My productivity just went up 10x with Claude Code Swarms
Wow this is going to be such an impactful feature for us developers.
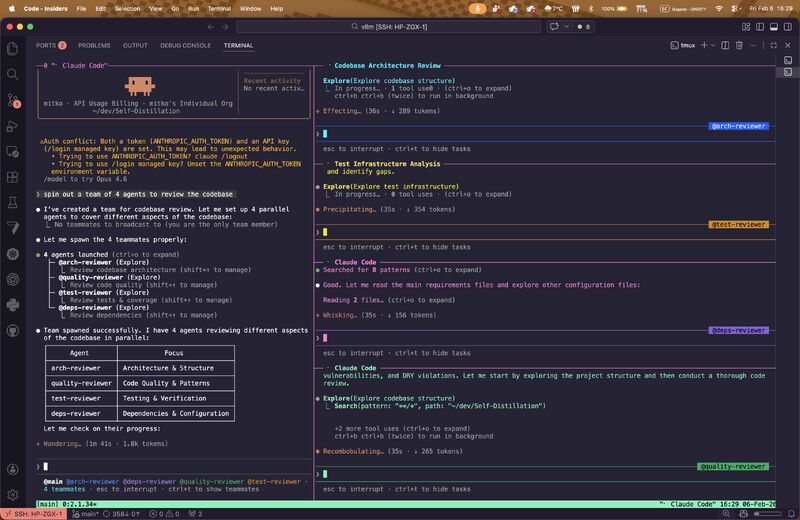
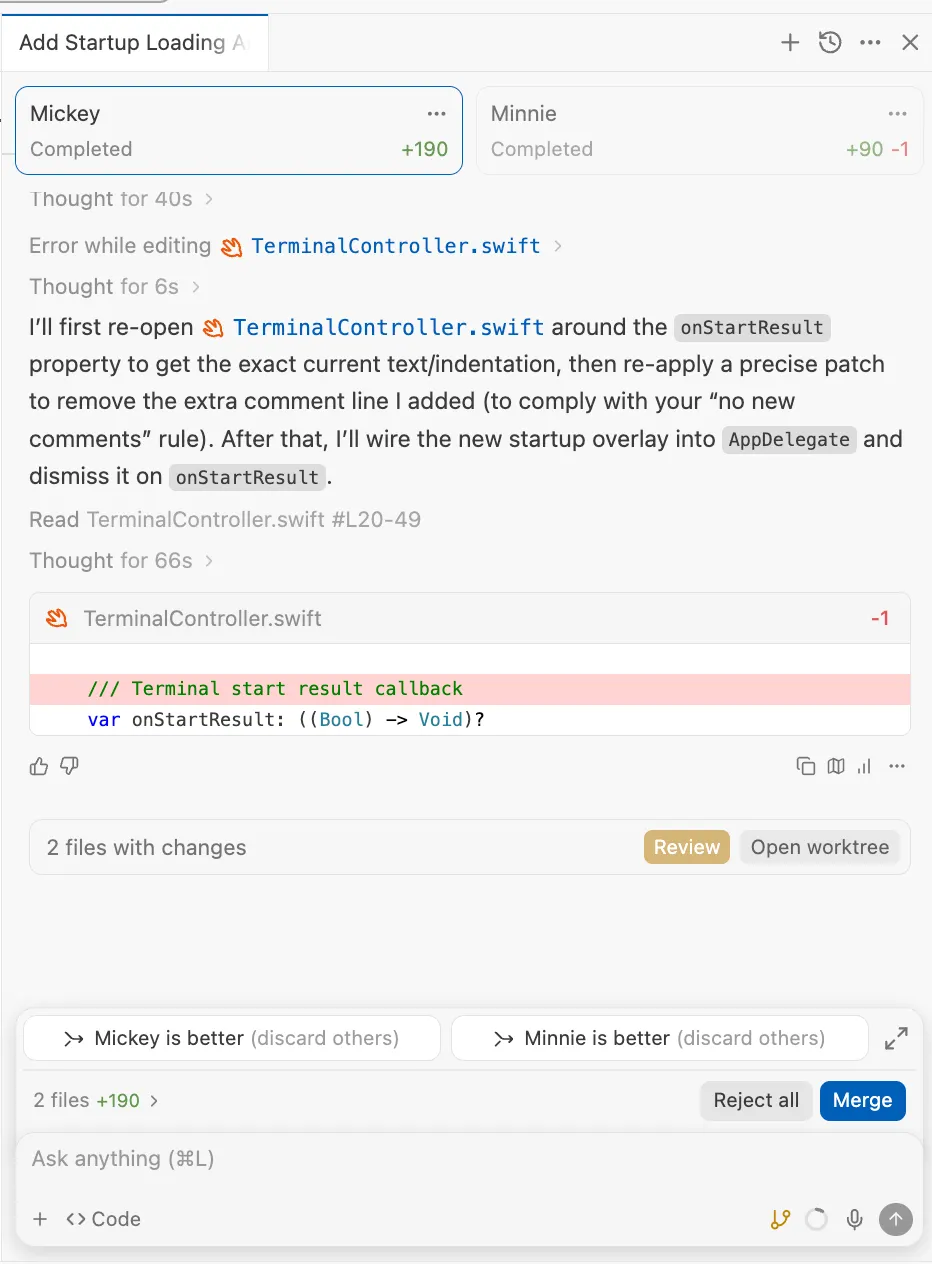
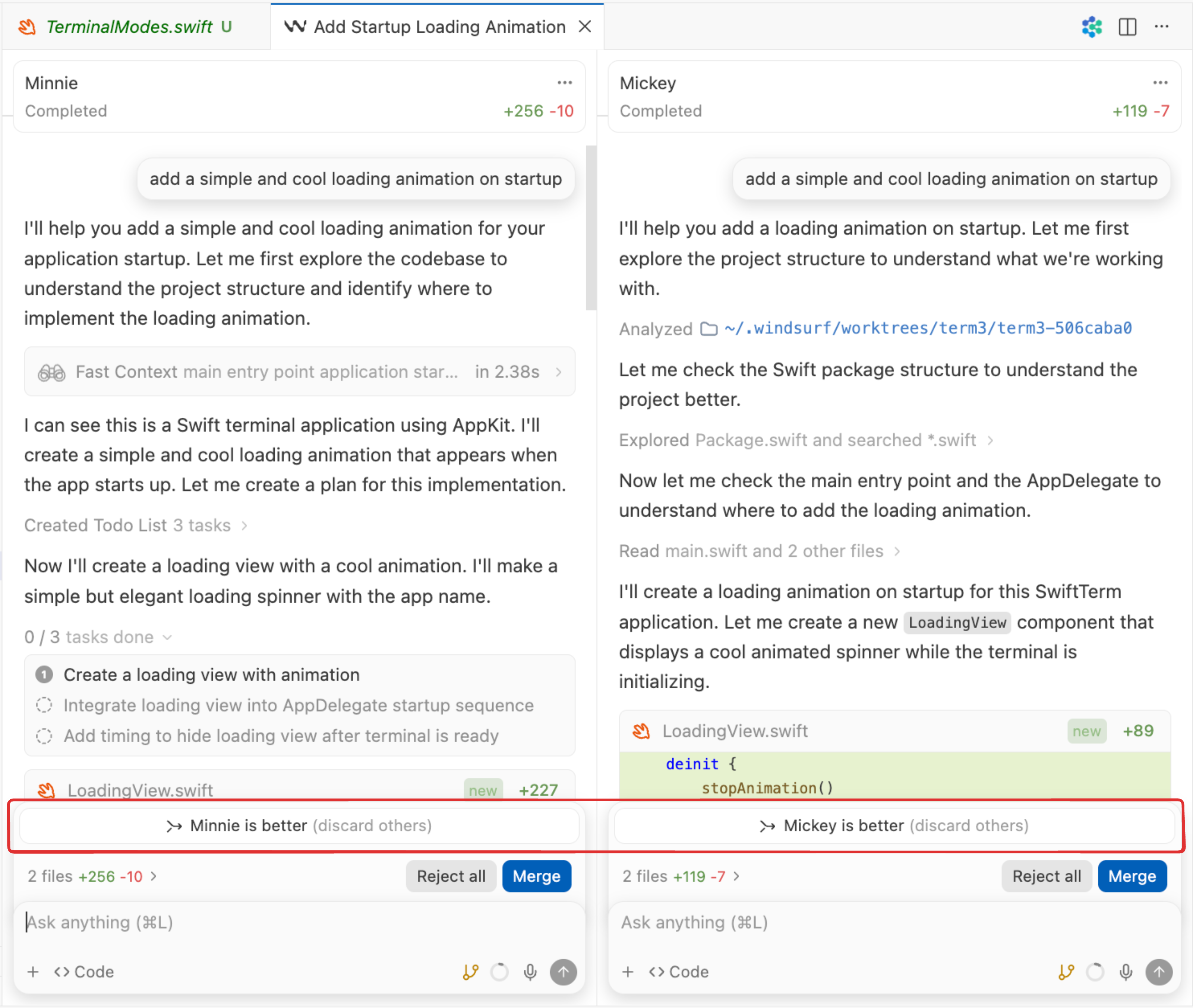
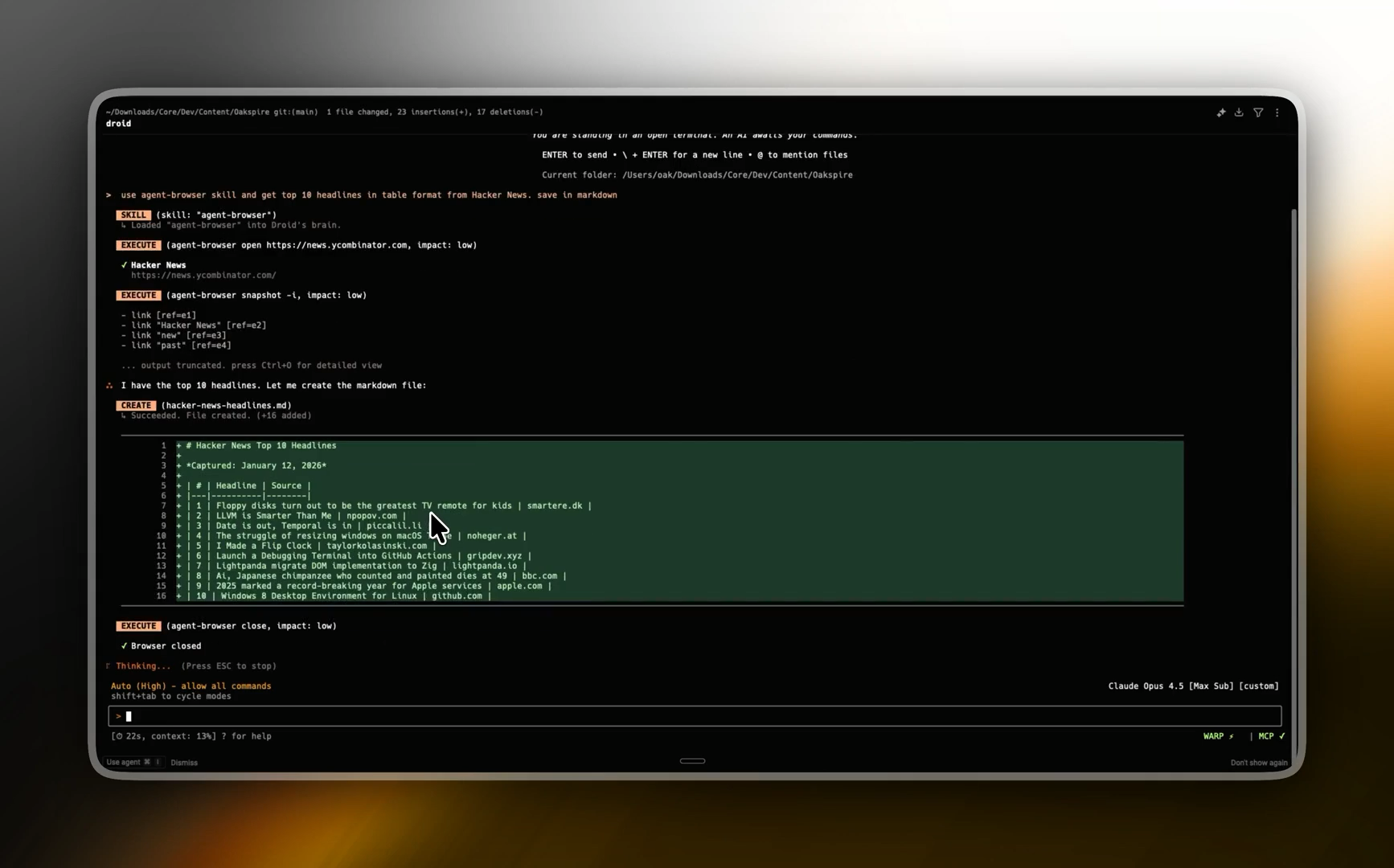
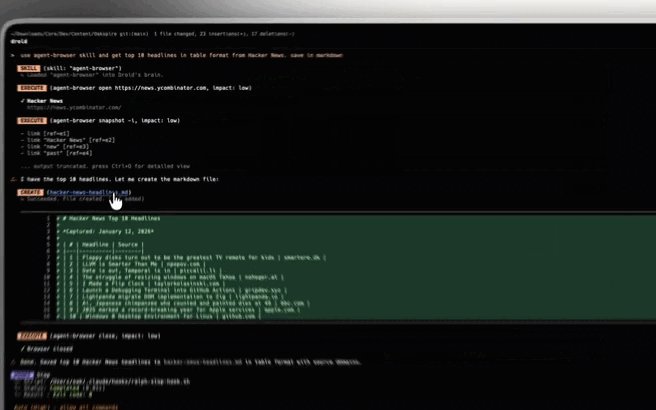
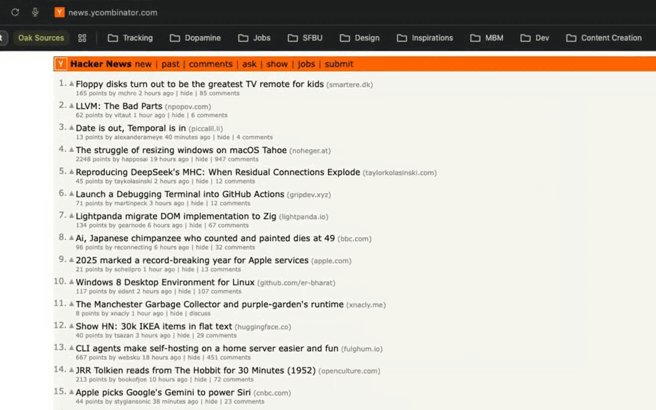
It does exactly what I thought it would do — especially once I saw this:

This is your very own team of intelligent coding agents — you can call it Agent Teams — which is the official name anyway…
❌ Before:
Only one assistant doing everything — still far better than manual coding, but I can only make one change at a time.
How about when I have a frustratingly stubborn bug that my assistant is still trying to resolve? And I need to start working on a new feature?
I either have to stop the bug-fixing or I have to waaaait — no matter how long I’m stuck.
✅ But now — with the new Claude Code Agent Swarms or Teams feature:
I can spin up multiple AI teammates working in parallel — all coordinated by a lead agent that organizes the work and combines the results.
Literally an army of developers to take on any batch of tasks — we’ve really come a long way ever since Copilot stepped onto the scene in 2022.
So the lead agent breaks down the task and creates multiple teammates — each running as its own independent Claude Code session.
Every teammate has its own context, its own workflow, and its own focus.
They can:
- Work on different parts of a task at the same time
- Share progress through a common task list
- Message each other directly when coordination is needed
The lead agent’s job is to keep everything moving and present a final result back to you.
This is different from earlier “subagent” approaches where everything still flowed through a single session. Here, the agents are genuinely separate workers.
It makes sense when you look at how people actually work in large codebases
Most real engineering work isn’t one long linear task. It’s investigation, experimentation, implementation, testing, and review happening at the same time.
Agent Teams is designed for that kind of work. Instead of forcing one agent to juggle multiple threads, the system spreads the work across several agents that can move independently.
It also reflects a broader trend across developer tools. AI is moving away from chat-style assistance toward systems that can manage longer workflows with less constant supervision.
Speed is the biggest deal here
For example:
- One teammate reviews performance issues while another checks security risks.
- Different agents explore competing debugging theories at the same time.
- Frontend, backend, and testing tasks can be split up instead of handled sequentially.
You can still step in at any point. If one teammate goes in the wrong direction, you can jump into that session and redirect it without interrupting the others.
The lead agent handles coordination, which means you spend less time managing context and more time making decisions.
Features that make it practical
A few design choices make the system usable beyond demos.
You can view teammates either inside one terminal session or in split panes so you can watch them work side by side. That makes it easier to understand what’s happening instead of waiting for a final summary.
There’s also a “delegate mode,” where the lead agent focuses purely on coordination and doesn’t start coding itself. That sounds small, but it helps prevent chaos when multiple agents are involved.
Another useful option is plan approval. A teammate can be required to propose a plan first, stay in read-only mode, and only proceed once the lead approves it. This adds a safety layer for larger or riskier changes.
Where it works best (and where it doesn’t)
Agent Teams works well when tasks can be separated cleanly. Code reviews, research-heavy work, and debugging are good examples because multiple agents can investigate different angles without getting in each other’s way.
It’s less effective when work is tightly coupled. If several agents need to edit the same files or follow a strict sequence, the overhead of coordination can outweigh the benefits.
In those cases, a single agent is usually faster.
The trade-offs
The biggest downside is cost and complexity. Each teammate is a full Claude Code session, so token usage increases quickly as teams grow.
There are also some rough edges. Because the feature is experimental, things like session recovery and task synchronization aren’t perfect yet. It works best when you’re actively supervising rather than letting it run unattended for long periods.
My final thoughts
Agent Teams points toward a different future for AI development tools. The goal isn’t just to make a single assistant smarter. It’s to make software work itself more parallel and organized, with AI handling coordination as much as implementation.
Right now the most immediate value is in helping us understand and navigate large codebases faster. Multiple agents can explore different areas at once and surface conclusions much sooner than a single assistant could.
I think this could definitely become like the default way people build software.