10 more amazing web dev tools to boost your workflow and make development more enjoyable.
From stunning animations to rapid API creation & documentation, these tools will help you get things done faster than ever.
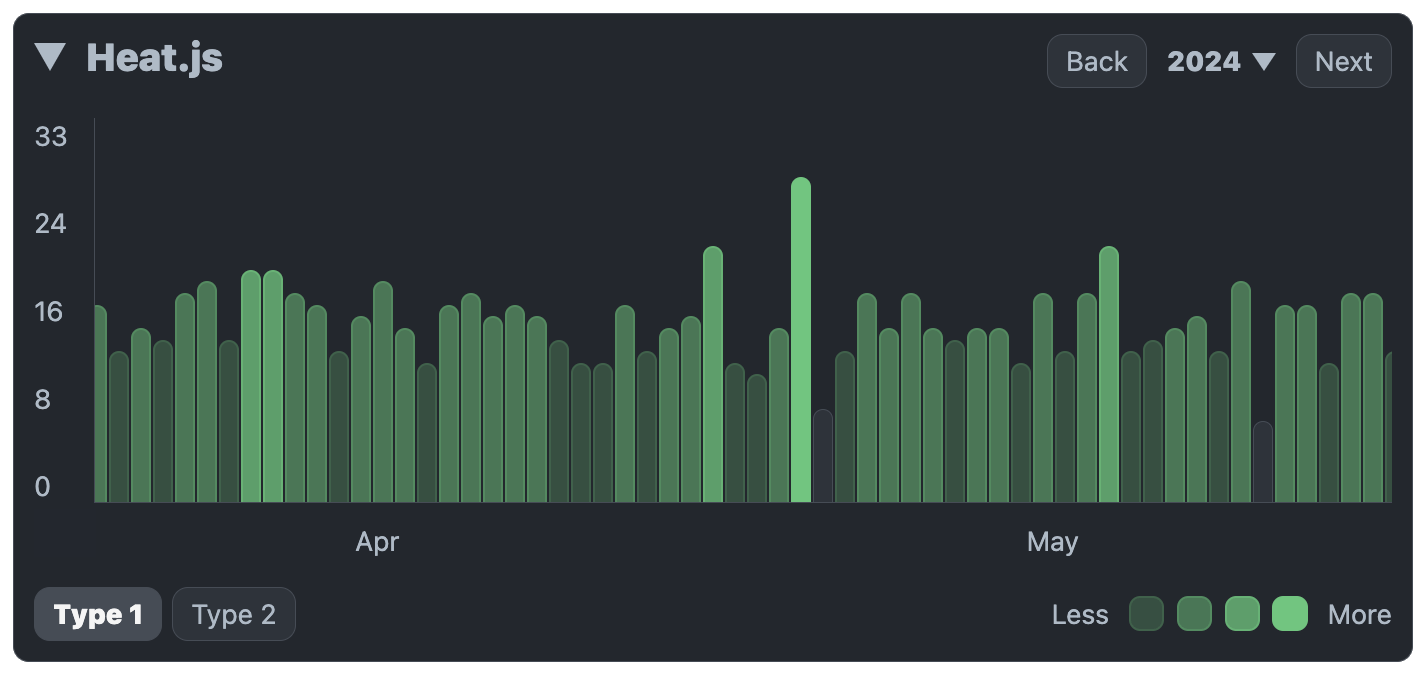
1. Heat.js
Create stunning heat maps and charts with this incredible UI library.
Like this:

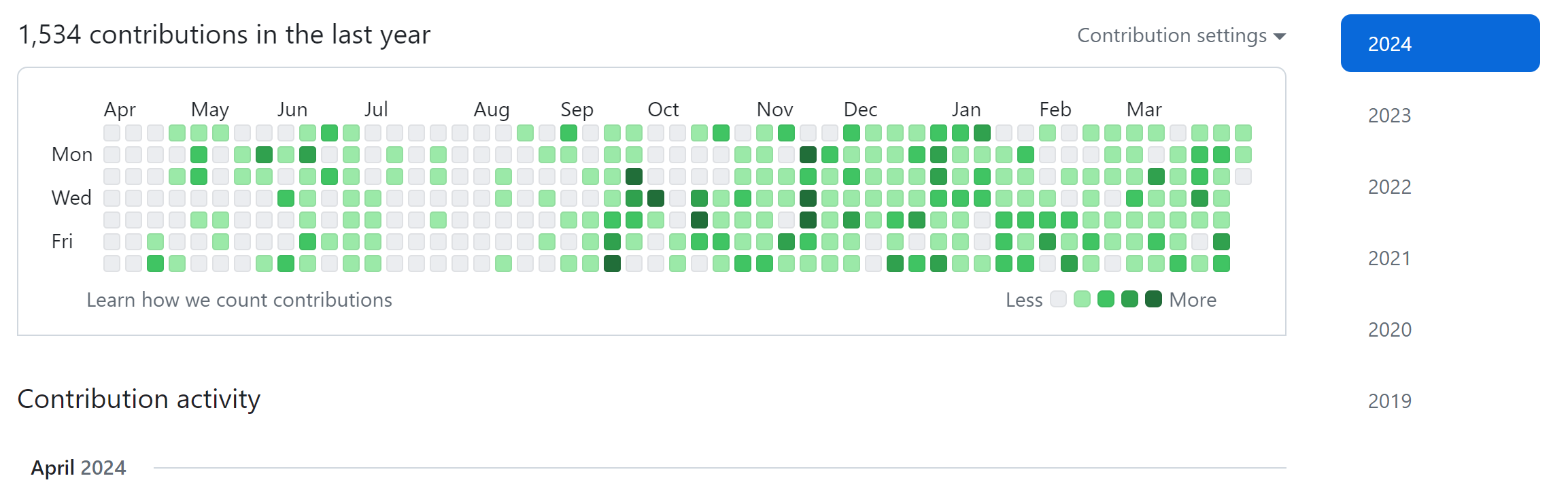
Very similar to my GitHub profile (but with way more greens of course):

No external libraries needed, it’s dependency-free.

Customize every detail with a wide range of settings, or choose from over 10 pre-made themes in 40+ languages. Get ready to bring your data to life.
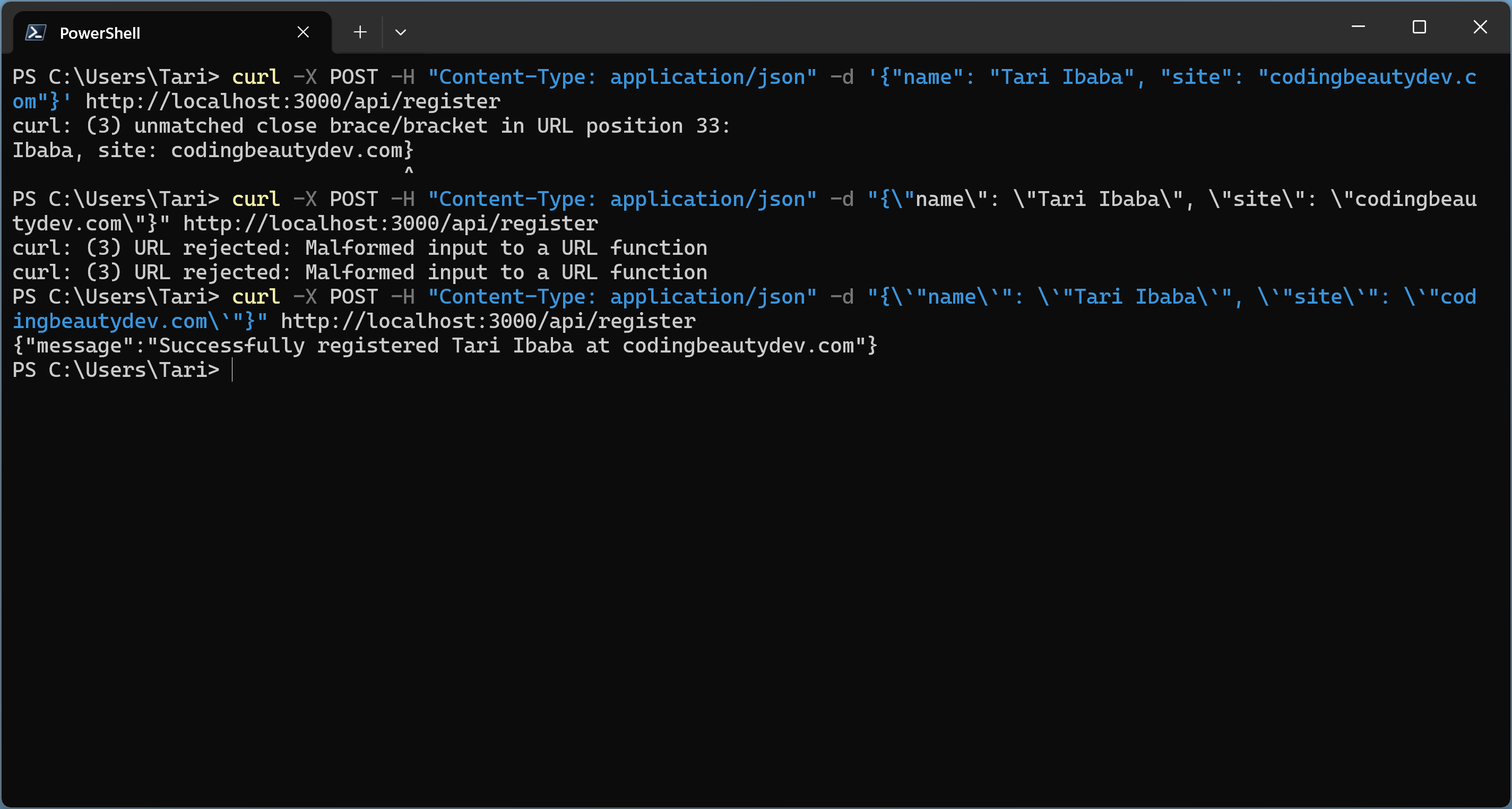
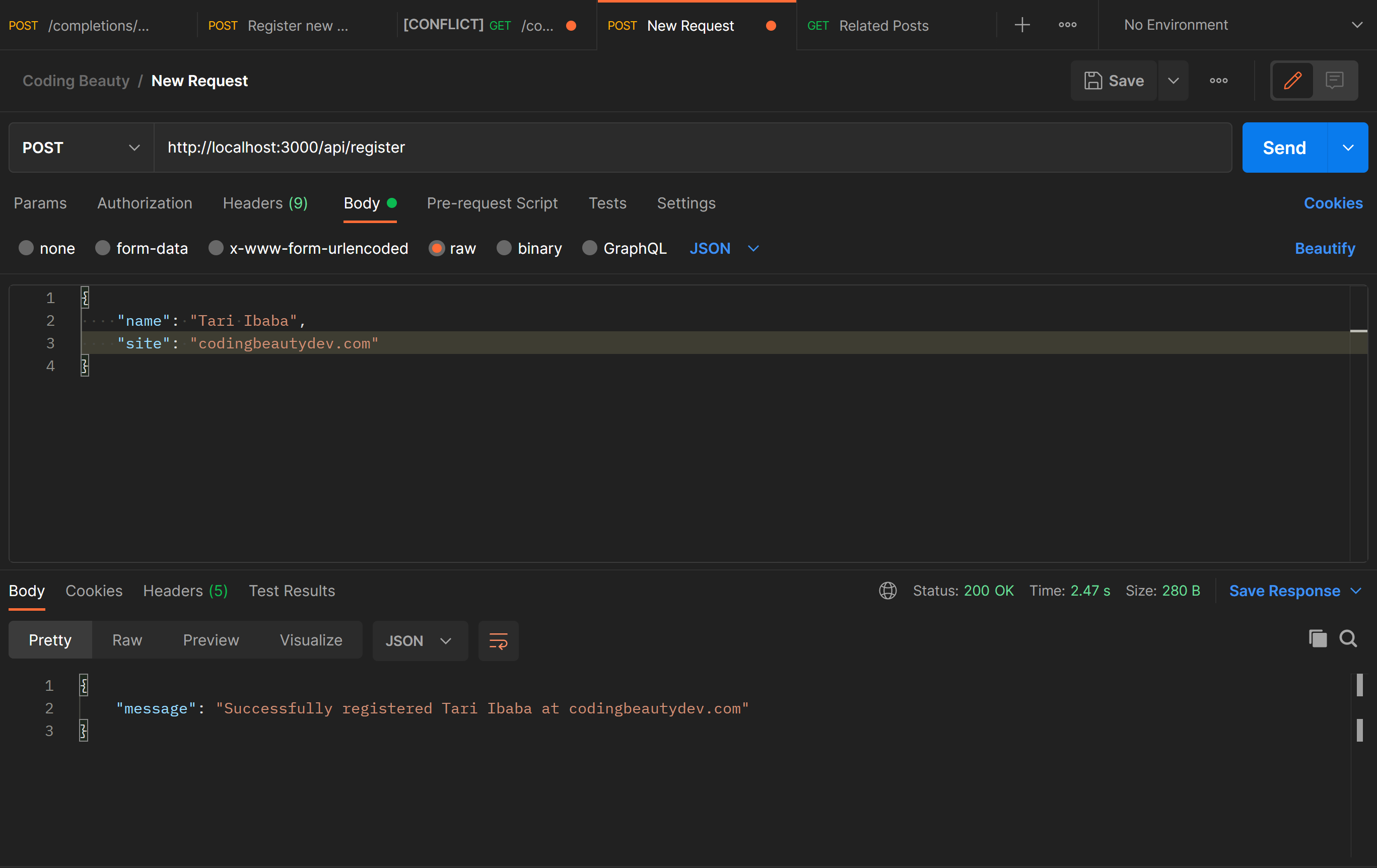
2. Postman
Simply the best for creating and testing APIs.
If you still use curl then you must living in the stone age. Or maybe you have some sort of CLI superiority complex.
Just making a simple POST request is pain; Stressful editing, strict formatting requirements that don’t even stay consistent with the OS and terminal.

Why go through any of that when you have a nice and easy GUI with none of these problems?

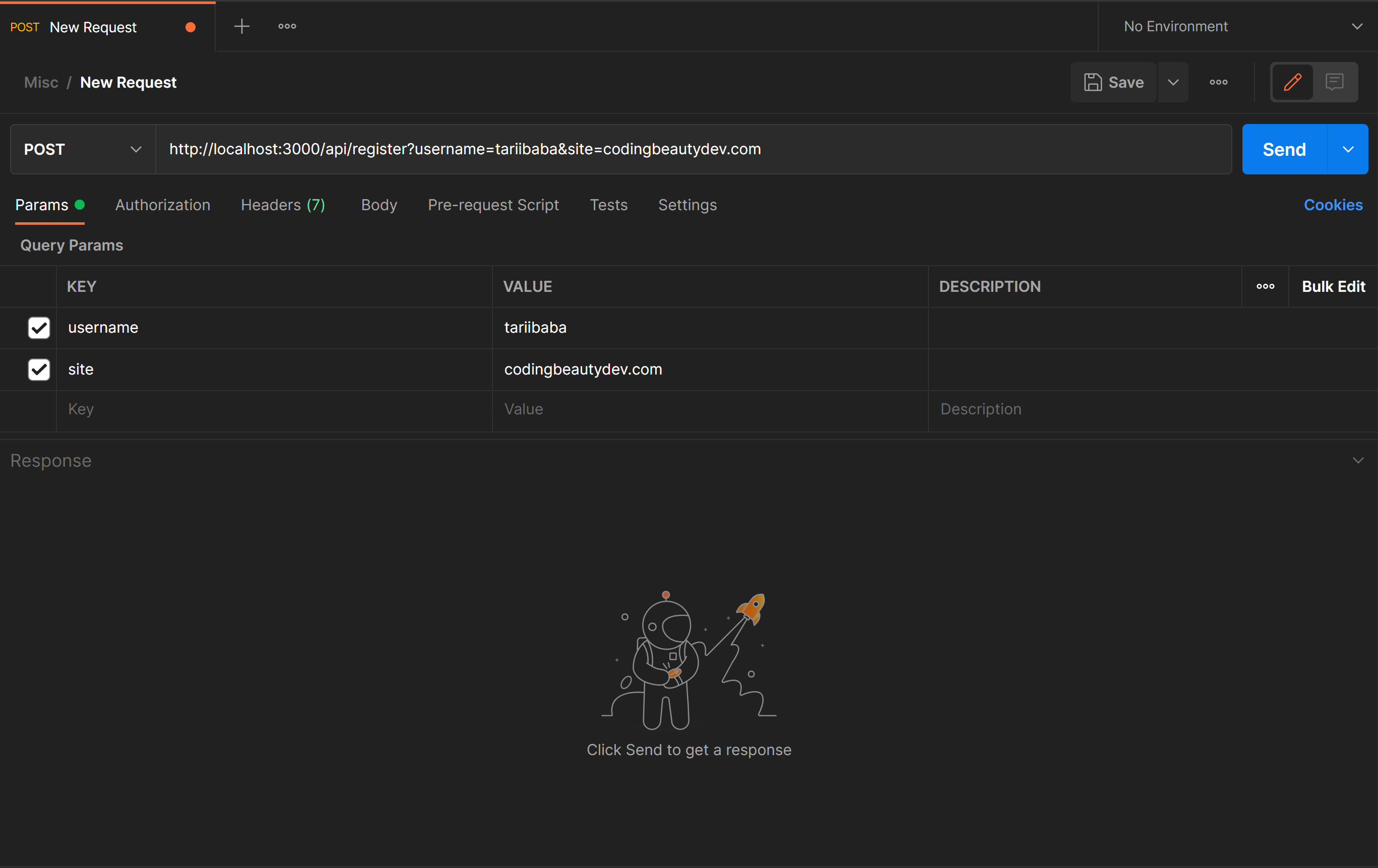
Body data is easy, query params are easy.

It even has built-in support for testing APIs from Paypal and Google.
3. React Toastify
By far the easiest way I found to add toast notifications to your React app.

All you need is this simple code:
import React from 'react';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App(){
const notify = () => toast("Wow so easy!");
return (
<div>
<button onClick={notify}>Notify!</button>
<ToastContainer />
</div>
);
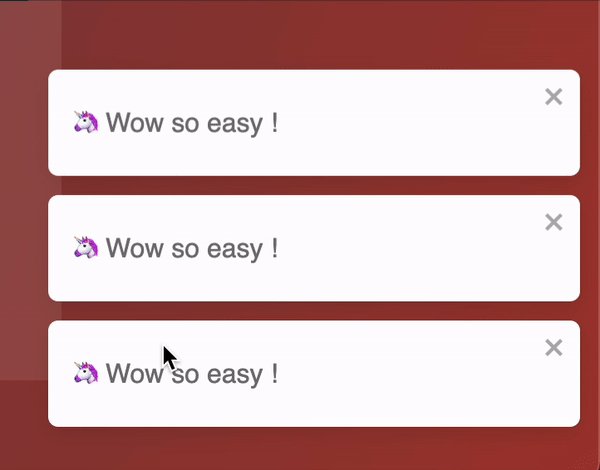
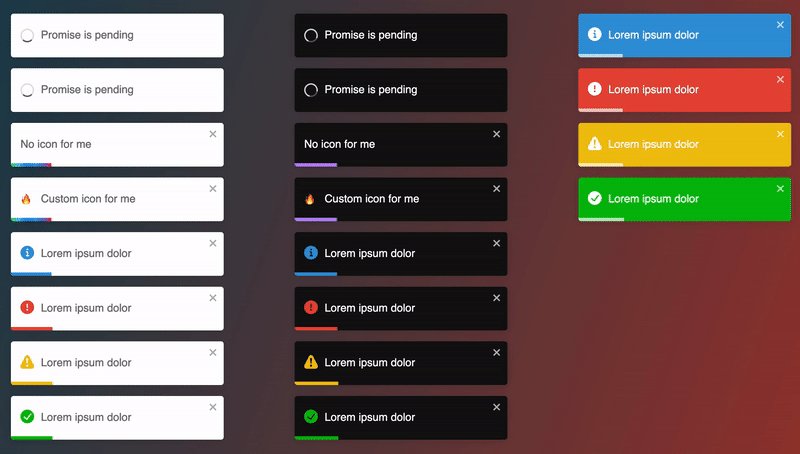
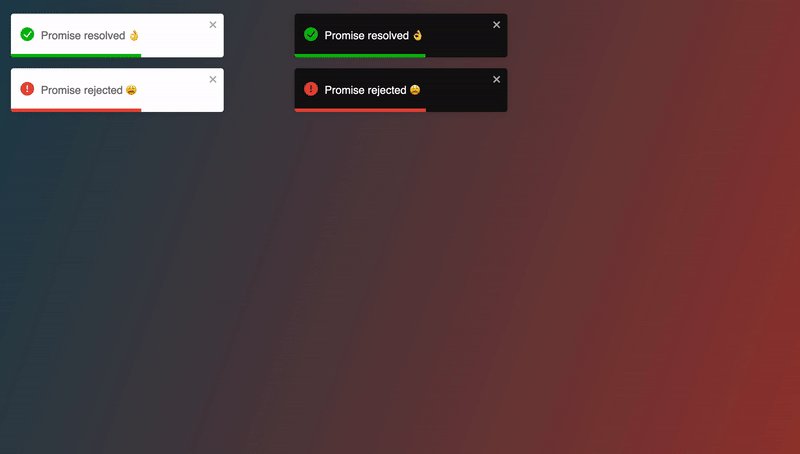
}Look it even has all sorts of colorful progress bars to show how much time left before it goes away 👇
And dark mode of course. And different themes for different purposes.

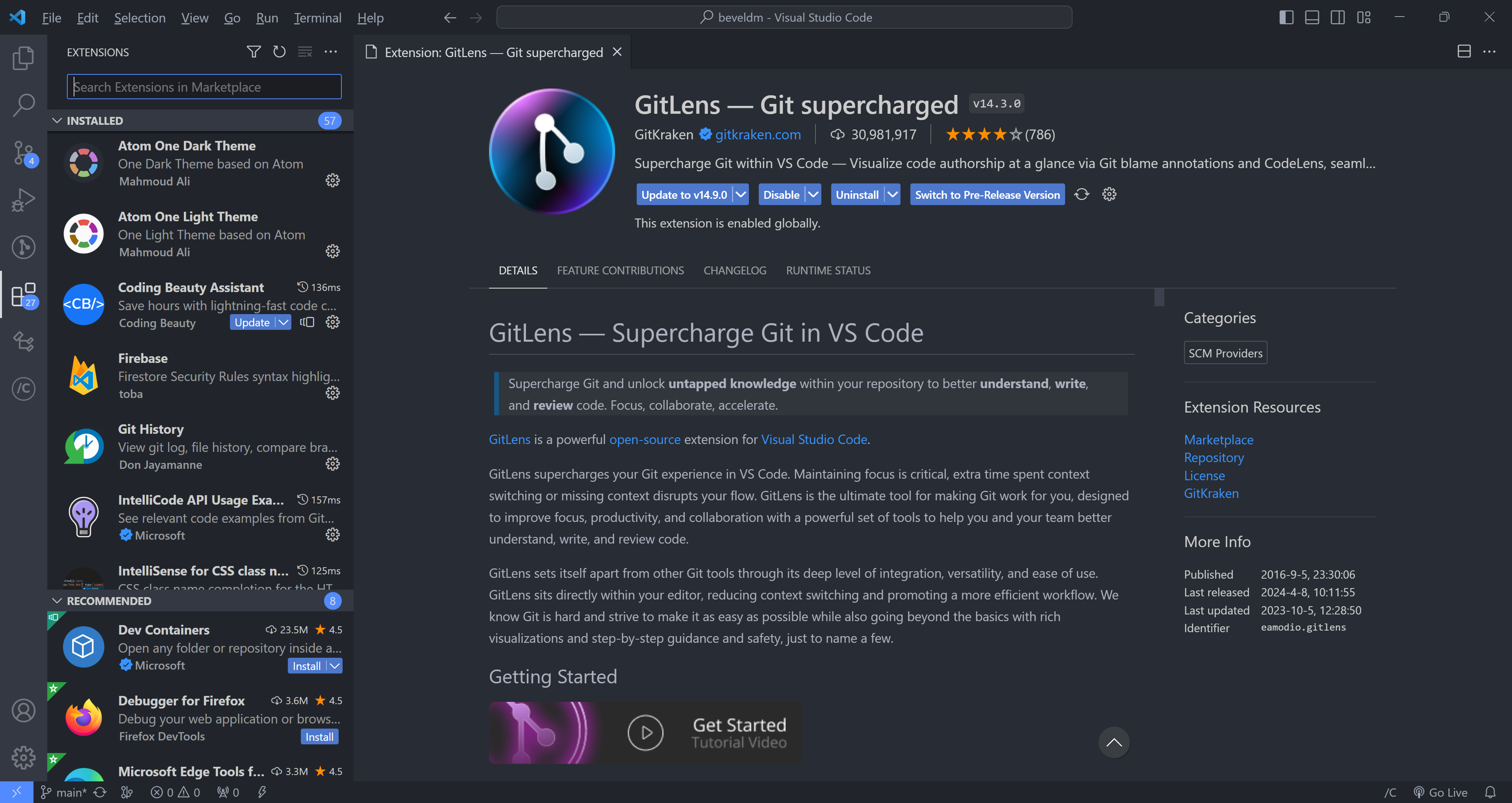
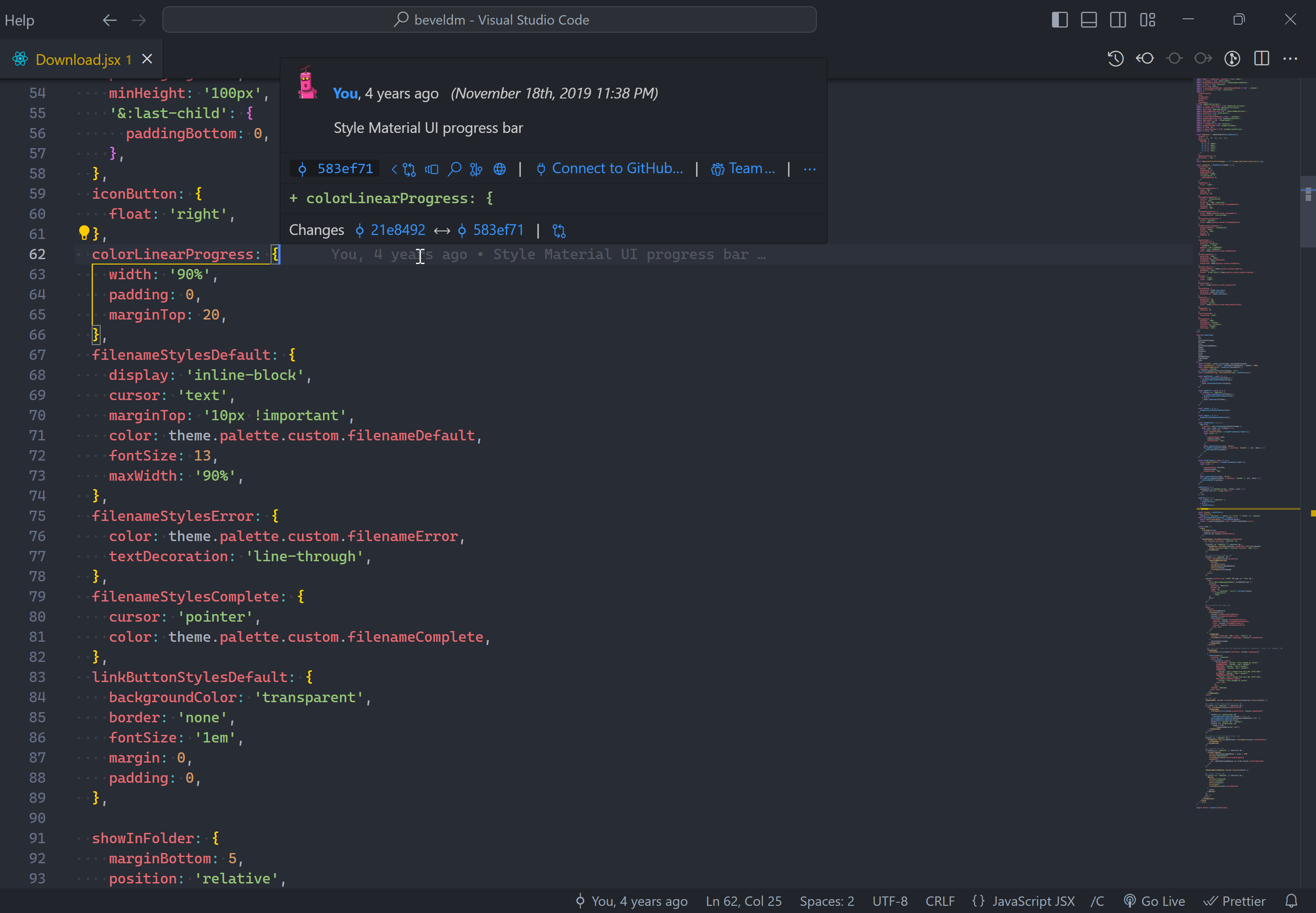
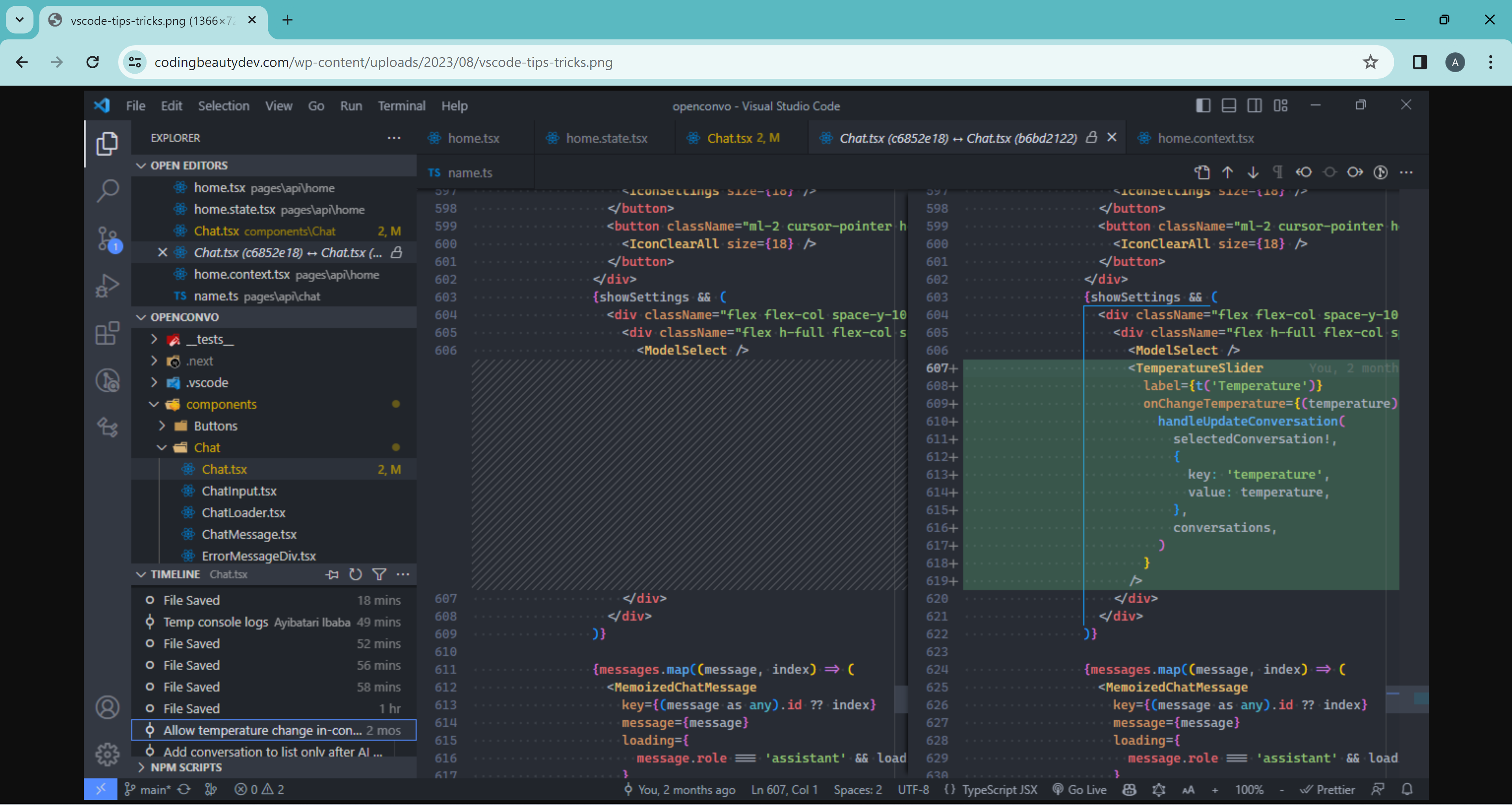
4. GitLens for VS Code
VS Code source control on steroids.

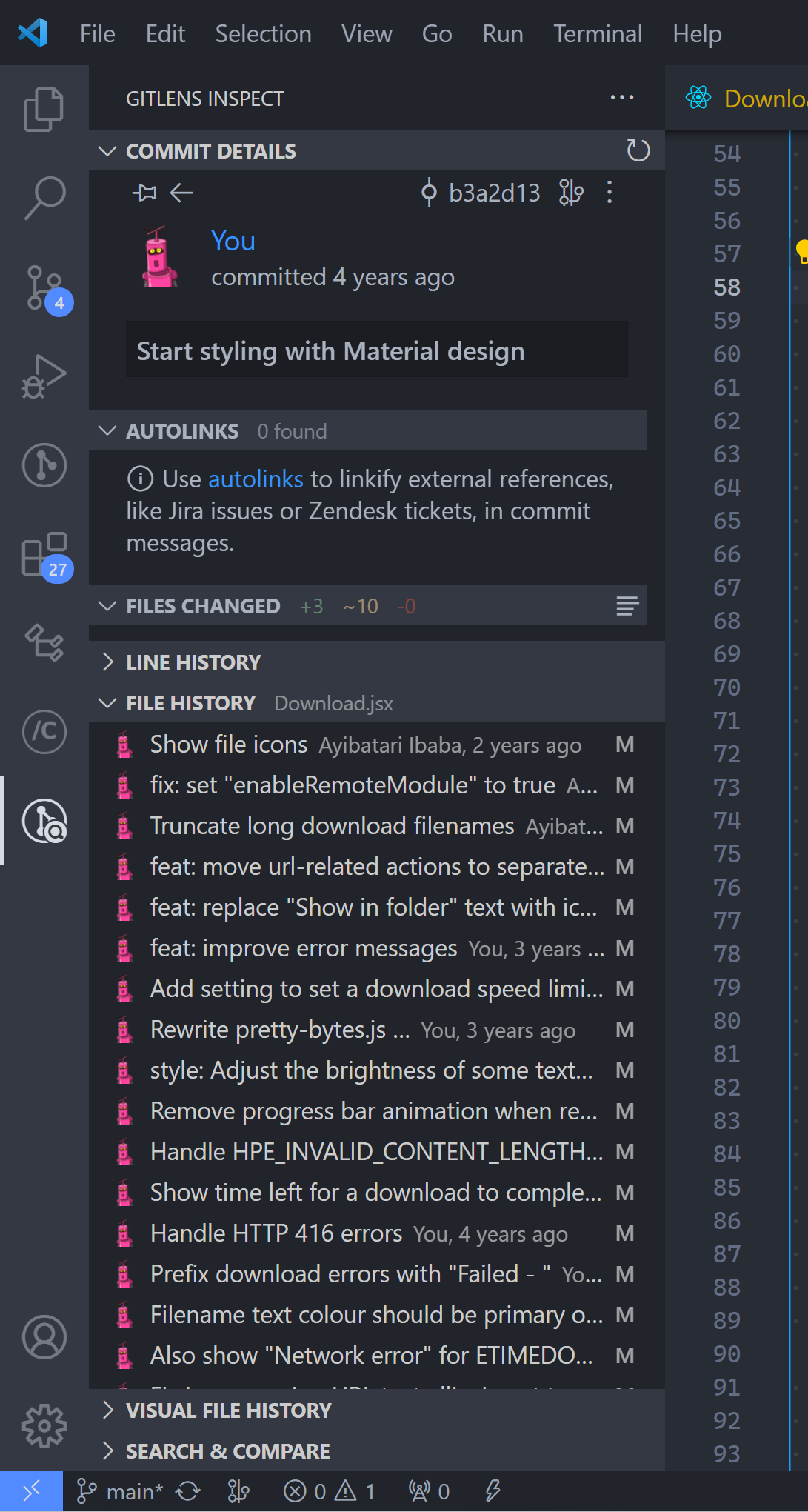
Packed full with tons of views with essential repo data and current file info: file history, commits, branches, remotes, and more.

Even history of particular line in the file, with valuable related data and actions.

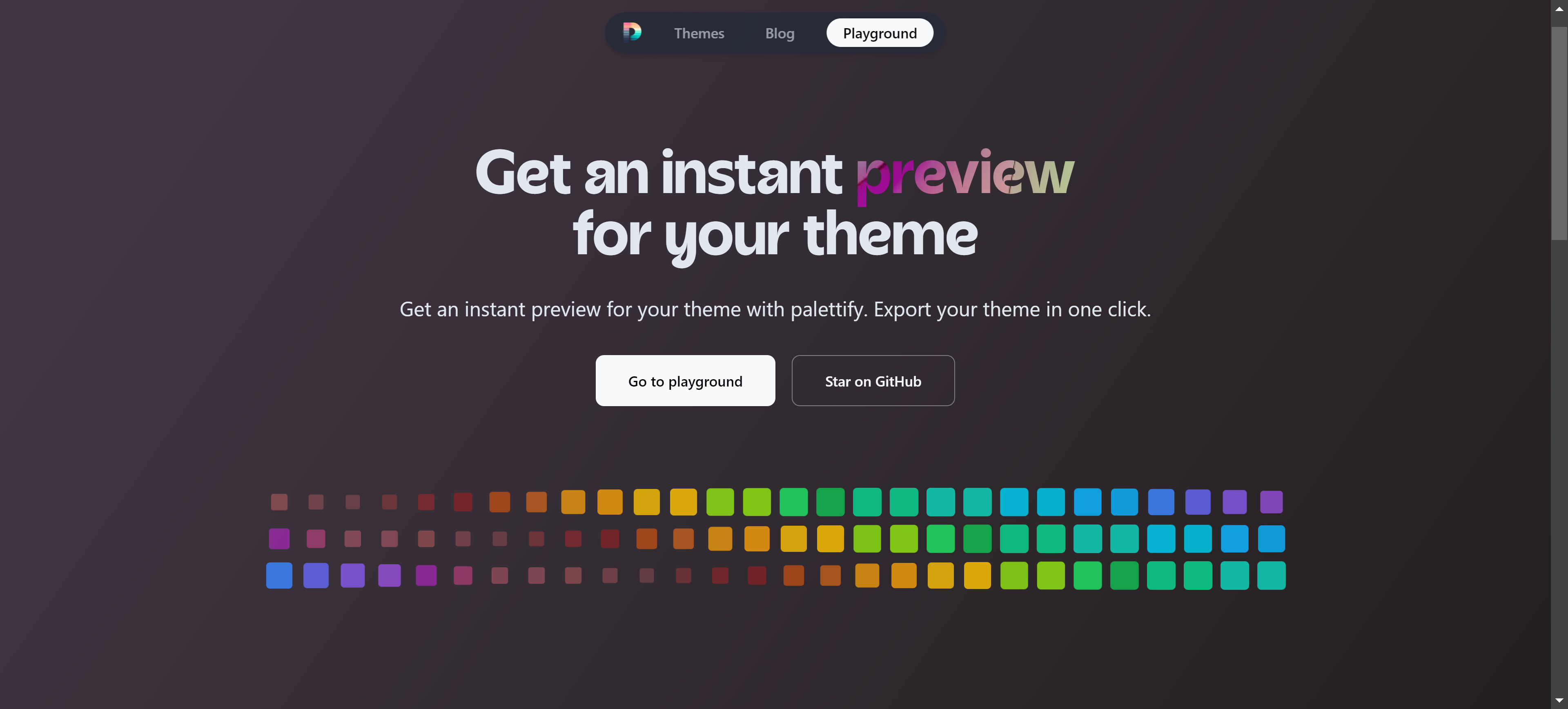
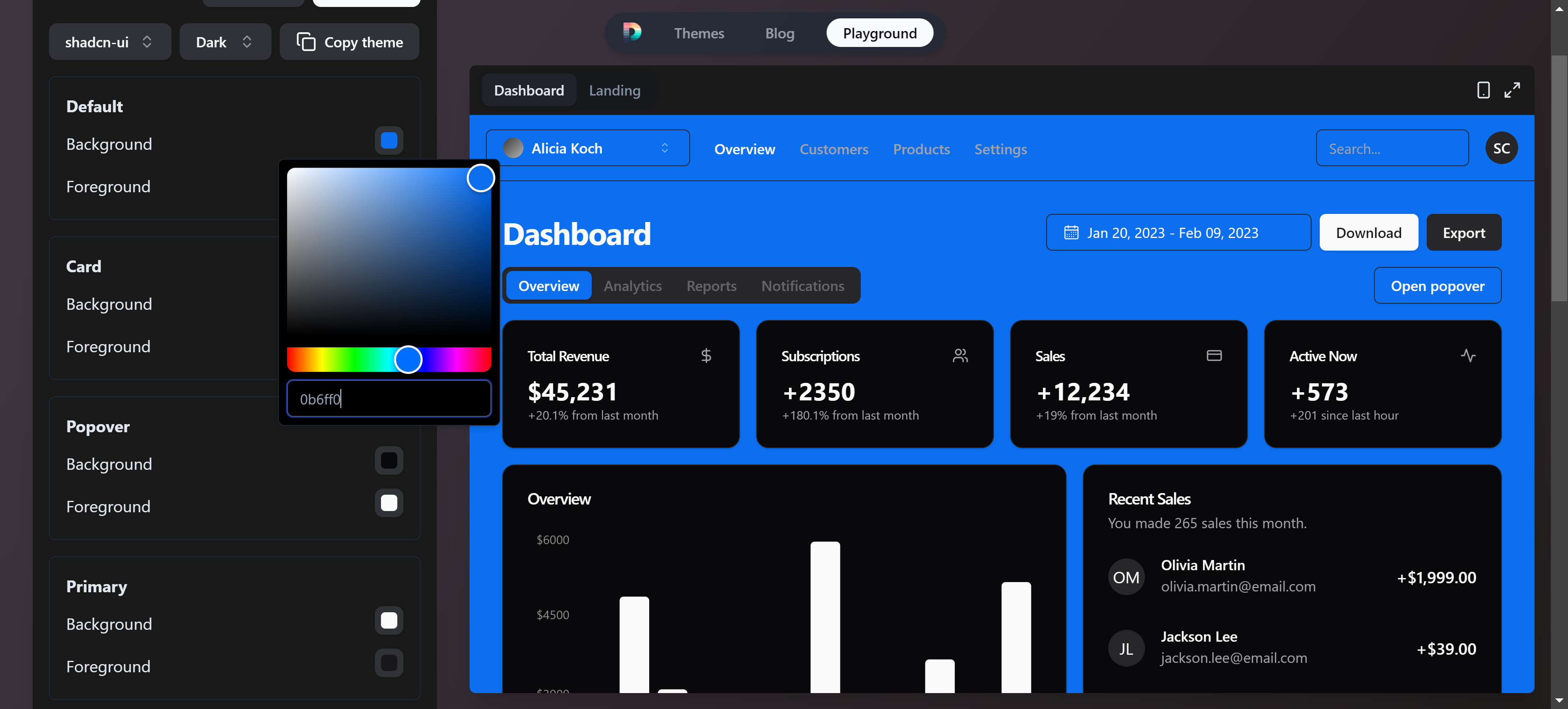
5. Palettify
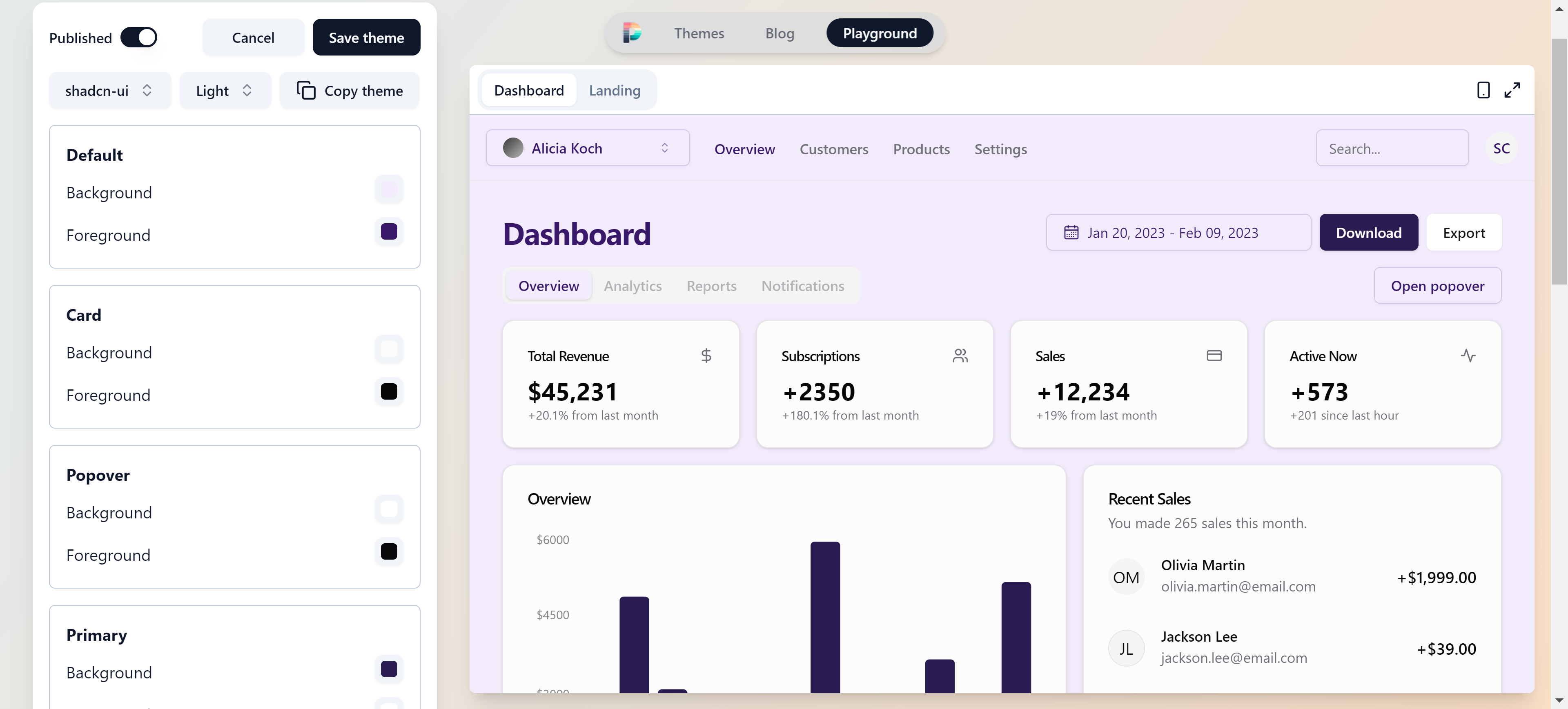
Craft stunning UI color schemes in real-time with Palettify.

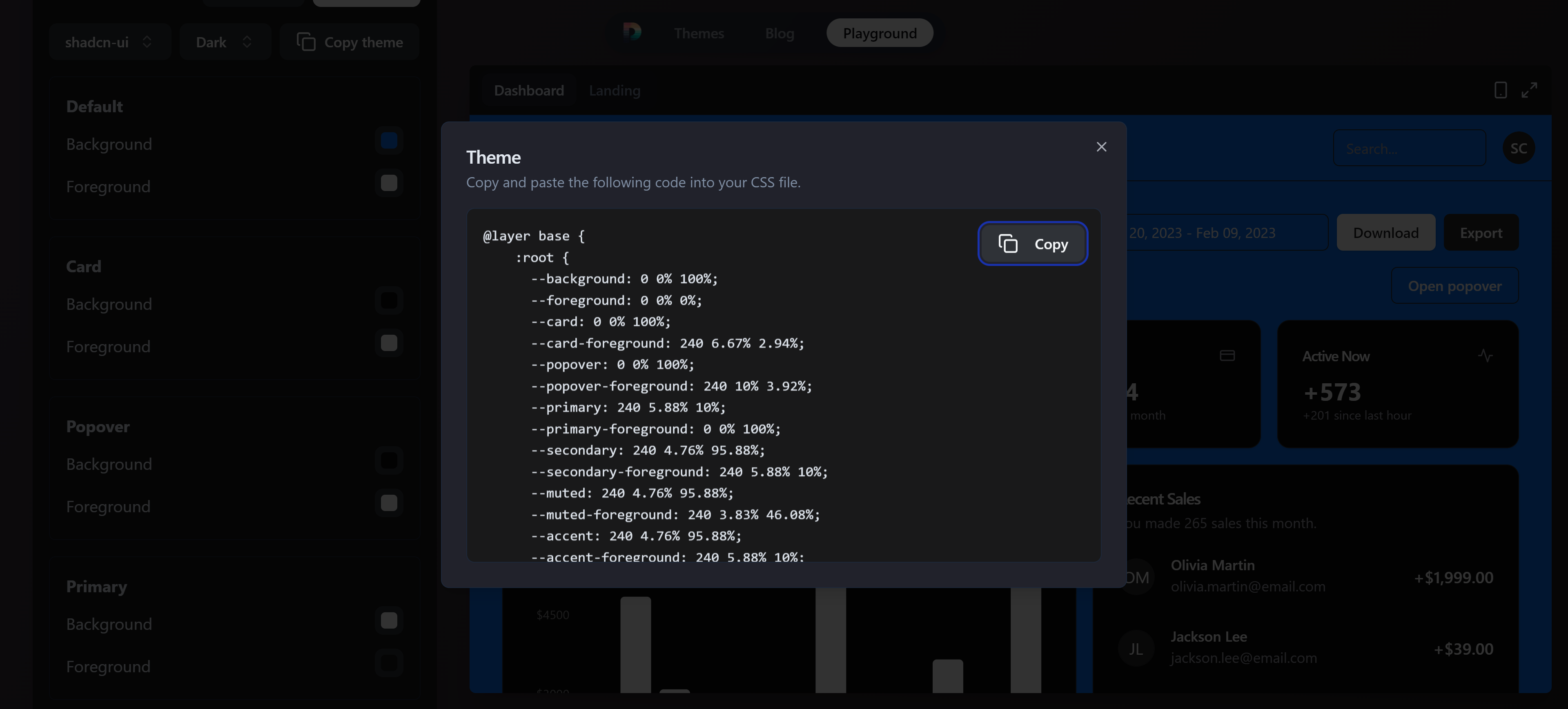
Play around with shadcn-ui components, toggle light/dark mode, then grab the the CSS theme code with a single click.


Several themes to choose from:

Wiza theme:

6. LinkPreview
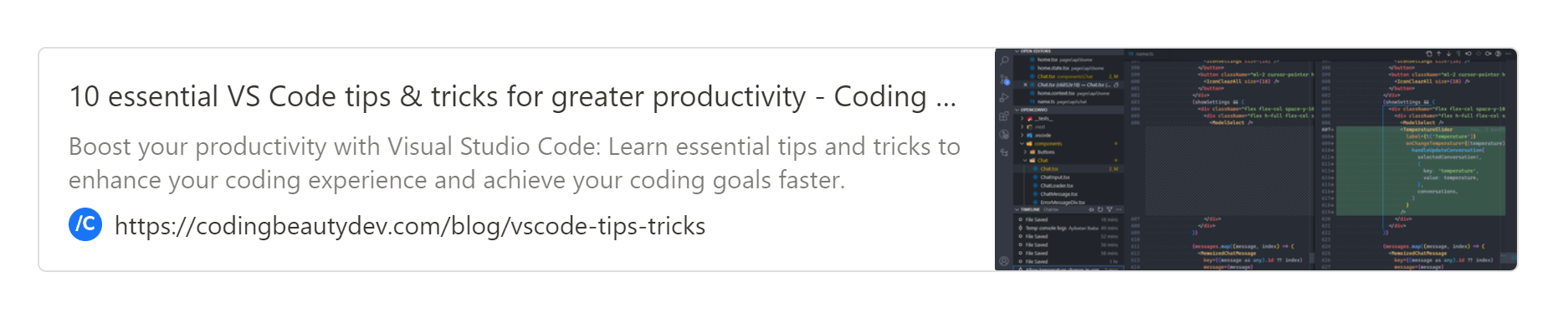
I use this to easily get a preview image from a URL.
Like Notion does for their Bookmark block:

Better than depending on unreliable web scraping libraries, or rigid 3rd-party Link Preview UI components.
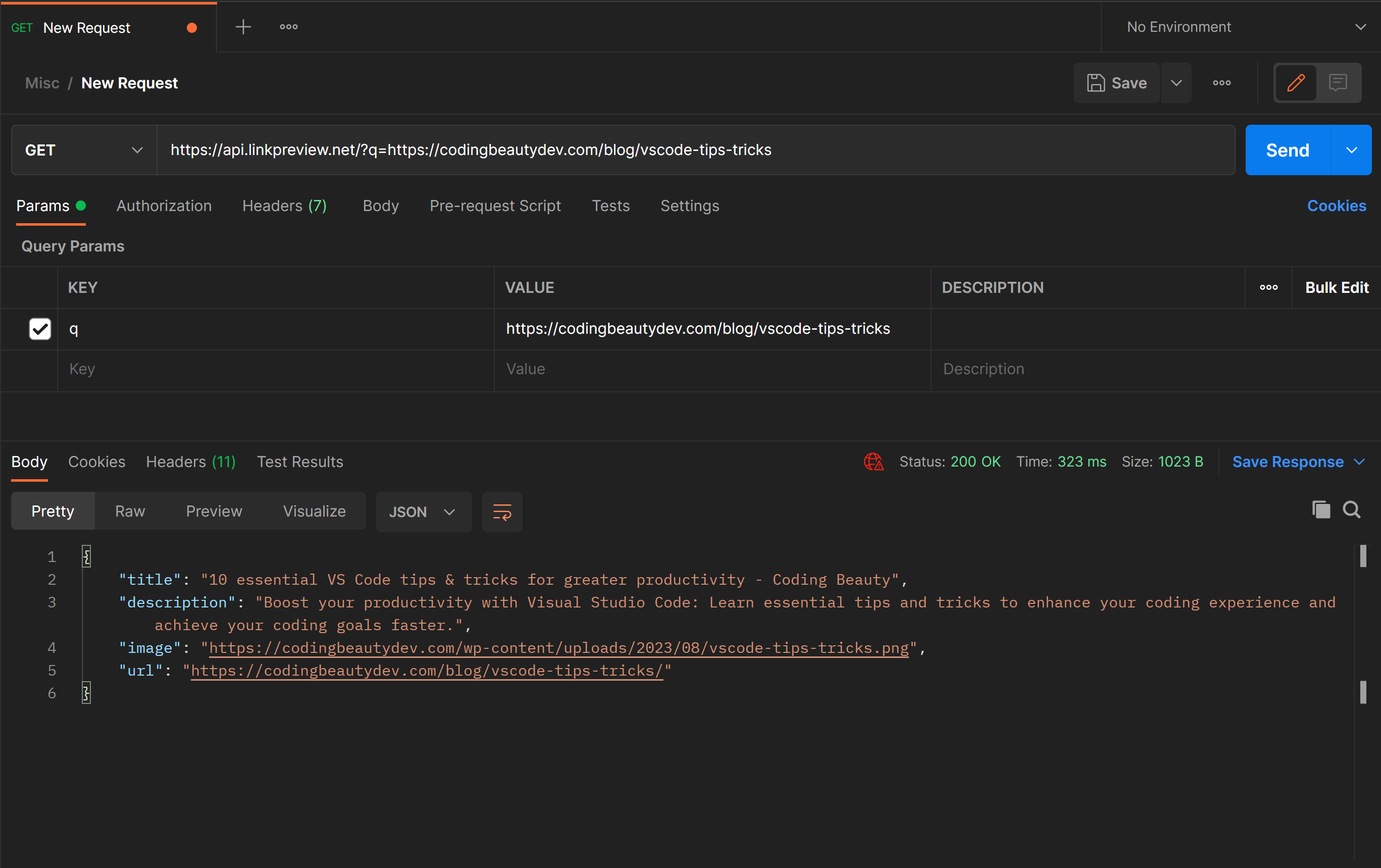
You just make an API request to this URL:
https://api.linkpreview.net/?q=your_url_to_previewAnd you easily get your image, along with relevant information for preview.

If we go to the image URL we’ll see it’s the same exact one Notion showed:

7. Lottie
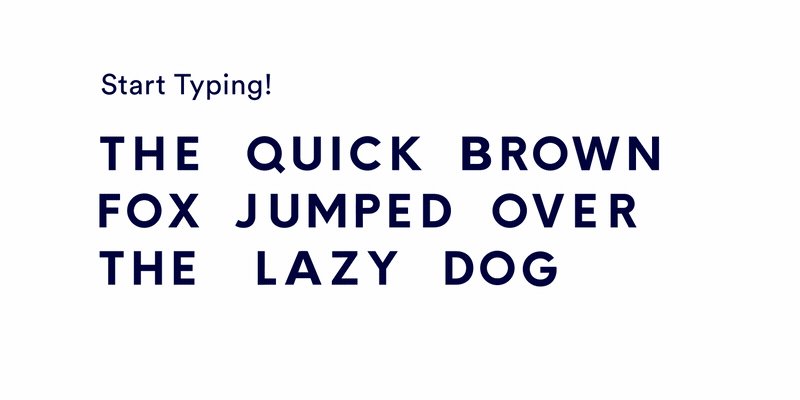
Breathe life into your apps with Lottie.
Lottie takes the magic from Adobe After Effects and brings it straight to your mobile and web apps.
Imagine the experience needed to create this 👇 Then imagine recreating it with raw CSS.

So no more hand-coding – Lottie uses a special plugin to turn those After Effects animations into a lightweight JSON format that works flawlessly on any device.
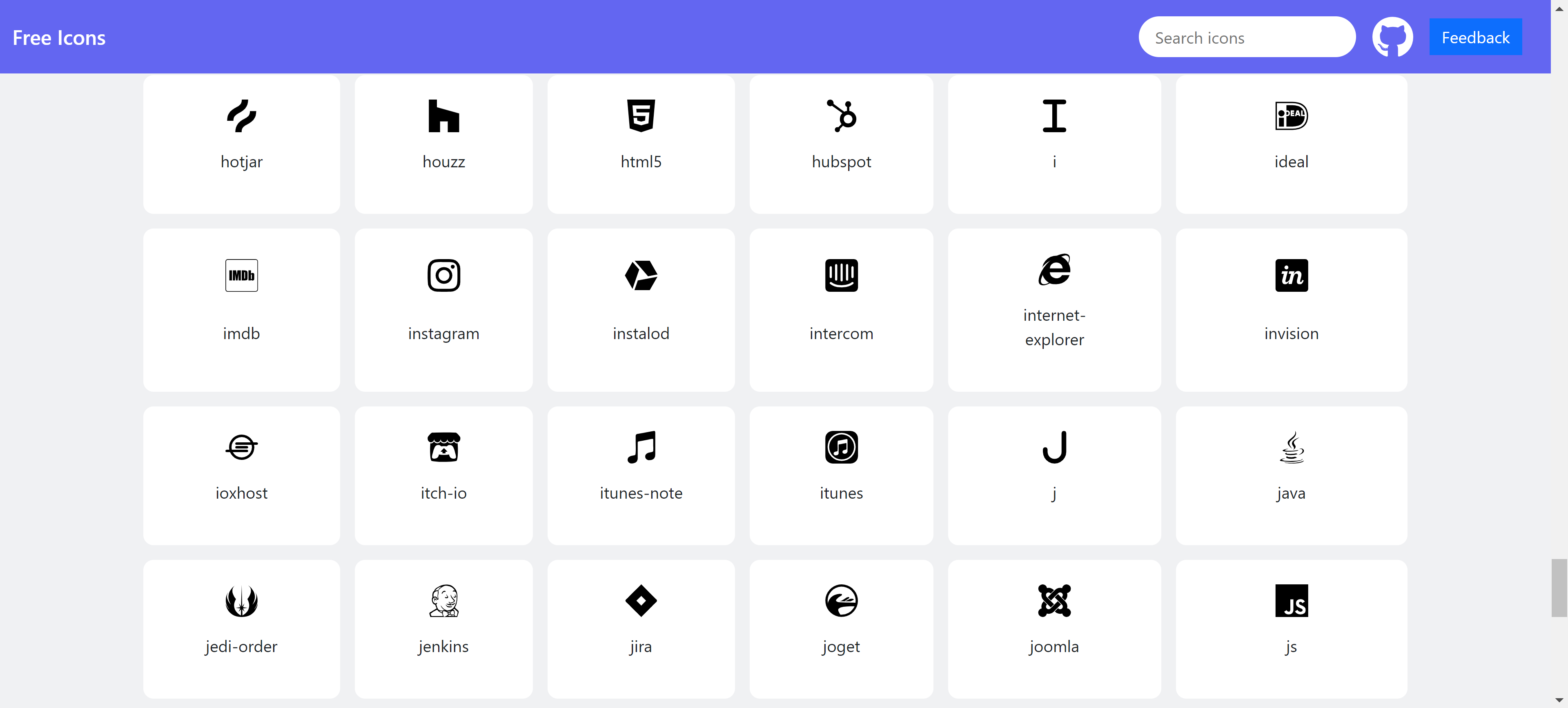
8. Free Icons
Unleash your creativity with a treasure trove of over 22,000 icons!
Dive into a world of beautiful and free SVG icons, all meticulously tagged and ready to be discovered at your fingertips.

Simply type in a keyword and browse through countless icons to find the perfect visual match for your project.
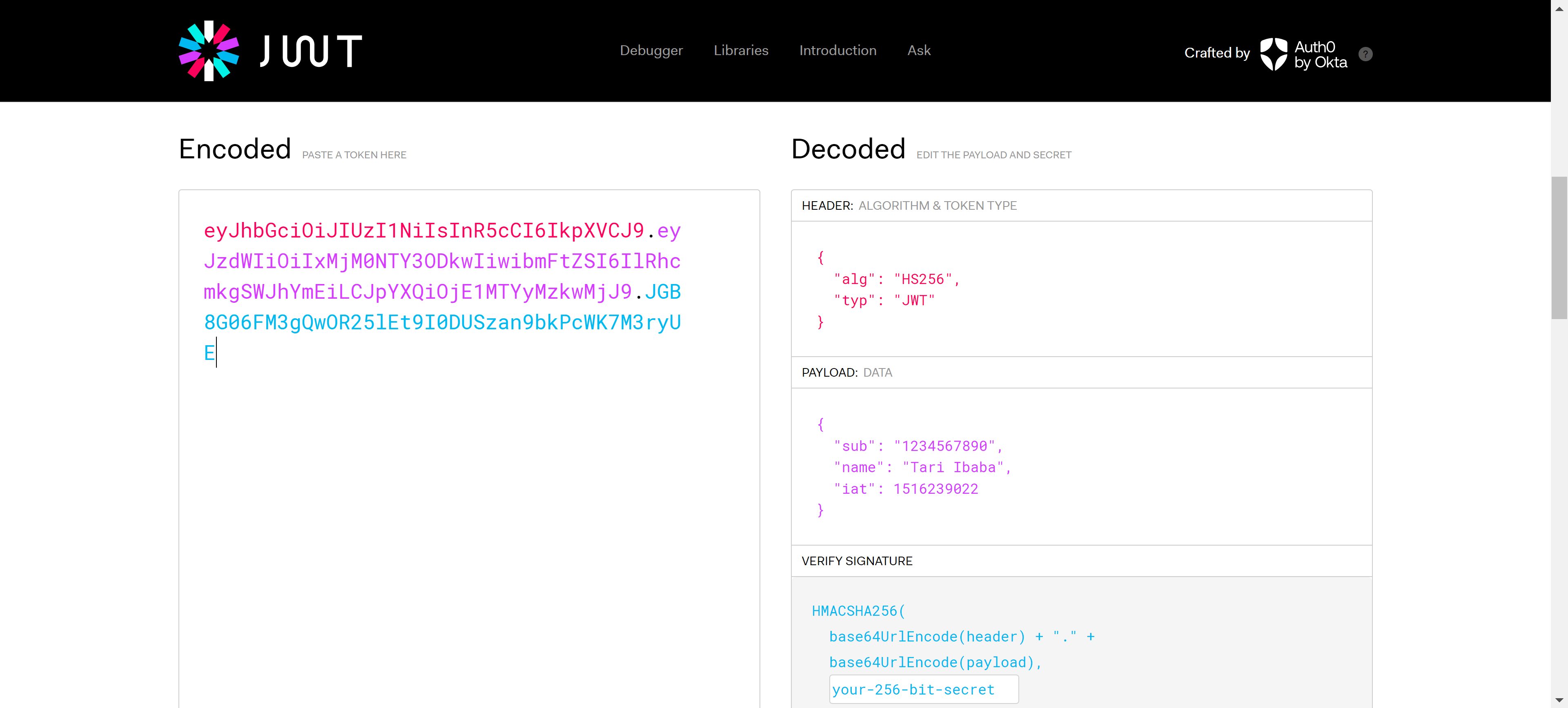
9. jwt.io
I use this often when having nasty bugs with JSON web token from Firebase Auth or some stuff.
You just paste your token on the left and you instantly see the decoded value on the right.

And using this got me confused at first; I thought JWT was like an encryption where only the receiver could know what was there with the secret?
But no; it turned out JWT is for verifying the source of the message, not hiding information. Like in crypto wallets and transactions private and public keys.
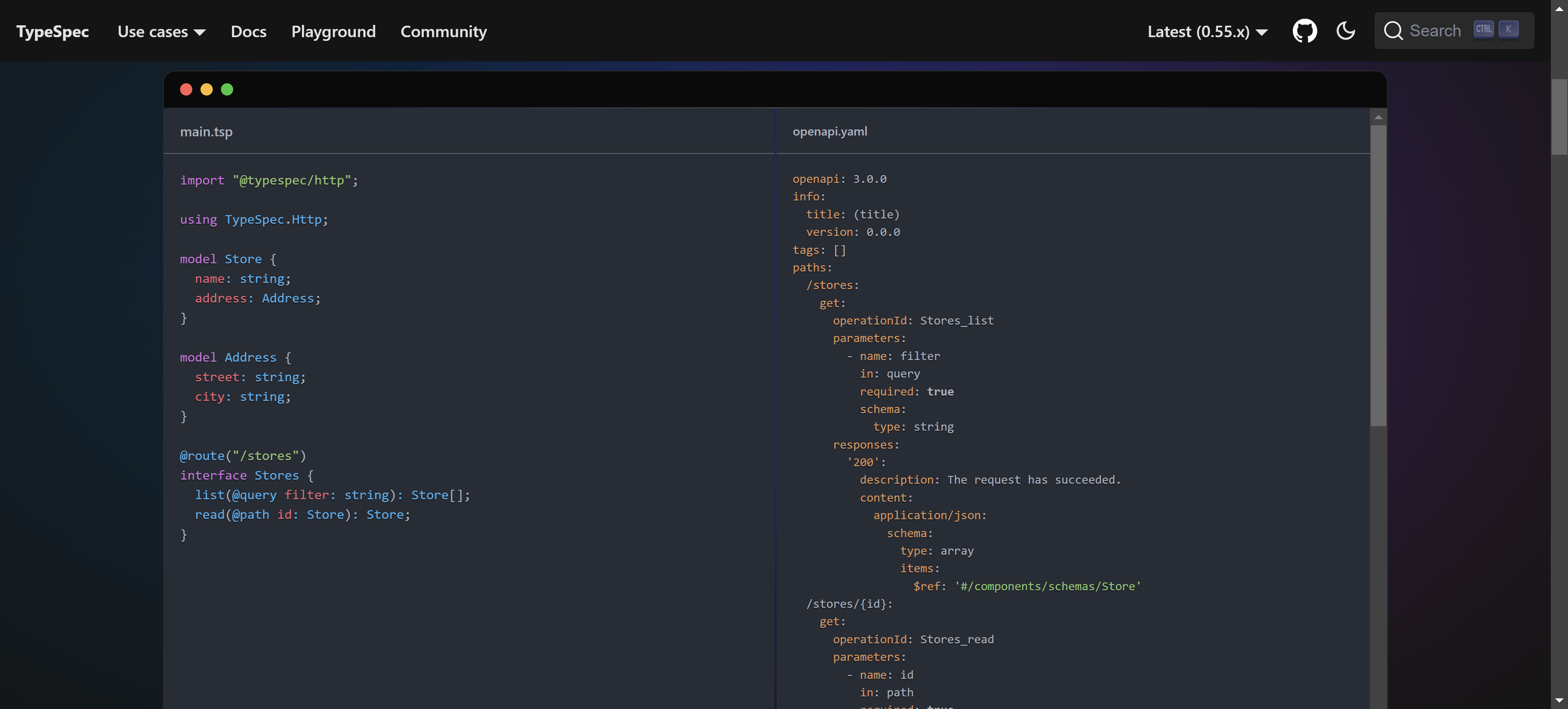
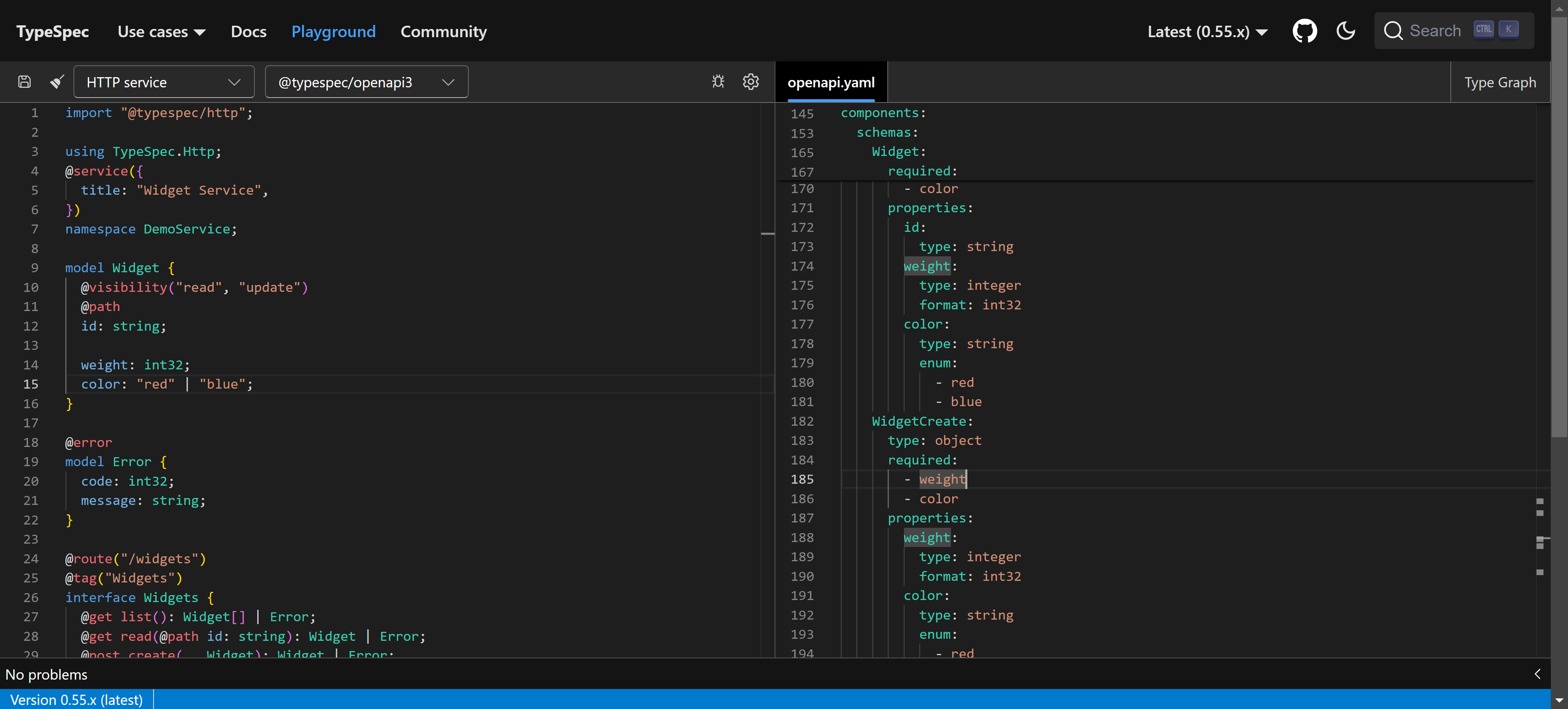
10. TypeSpec
Use this to stop wasting time manually documenting your API for public use.

Describe your data once, and TypeScript magically conjures up everything you need: schema, API specifications, client / server code, docs, and more.

Final thoughts
Use these awesome tools to upgrade your productivity and make development more fun.
Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.