10 fantastic web dev tools to level up your productivity and achieve your coding goals faster than ever.
From colorful styling effects to faster typing, these tools will boost your workflow and make a lot of things easier.
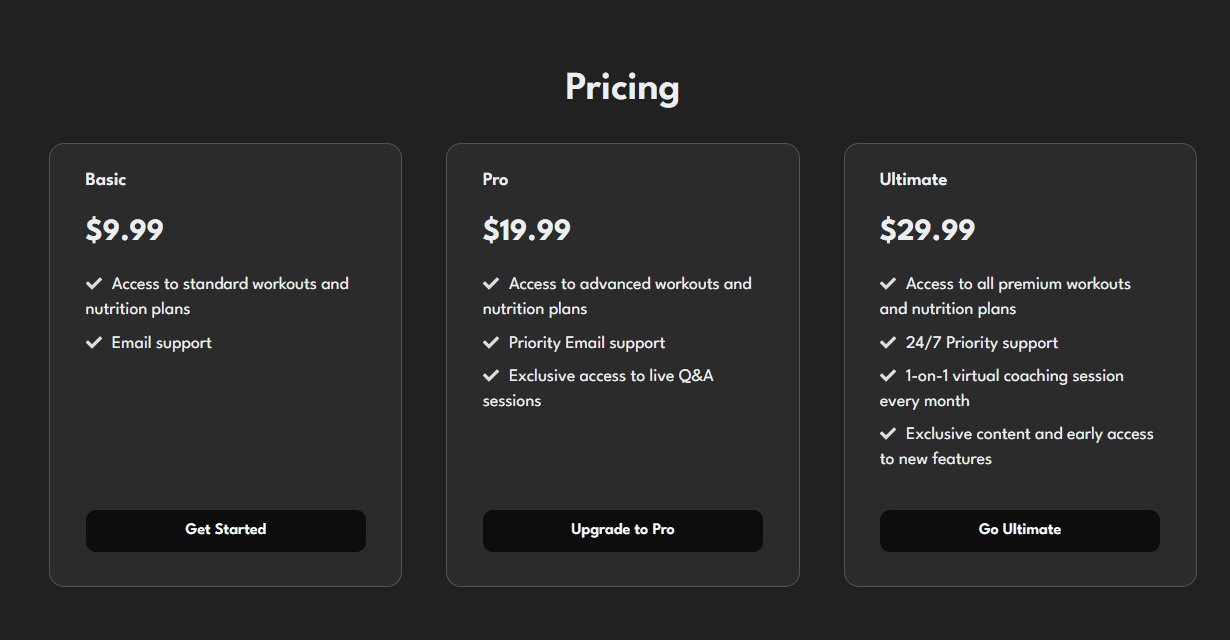
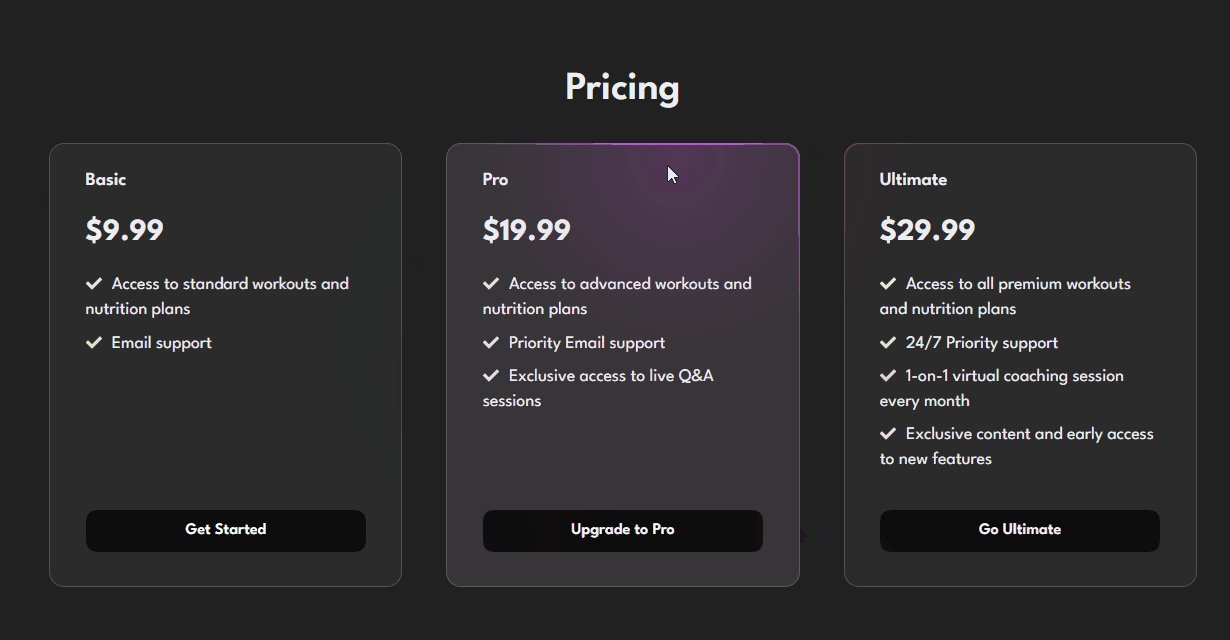
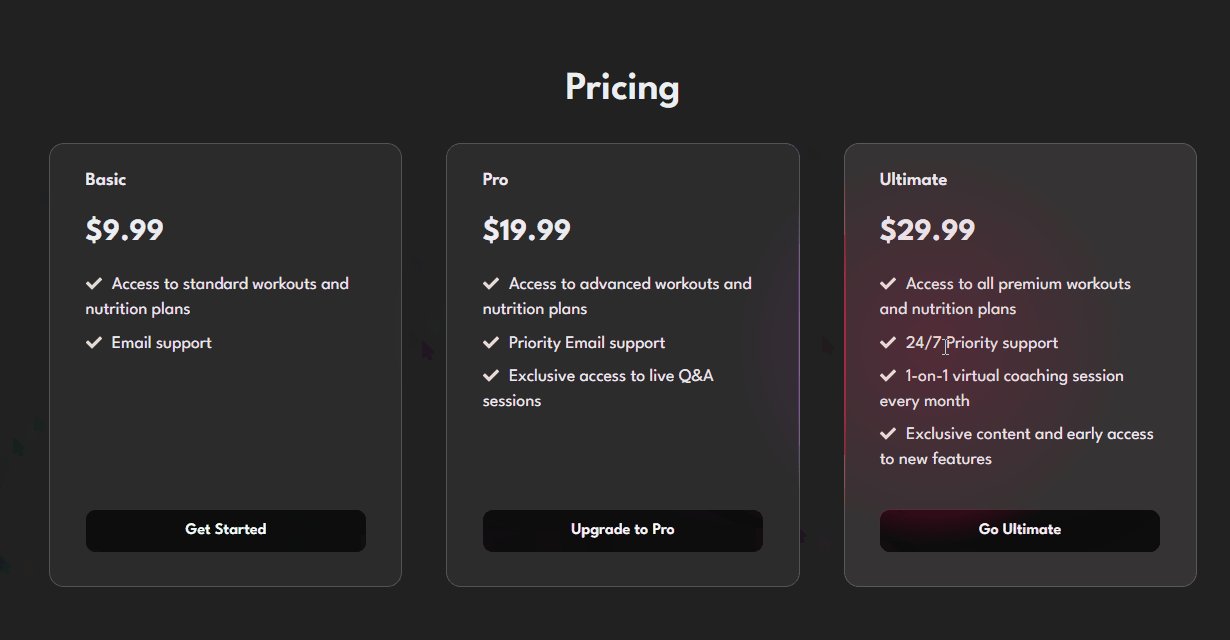
1. React Glow
Create a playful glow that dances with the user’s mouse, adding a touch of magic to your interface:

Whenever I see effects like this on a page, it just gives me an aura of sophistication and quality.
2. Vite
Ditch Create React App and make development a breeze with Vite.

Say hello to lightning-fast hot module replacement and built-in TypeScript support.
And absolutely no need to worry about outdated dependencies or vulnerable packages – unlike with Create React App:

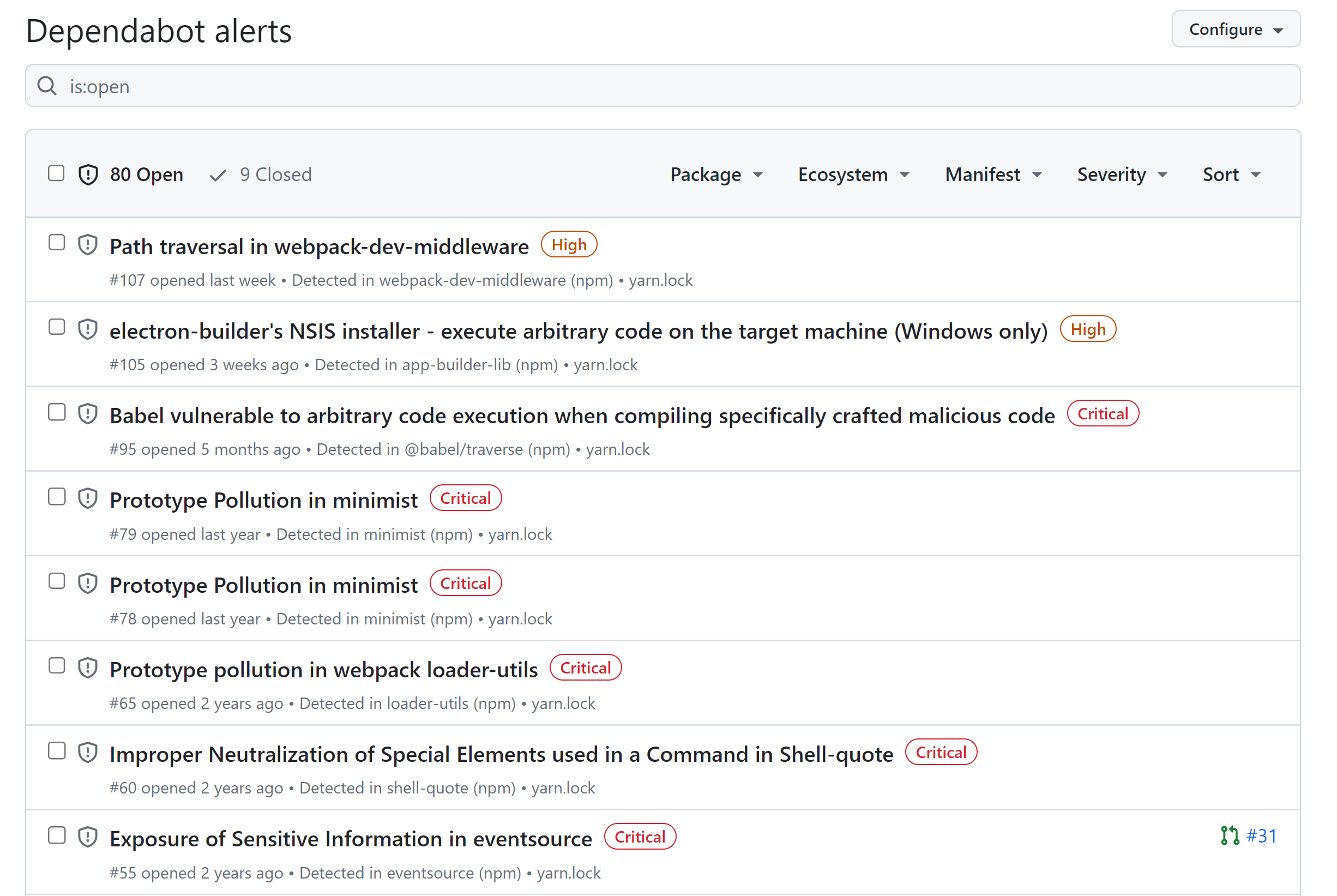
On the other hand, this is what I get for using dinosaur Create React App in one my Electron projects:

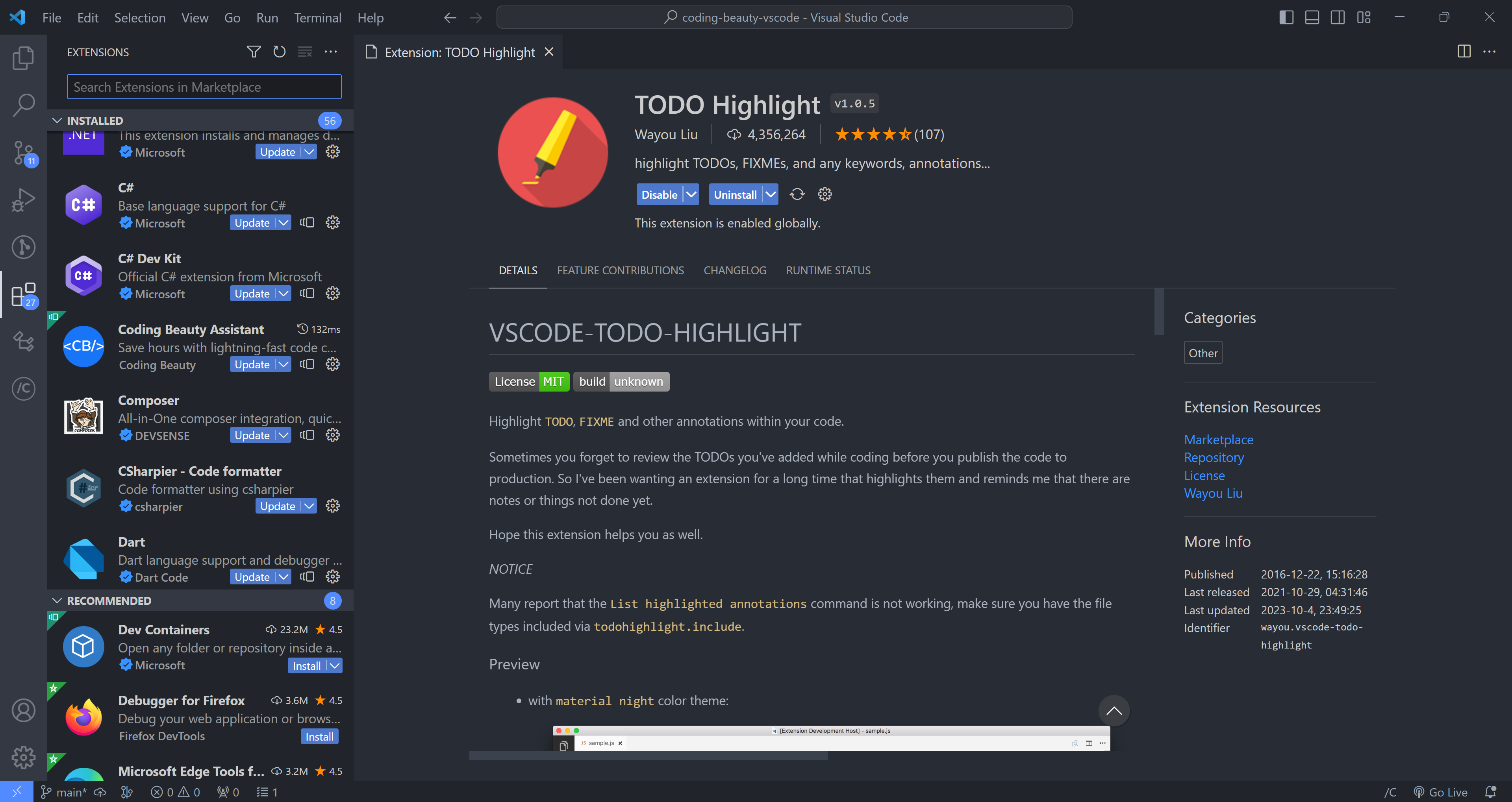
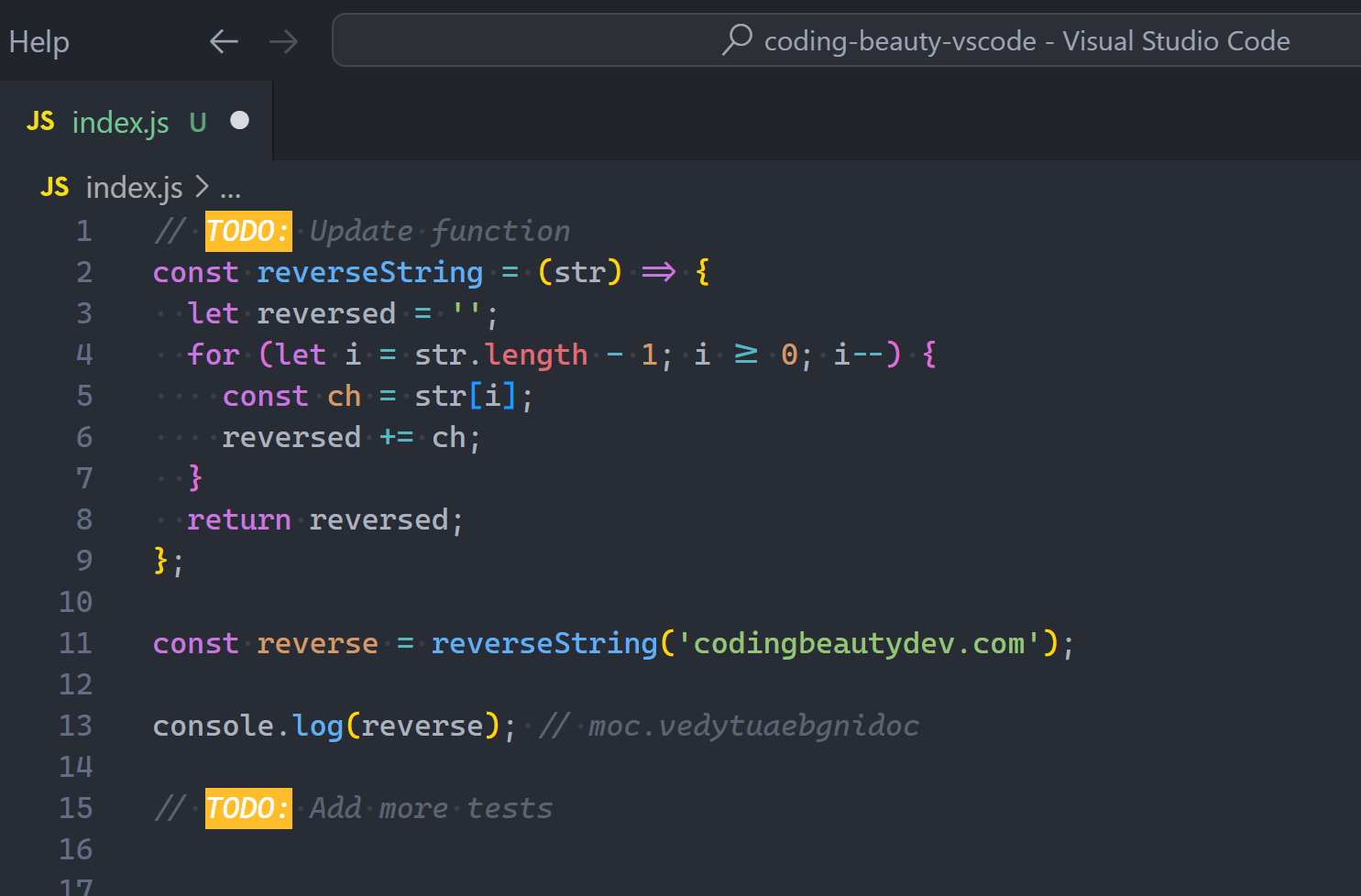
3. TODO Highlight for VS Code
With TODO highlight I can quickly add TODO comments anywhere in my codebase and keep track of all them effortlessly.

You quickly add a TODO with comment prefixed with TODO:

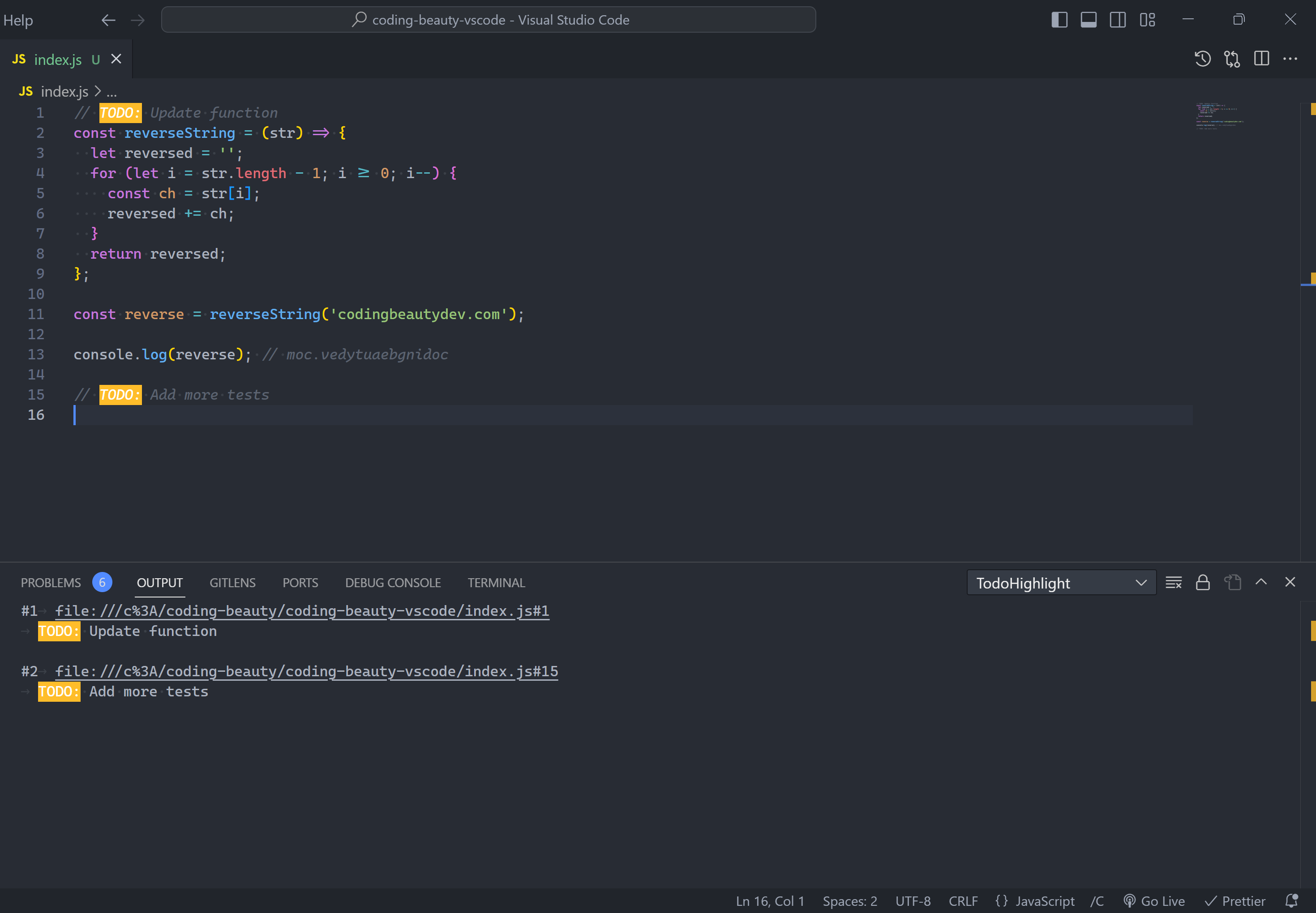
Then view in the Output window after running the TODO-Highlight: List highlighted annotations command:

I find it a great alternative to storing them in a to-do list app, especially when they’re something very low-level and contextual, for example: “TODO: Use 2 map()’s instead of reduce()”.
4. Rough Notation
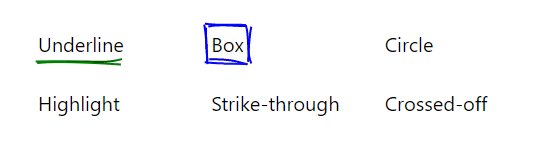
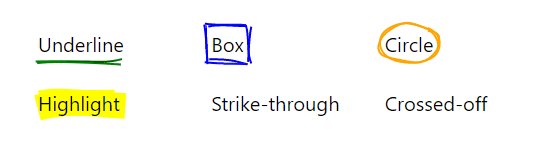
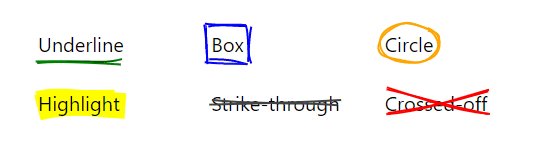
Powerful JS library for creating and animating colorful annotations on a web page with a hand-drawn look and feel.

When I see this I see a human touch in the deliberate imperfections; it stands out.
So there’s underline, box, circle, highlight, strike-through… many many annotation styles to choose from with duration and color customization options.
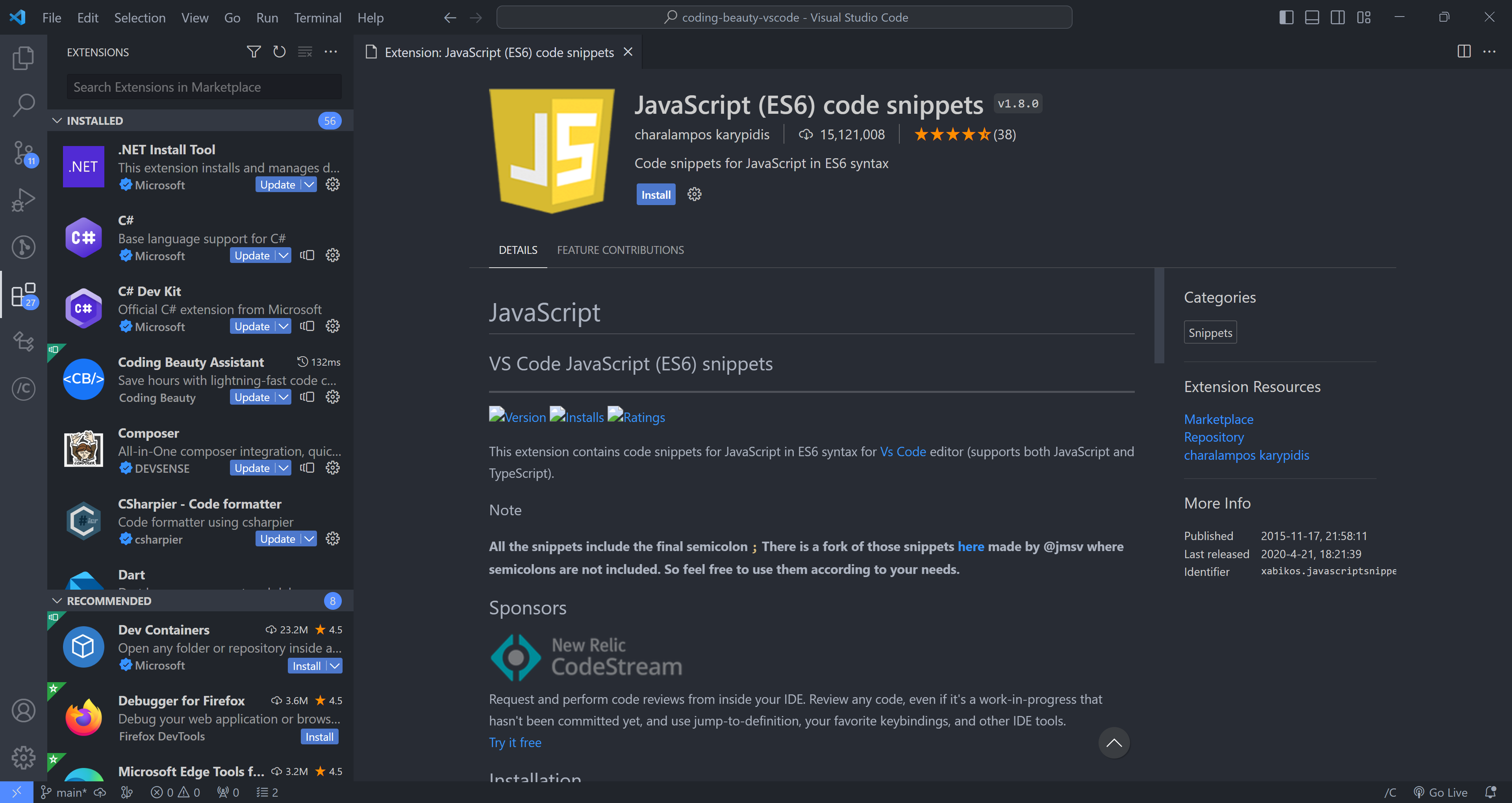
5. JavaScript (ES6) Code Snippets for VS Cod
VS Code extension fully loaded with heaps of time-saving JavaScript code snippets for ES6.

Snippets like imp and imd:

6. background-removal-js
This free, browser-based JavaScript library lets you easily remove backgrounds from your images all while keeping your data private.

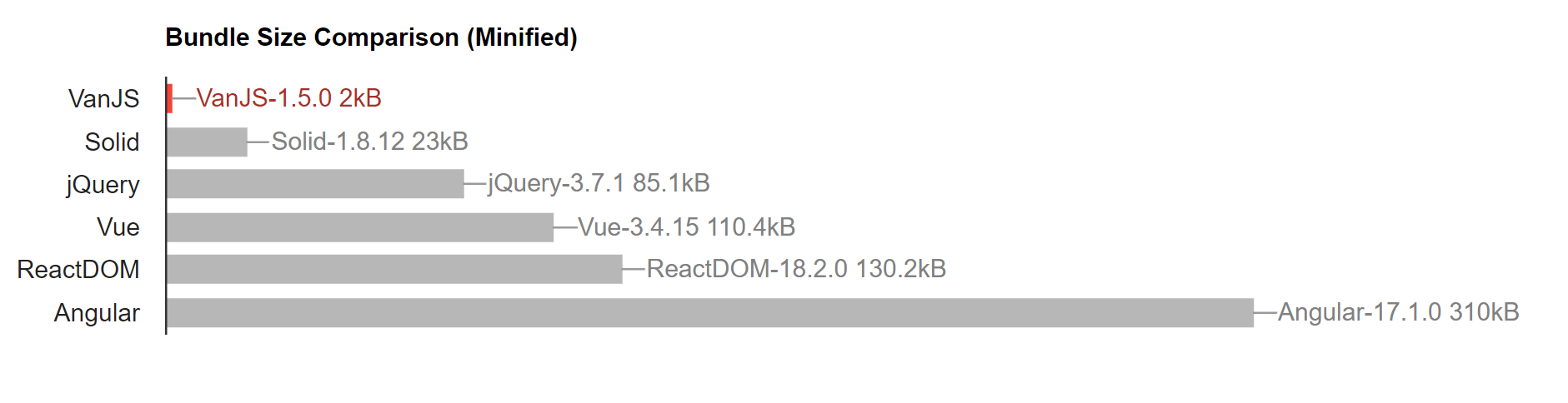
7. VanJS
This is a super small and simple library for building user interfaces.

It uses plain JavaScript and the built-in DOM functionality, just like React. But unlike React it doesn’t need any special syntax for defining UI elements.
// Reusable components can be just pure vanilla JavaScript functions.
// Here we capitalize the first letter to follow React conventions.
const Hello = () => div(
p("👋Hello"),
ul(
li("🗺️World"),
li(a({href: "https://codingbeautydev.com/"}, "💻Coding Beauty")),
),
)
van.add(document.body, Hello())
// Alternatively, you can write:
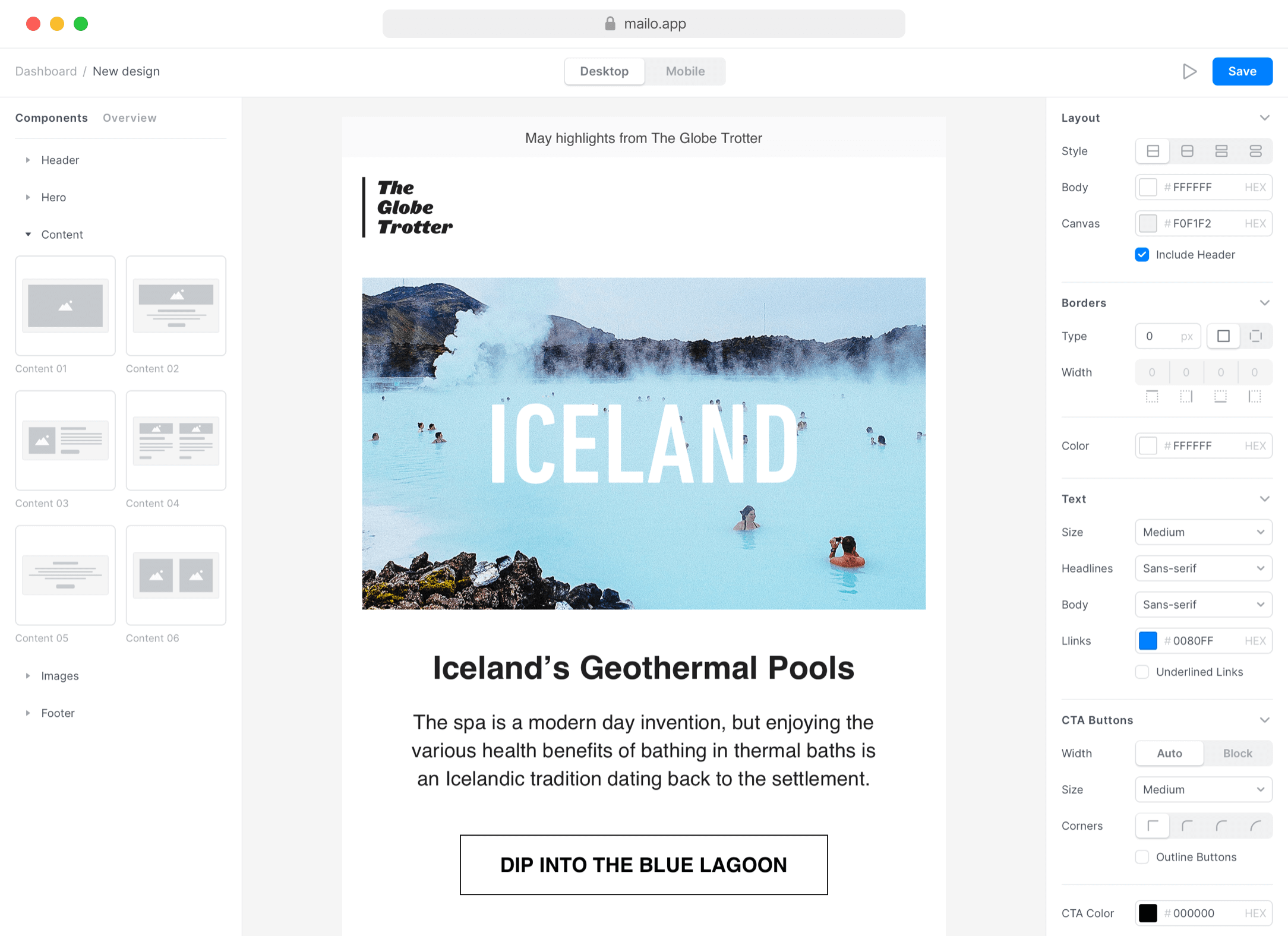
// document.body.appendChild(Hello())8. Mailo
This drag-and-drop builder makes crafting beautiful, responsive emails a breeze. No more coding headaches, just watch your emails light up inboxes across all devices.

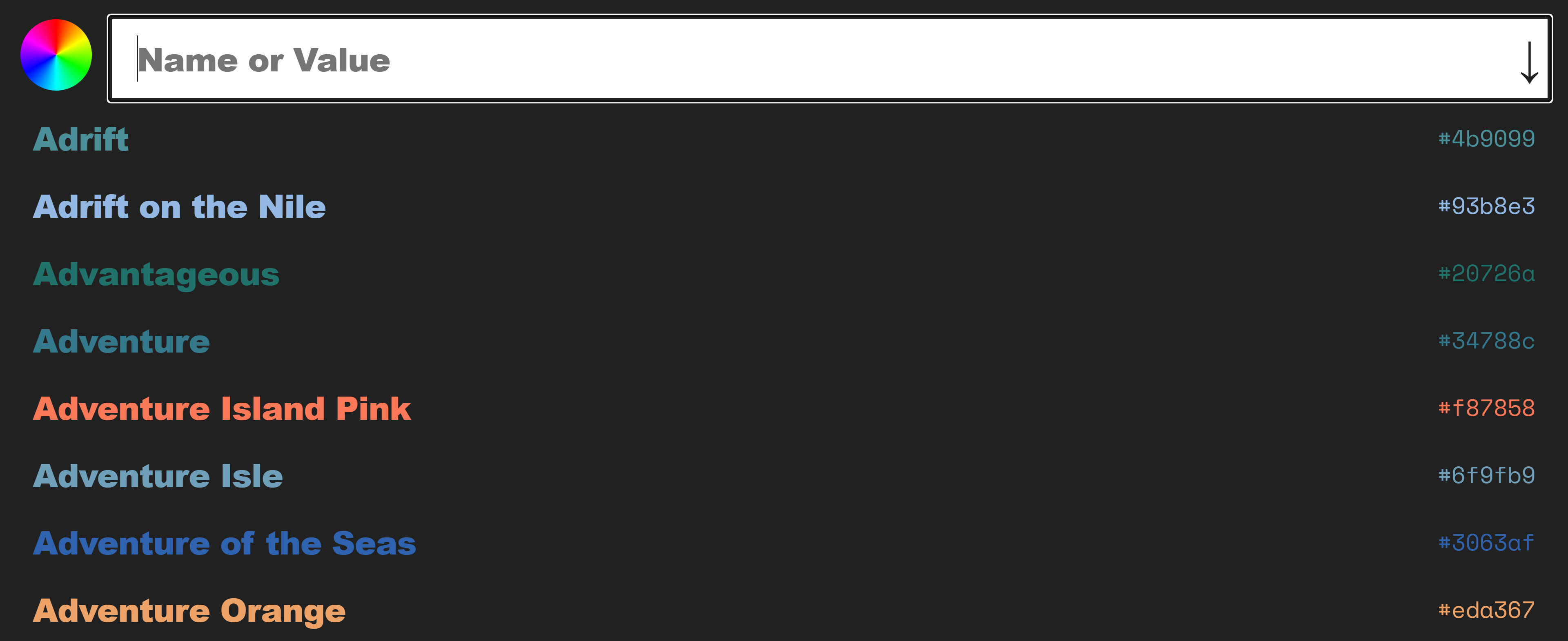
9. Color Names
Dive into a treasure trove of over 30,000 color names, meticulously gathered from across the web and lovingly enriched by thousands of passionate users.

Find the perfect shade to ignite your creativity and bring your designs to life
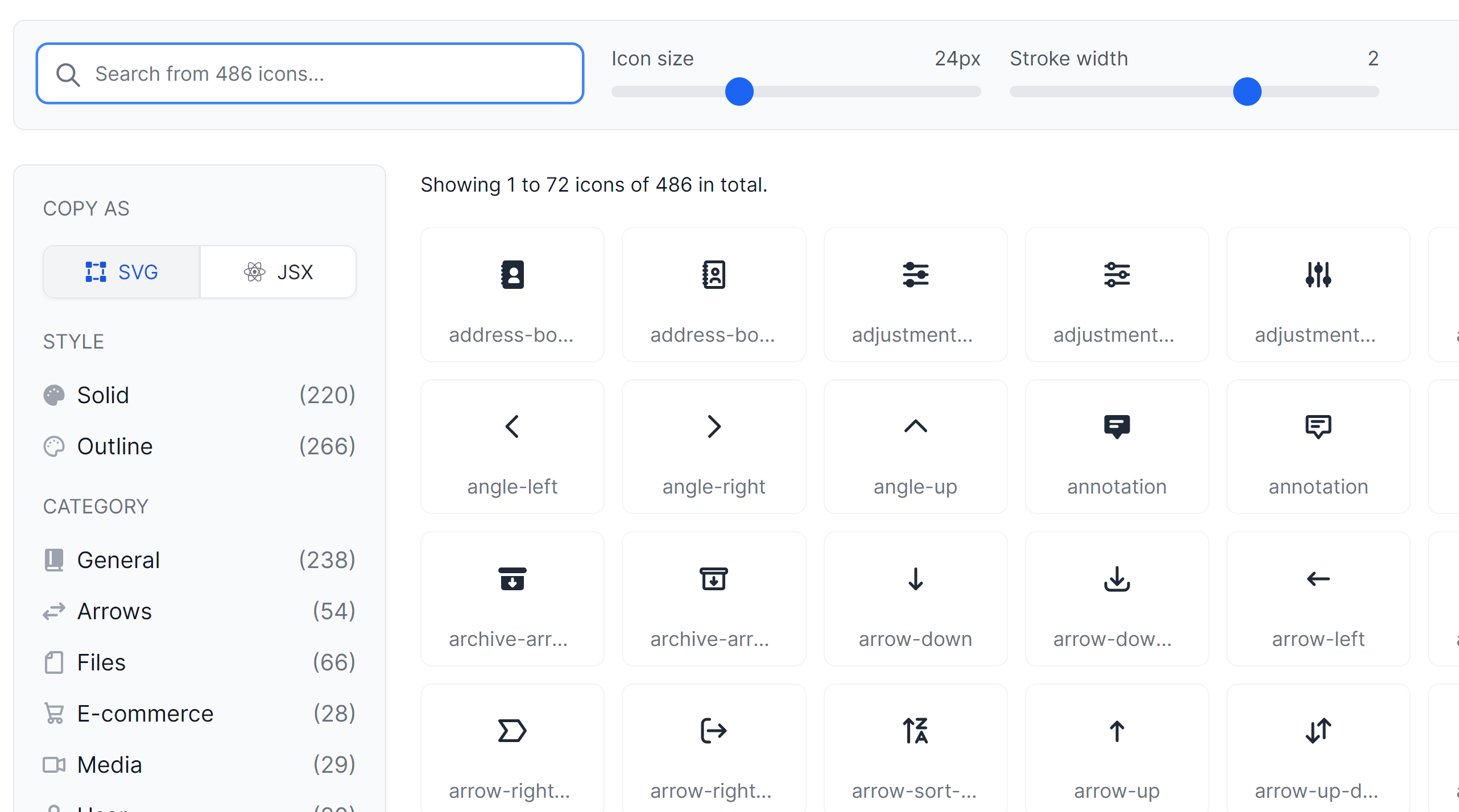
10. Flowbite Icons
Unleash a treasure trove of 450+ stunning SVG icons, all open-source and ready to bring your web projects to life.

Whether you prefer bold solids or crisp outlines, these icons seamlessly integrate with Flowbite and Tailwind CSS, making customization a breeze.
Final thoughts
Use these awesome tools to level up your productivity and developer quality of life.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.