The new Claude 4 coding model is an absolute game changer
Woah this is huge.
Anthropic just went nuclear on OpenAI and Google with their insane new Claude 4 model. The powerful response we’ve been waiting for.
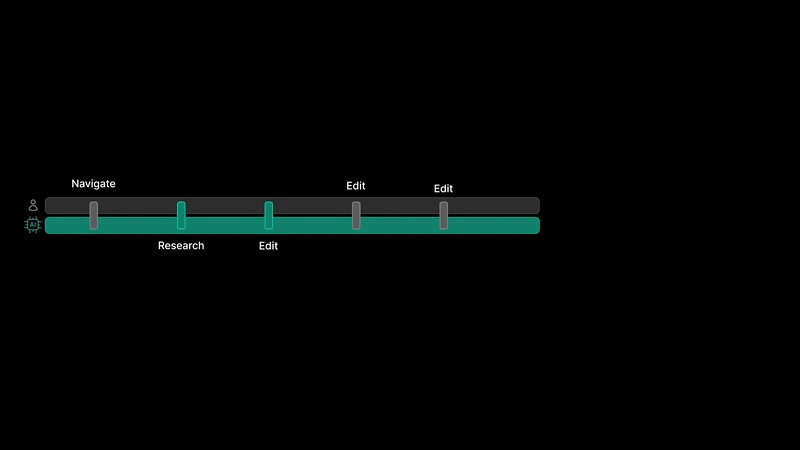
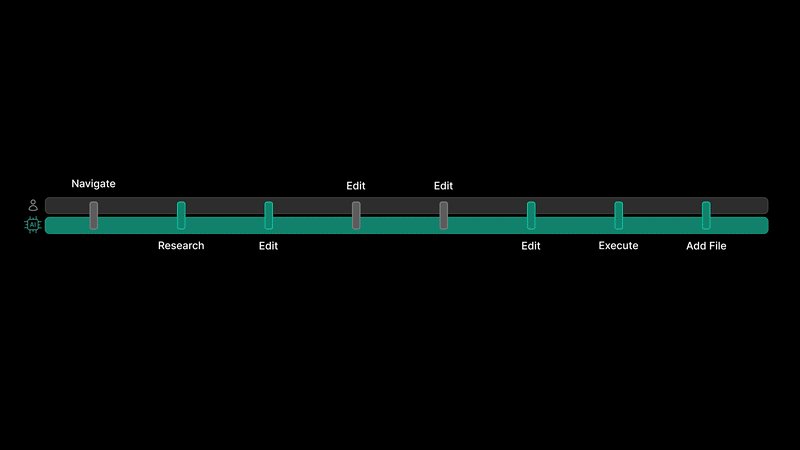
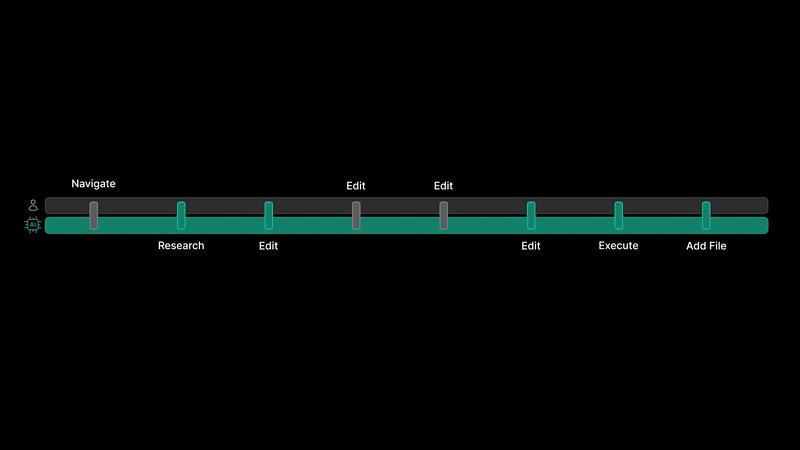
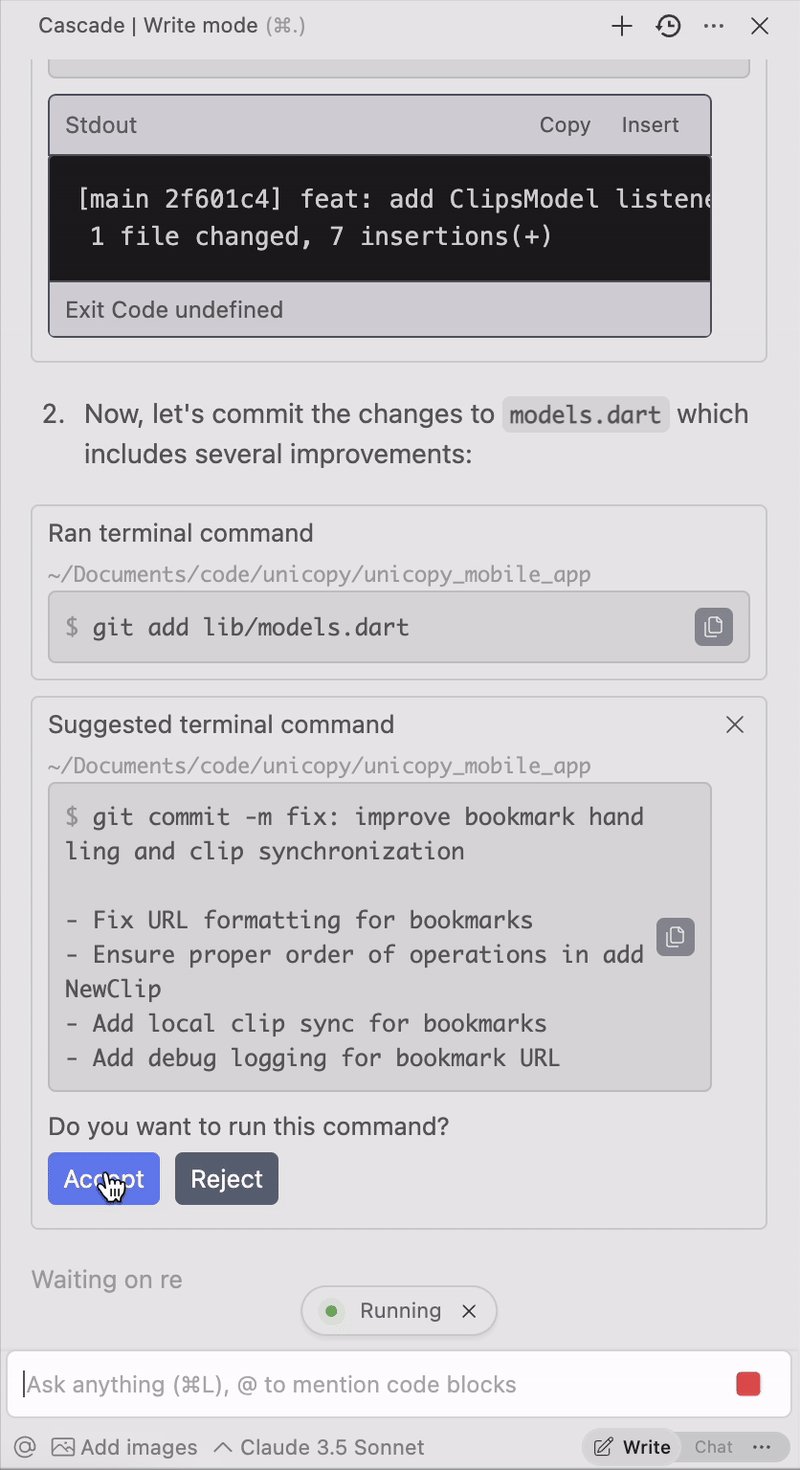
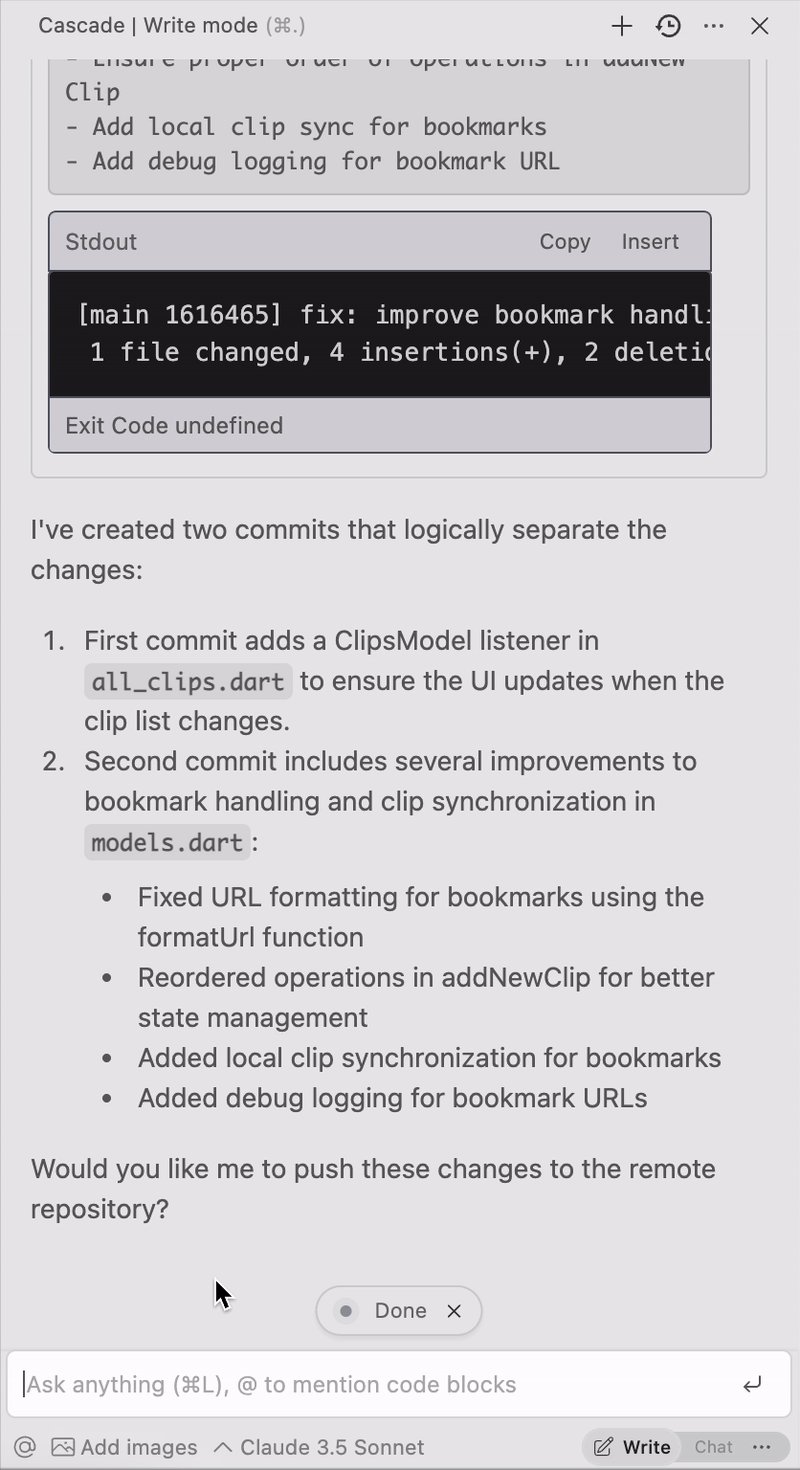
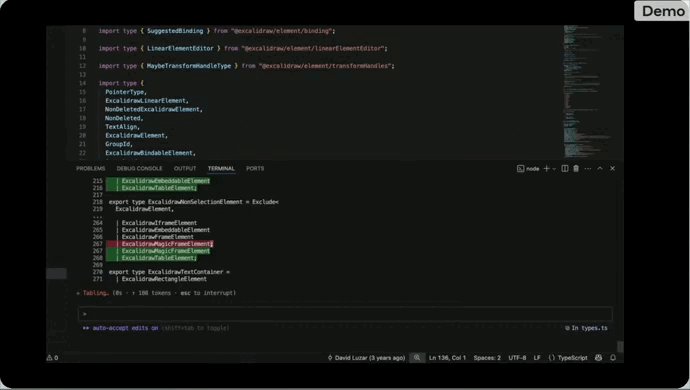
Claude 4 literally just did all the coding by itself on a project for a full hour and a half — zero human assistance.

That’s right — 90 actual minutes of total hands-free autonomous coding genius with zero bugs. The progress is wild. They will never admit it but it’s looking like coding jobs well under serious attack right now. It’s happening.
How many of us can even code for 30 minutes straight at maximum capacity? Good, working code? lol…
This is just a massive massive leap forward for how we build software. These people are not here to joke around with anyone, let me just tell you.
Zero punches pulled. They’re explicitly calling Opus 4 the “world’s best coding model.” And based on their benchmark results, like outperforming GPT-4.1 on SWE-bench and Terminal-bench, they’ve got a strong case.
But what truly sets it apart Claude 4 handles complex, long-horizon coding tasks like the one in the demo.
We’re talking hours and hours of sustained focus. Imagine refactoring a massive codebase or building an entire full-stack application with an AI that doesn’t lose its train of thought. Traditional AI often struggles to maintain context over extended periods, but Claude 4 is designed to stay on target.
Another killer feature is its memory.
Give Claude 4 access to your local files, and it can create “memory files.” These files store crucial project details, coding patterns, and even your preferences. This means Claude remembers your project’s nuances across sessions, leading to more coherent and effective assistance. It’s like having a coding buddy who never forgets your project’s unique quirks.
And for those of us who dread debugging, Claude 4 is here to help.
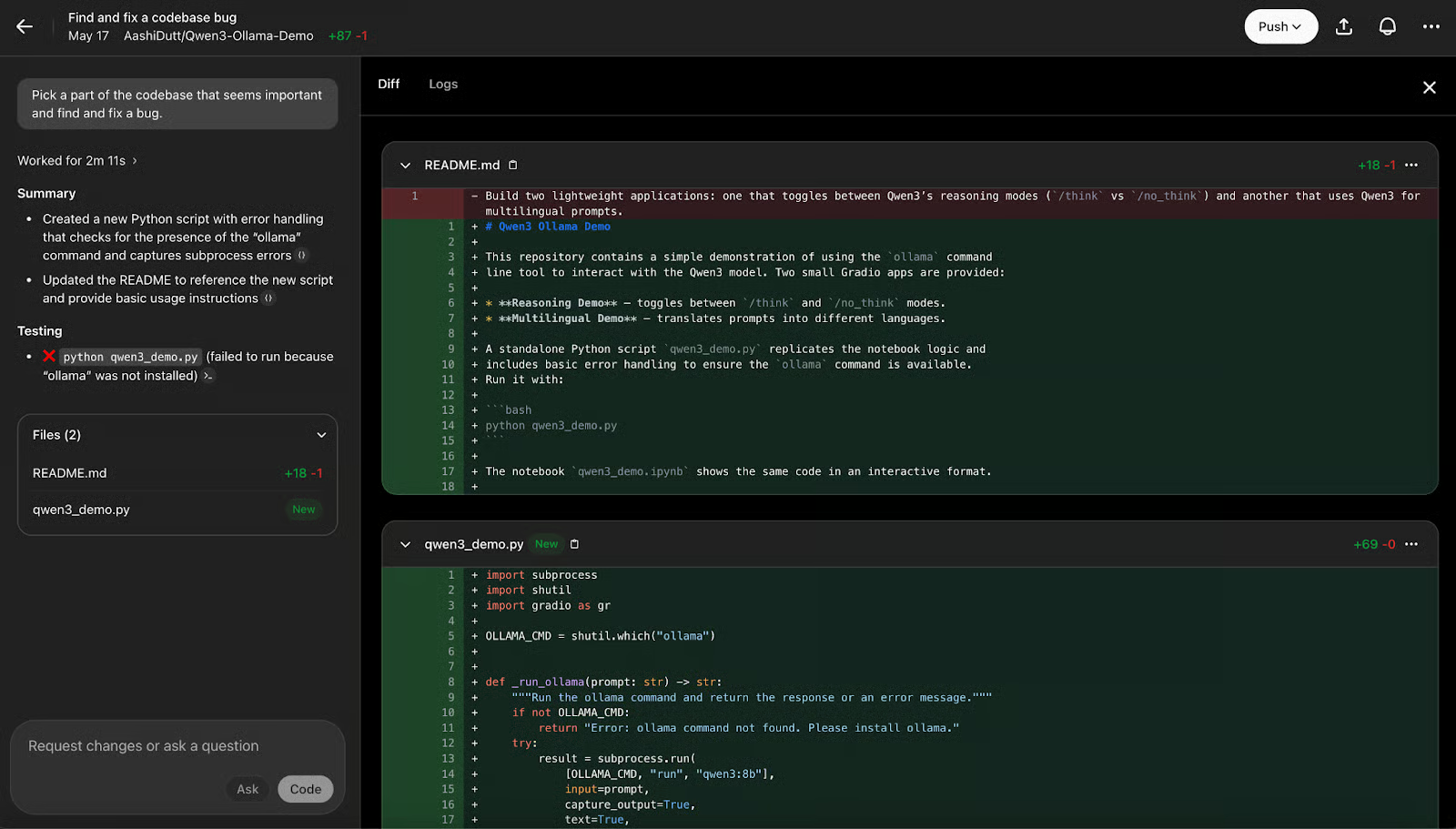
It’s already looking incredibly good at finding even subtle issues, like memory leaks. An AI that not only writes clean, well-structured code but also sniffs out those pesky hidden bugs. That alone is worth its weight in gold.
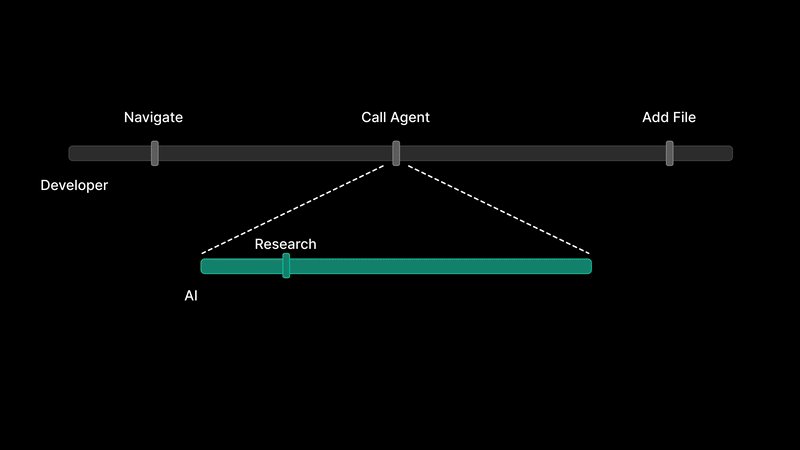
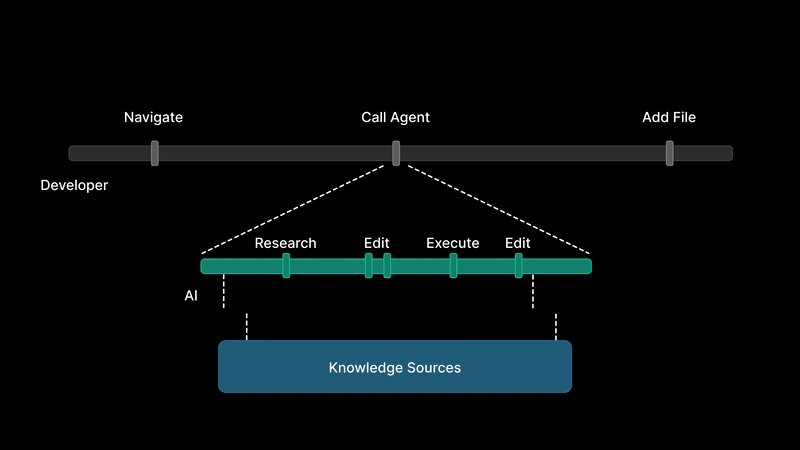
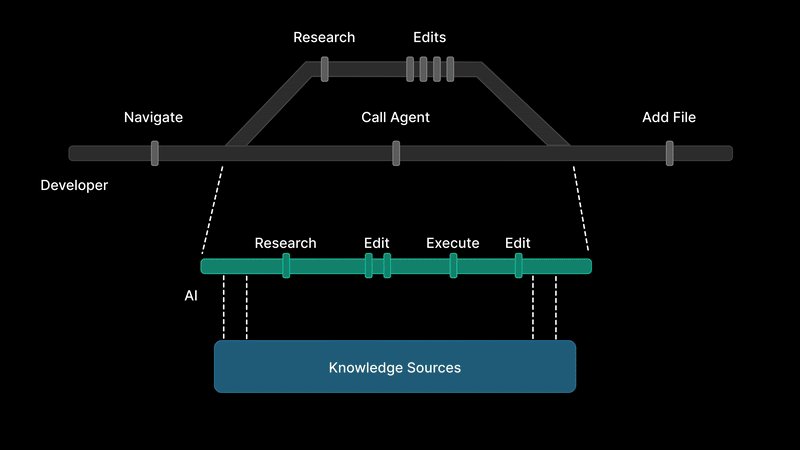
Beyond individual tasks Claude 4 excels at parallel tool execution. It can use multiple tools simultaneously, speeding up complex workflows by calling on various APIs or plugins all at once. This means less waiting and more efficient development.
Anthropic is also putting a big big emphasis on integration. They’re building a complete “Claude Code” ecosystem. Think seamless integration with your favorite developer tools.
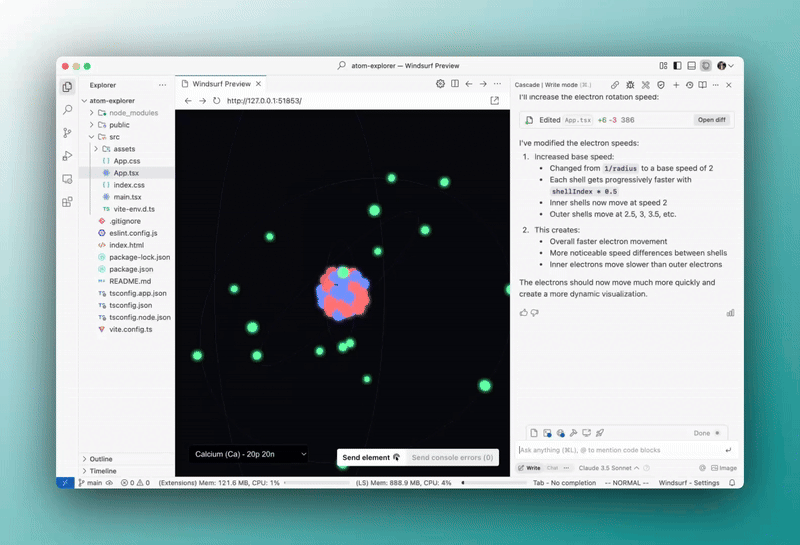
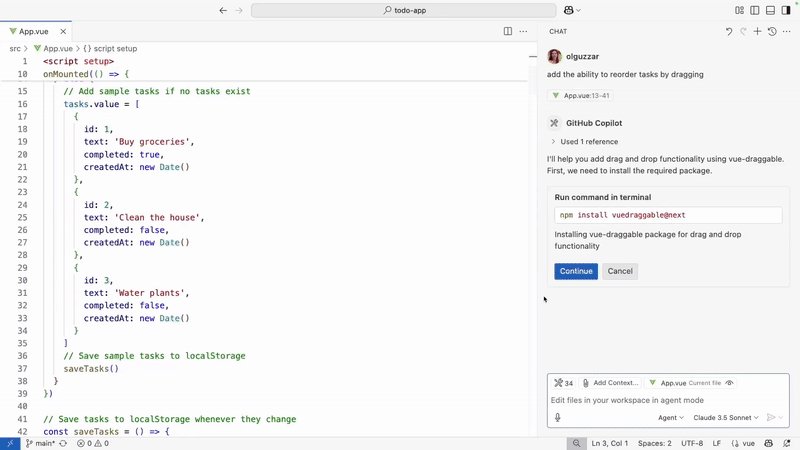
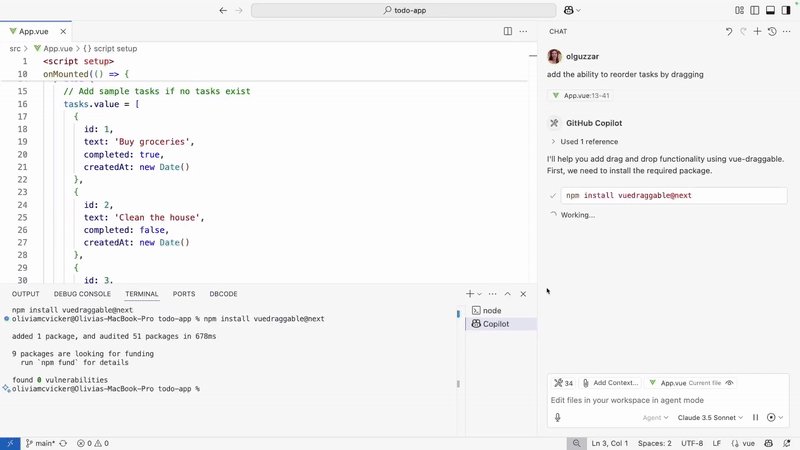
Claude Sonnet 4 is already powering a new coding agent in GitHub Copilot – Windsurf and Cursor will follow suit shortly.
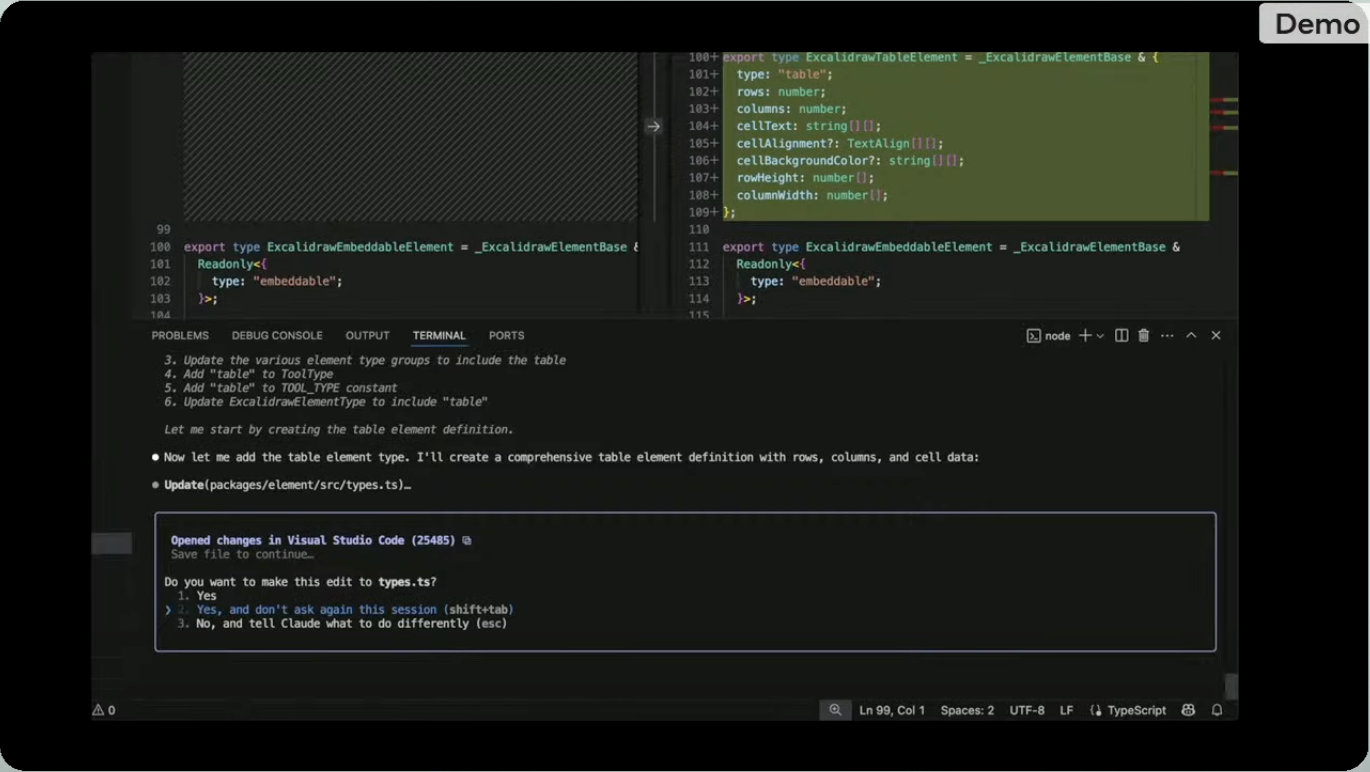
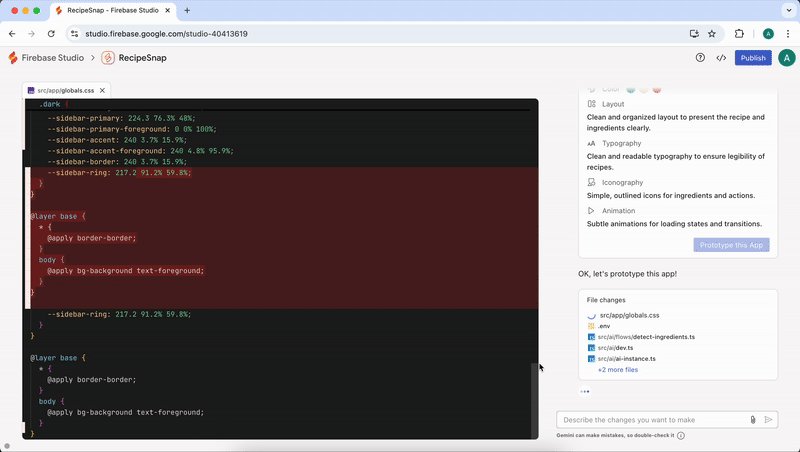
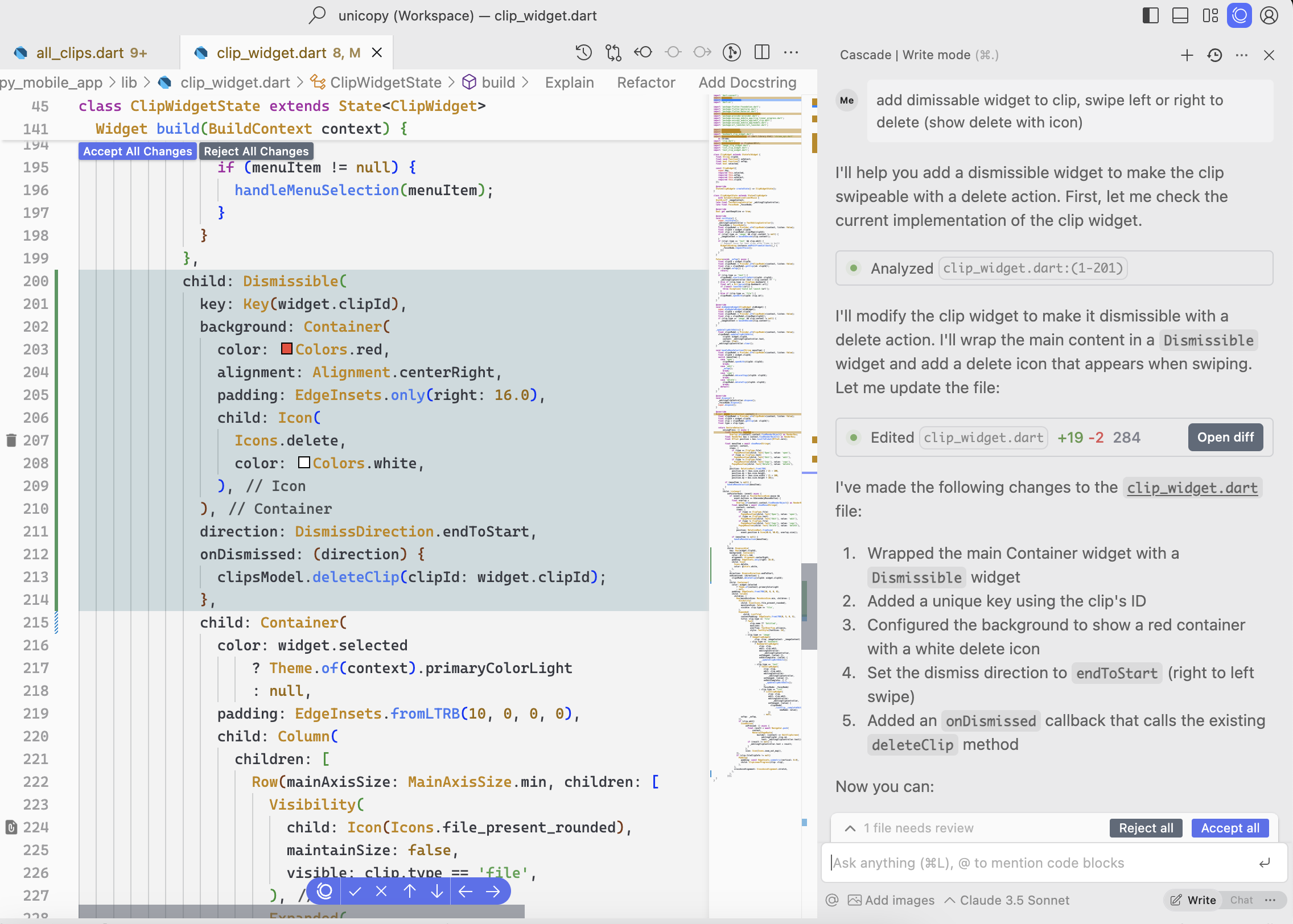
Plus, new beta extensions are available for VS Code and JetBrains, allowing Claude’s proposed edits to appear directly inline. This isn’t just a separate tool; it’s becoming an integral part of your development environment.
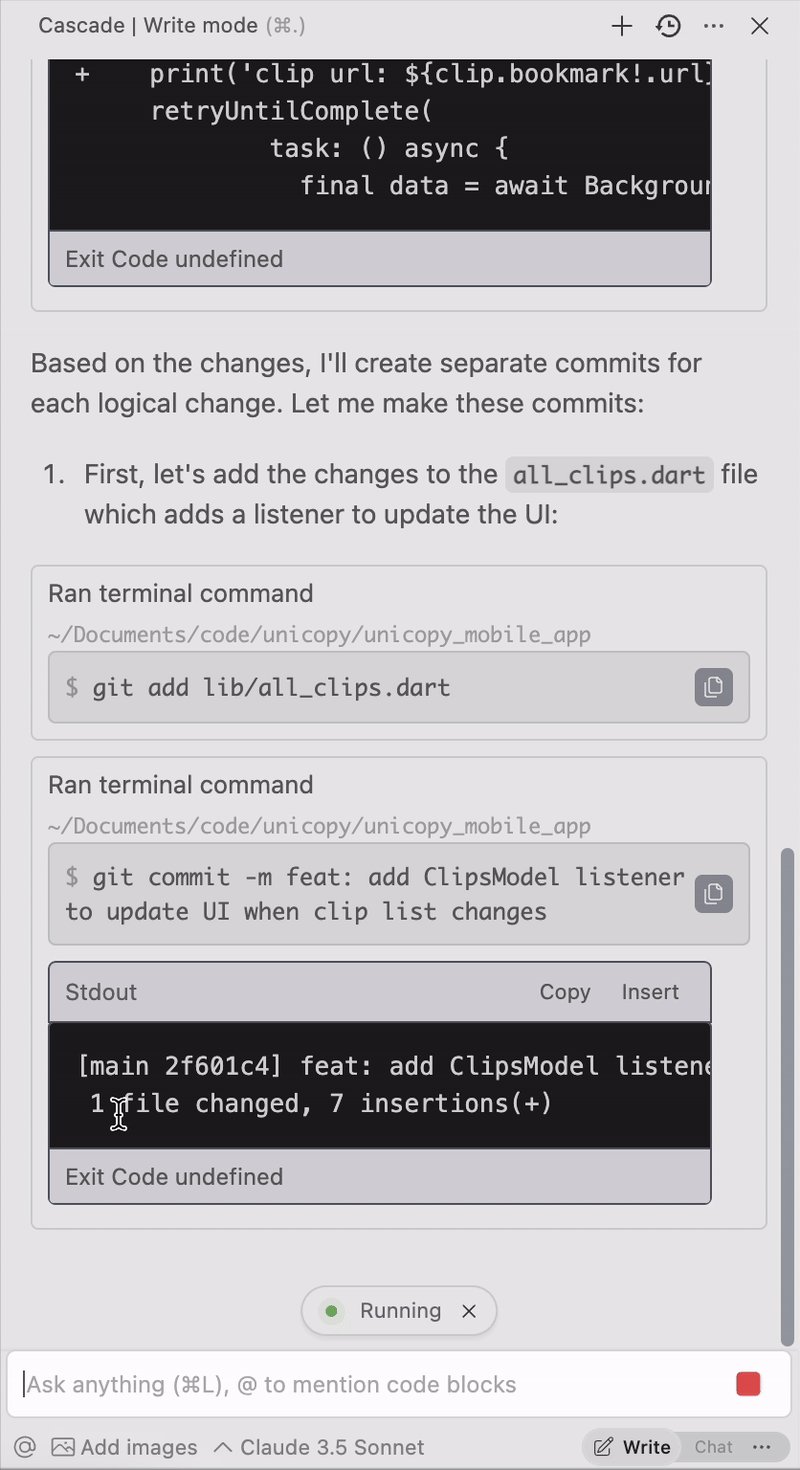
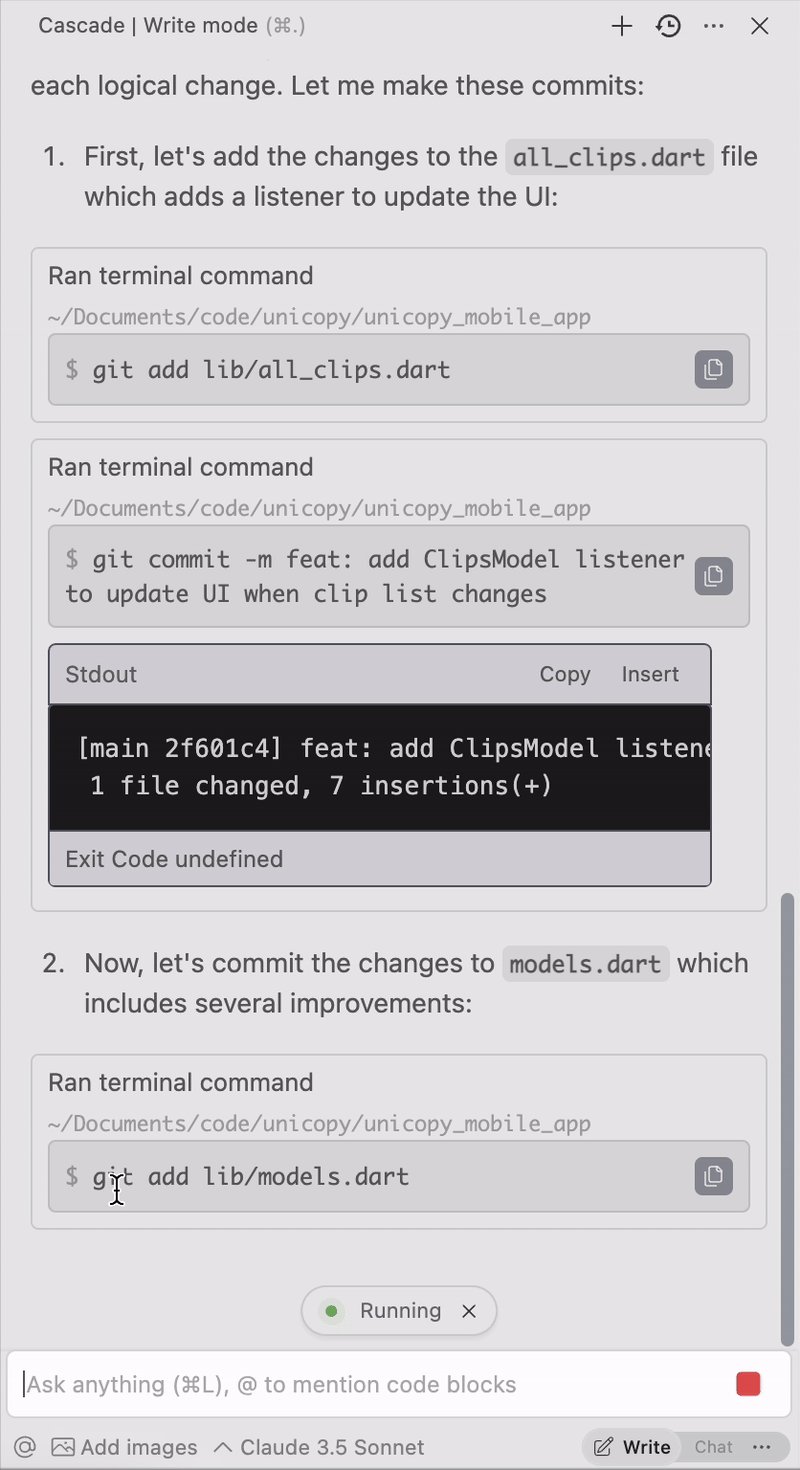
They’ve even released a Claude Code SDK, letting you use the coding assistant directly in your terminal or even running in the background. And with the Files API and MCP Connector, it can access your code repositories and integrate with multiple external tools effortlessly.
Claude 4 isn’t just a new model — it’s a new era for software development.