If you frequently read or write coding articles on Medium you’ll know that it hasn’t had any syntax highlighting support for years now, despite programming being one of the most common topics on the platform. Software writers have had to resort to third-party tools to produce beautiful code highlighting that enhances readability.
Luckily, all that should change soon, as recently the Medium team finally added built-in syntax highlighting support to the code block for major programming languages.

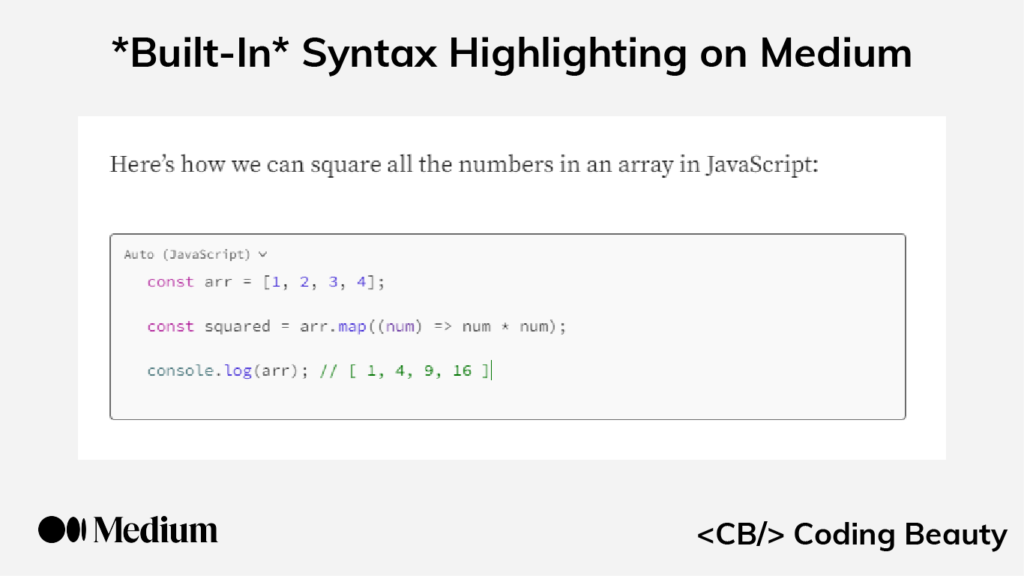
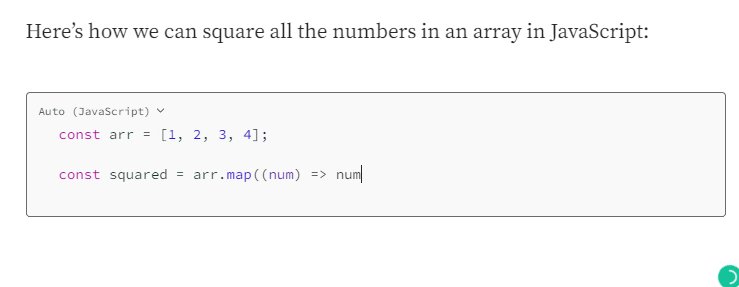
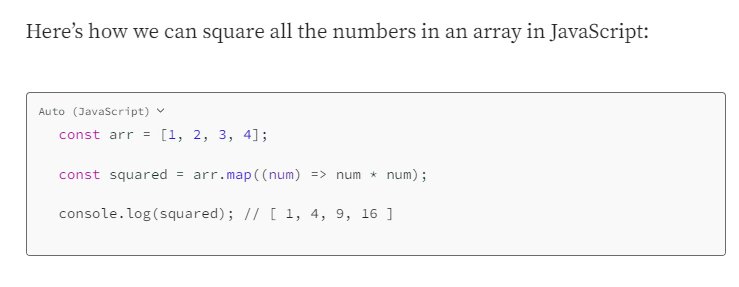
As you can see in the demo, the code block can now automatically detect the code’s language and highlight it.
Manual syntax highlighting
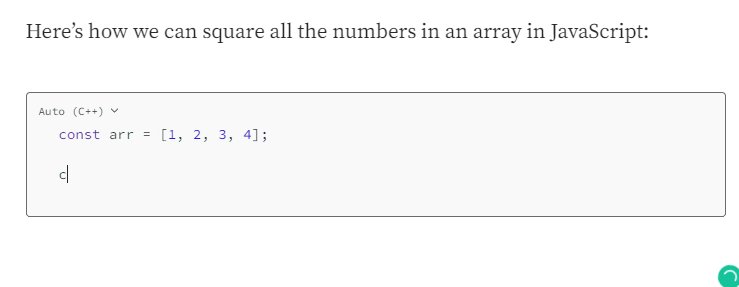
Auto-detection doesn’t always work correctly though, especially for small code snippets, possibly due to the syntax similarities between multiple languages. Notice in the demo how the language detected changed during typing, from R to C++ to Go before arriving at JavaScript.
For tiny code snippets, auto-detection will likely fail:

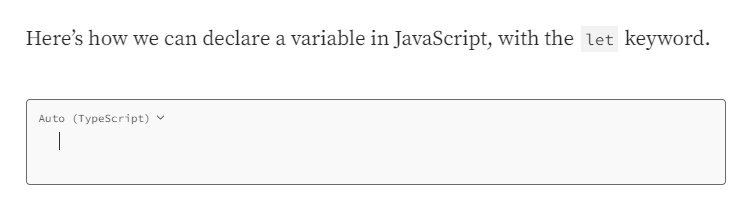
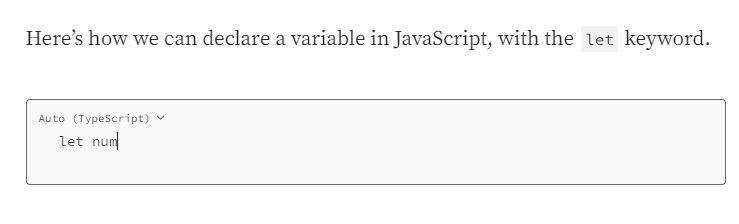
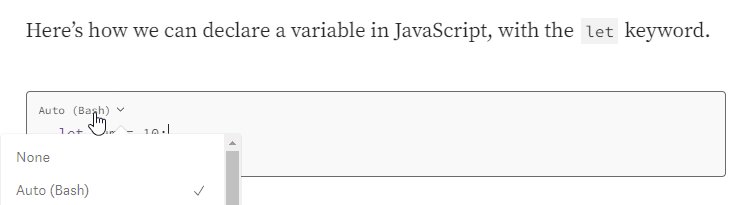
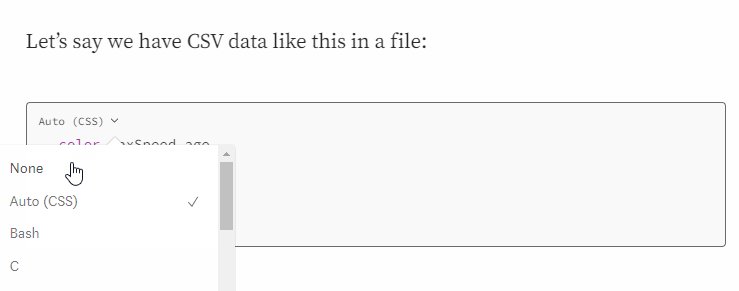
In such a case you can select the correct language from the drop-down list:

Remove syntax highlighting
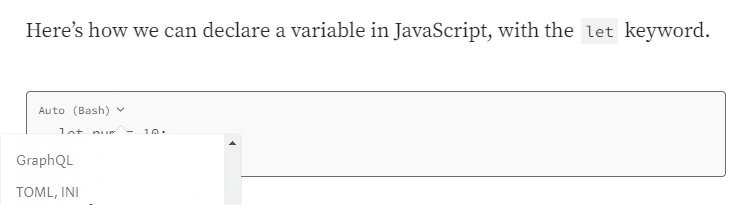
If the code is of a language not listed or it doesn’t require highlighting, you can select None and remove the highlighting.

None option.Note that syntax highlighting isn’t applied to articles published before the feature arrived, probably because it would produce incorrect results in them if auto-detection failed.
So now we no longer need GitHub Gists or Carbon for this. Syntax highlighting on Medium is now easier than ever before.