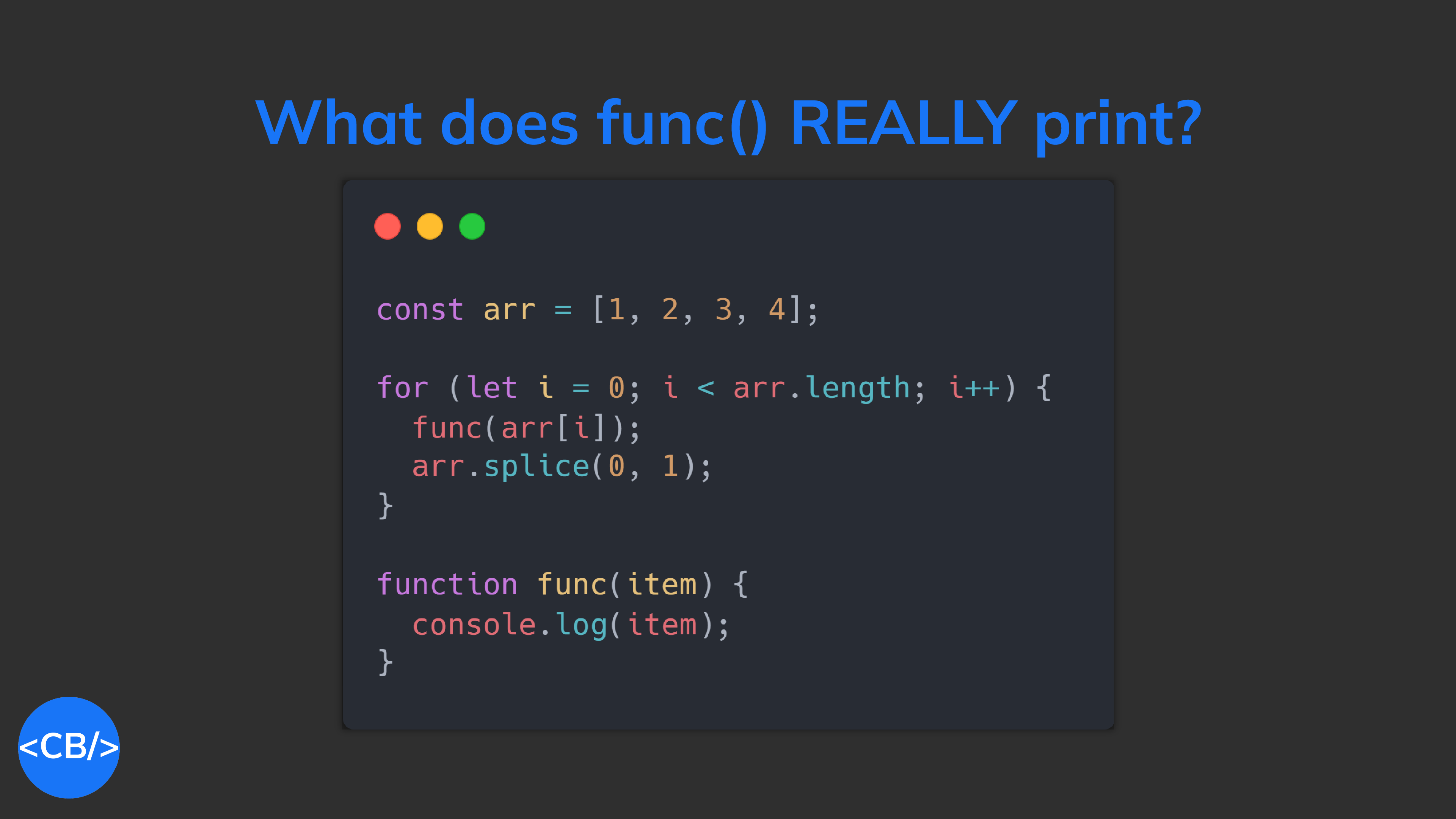
Interviewer: What does func() print in this code?
const arr = [1, 2, 3, 4];
for (let i = 0; i < arr.length; i++) {
func(arr[i]);
arr.splice(0, 1);
}
function func(item) {
console.log(item);
}A huge grin appeared on Jimmy’s face.
After all the many rounds of interviews he’d finally gotten to this last question, and it was easier than he ever thought it would be.
Get this right and the job was assured.
“It prints 1, 2, 3, and 4”, he confidently proclaimed.
Unfortunately this turned out to be a huge mistake, and the interview was ended immediately.
“But how?! What else would it print? I got it correctly!”, He fumed at the interviewer.
“No, you didn’t. Your foundation of JavaScript is clearly not solid enough”.
“Okay okay wait, I get it now — splice() mutates the array on every iteration right?
I see it now! I forgot that element indexes change when you remove elements.
Let me work this out:”
iter 1: [1, 2, 3, 4], index: 0, print: 1
iter 2: [2, 3, 4], index: 1, print: 3
iter 3: [3, 4], index: 2, print: undefined
iter 4: [4], index: 3, print: undefined“Oh so it really prints 1, 3, undefined, and undefined”. He looked up in desperate reassurance.
It was the interviewer’s turn to grin.
“Wrong again”.
Alright, enough of this nonsense.
“What the hell is wrong with you?”, He boomed as he shot up from his seat.
“I’ve worked my ass off for your stupid company and I haven’t even gotten the job!
And now you’re giving me this simple question for what? To insult my intelligence? Test my confidence? You think I don’t how splice() works? Or for loops, like what do you take me for?”
“You think I give a damn about your useless organization? You think I gave up my $200K job at Google for this crap…”, the ranting and raving went on and on…
The interviewer’s smile never wavered as the candidate continued his tirade, his words increasingly filled with frustration. He stood, clenching and unclenching his fists, the tension palpable.
“I don’t need this! I’ve mastered JavaScript, built complex applications, and solved problems you couldn’t even comprehend. And now this? A trick question? Who even writes code like that in production? This is absurd!”
The interviewer calmly leaned back in his chair and crossed his arms, still maintaining that infuriating, knowing smile.
“Are you finished?”, the interviewer asked after a long pause, the candidate breathing heavily.
Jimmy glared at him, his heart racing, his fists clenched, ready for another volley. But the interviewer’s calm demeanor somehow doused the fire in his chest.
“My friend, the issue is not with splice() or how the loop behaves.
The core of the problem lies in how you’re thinking about the array’s length in the for loop”
“What the hell are you talking about?” he sat back down.
“Let me show you”, he came closer to Jimmy’s laptop.
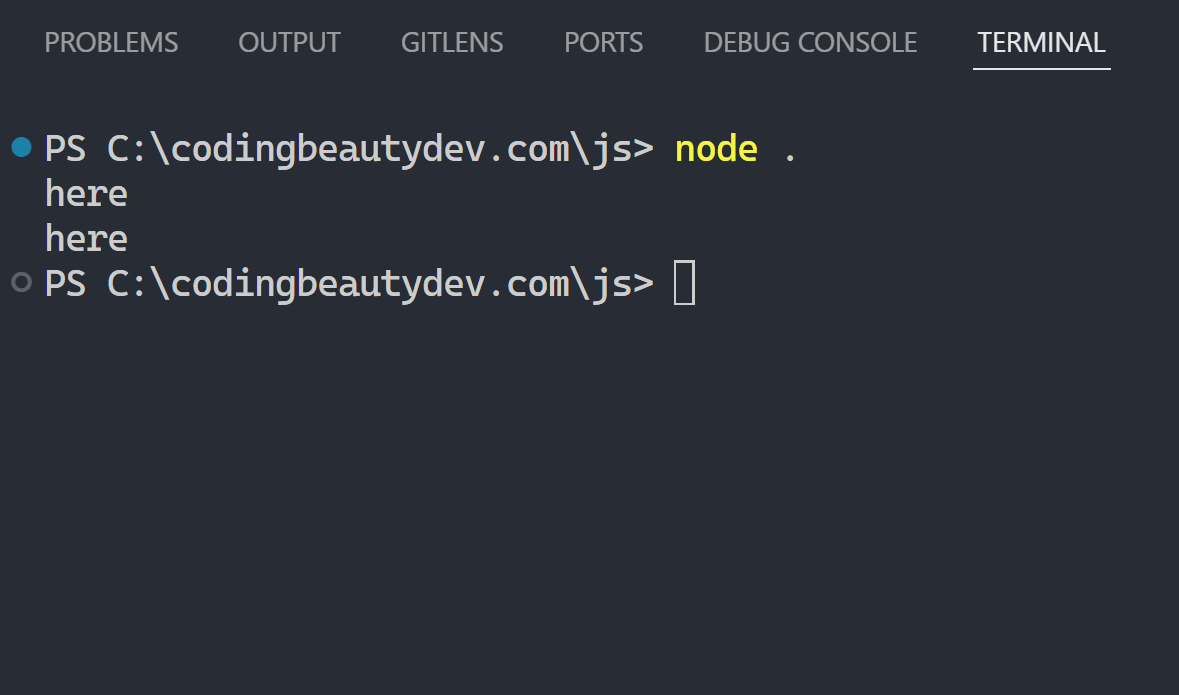
const arr = [1, 2, 3, 4];
for (let i = 0; i < arr.length; i++) {
console.log('here');
arr.splice(0, 1);
}“Do you see how many times the loop ran?”

“Wait… wha… how are there only 2 iterations?”, Jimmy couldn’t believe his eyes.
“You see what I said about you lacking a fundamental understanding of JavaScript? You are clueless about for loops”
“Don’t you realize that the length property is recalculated every time the loop runs?”
Jimmy’s face flushed as the realization sank in.
“So I hope you can see what really happens in the code:”
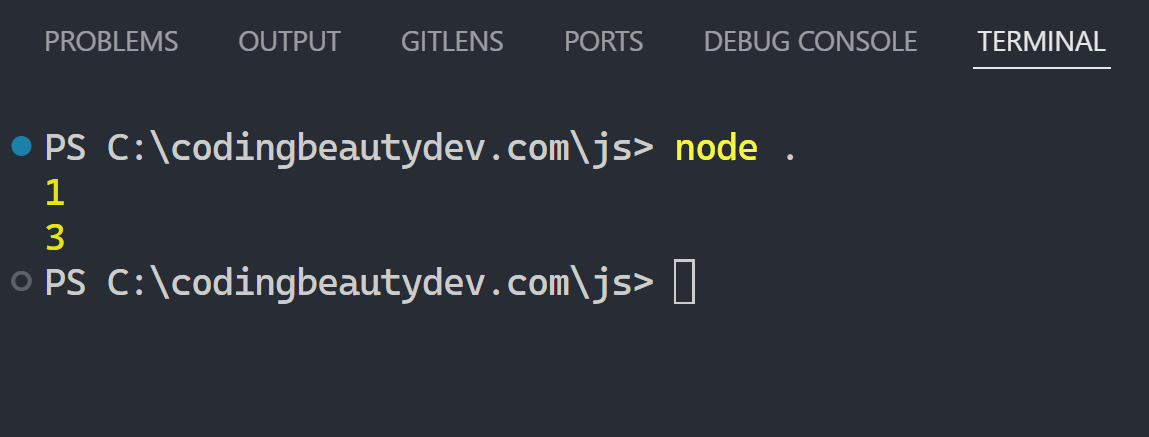
const arr = [1, 2, 3, 4];
for (let i = 0; i < arr.length; i++) {
func(arr[i]);
arr.splice(0, 1);
}
function func(item) {
console.log(item);
}It prints just 1 and 3:

“People like you are so used to looping to a constant number. You didn’t even consider the possibility that arr.length could change, like here again:”
let n = 10;
for (let i = 0; i < n; i++) {
console.log(n--);
}Jimmy nodded slowly, his anger replaced by quiet contemplation.
“I should have seen it”.
“We all have rough moments. Take this as a chance to reflect and improve.”
Jimmy shook his hand, humbled. This interview was still over so he rose up to leave.
“Alright, so um… do I still get the job?”
The interviewer burst into a hysterical feat of laughter.
“Don’t push it my man”.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.