These MCP servers are amazing for coding
Start using MCP. NOW.
Like seriously, you’re missing out big time if you’re still not using MCP in your development workflow. It’s not just a buzzword. There’s a reason every major IDE has first-class support for it now.


So many huge productivity gains you’re just ignoring.
These are just 5 of all the incredible MCP servers that drastically improve the coding experience.
1. Sentry MCP Server
This is incredible:
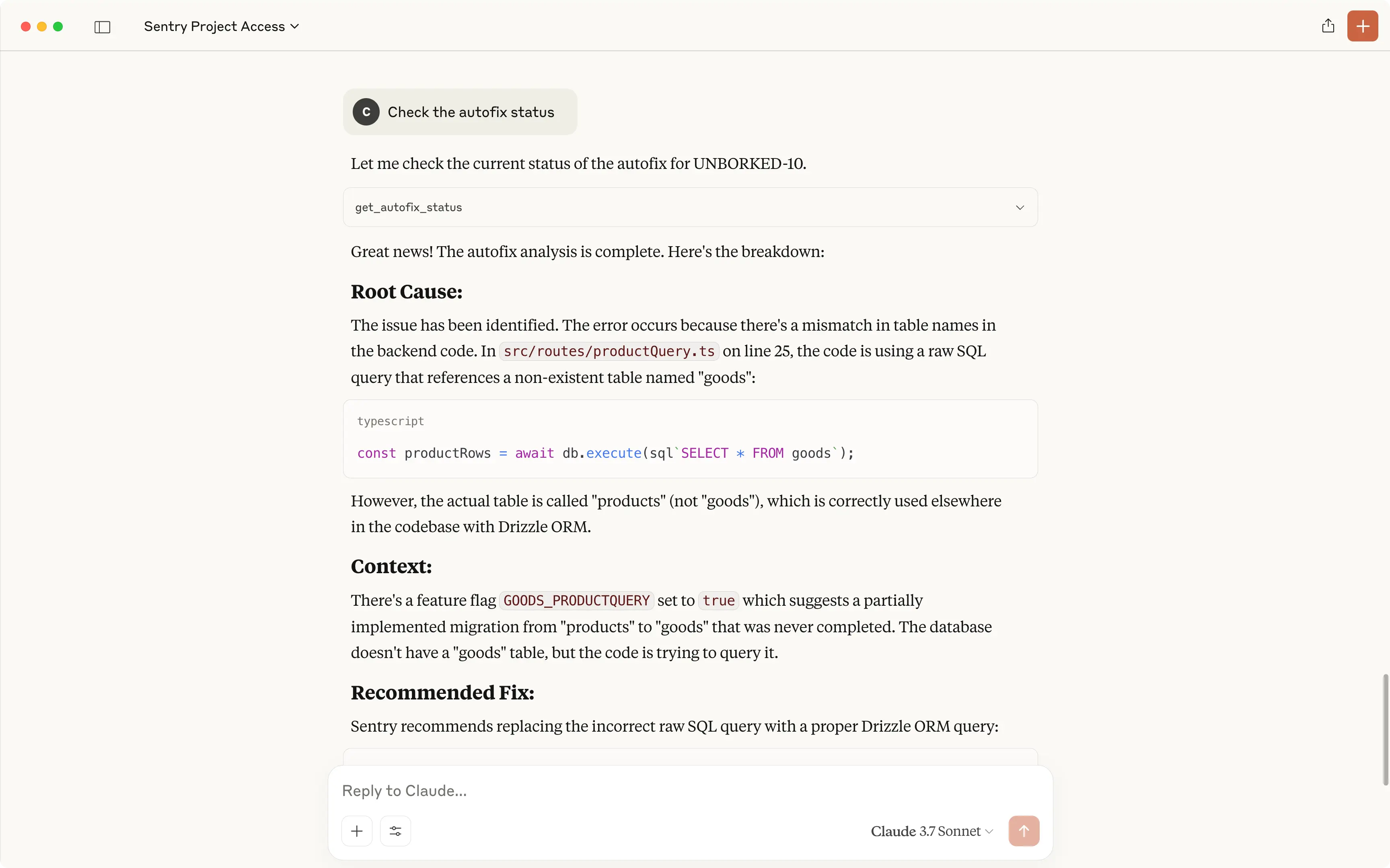
Using the Sentry MCP server automatically analyze and fix an issue right from Claude:

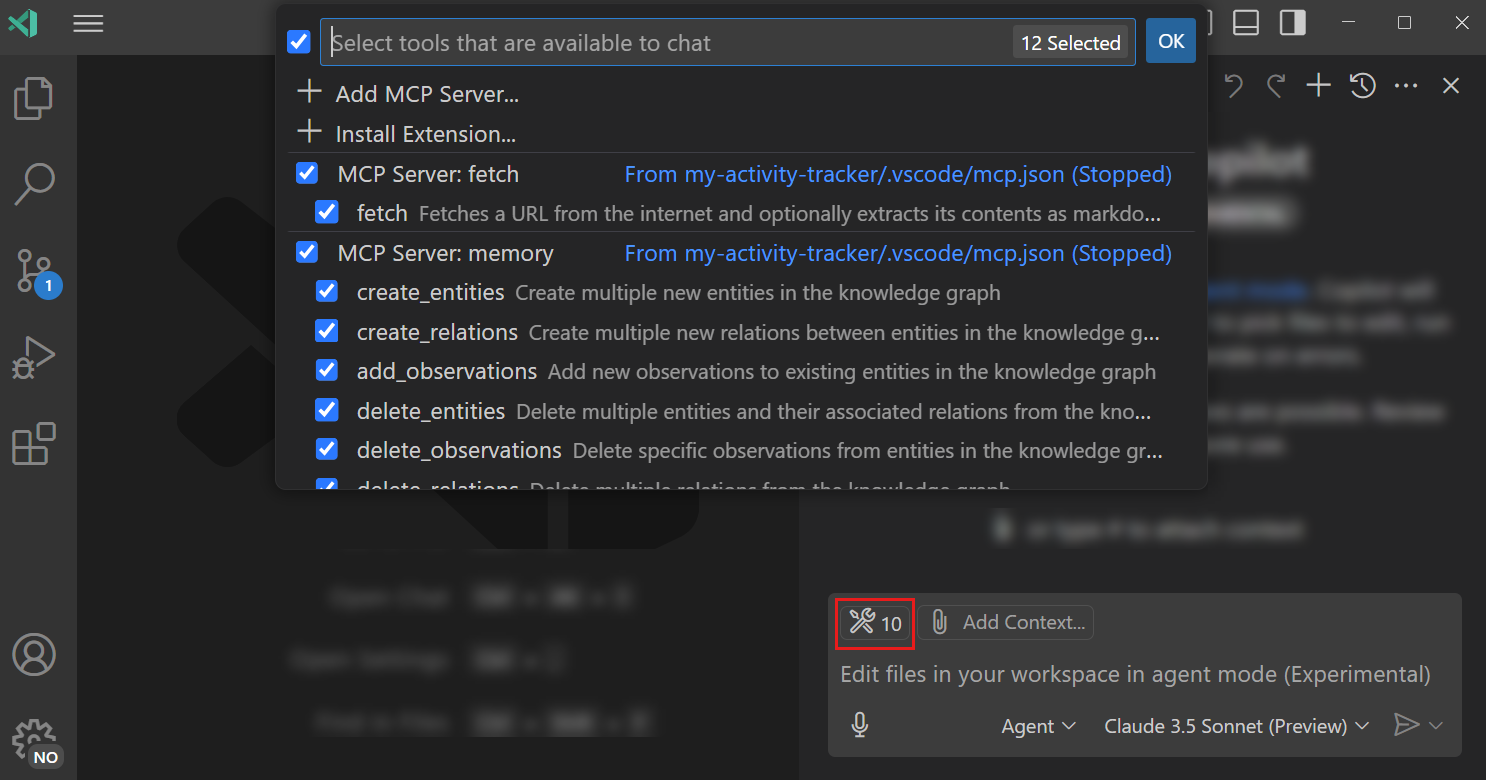
And of course you could do this straight from Windsurf or Cursor or VS Code — letting you make major fixes to your code directly.
The Sentry MCP Server allows AI assistants to connect with Sentry, an error-tracking and performance-monitoring platform. This integration enables AI to access and analyze error data, manage projects, and monitor performance directly through the Sentry API.
Key Features:
- Error Analysis: Access and analyze Sentry issues, including error details, stack traces, and debugging information.
- Project Management: Query Sentry projects and organizations, and list or create DSNs (Data Source Names) for projects.
- AI-Powered Fixes: Use Sentry’s “Seer” to automatically analyze and suggest fixes for issues.
- Remote and Local Hosting: Sentry provides a hosted remote MCP server for easy setup, but you can also run it locally.
- Broad Compatibility: Works with various MCP clients, including Claude, Cursor, and VS Code.
2. Sequential Thinking MCP Server

Definitely one of the most important MCP servers out there anywhere.
The Sequential Thinking MCP Server is designed to help AI models break down complex problems into a series of manageable steps. It provides a structured thinking process that allows for dynamic and reflective problem-solving.
Key Features:
- Step-by-Step Problem Solving: Breaks down complex problems into a sequence of “thoughts.”
- Reflective and Dynamic: Allows for revising previous thoughts, branching into alternative lines of reasoning, and adjusting the total number of thoughts as understanding of the problem evolves.
- Structured Output: Provides a clear history of the thinking process, including branches and summaries of thoughts.
- Hypothesis Generation and Verification: Facilitates the generation and testing of potential solutions.
- Broad Applicability: Useful for planning, design, analysis, and any task where the full scope of a problem is not initially clear. It can be installed via npx or Docker and used with clients like Claude and VS Code.
3. Git MCP servers
Working with Git just got way easier with this beauty.
The Git MCP Server provides tools to interact with and automate Git repositories. This allows AI models to perform version control tasks, analyze repository data, and manage code changes programmatically. There is an official GitHub MCP server as well as other community-driven options.
What I love most about having a Git MCP — you can make a series of commits for all the changes in your codebase without having to rack your brain for a great commit message.
Key Features:
- Repository Operations: Initialize, clone, and manage Git repositories.
- Version Control: Stage files, commit changes, create and switch branches, and view commit logs and differences between branches or commits.
- GitHub Integration: The official GitHub MCP server integrates with the GitHub API to manage issues, pull requests, and other GitHub-specific features. A remote version is in public preview, offering easy setup and automatic updates.
- Code Analysis: Ingest and analyze repository data, including commit logs and file changes, to track code quality and detect potential issues.
GitMCP: A service that creates a dedicated MCP server for any public GitHub repository, allowing AI to understand the context of the code.
4. Puppeteer MCP Server
Nothing better than automating automation, right? That’s what vibe coding is after all. And compilers too…
The Puppeteer MCP Server enables browser automation by leveraging Puppeteer (a Node.js library for controlling headless Chrome). This allows AI assistants to interact with web pages, take screenshots, and execute JavaScript in a real browser environment.
Key Features:
- Web Navigation and Interaction: Navigate to URLs, click elements, fill out forms, and interact with web pages.
- Data Extraction: Scrape data from websites and capture screenshots of entire pages or specific elements.
- JavaScript Execution: Execute custom JavaScript code within the browser context.
- Flexible Setup: Can be installed via npm, run with npx, or used with Docker. It can be configured to run with a visible browser window or in headless mode.
- Client Integration: Easily integrates with clients like Claude and VS Code for enhanced web automation workflows.
5. Firebase MCP Server
I tried using this recently to automatically move data from hard-coded local text files to a collection in my test database.
The Firebase MCP Server allows AI assistants to interact directly with Google’s Firebase services. This enables programmatic access to Firebase features for database management, file storage, and user authentication.
Key Features:
- Firestore Integration: Perform operations on your Firestore document database, such as adding, updating, and querying documents.
- Cloud Storage Access: Manage files in Firebase Storage, including uploading and downloading files.
- Authentication Management: Interact with Firebase Authentication for user management tasks.
- Flexible Configuration: Can be installed and configured manually or via
npx, with support for bothstdioandHTTPtransport methods. - Broad Client Support: Works with various MCP clients, including Claude Desktop, Augment Code, VS Code, and Cursor.
It’s time to start using MCP down to streamline your workflow, automate repetitive tasks, and leverage the full power of AI in your coding.
Don’t get left behind —embrace the future of development and unlock a world of new possibilities.