Breadcrumbs are navigation helpers that allow users to keep track and maintain awareness of their location within a website. They serve as a navigational aid that enables the user to understand the relation between the current page and higher-level pages. In this article, we’re going to learn how to create breadcrumbs with the Vuetify breadcrumbs component.
The Vuetify Breadcrumbs Component (v-breadcrumbs)
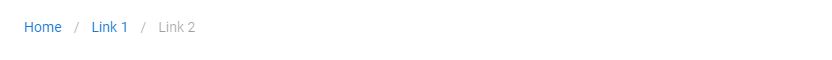
Vuetify provides the v-breadcrumbs component for creating and displaying breadcrumbs. The breadcrumbs component comes with an items prop that takes an array containing information about each item of the breadcrumbs. Each array element is an object that represents one item. Here are some of the properties of this object that we can set:
text: sets the text that will be displayed for that item.href: sets the location that the user can navigate to by clicking on the breadcrumbs item.disabled: determines whether the user can click on the breadcrumb to navigate to the location specified withhref.
<template>
<v-app>
<v-breadcrumbs :items="items"></v-breadcrumbs>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
items: [
{
text: 'Home',
disabled: false,
href: 'breadcrumbs_home',
},
{
text: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
text: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
};
</script>

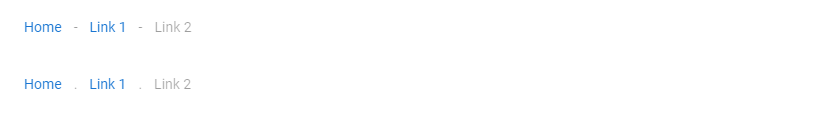
Vuetify Breadcrumbs Divider
We can customize the separator displayed between the breadcrumbs with the divider prop. The default separator is a forward slash (/).
<template>
<v-app>
<div>
<v-breadcrumbs :items="items" divider="-"></v-breadcrumbs>
<v-breadcrumbs :items="items" divider="."></v-breadcrumbs>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
items: [
{
text: 'Home',
disabled: false,
href: 'breadcrumbs_home',
},
{
text: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
text: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
};
</script>

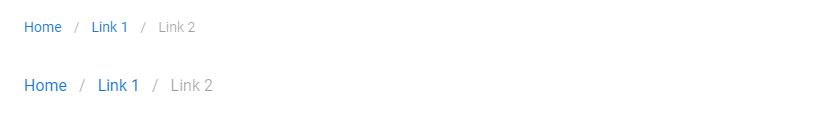
Large Breadcrumbs
We can increase the font size of the breadcrumbs by setting the large prop to true. large increases the font-size of each item from the default 14px to 16px.
<template>
<v-app>
<div>
<v-breadcrumbs :items="items"></v-breadcrumbs>
<v-breadcrumbs :items="items" large></v-breadcrumbs>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
items: [
{
text: 'Home',
disabled: false,
href: 'breadcrumbs_home',
},
{
text: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
text: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
};
</script>

Vuetify Breadcrumbs Icon Dividers
We can use the divider slot of v-breadcrumbs to display custom HTML between each item of the breadcrumbs. For example, we can display any of the icons from Material Design Icons with the Vuetify icon component (v-icon):
<template>
<v-app>
<div>
<v-breadcrumbs :items="items">
<template v-slot:divider>
<v-icon>mdi-forward</v-icon>
</template>
</v-breadcrumbs>
<v-breadcrumbs :items="items">
<template v-slot:divider>
<v-icon>mdi-chevron-right</v-icon>
</template>
</v-breadcrumbs>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
items: [
{
text: 'Home',
disabled: false,
href: 'breadcrumbs_home',
},
{
text: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
text: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
};
</script>

Vuetify Breadcrumbs item Slot
We can use the item slot of v-breadcrumbs to customize each breadcrumb. For example, here we display an uppercased text for each item:
<template>
<v-app>
<div>
<v-breadcrumbs :items="items">
<template v-slot:item="{ item }">
<v-breadcrumbs-item :href="item.href" :disabled="item.disabled">
{{ item.text.toUpperCase() }}
</v-breadcrumbs-item>
</template>
</v-breadcrumbs>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
data: () => ({
items: [
{
text: 'Home',
disabled: false,
href: 'breadcrumbs_home',
},
{
text: 'Link 1',
disabled: false,
href: 'breadcrumbs_link_1',
},
{
text: 'Link 2',
disabled: true,
href: 'breadcrumbs_link_2',
},
],
}),
};
</script>

Conclusion
Breadcrumbs serve as a navigation aid that helps users to maintain awareness of their location within a website. We can the Vuetify breadcrumbs component (v-breadcrumbs) to create breadcrumbs.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.