Vuetify provides the textarea component, very similar to a text field, but better for collecting large amounts of text input from users. Let us explore some features of this component in this article.
The Vuetify Textarea Component
We can create a textarea in Vuetify with the v-text-area component.
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea
label="Default style"
value="Learning about textareas at Coding Beauty!"
>
</v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Textarea Solo Variant
To use the alternative solo design for textareas, we can set the solo prop to true:
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea label="Solo textarea" solo> </v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>


Vuetify Text Area Filled Variant
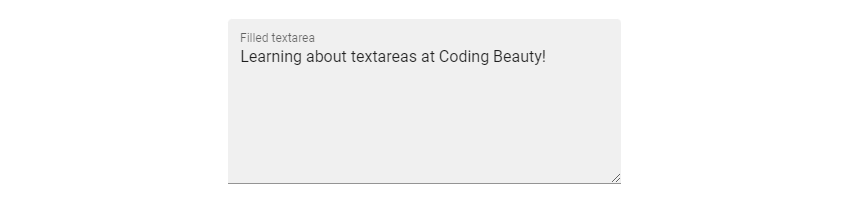
Similar to Vuetify text fields, we can use the filled prop to activate the filled variant of the text area.
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea
label="Filled textarea"
value="Learning about textareas at Coding Beauty!"
filled
>
</v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Textarea Outlined Variant
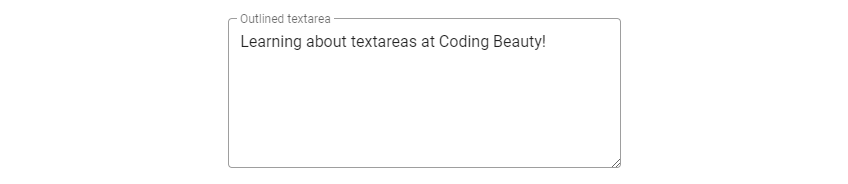
We also have the outlined variant. We can change a textarea to this alternative style with the outlined prop:
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea
label="Outlined textarea"
value="Learning about textareas at Coding Beauty!"
outlined
>
</v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Vuetify Textarea Auto Grow
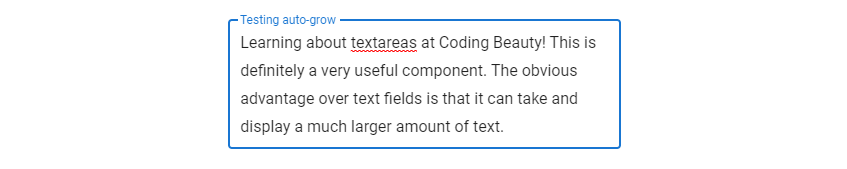
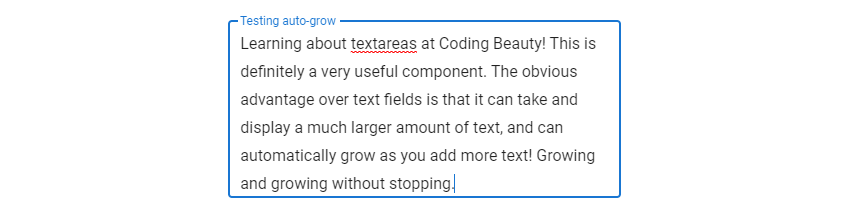
With the auto-grow prop, we can make a textarea automatically increase in size when the text in it exceeds its height.


Vuetify Textarea Custom Colors
We can style the textarea colors with the background-color and color prop:
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea label="Label" background-color="gray lighten-2" color="indigo">
</v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Clearable Textareas in Vuetify
We can clear the text from a textarea with the clearable prop, and customize the icon used with the clearable-icon prop:
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea
clearable
clear-icon="mdi-close"
label="Text"
value="You can clear all the text in this textarea."
></v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>


Vuetify Textarea Character Limits
We can inform the user of the number of characters entered in a textarea with the counter prop. This is useful for enforcing character limits.
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea counter label="Text"></v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>


Vuetify Textarea Icons
We can include an icon with the textarea to add more context. Here, we use the preprend-icon prop to include the icon before the textarea:
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea
prepend-icon="mdi-note"
label="prepend-icon"
value="Learning about textareas at Coding Beauty!"
></v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

The append-icon prop shows the icon after the textarea:
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea
append-icon="mdi-note"
label="append-icon"
value="Learning about textareas at Coding Beauty!"
></v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

We also have the prepend-inner-icon and append-inner-icon props:
Preventing a TextArea from Growing
The no-resize prop makes the textarea remain the same size no matter how much content it contains:
<template>
<v-app>
<v-row class="ma-2" justify="center">
<v-col cols="6">
<v-textarea
label="no-resize"
rows="1"
no-resize
value="Just as we can make Vuetify textareas grow automatically, we can also make them to always remain the same size."
></v-textarea>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Summary
Textareas take textual data like text fields, but in larger amounts. Vuetify provides the v-textarea component.
Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.