Vuetify provides utility classes that allow us to easily configure how content overflows when its size becomes greater than the bounds of its container. We’re going to learn how to use them in this article.
The classes are in the format {overflow}-{value}. overflow can be any of overflow, overflow-x and overflow-y, while value can be any of auto, hidden and visible. Here are all the overflow helper classes from Vuetify:
overflow-autooverflow-hiddenoverflow-visibleoverflow-x-autooverflow-x-hiddenoverflow-x-visibleoverflow-y-autooverflow-y-hiddenoverflow-y-visible
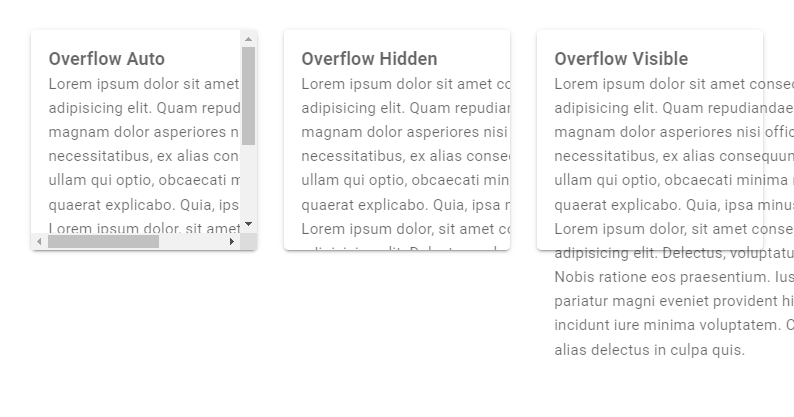
Vuetify Overflow Classes
overflow-auto: adds scrollbars to an element when its content overflows it bounds in the vertical or horizontal direction.overflow-hidden: clips content that overflows the bounds of its container in the vertical or horizontal direction.overflow-visible: allows content to be rendered outside the bounds of its container in the vertical or horizontal direction.
<template>
<v-app>
<v-row class="ma-4">
<v-col cols="4">
<v-card
class="overflow-auto"
height="200"
>
<v-card-text style="width: 300px">
<h3>Overflow Auto</h3>
Lorem ipsum dolor sit amet consectetur
adipisicing elit. Quam repudiandae magnam dolor
asperiores nisi officia, necessitatibus, ex
alias consequuntur ullam qui optio, obcaecati
minima modi quaerat explicabo. Quia, ipsa minus.
Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Delectus, voluptatum? Nobis
ratione eos praesentium. Iusto pariatur magni
eveniet provident hic incidunt iure minima
voluptatem. Corrupti alias delectus in culpa
quis.
</v-card-text>
</v-card>
</v-col>
<v-col cols="4">
<v-card
class="overflow-hidden"
height="200"
>
<v-card-text style="width: 300px">
<h3>Overflow Hidden</h3>
Lorem ipsum dolor sit amet consectetur
adipisicing elit. Quam repudiandae magnam dolor
asperiores nisi officia, necessitatibus, ex
alias consequuntur ullam qui optio, obcaecati
minima modi quaerat explicabo. Quia, ipsa minus.
Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Delectus, voluptatum? Nobis
ratione eos praesentium. Iusto pariatur magni
eveniet provident hic incidunt iure minima
voluptatem. Corrupti alias delectus in culpa
quis.
</v-card-text>
</v-card>
</v-col>
<v-col cols="4">
<v-card
class="overflow-visible"
height="200"
>
<v-card-text style="width: 300px">
<h3>Overflow Visible</h3>
Lorem ipsum dolor sit amet consectetur
adipisicing elit. Quam repudiandae magnam dolor
asperiores nisi officia, necessitatibus, ex
alias consequuntur ullam qui optio, obcaecati
minima modi quaerat explicabo. Quia, ipsa minus.
Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Delectus, voluptatum? Nobis
ratione eos praesentium. Iusto pariatur magni
eveniet provident hic incidunt iure minima
voluptatem. Corrupti alias delectus in culpa
quis.
</v-card-text>
</v-card>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

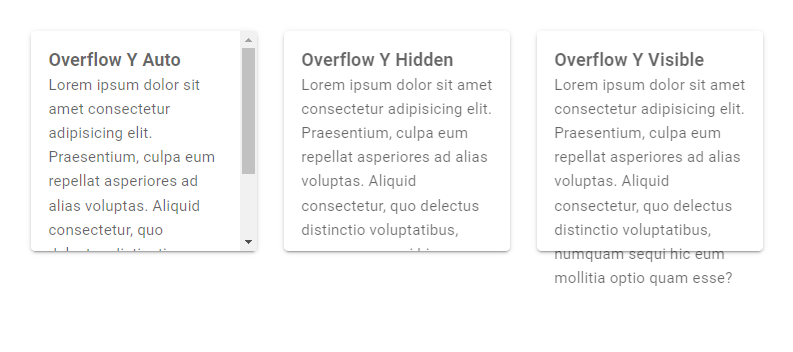
Vuetify Overflow Y Classes
overflow-y-auto: adds scrollbars to an element when its content overflows it bounds in the vertical direction.overflow-y-hidden: clips content that overflows the bounds of its container in the vertical direction.overflow-y-visible: allows content to be rendered outside the bounds of its container in the vertical direction.
<template>
<v-app>
<v-row class="ma-4">
<v-col cols="4">
<v-card
class="overflow-y-auto"
height="200"
>
<v-card-text>
<h3>Overflow Y Auto</h3>
Lorem ipsum dolor sit amet consectetur
adipisicing elit. Praesentium, culpa eum
repellat asperiores ad alias voluptas. Aliquid
consectetur, quo delectus distinctio
voluptatibus, numquam sequi hic eum mollitia
optio quam esse?
</v-card-text>
</v-card>
</v-col>
<v-col cols="4">
<v-card
class="overflow-y-hidden"
height="200"
>
<v-card-text>
<h3>Overflow Y Hidden</h3>
Lorem ipsum dolor sit amet consectetur
adipisicing elit. Praesentium, culpa eum
repellat asperiores ad alias voluptas. Aliquid
consectetur, quo delectus distinctio
voluptatibus, numquam sequi hic eum mollitia
optio quam esse?
</v-card-text>
</v-card>
</v-col>
<v-col cols="4">
<v-card
class="overflow-y-visible"
height="200"
>
<v-card-text>
<h3>Overflow Y Visible</h3>
Lorem ipsum dolor sit amet consectetur
adipisicing elit. Praesentium, culpa eum
repellat asperiores ad alias voluptas. Aliquid
consectetur, quo delectus distinctio
voluptatibus, numquam sequi hic eum mollitia
optio quam esse?
</v-card-text>
</v-card>
</v-col>
</v-row>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

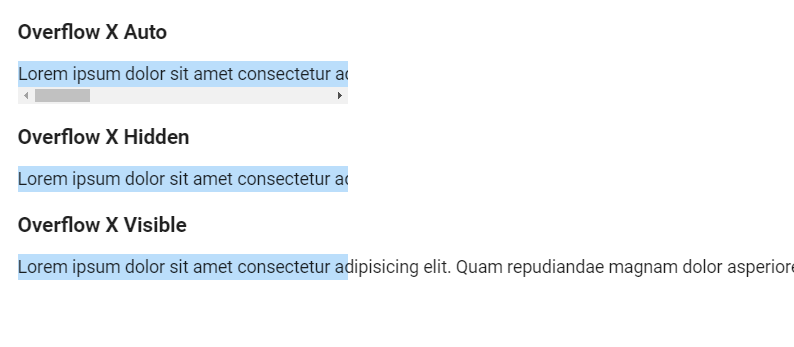
Vuetify Overflow X Classes
overflow-x-auto: adds scrollbars to an element when its content overflows it bounds in the horizontal direction.overflow-x-hidden: clips content that overflows the bounds of its container in the horizontal direction.overflow-x-visible: allows content to be rendered outside the bounds of its container in the horizontal direction.
<template>
<v-app>
<div style="width: 300px;white-space:nowrap" class="ma-4">
<h3 class="mb-3">Overflow X Auto</h3>
<p class="overflow-x-auto blue lighten-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam repudiandae magnam dolor asperiores nisi officia, necessitatibus, ex alias consequuntur ullam qui optio, obcaecati minima modi quaerat explicabo. Quia, ipsa minus.
</p>
<h3 class="mb-3">Overflow X Hidden</h3>
<p class="overflow-x-hidden blue lighten-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam repudiandae magnam dolor asperiores nisi officia, necessitatibus, ex alias consequuntur ullam qui optio, obcaecati minima modi quaerat explicabo. Quia, ipsa minus.
</p>
<h3 class="mb-3">Overflow X Visible</h3>
<p class="overflow-x-visible blue lighten-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quam repudiandae magnam dolor asperiores nisi officia, necessitatibus, ex alias consequuntur ullam qui optio, obcaecati minima modi quaerat explicabo. Quia, ipsa minus.
</p>
</div>
</v-app>
</template>
<script>
export default {
name: 'App',
};
</script>

Conclusion
We can use the overflow helper classes from Vuetify to control what happens to content that overflows the bounds of its container in the vertical or horizontal direction.
Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.

Sign up and receive a free copy immediately.
