In this article
- Create type from object keys in TypeScript
- Create type from another type’s keys in TypeScript
- Create type from object values in TypeScript
- Create generic type from object values in TypeScript
- Create generic type from another type’s values in TypeScript
Create type from object keys in TypeScript
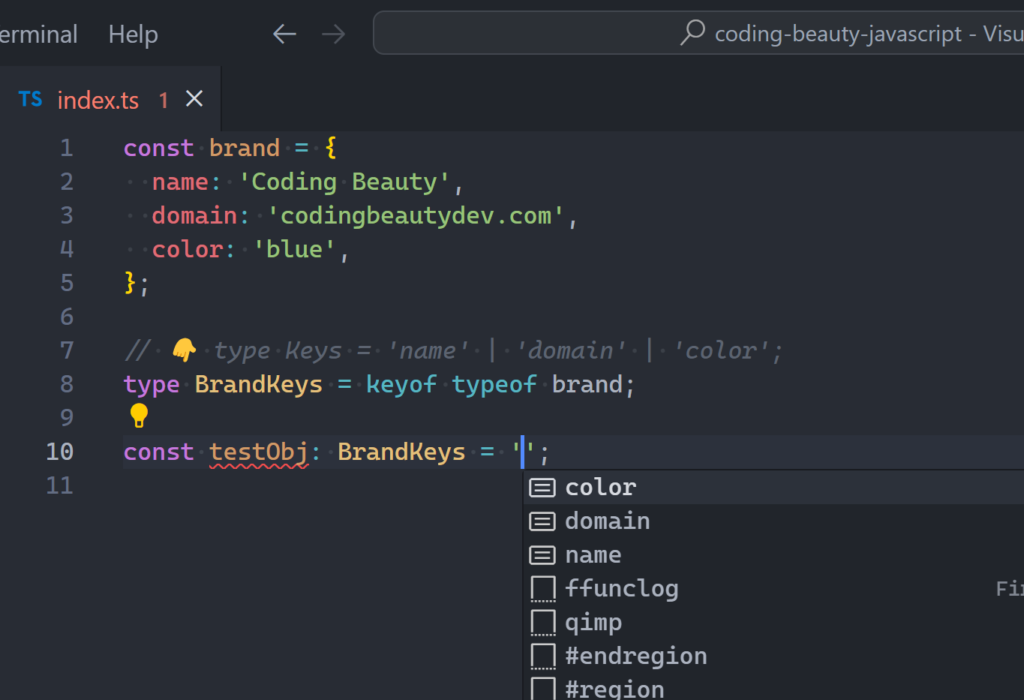
To create a type from an object’s keys in TypeScript, use the keyof typeof object. For example:
const brand = {
name: 'Coding Beauty',
domain: 'codingbeautydev.com',
color: 'blue',
};
// 👇 type Keys = 'name' | 'domain' | 'color';
type BrandKeys = keyof typeof brand;With this, you’ll have a type that only accepts strings matching the key name, and your code editor’s intellisense should indicate:

Create type from another type’s keys in TypeScript
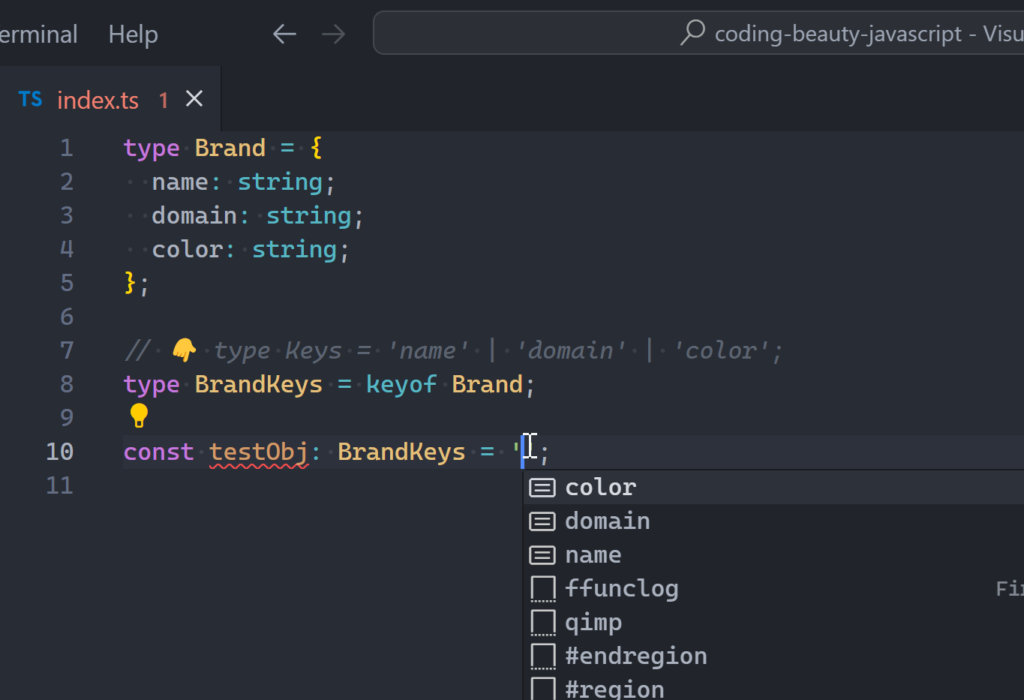
We use typeof because brand is an instance object, not a type. If it was a type, we would omit typeof:
type Brand = {
name: string;
domain: string;
color: string;
};
// 👇 type Keys = 'name' | 'domain' | 'color';
type BrandKeys = keyof Brand;As before, you’ll have a type that only contains strings matching the key name, and your code editor should detect this:

Create type from object values in TypeScript
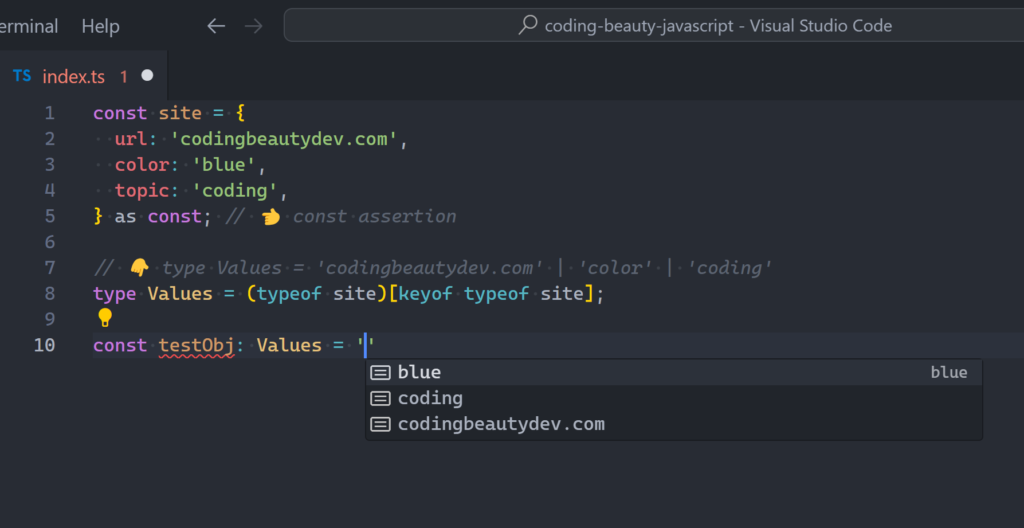
We can use typeof and type indexing to easily create a type from an object’s values in TypeScript:
const site = {
url: 'codingbeautydev.com',
color: 'blue',
topic: 'coding',
} as const; // 👈 const assertion
// 👇 type Values = 'codingbeautydev.com' | 'color' | 'coding'
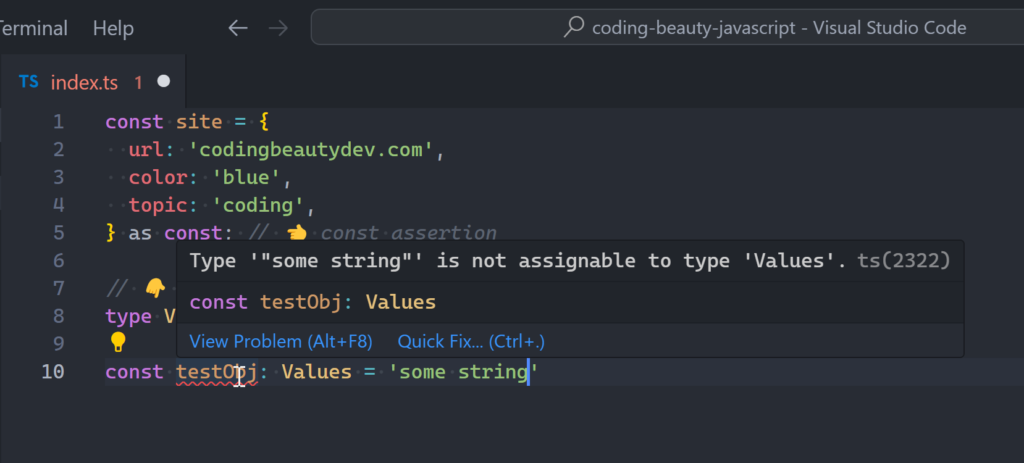
type Values = (typeof site)[keyof typeof site];We this, we’ll have a type that only accepts strings matching the values of the object:

Otherwise, there’ll be a TypeScript error

Create generic type from object values in TypeScript
The as const is called a const assertion in TypeScript. It tells the compiler to infer the most specific type possible from an expression. Without it, the inferred value type will be a primitive, like string or number or union of these primitives – string | number for example.
const site = {
url: 'codingbeautydev.com',
color: 'blue',
topic: 'coding',
};
// 👇 type Values = 'string'
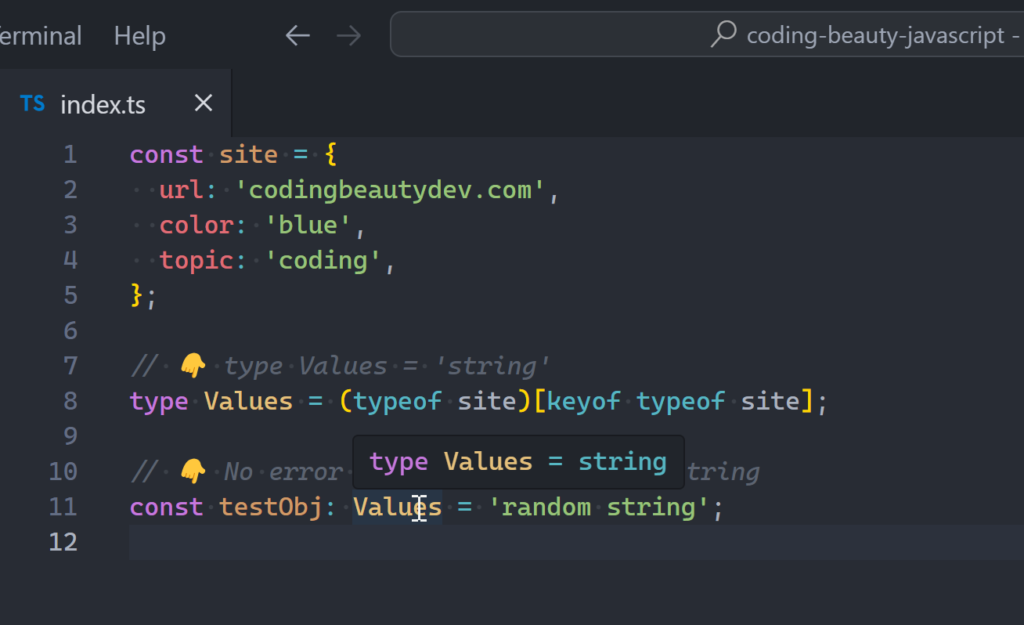
type Values = (typeof site)[keyof typeof site];
// 👇 No error - `Values` takes any string
const testObj: Values = 'random string';
Values is no different from the string type here, and VS Code confirms it:

Values type is a string.If there are multiple primitive types, the resulting generic type will be a union of all those primitives:
const site = {
url: 'codingbeautydev.com',
age: 1000, // 👈 also `number` type now
topic: 'coding',
};
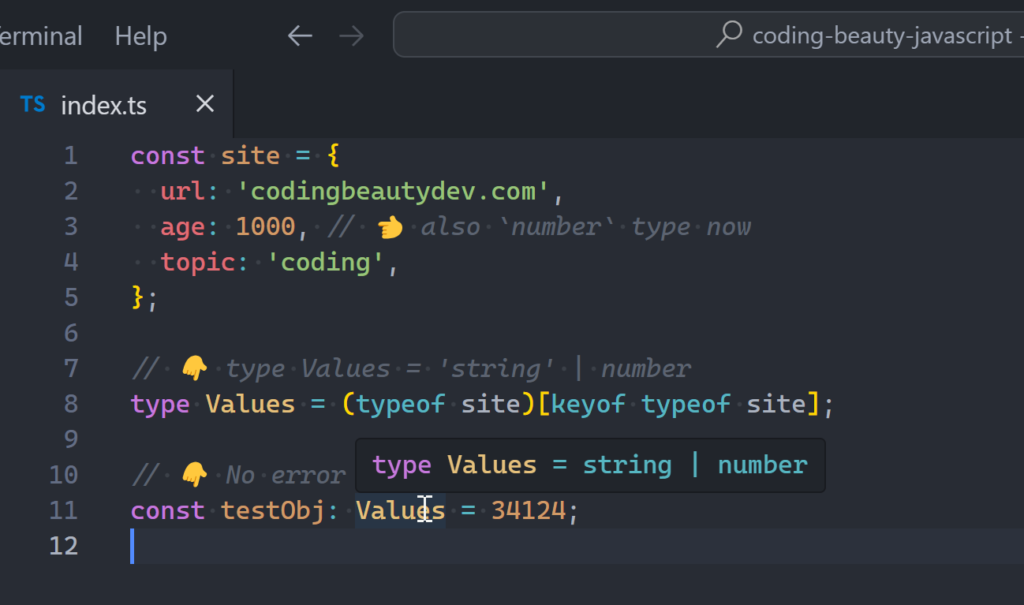
// 👇 type Values = 'string' | number
type Values = (typeof site)[keyof typeof site];
// 👇 No error
const testObj: Values = 34124;

Values type is a string | number type.Create generic type from another type’s values in TypeScript
You can also create generic types from another type’s values in TypeScript, like this:
type Site = {
url: 'codingbeautydev.com';
age: number;
topic: string;
};
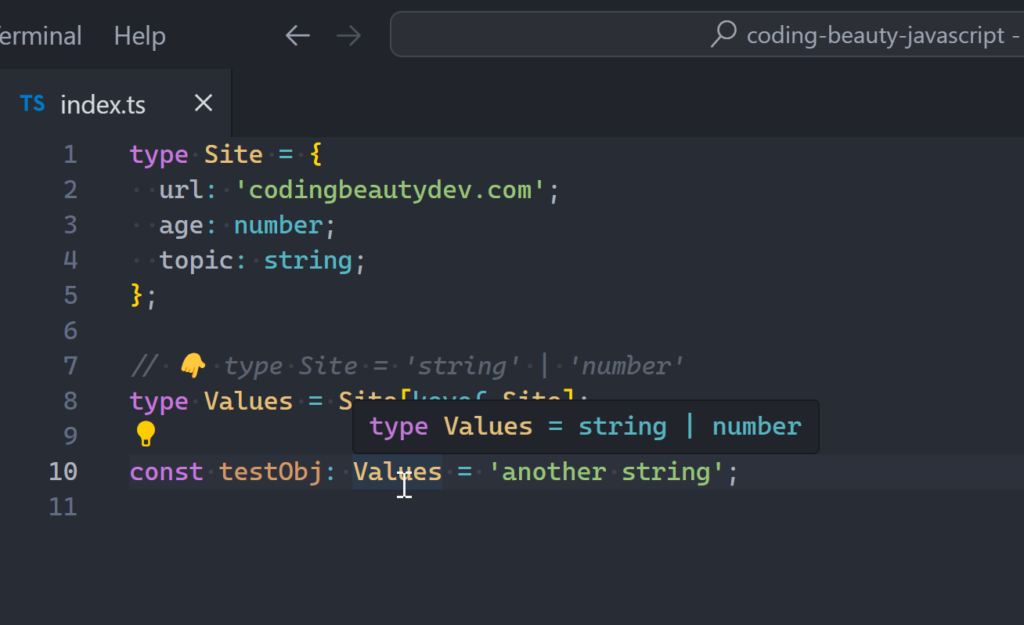
// 👇 type Site = 'string' | 'number'
type Values = Site[keyof Site];
Values type comes from the Site type’s values.Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.