As expected VS Code has the basic zoom in & out in every text editor.
But they’re some hidden gems to quickly level up your zoom game once found.
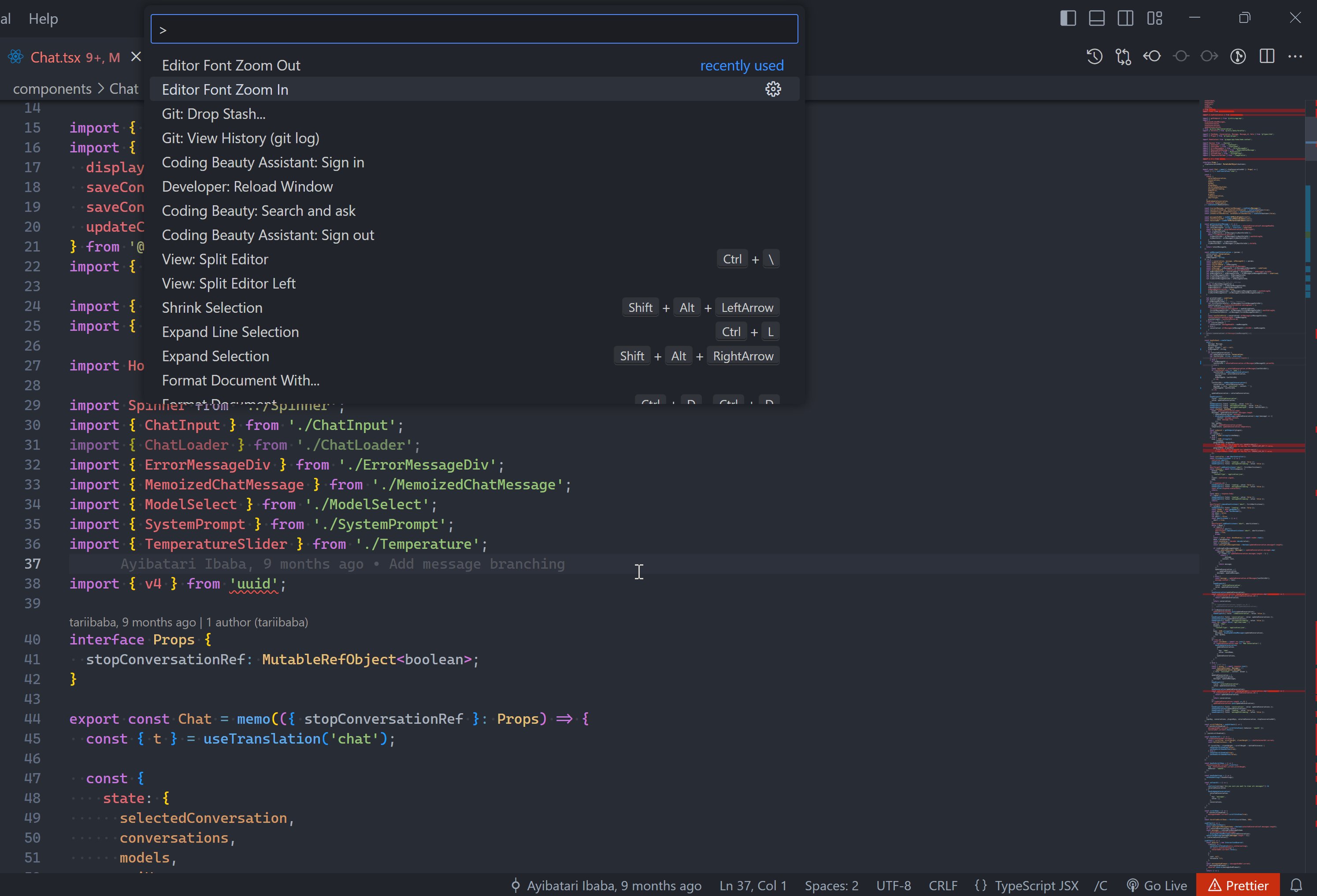
Dig into the command palette and you’ll find Font zooming – zooming just the code without the rest of the editor UI.

Zoom with scroll
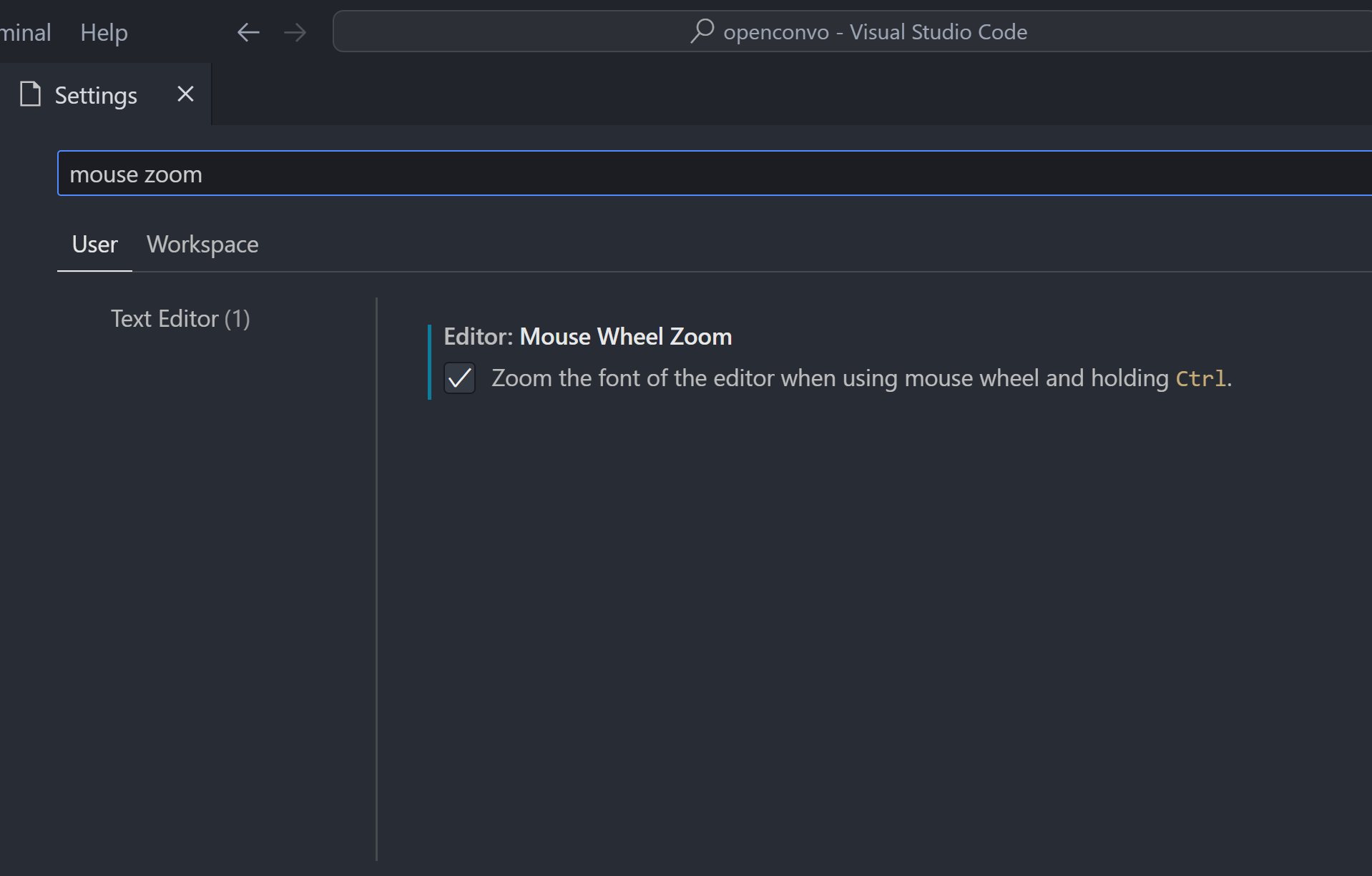
Easily adjust zoom with Ctrl + mouse scroll:

After turning on the Editor: Mouse Wheel Zoom setting:

Powerful zoom extensions
The VS marketplace is packed full with powerful, capable extensions that boost various aspects of your workflow.
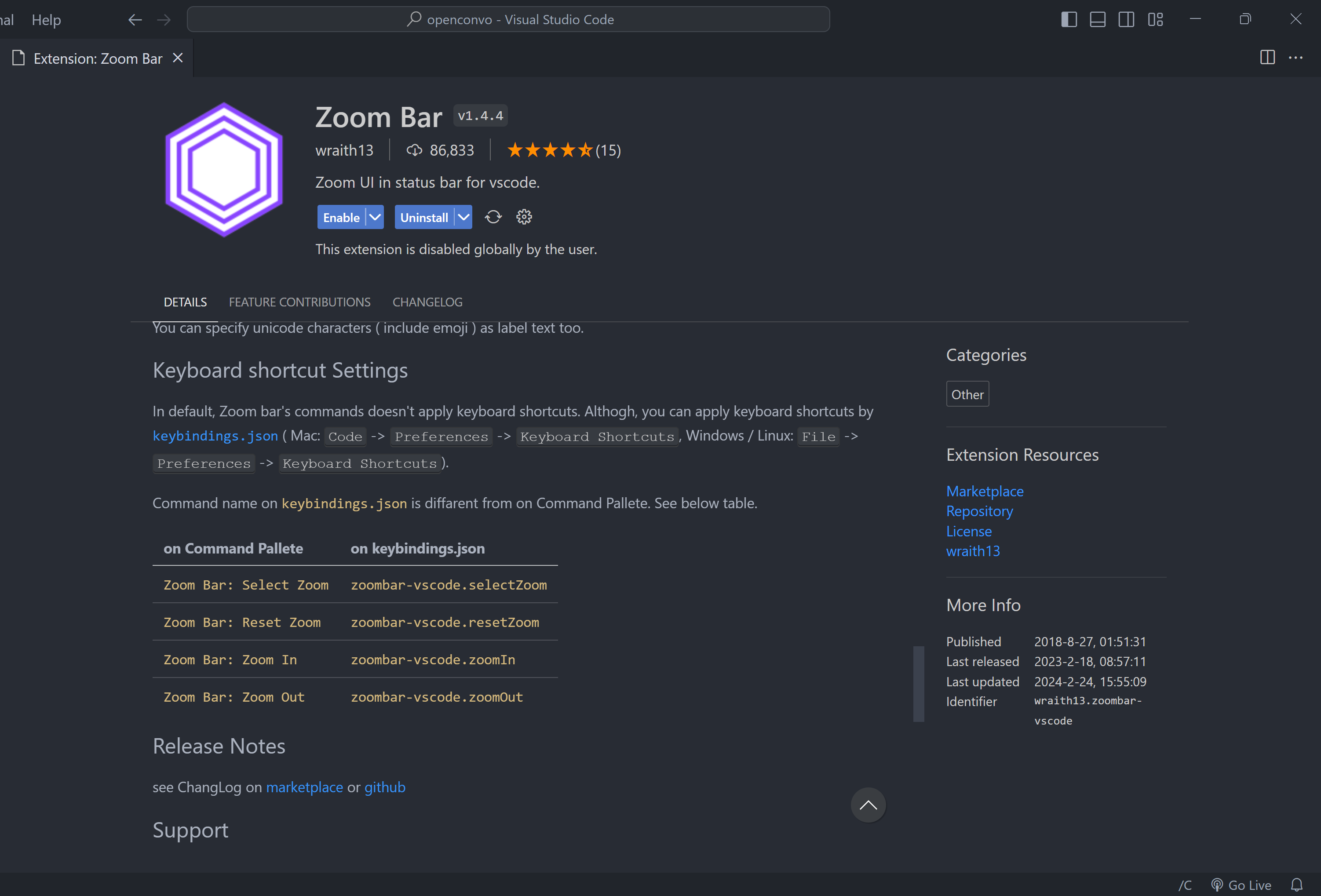
For zooming, there’s none better to start with than Zoom Bar:

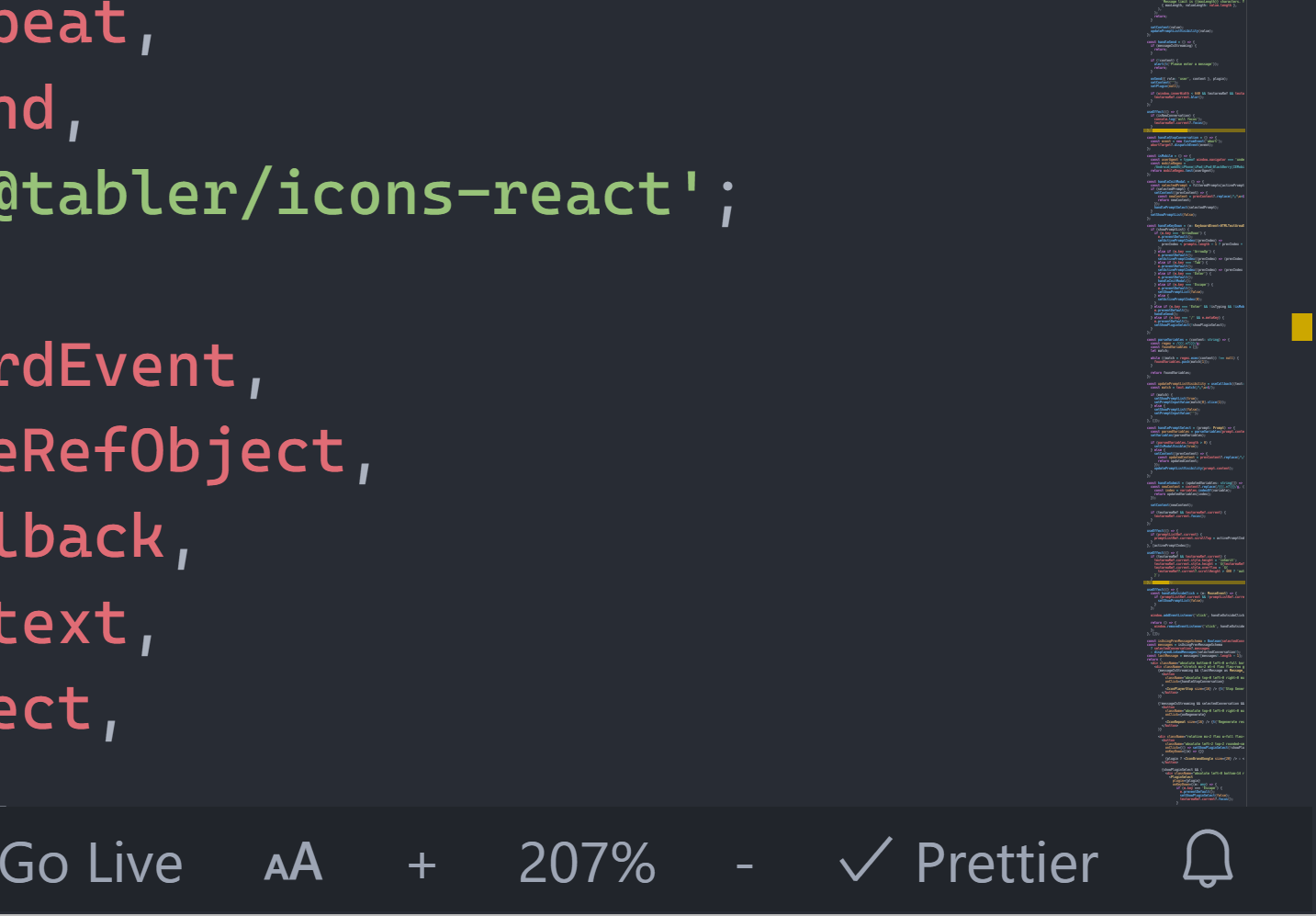
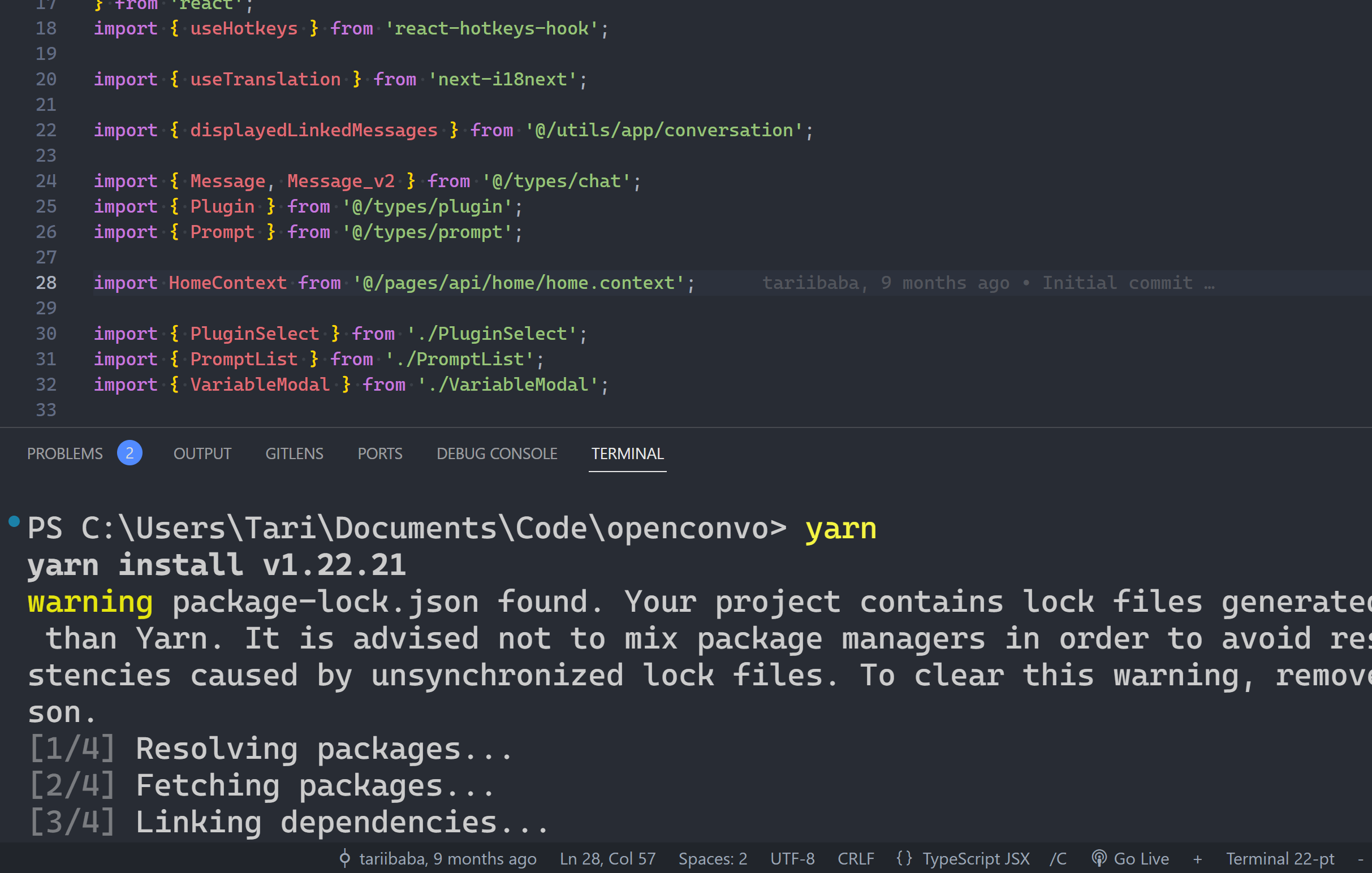
The first thing you notice right away after install: the exact zoom level now shows up in the status bar:

+ and - buttons are obviously to zoom in and out.
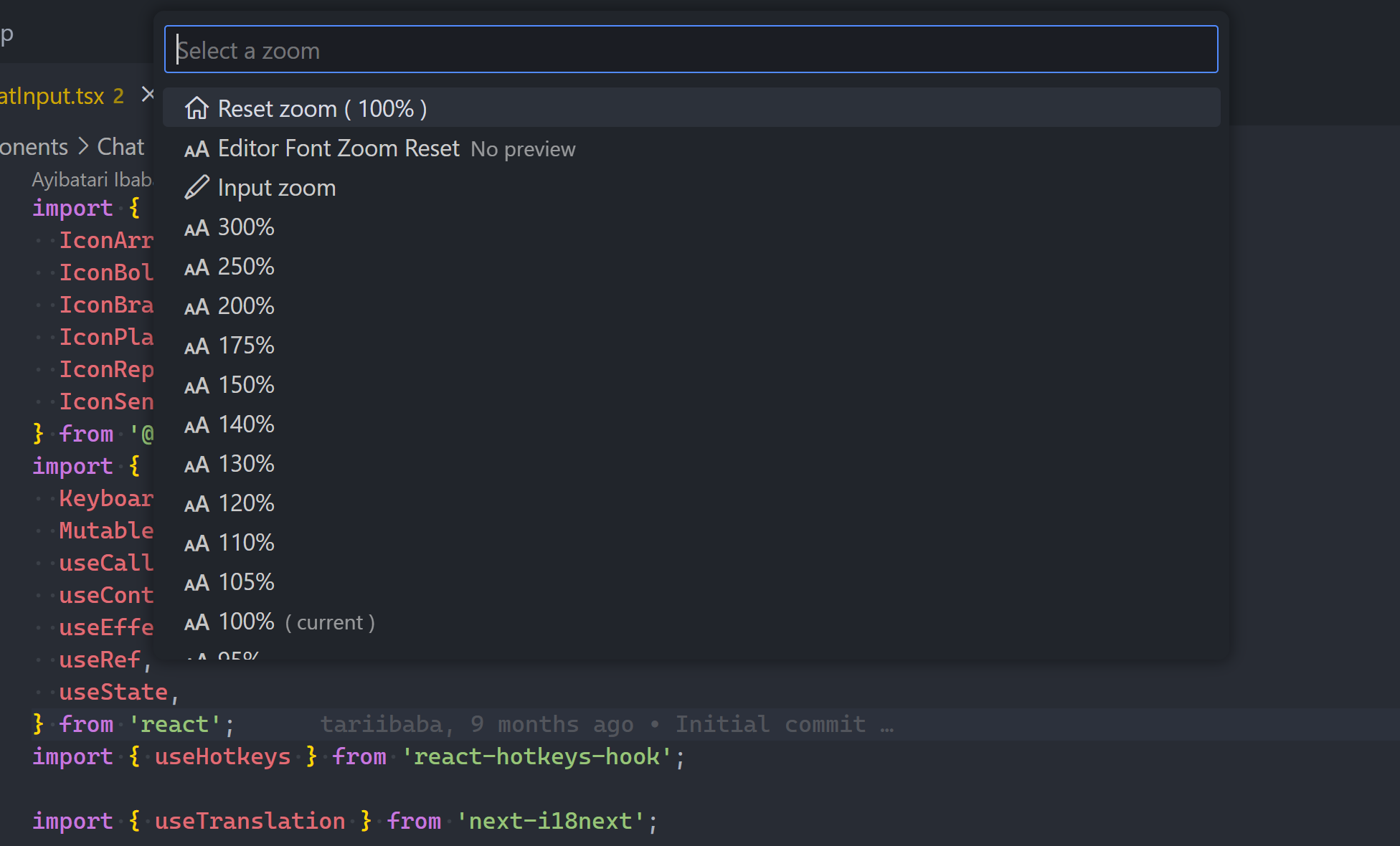
Select the zoom percentage and this dialog appears:

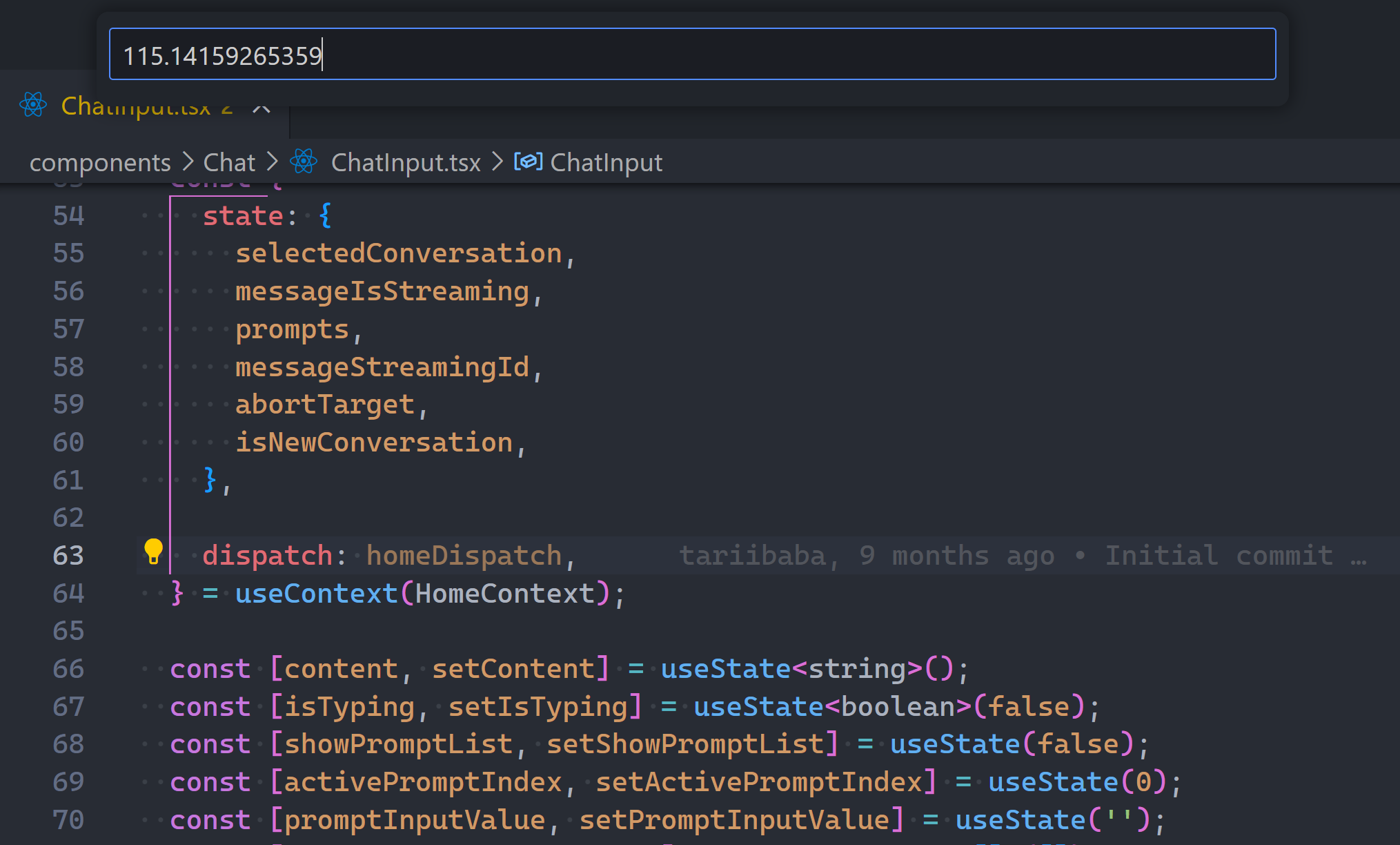
Just as you can see your exact zoom, you can also set it precisely with Input zoom:

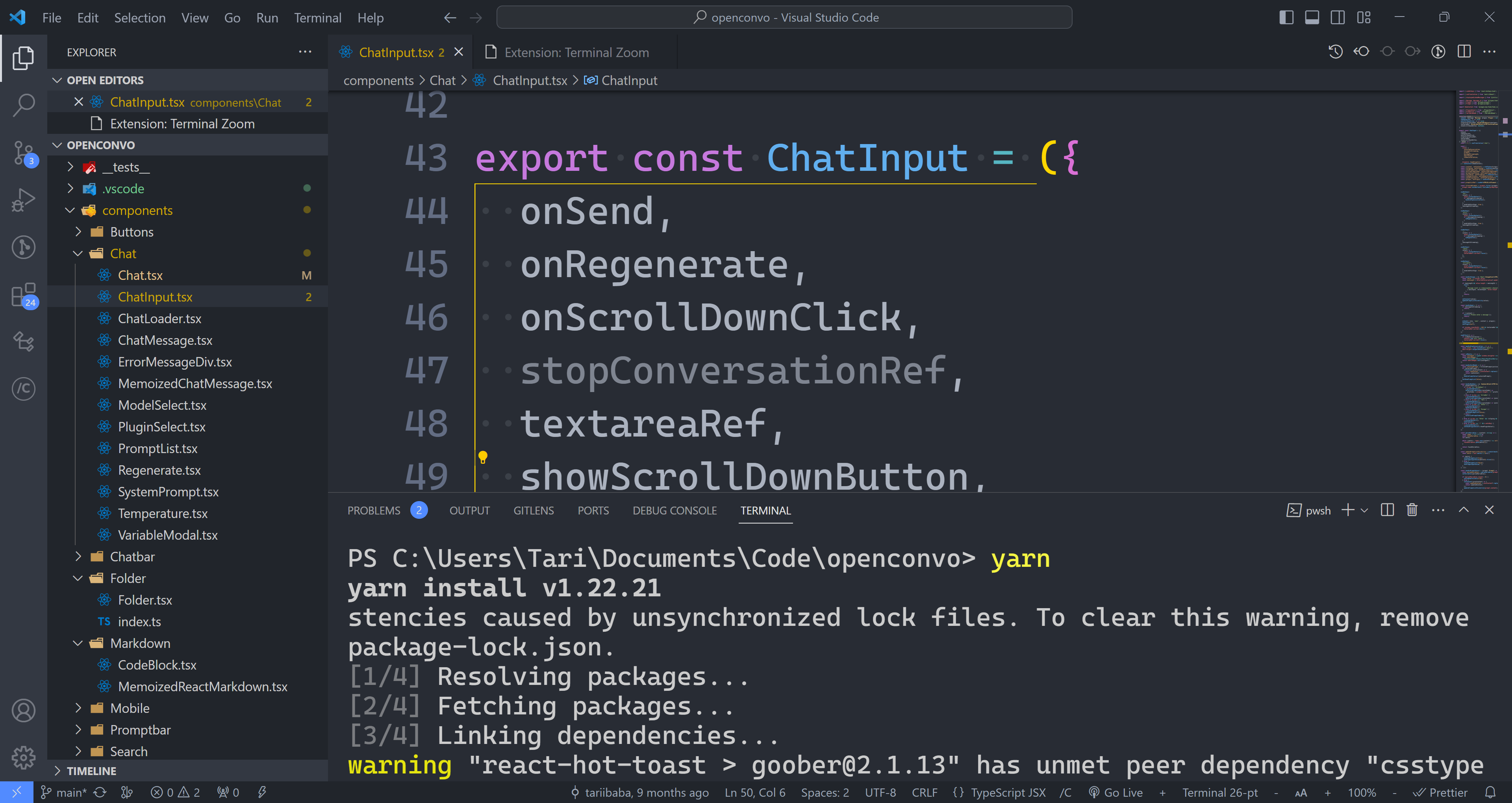
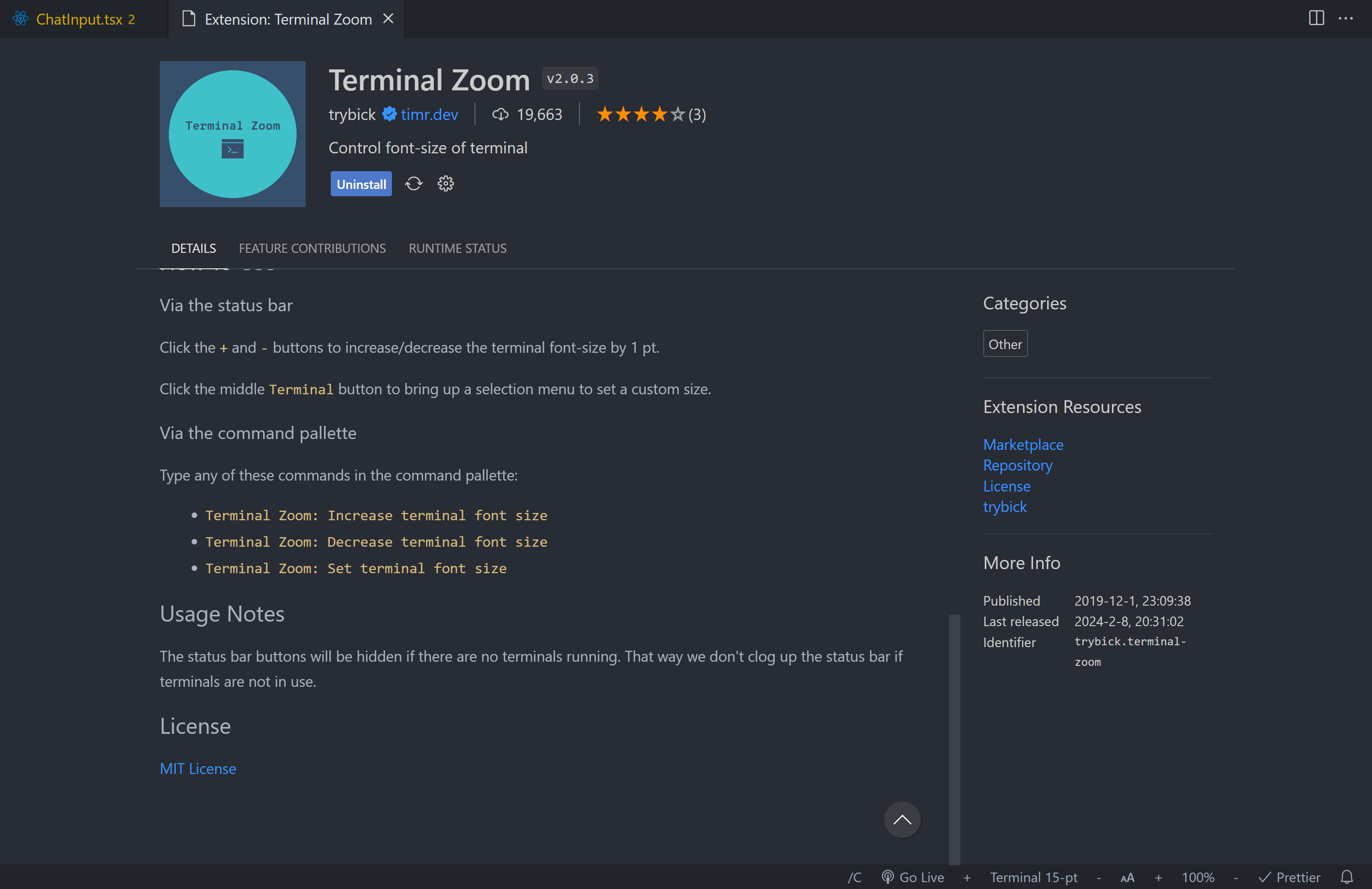
And what about zooming just the terminal font?
There’s an extension for that too:


My status bar has gotten semi-painfully humongous now, but it’s clear how useful these upgrades are… They were always great for taking screenshots when I used a 768p PC.
An of course: laser-precise focus on specific lines, syntax, and details without straining your eyes. Or whatever other reason you need to zoom for.