10 powerful VS Code tricks to massively enhance your productivity.
From rapid navigation to speedy code editing, these tips will help you achieve your coding goals faster than ever with a top-notch development experience.
1. Publish repo to GitHub in literal seconds
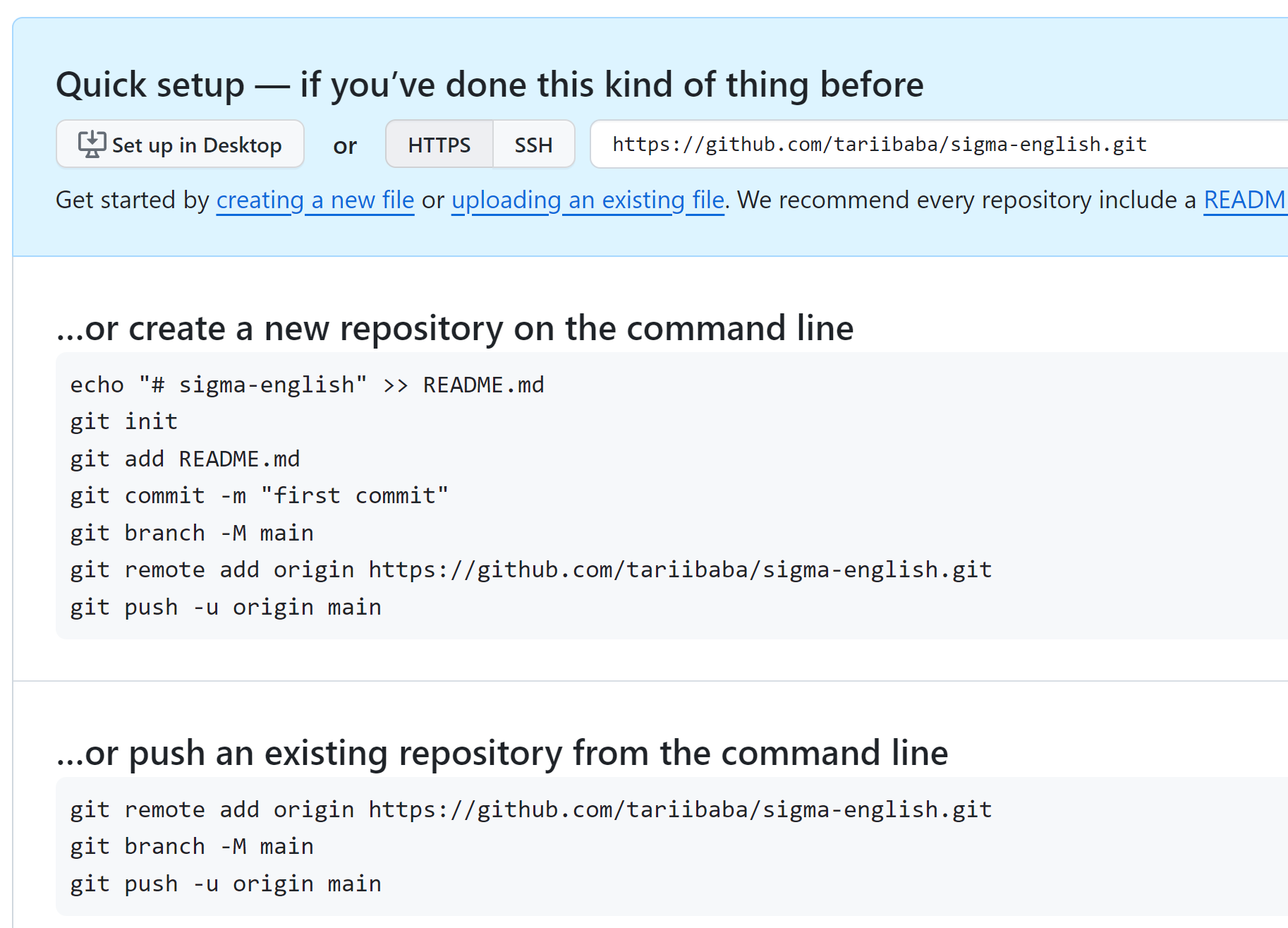
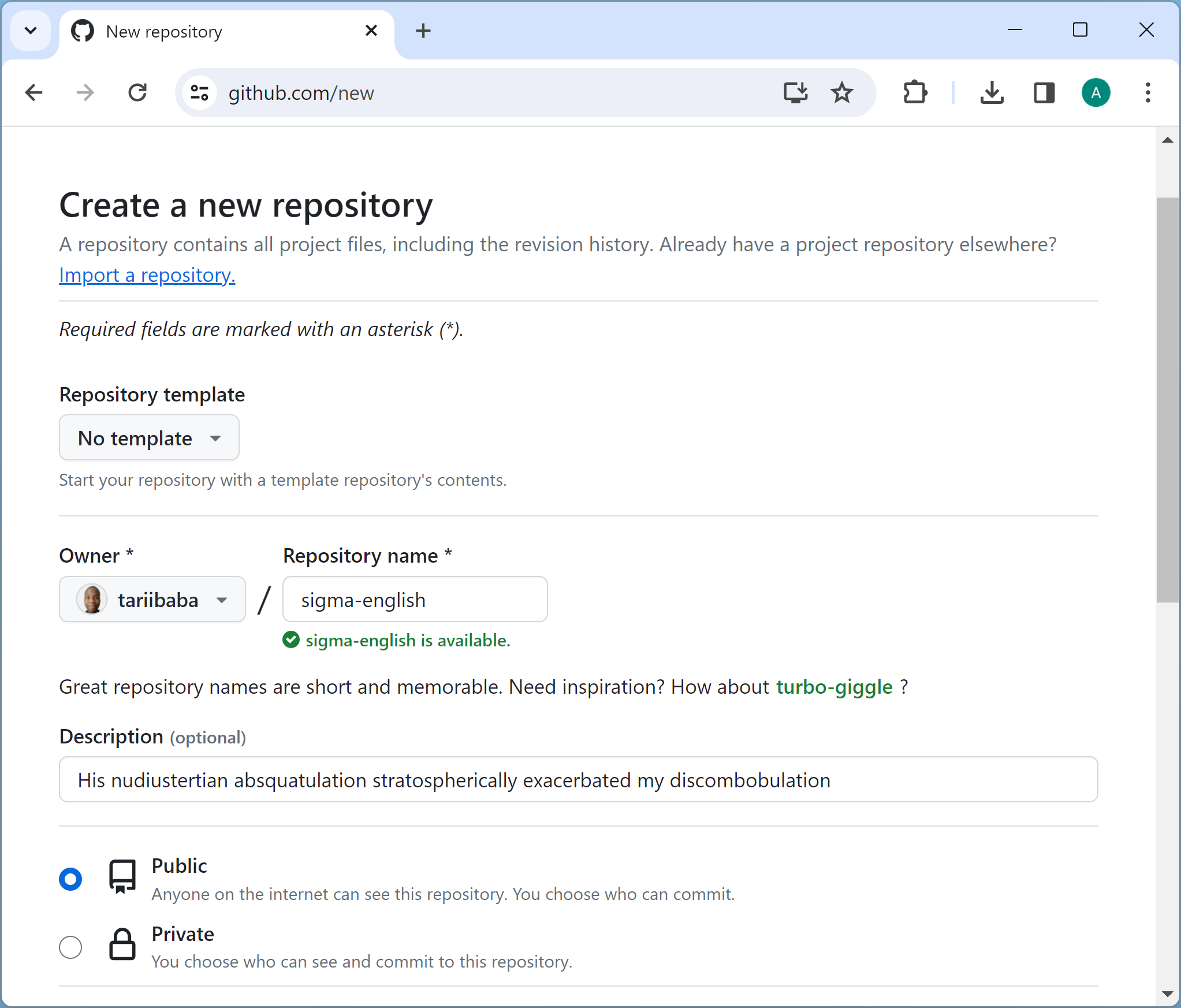
Do you remember this?

It’s the old-school way of publishing your code to GitHub. Create a repo, enter name and details, create remotes…

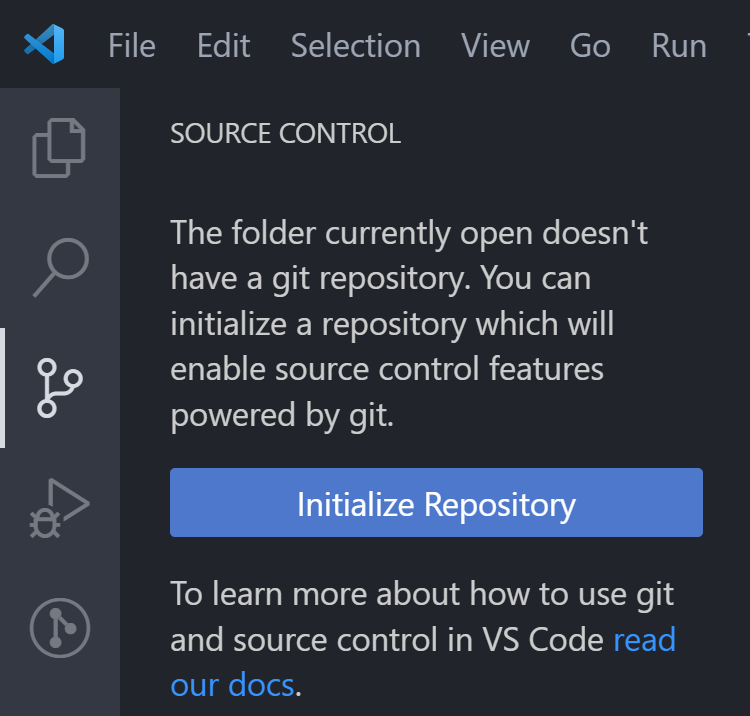
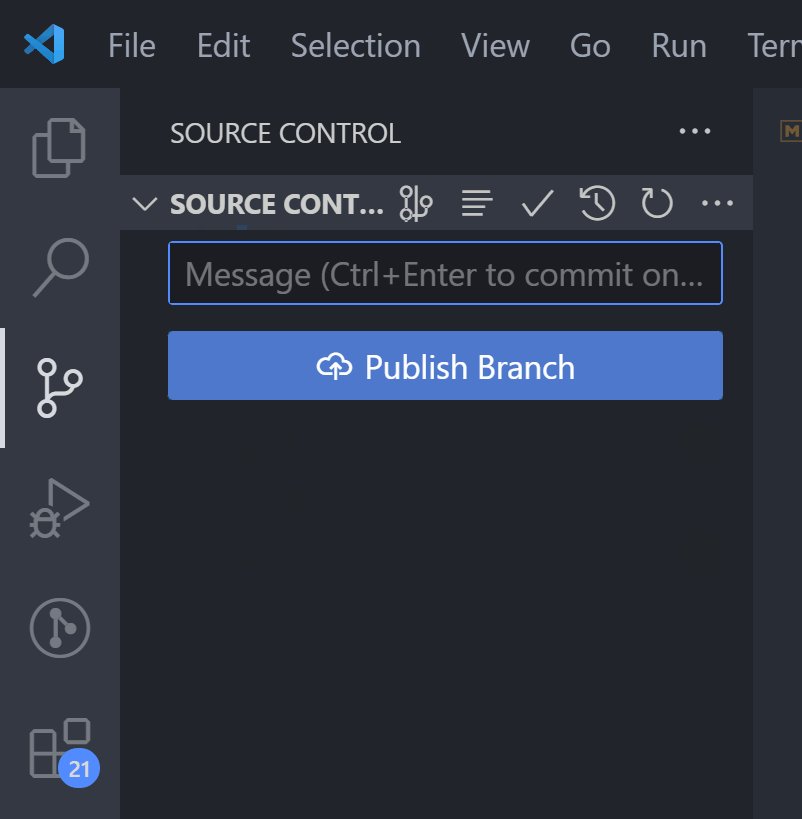
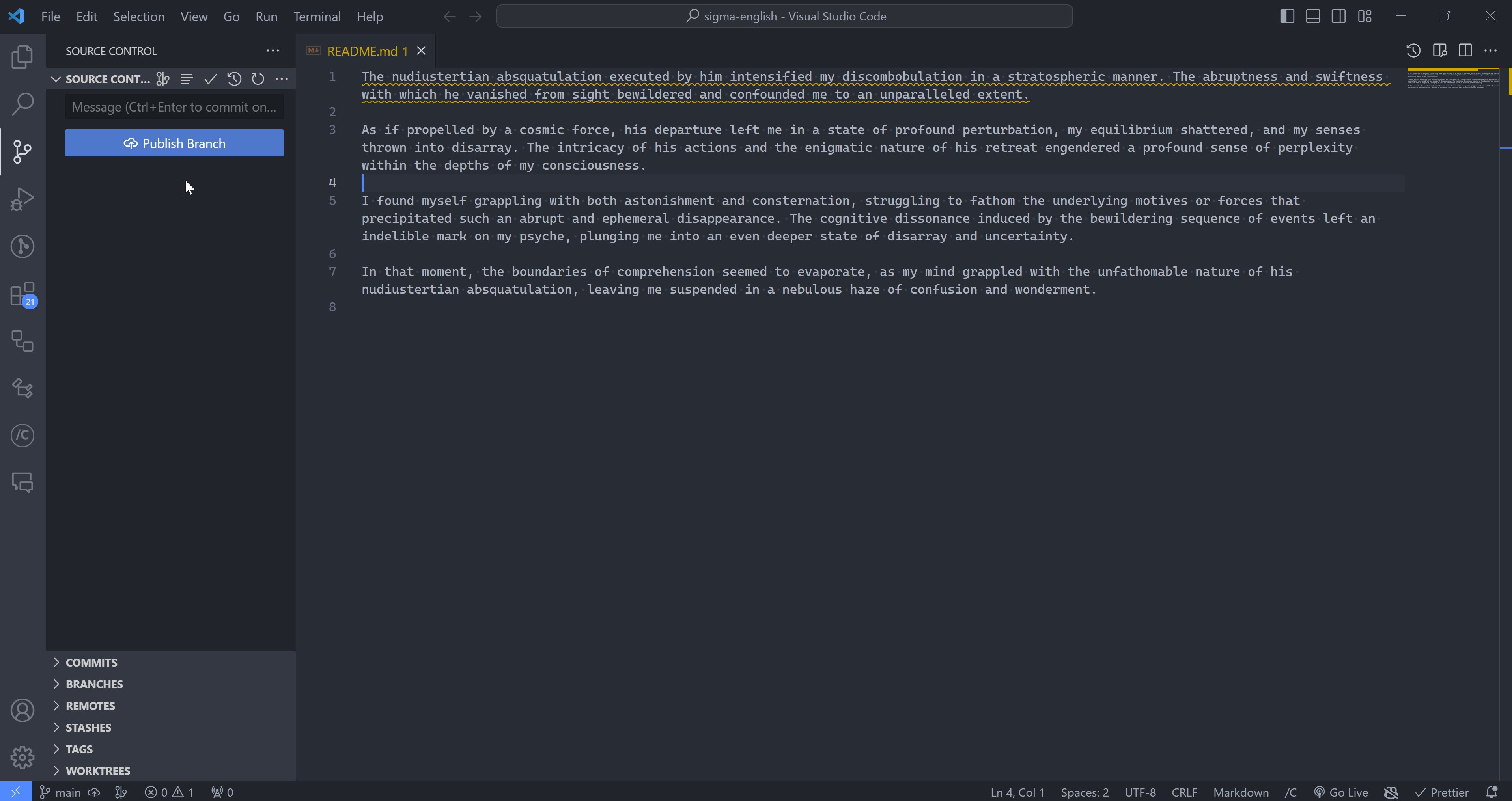
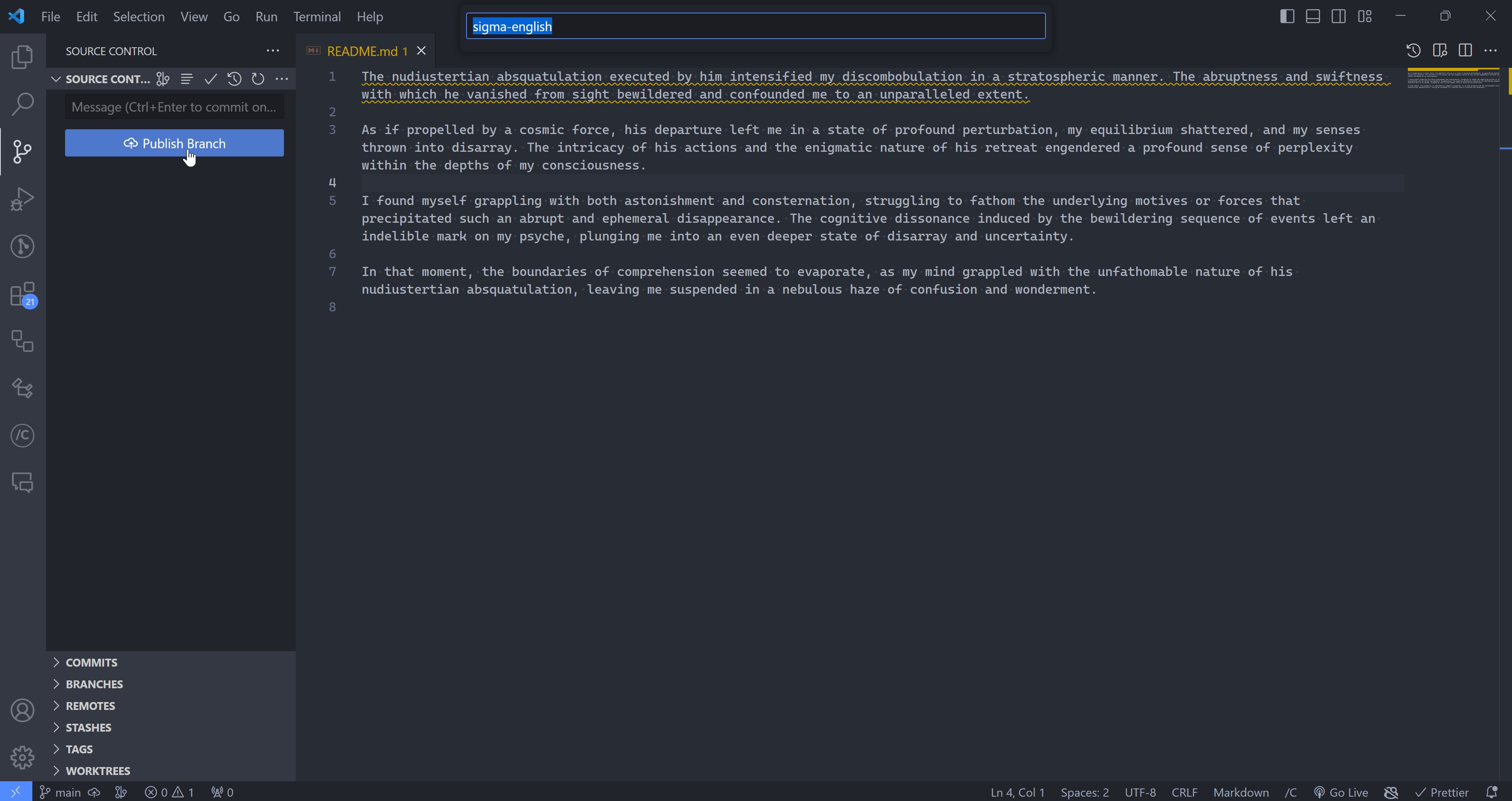
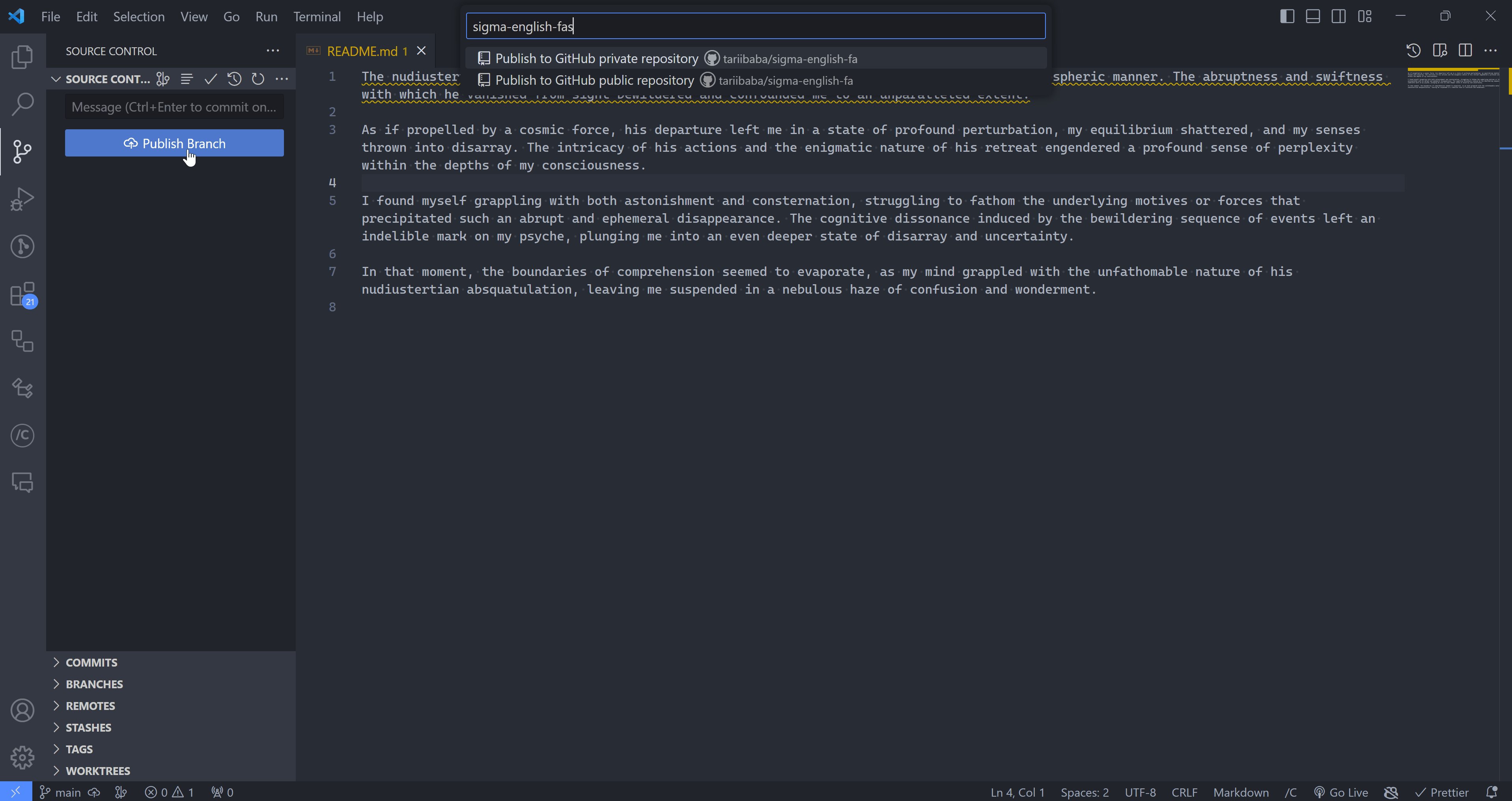
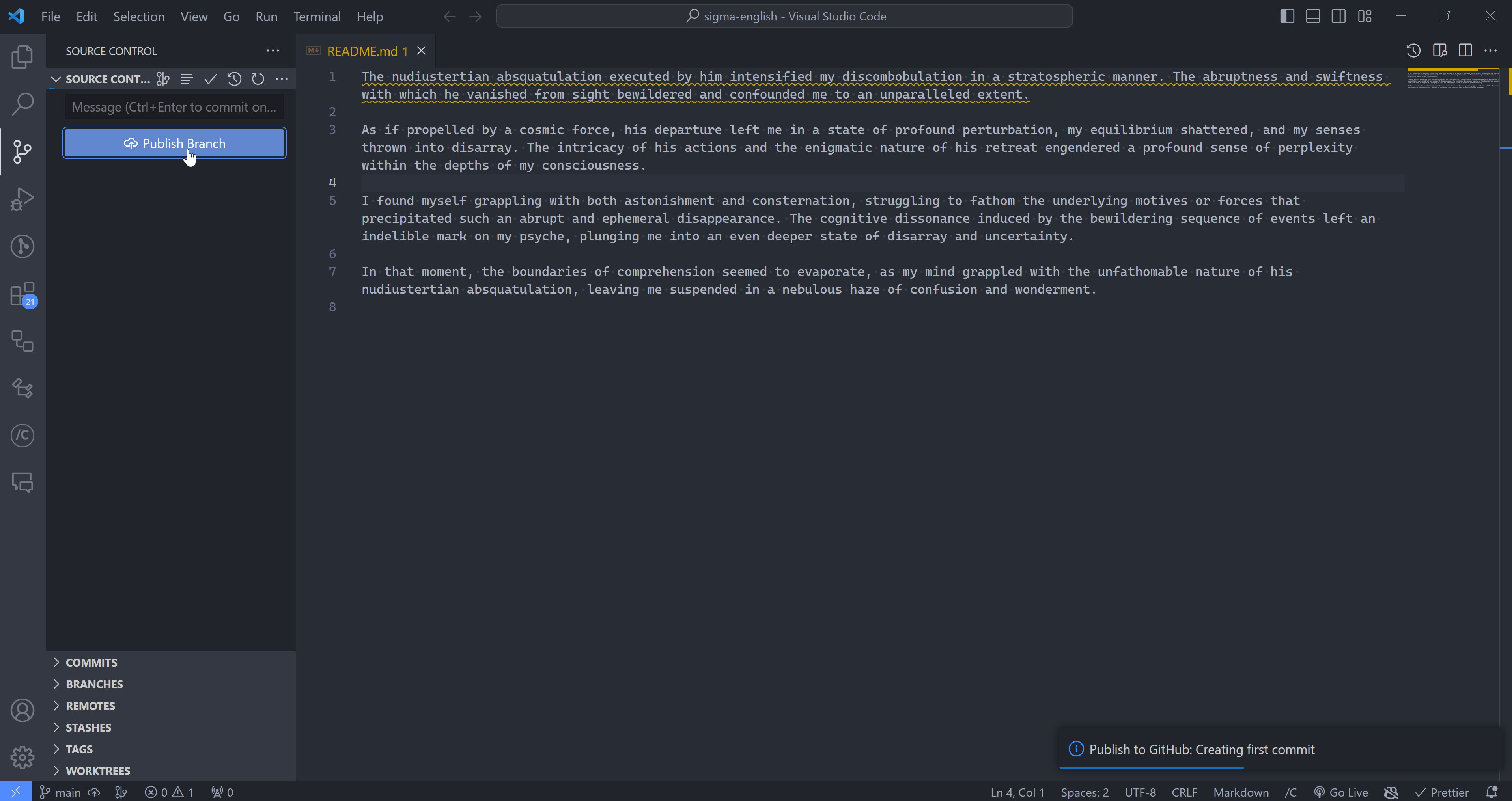
With VS Code you don’t need to do this anymore. From the Source Control panel you can now quickly publish any local repo to GitHub in just 2 clicks.
And forget git init: creating the repo is even easier with a single click:

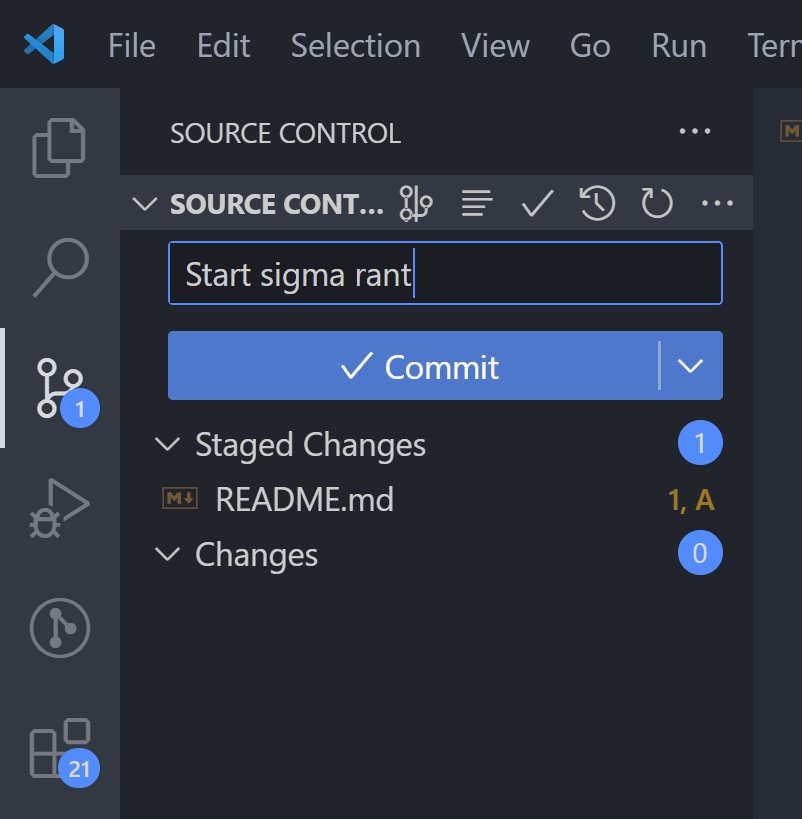
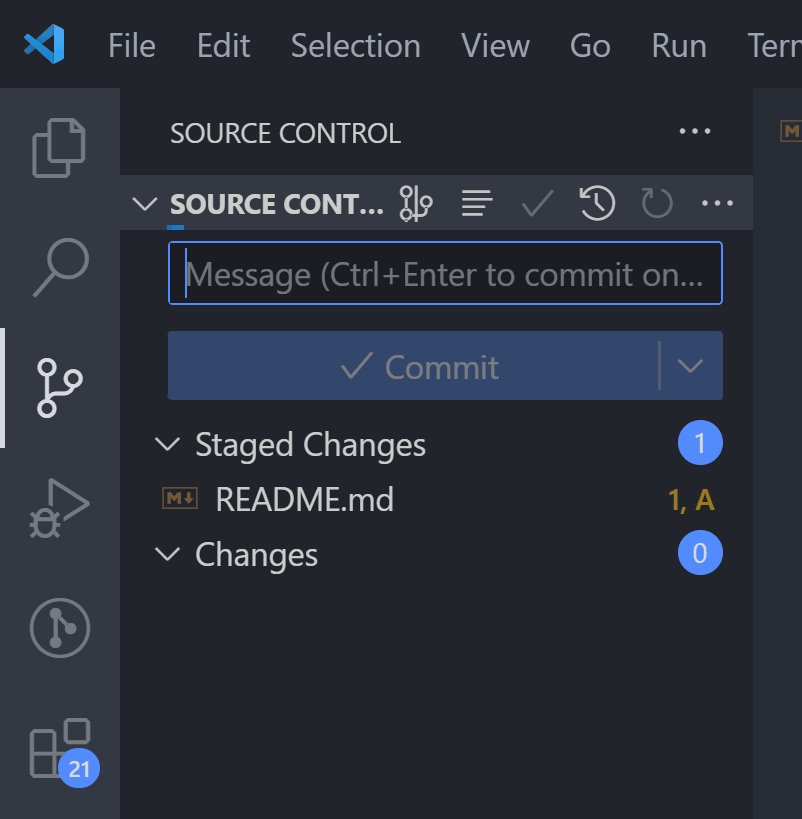
git initQuickly commit with Ctrl + Enter:

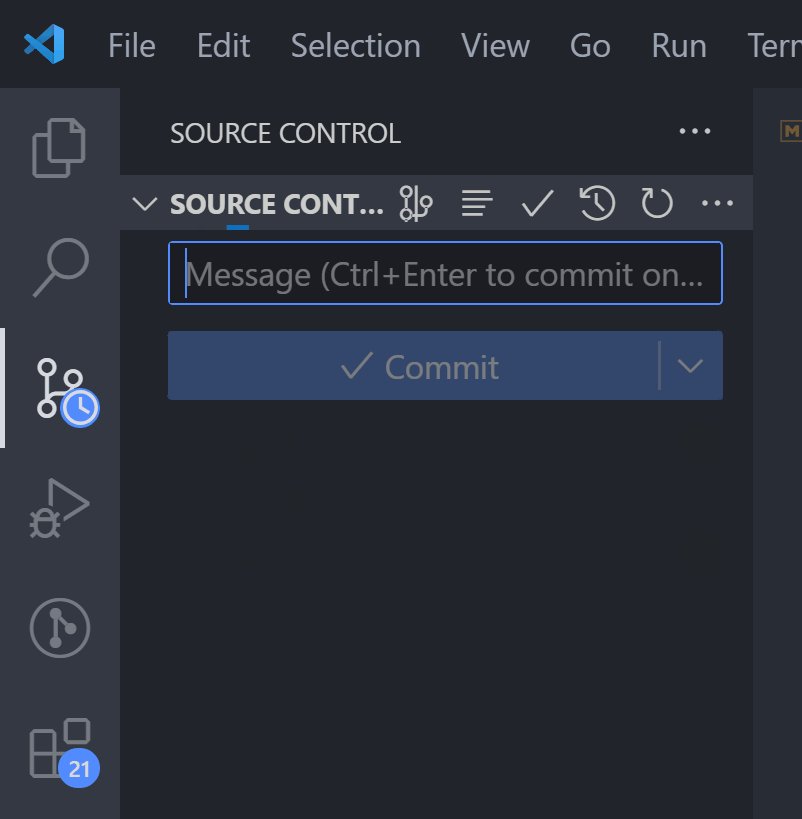
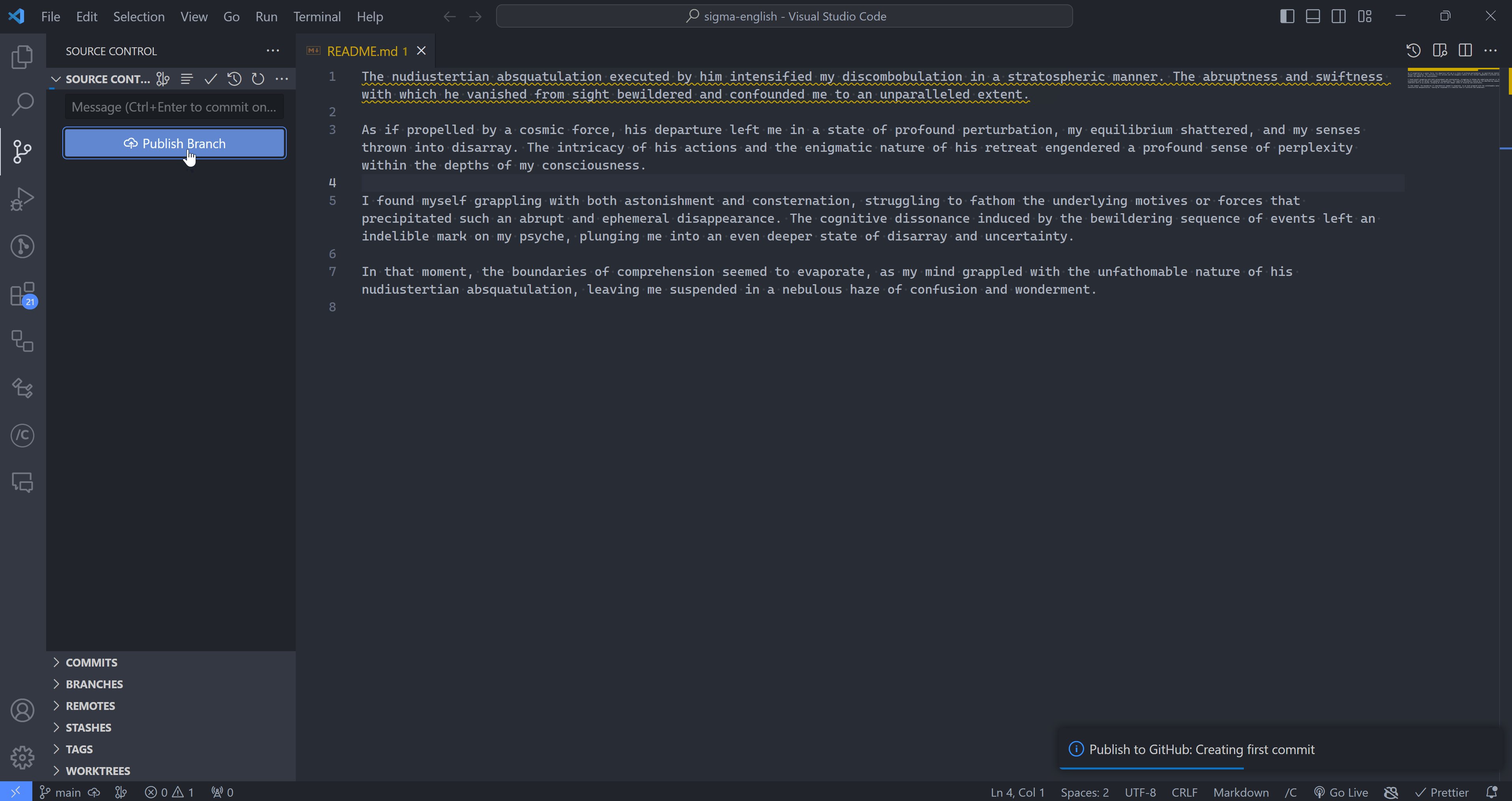
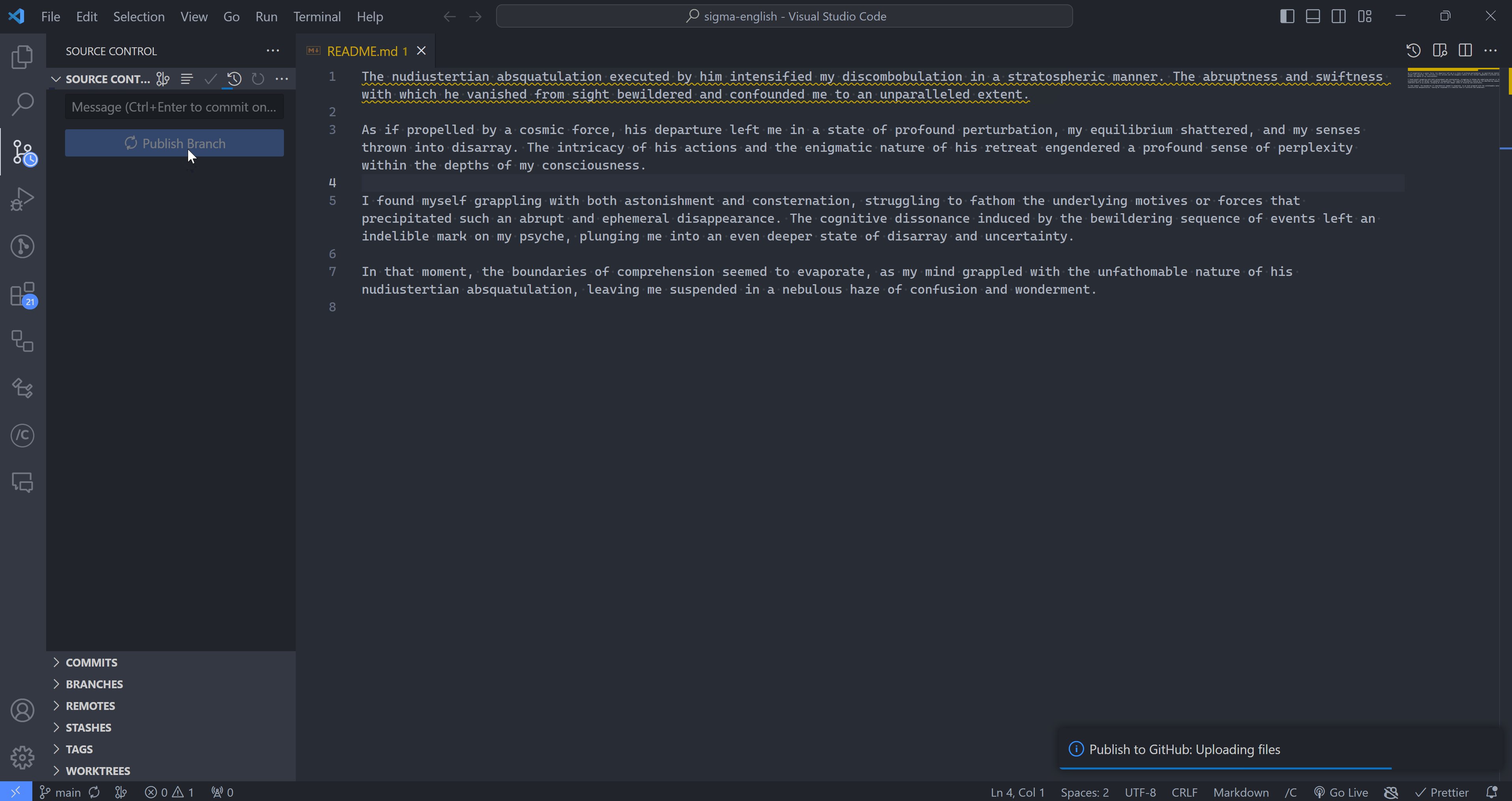
Now easily publish your repo in seconds:

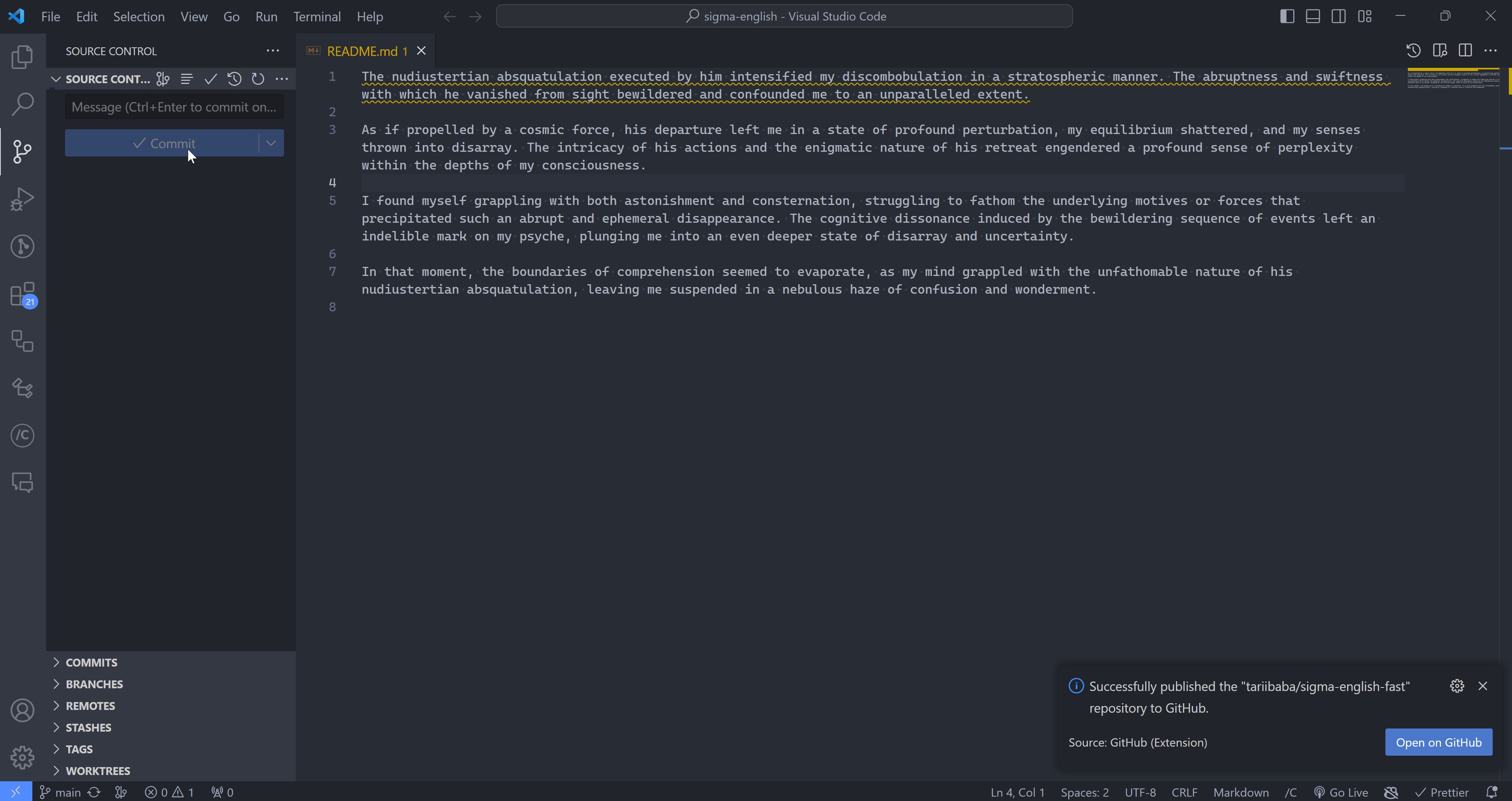
Okay this is definitely more than “seconds” — but that was the Internet connection’s fault. Ideally it should be like this:

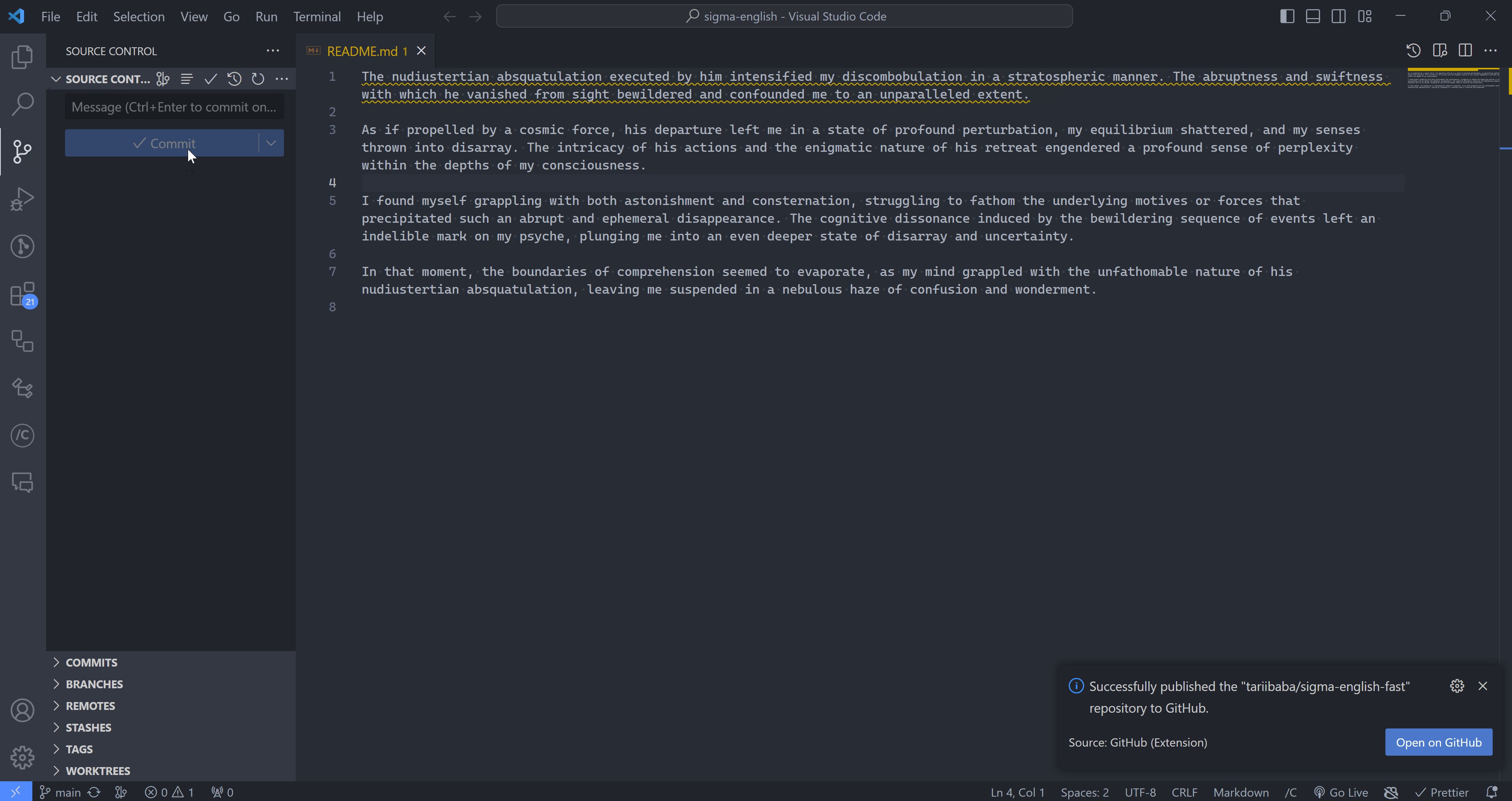
Now we can enjoy our Sigma English rant directly on GitHub:

2. Workspaces for multi-codebase coding
There was a point when I couldn’t do without this feature.
And you won’t when your project is sprawling with numerous inter-connected codebases stored in different folders that all make an important part of the system.
In one of our projects, we had at least 3 folders.
- One folder for Firebase-y stuff: Functions, DB security rules, and more.
- One folder for the Next.js website/app.
- One folder for the cross-platform app codebase.
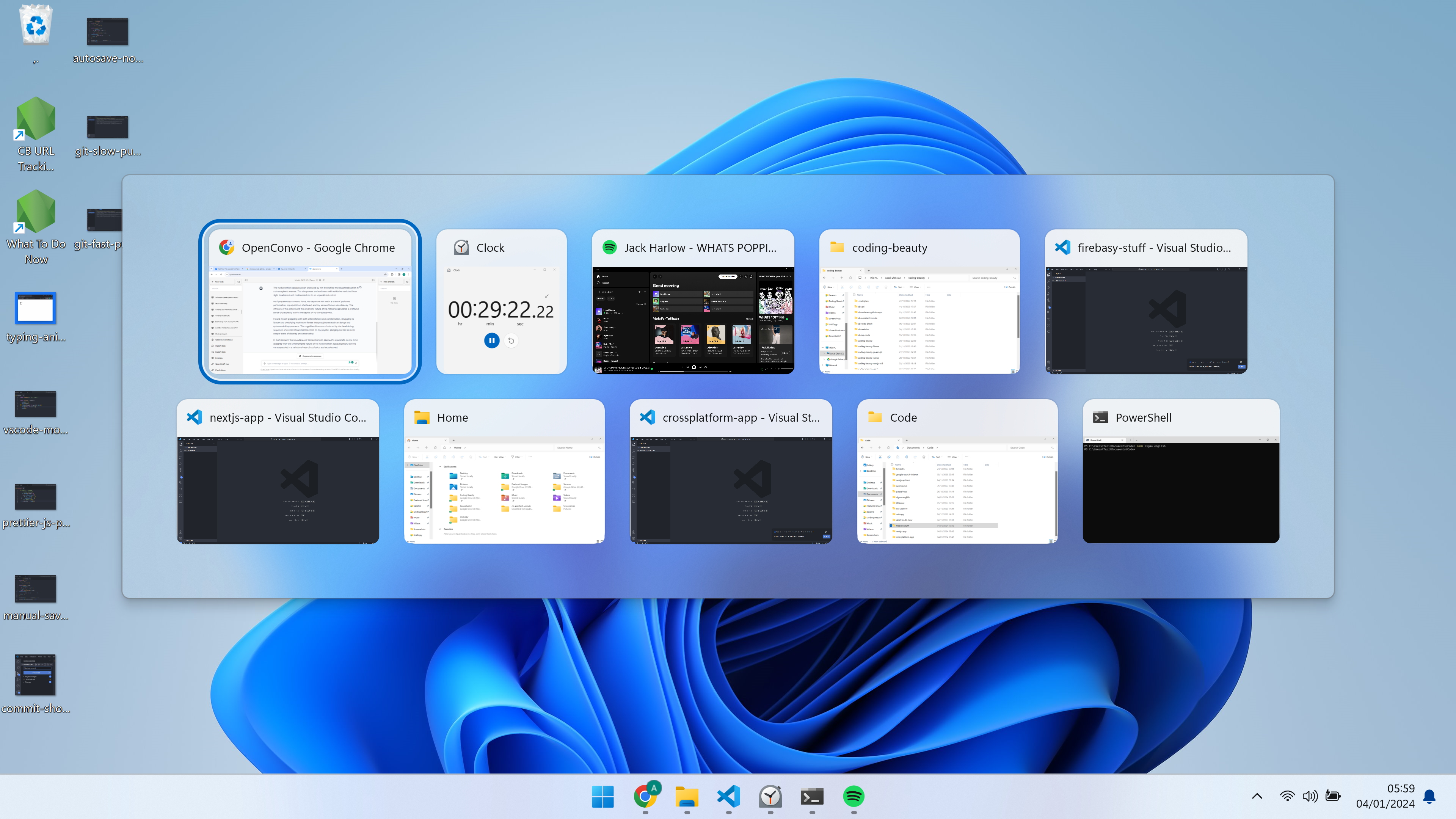
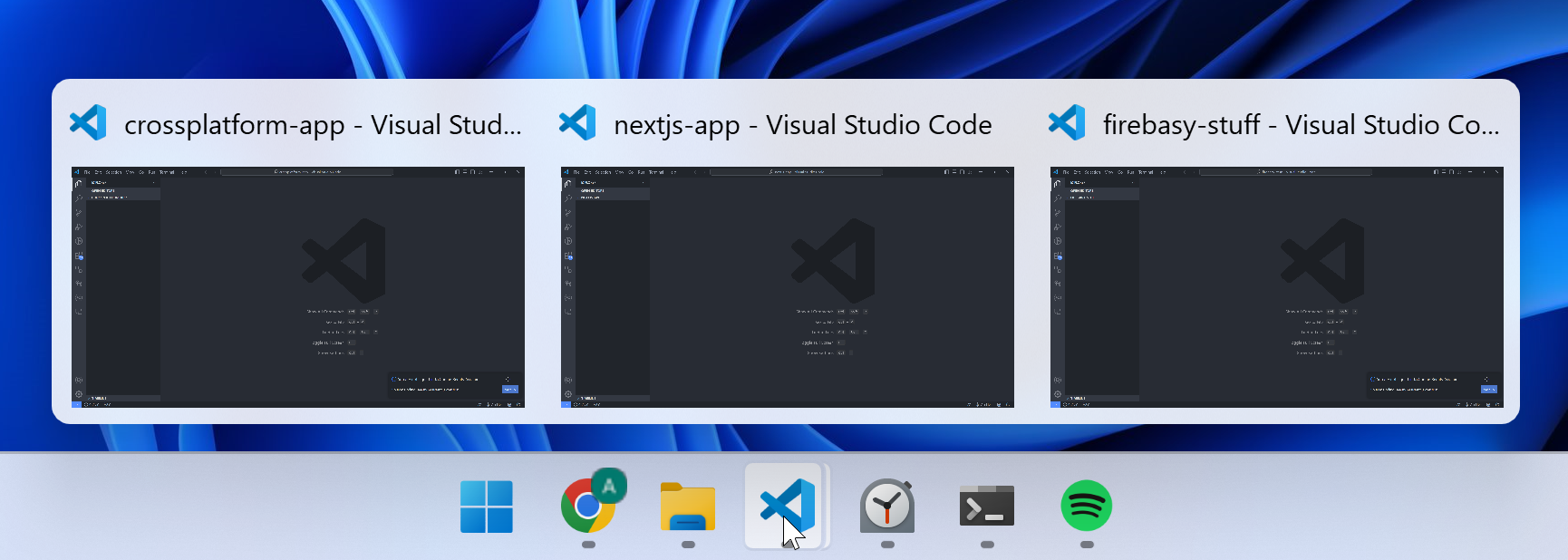
Imagine the pain of having to switch back and forth between these in 3 open VS Code windows; opening terminals here and there, searching for the wrong file in the wrong codebase, mixing up your Alt + Tab sequence with other open apps, along with the mental confusion and delay it causes anytime you switch apps.

And don’t forget this 👇. This is a pain.

This is why we need workspaces — one window with all the files and subfolders you need.
Sidenote: And if you’re a Windows user struggling to manage your File Explorer you probably want to try this tiny utility (WinENFET).
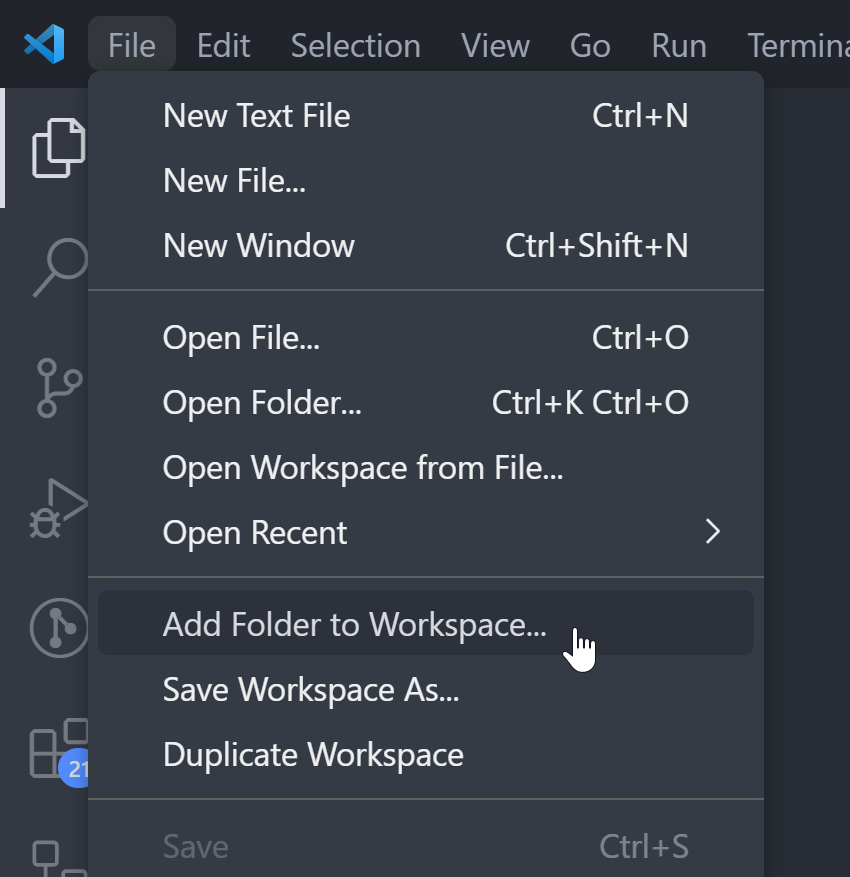
Every folder is a workspace to VS Code, so you can easily add more folders with File > Add Folder to Workspace…

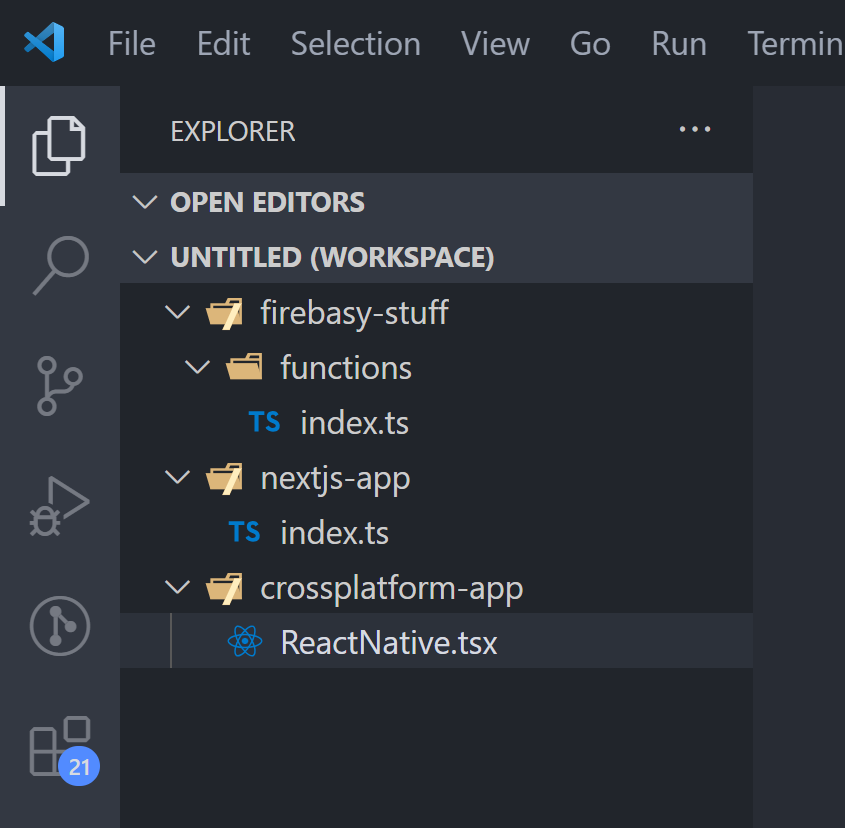
When everything is done you’ll have all the folders you need and their files easily accessible on the File Explorer pane.

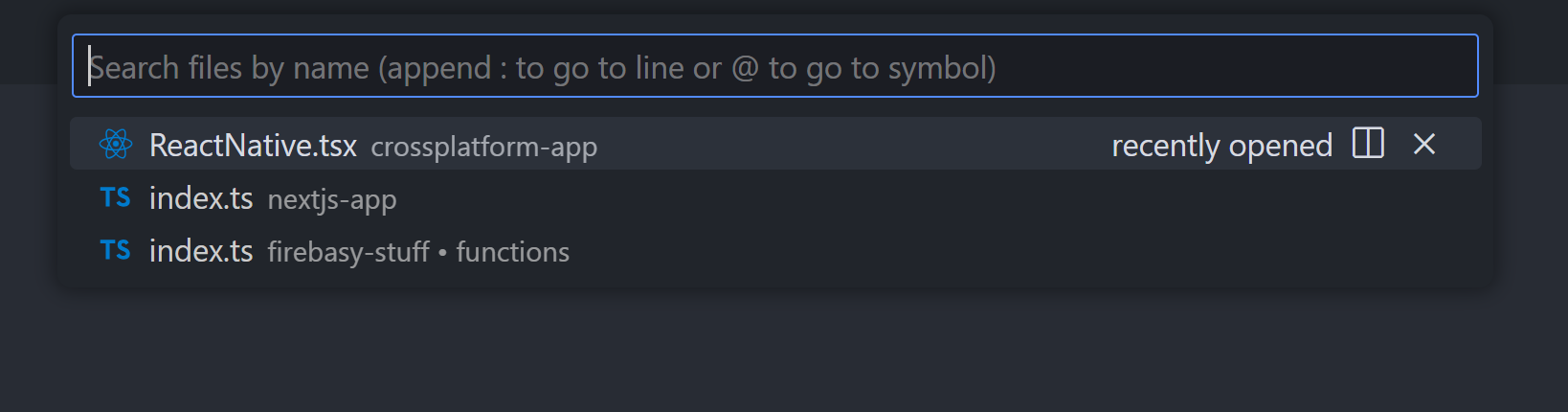
And when you search for files with Ctrl + P or Ctrl + Shift + F, it’ll apply to every file in all the folders:

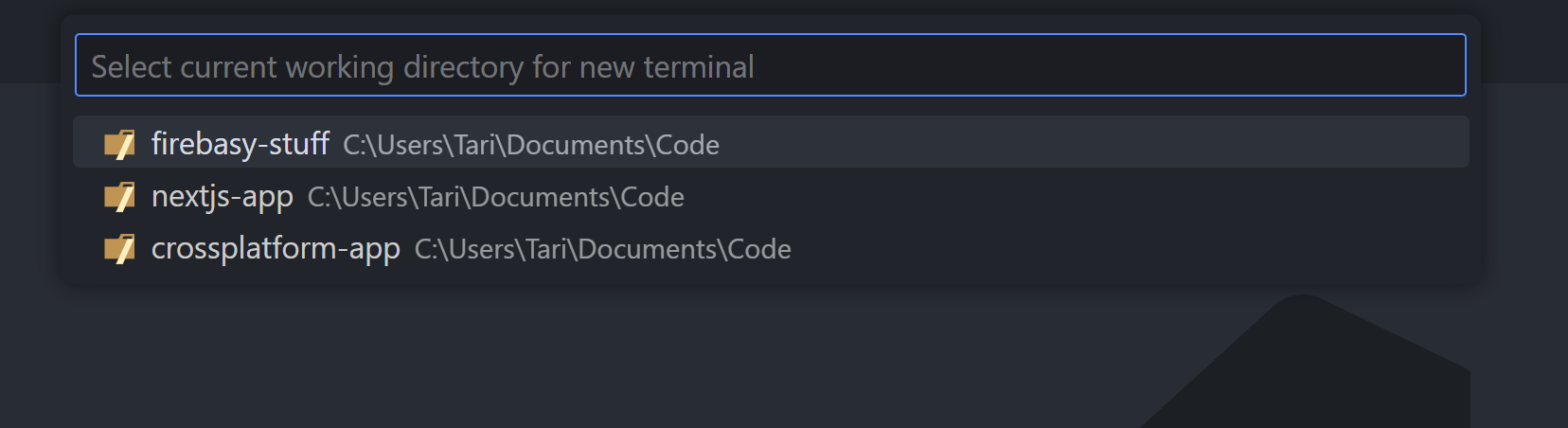
You can also rapidly create new terminals with any of the folders as the working directory.

With this and Win 11 22H2 Tabs we’ve easily cut our open windows in half.

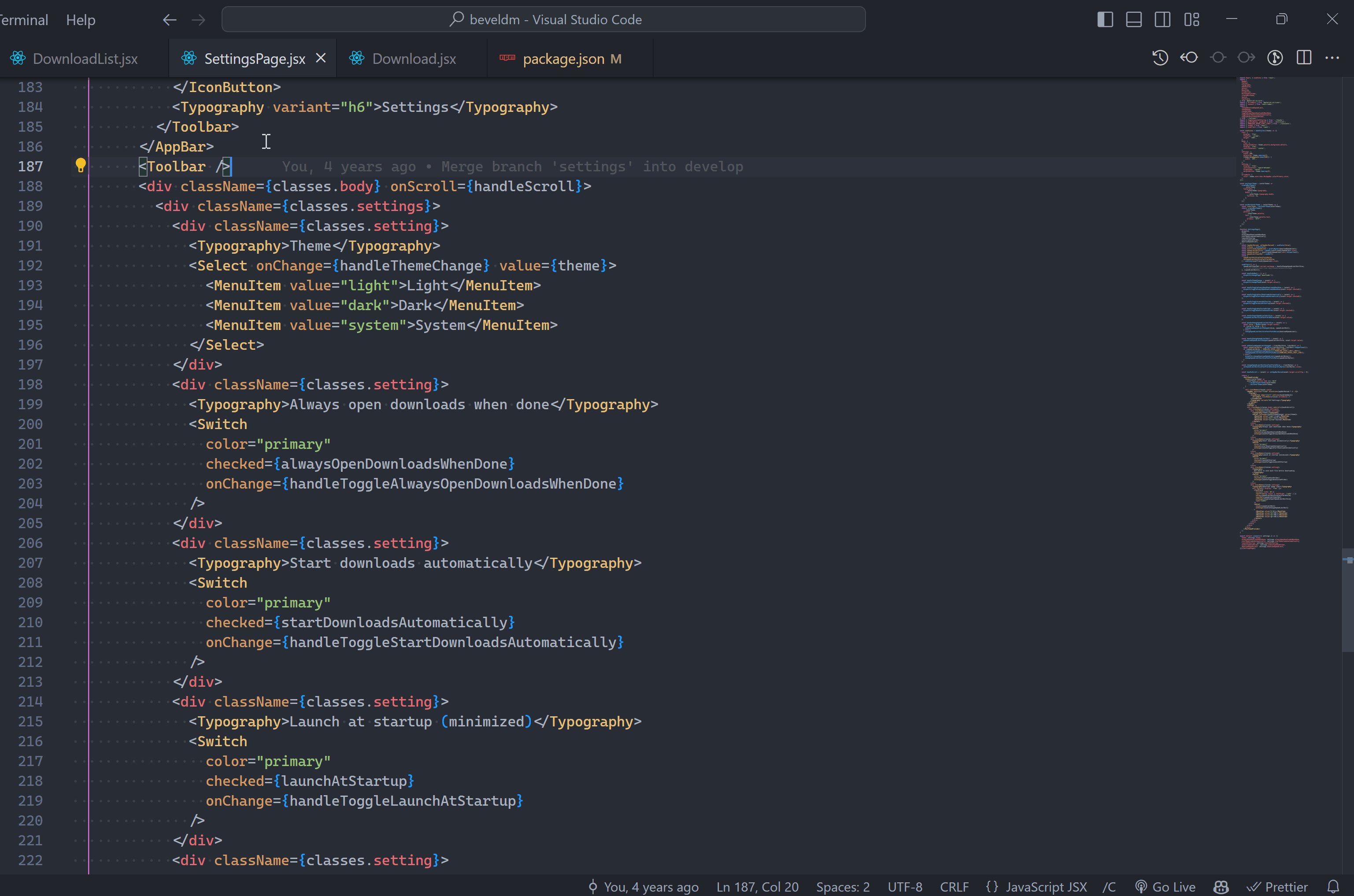
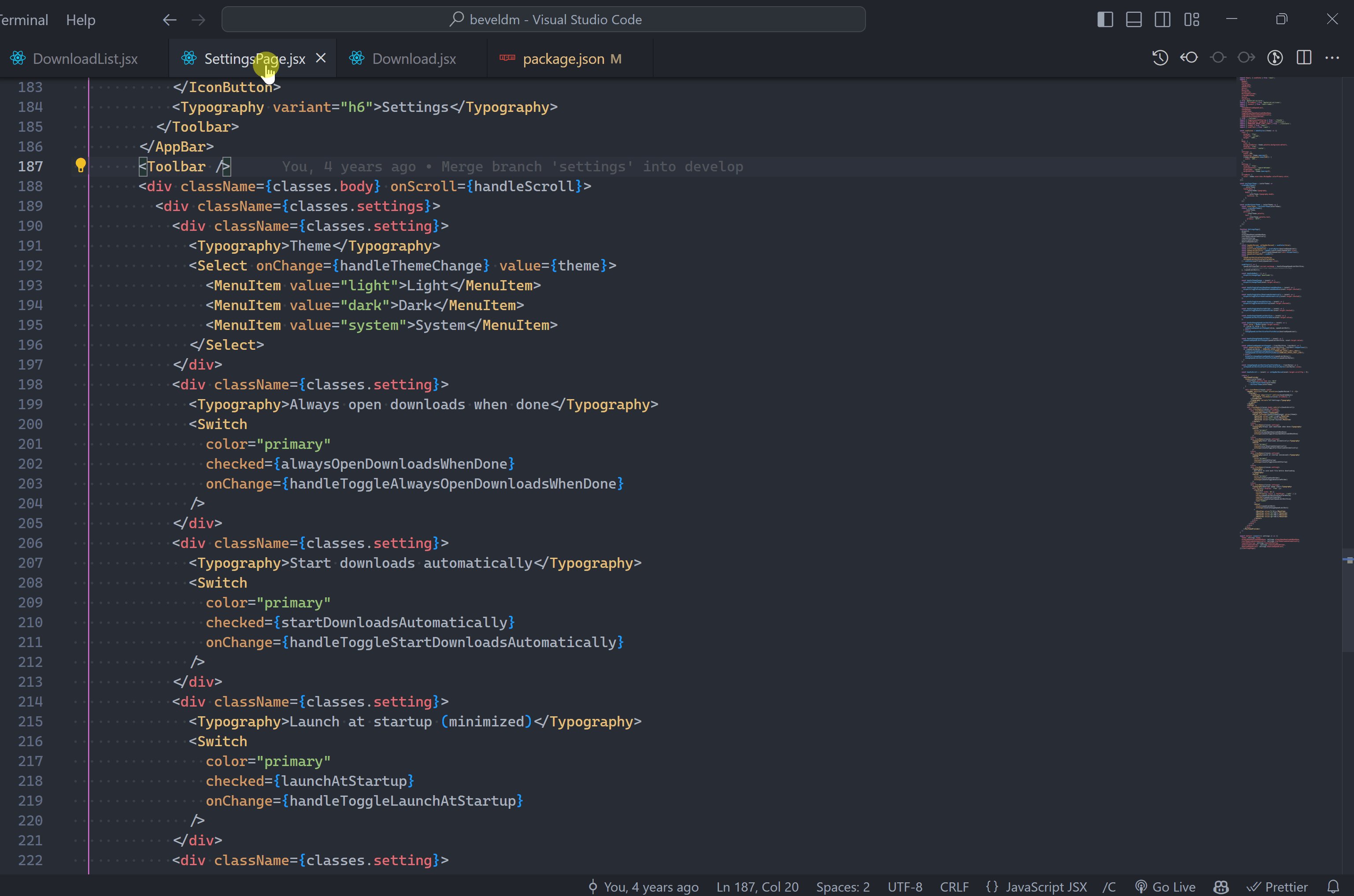
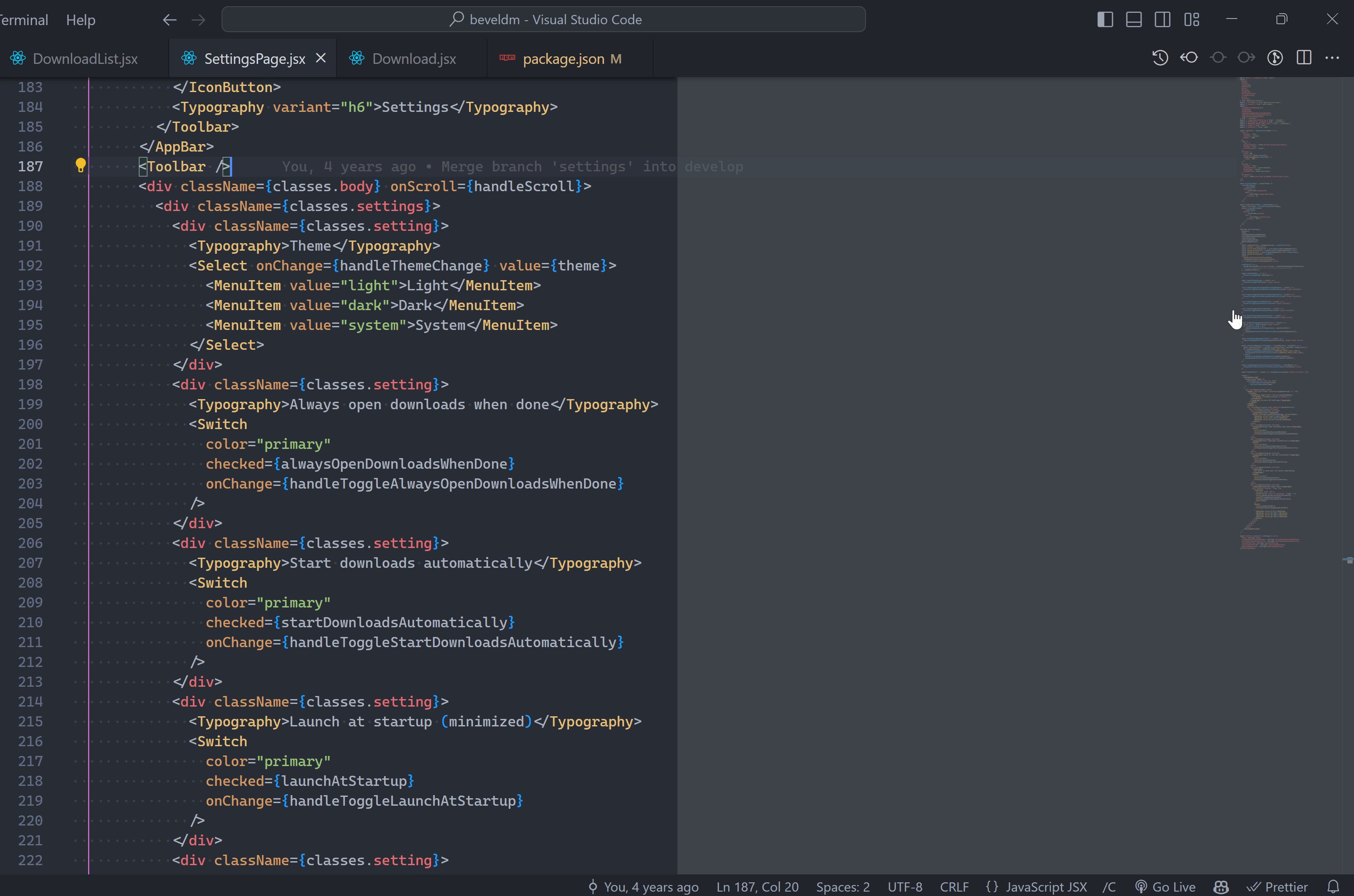
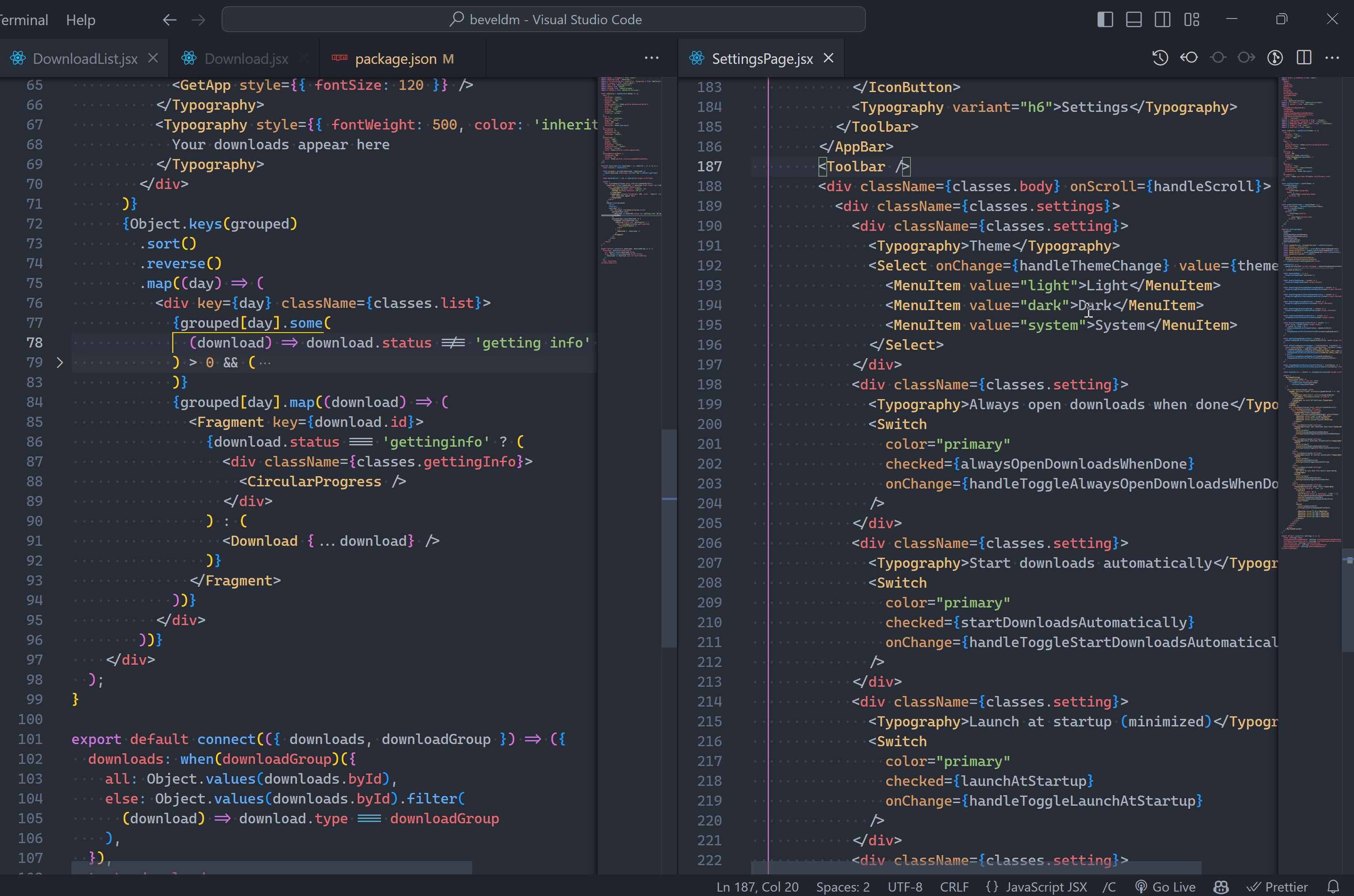
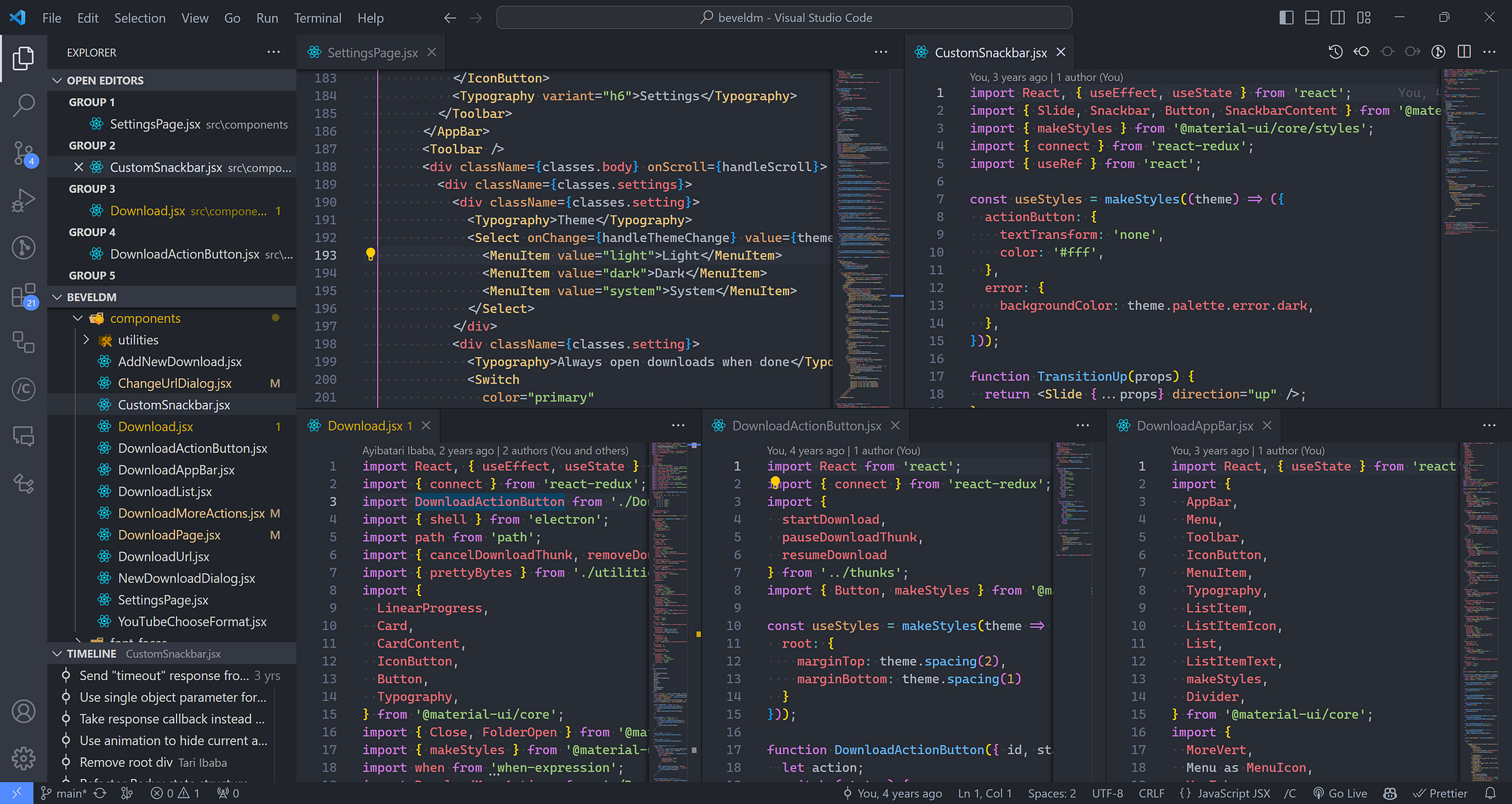
3. Power editing with side-by-side view
And when you need to work with multiple of those workspace files at once? Split mode has you covered.

I once ported a Flutter Dart class to its JavaScript equivalent and this feature made things much easier and faster.
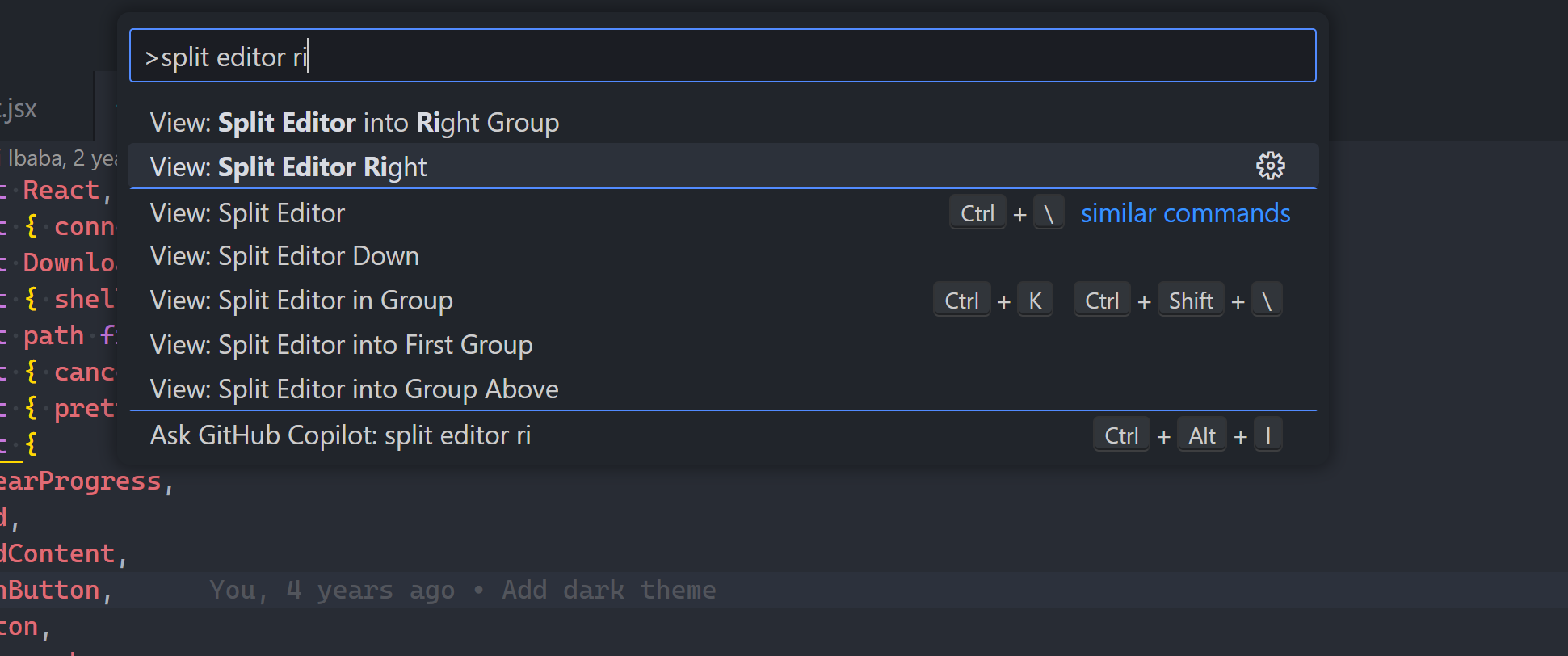
You can also do this with one of the View: Split Editor... commands.

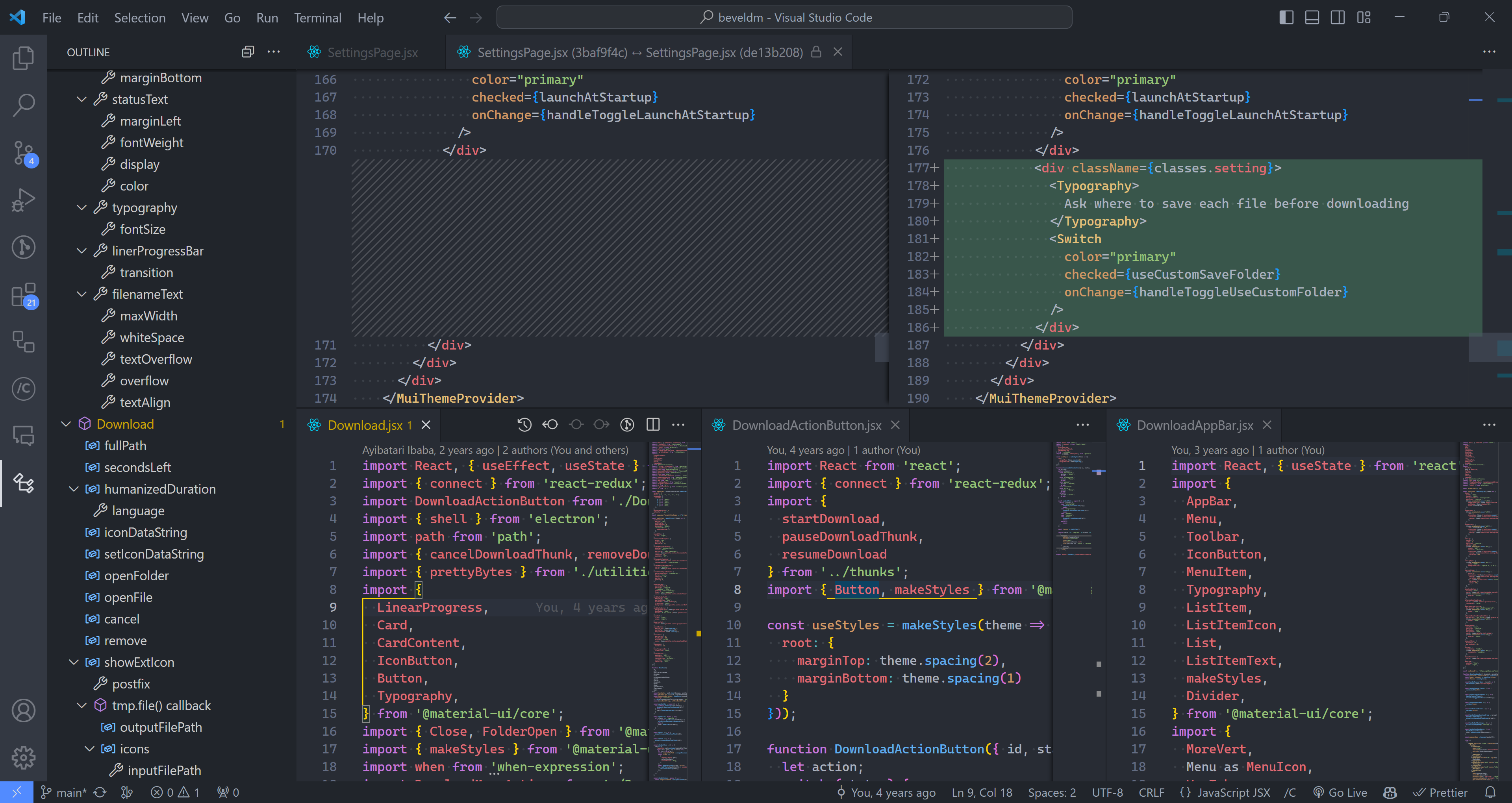
Split them down or split them right:

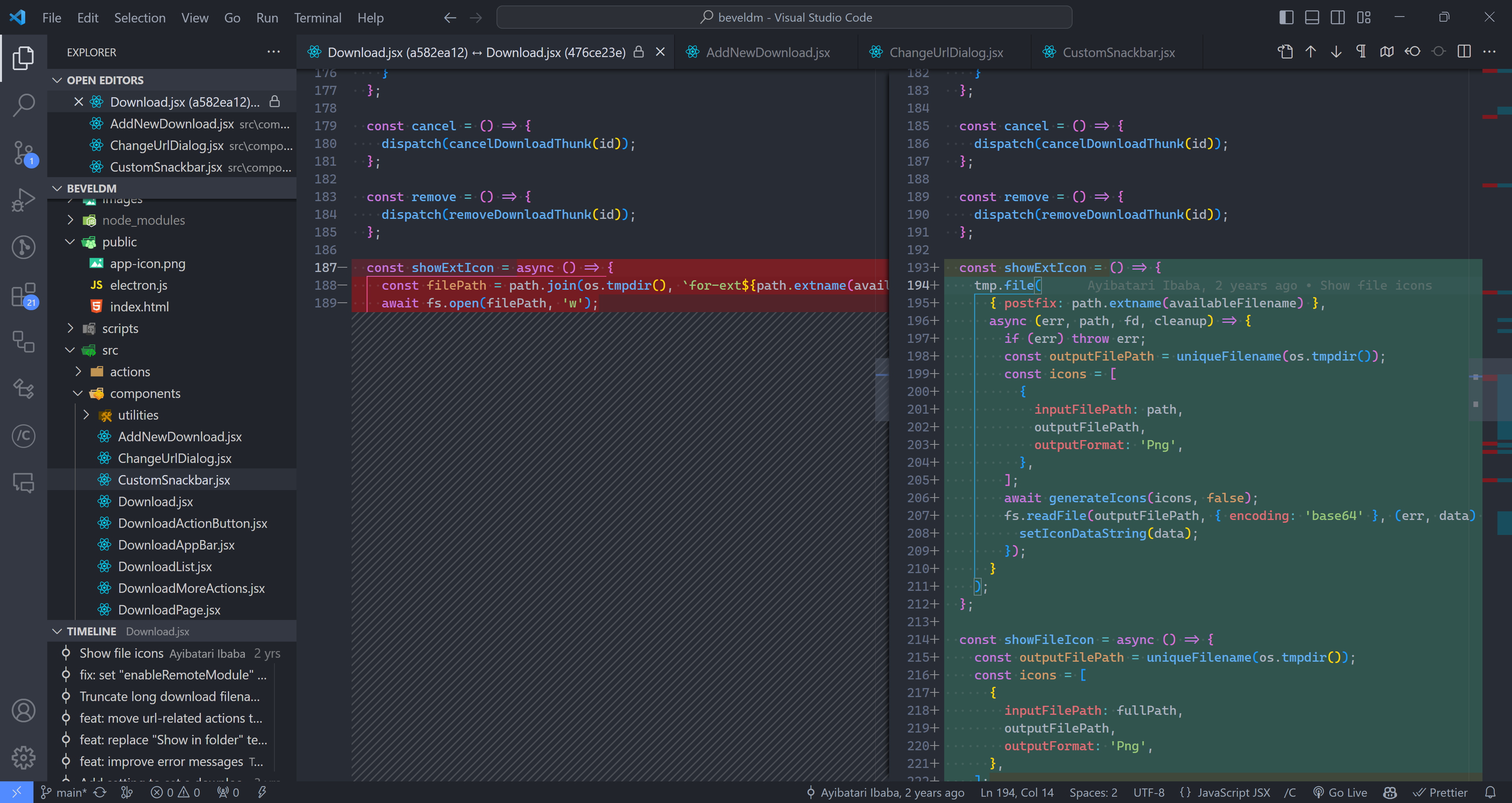
VS Code also uses this split view to show changes between different file versions saved in the Timeline view or source control.

4. Rapidly copy any line
Please don’t tell me you still drag your mouse over the line and Ctrl + C.

Look, copying a line is super easy in VS Code.
It’s not like most other text editors; it’s a clean productivity beast! It had to be to get a permanent spot on my taskbar.
Just put the cursor on the line — anywhere — and Ctrl + C.

Whenever you do need to highlight the line you can always use Ctrl + L:

And when you just want part of the line you can use Shift + Left / Right to highlight one way or the other.

You can also use Ctrl + X to quickly cut the line where the cursor is without any highlighting.
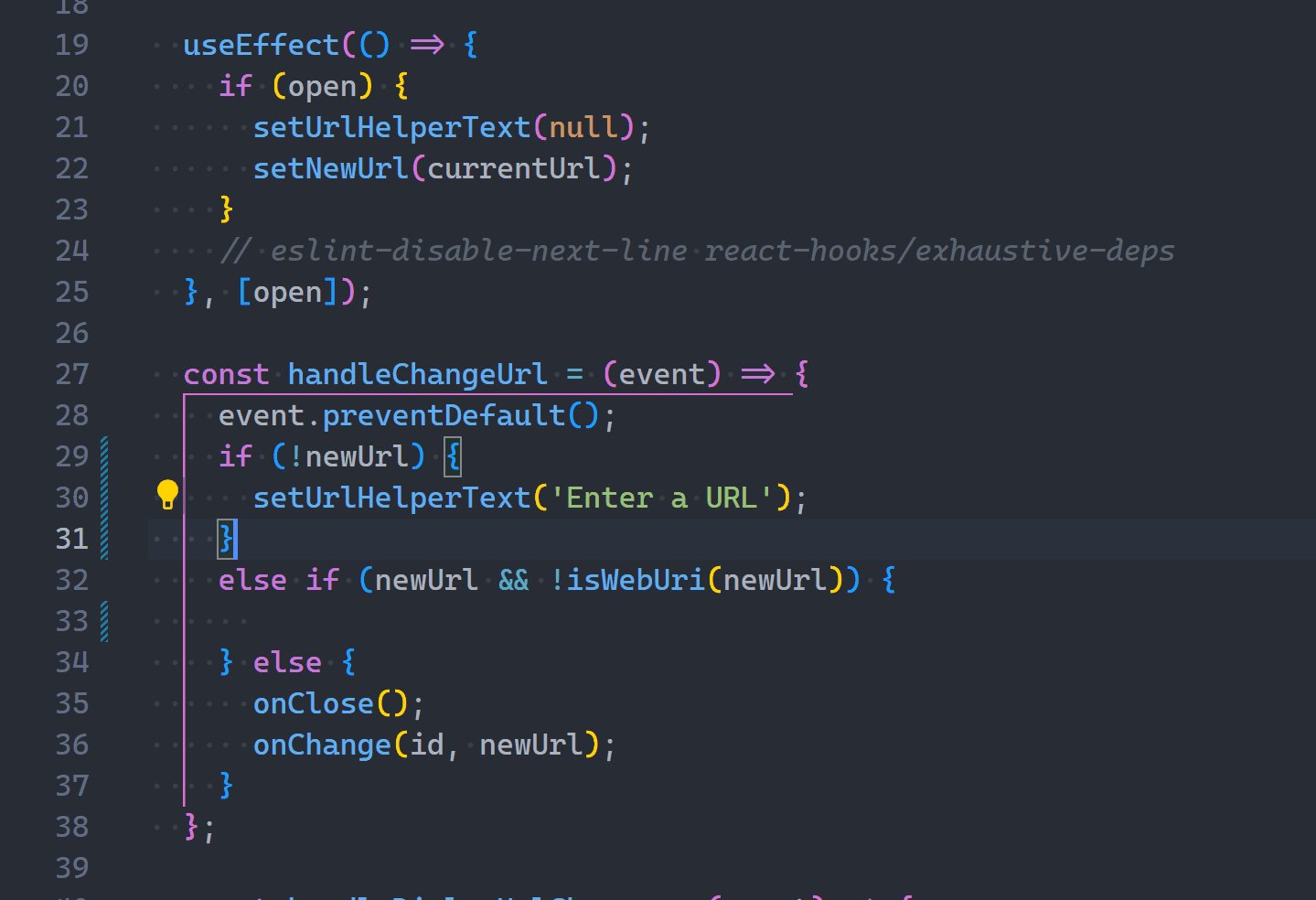
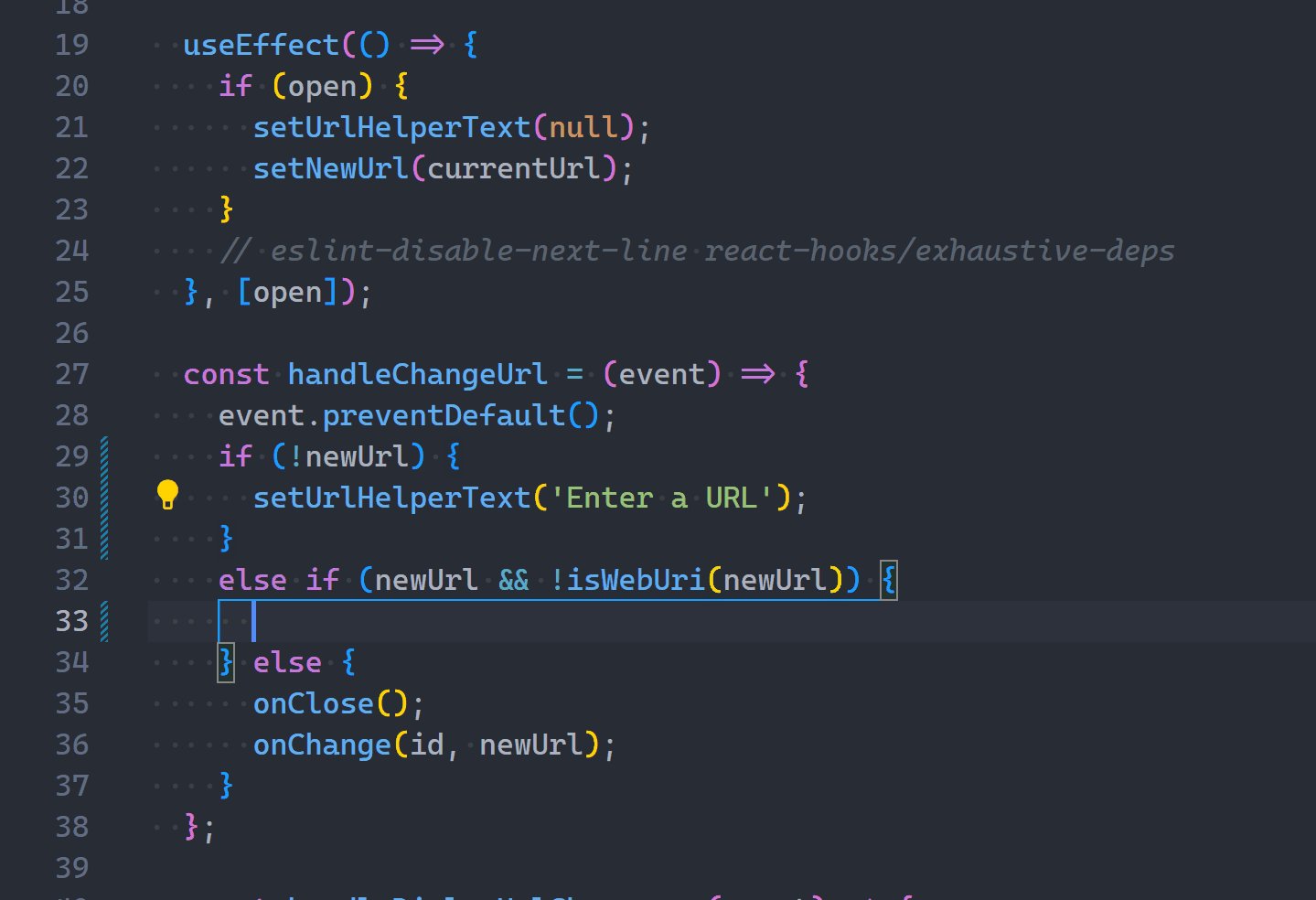
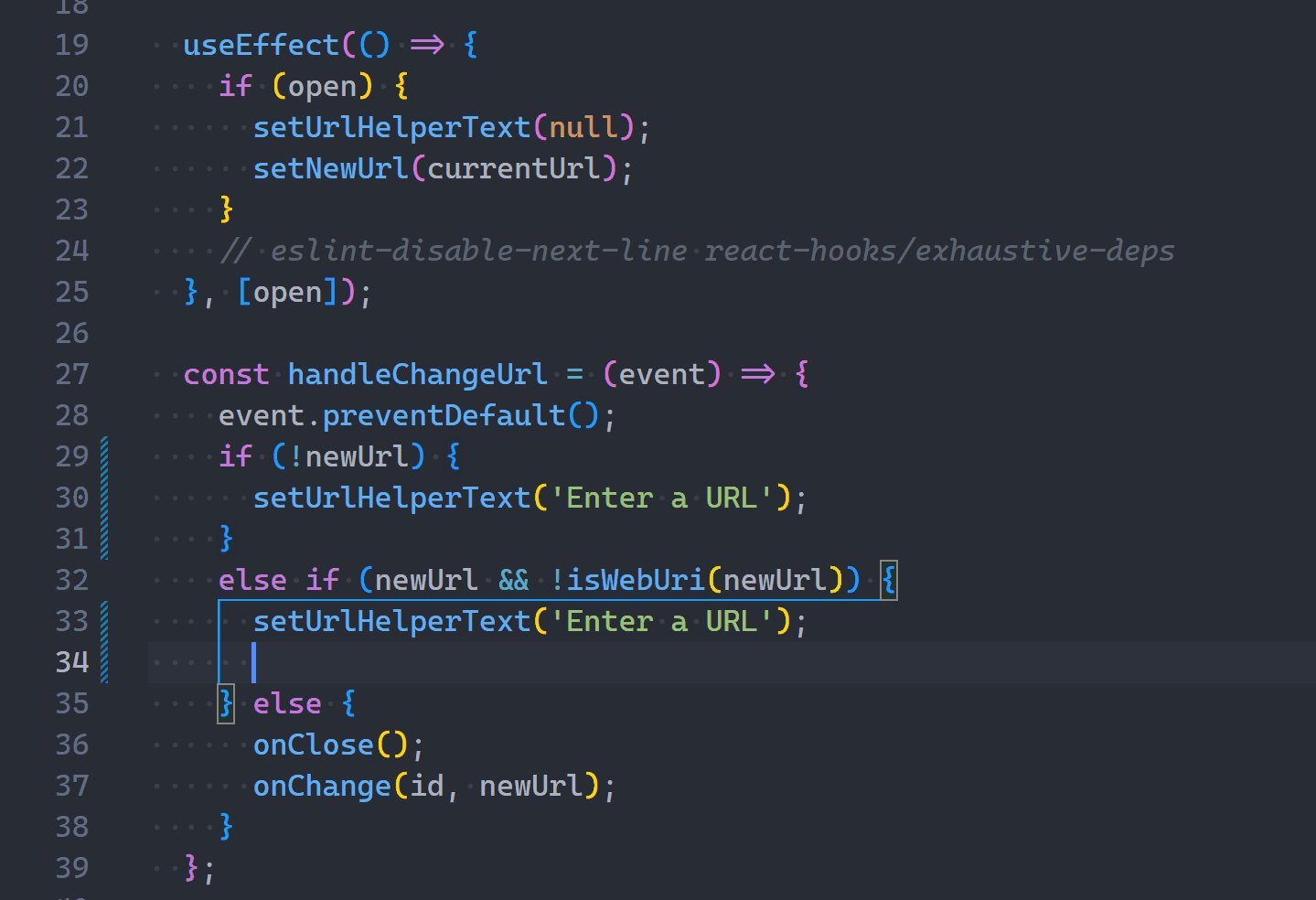
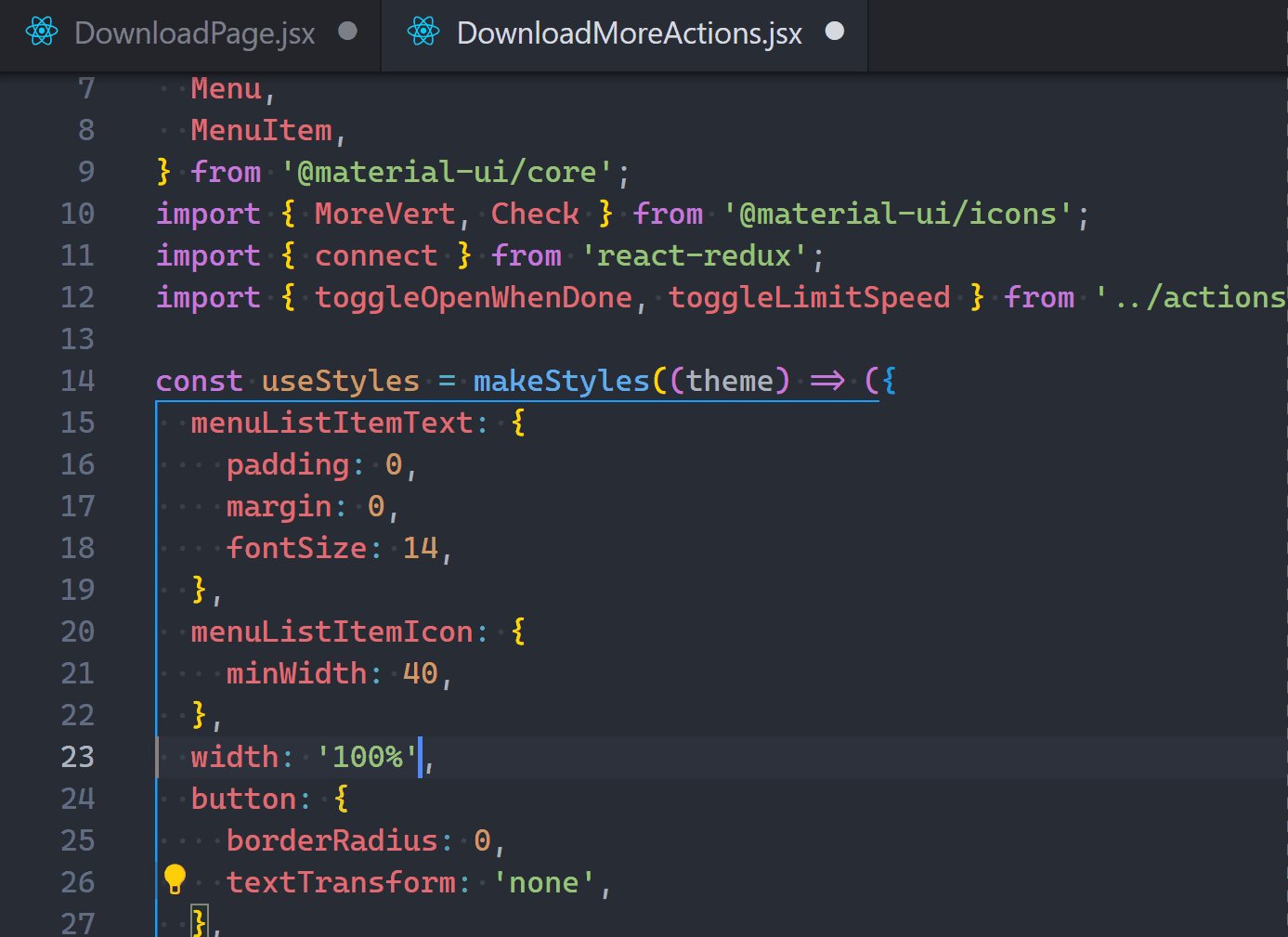
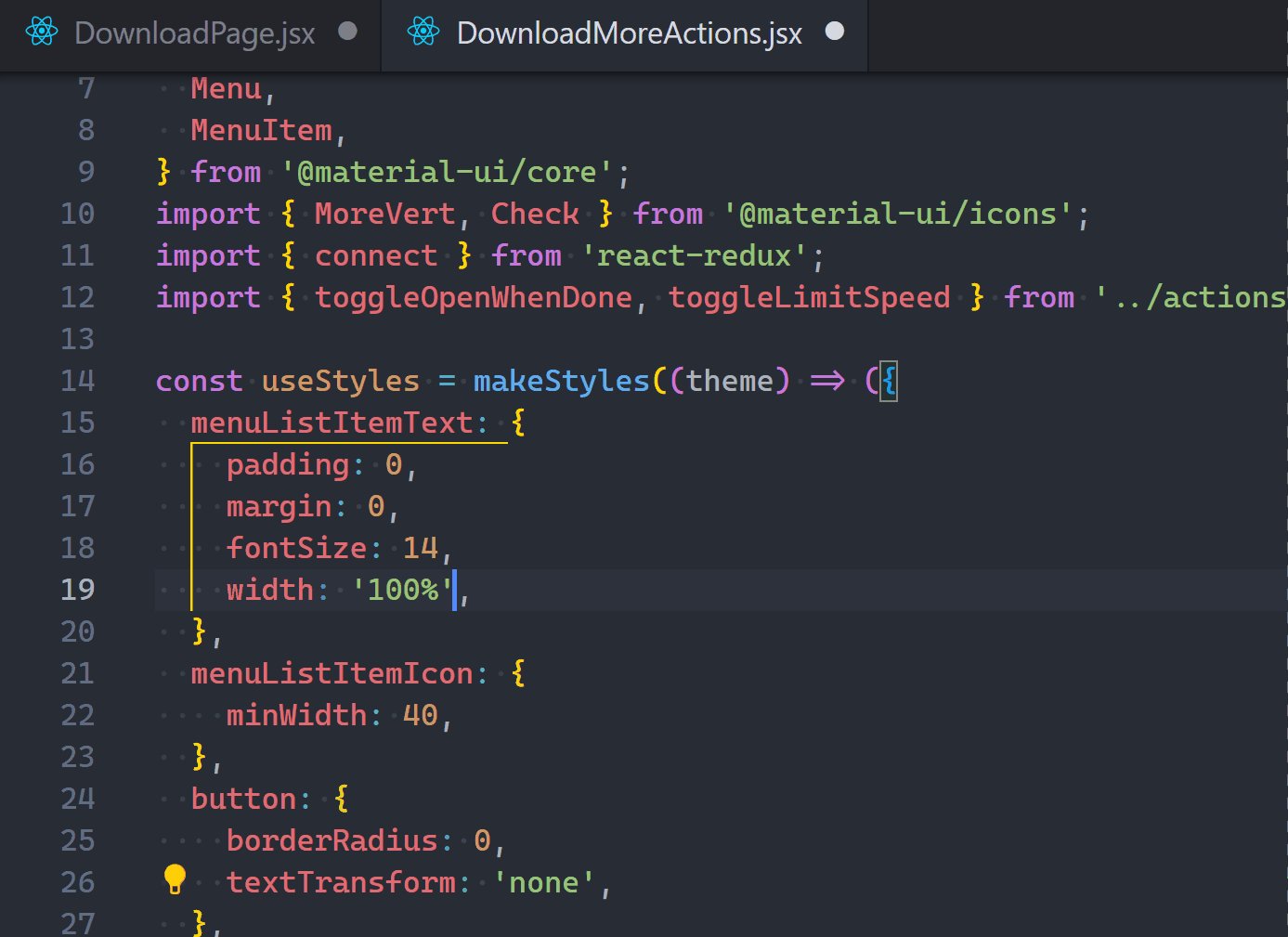
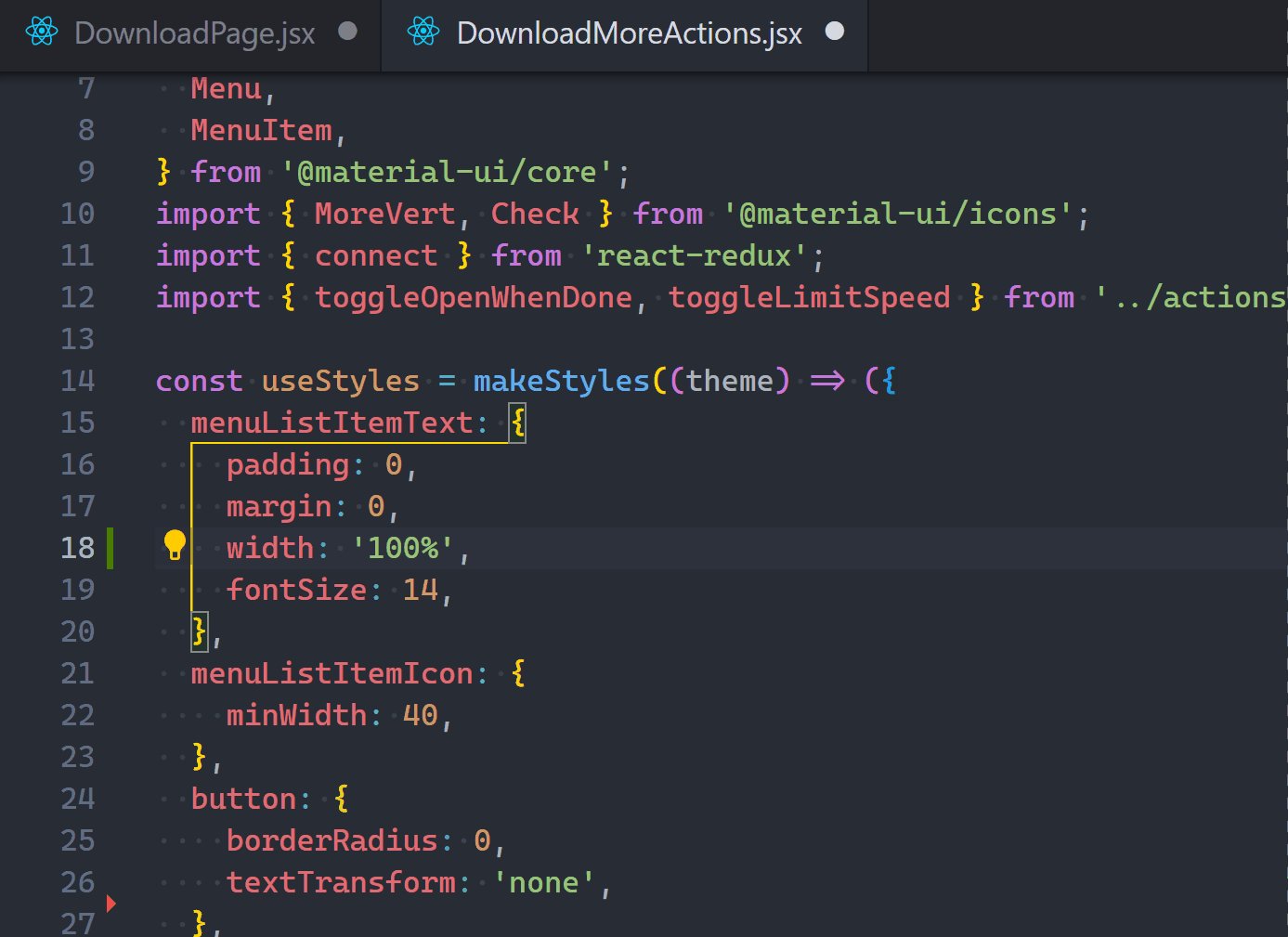
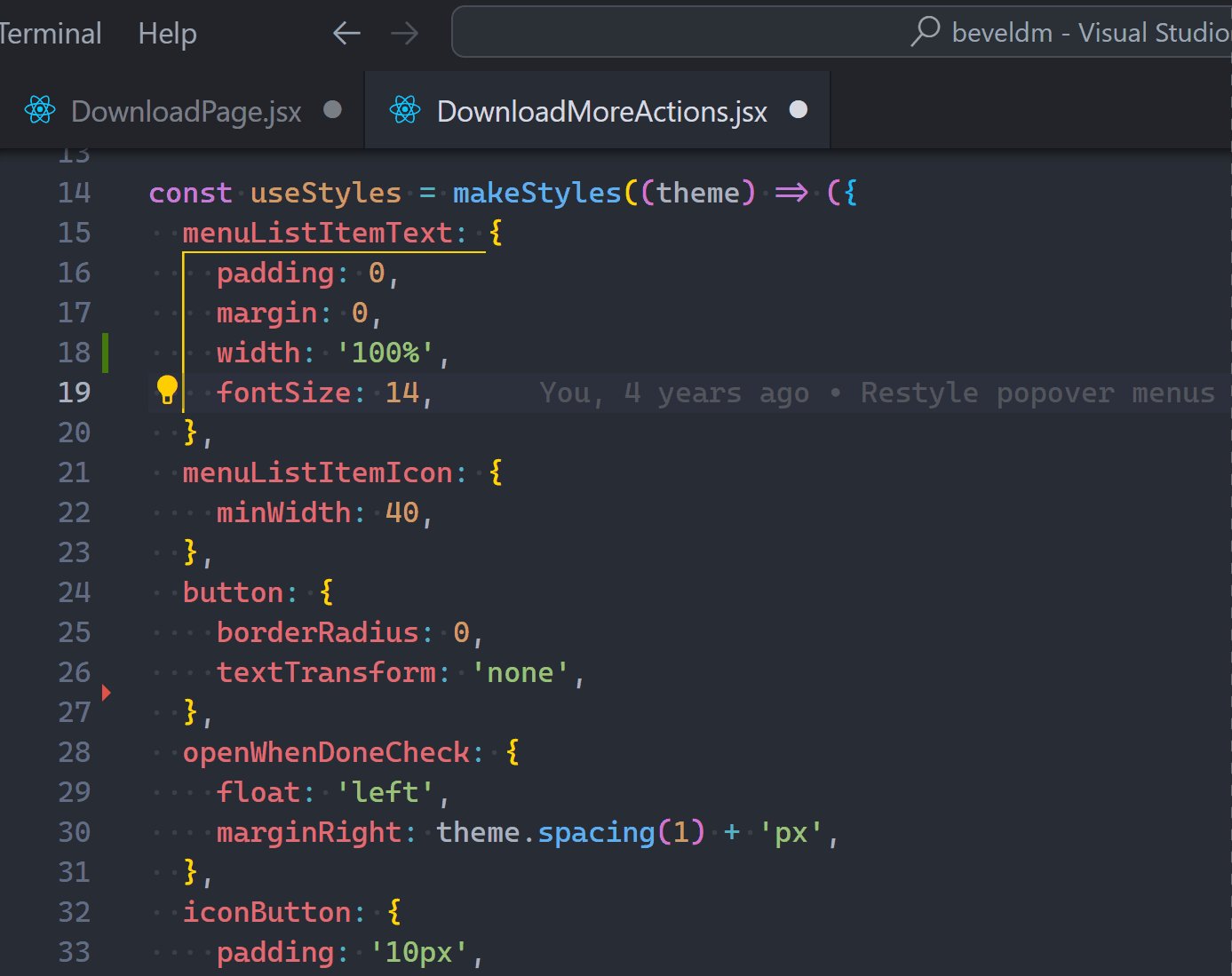
5. Move line up and down
But if you’re cutting just to paste somewhere else in the same file, then there’s no need to pollute the clipboard.
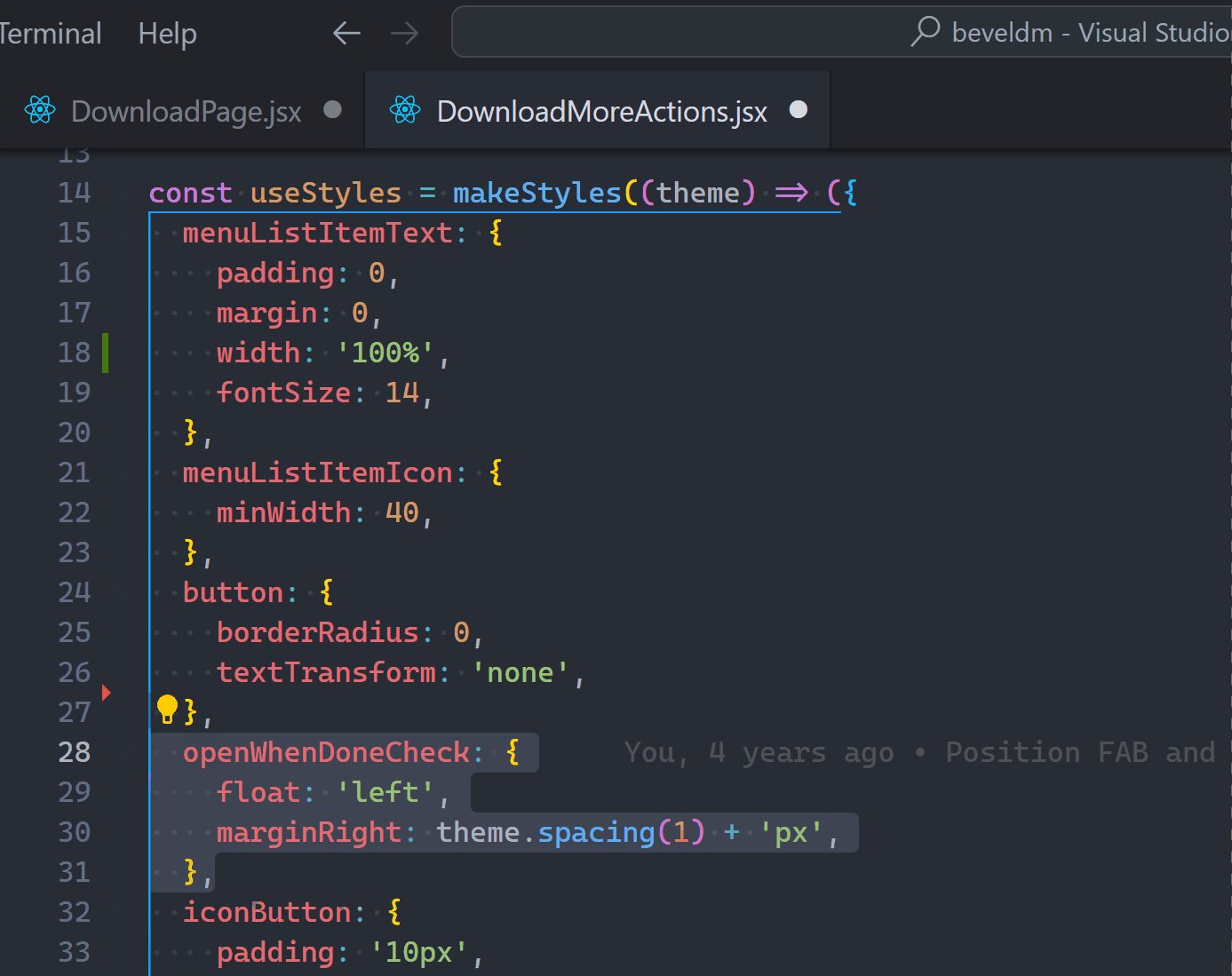
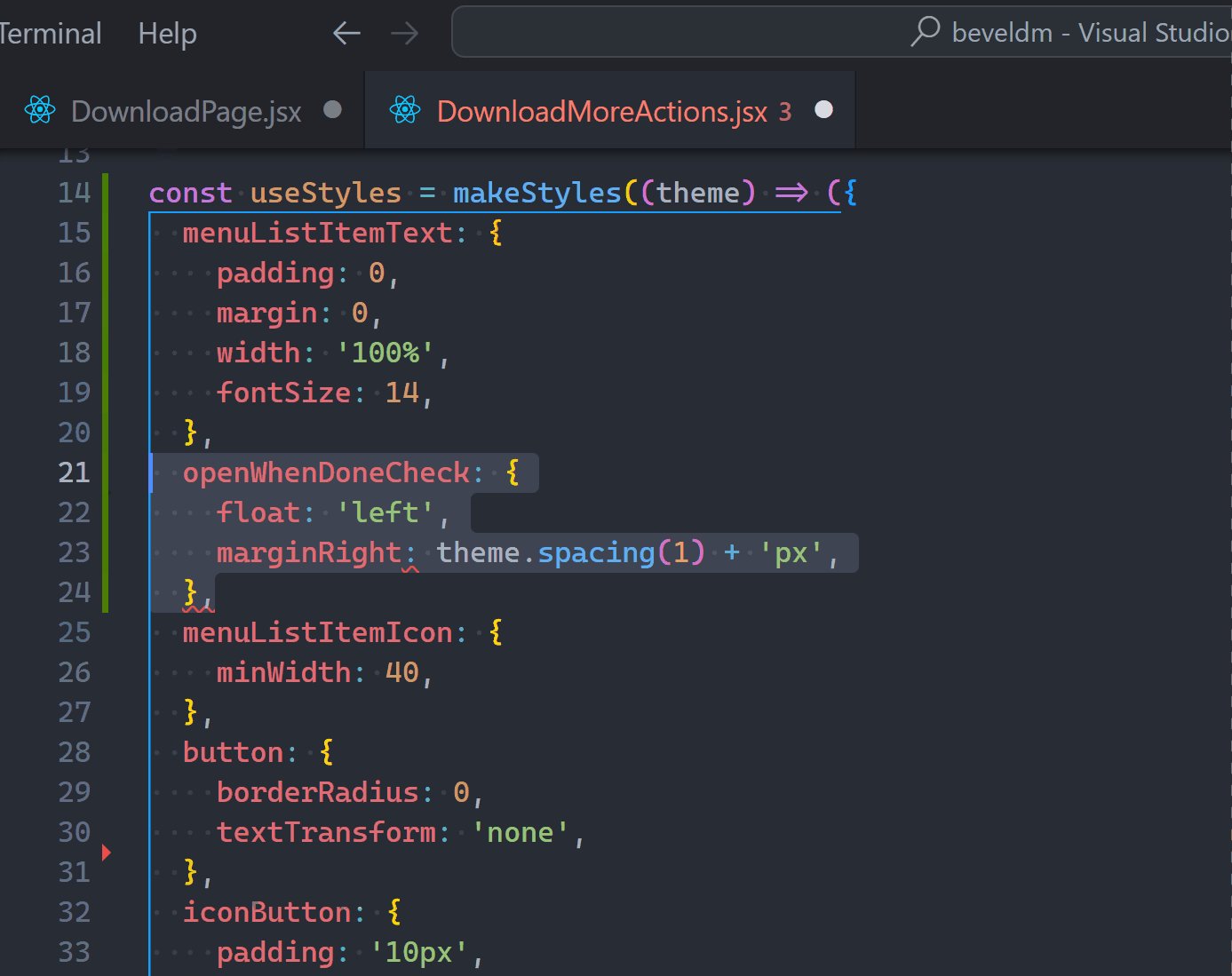
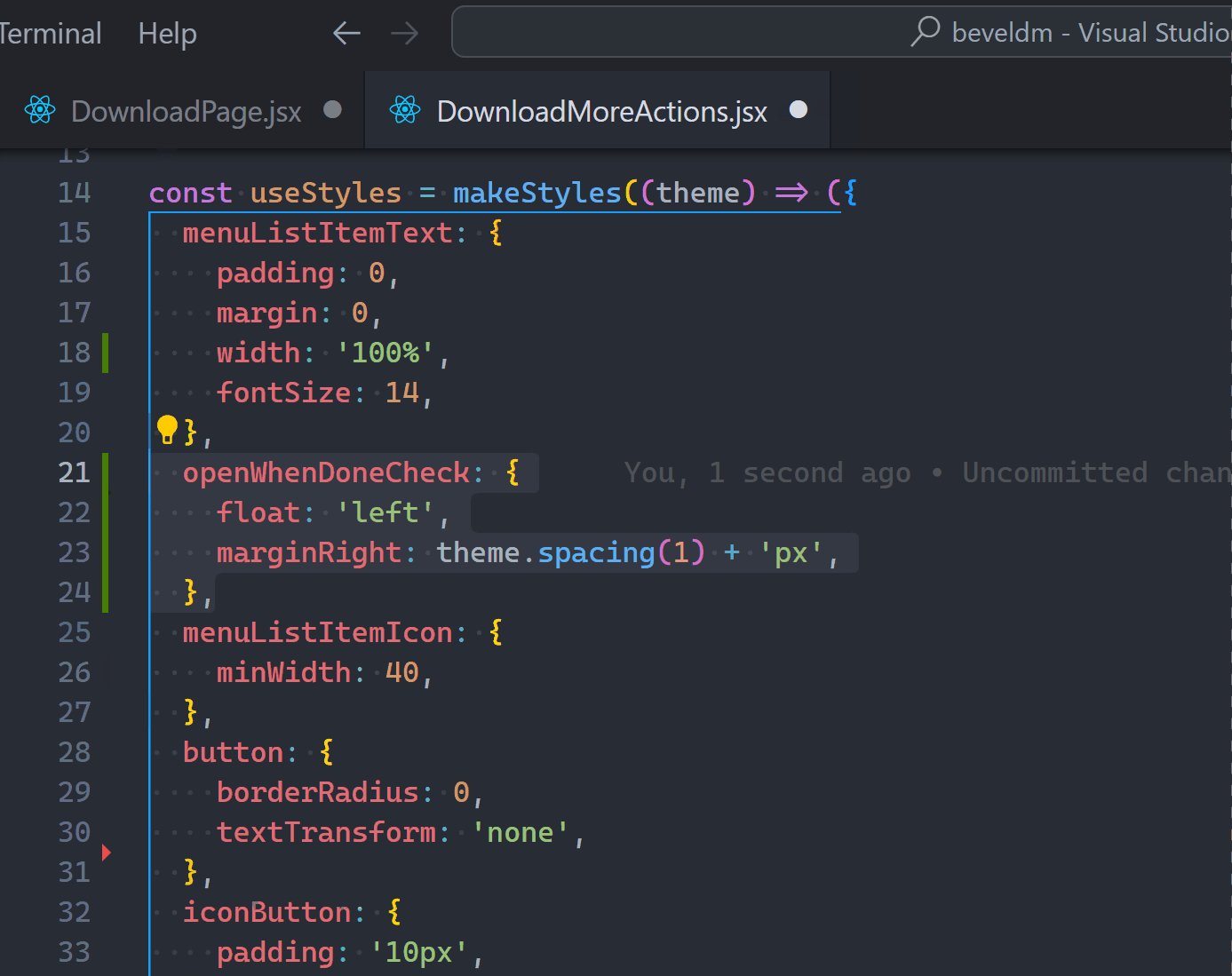
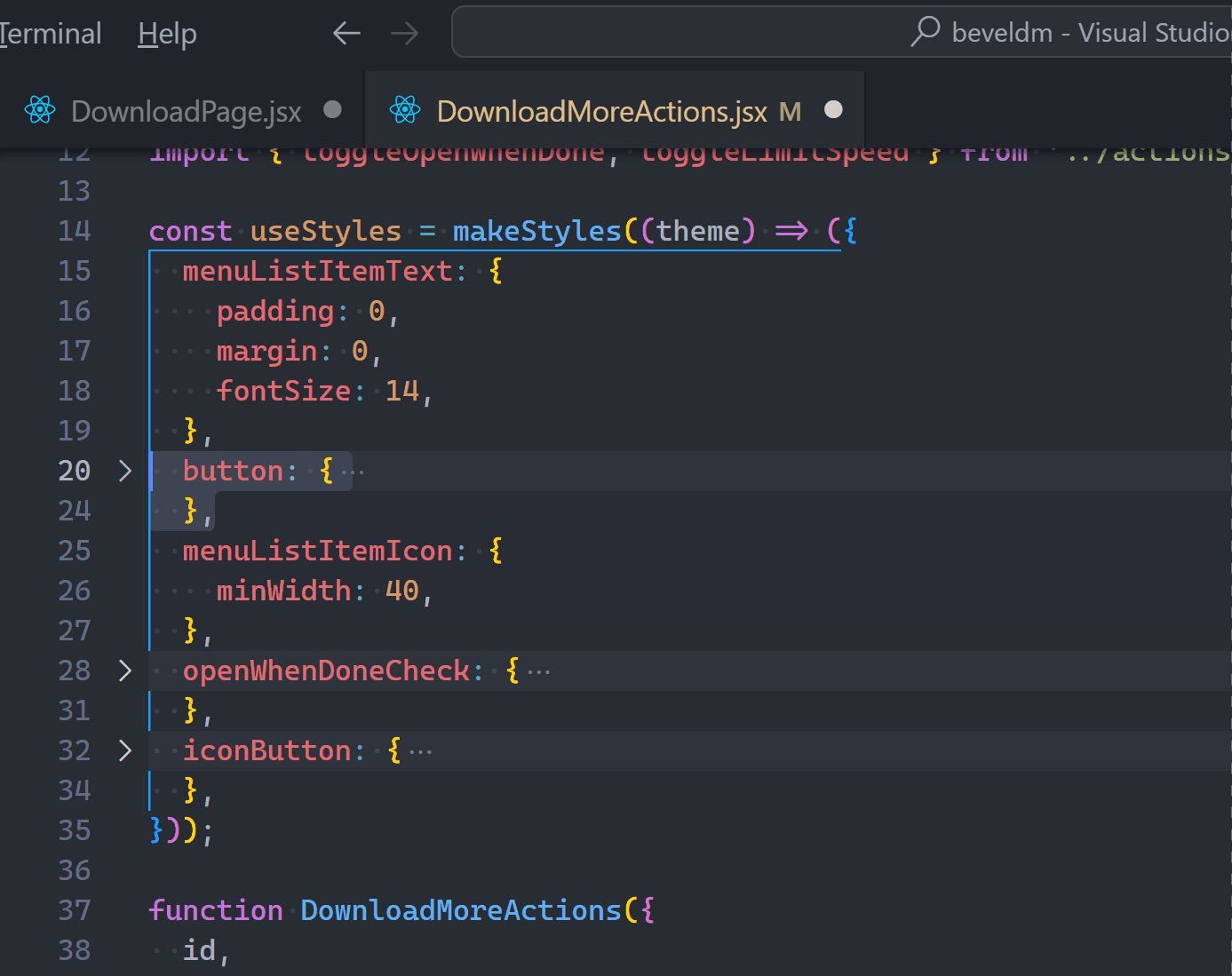
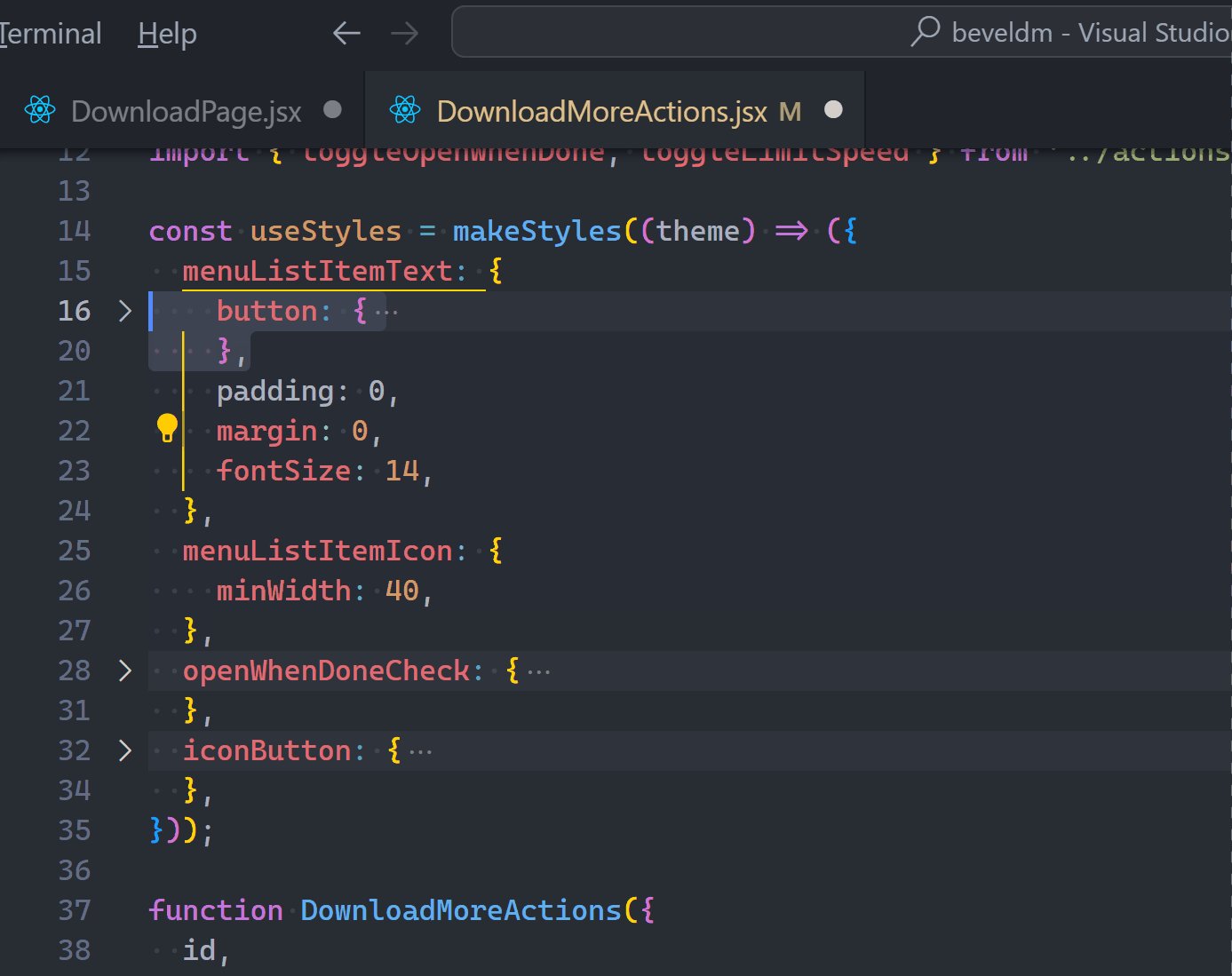
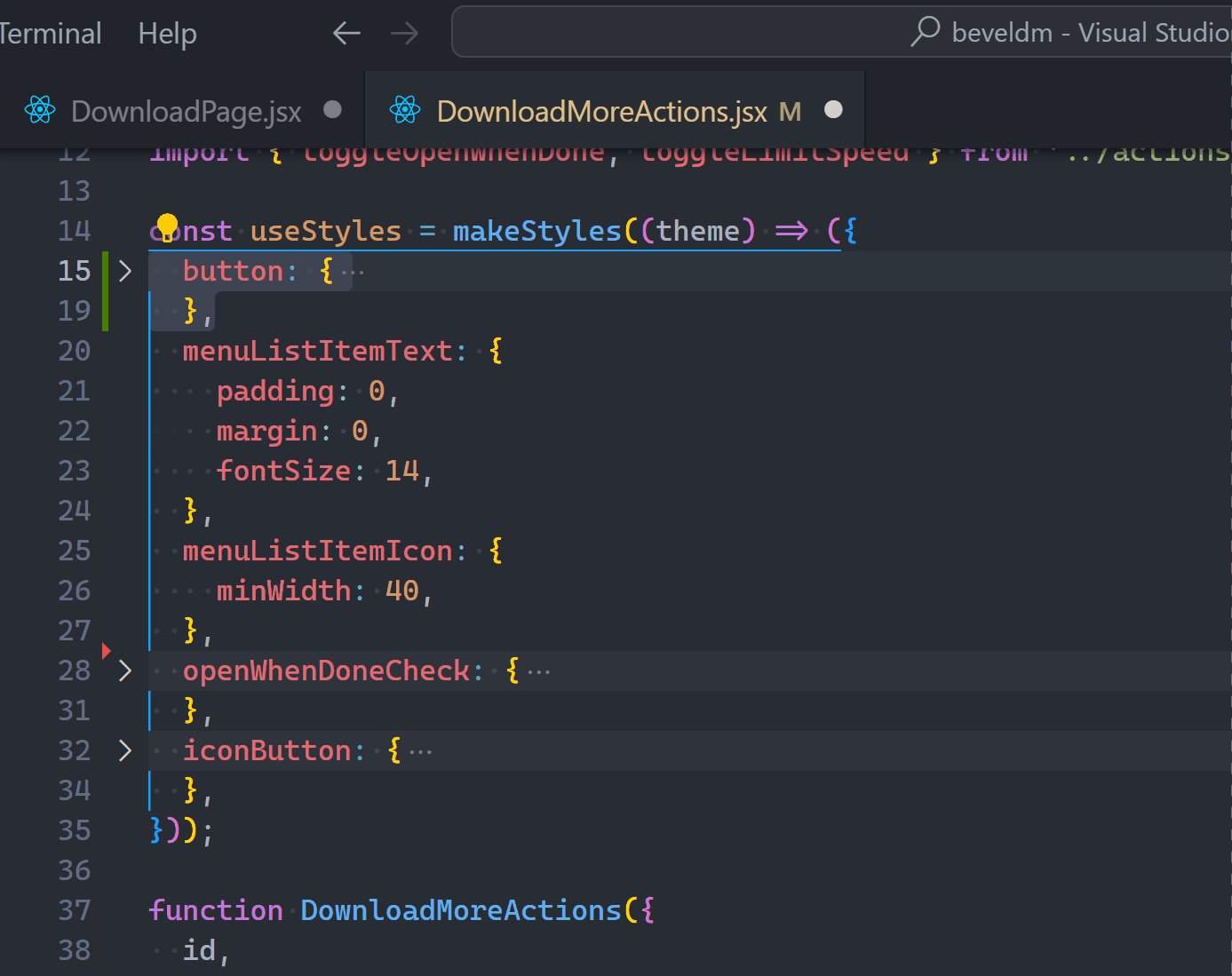
Simply use the Alt + Up/Down to move the line to wherever you want:

You can even move large selections of multiple lines up and down.

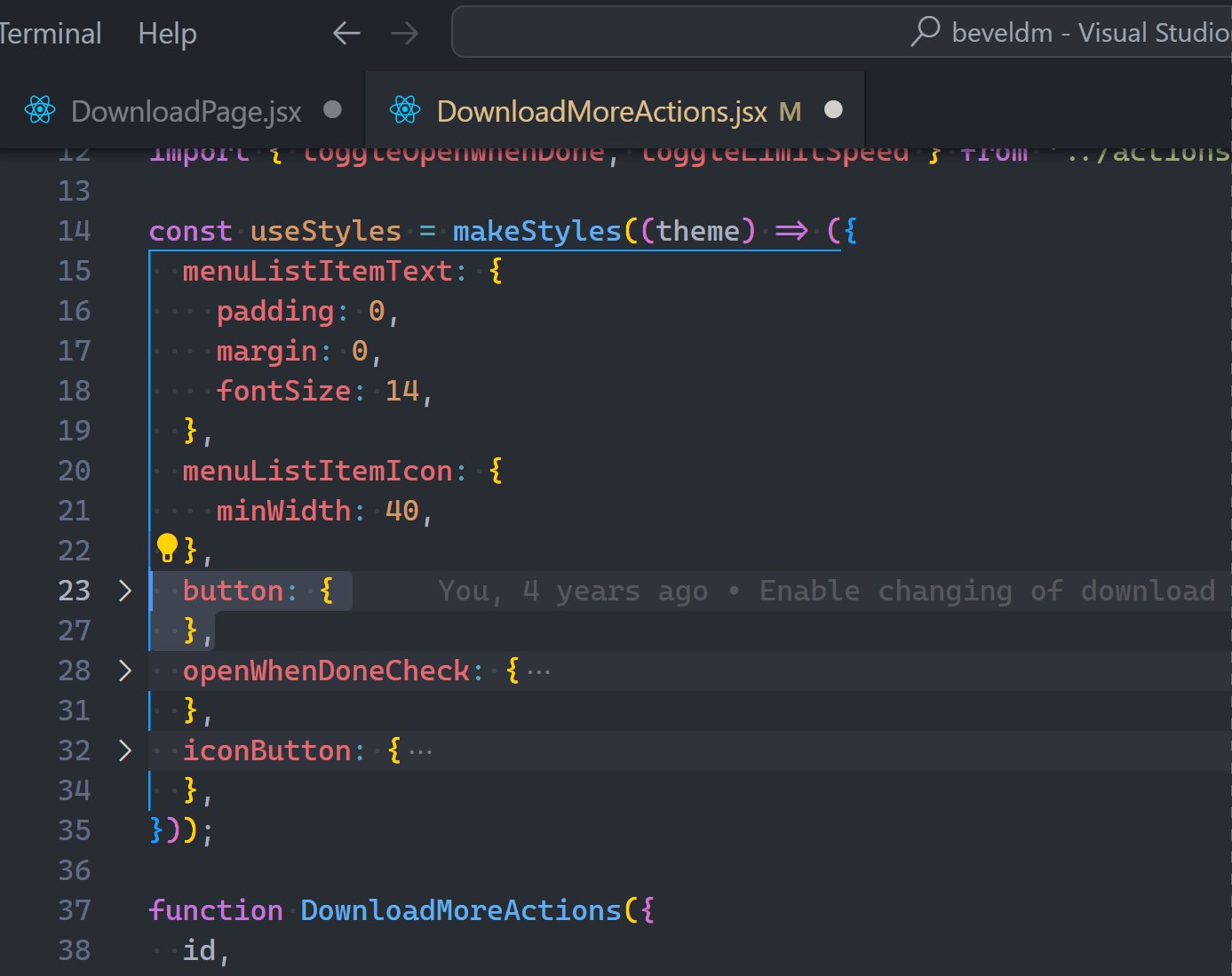
Including code folds:

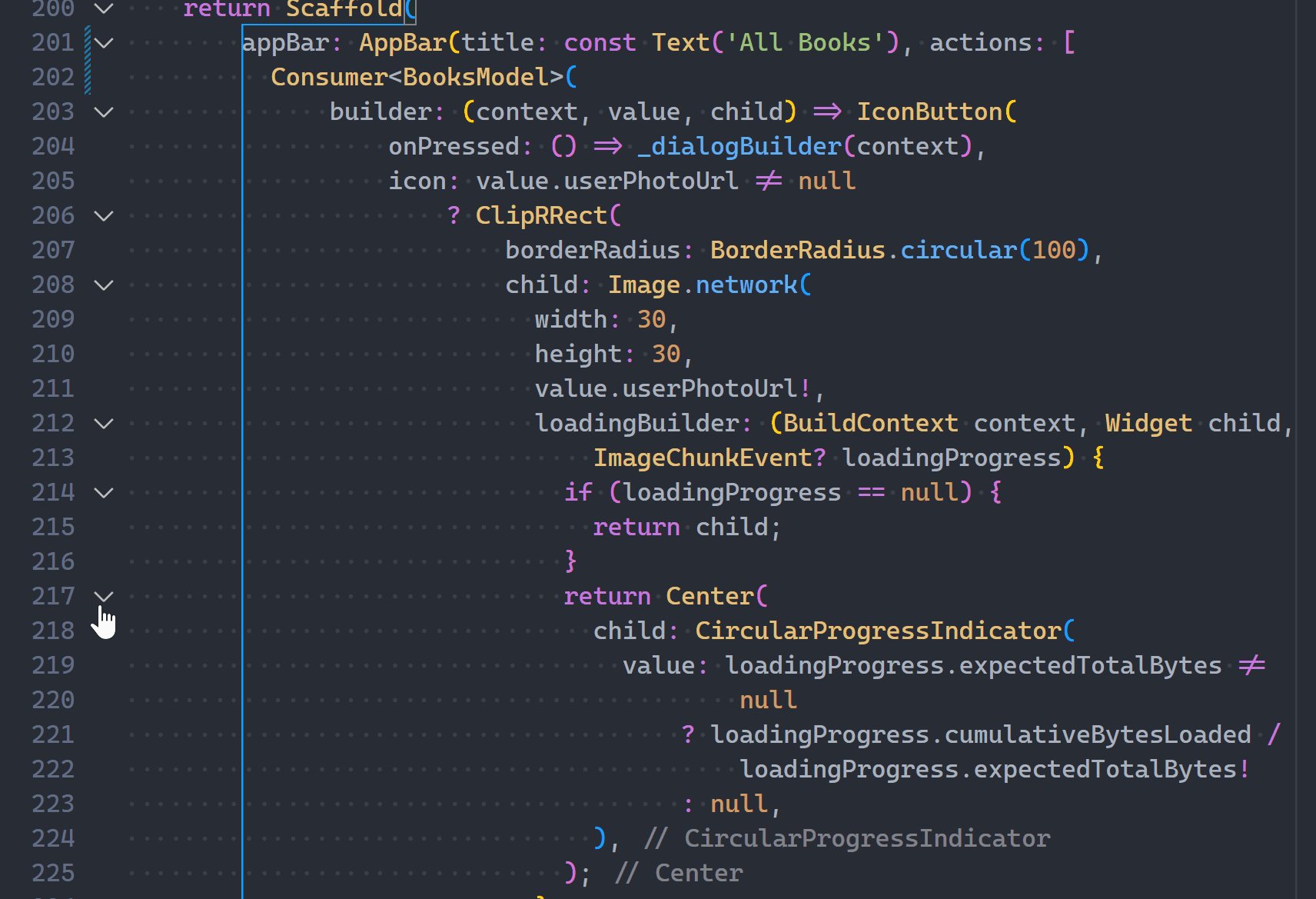
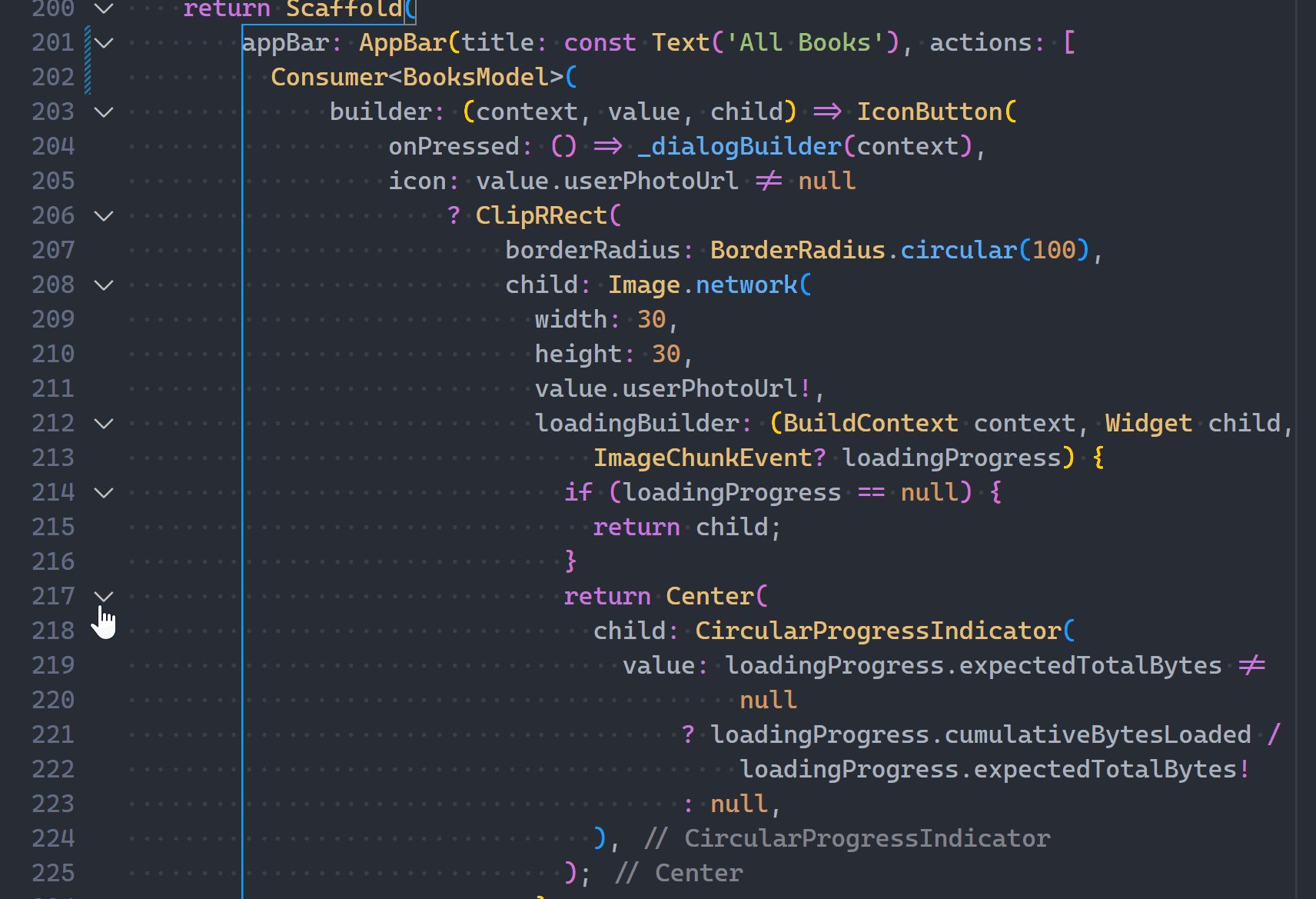
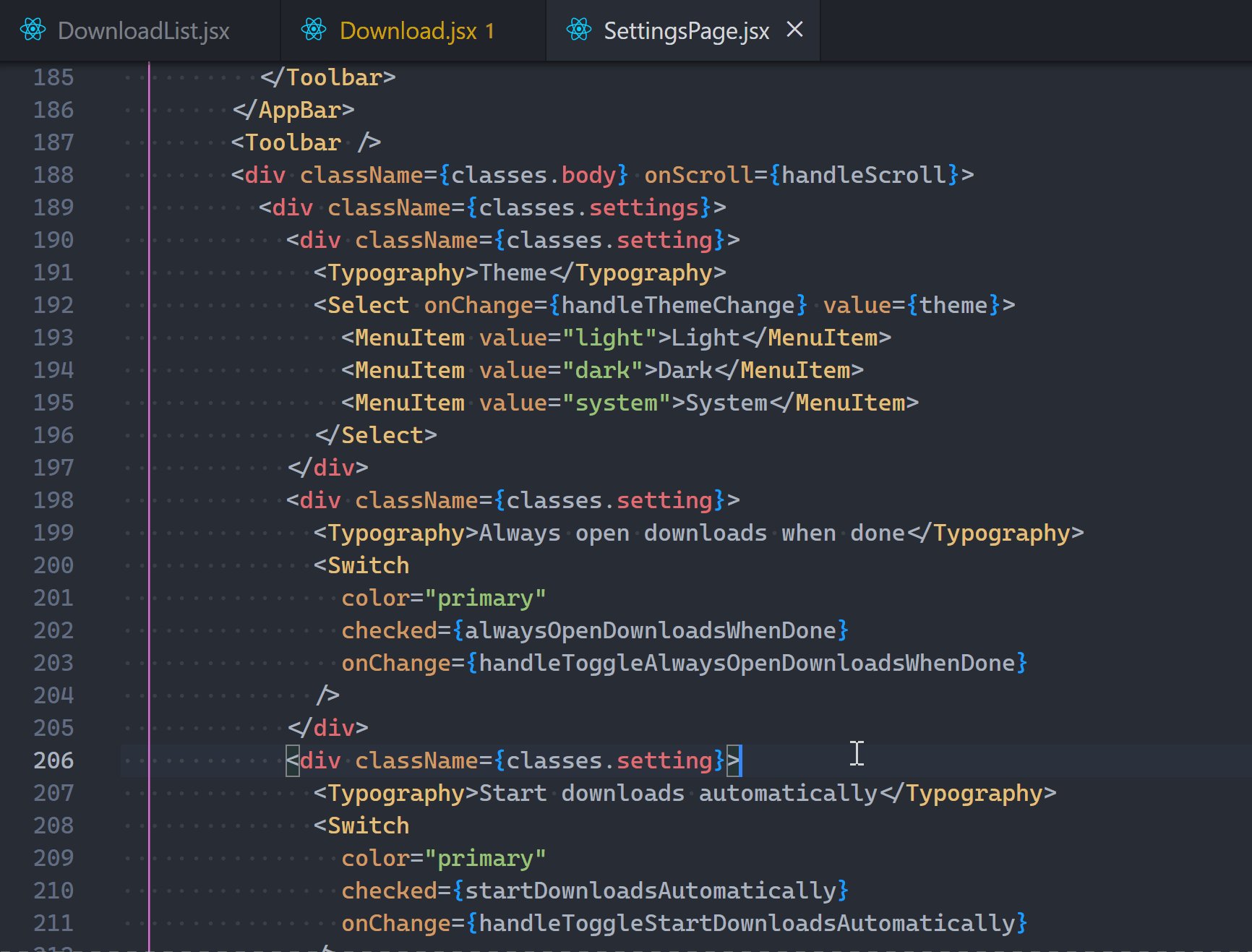
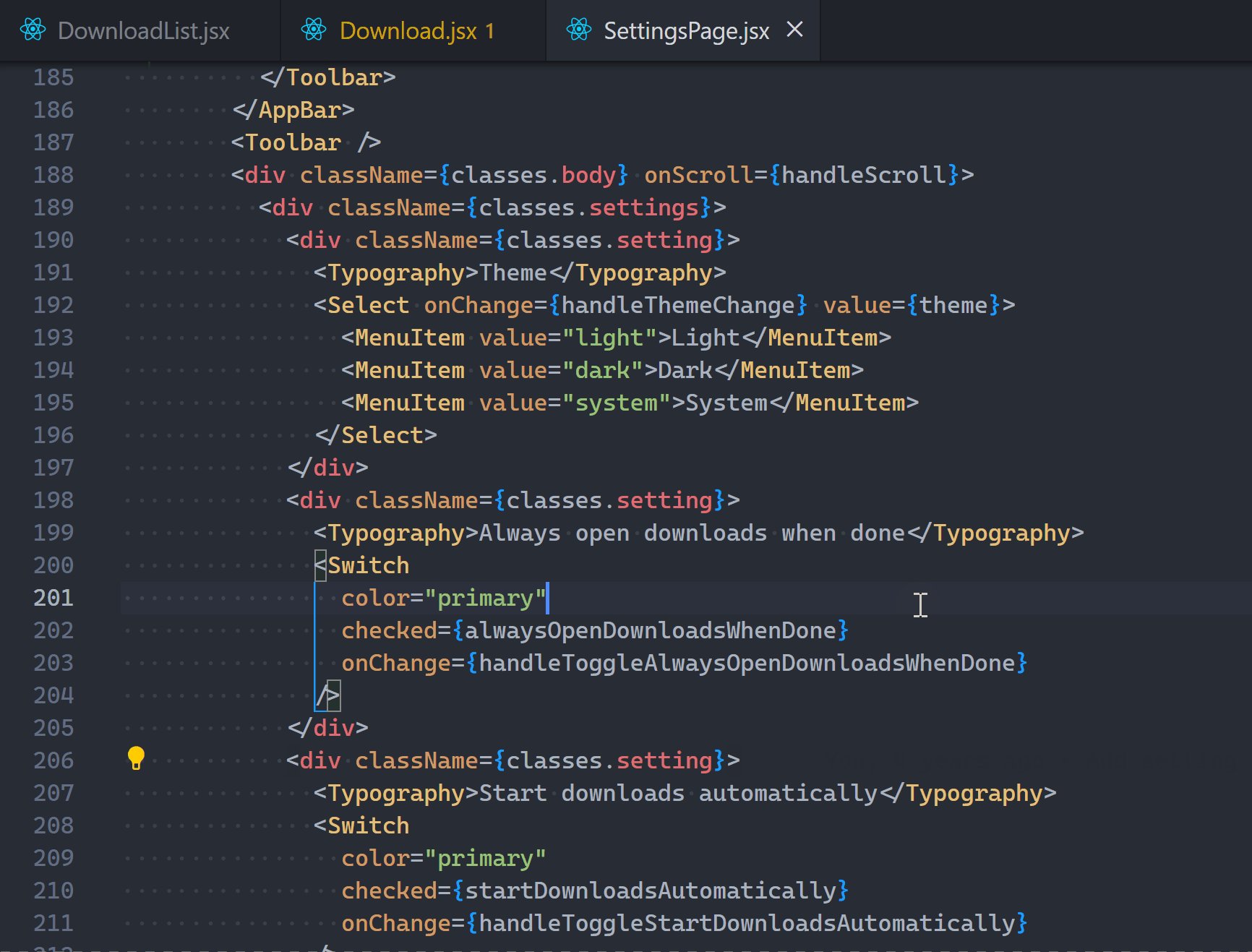
6. Code folding for monstrous files
I found this invaluable for those gigantic files with tons of functions and methods. Or a huge Flutter or JSX component with unbelievable amounts of deep nesting.

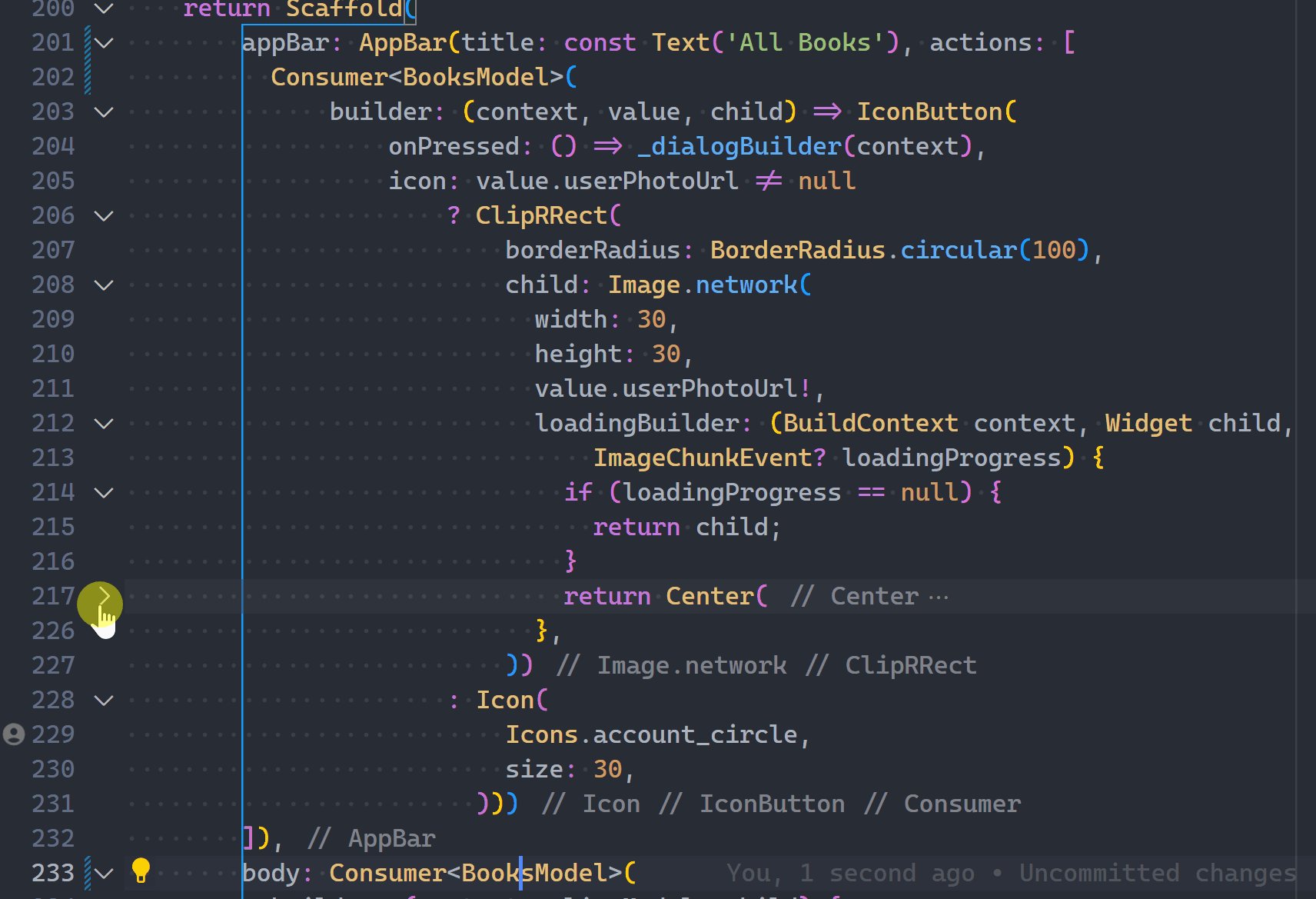
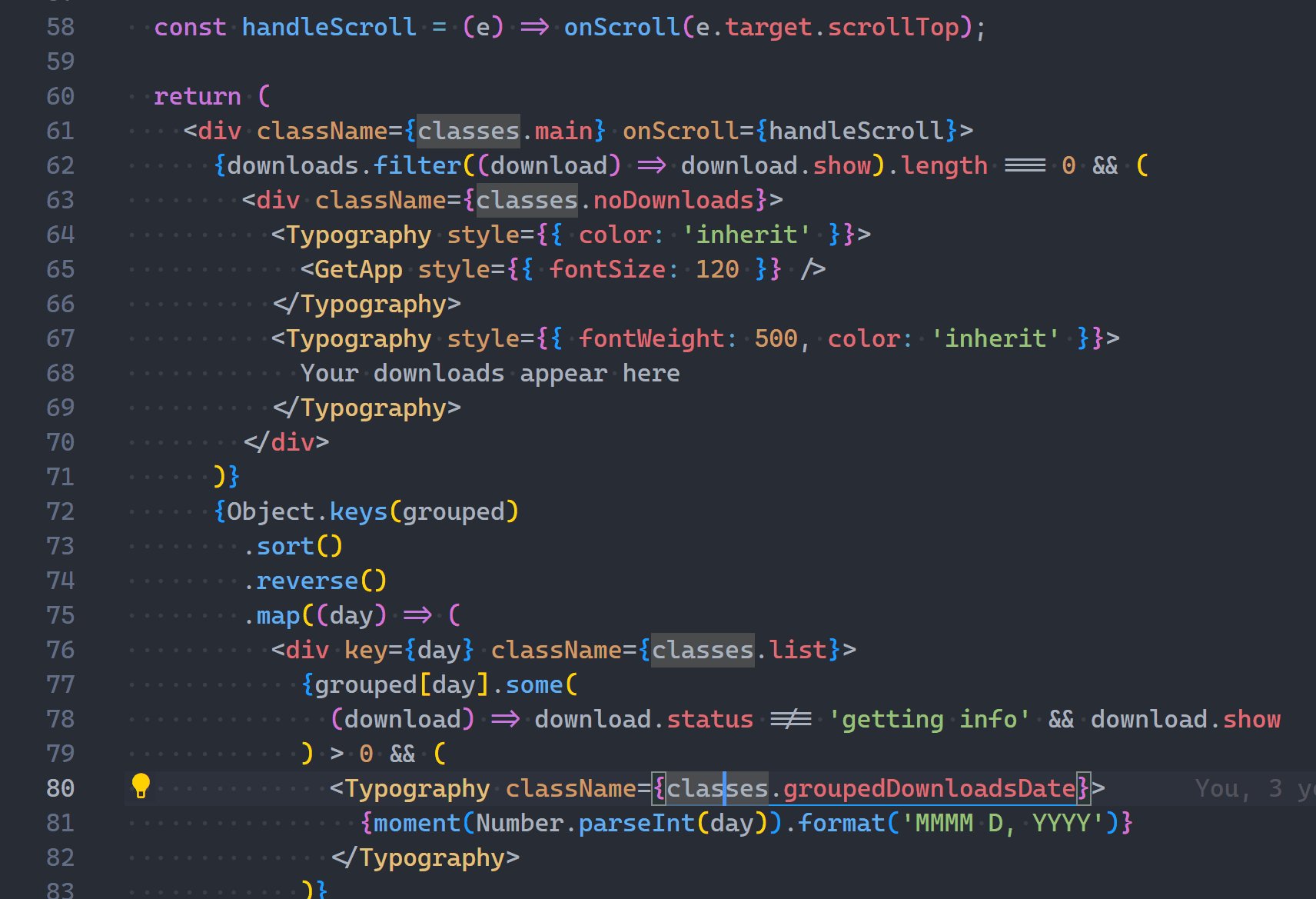
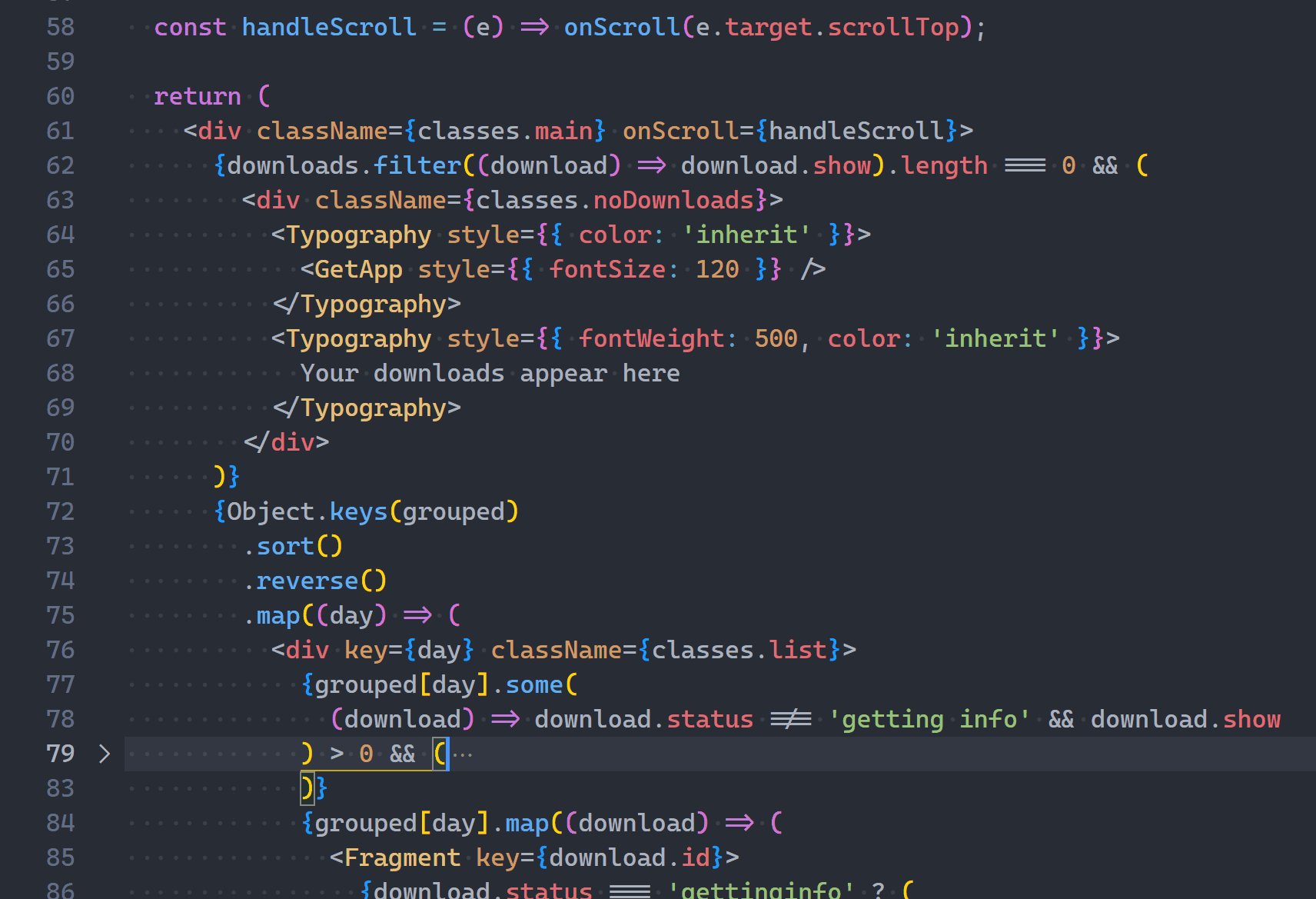
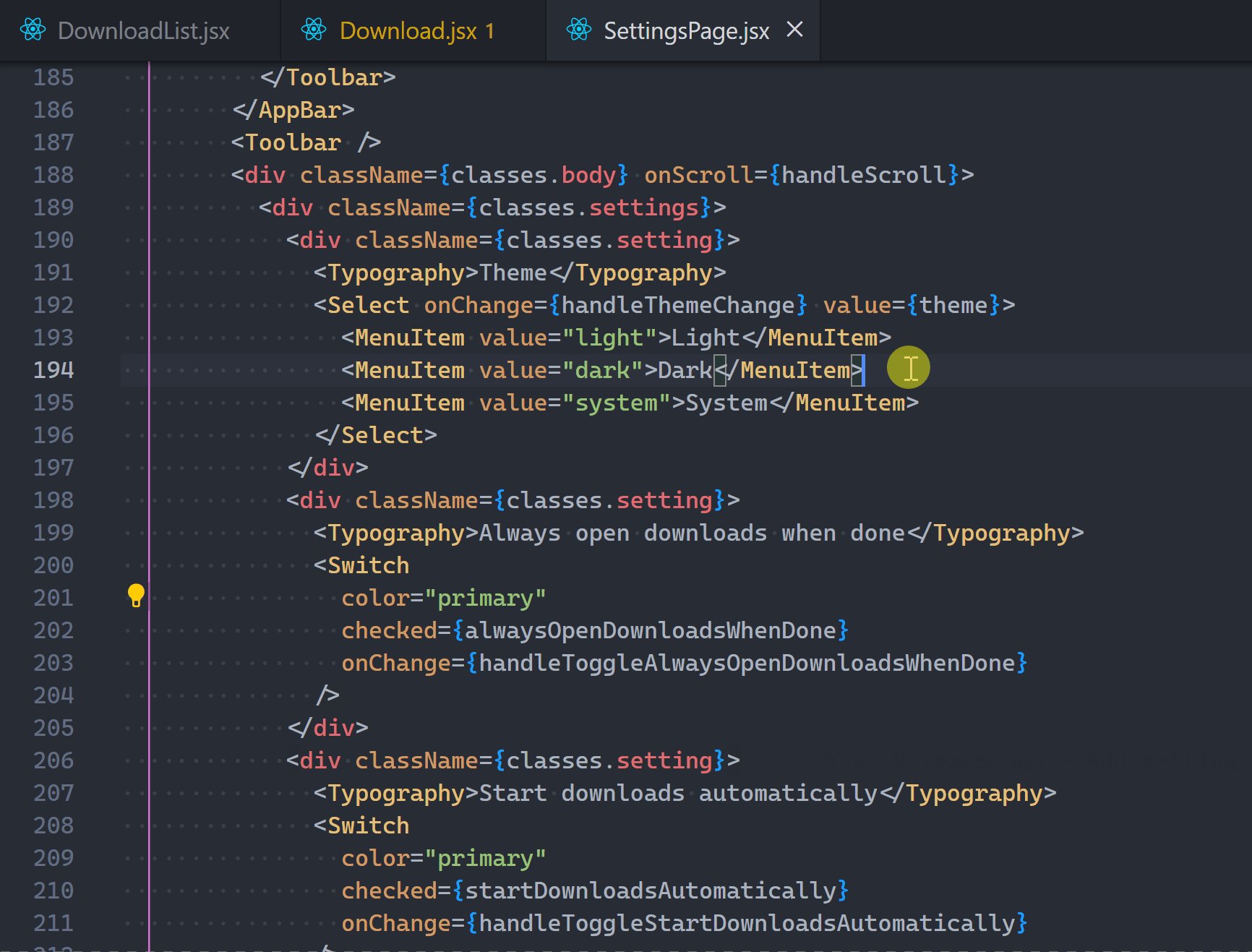
By clicking those down-facing arrows you can easily collapse various segments of the code you’re not currently working with.

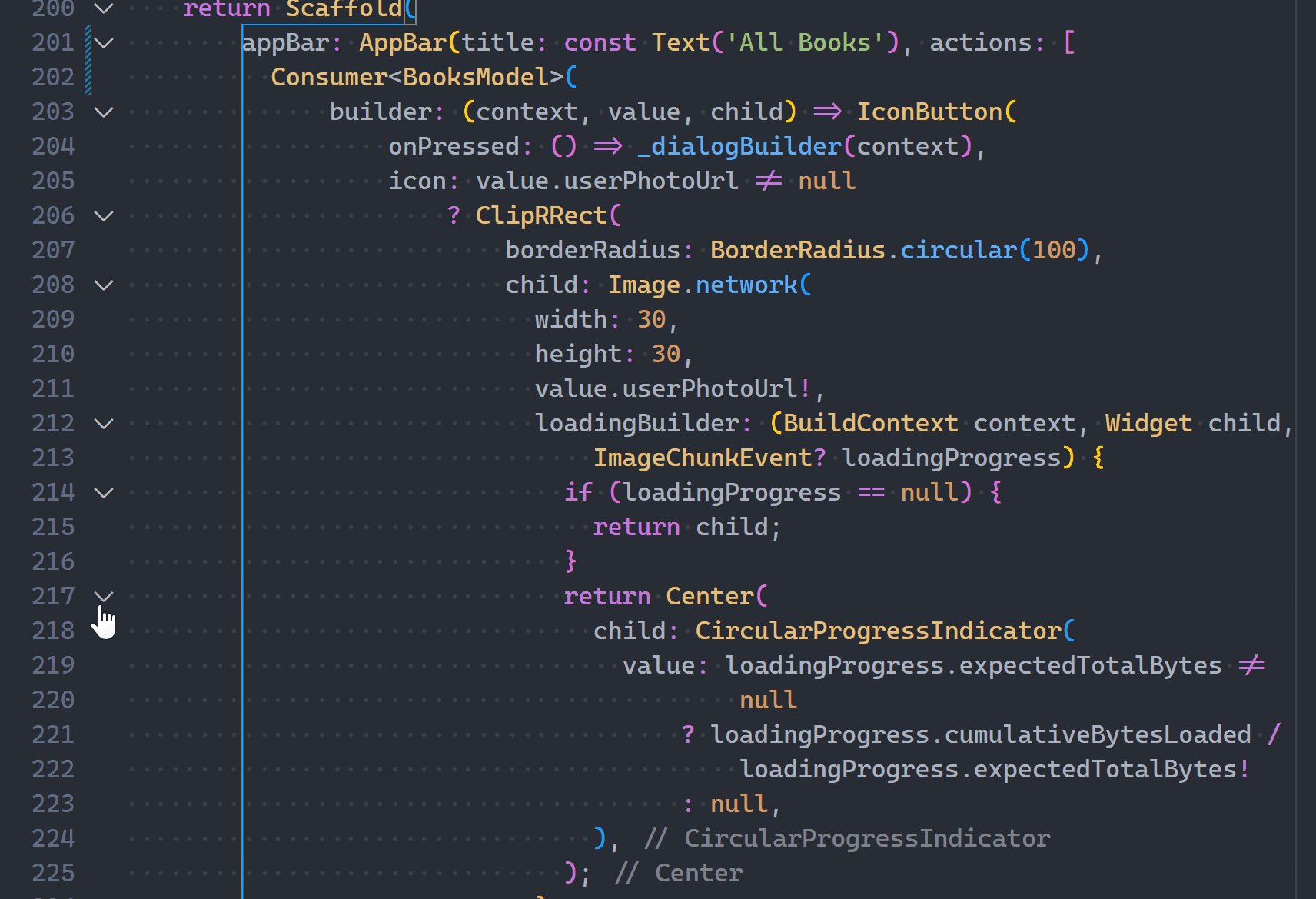
Better still the Ctrl + Shift + [ has us covered.

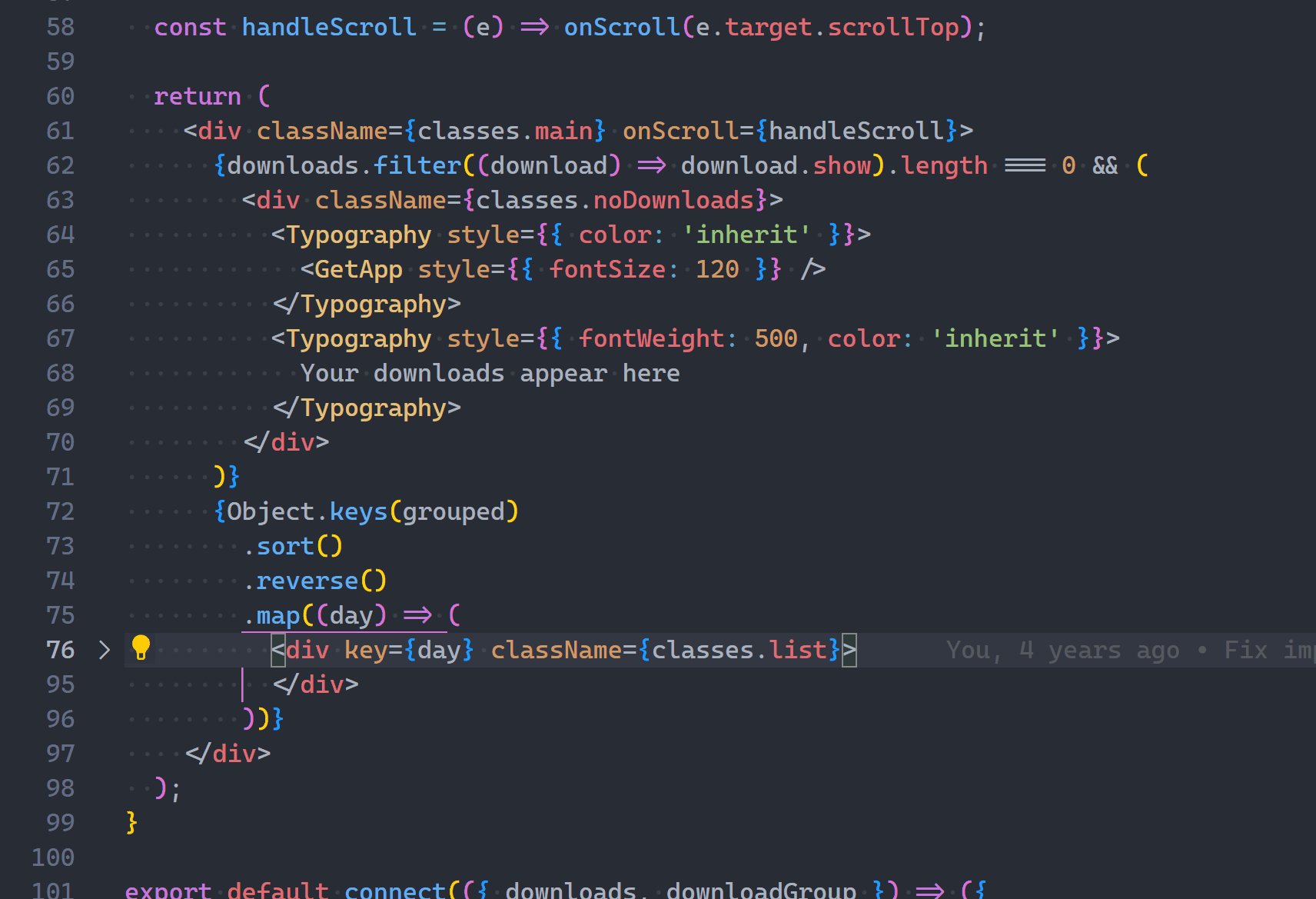
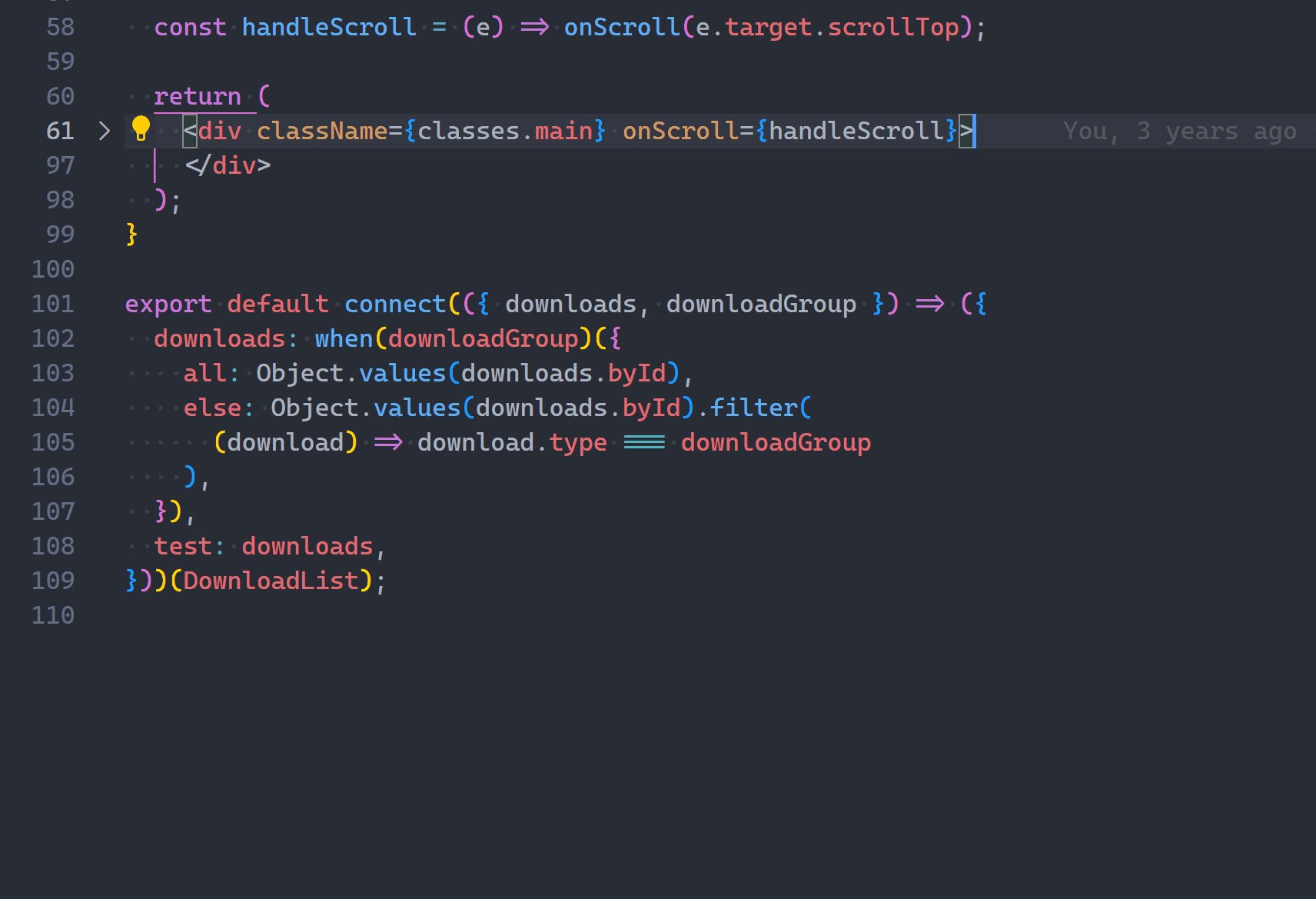
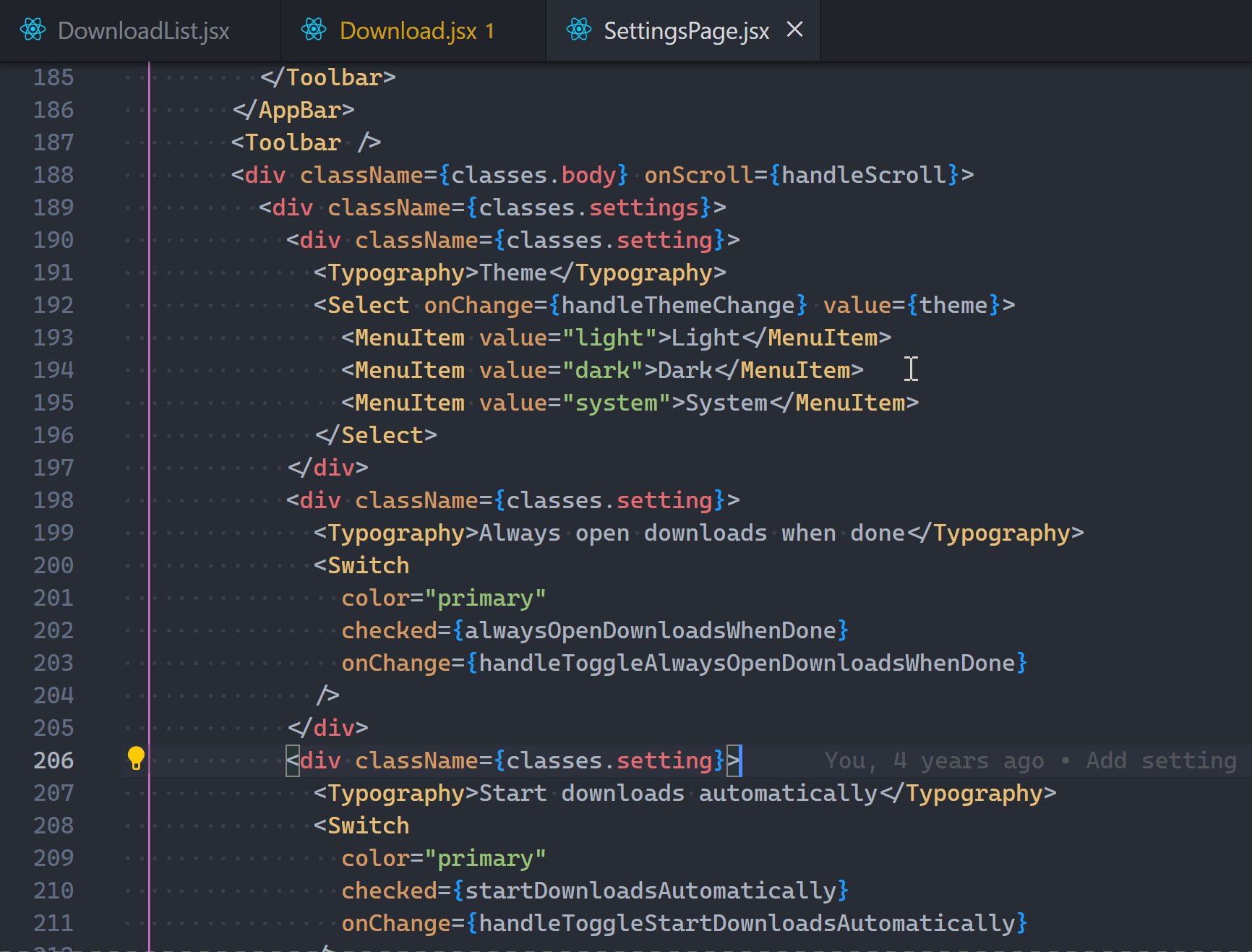
Ctrl + Shift + [ has us uncovered.7. Bird’s eye with Outline view
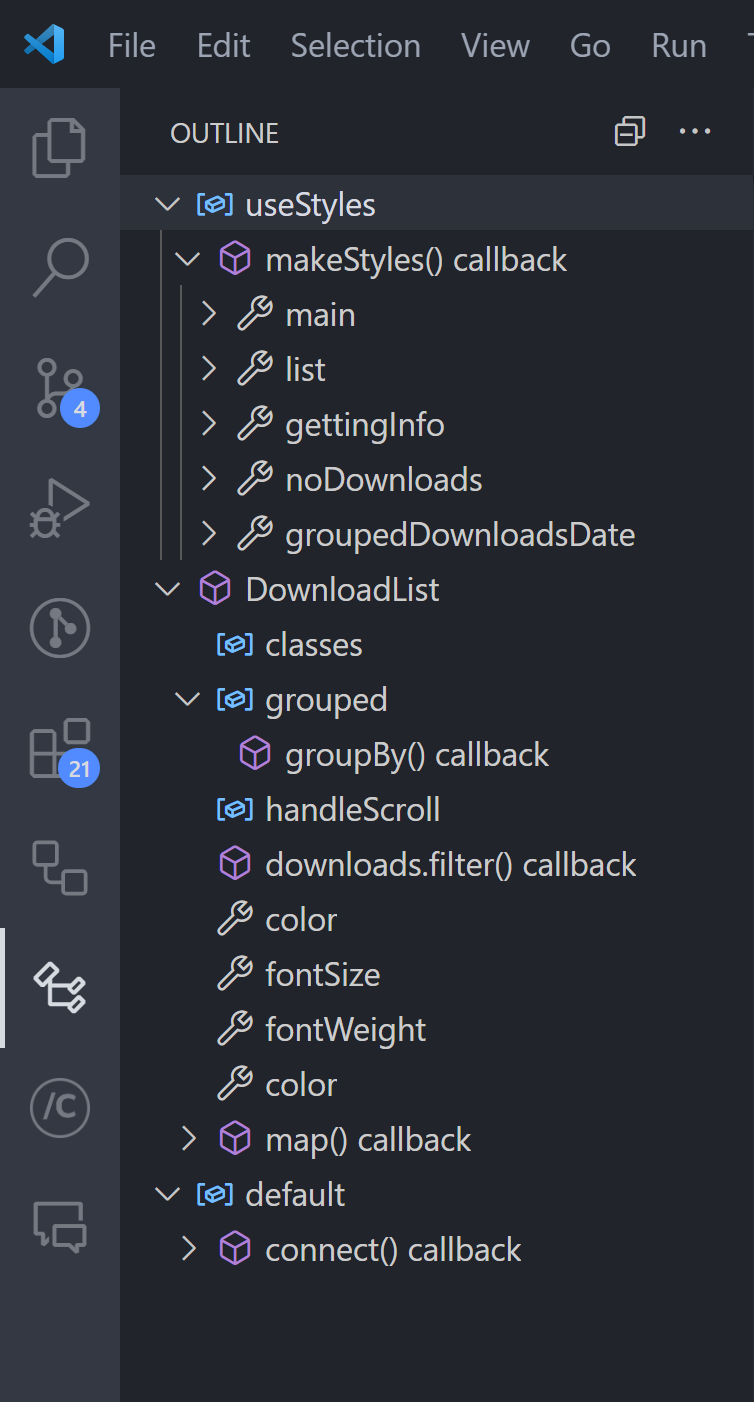
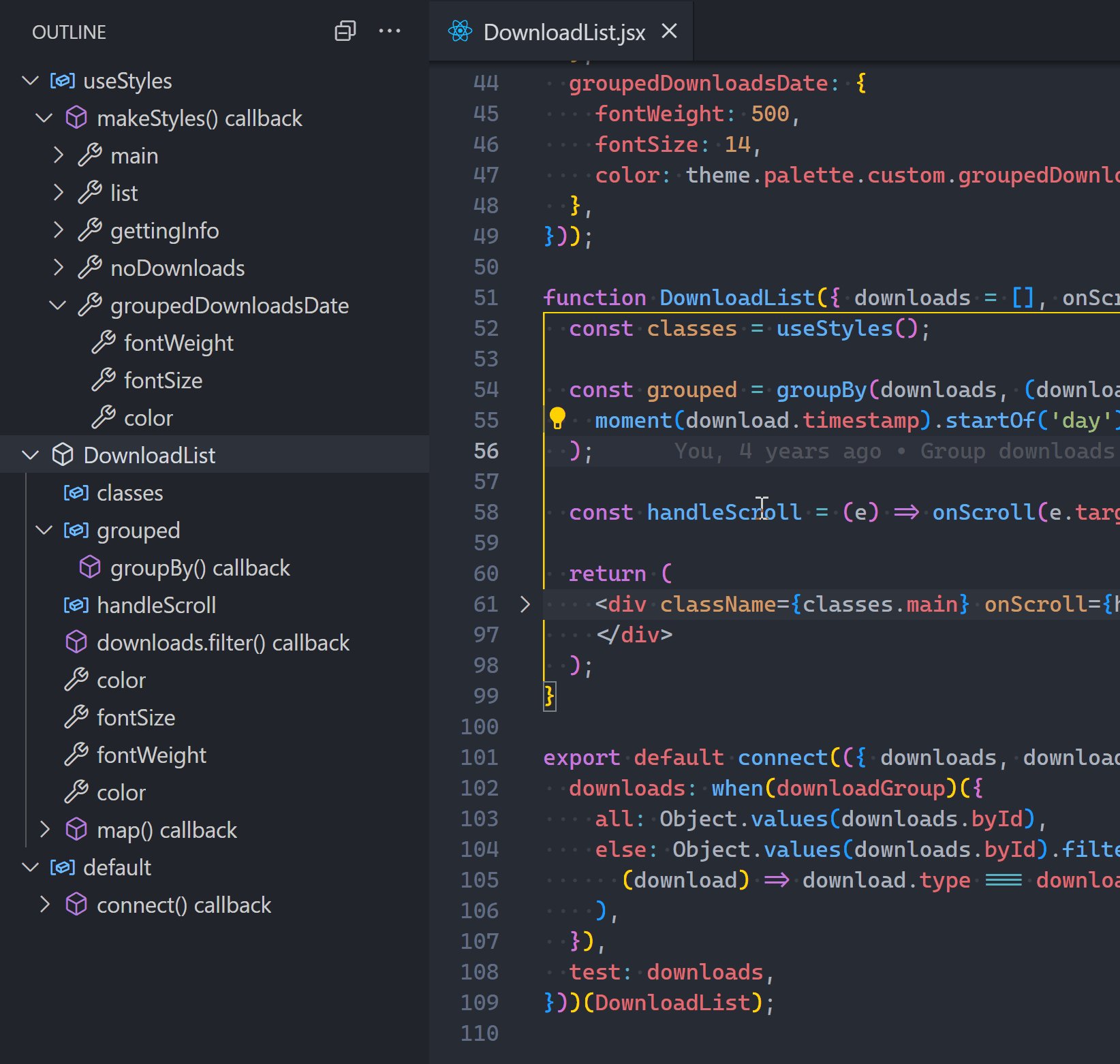
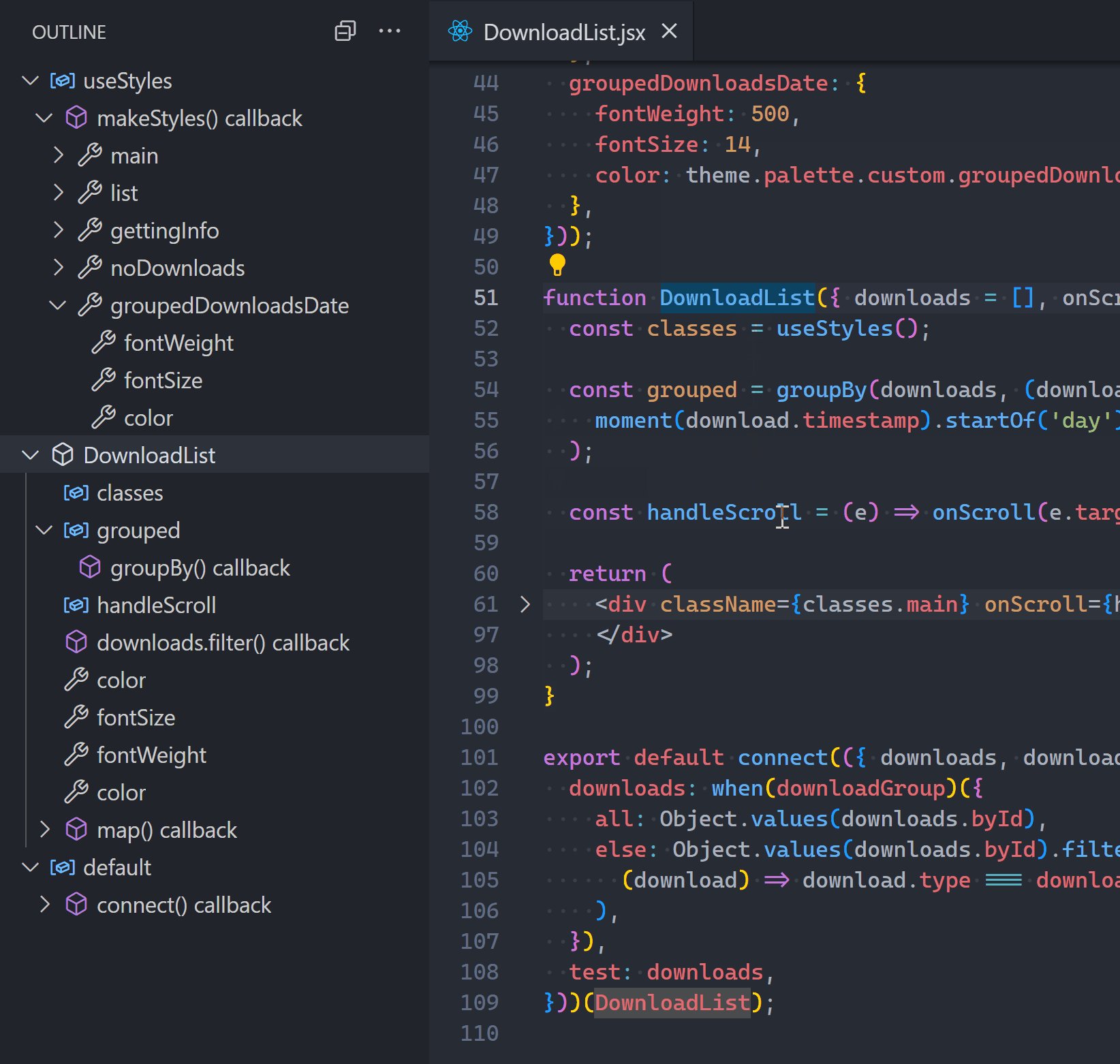
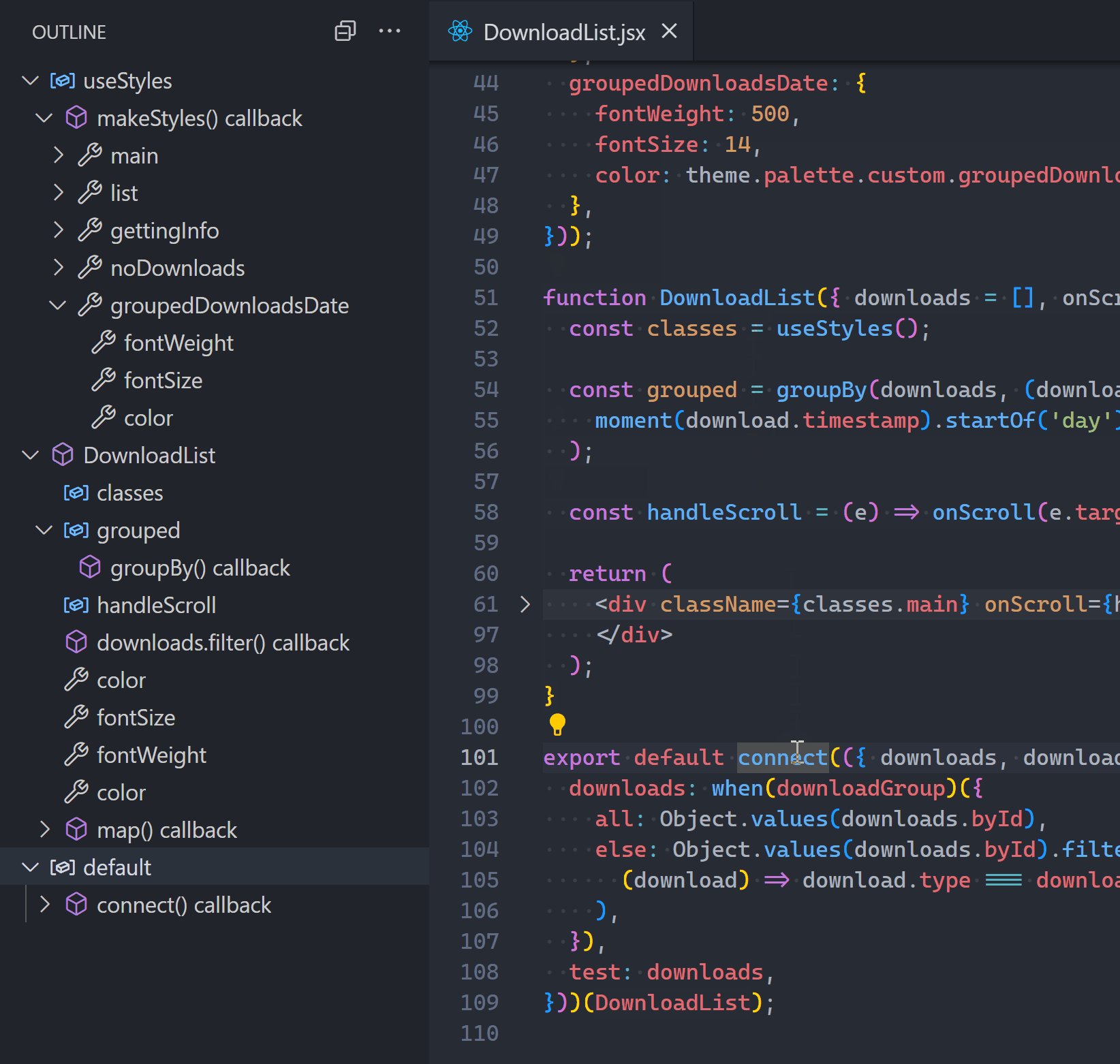
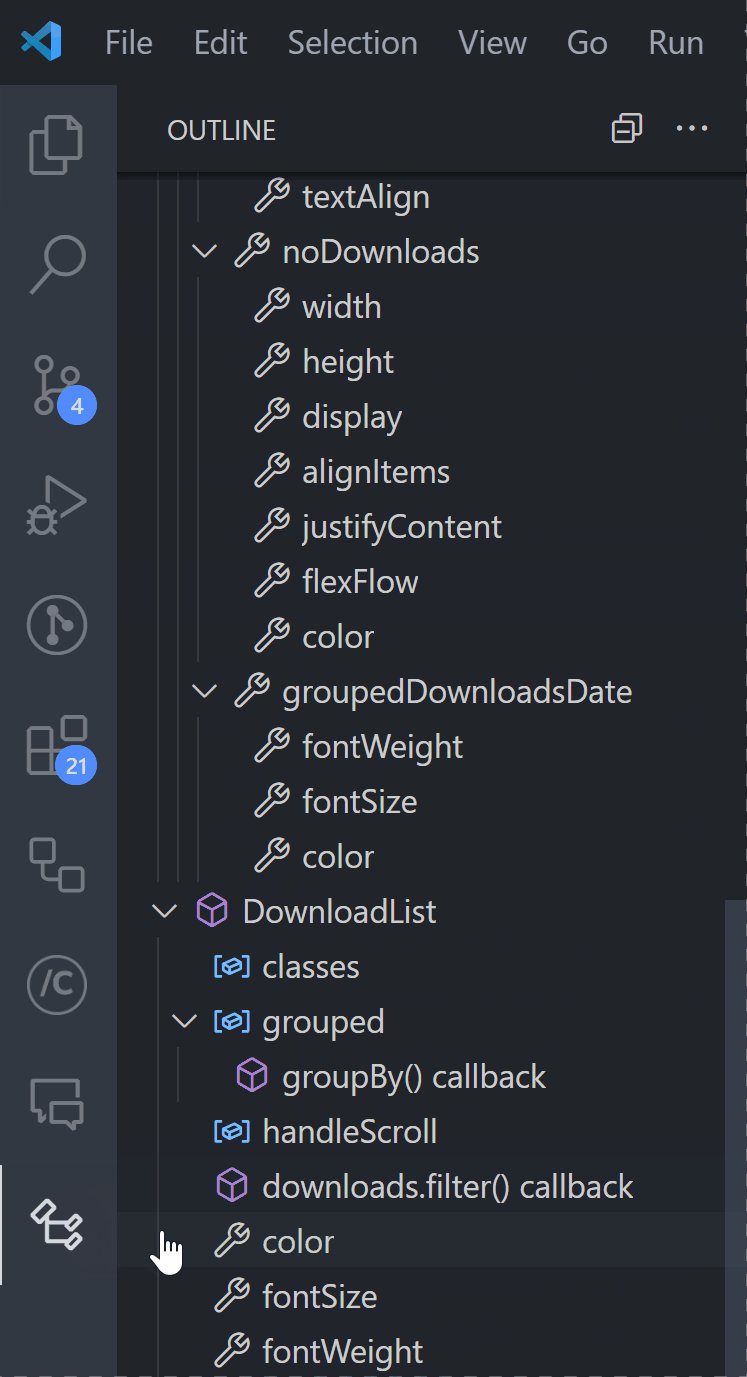
The Outline View is another brilliant way to keep track of large code files.
This feature gives a broad overview of all the symbols and nested symbols in the file: variables, classes, functions… you name it.

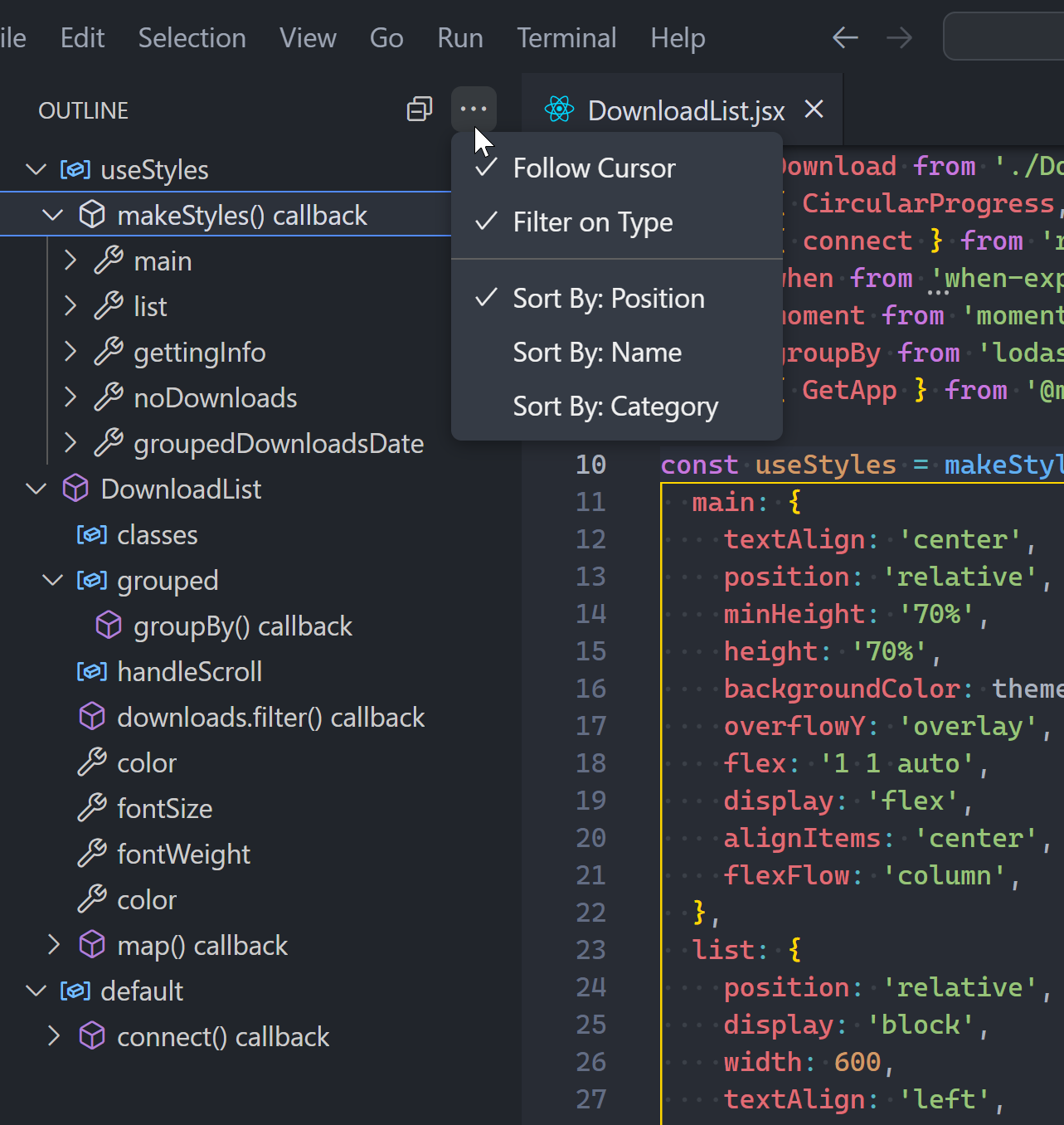
You can sort the top-level symbols shown by their position, name, or type.

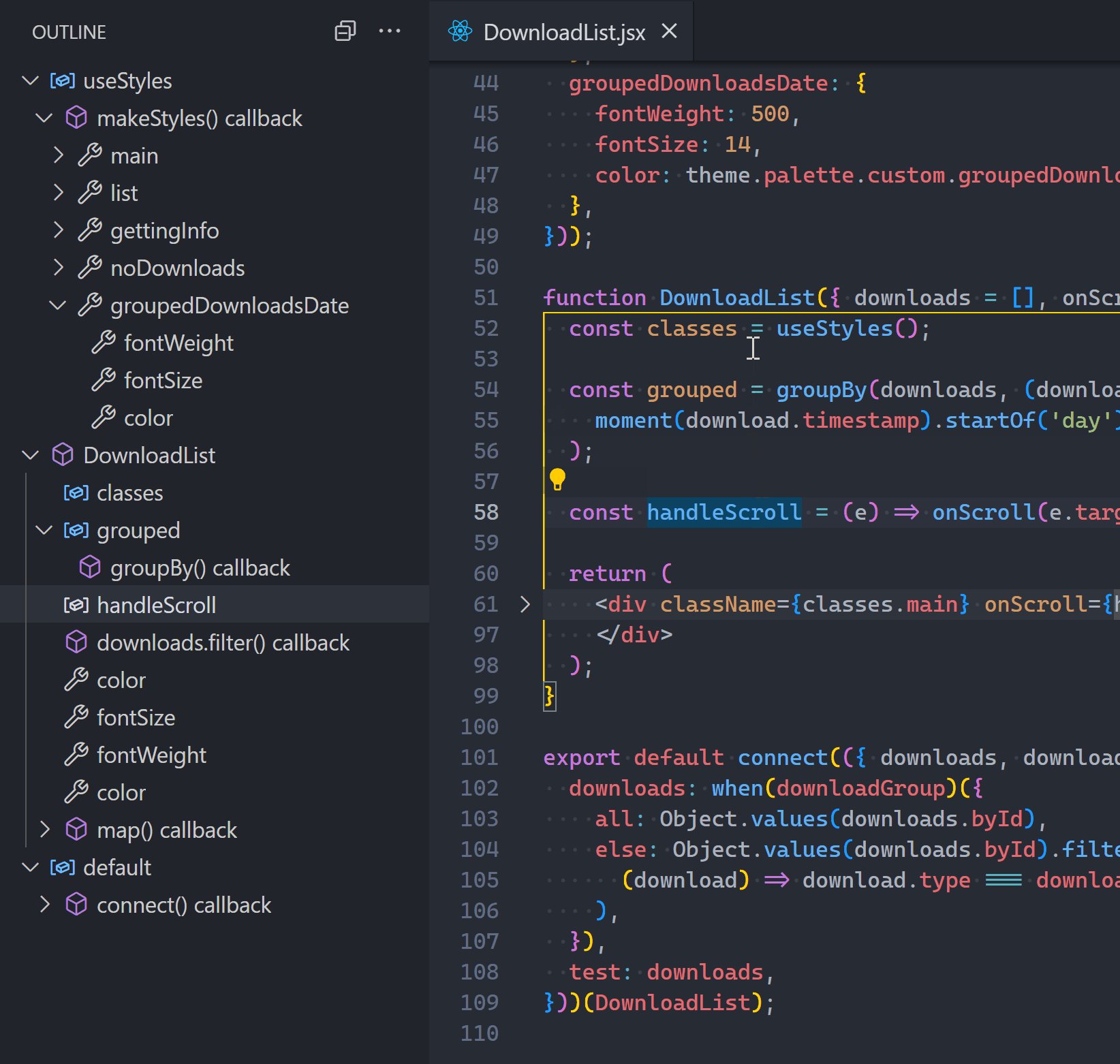
And when you’re moving around a lot you probably want to keep the Follow Cursor option turned on, to make the selected symbol in the outline match the selected symbol in the file:

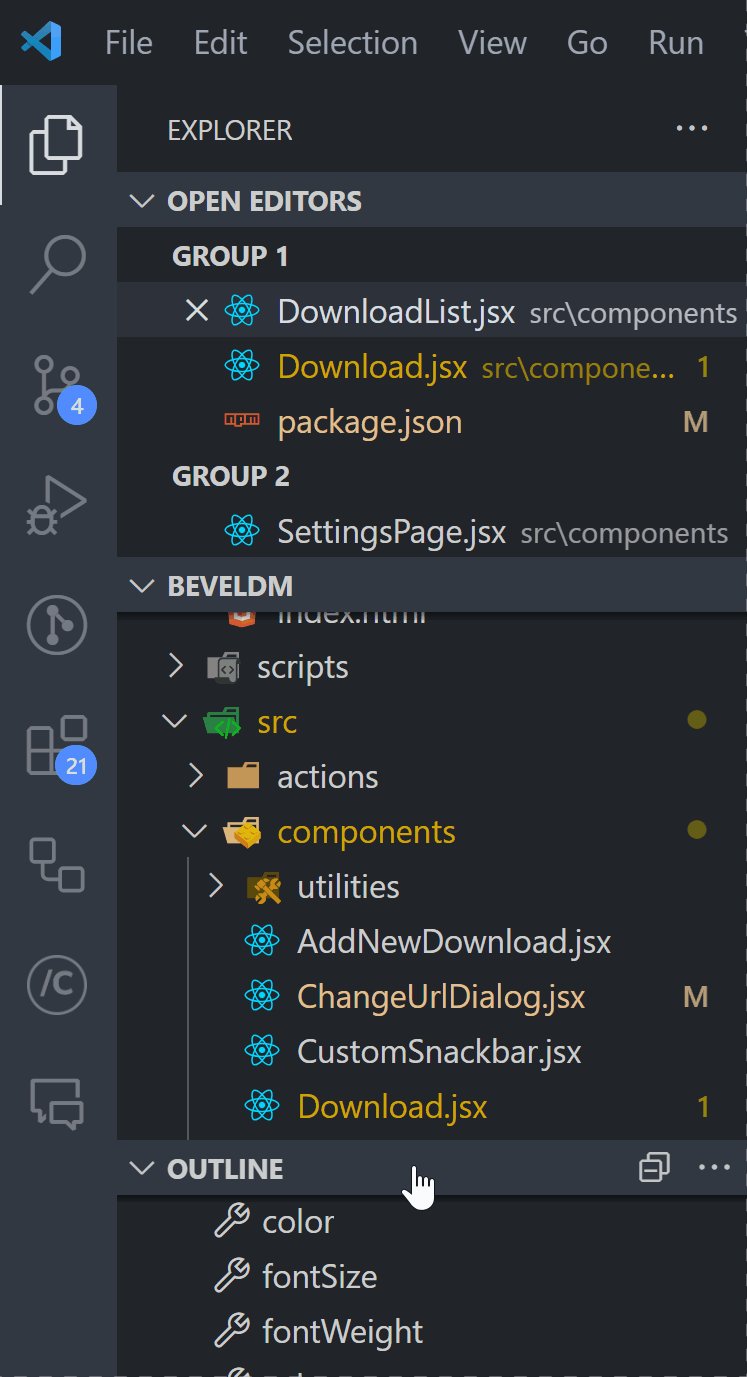
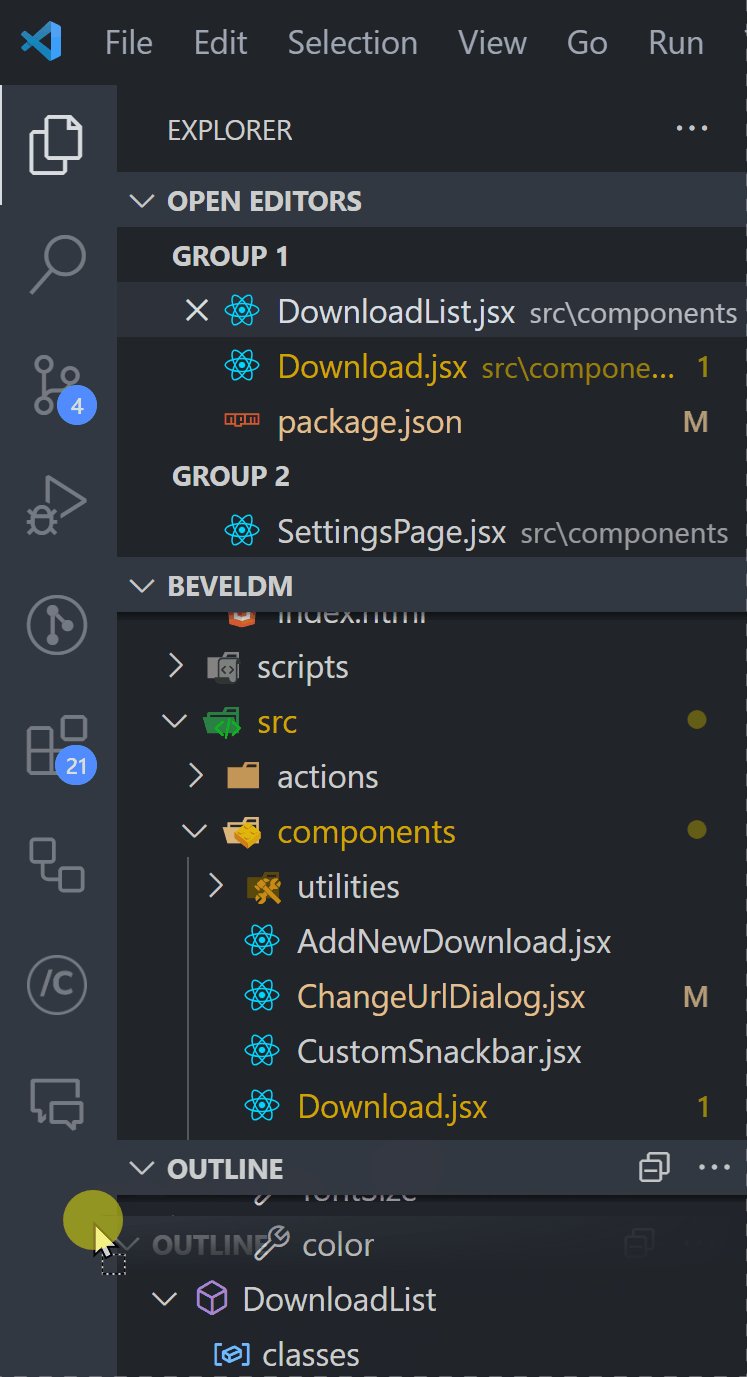
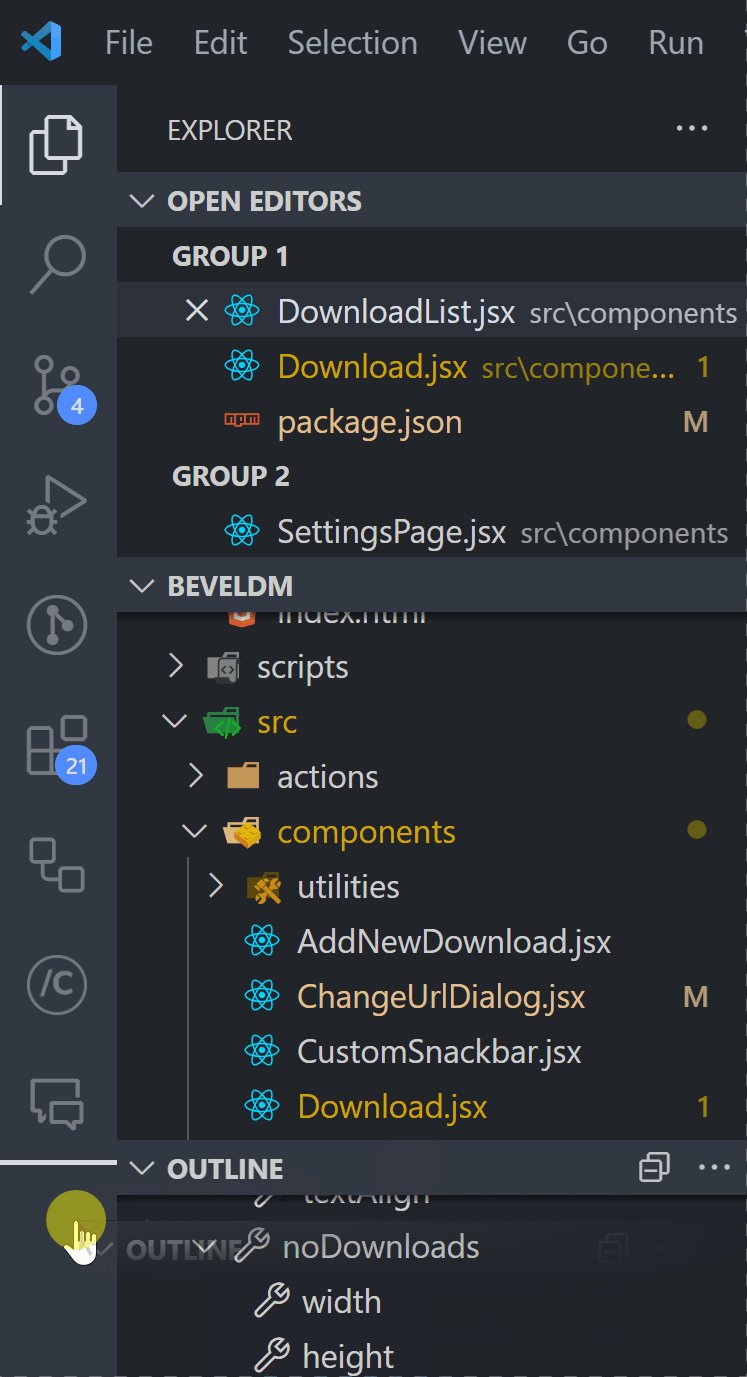
Normally you’ll find this view in the File Explorer pane along with Open Editors and Timeline, but as I started using them more often for my own monstrous files I moved it to a separate pane:

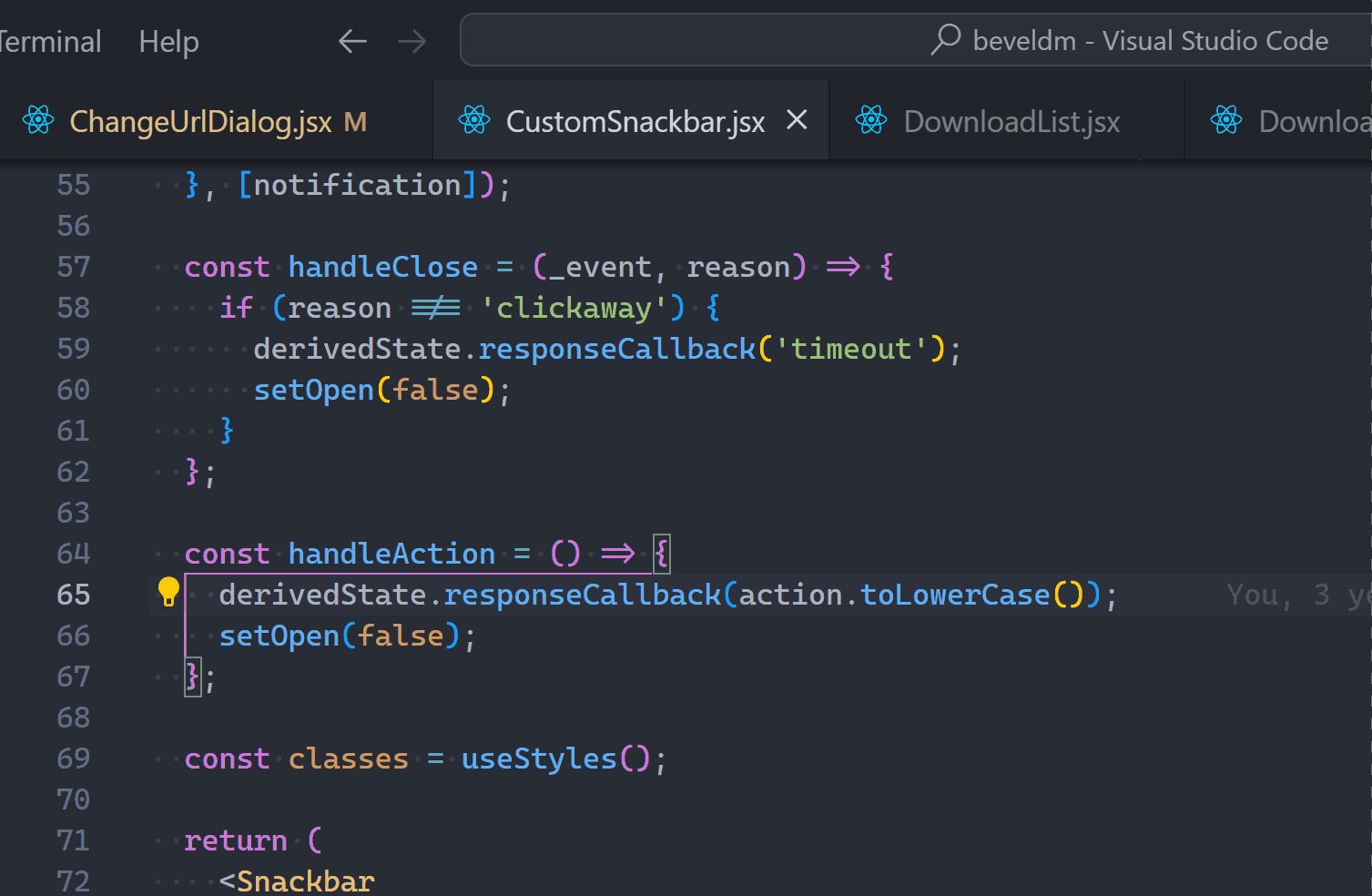
8. Go to symbol quickly
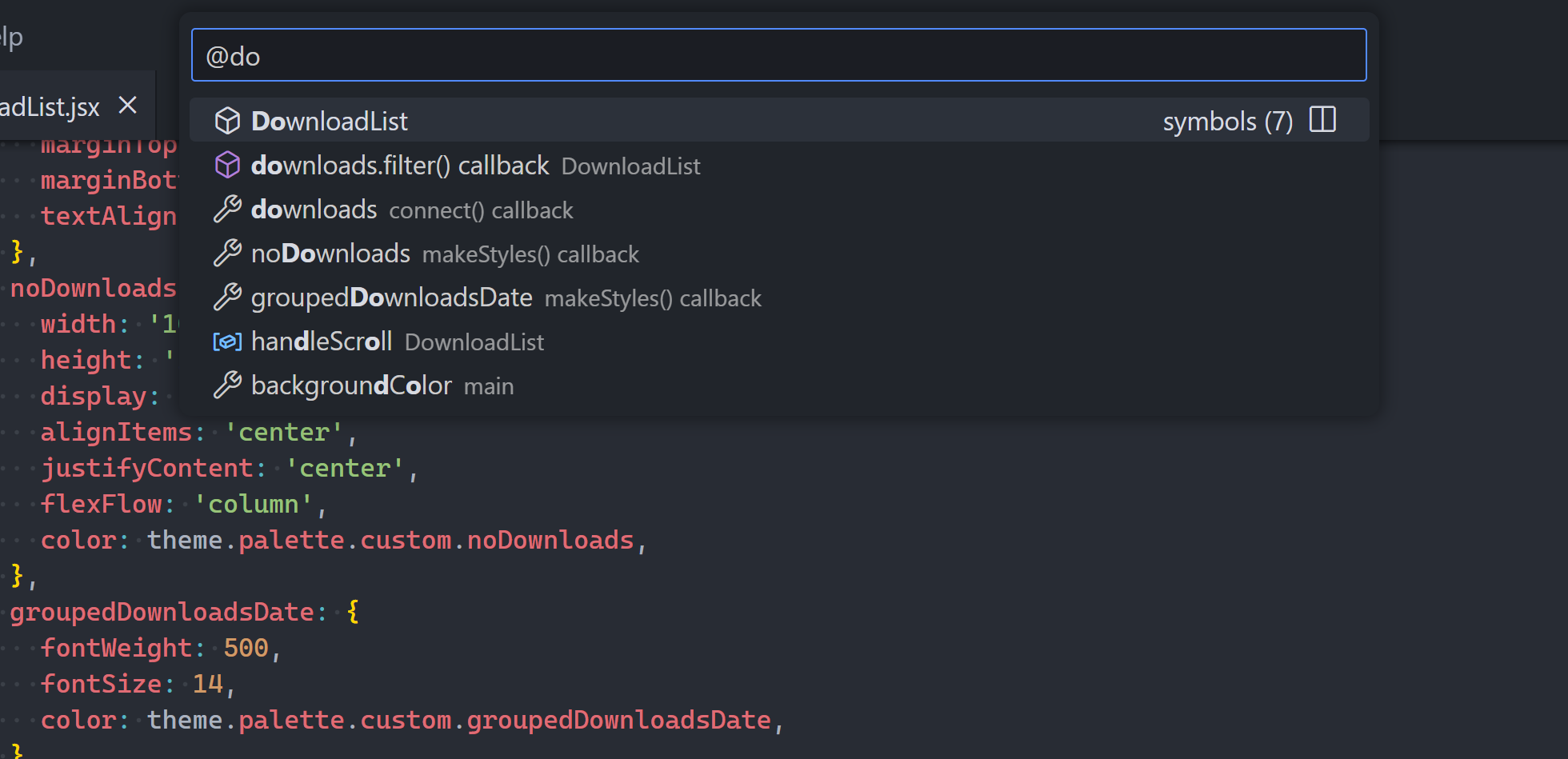
And when we stubbornly refuse to split up the file and it gets HUGE; so huge that navigating through the *outline* is becoming a chore, then it’s time to: Go To Symbol.
With the Ctrl + P, @ shortcuts.

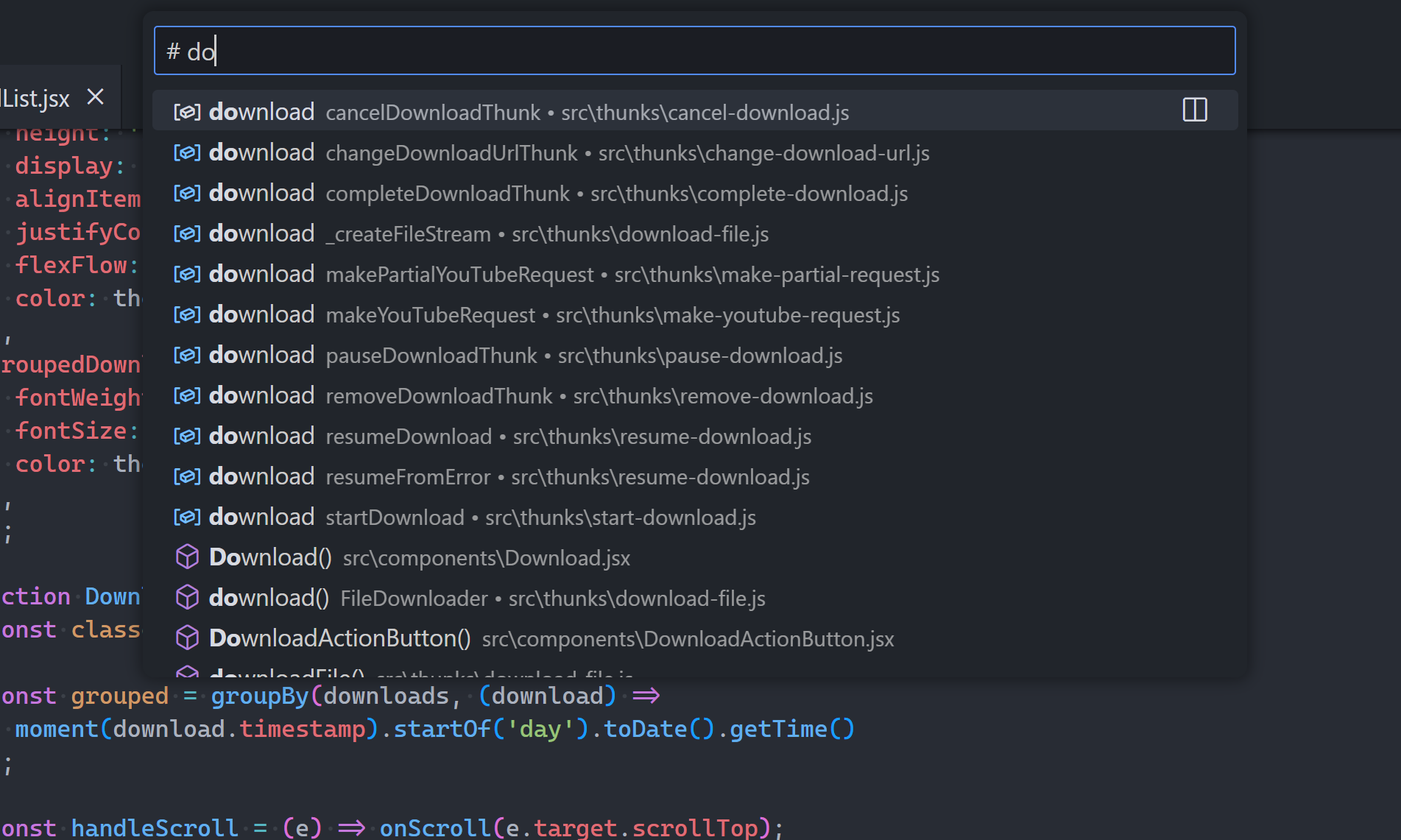
And when we finally do the sensible thing and break up the file, we can still search across all those files and more, with Ctrl + T:

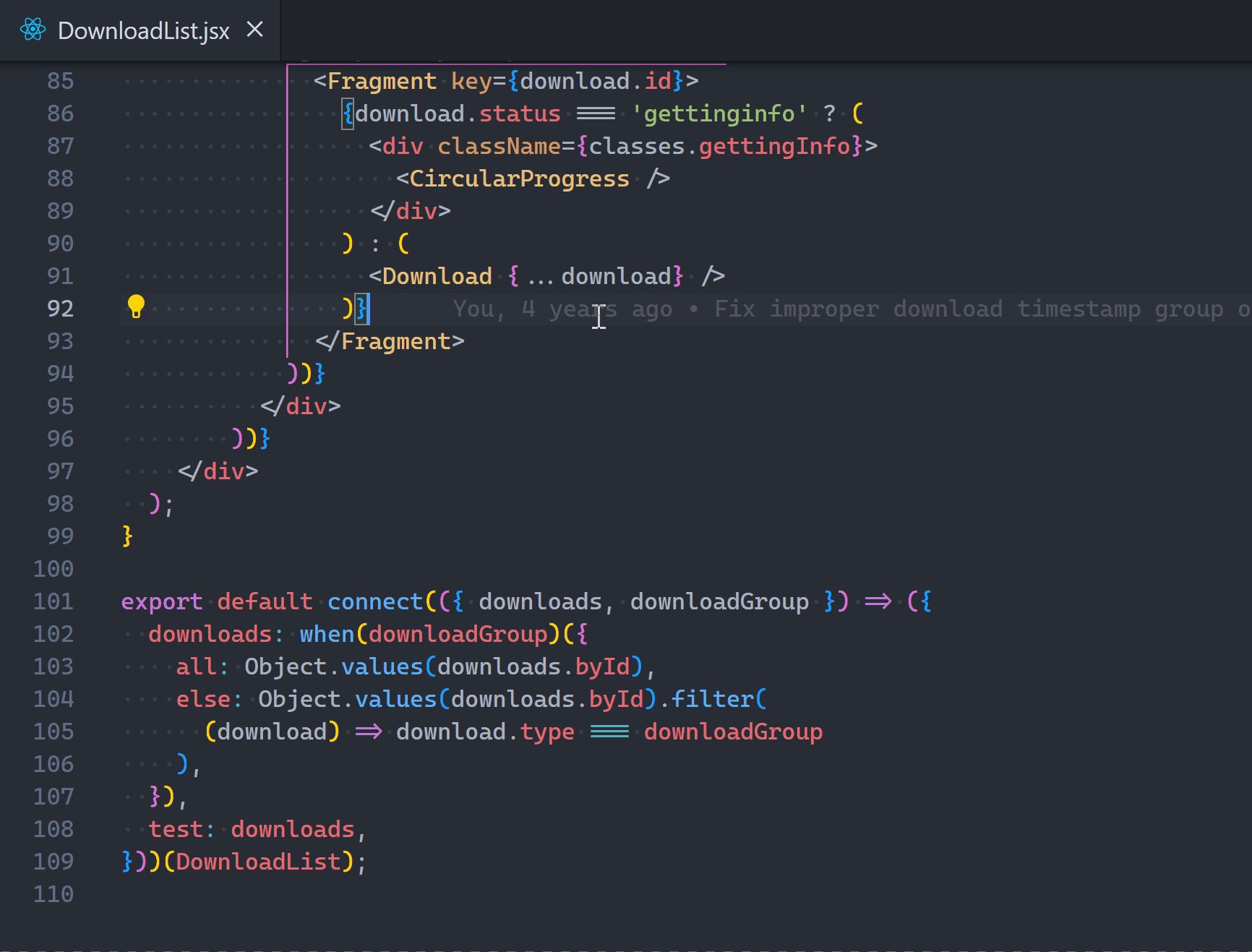
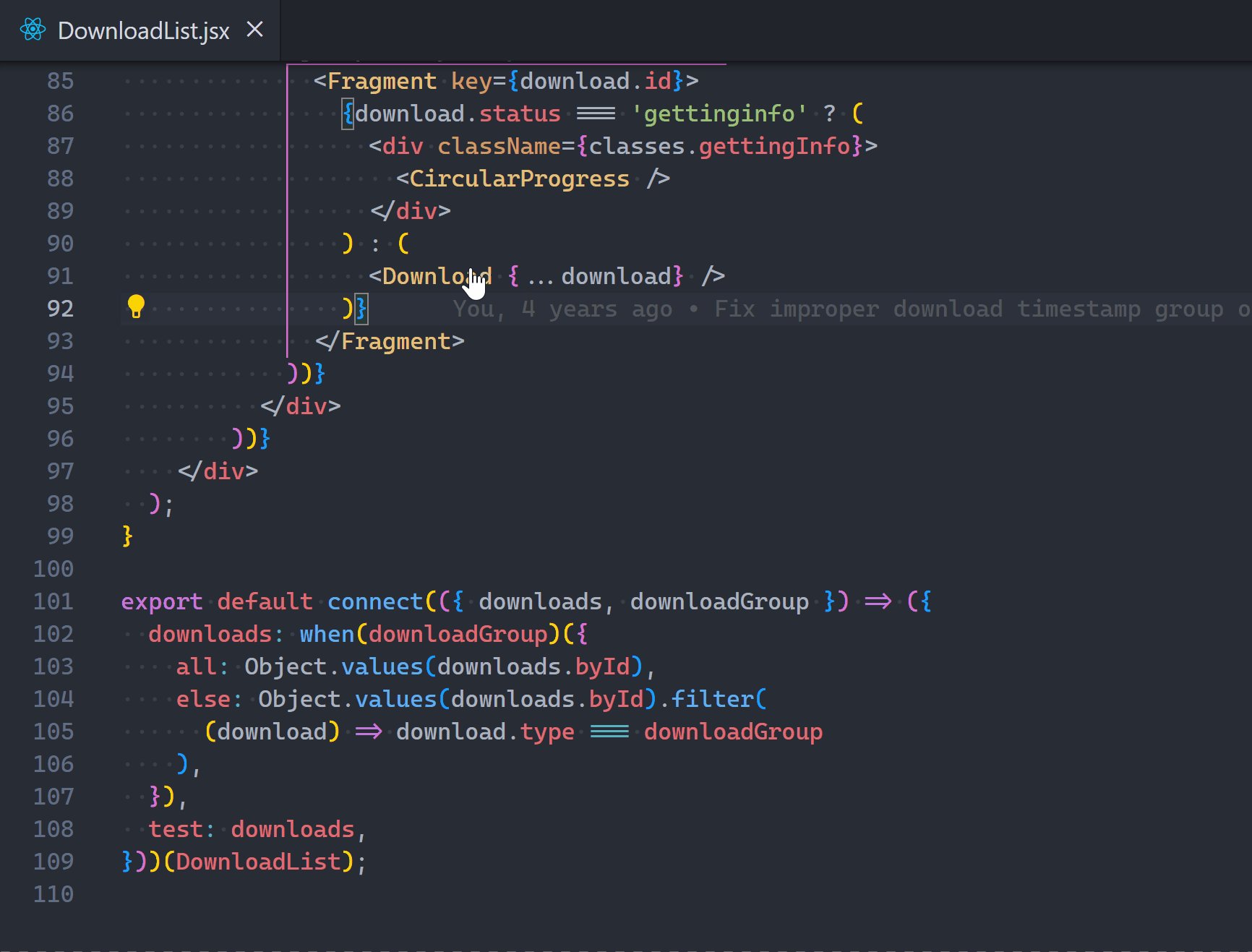
9. Go to definition
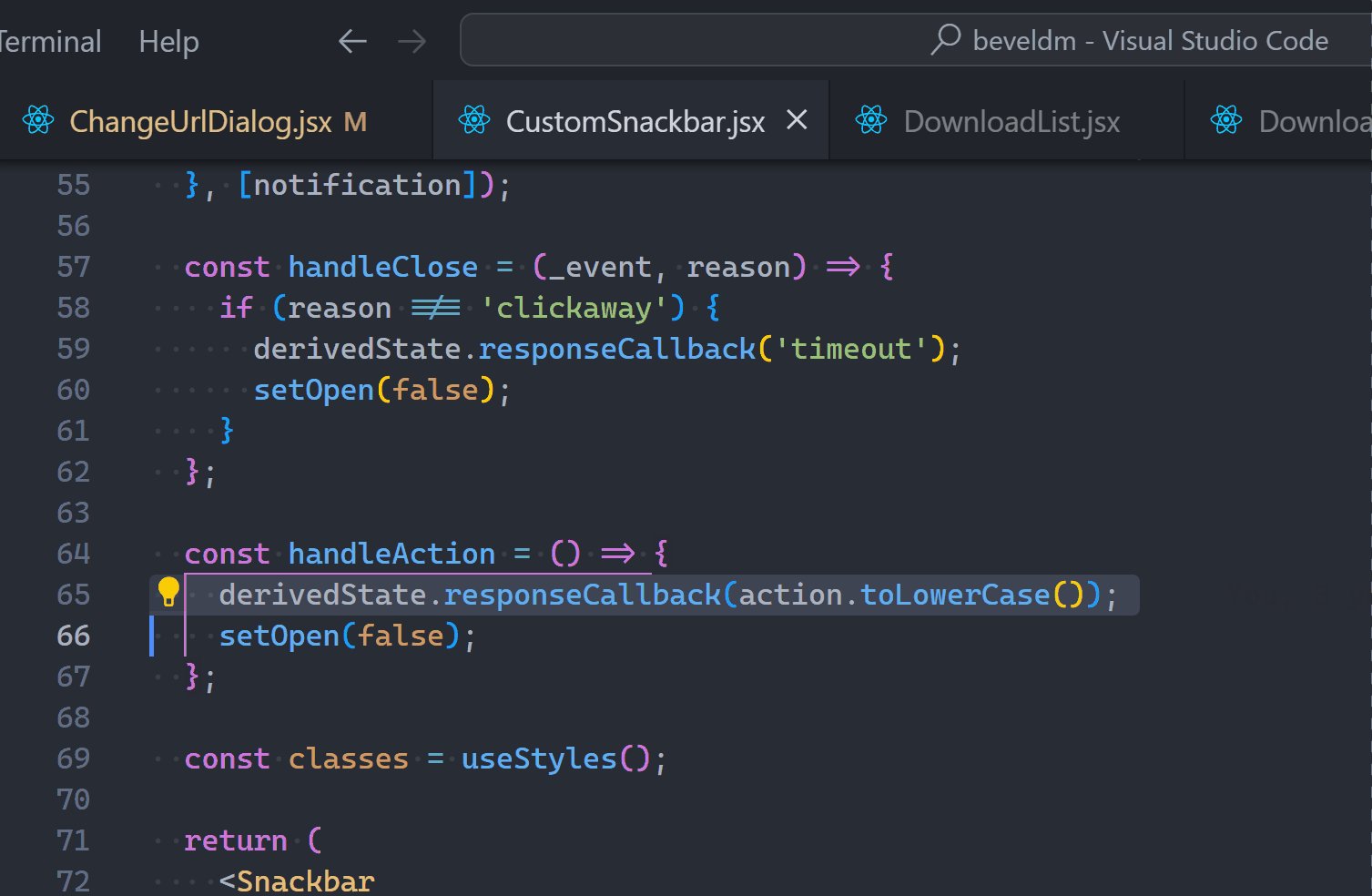
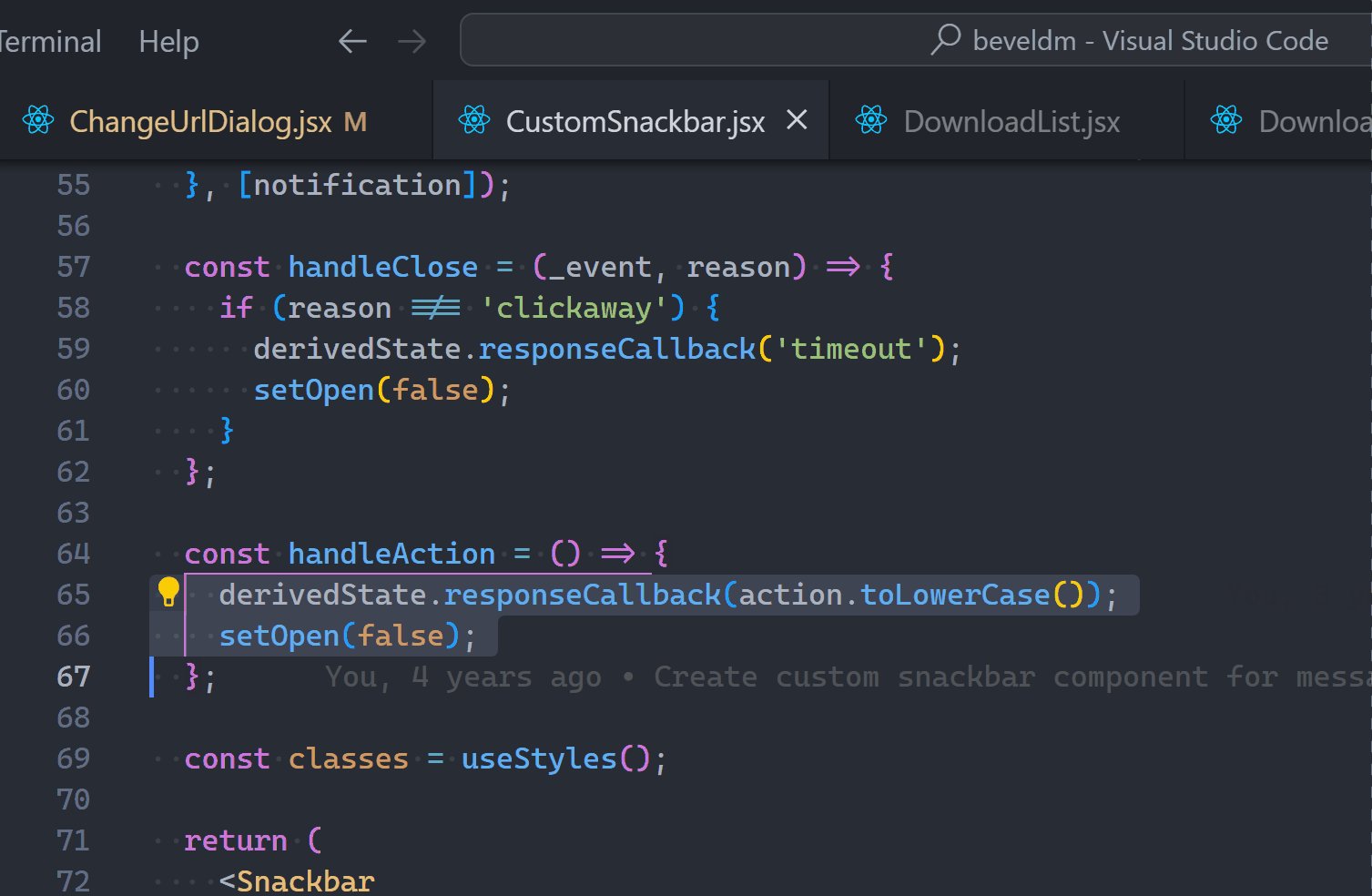
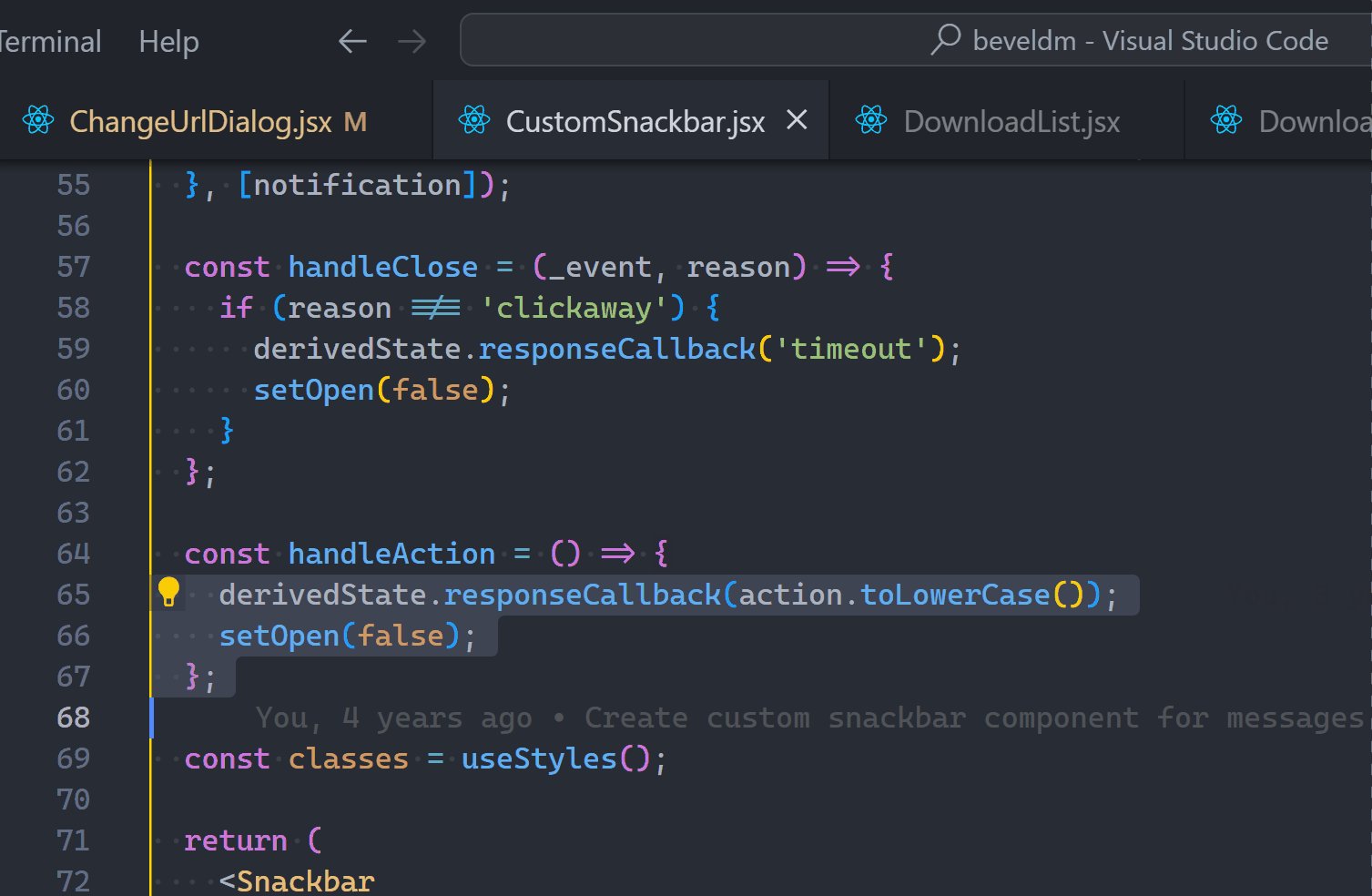
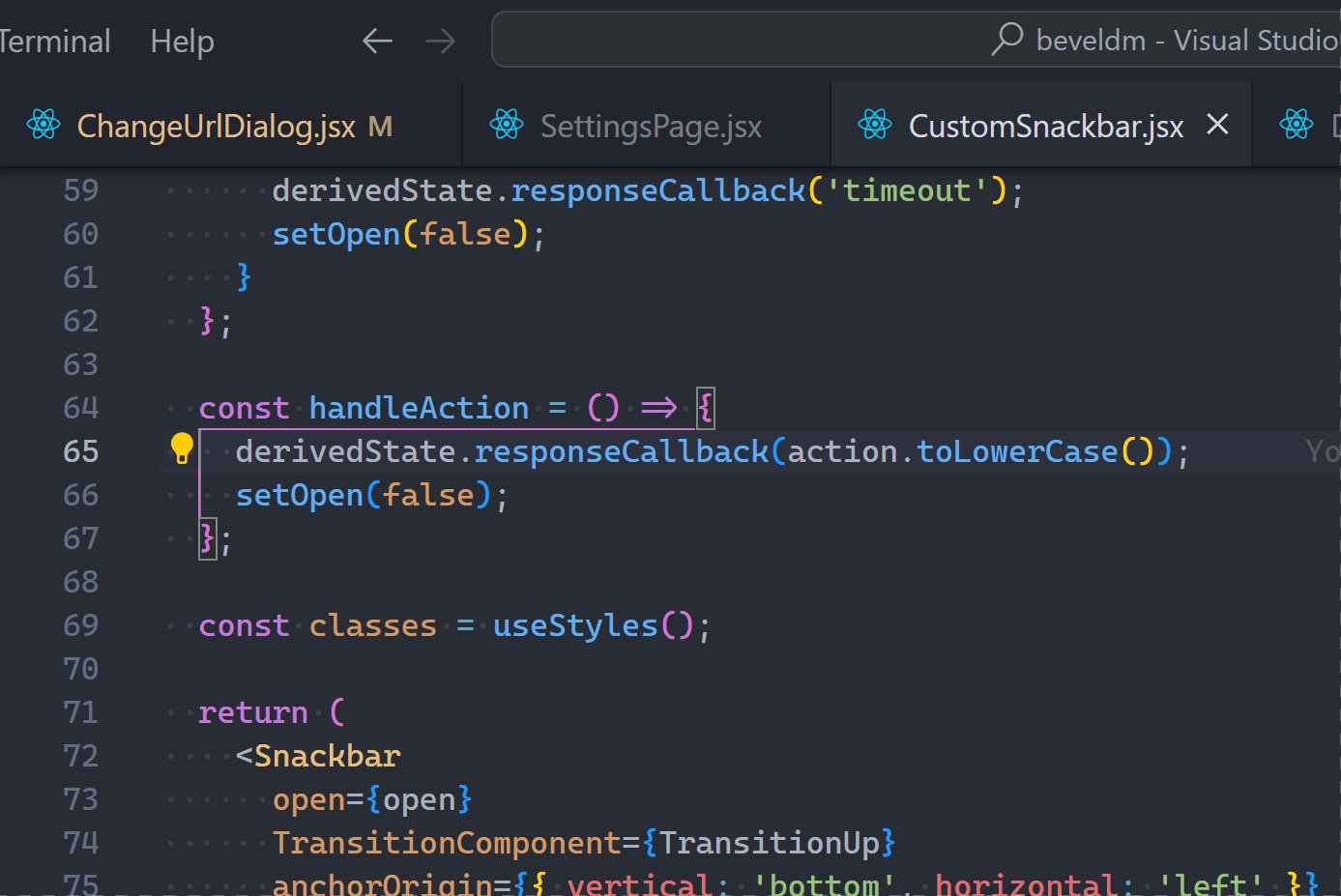
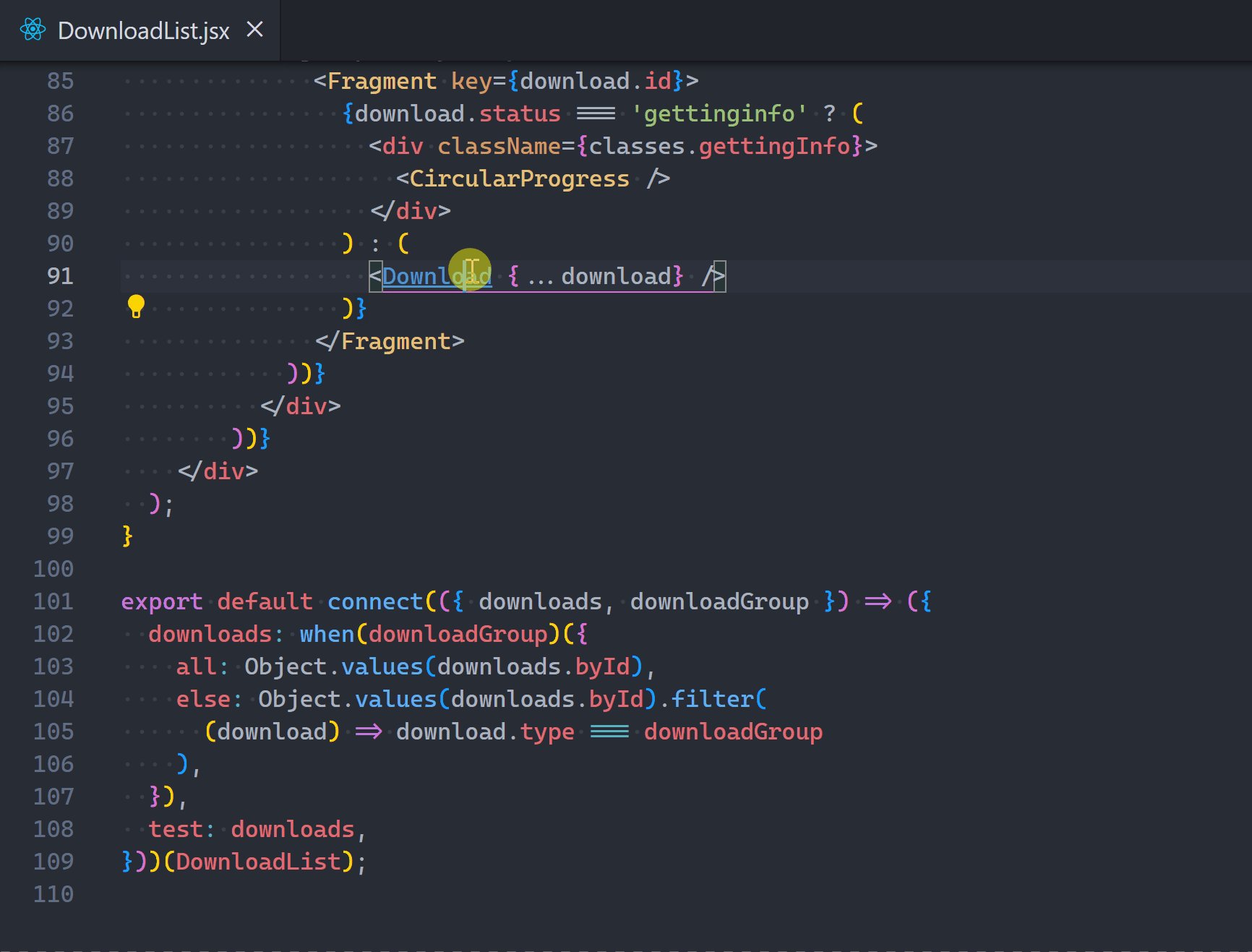
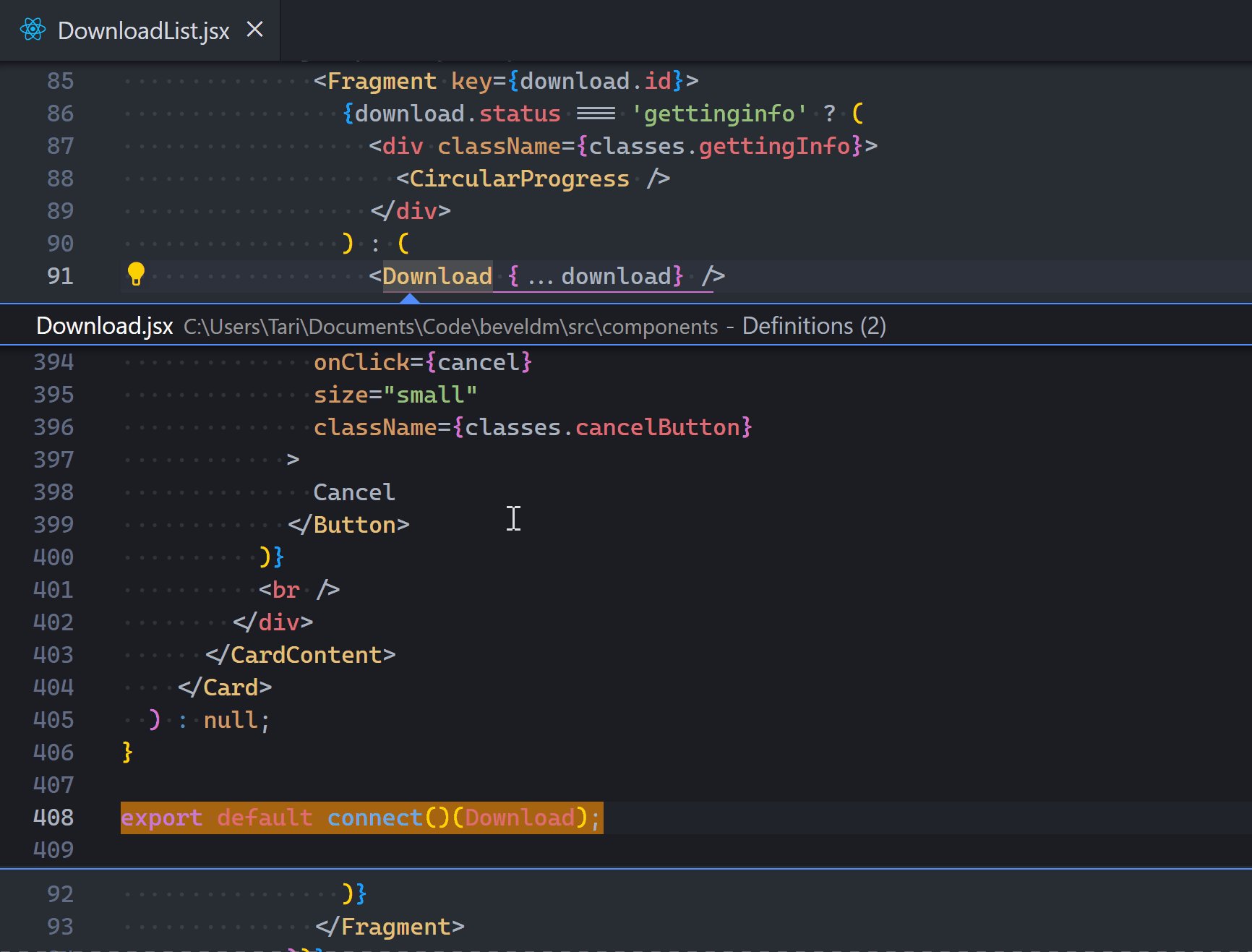
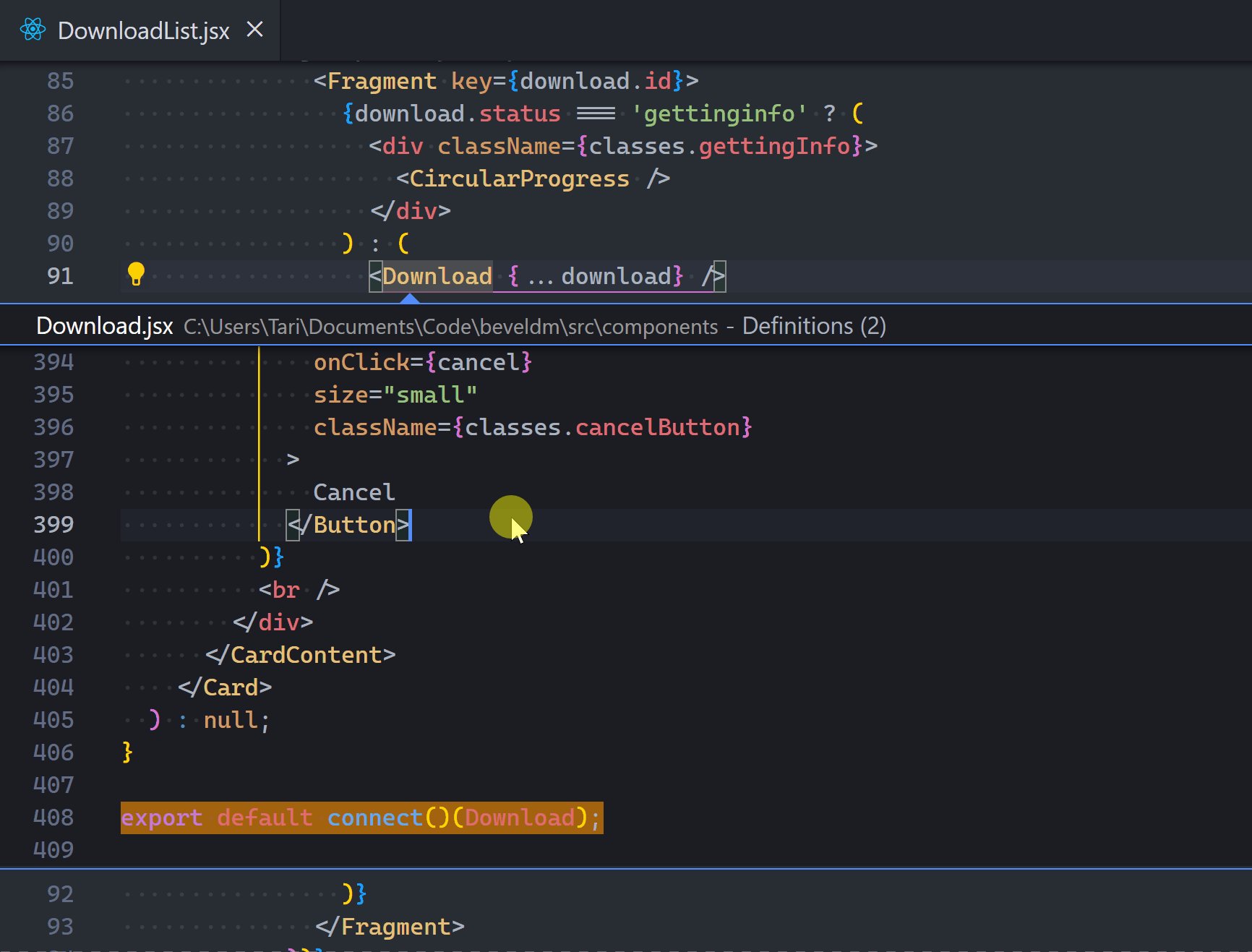
And once you get to a symbol, you can easily view the definition with Alt + Click or F12:

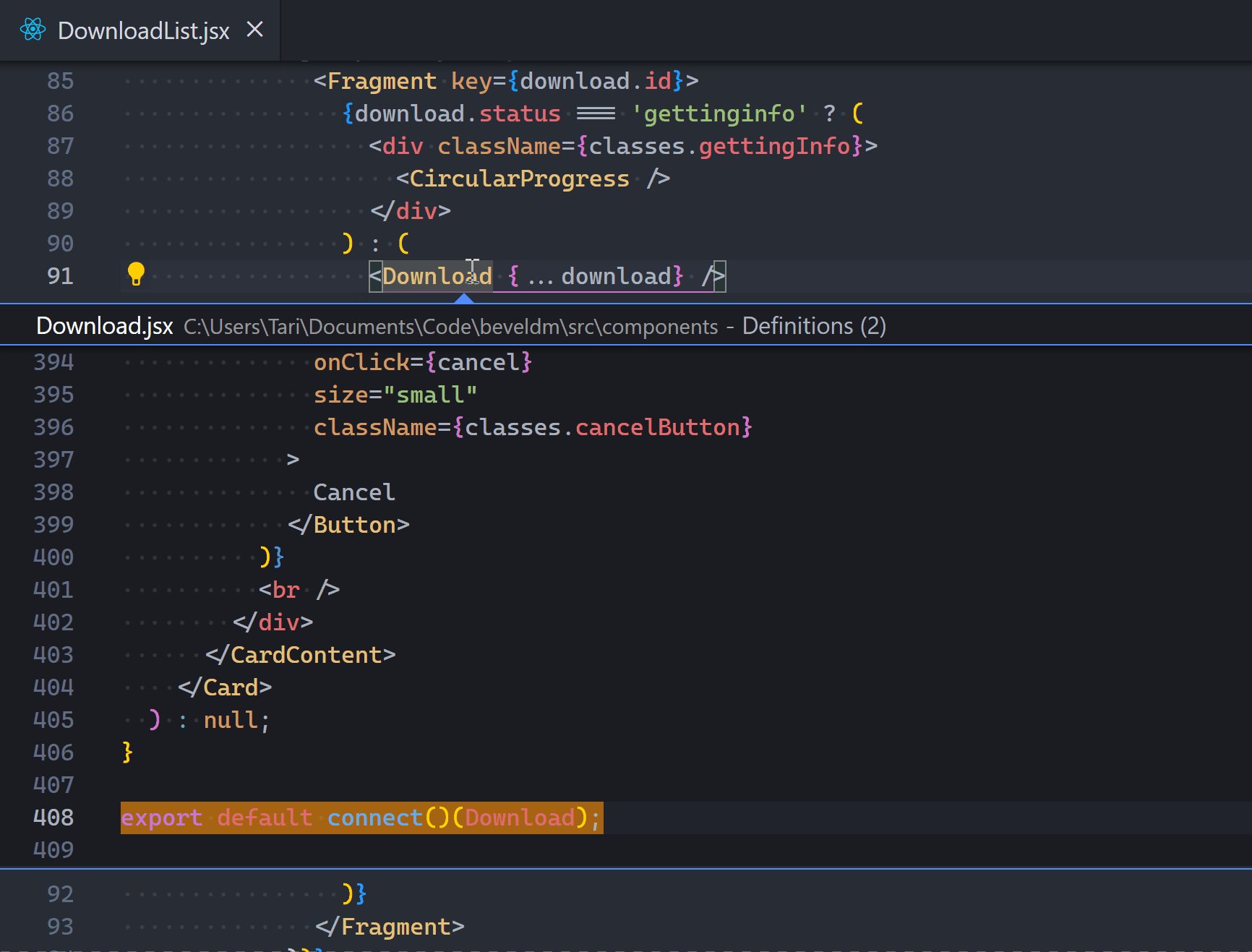
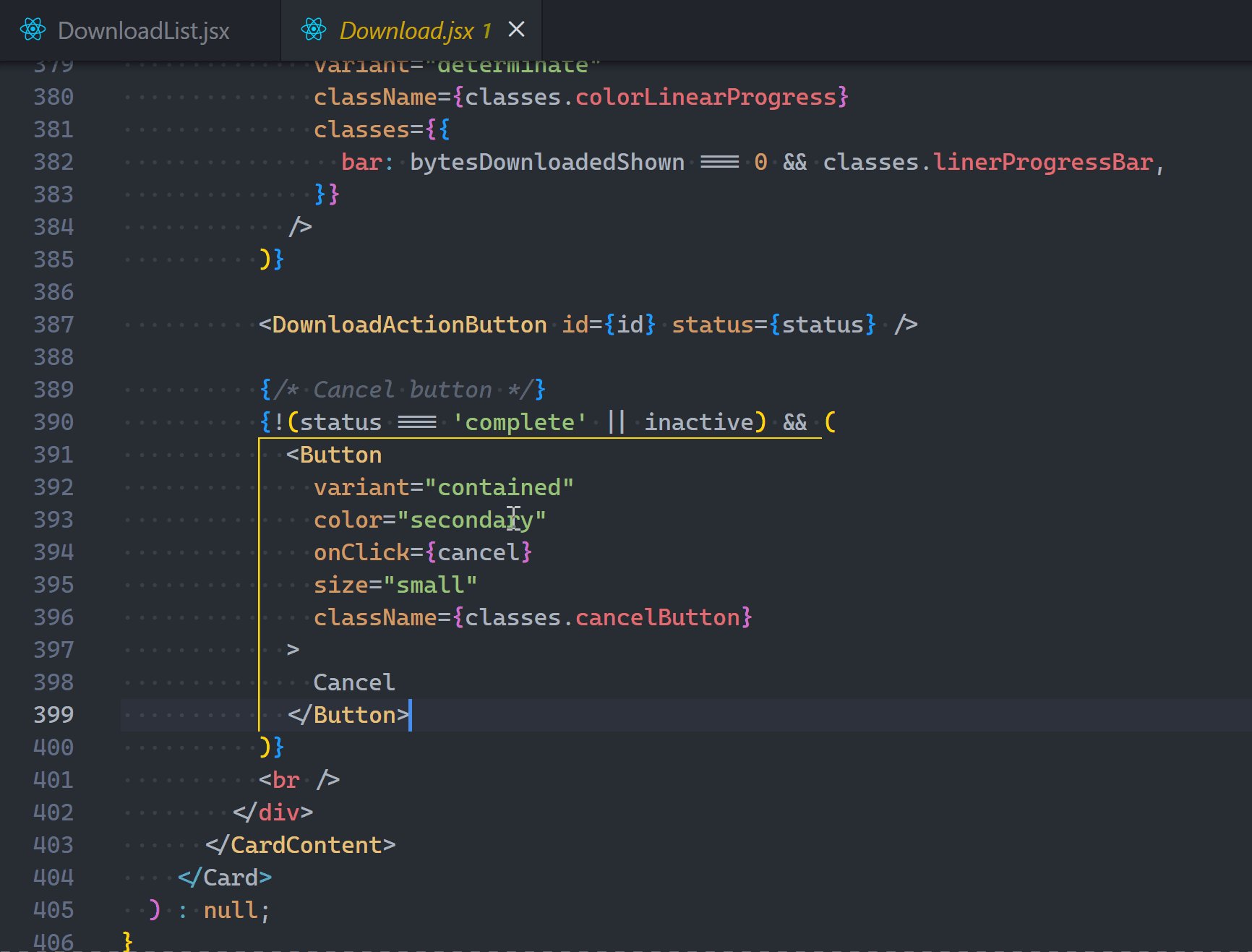
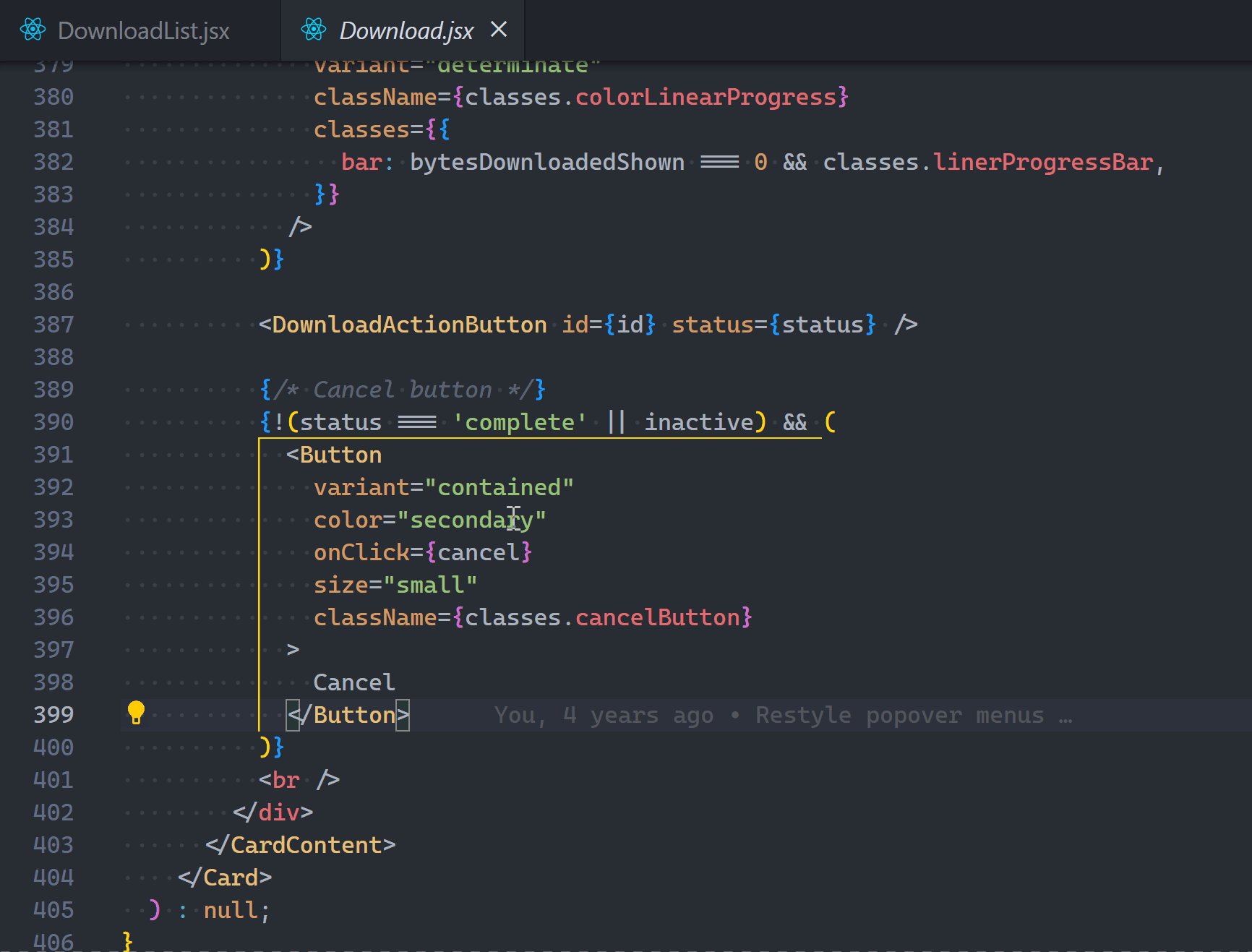
Double-click the definition popup to fully open the file:

10. Undo cursor quickly
After going to a symbol or viewing its definition we’ll probably want to return to where we were just a few moments prior.
Instead of wasting time relying on short-term memory, you can rest assured that the Ctrl + U keyboard will take you to exactly where you were before.

This is also essential when you go to a line by Ctrl + G.
These 10 powerful tips will elevate your efficiency and make day-to-day coding life easier and more enjoyable.
Key takeaways
- Create and publish a GitHub repo in seconds from the Source Control Panel (open with
Ctrl + Shift + G G). - Manage multiple folders in a workspace with
File> Add Folder to Workspace.... - Code with multiple files at once with the
View > Split Editor.... - Quickly copy a line with Ctrl + C.
- Move a line or up or down with Alt + Up / Down.
- Collapse code blocks and nested JSX with Ctrl + Shift [.
- View all symbols in a file at once with Outline View
- Search all symbols in the file with
Ctrl + P, @, search in workspace withCtrl + T - Go to where a symbol was definite with Ctrl + Click or F12.
- Revert cursor to previous location with Ctrl + U.