The Card component in Vuetify is one that can be used for a wide range of things. We can use it to wrap a toolbar component, to contain a list, or just to display a static image. We can customize certain card features, such as color, elevation, and size. In this article, you’ll learn how to create a simple card with the UI library.
The v-card Component
v-card is the name of the component provided by Vuetify for creating cards. We’ve created one in the code below and customized its height and width with the respective props:
<template>
<v-app>
<div class="d-flex justify-center ma-4">
<v-card height="150" width="350"></v-card>
</div>
</v-app>
</template>
The v-card-title Component
v-card comes along with certain supplementary components meant to be used in it (as children). One of such is the v-card-title component. As the name implies, it allows us to set the title of a card. For example:
<template>
<v-app>
<div class="d-flex justify-center ma-4">
<v-card height="150" width="350">
<v-card-title>data.zip</v-card-title>
</v-card>
</div>
</v-app>
</template>
The v-card-subtitle Component
We can also set card subtitles with the v-card-subtitle component. Being a subtitle, it is styled with a regular font weight and smaller font size than the title.
<template>
<v-app>
<div class="d-flex justify-center ma-4">
<v-card height="150" width="350">
<v-card-title>data.zip</v-card-title>
<v-card-subtitle>Your data is ready</v-card-subtitle>
</v-card>
</div>
</v-app>
</template>
The v-card-text Component
We can use the v-card-text component to add text for the card body:
<template>
<v-app>
<div class="d-flex justify-center ma-4">
<v-card width="350">
<v-card-title>data.zip</v-card-title>
<v-card-subtitle>Your data is ready</v-card-subtitle>
<v-card-text>
You can now download an archive of all
your data within the next 24 hours.
</v-card-text>
</v-card>
</div>
</v-app>
</template>
The v-card-actions Component
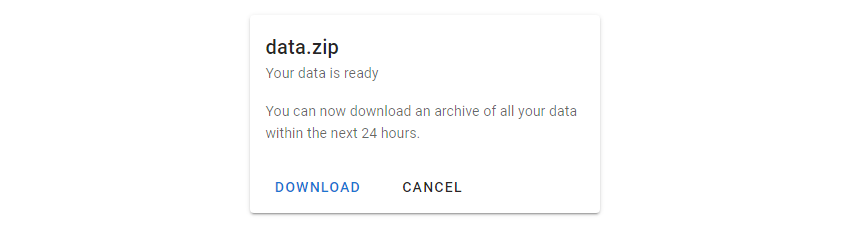
The v-card-actions component serves as a container for interactive components (like buttons) that let us take certain actions related to the information on the card:
<template>
<v-app>
<div class="d-flex justify-center ma-4">
<v-card width="350">
<v-card-title>data.zip</v-card-title>
<v-card-subtitle>Your data is ready</v-card-subtitle>
<v-card-text>
You can now download an archive of all
your data within the next 24 hours.
</v-card-text>
<v-card-actions>
<v-btn text color="primary">Download</v-btn>
<v-btn text>Cancel</v-btn>
</v-card-actions>
</v-card>
</div>
</v-app>
</template>
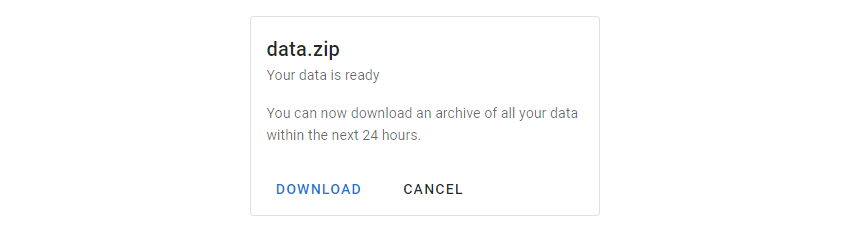
Outlined Cards
Setting the outlined property of the v-card component to true will remove the elevation of the card:
<template>
<v-app>
<div class="d-flex justify-center ma-4">
<v-card width="350" outlined>
<v-card-title>data.zip</v-card-title>
<v-card-subtitle>Your data is ready</v-card-subtitle>
<v-card-text>
You can now download an archive of all
your data within the next 24 hours.
</v-card-text>
<v-card-actions>
<v-btn text color="primary">Download</v-btn>
<v-btn text>Cancel</v-btn>
</v-card-actions>
</v-card>
</div>
</v-app>
</template>
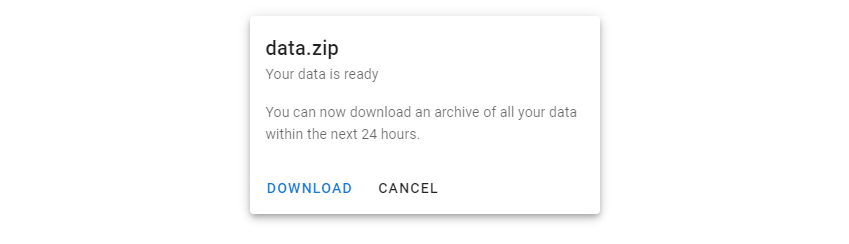
The elevation Prop
We can also set the specific amount of elevation we want for a card with the elevation prop:
<template>
<v-app>
<div class="d-flex justify-center ma-4">
<v-card width="350" elevation="5">
<v-card-title>data.zip</v-card-title>
<v-card-subtitle>Your data is ready</v-card-subtitle>
<v-card-text>
You can now download an archive of all
your data within the next 24 hours.
</v-card-text>
<v-card-actions>
<v-btn text color="primary">Download</v-btn>
<v-btn text>Cancel</v-btn>
</v-card-actions>
</v-card>
</div>
</v-app>
</template>
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.


How would I make the borders of the card go away?
You can add inline styles to set the
border-widthCSS property to0:<v-card outlined style="border-width: 0">Card</v-card>