You either want to reveal the current file in the VS Code Explorer sidebar view or in your OS file manager. We cover both in this article.
Reveal current file in Explorer view in VS Code
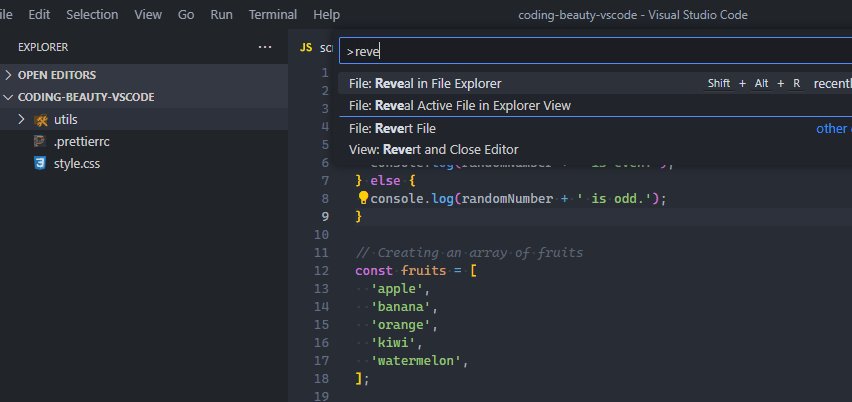
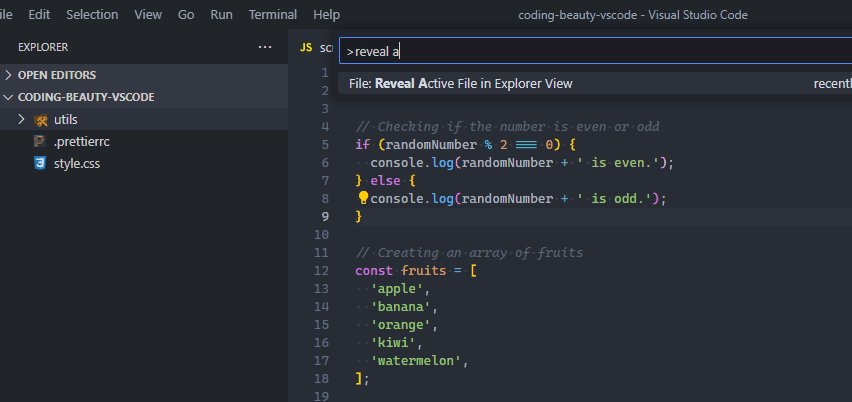
To reveal the current file in the Explorer view of Visual Studio Code, use the Reveal Active File in Explorer View command, accessible from the Command Palette.

Why is it useful to reveal the current file in the VS Code Explorer view?
When working on a project with numerous files and directories, it can sometimes be challenging to remember the exact location of a specific file. Revealing the current file in the VS Code Explorer view allows you to quickly locate the file’s position within the project structure.
- Context: This is particularly useful when you want to gain a broader context of where the file is located in relation to other files and folders.
- Navigation: And you can easily navigate to these related files.
- File management: VS Code’s Explorer view provides file management capabilities, such as renaming, moving, and deleting files. If you’re currently editing a file and you want to perform a management action on it, revealing the file in the Explorer view makes it easier to perform these actions without having to manually navigate through the directory structure.
- Version control: If your project is under version control like Git, revealing the current file in the Explorer view can help you understand the file’s status in the context of version control. You can see if the file has been modified, staged, or is part of a particular branch, which can aid in your development workflow.
- Collaboration: When working on a project with others, revealing the current file can help your team members easily find and access the same file you’re working on. This is especially useful if you’re discussing a specific file in a conversation or during a code review.
Use the Reveal in File Explorer View command
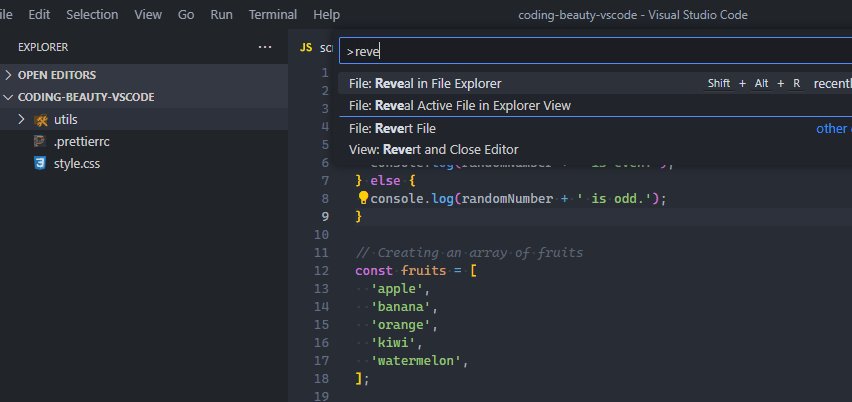
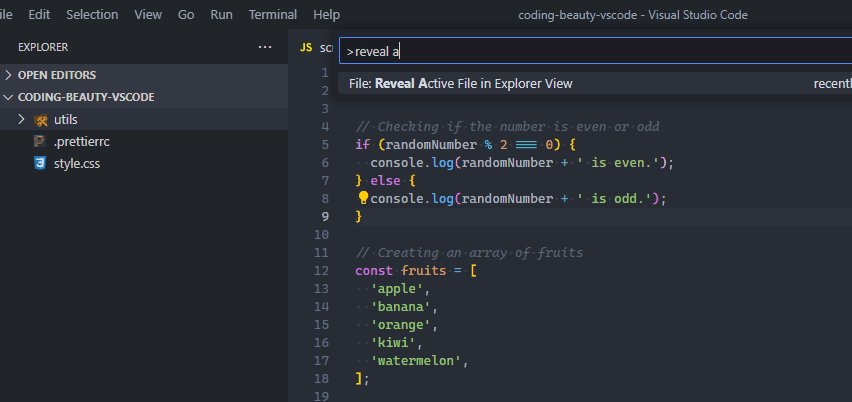
To reveal the current file in the Explorer view in VS Code, run the Reveal Active File in Explorer View command.

In VS Code, we have commands – defined actions that carry our various operations in the editor.
We can easily run a command with the Command Palette, which we can access with these keyboard shortcuts:
- Windows / Linux:
Ctrl + Shit + P - Mac:
Command + Shift + P
Reveal current file in Explorer with active editor context menu
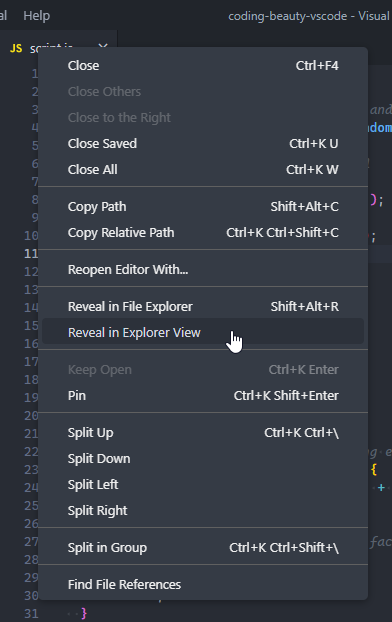
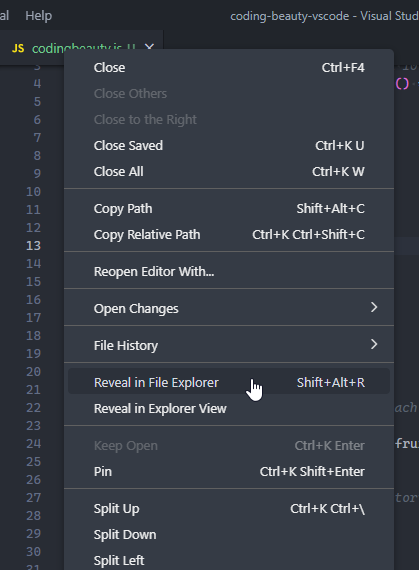
You can also reveal the current file in the VS Code Explorer sidebar with the Reveal in Explorer View option in the context menu that shows up when you right-click the filename at the top.

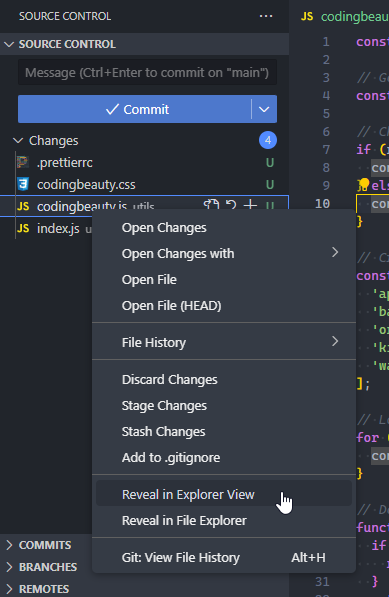
This item is also there in the context menu that shows when you right-click the file in the Source Control view.

Reveal current file in Windows File Explorer / Mac Finder
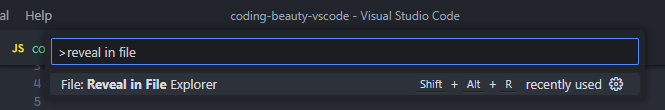
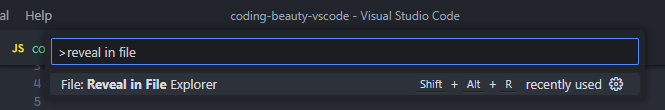
To reveal the current file in your operating system’s file manager, use the Reveal in File Explorer command, accessible from the Command Palette.

By the way, if you’re on Windows 11 and you’re dealing with File Explorer clutter, this tiny utility called WinENFET can help, by automatically opening File Explorer in a new tab, instead of a new window.
Why is it useful to reveal the current file in File Explorer/Finder?
When managing a project that includes many files and folders, it can occasionally become difficult to recall the precise location of a particular file. By displaying the current file in your operating system’s file manager, you can swiftly identify the file’s place within the project hierarchy.
This is useful for several reasons:
- Context: Helps you understand and navigate your project’s larger file hierarchy. This is especially helpful in large projects with complex file structures.
- External operations: You can perform actions not available in VS Code, like viewing file properties (creation date, size, etc.) or file permissions.
- Data transfer: Allows you to quickly locate the path for file transfers. If you need to send the file as an email attachment or upload it to a server, you can quickly find it in the operating system’s file manager.
- Easy access: If you’re working with a file in VS Code and you want to quickly open it in another application, revealing the file in the file manager makes this easy.
- Collaboration: If you’re working with a team, it’s easy to reveal the file in the file manager, zip it, and send it to team members as needed.
Use the Reveal in File Explorer command
To reveal the current file in your OS’s file manager in VS Code, run the Reveal in File Explorer command.

In VS Code, we have commands: defined actions that carry out various operations in the editor.
We can easily run a command with the Command Palette, which we can access with these keyboard shortcuts:
- Windows / Linux:
Ctrl + Shit + P - Mac:
Command + Shift + P
Reveal current file in File Explorer with active editor context menu
Alternatively, you can reveal the current file in your OS’s file manager with the Reveal in File Explorer option in the context menu that shows up when you right-click the filename at the top.

Set custom keyboard shortcuts for commands in VS Code
To set a custom keyboard shortcut for the Reveal in File Explorer or Reveal Active File in Explorer View command, change the keybinding for the command in the Keyboard Shortcuts page.
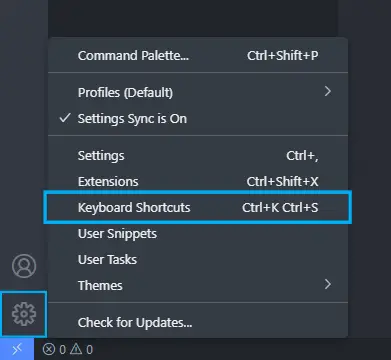
To get this page, you can click the Keyboard Shortcuts item on the Manage popup shown below or use the shortcut next to the text (Ctrl + K, Ctrl + S here).

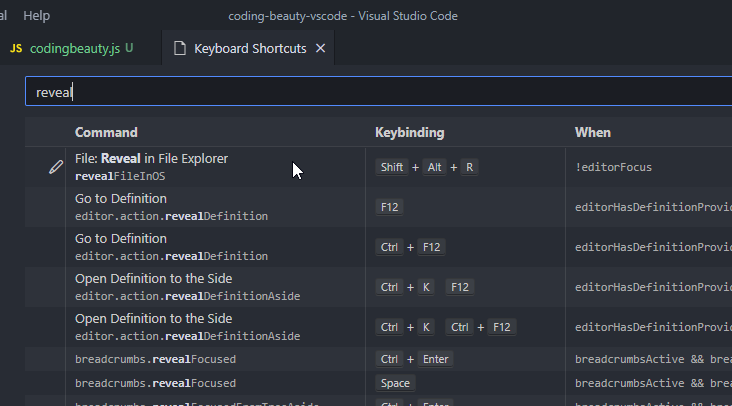
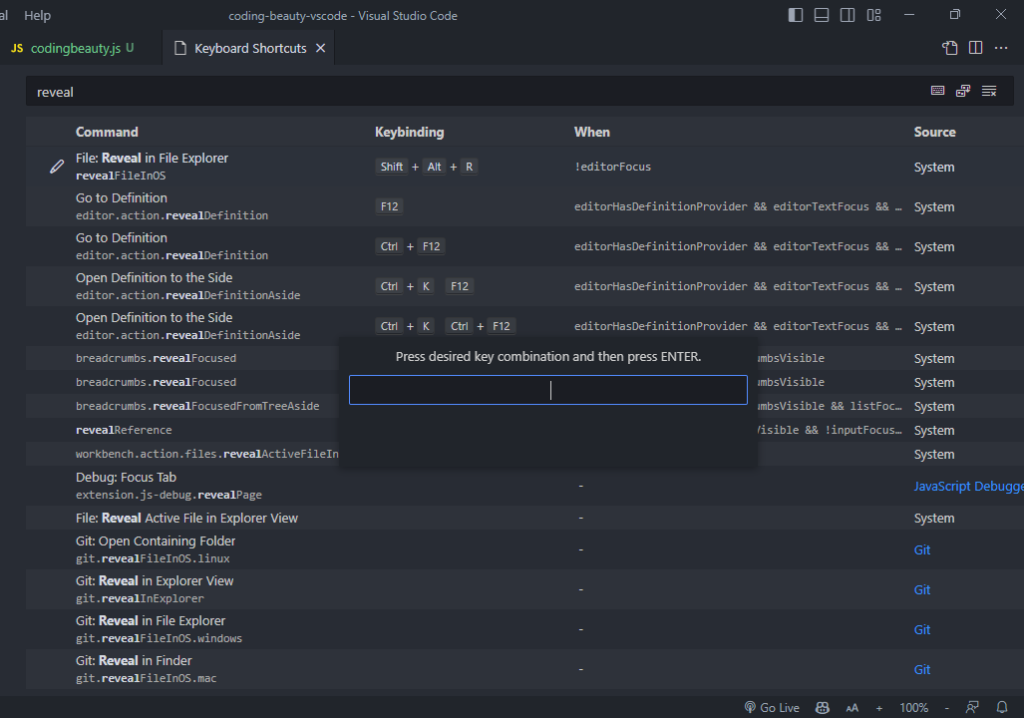
Once you get there, search for the Reveal in File Explorer or Reveal Active File in Explorer View command in the search bar.

Then double-click the command, type a new keyboard shortcut, and press the Enter key to carry out the change.

Key takeaways
- To reveal a file in the VS Code Explorer view, run the
Reveal Active File in Explorer Viewcommand. You can do this with the Command Palette, or by setting a custom keyboard shortcut. - To reveal a file in your OS file manager (Windows File Explorer, Mac Finder, etc.), run the
Reveal in File Explorercommand. You can also do this with the Command Palette, or by setting a custom keyboard shortcut. - To set a keyboard shortcut for a command in VS Code, open the
Keyboard Shortcutspage, select the command, type the new short, and confirm withEnter.