Google just confirmed the AI reality many programmers are desperately trying to deny
AI is slowly taking over coding but many programmers are still sticking their head in the sand about what’s coming…
Now Google’s Chief Scientist just made a telling revelation: AI now generates at least 25% of their code.

Can you see — it’s happening now at top software companies with billions of active lines of code.
All these people still acting like AI-assisted coding is just a gimmick that nobody actually uses in production.
Some people in my comment sections even said that using AI tools don’t make you more productive…
Like come on — I thought we all agreed GitHub Copilot was a smash. The over 1.3 million paying users they had this time last year wasn’t enough proof?
In case you don’t know, software developers are not a very easy group of people to monetize — your tool must be really something to have over 1.3 million of them pay for it.
And even if most of these are from businesses, something tells me not every developer tool can get anywhere close to these numbers from B2B.
I remember the first time I used Copilot. Mhmm nice tool, pretty decent suggestions, not bad…
Only like a few days later when I had to code without it from connection issues — that’s when I realized just how much I’d already started depending on this tool. I was already getting used to the higher quality of life and I wasn’t even fully aware.
That Tab key for accepting completions — which key did I even press more between Tab and semicolon.
- Type 48 characters — Enter
- Type 60 characters — Enter
- Type 55 characters — Enter
After:
- Type 9 characters — Tab — Enter
- Type 2 characters — Tab — Enter
- Tab — Enter
The quality of life difference was undeniable. The productivity difference was undeniable.
And one thing this shows you or reminds you — that programming has always been an act of thinking, not typing.
It’s always been the thinking part that took most of the time — the higher level system planning and designing, the lower level algorithms and design patterns.
The typing has always been straightforward. And pretty mundane actually.
Copilot isn’t just a code completion tool, it’s a thought predicting tool.
It’s not just about helping you code faster, it’s about knowing what you’re thinking and eliminating the gap between that thought and its actualization in the real world. Pressing Tab instead of dozens of characters.
It’s been so useful and this is just at the lower line-by-line level — predicting your thoughts for what each line should be.
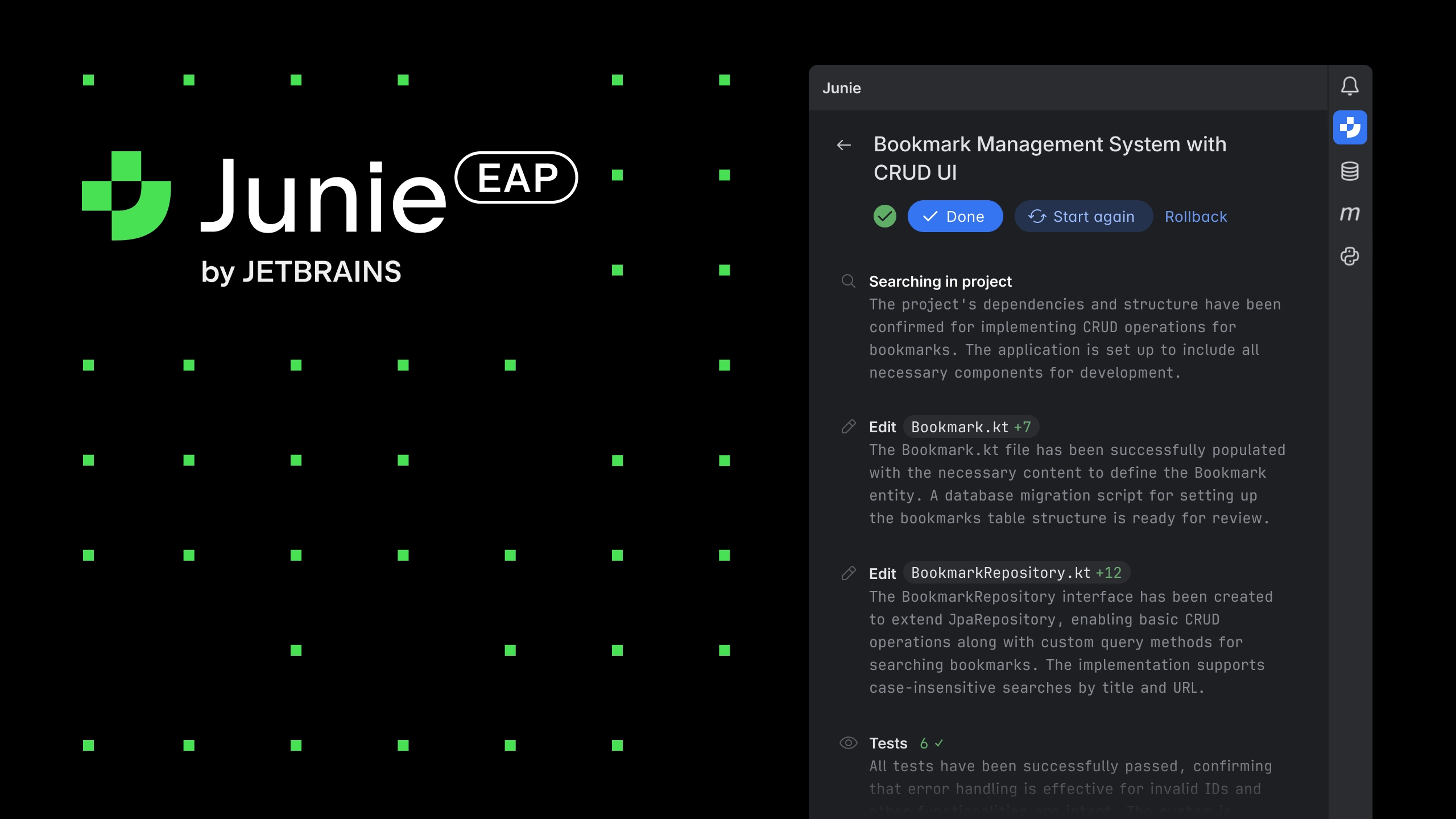
Now we are having tools like Supercomplete predicting your intent across entire files, making things even easier.

Cursor Compose and Windsurf Cascade bringing your thoughts to life across several files in your codebase.
And there are increasingly magnifying the impact and value of those thoughts.
Let’s say you want to add a searching feature to your web app.
Copilot could give you completions for each line of the UI components + event handler definition and the search algorithm or external libraries you decide to use.
Supercomplete could automatically create an empty event handler for you to start writing the definition.
But with the agentic tools you could just say, “add a search feature to the app”, and it could handle everything — all the above — including NPM library installations.
How long until you can literally say, “build and deploy an e-commerce app…” and that’ll be all it takes?
Imagine you give such a vague description of what you want and then the AI autonomously asks you questions to get the specific requirements and avoid all ambiguity.
It seems more and more like a matter of when, not if.