How to use Gemini CLI and blast ahead of 99% of developers
You’re missing out big time if you’re still ignoring this incredible tool.
There’s so much it can do for you — but many devs aren’t even using it anywhere close to it’s fullest potential.
If you’ve ever wished your terminal could think with you — plan, code, search, even interact with GitHub — that’s exactly what Gemini CLI does.
It’s Google’s command-line tool that brings Gemini right into your shell.
You type, it acts. You ask, it plans. And it works with all your favorite tools — including being powered with the same tech behind the incredible Gemini Code Assist:

It’s ChatGPT for your command line — but with more power under the hood.
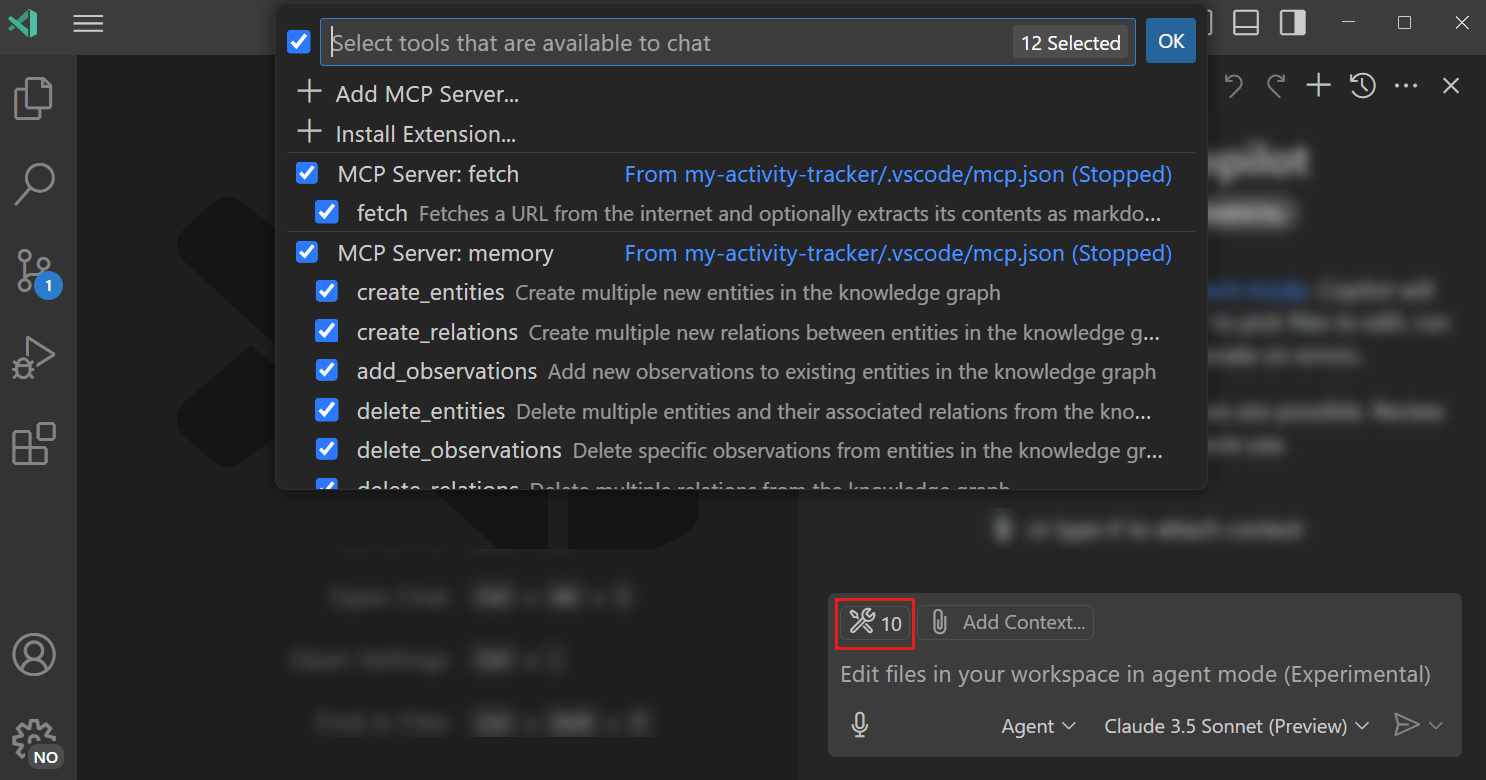
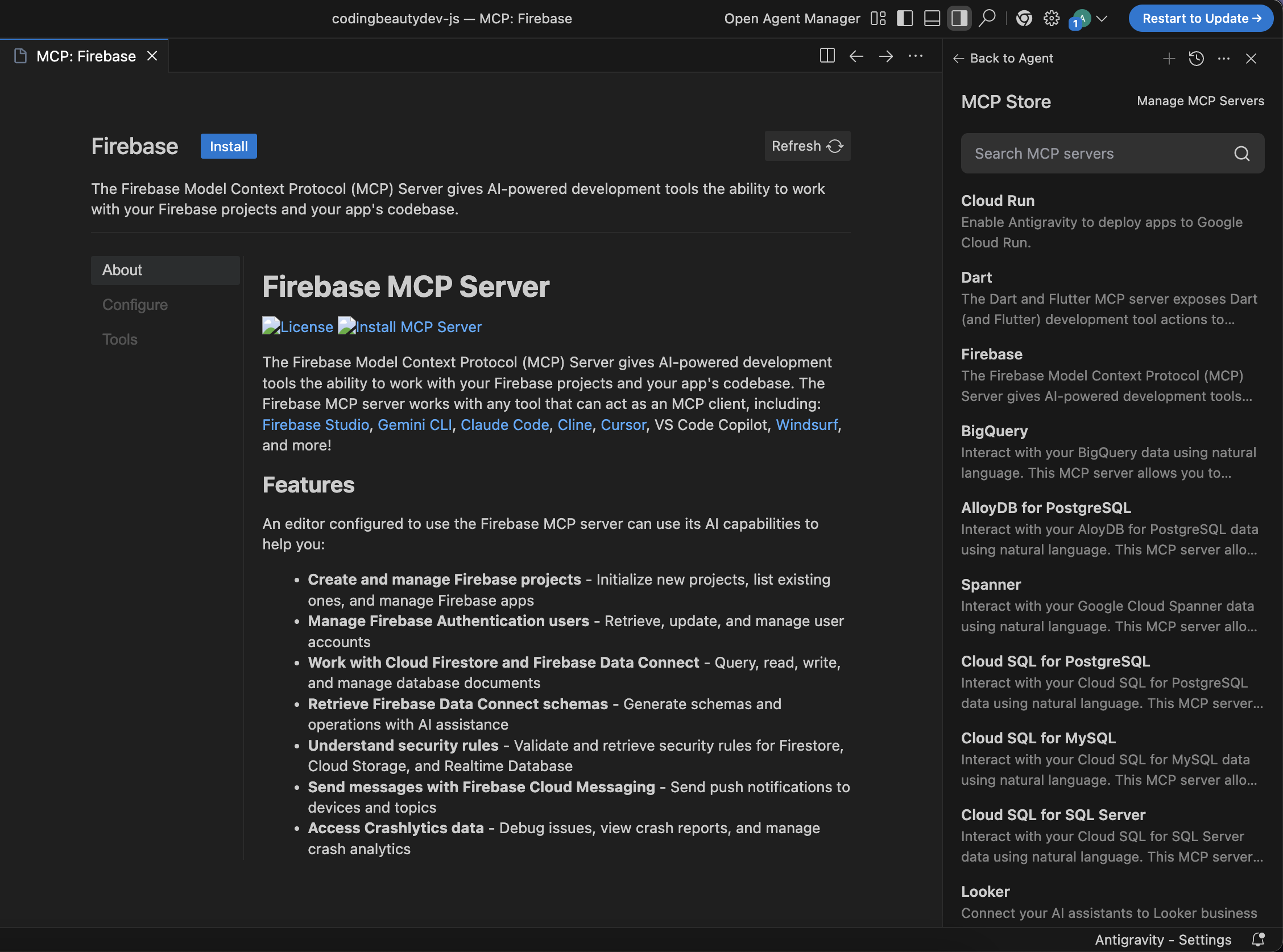
A massive selling point has been the MCP servers — acting as overpowered plugins for Gemini CLI.
Hook it up to GitHub, a database, or your own API, and suddenly you’re talking to your tools in plain English. Want to open an issue, query a database, or run a script? Just ask.
How to get started fast

Just:
npm install -g @google/gemini-cli
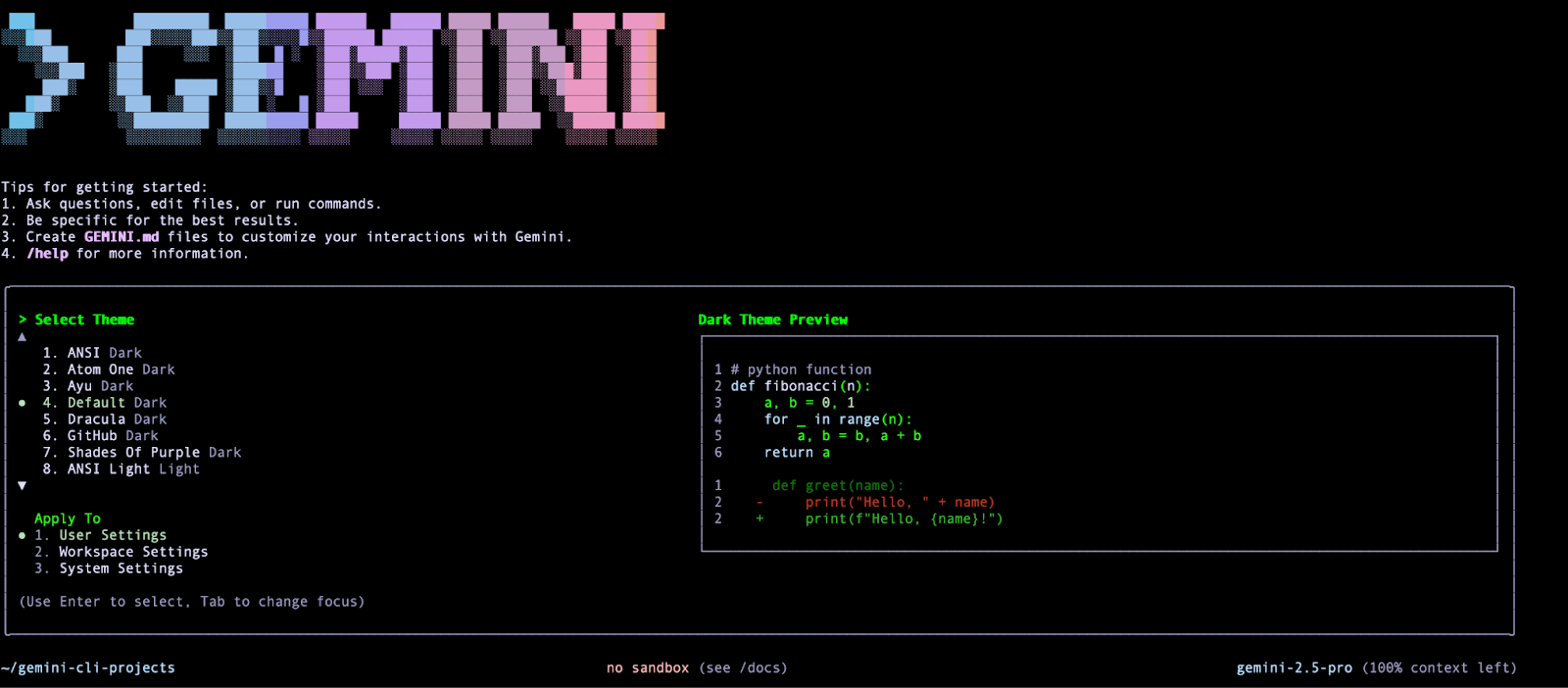
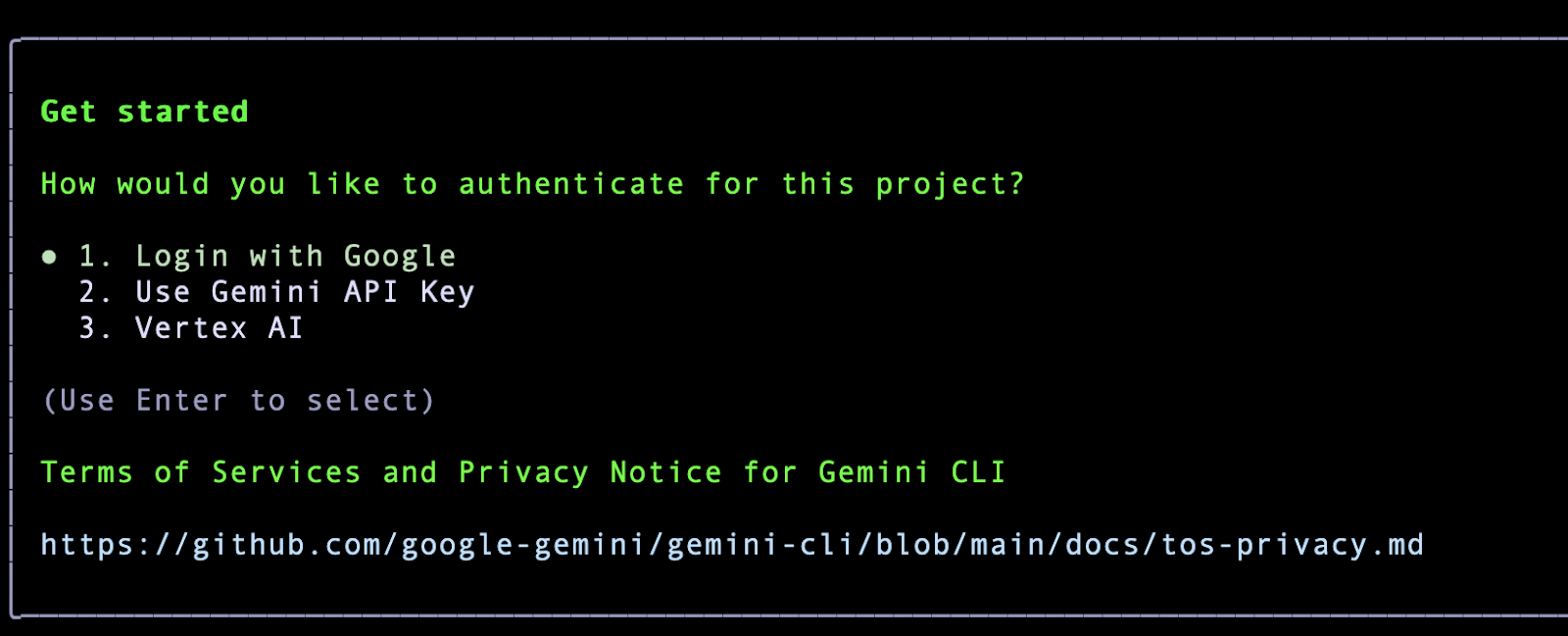
geminiYou’ll be asked to sign in with your Google account the first time. Pick a theme, authenticate:

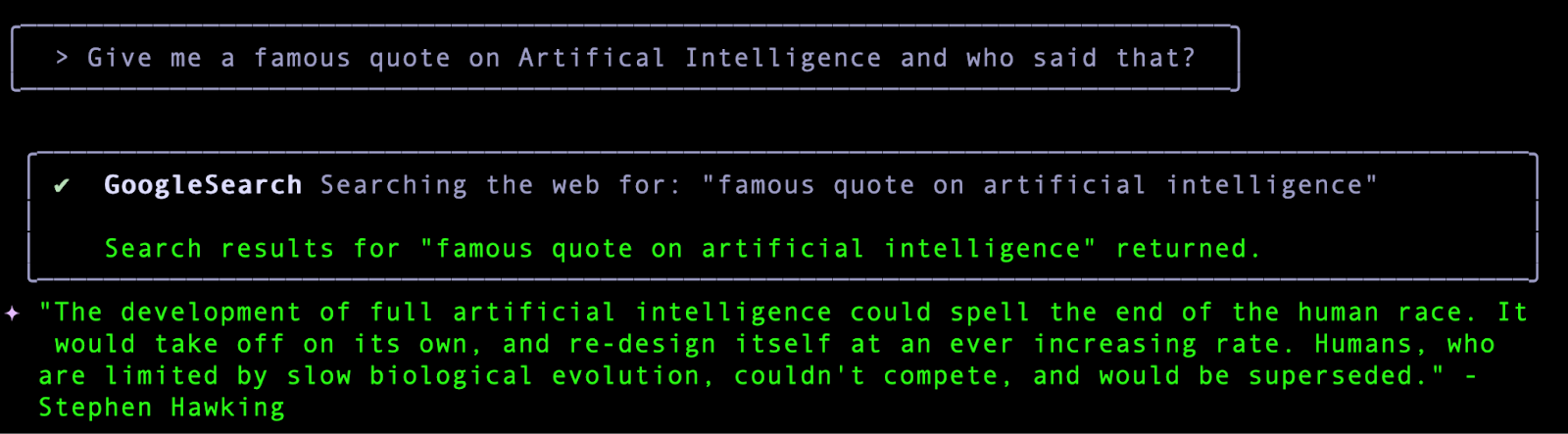
And you’re in:

Talking to Gemini CLI

There are two ways to use it:
- Interactive mode — just run gemini and chat away like you’re in a terminal-native chat app.
- Non-interactive mode — pass your prompt as a flag, like gemini -p “Write a Python script to…”. Perfect for scripts or quick tasks.
Either way, Gemini CLI can do more than just text. It can:
- Read and write files in your current directory.
- Search the web.
- Run shell commands (with your permission).
The secret sauce
Here’s where it gets exciting. MCP (Model Context Protocol) servers are like power-ups. Add one for GitHub and you can:
- Clone a repo.
- Create or comment on issues.
- Push changes.
Add one for your database or your docs, and you can query data, summarize PDFs, or pull in reference material without leaving the CLI.
All you do is configure the server in your settings.json file. Gemini CLI then discovers the tools and lets you use them in natural language.
Give Gemini a memory with GEMINI.md
Create a GEMINI.md in your project and drop in your project’s “personality.” It can be as simple as:
Always respond in Markdown.
Plan before coding.
Use React and Tailwind for UI.
Use Yarn for NPM package installs
Next time you run Gemini CLI, it will follow those rules automatically. You can check what memory it’s using with /memory show.
Slash commands = Instant prompts
If you do the same thing a lot — like planning features or explaining code — you can create a custom slash command.
Make a small TOML file in .gemini/commands/ like this:
description = “Generate a plan for a new feature”
prompt = “Create a step-by-step plan for {{args}}”
Then in Gemini CLI just type:

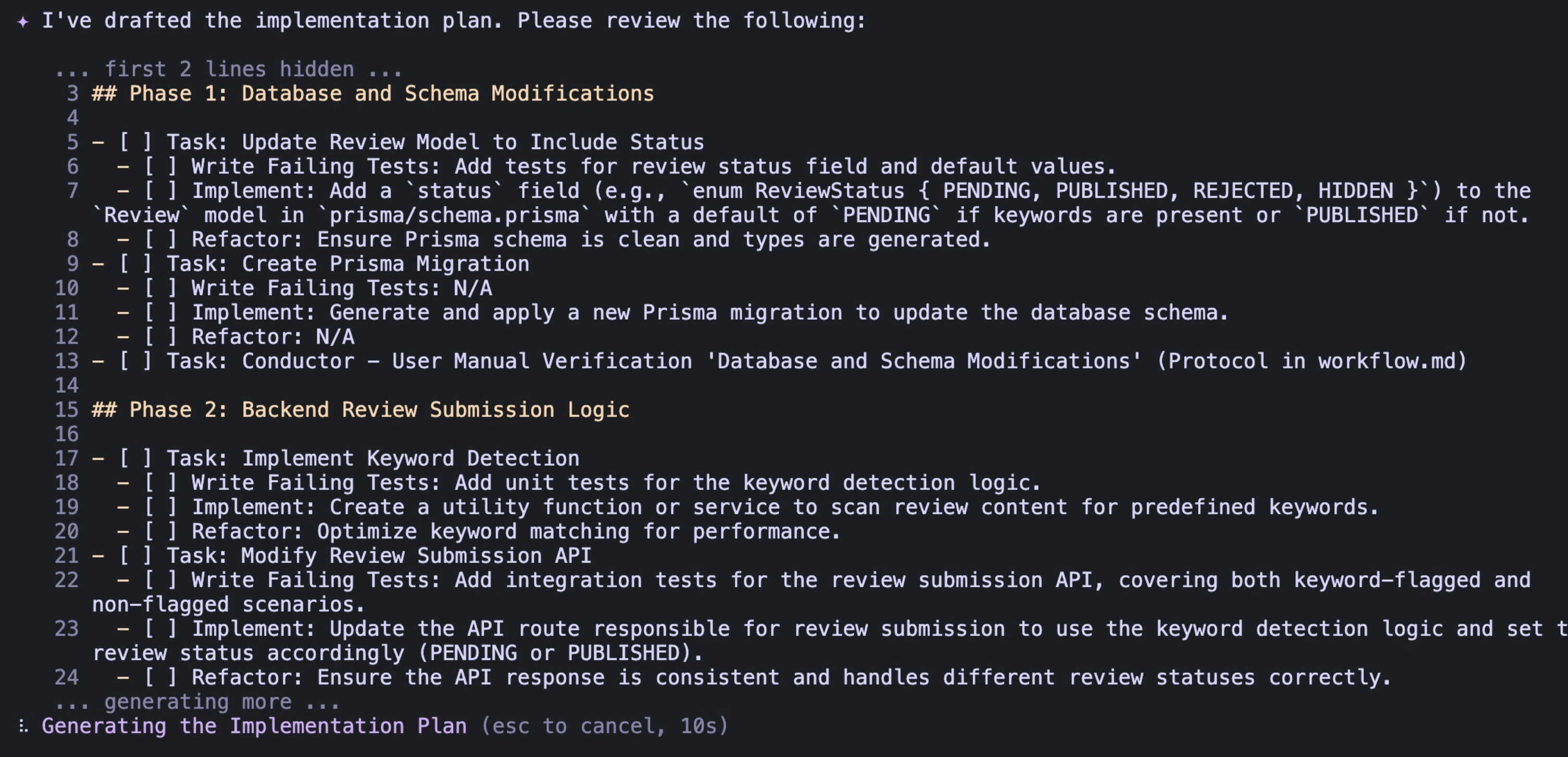
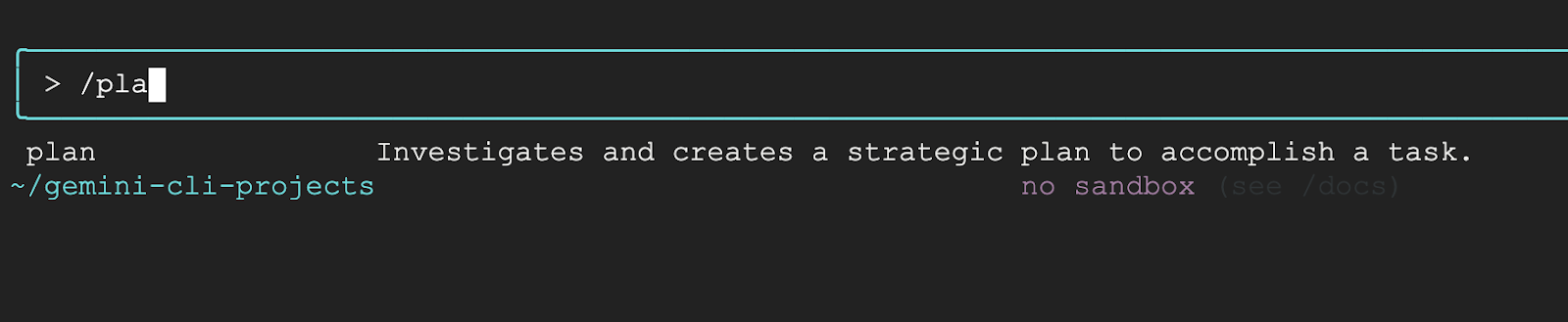
/plan user authentication system
And boom — instant output.
Real-world examples
Here’s how people actually use Gemini CLI:
- Code with context — ask it to plan, generate, or explain your codebase.
- Automate file ops — have it sort your downloads, summarize PDFs, or extract data.
- Work with GitHub — open issues, review PRs, push updates via natural language.
- Query your data — connect a database MCP server and ask questions like a human.
Safety first
Gemini CLI can run shell commands and write files, but it always asks first. You can allow once, always, or deny. It’s like having a careful assistant who double-checks before doing anything risky.
Gemini CLI isn’t just another AI interface. It’s a workbench where you blend AI with your existing workflows. Instead of hopping between browser tabs, APIs, and terminals, you get one cohesive space where you talk and it acts.
Once you add MCP servers, GEMINI.md context, and slash commands, it starts to feel less like a tool and more like a teammate who lives in your terminal.