95% of developers are just wasting the potential of VS Code.
It has so many hidden gems that upgrade your productivity and quality of life — but they’re not using them.
Use these 10 solid tips to gradually supercharge VS Code and code faster: with powerful extensions, little-known keyboard shortcuts, beautiful fonts & colors, and so much more.
1. First things first
Starting with the essentials.
Learn important keyboard shortcuts
You will code so much faster once you learn these
- Copy line with Ctrl + C

- Highlight code left & right with Shift + Left / Right

- Move line up / down with Alt + Up / Down

- Delete line with Ctrl + K
- Close file with Ctrl + W
- Close all files with Ctrl + K, W
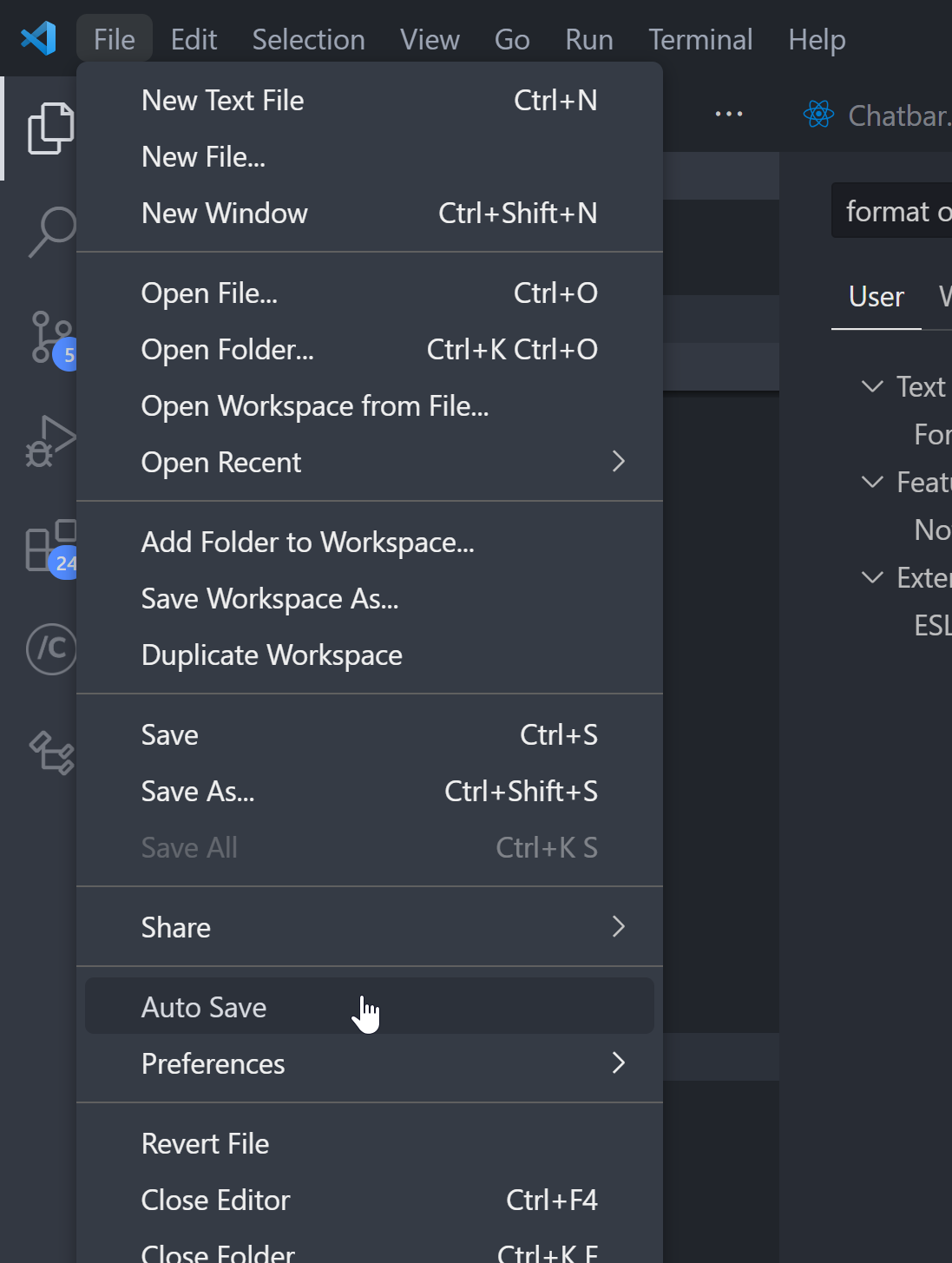
Enable autosave
To save your files automatically.
I’ve talked about why I dislike autosave before, but it’s a great feature to stop the constant Ctrl + S’s.

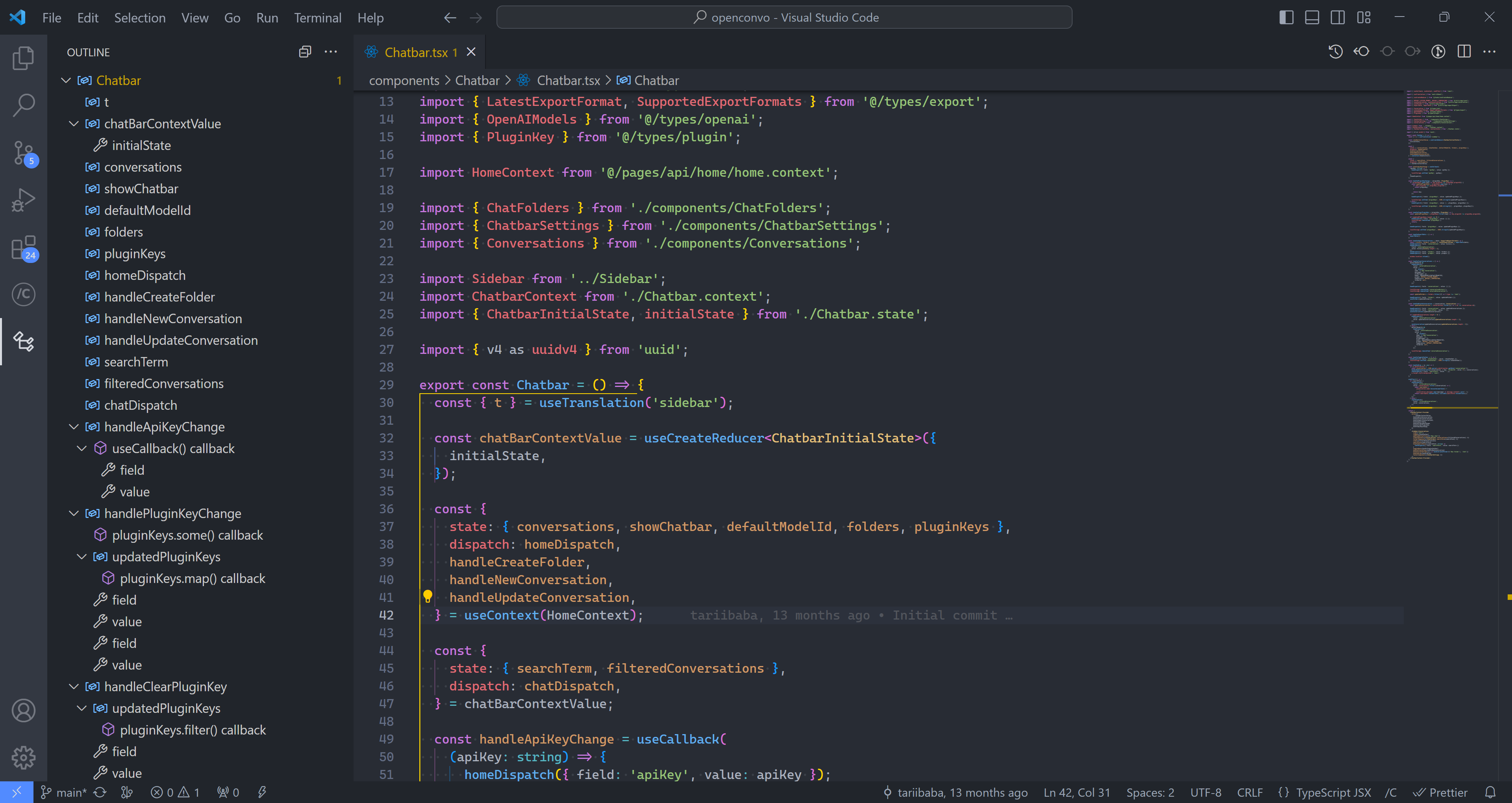
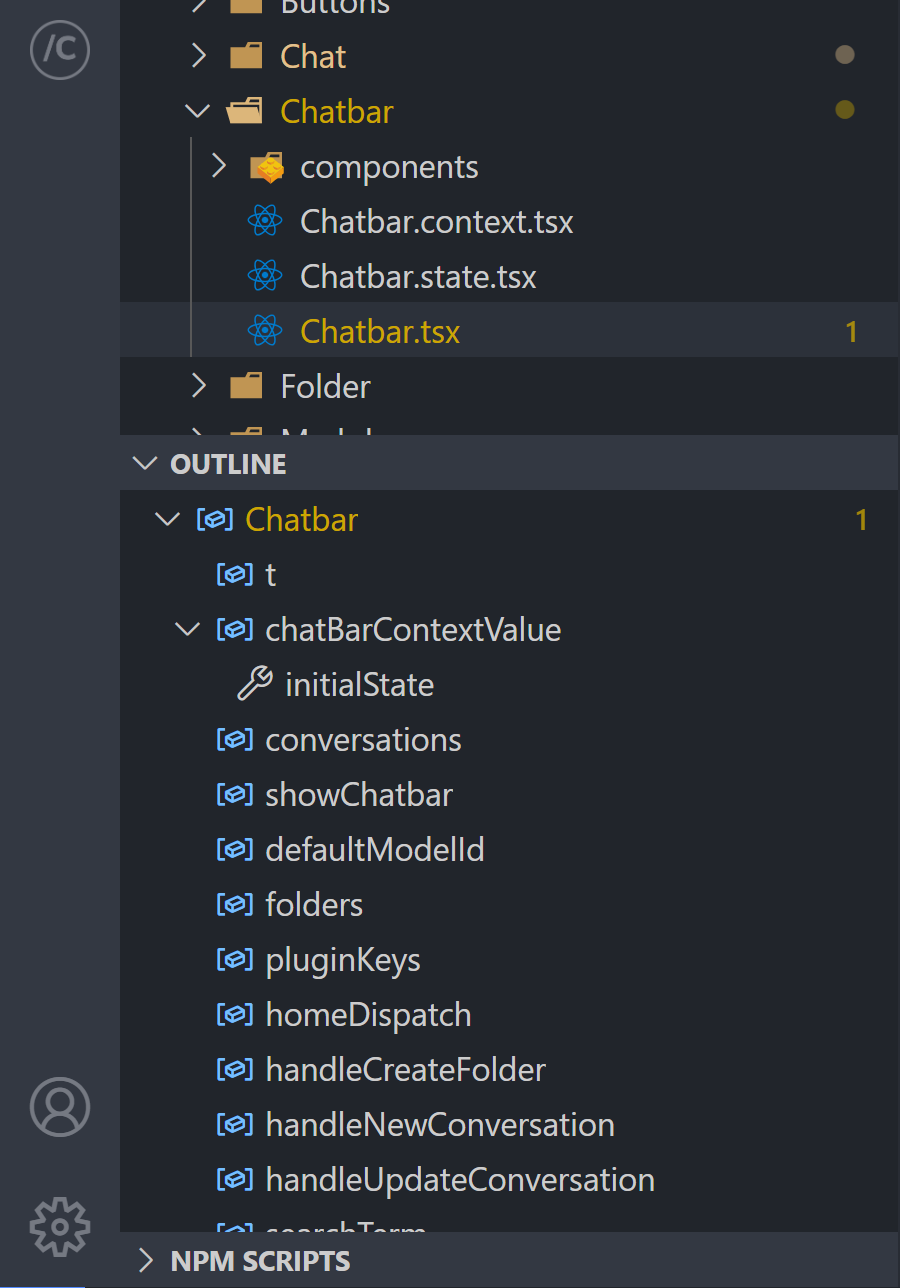
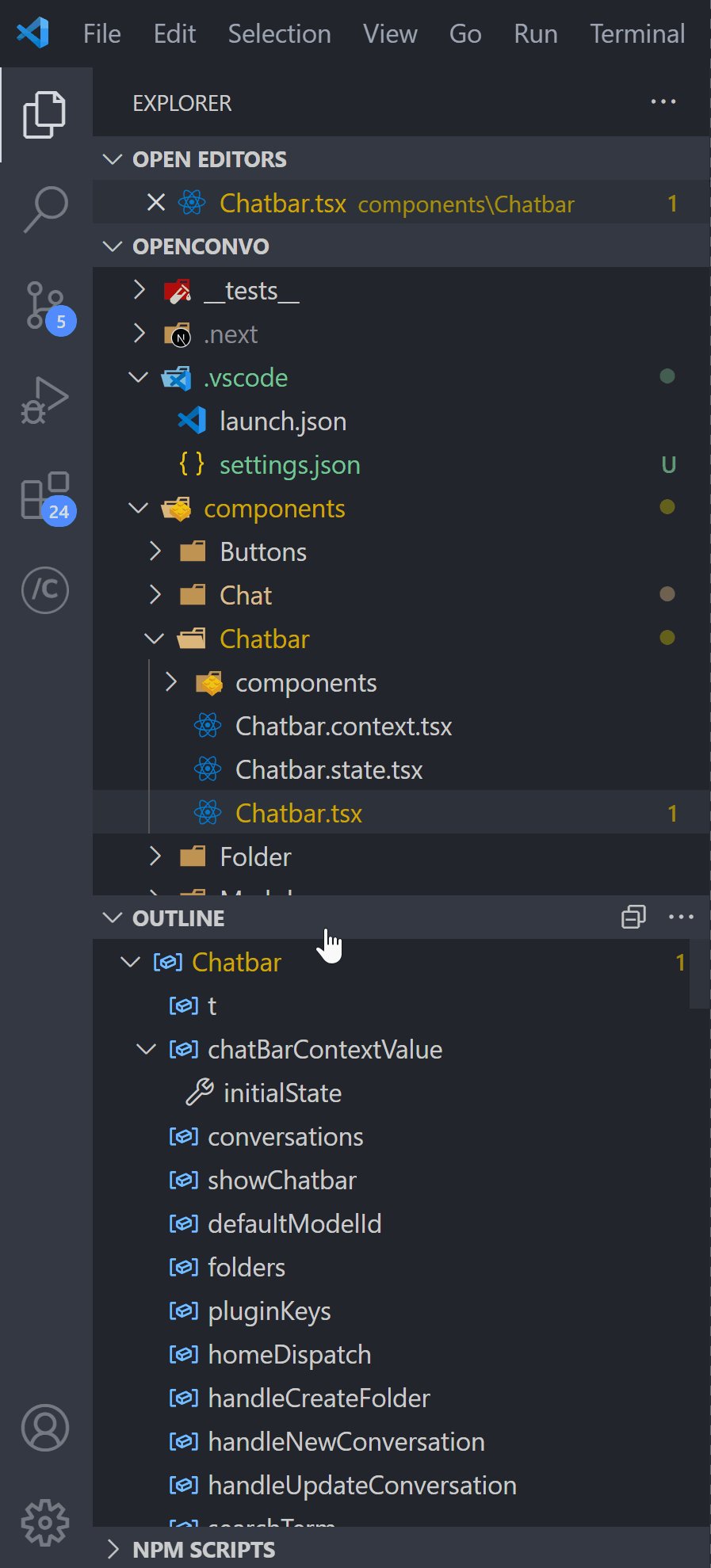
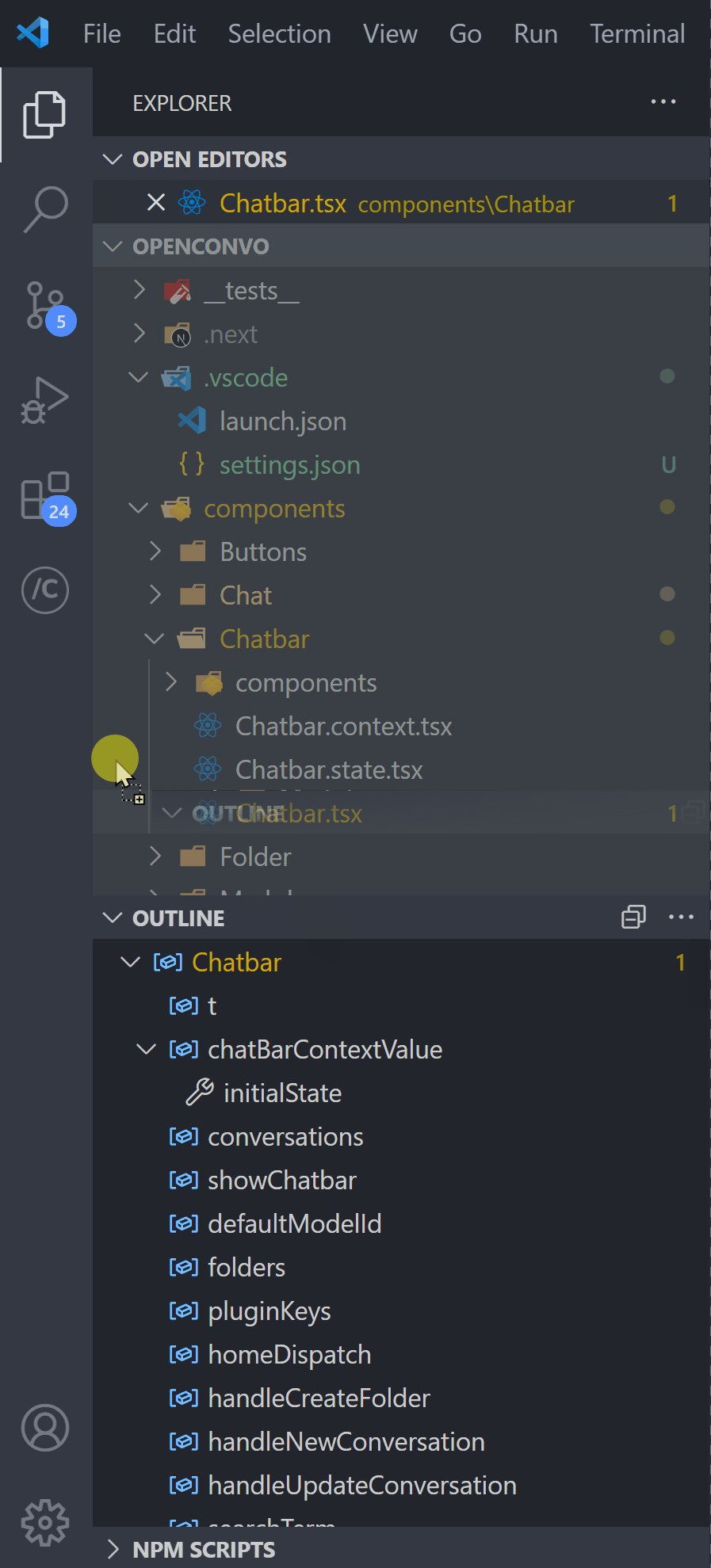
Set up outline view
The Outline View gives you a quick overview of all the symbols in your active file from the File Explorer Pane:

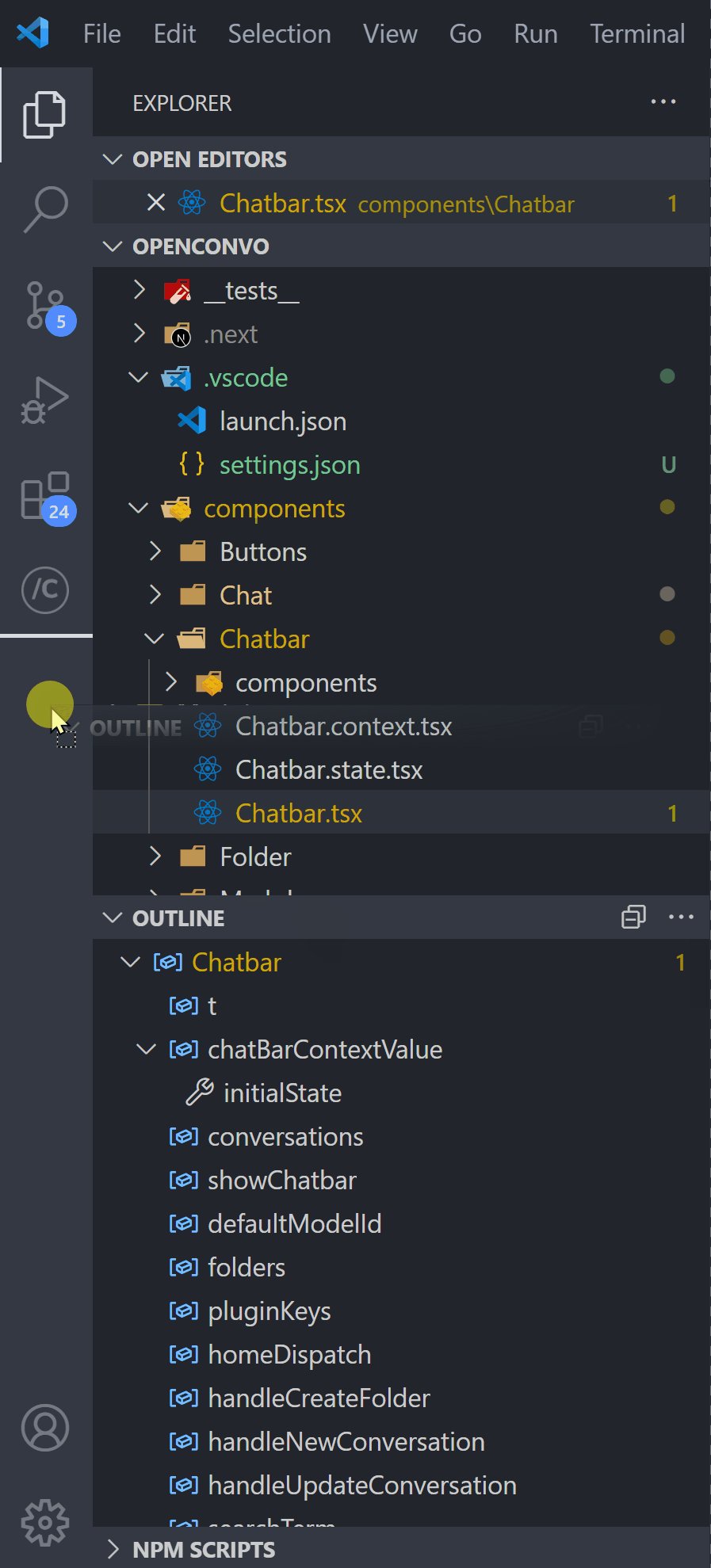
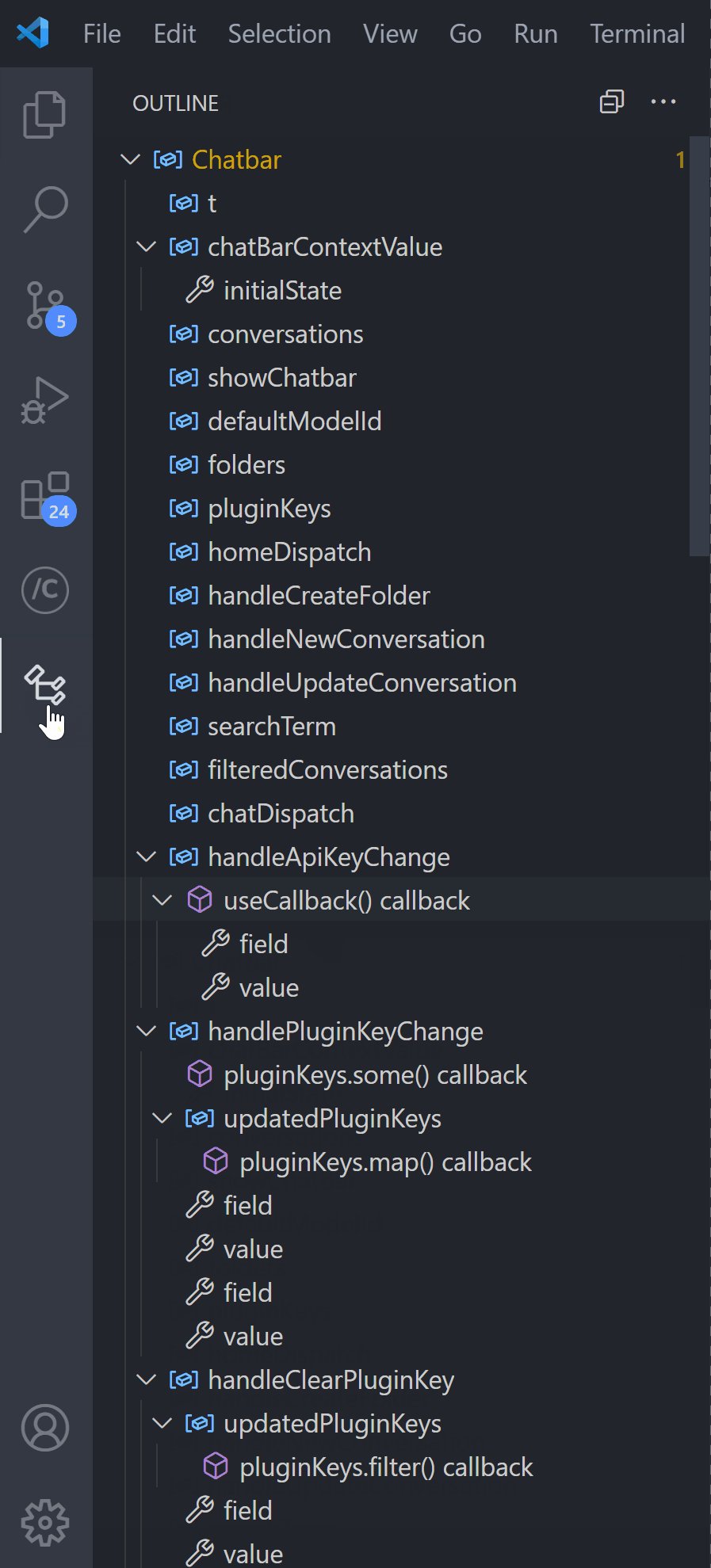
But I recommend you move to a separate pane to have more space:

2. Set up source control
You need to set up integrations for Git to easily track your changes.
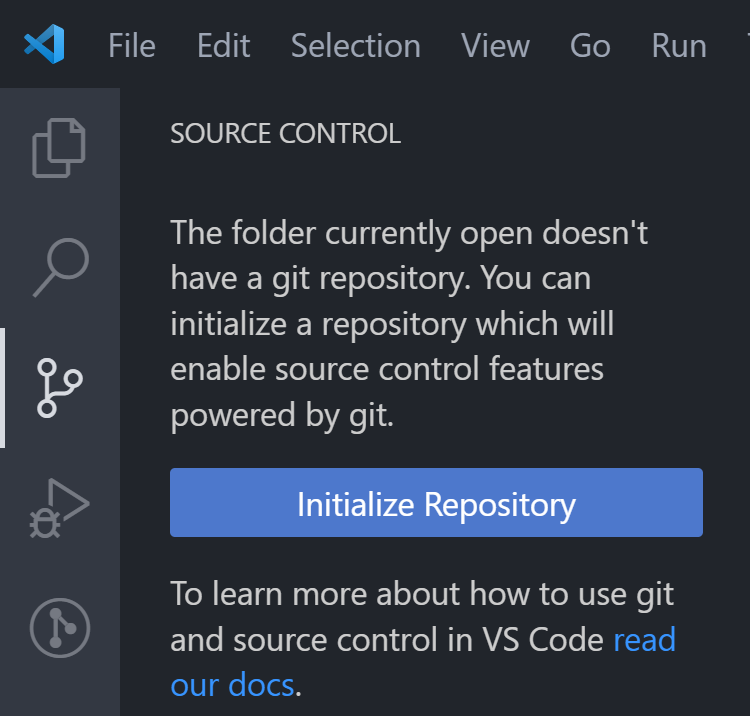
Init repo with VS Code
Use the Source Control Pane to initialize a new local repo.

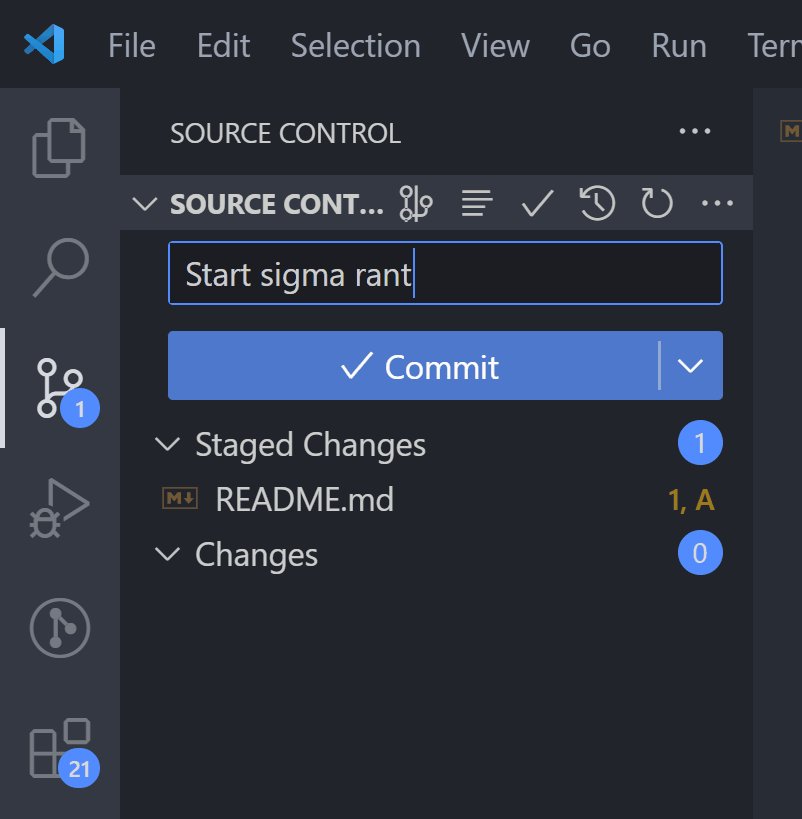
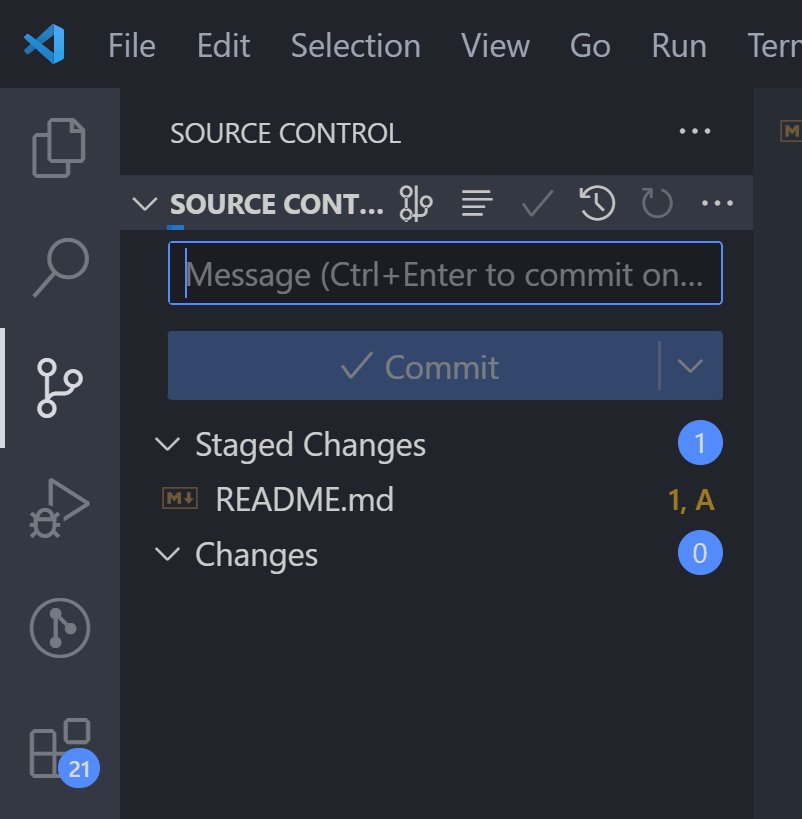
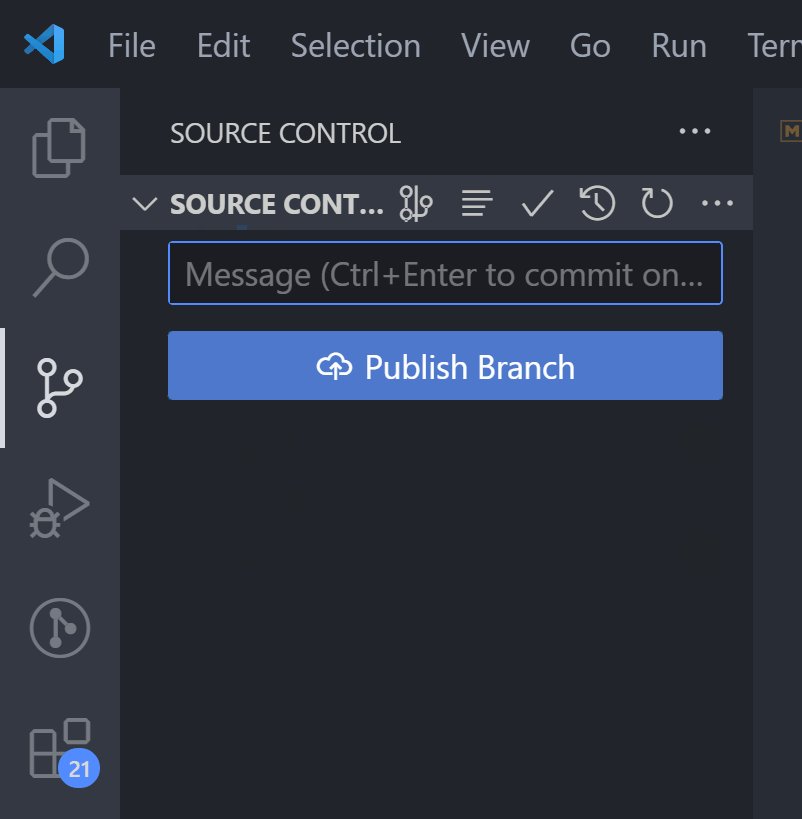
Commit changes
You can quickly stage your files and press Ctrl + Enter anytime you need to commit:

Install this extension
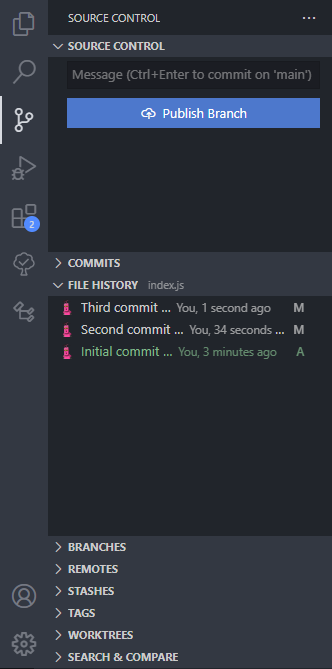
Now install the GitLens extension for even better integration:
GitLens will show you essential repo data and info on your current file — file history, commits, branches, and more.

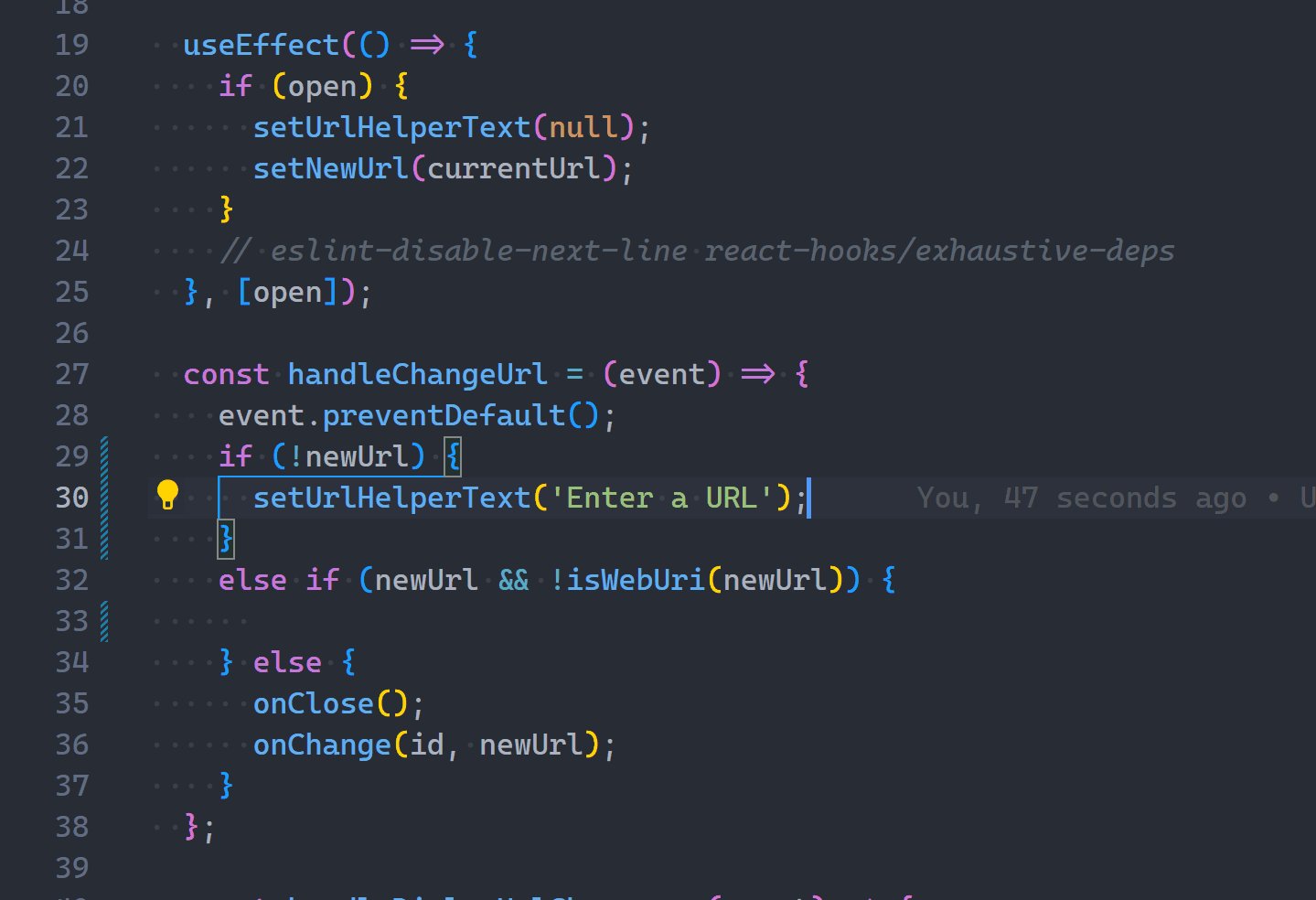
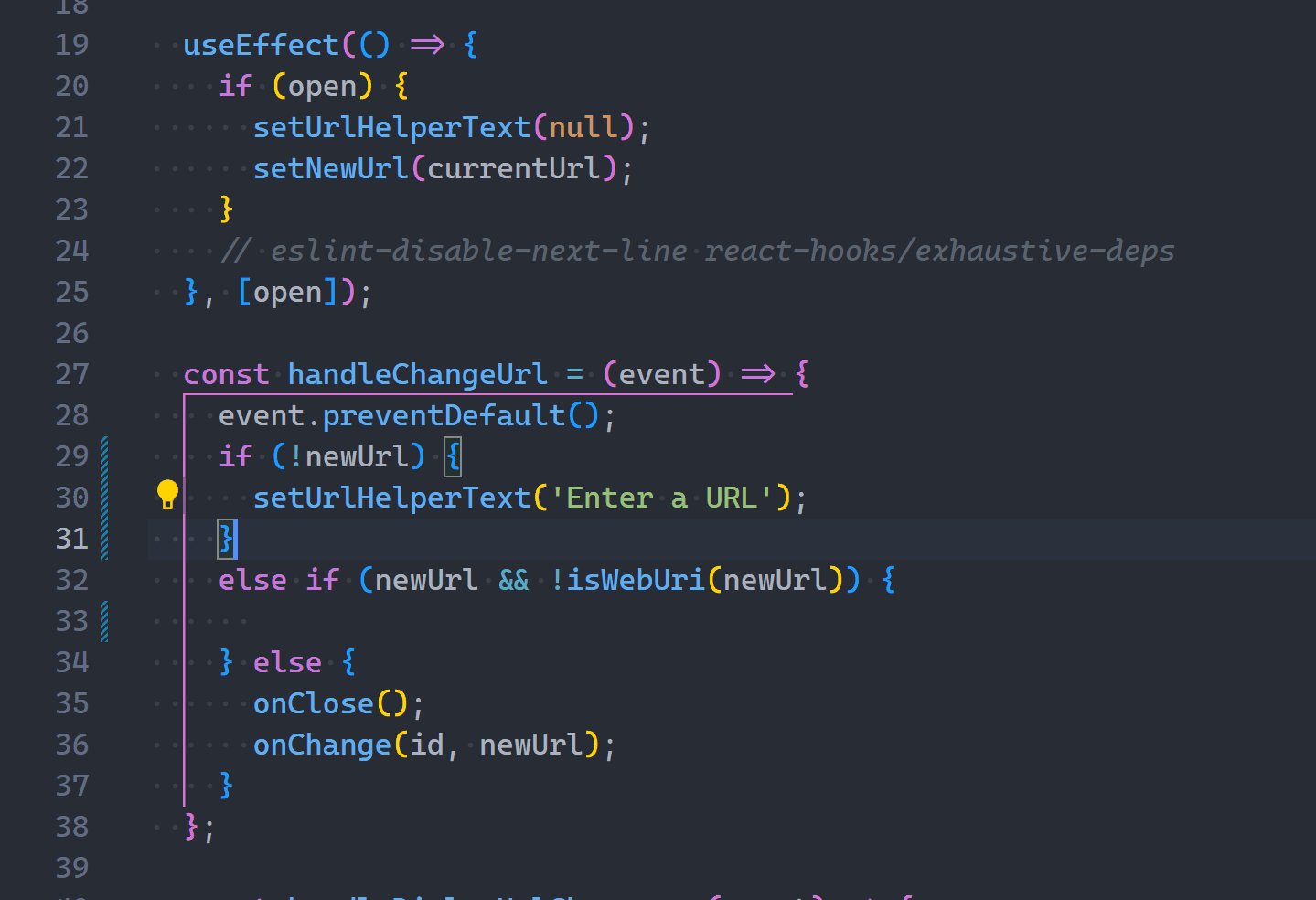
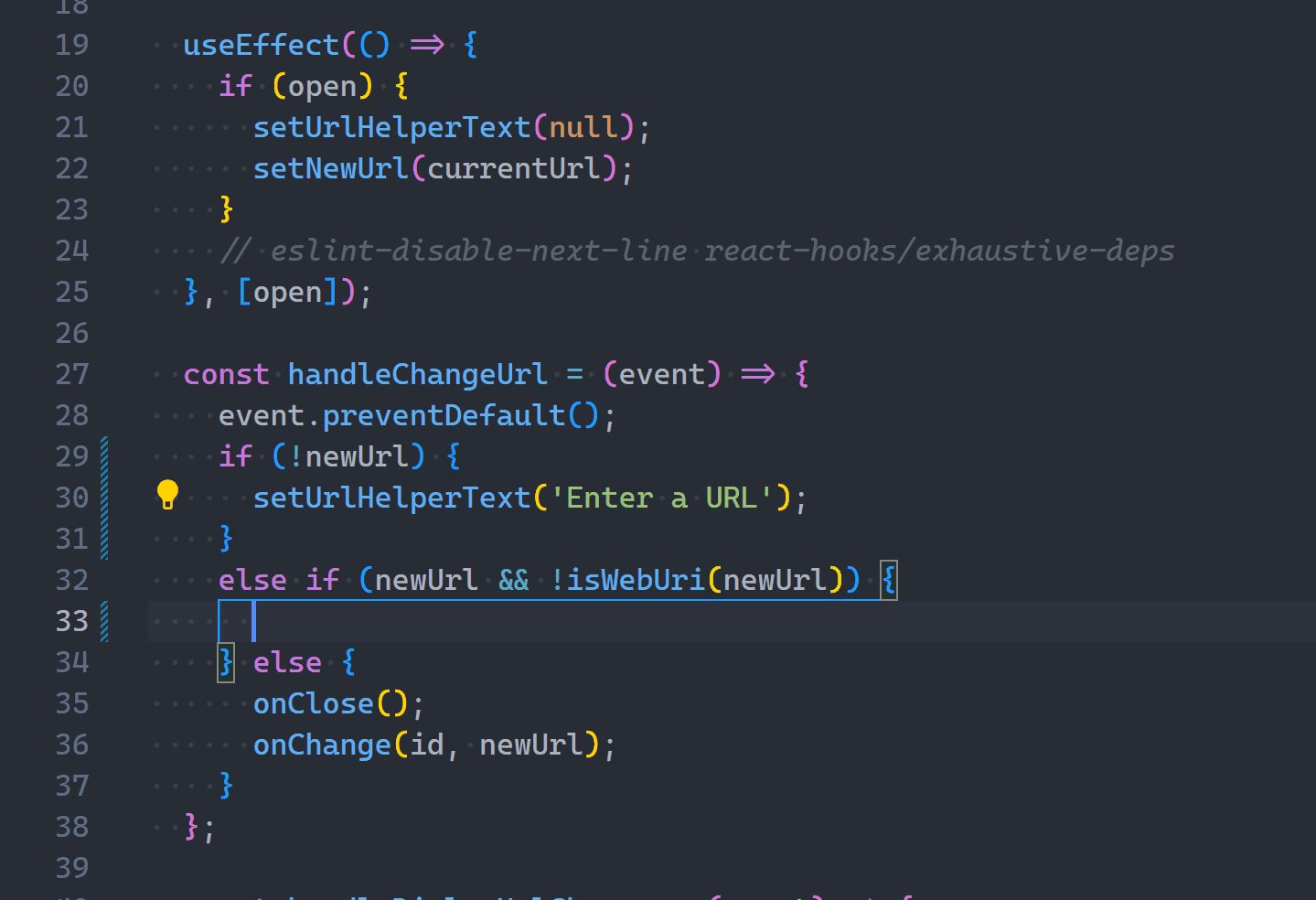
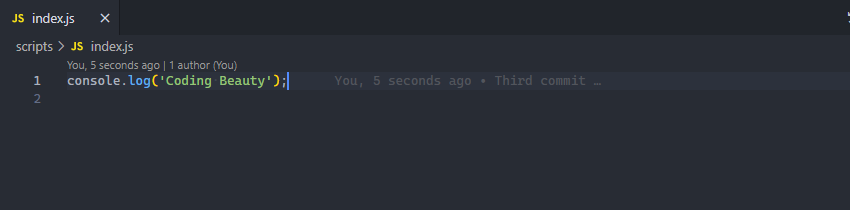
Place the cursor on any line in the editor and GitLens will display info on the latest commit where the line was changed:

3. Code faster with AI
GenAI has booming recently and now we have extensions that give you intelligent AI code completions as you type.
And IDE-integration chatbots, some of which use context from your codebase.

Great ones you can try:
- GitHub Copilot: paid, $10/month
- Coding Beauty Assistant: free, $10 per month for more features
- Tabnine: has free version, $12 per month
4. Learn snippets to code faster
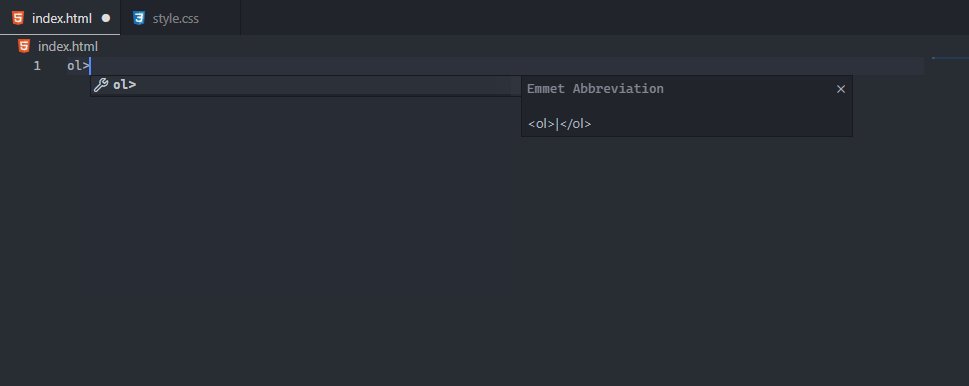
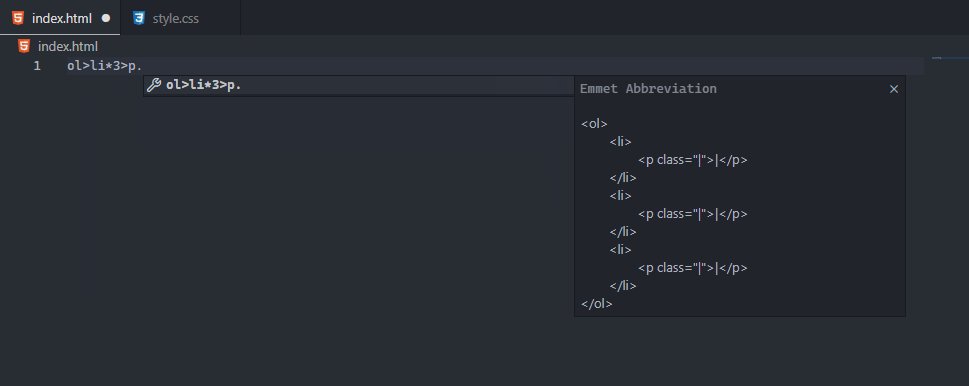
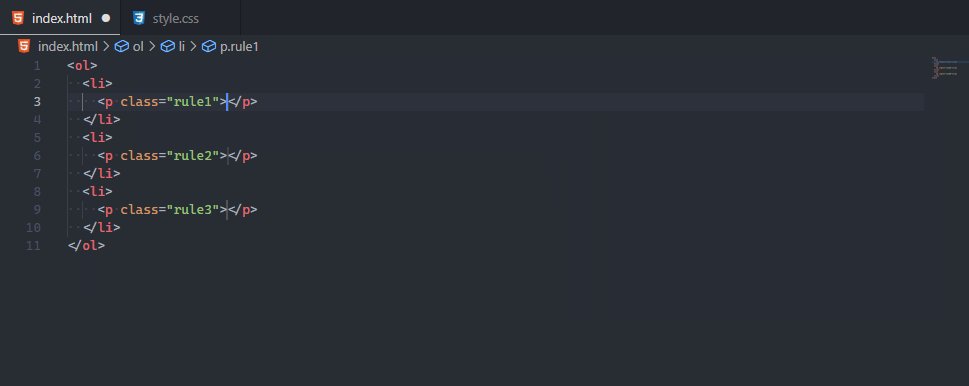
Emmet
With this I type much faster when working with JSX, CSS, HTML, and more.

One thing you’ll notice is how similar the abbreviations are to CSS selectors.
This is by design: Emmet syntax is inspired by CSS selectors.
Install this extension
JavaScript (ES6) code snippets: fully loaded with heaps of time-saving code snippets for JavaScript.
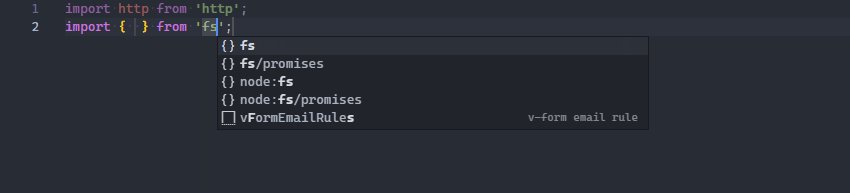
See how the imp and imd snippets quickly import the modules with the ES6 syntax:

5. Install keymaps and feel at home
Priceless if you’re used to another code editor.
So if you’re coming from:
- Vim: Install this extension
- Atom: Install this extension
- Visual Studio: Install this extension
For example in Atom, you could easily press A and Shift + A to create a new file or a new folder.
Installing the Atom keymap instantly brings this shortcut to VS Code — no need to manually edit hotkeys:

6. Start auto-linting code
You should install a linter to avoid errors and enforce style.
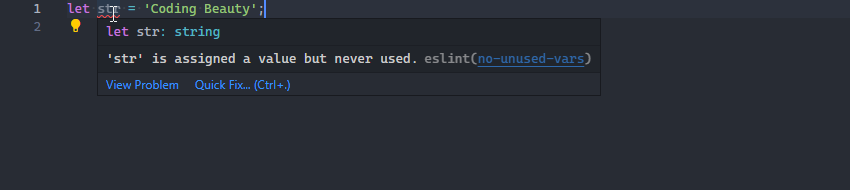
Use ESLint to quickly find and fix problems in your JS code and easily avoid poor coding practices — like unused vars:

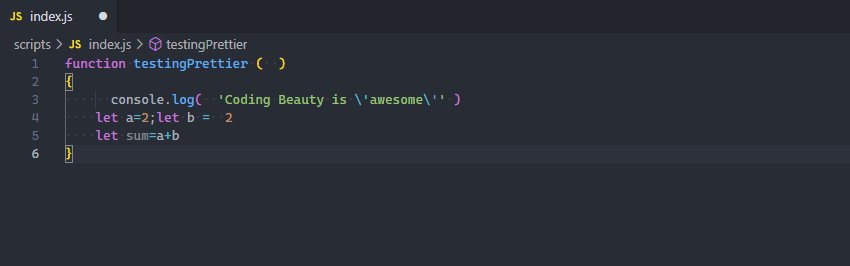
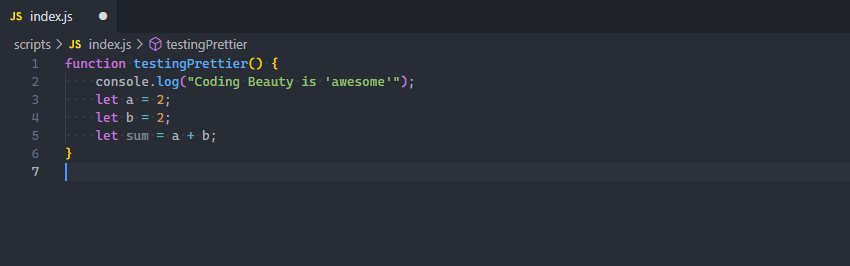
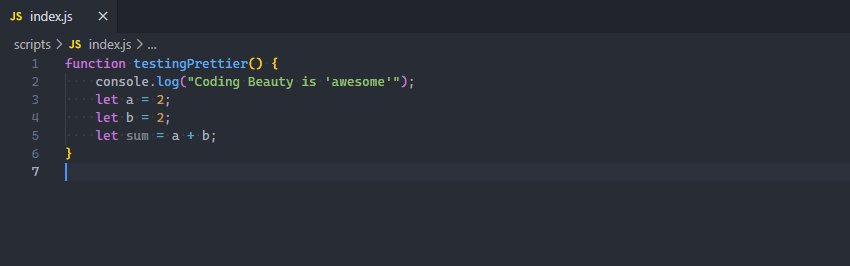
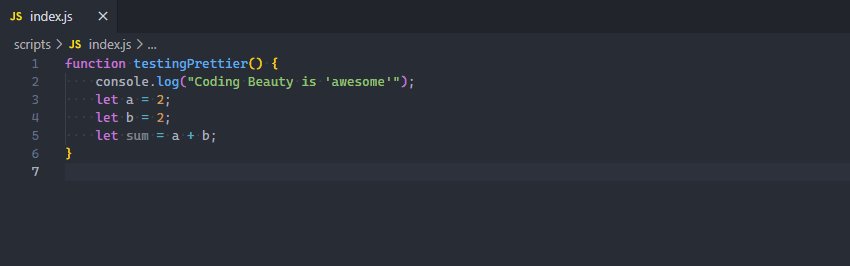
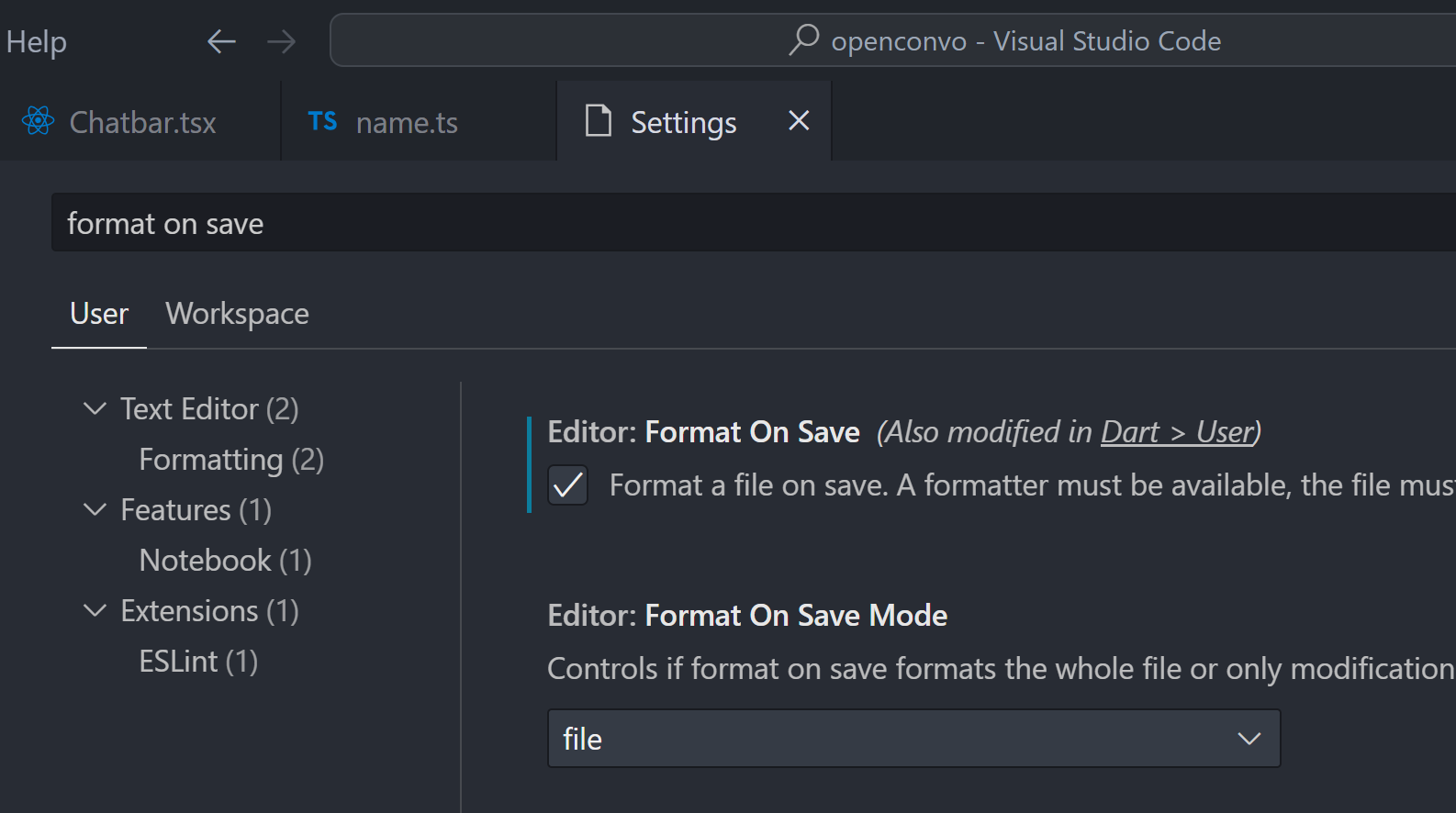
7. Enable auto-formatting
Install Prettier to automatically format your code with consistent formatting.
With Format On Save, Prettier instantly formats your code when you press Ctrl + S.

You can enable it in Settings:

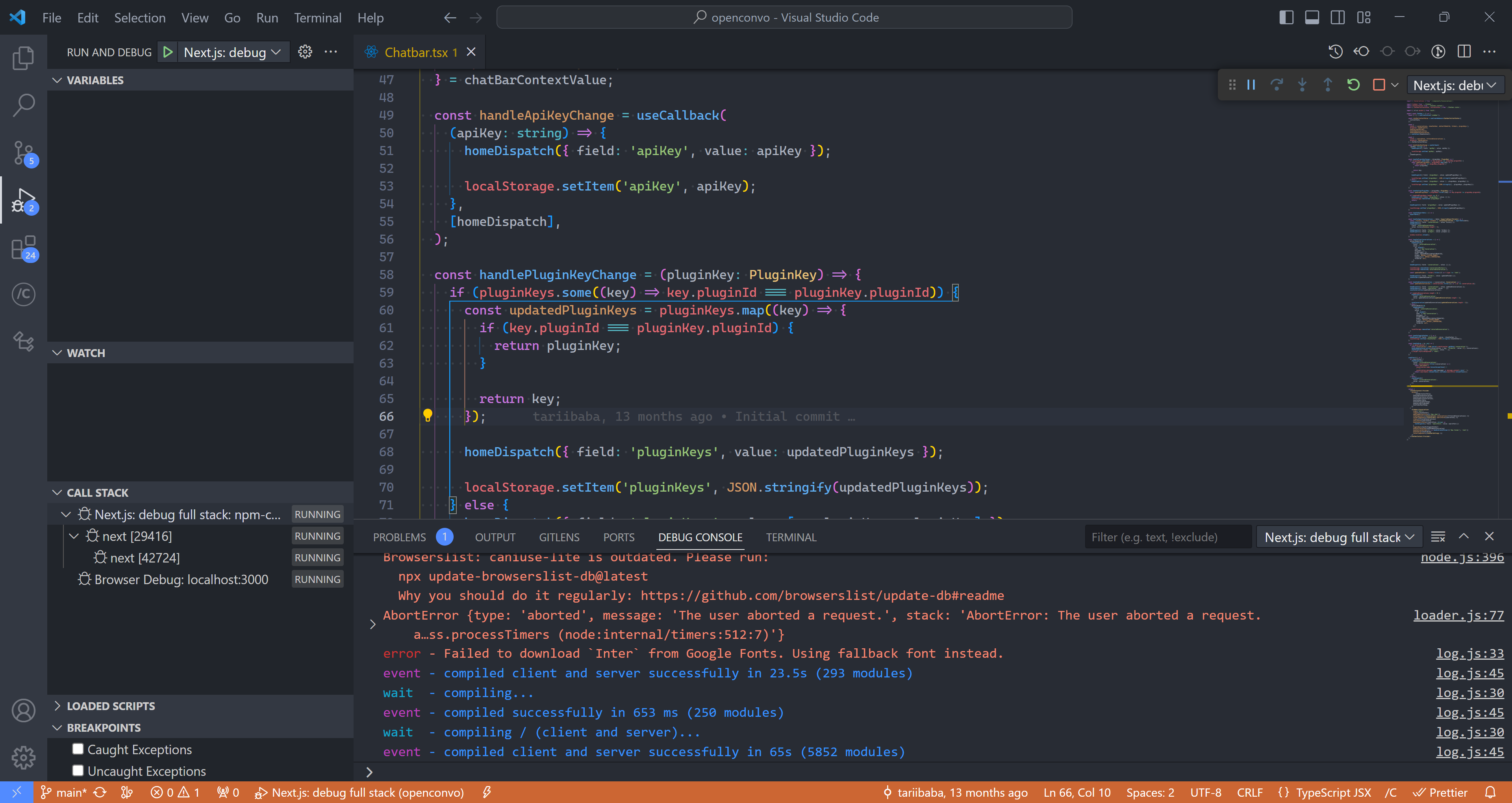
8. Set up debugging and testing
So VS Code already gives you fantastic debugging features.
Set breakpoints, inspect the call stack, watch variables and more.

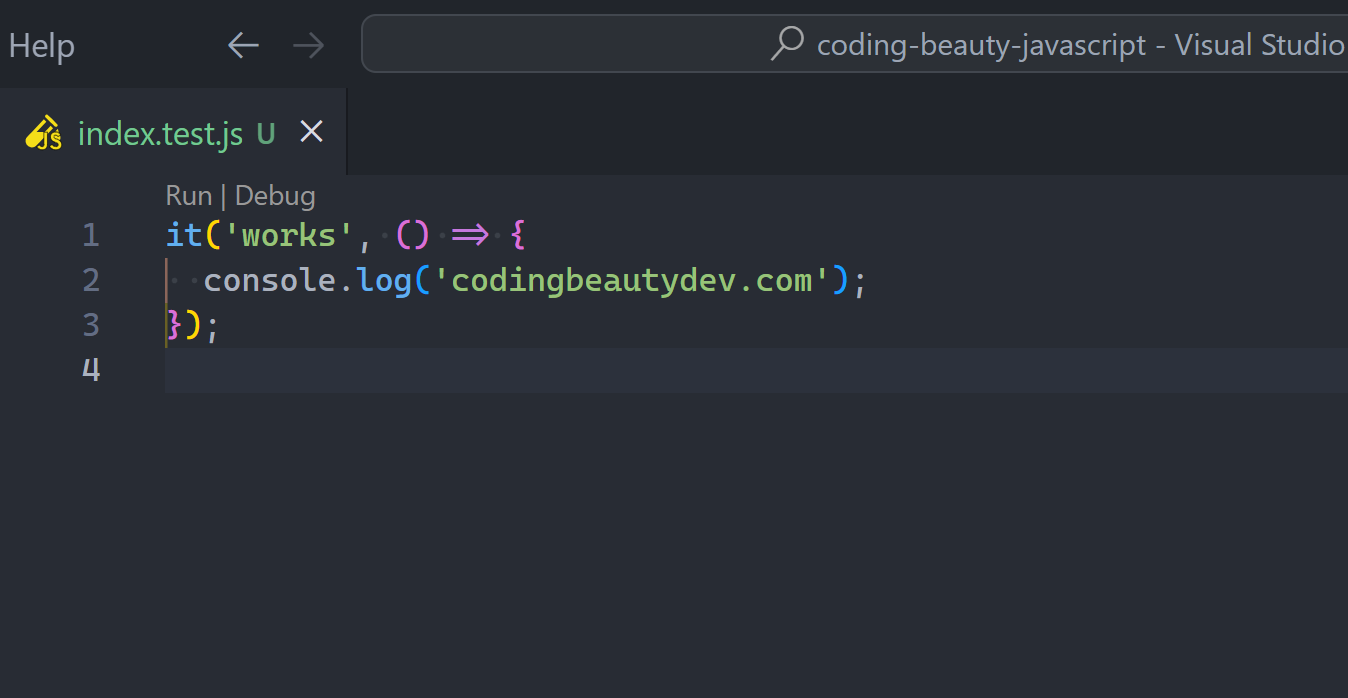
Testing
These extensions will make testing much easier:
- Jest Runner for Jest testing
- Mocha sidebar for Mocha testing
Clicking Run runs the particular test case with no need for the terminal.

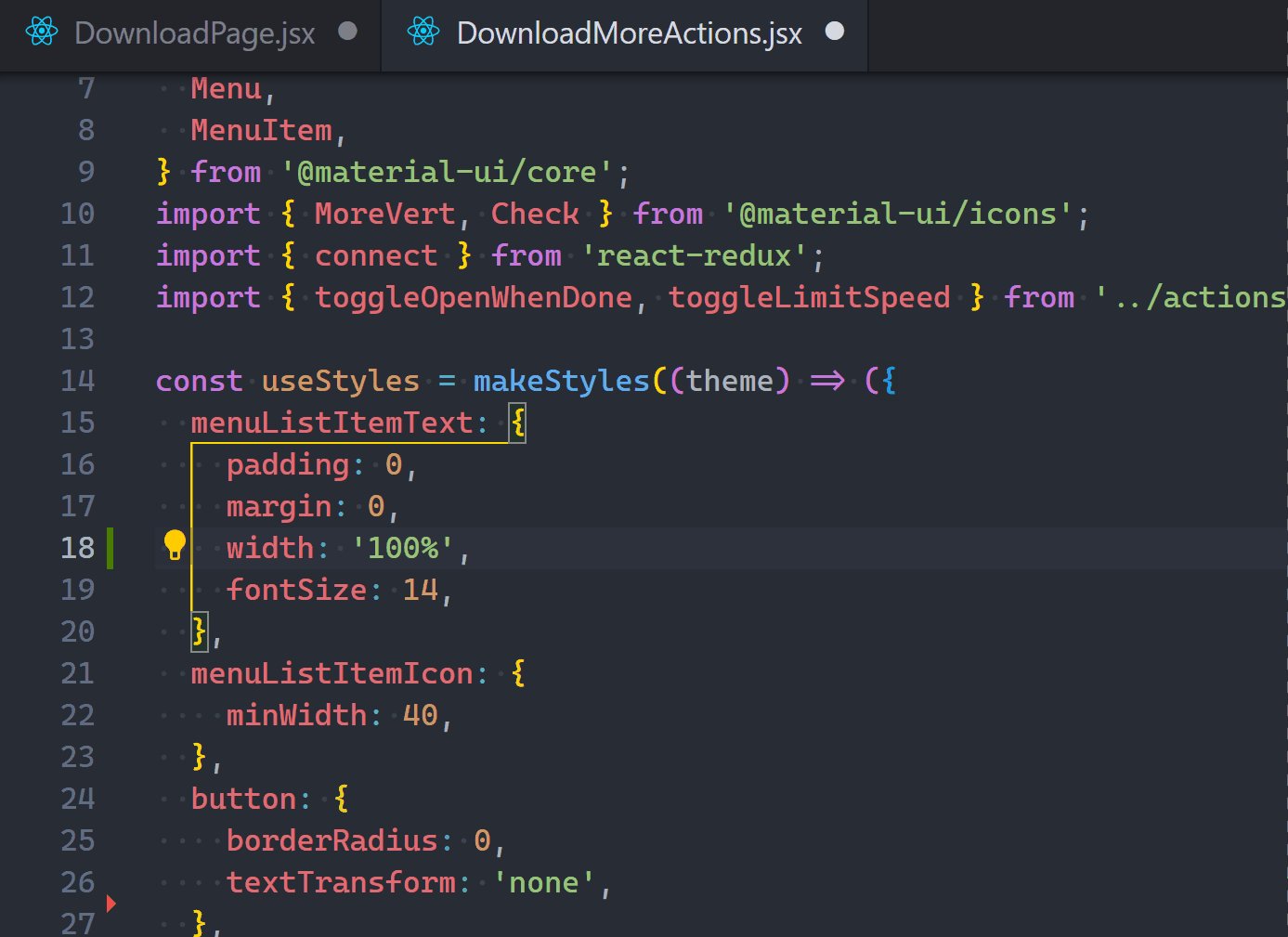
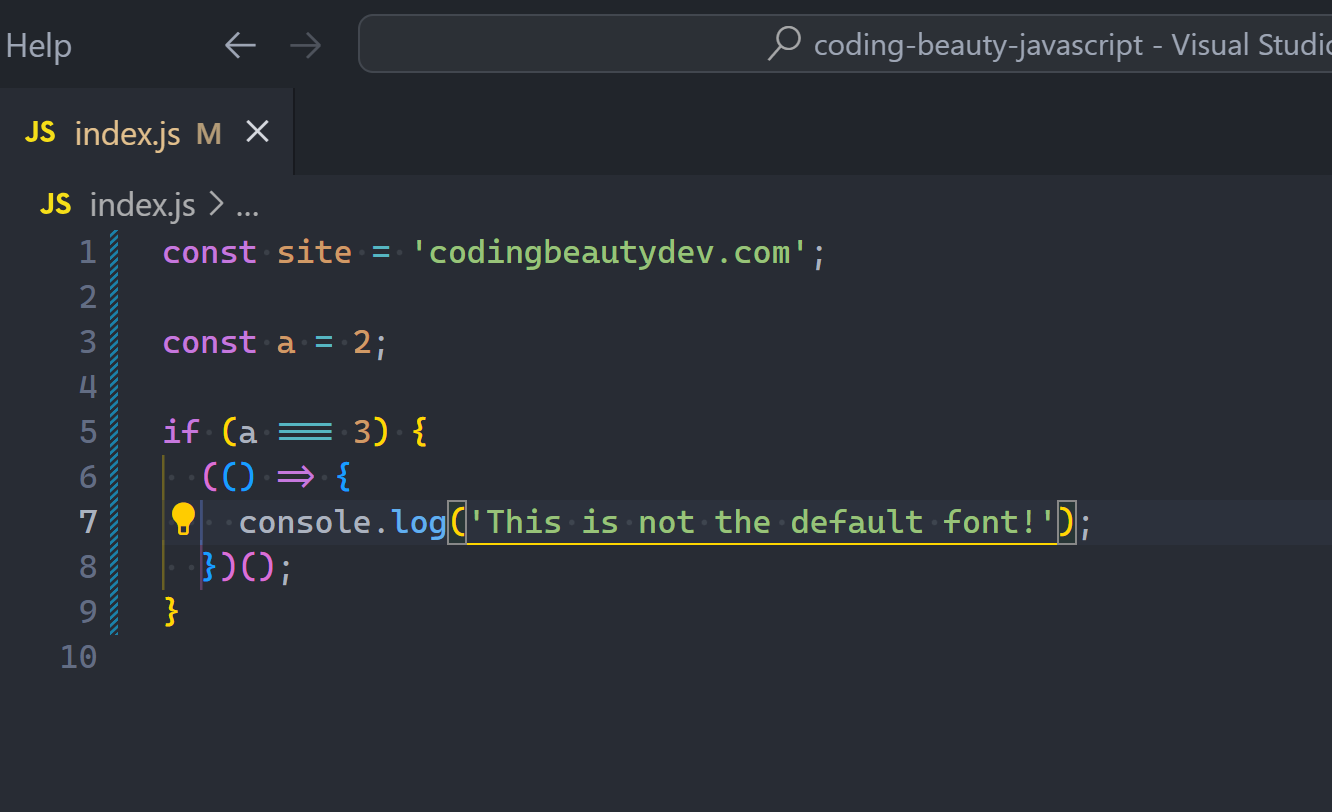
9. Use a more code-friendly font
If you look closely you’ll see that I’m NOT using the default Consolas font.

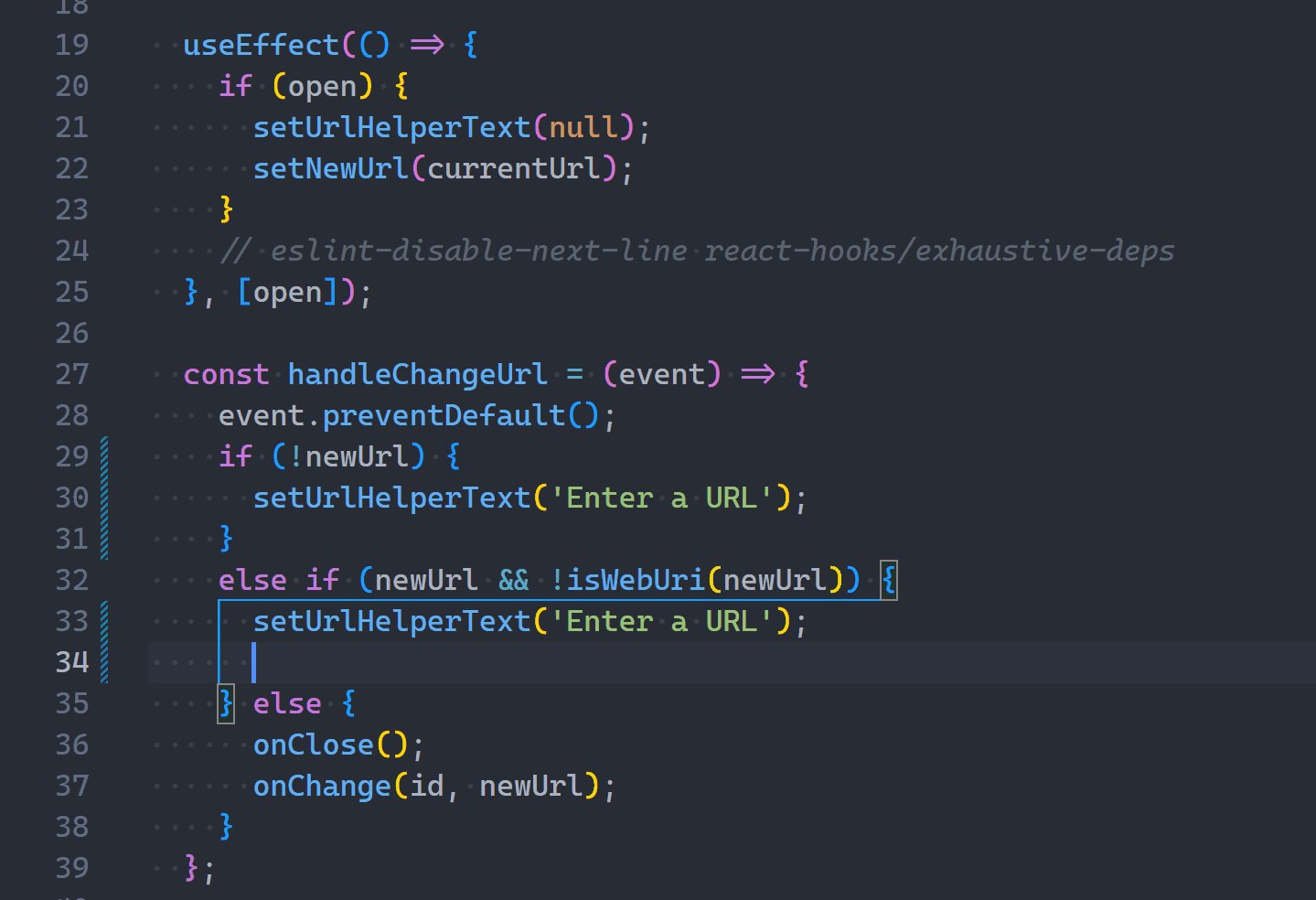
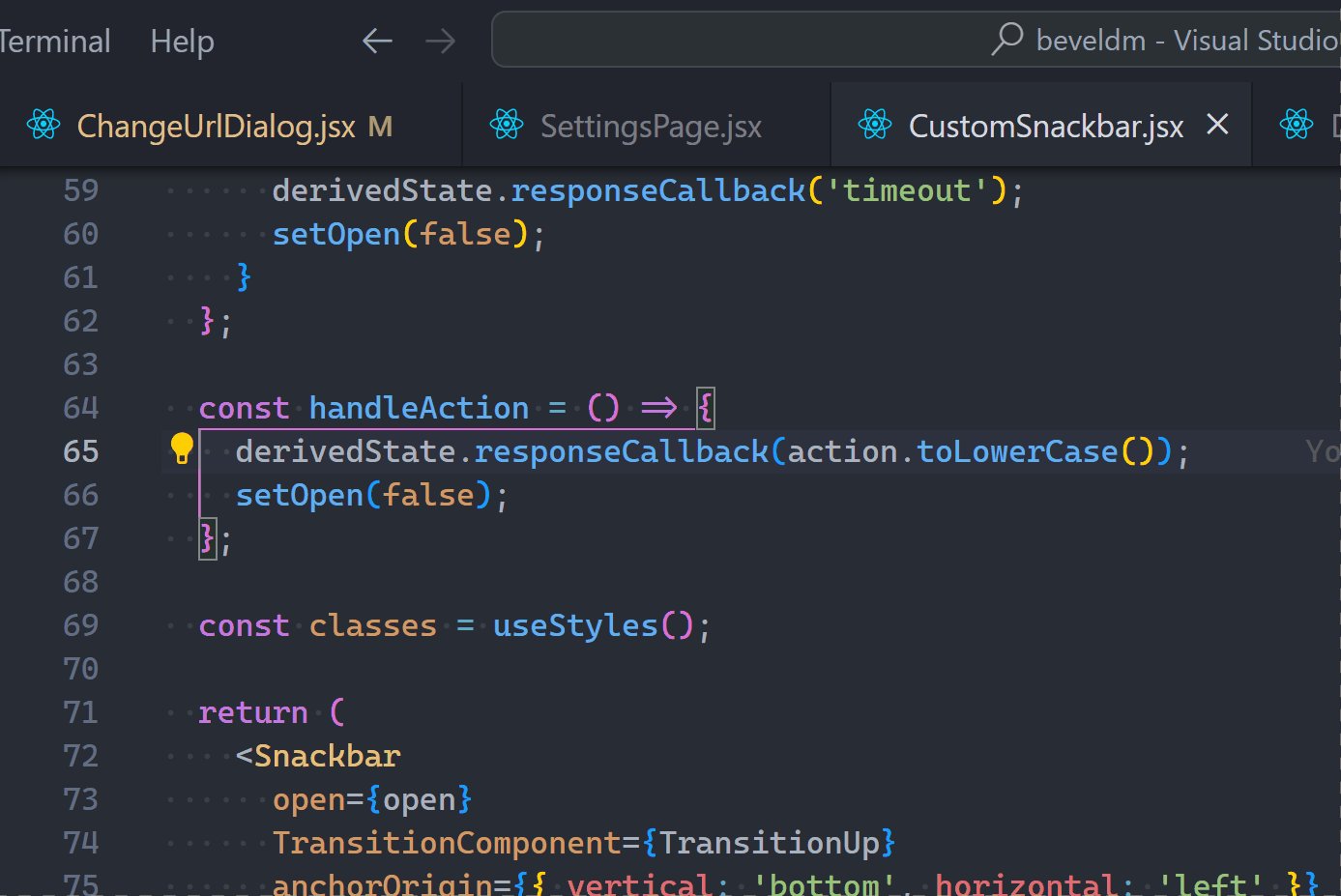
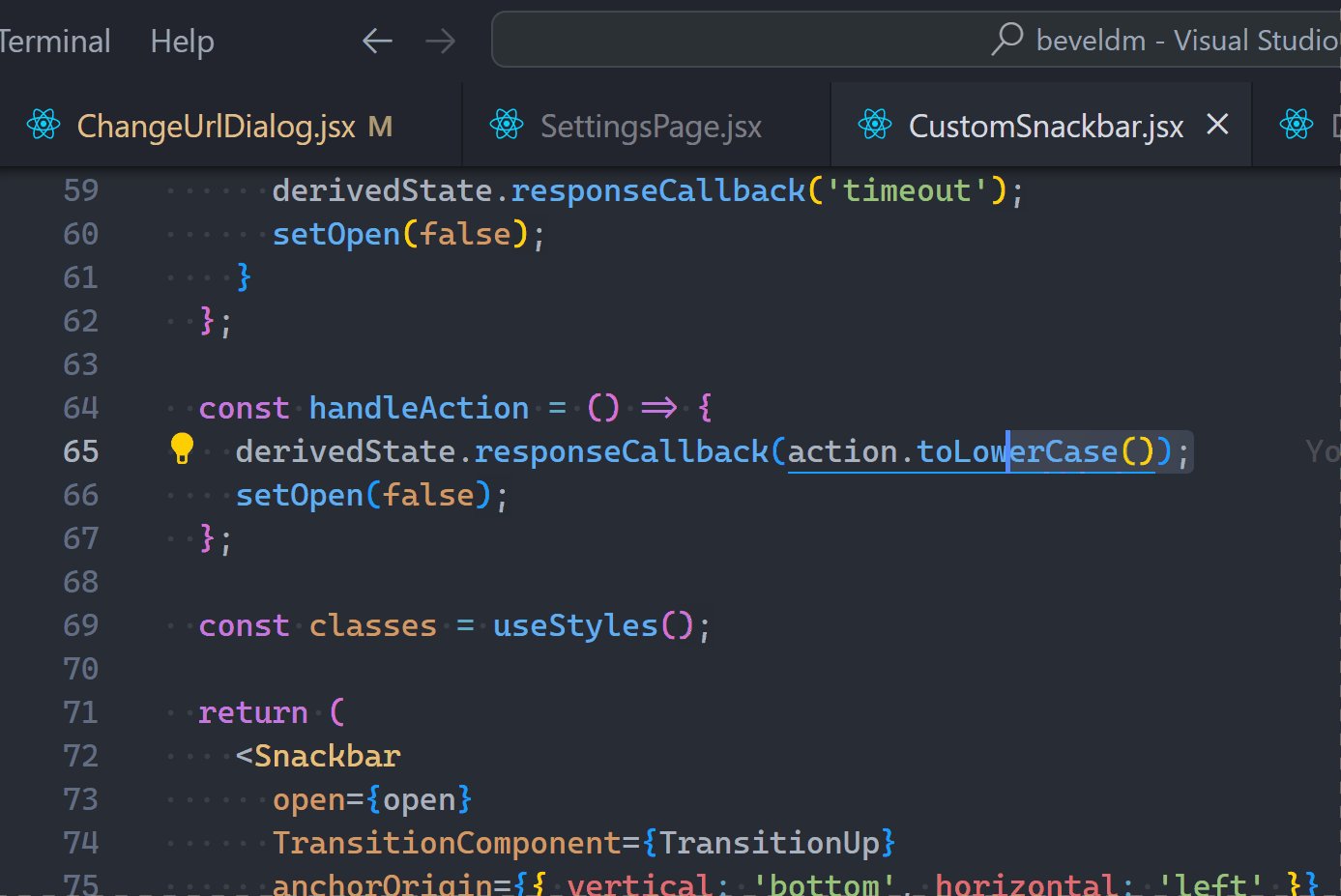
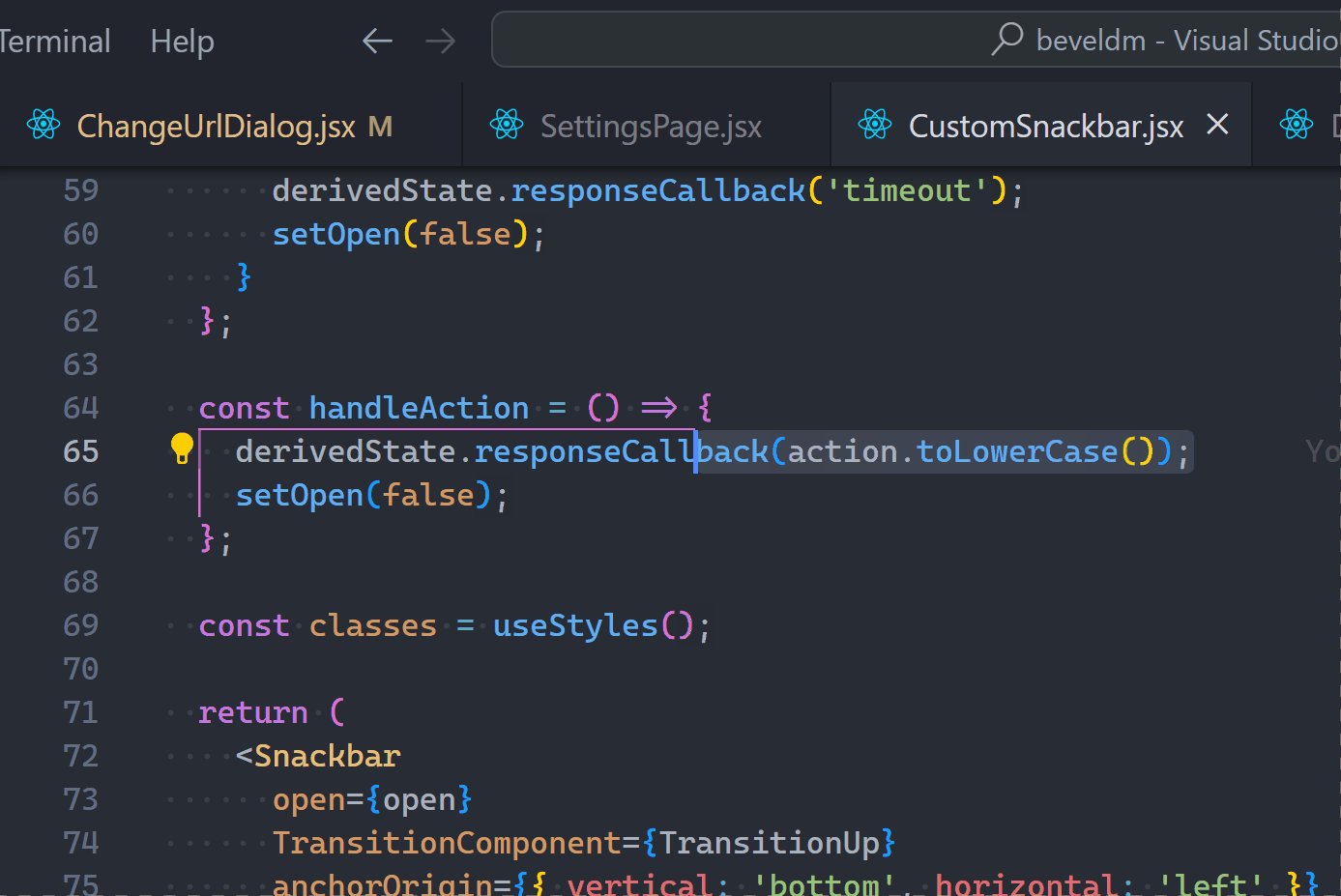
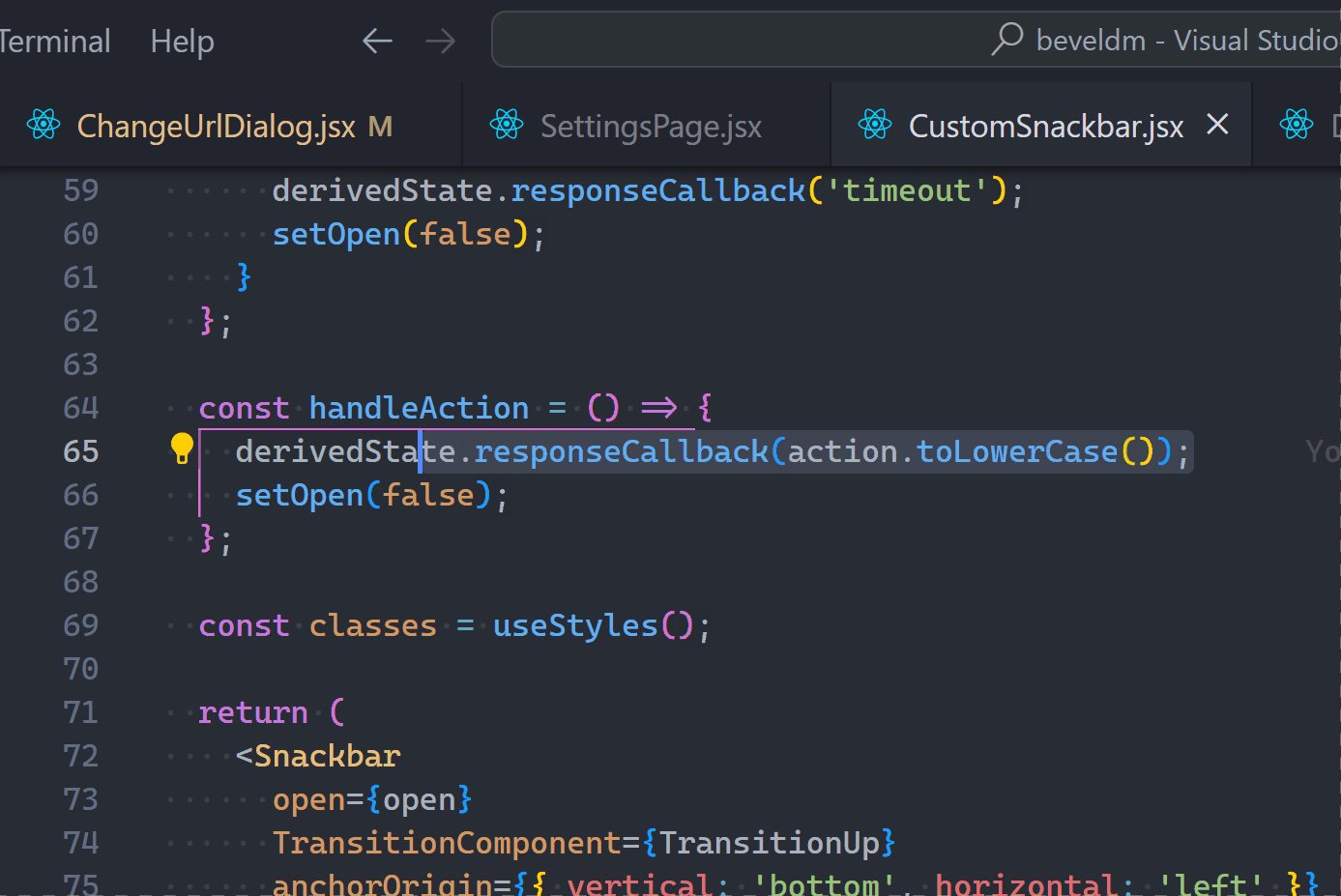
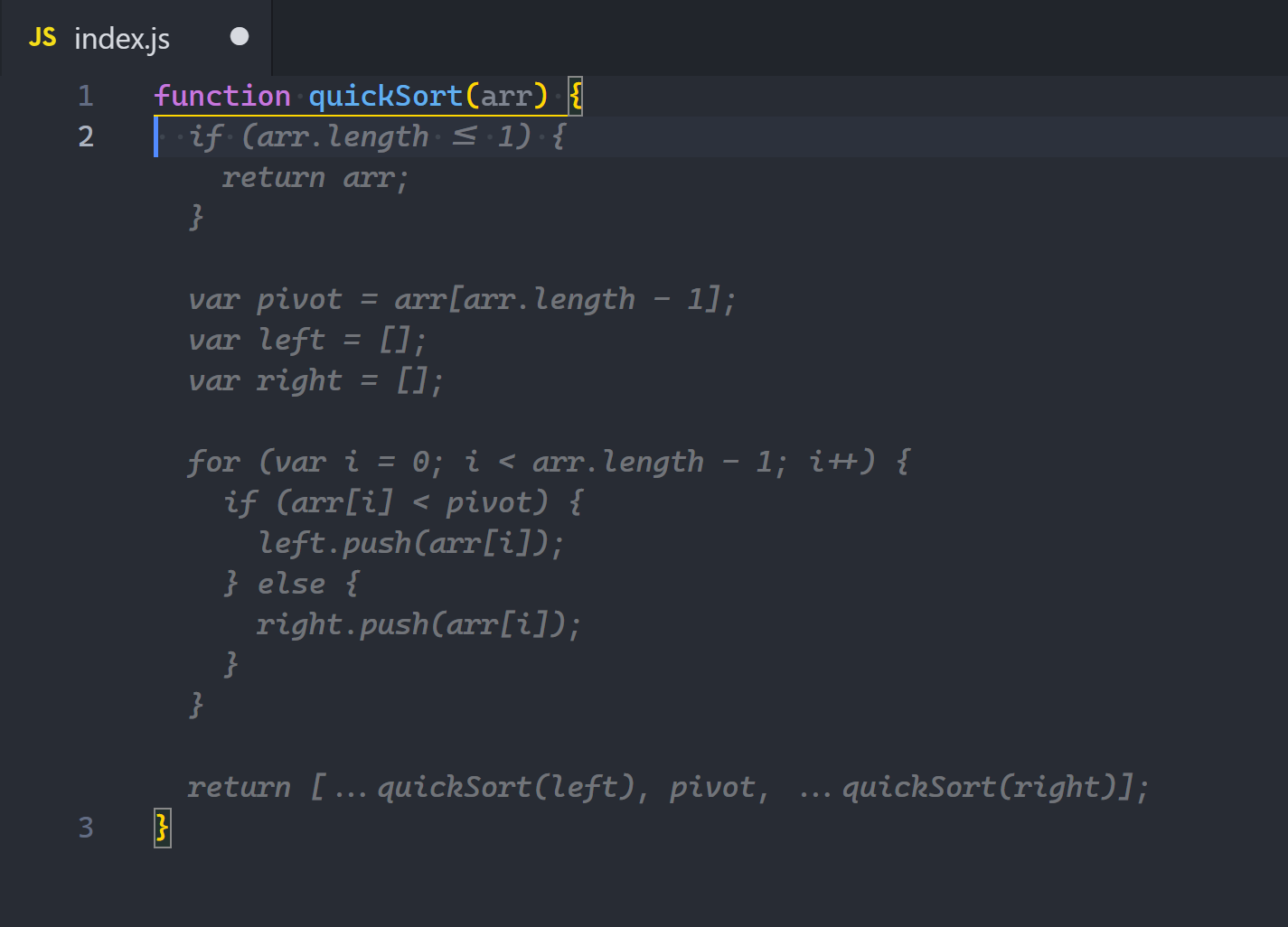
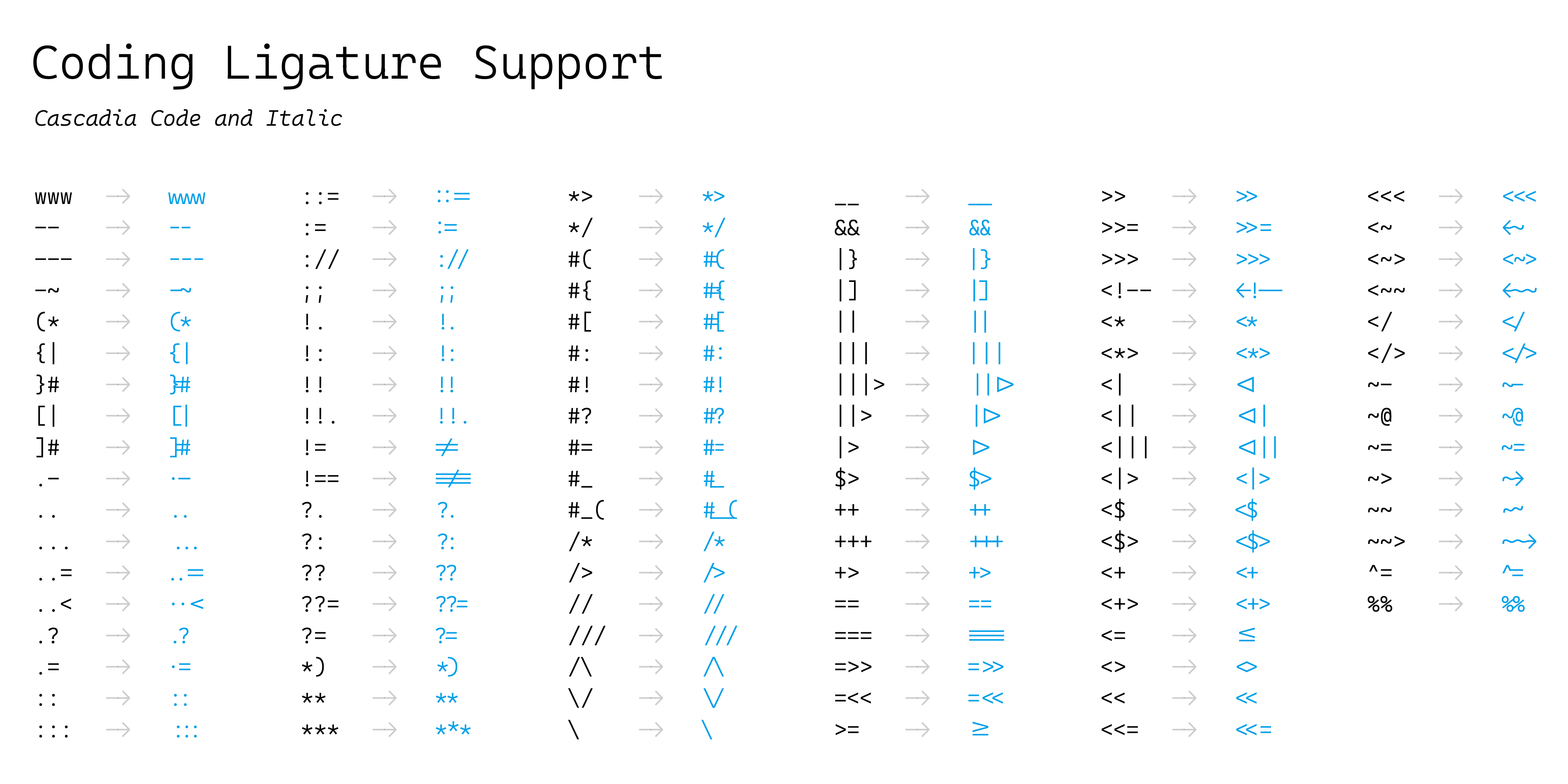
I’m using Cascadia Code — a beautiful font from Microsoft with aesthetically pleasing code ligatures.

Ligatures:

Fira Code is another great one I’ve used:
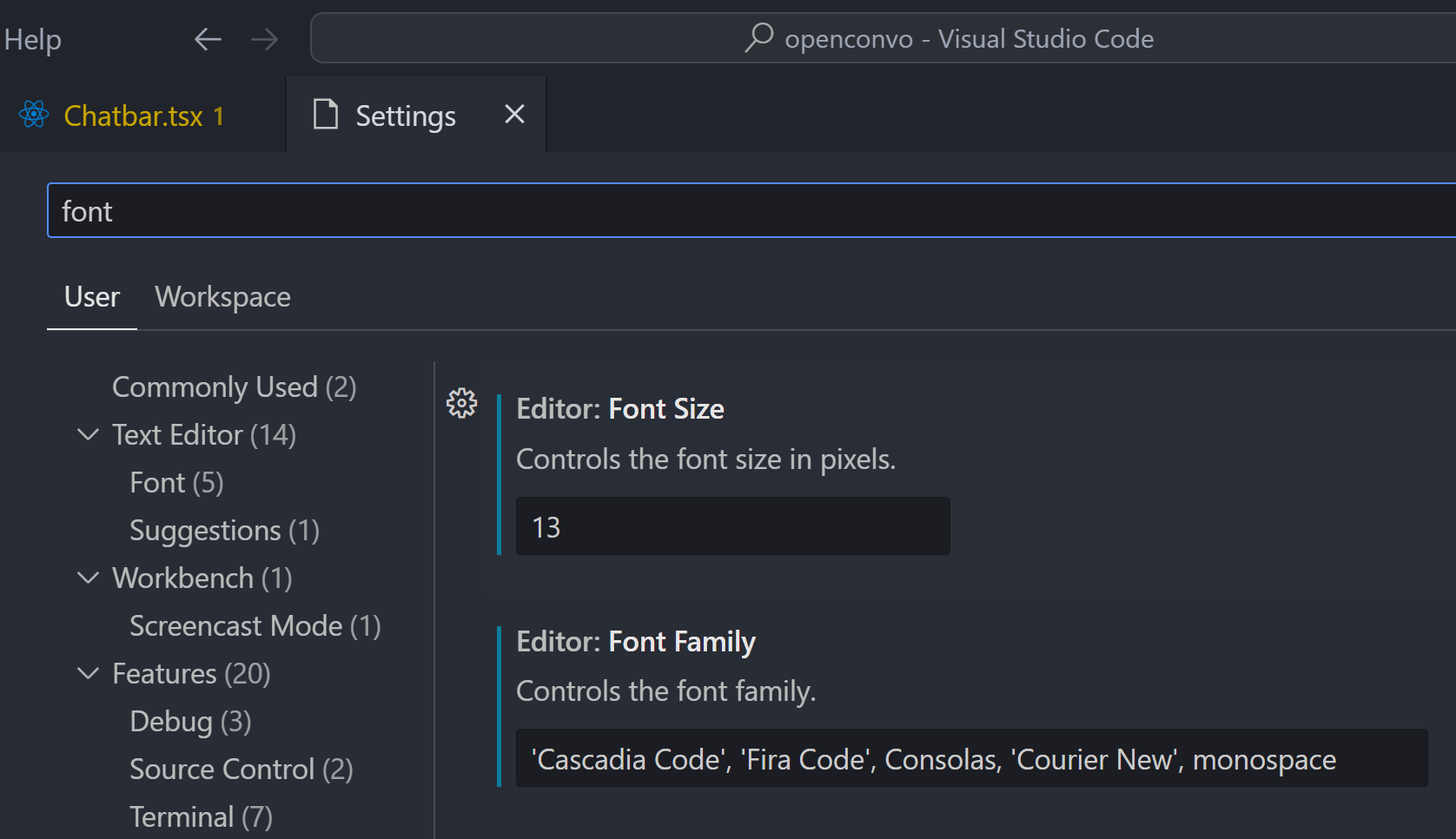
You can easily change your font in settings:

10. Beautify your editor with colorful themes
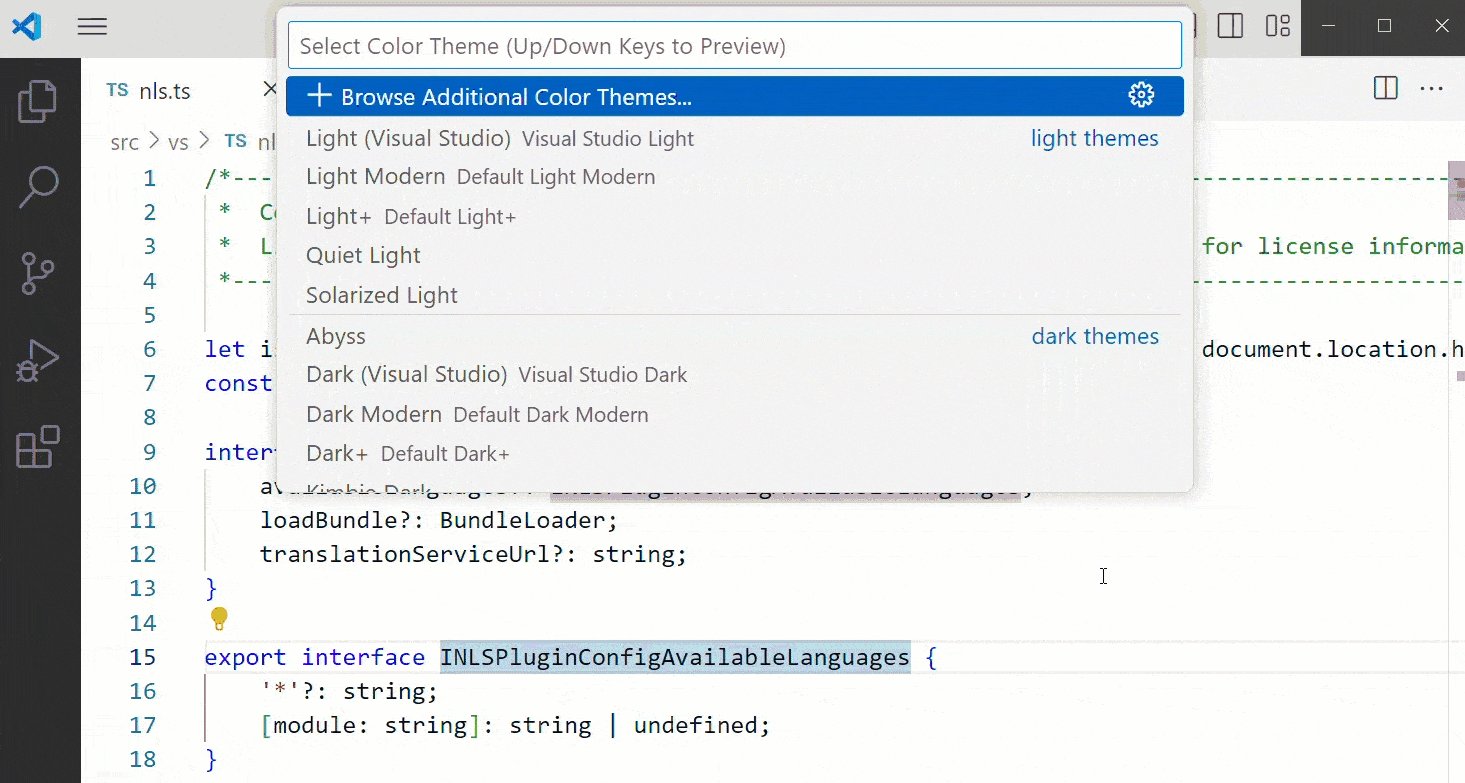
Color themes
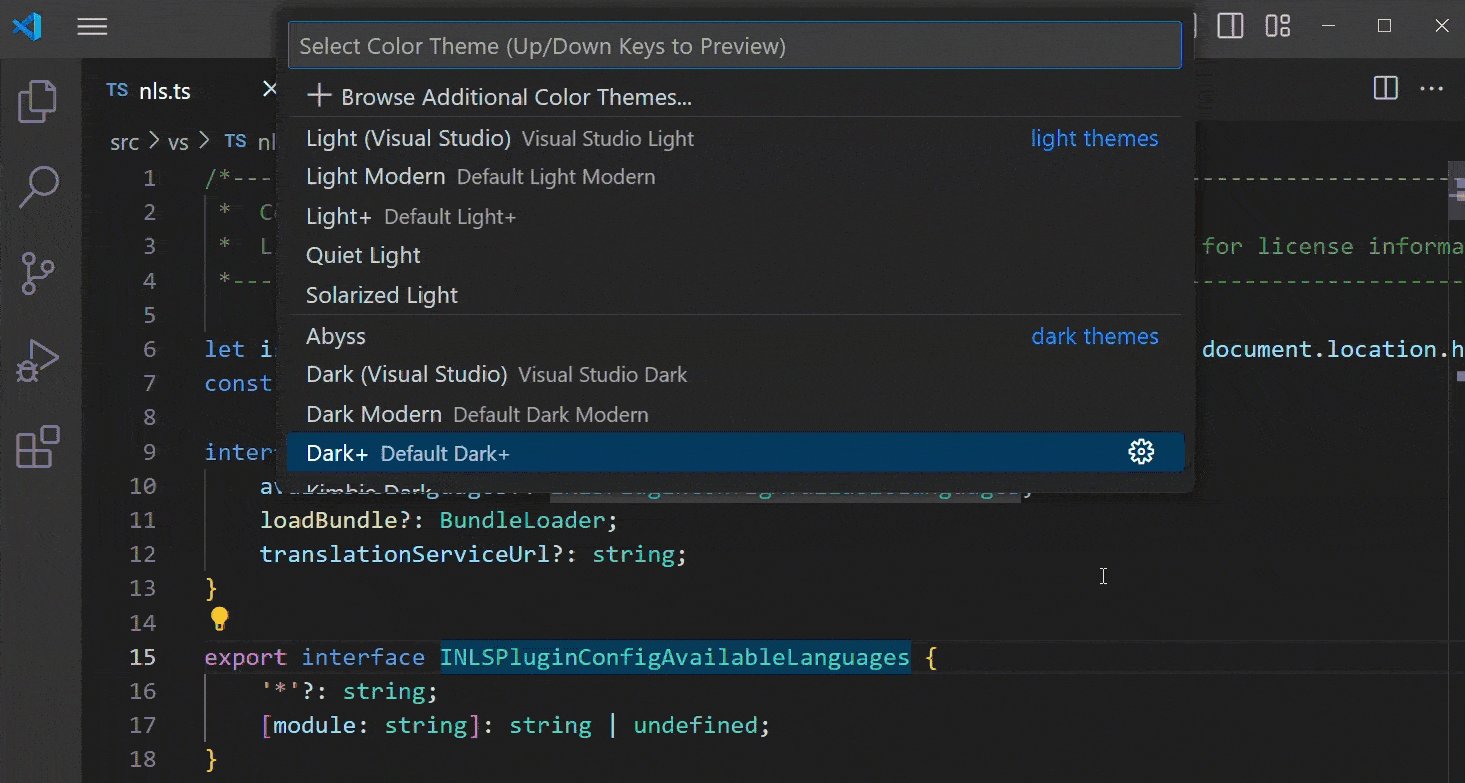
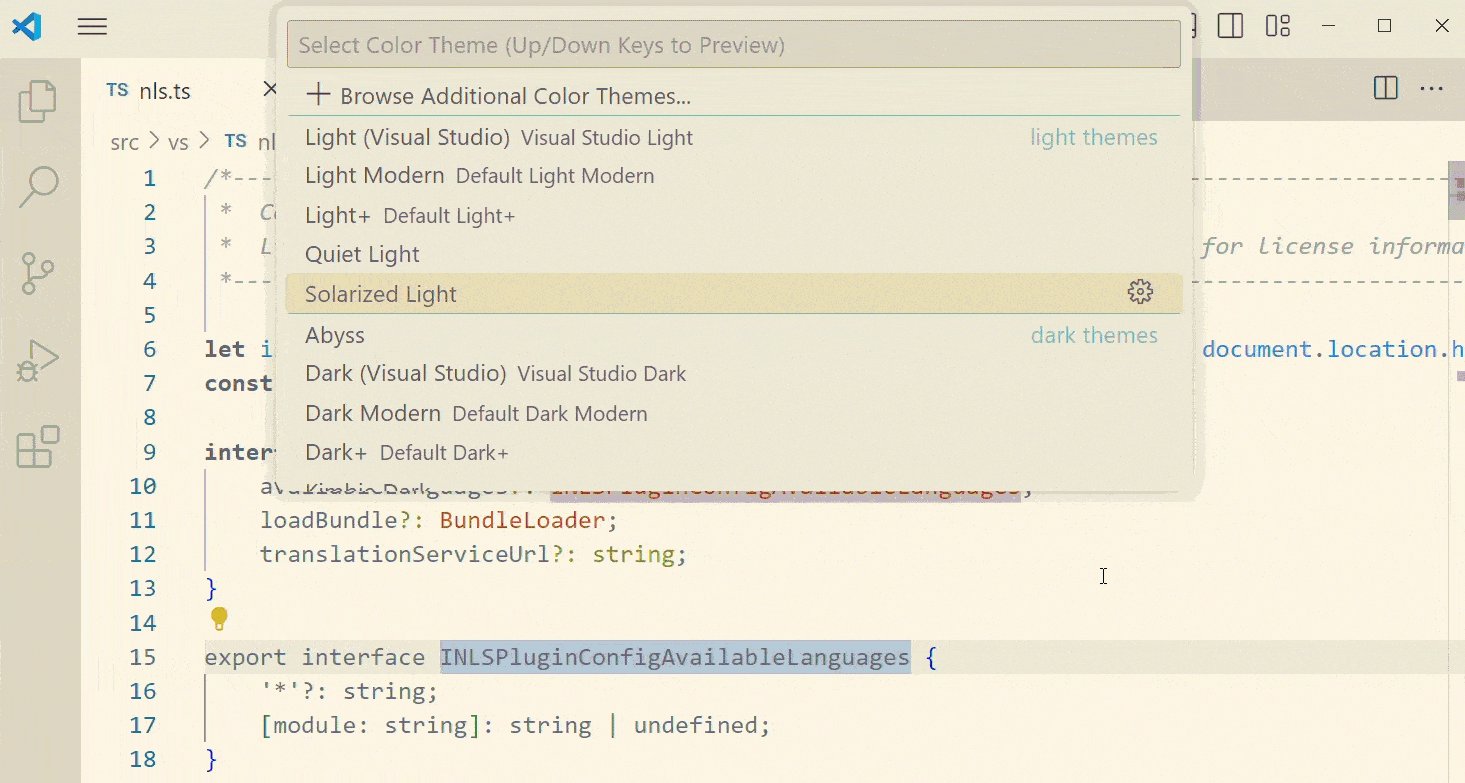
Set up a beautiful theme to easily modify the colors of all the aspects of the UI.
Including your code’s highlighting:

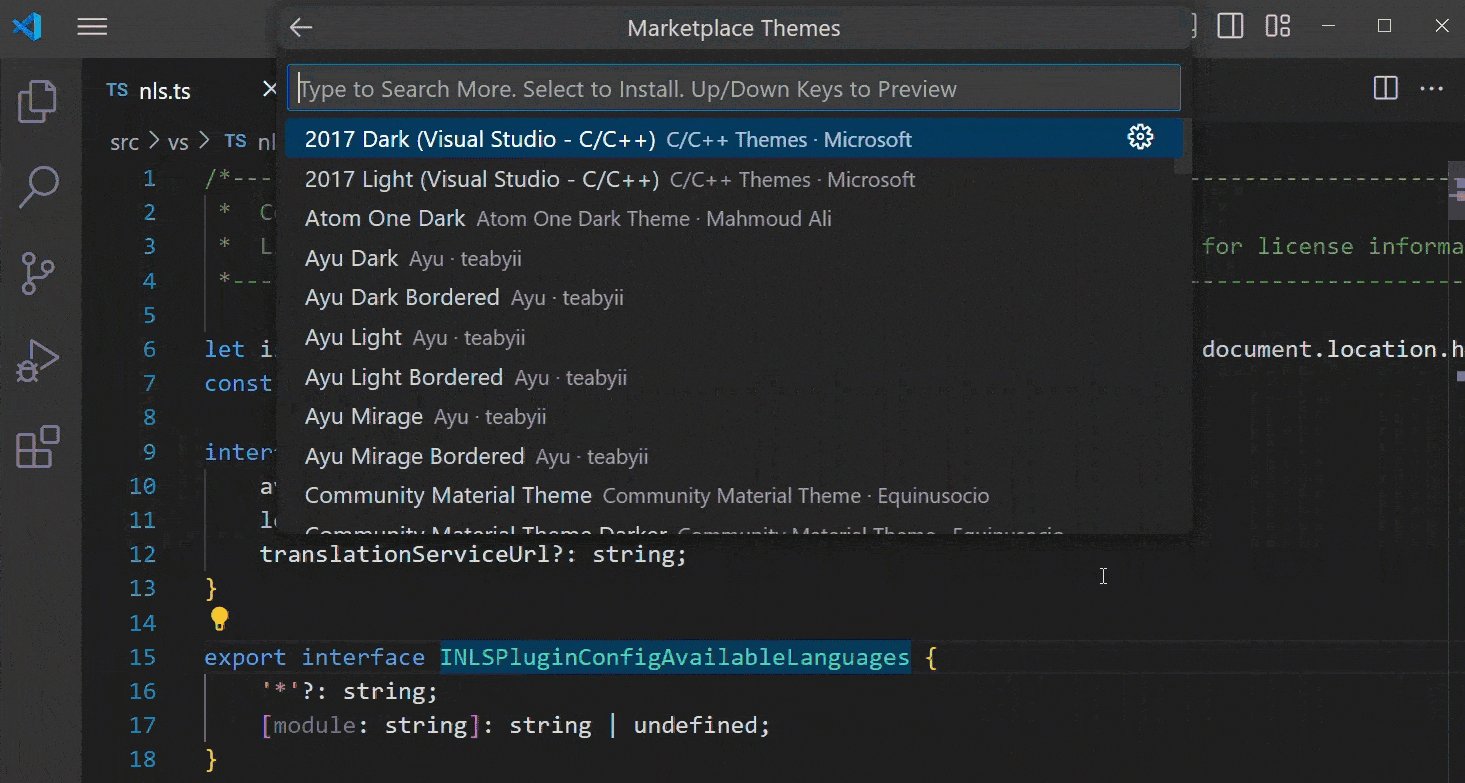
Some great themes I’ve used:
- Atom One Light & Atom One Dark — The main two I switch between.
- One Dark Pro
- Night Owl
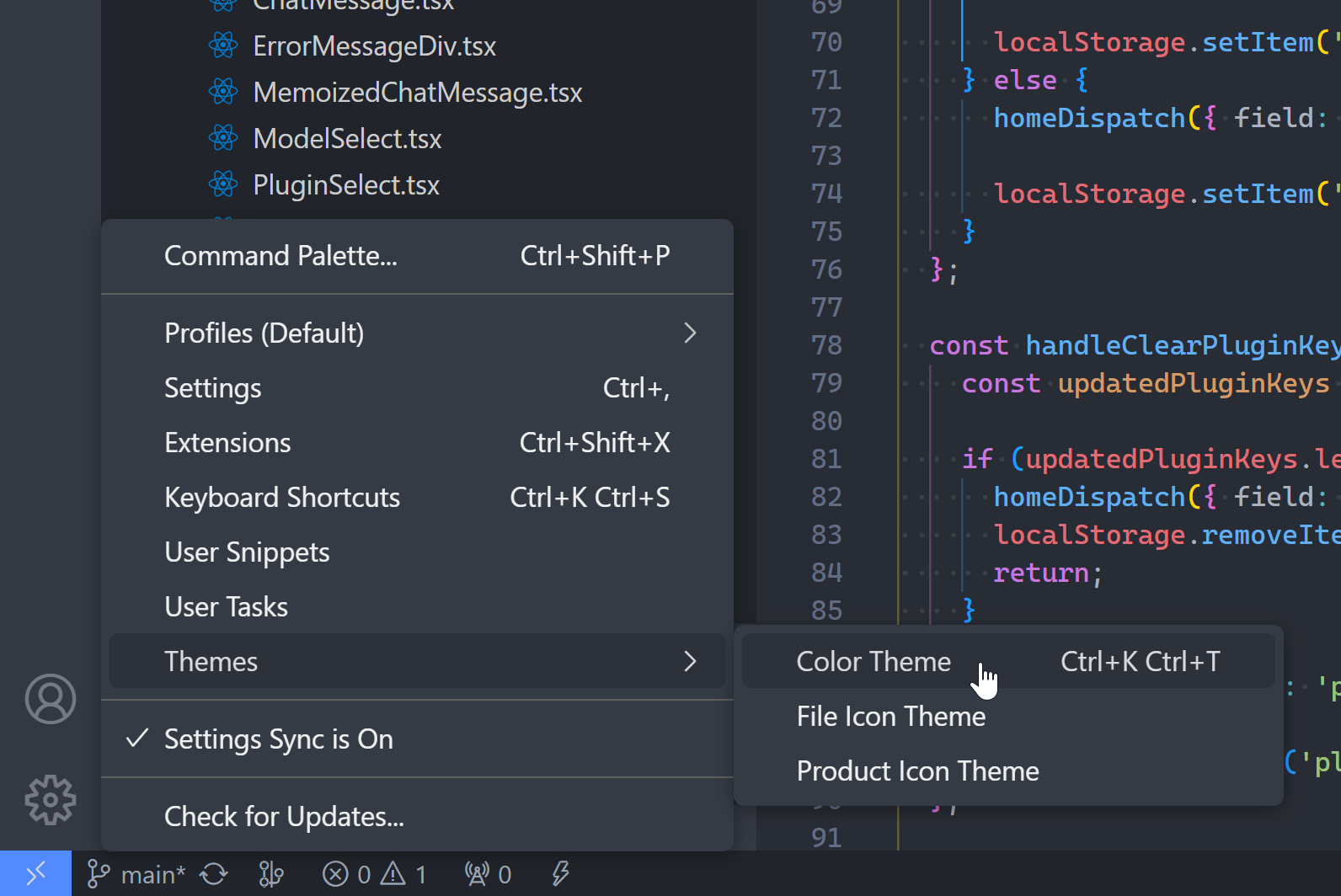
You can change themes with the Settings icon:

Icon themes
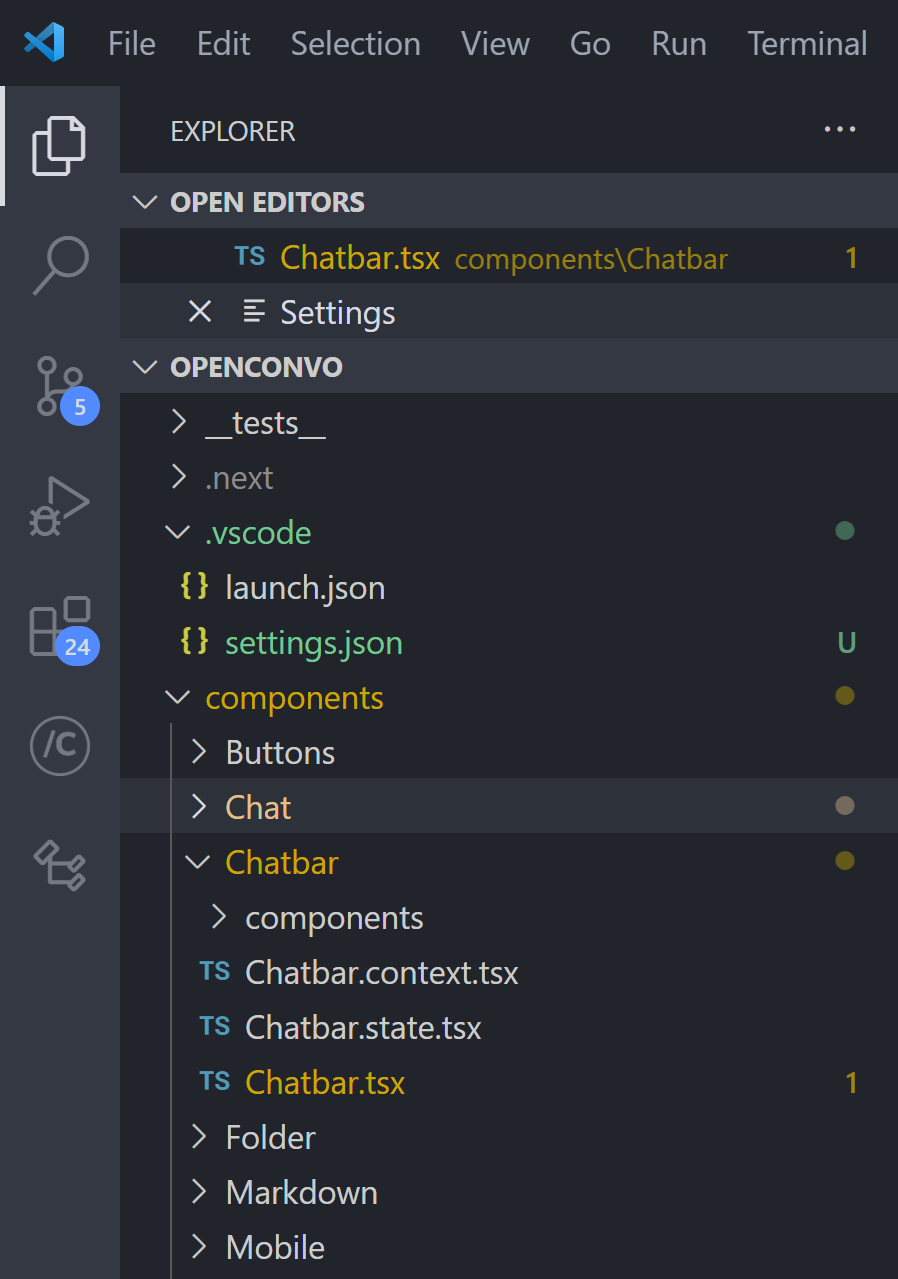
The way VS Code displays icons in the File Explorer Pane is pretty underwhelming:

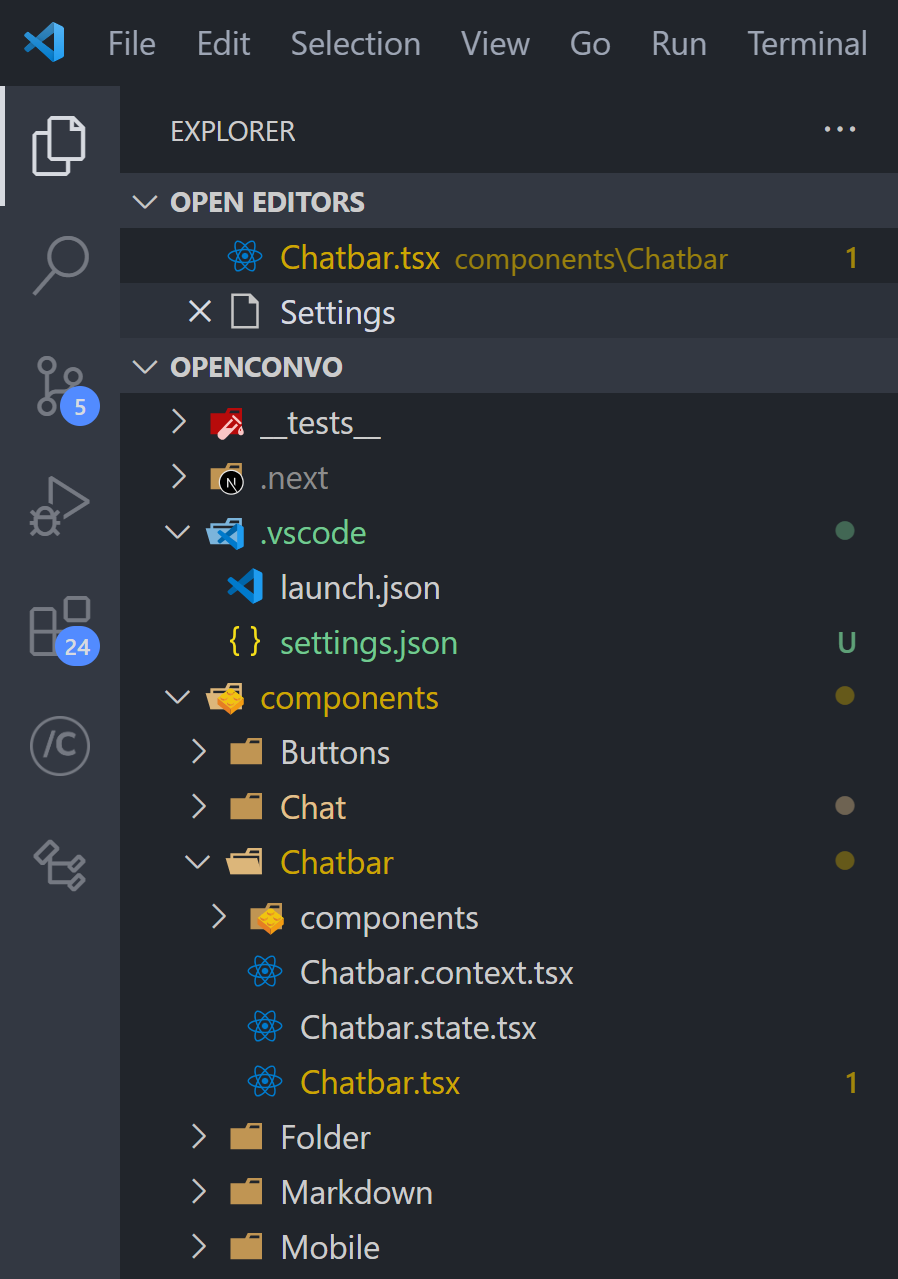
That’s why you should install VS Code Icons and spice things up:
The distinct icons make it much easier to understand every file and the purpose they play in the codebase.

Final thoughts
With all these new settings & extensions, you’re all set up to build rapidly and achieve your dev goals much faster.