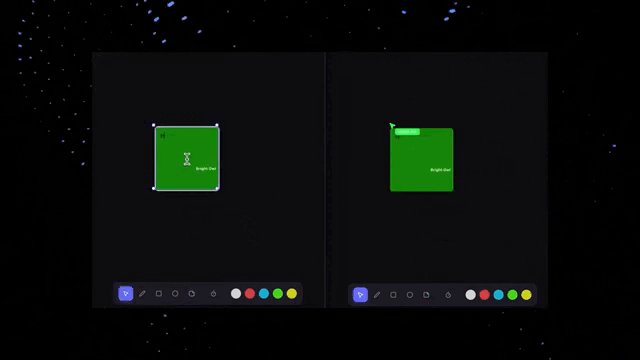
Just look at how developers at Google used this multi-agent coding feature to build a collaborative whiteboard app without even trying:
Entering task after task after task…

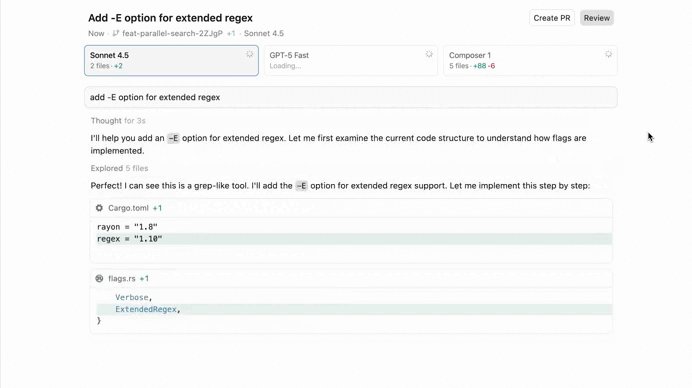
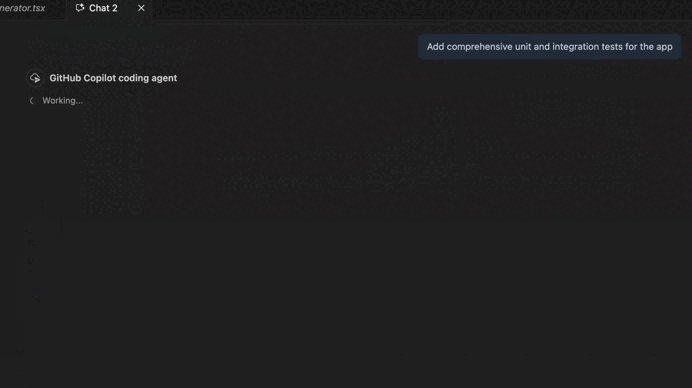
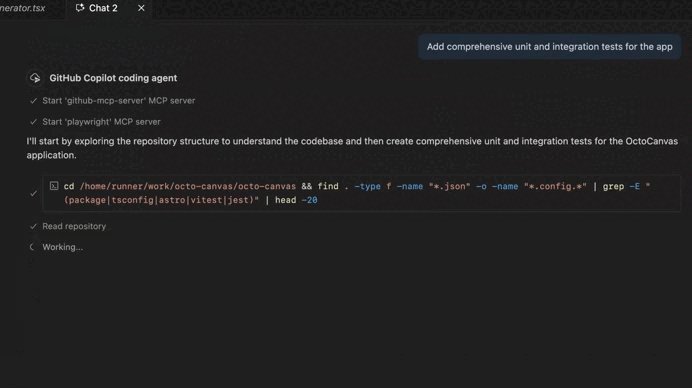
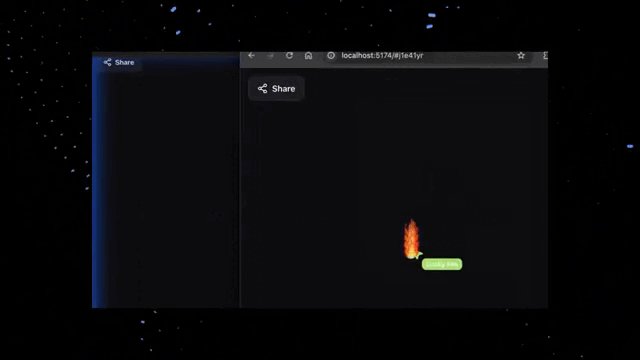
Look at it go:

And the end everything was working perfectly:

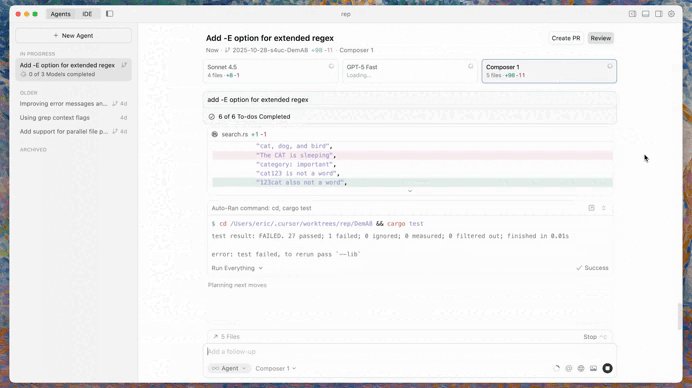
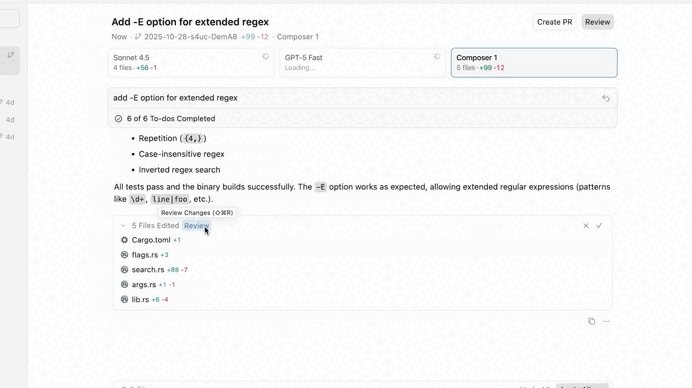
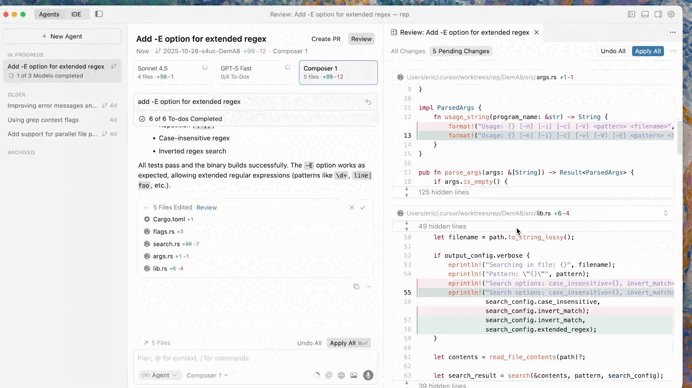
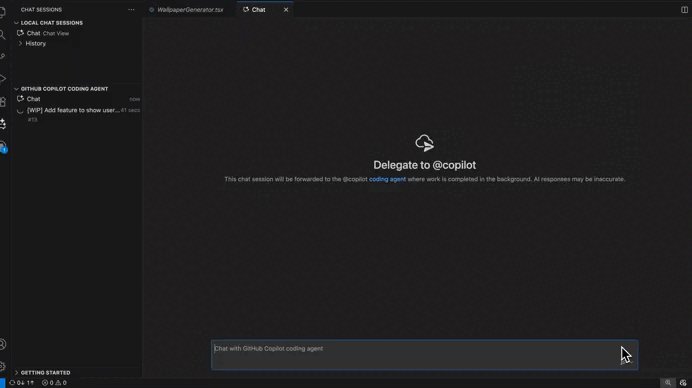
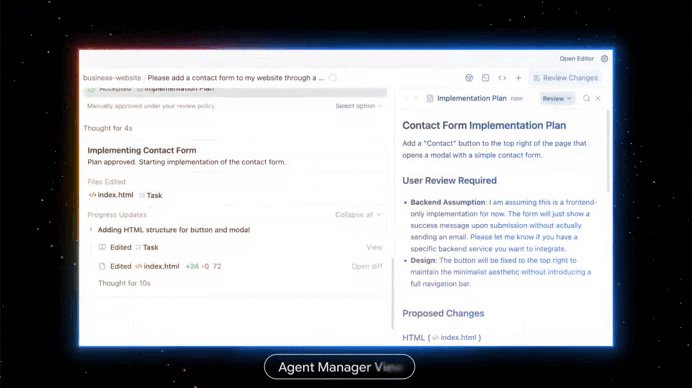
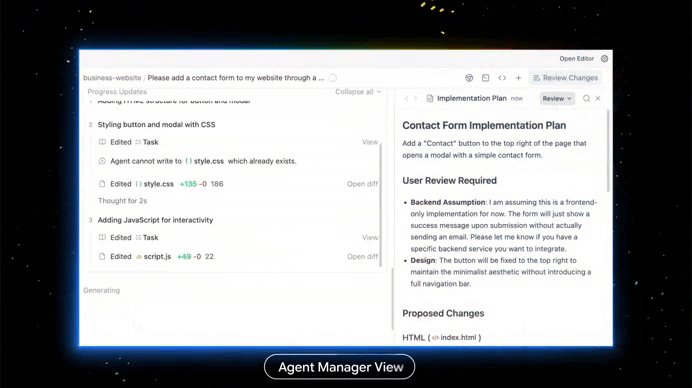
You can see the Agent Manager UI in charge of all this — so clean and well-designed.

See all your power-packed conversations neatly arranged — you can even group them in workspaces.
This new IDE is going to make a massive impact on the entire software development ecosystem.