Visual Studio Code has thousands of extensions you can install to ramp up your developer productivity and save you from mundane tasks.
They are all available in the Visual Studio marketplace and the vast majority of them are completely free.
Let’s have a detailed look at 10 powerful extensions that significantly improve the web development experience.
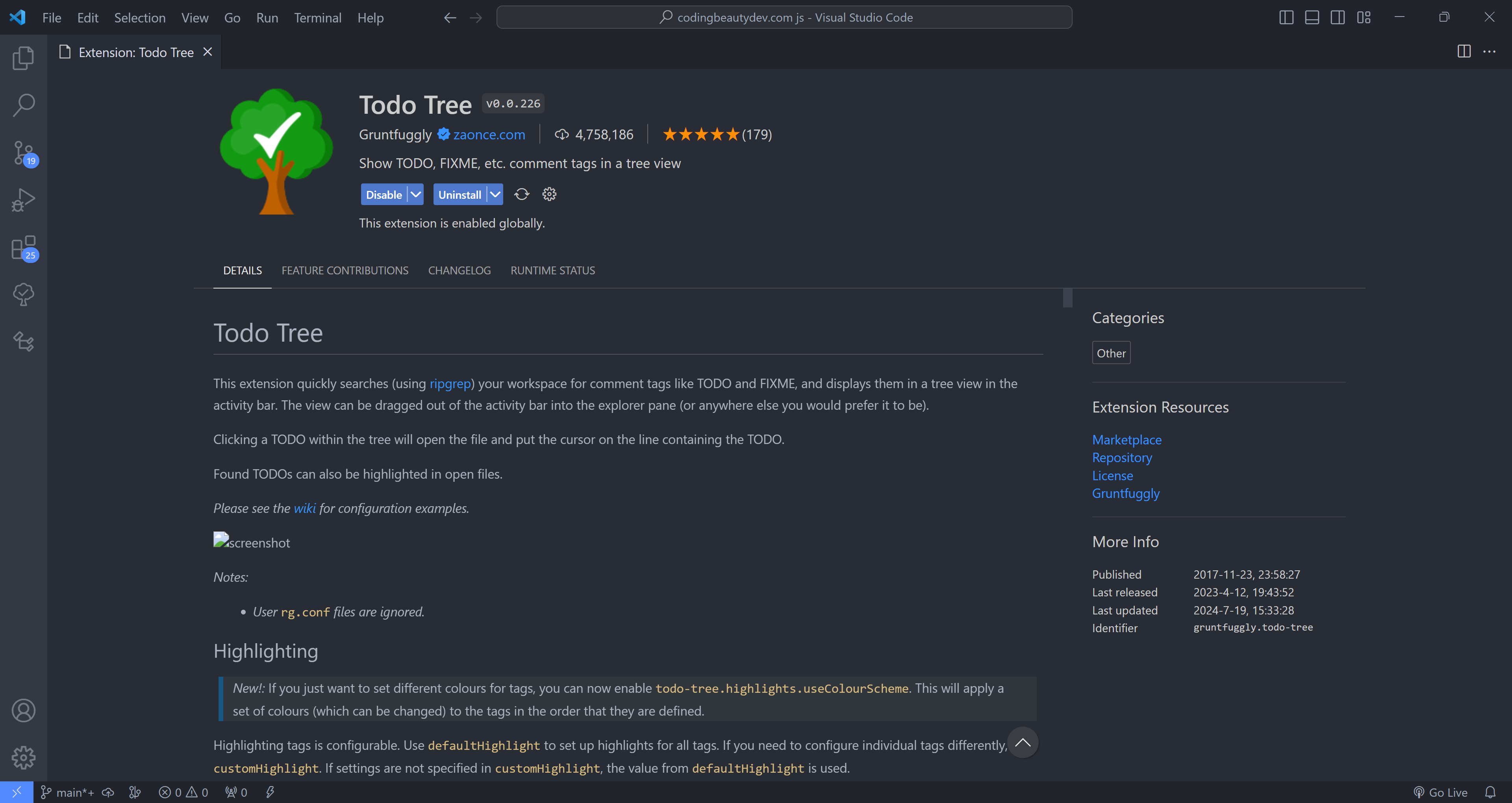
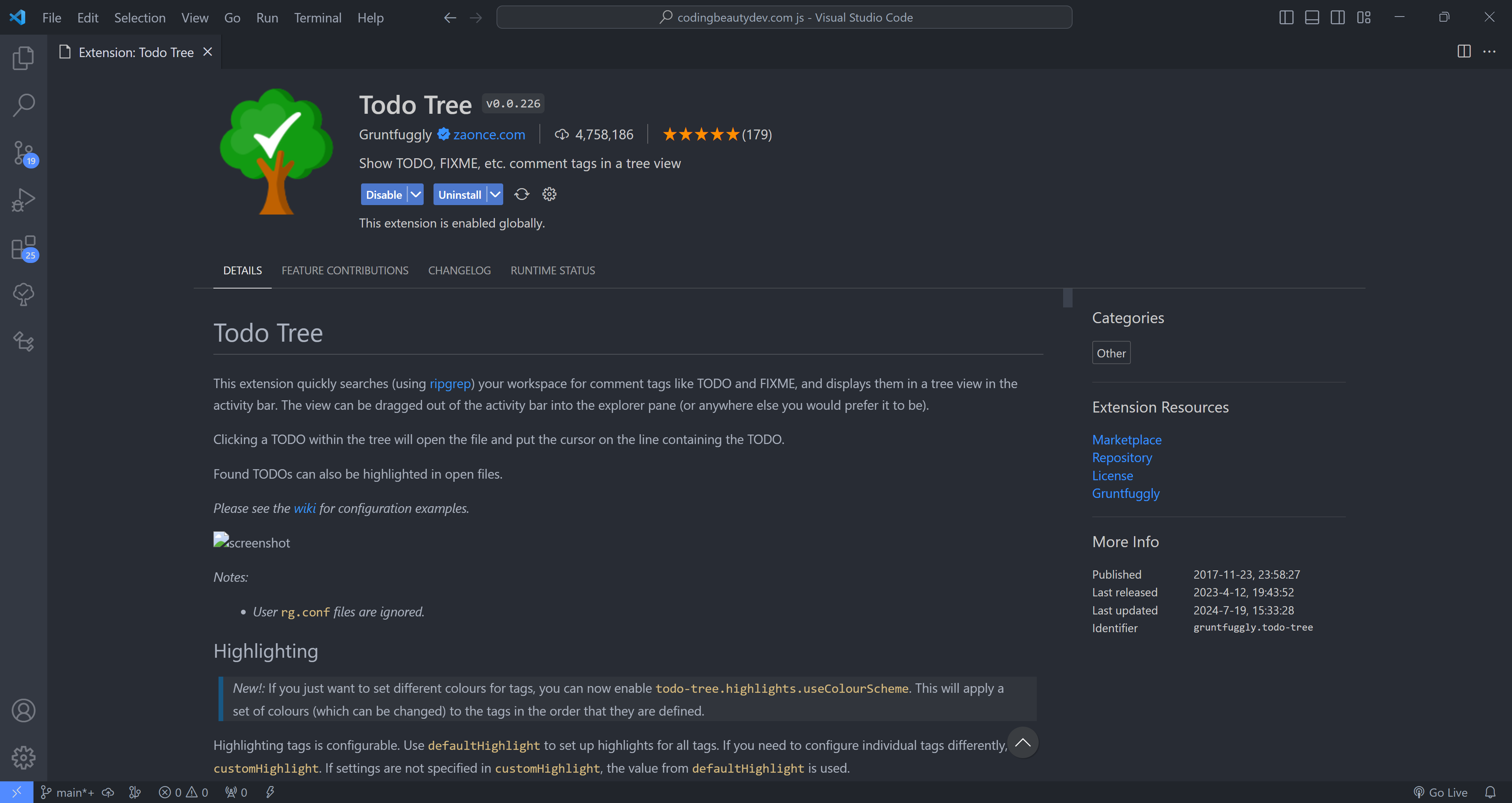
1. TODO Tree
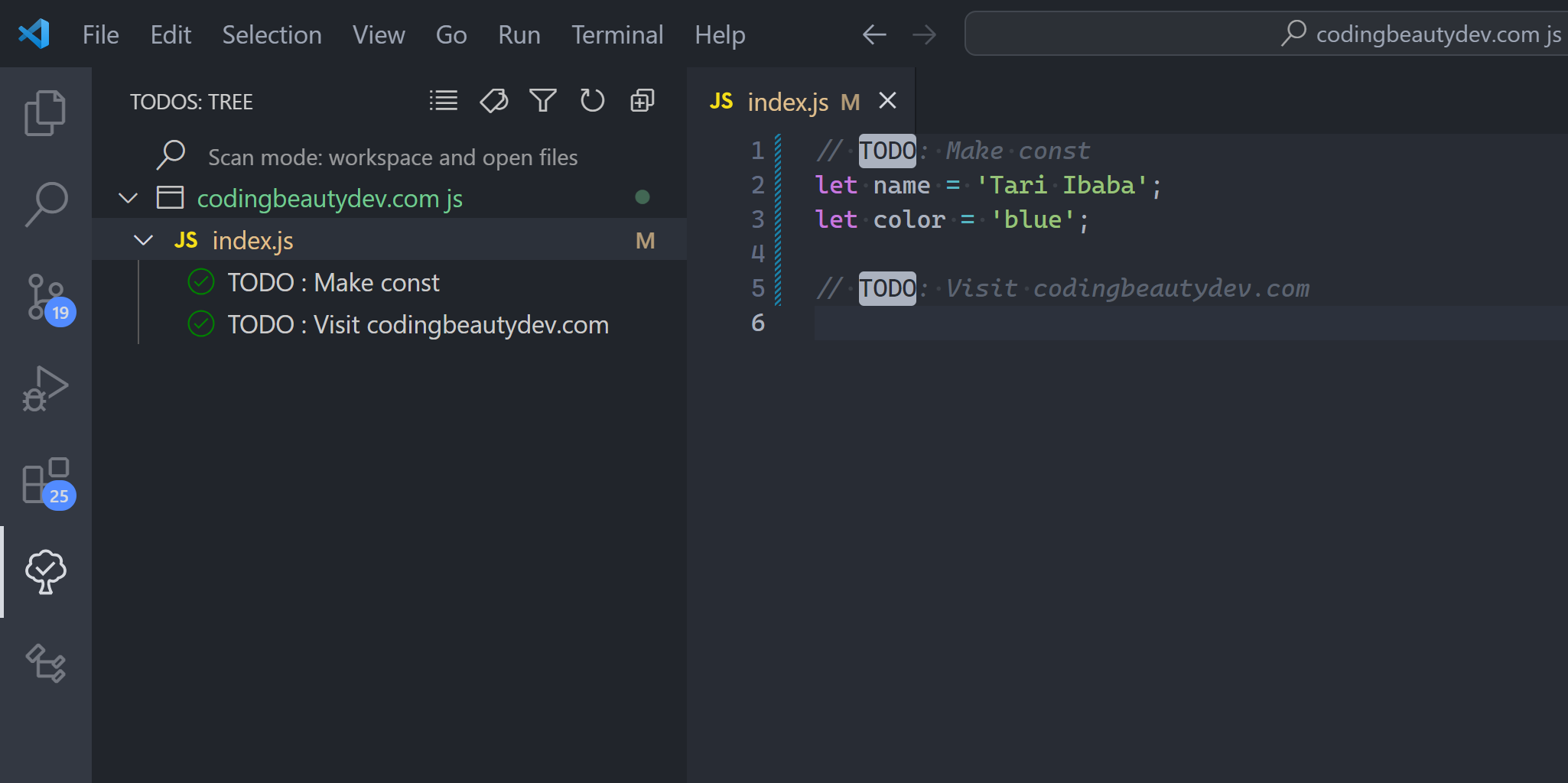
Powerful extension for creating location-specific reminders of JavaScript code tasks you’ll need to get back to later:

Just use // TODO:

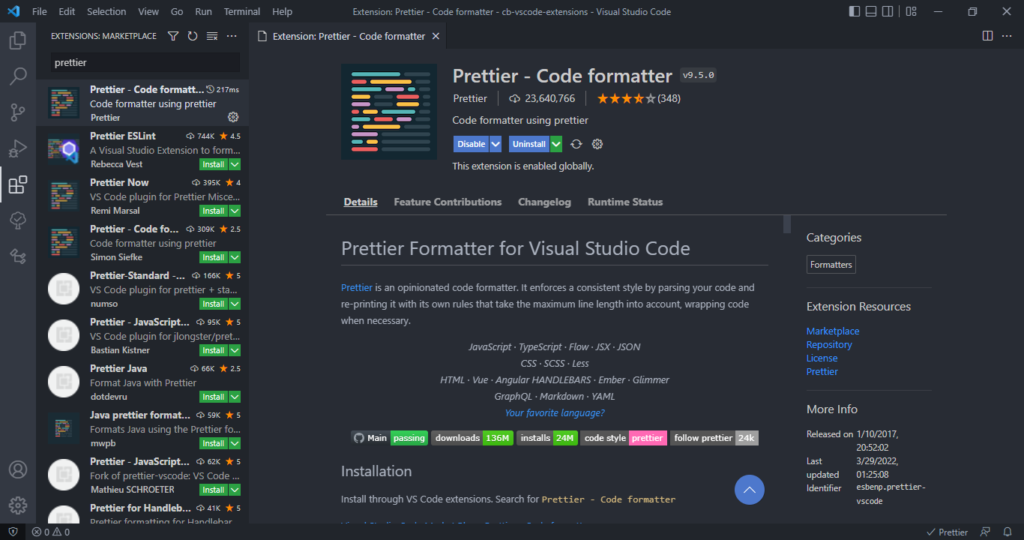
2. Prettier
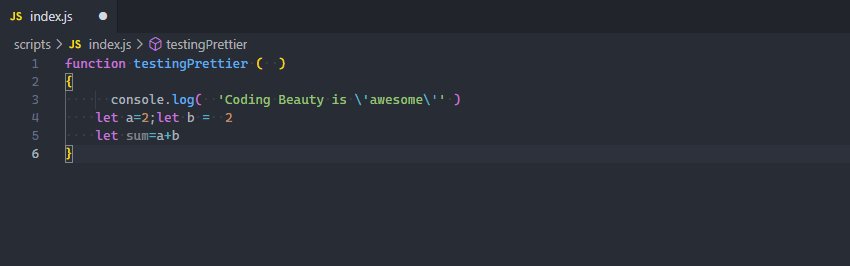
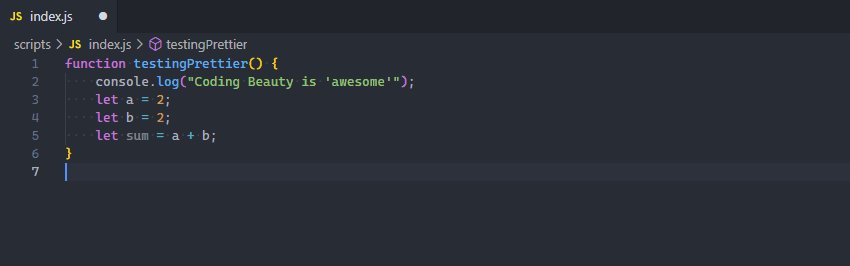
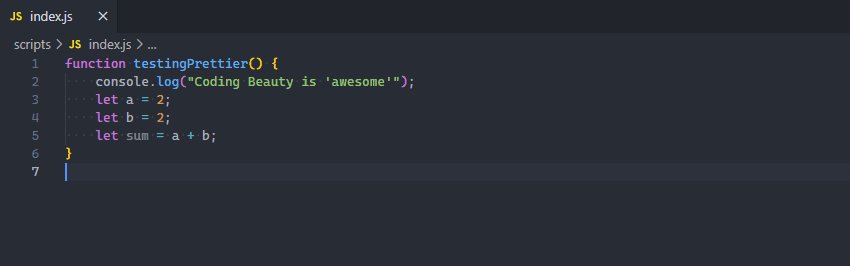
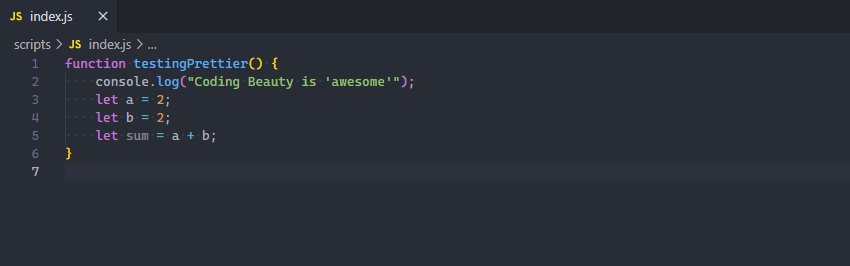
Prettier is a pretty😏 useful tool that automatically formats your code using opinionated and customizable rules.
It ensures that all your code has a consistent format and can help enforce a specific styling convention in a collaborative project involving multiple developers.

The Prettier extension for Visual Studio Code brings about a seamless integration between the code editor and Prettier, allowing you to easily format code using a keyboard shortcut, or immediately after saving the file.
Watch Prettier in action:

3. ESLint
ESLint is a tool that finds and fixes problems in your JavaScript code.
It deals with both code quality and coding style issues, helping to identify programming patterns that are likely to produce tricky bugs.

The ESLint extension for Visual Studio Code enables integration between ESLint and the code editor. This integration allows ESLint to notify you of problems right in the editor.
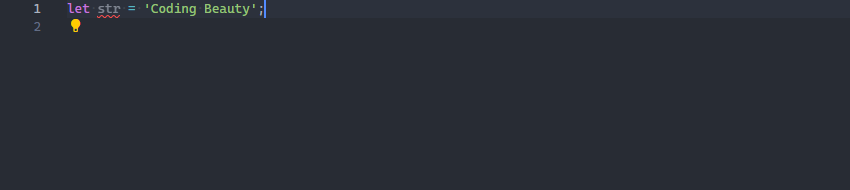
For instance, it can use a red wavy line to notify of errors:

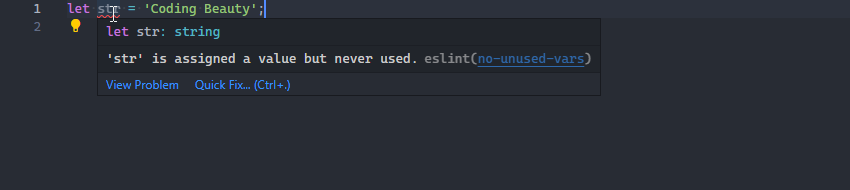
We can view details on the error by hovering over the red line:

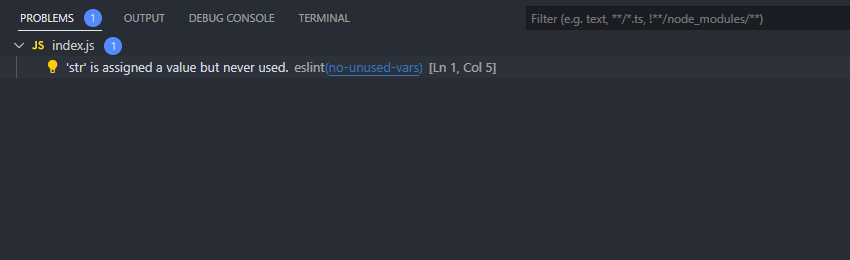
We can also use the Problems tab to view all errors in every file in the current VS Code workspace.

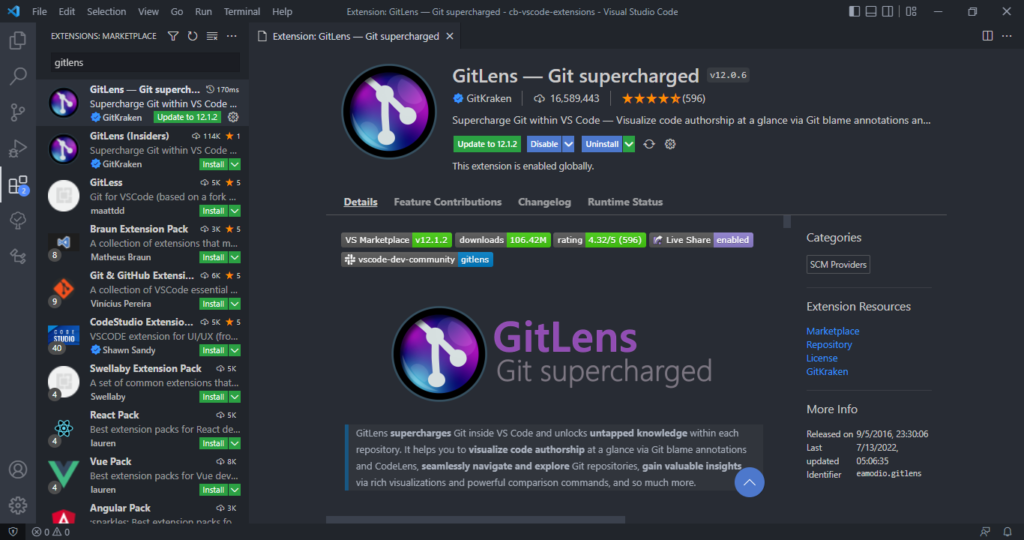
4. GitLens
GitLens is another powerful extension that helps you take full advantage of Git source control in Visual Studio Code.

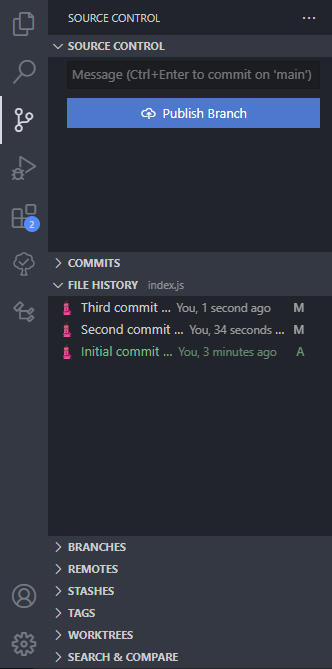
GitLens displays views containing essential repository data and information on the current file, such as file history, commits, branches and remotes.

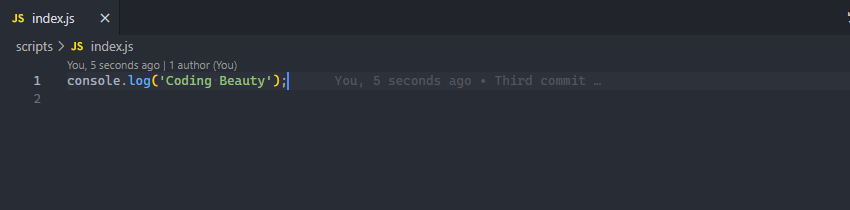
Place the cursor on any line in the editor and GitLens will display info on the latest commit where the line was changed:

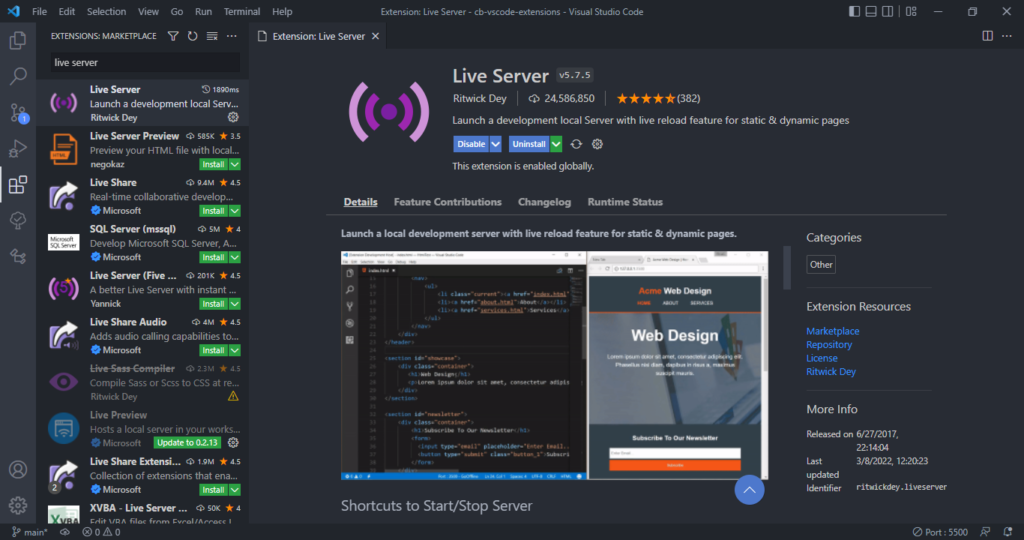
5. Live Server
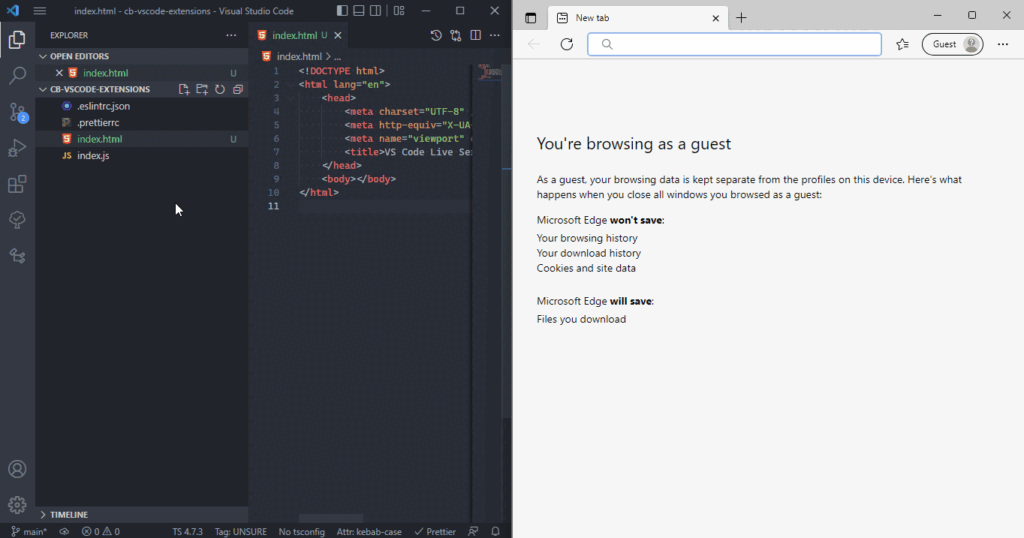
The Live Server extension for VS Code starts a local server that serves pages using the contents of files in the workspace. The server will automatically reload when an associated file is changed.

In the demo below, a new server is launched quickly to display the contents of the index.html file. Modifying index.html and saving the file reloads the server instantly. This saves you from having to manually reload the page in the browser every time you make a change.

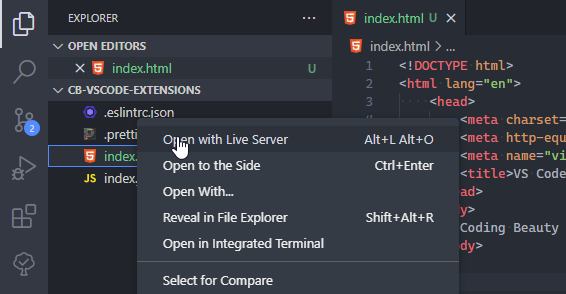
As you saw in the demo, you can easily launch a new server using the Open with Live Server item in the right-click context menu for a file in the VS Code Explorer.

6. AI assistant extensions
GenAI has booming recently and now we have extensions that give you intelligent AI code completions as you type.
And IDE-integration chatbots, some of which use context from your codebase.

Great ones you can try:
- GitHub Copilot: paid, $10/month
- Coding Beauty Assistant: free, $10 per month for more features
- Tabnine: has free version, $12 per month
7. CSS classname intellisense extensions
Powerful bunch of extensions for working with CSS classes.
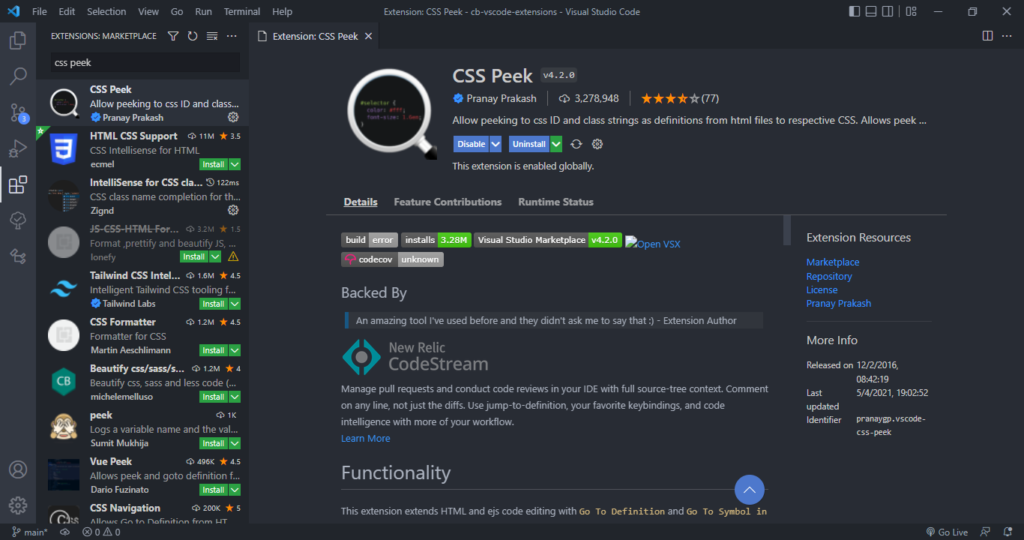
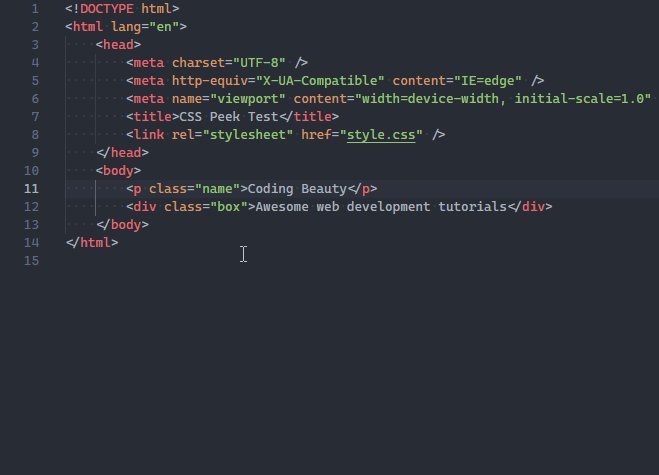
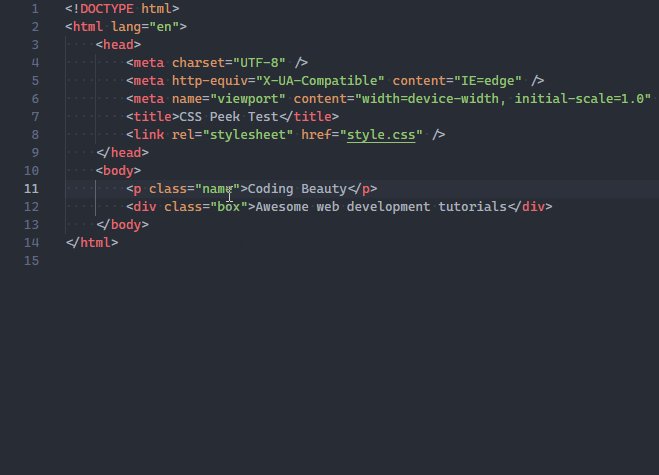
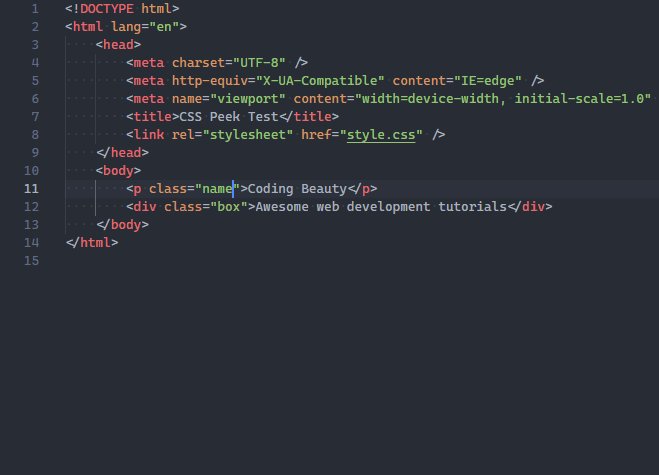
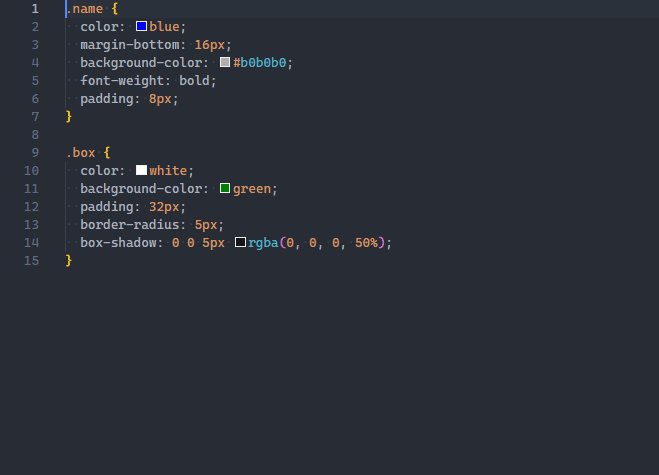
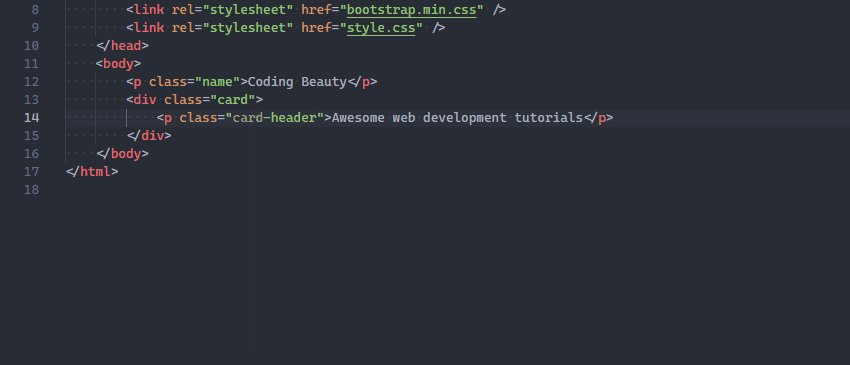
CSS Peek lets you quickly view the CSS style definitions for various class names and IDs assigned in HTML.

Just hold down Ctrl and hover over a class name or ID to quickly peek at its definition:

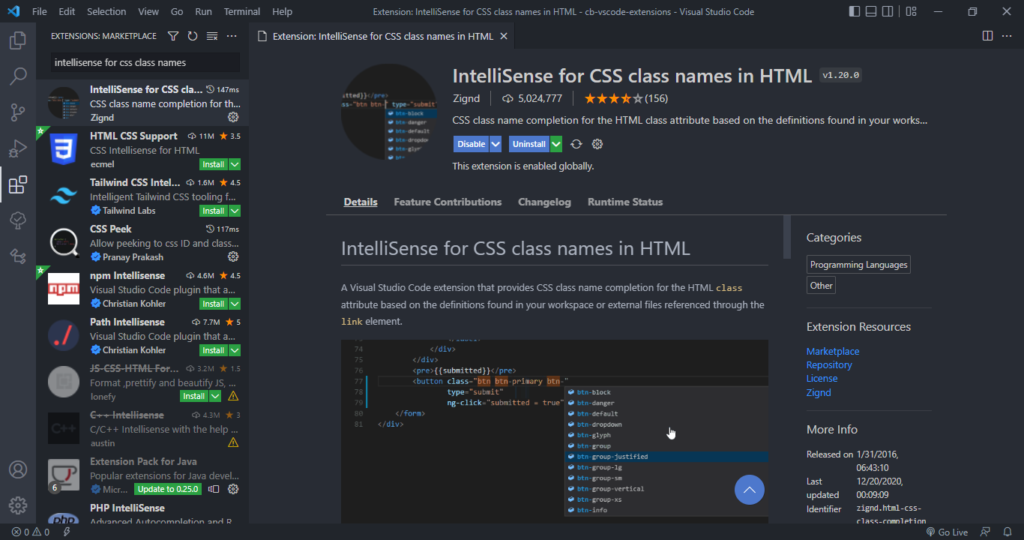
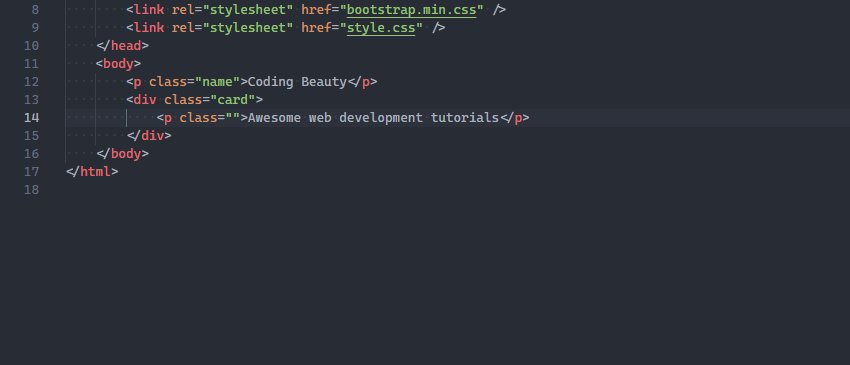
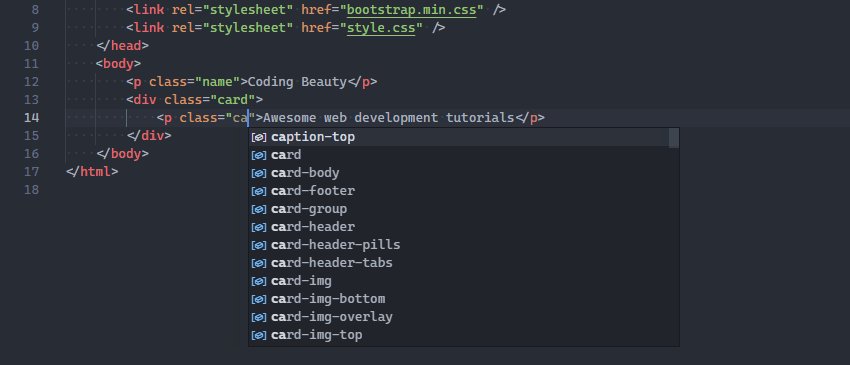
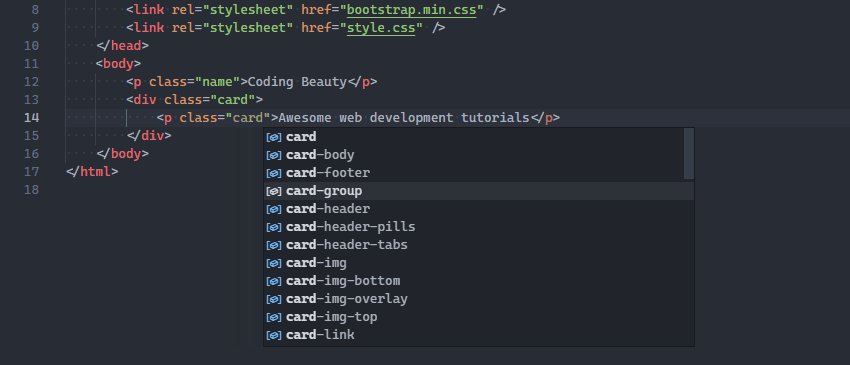
Intellisense for CSS Class Names in HTML works hand-in-hand with CSS Peek.
To provide code completion for the HTML class attribute from existing CSS definitions found in the current workspace.

You’ll appreciate the benefits of this extension when using third-party CSS libraries containing hundreds of classes.

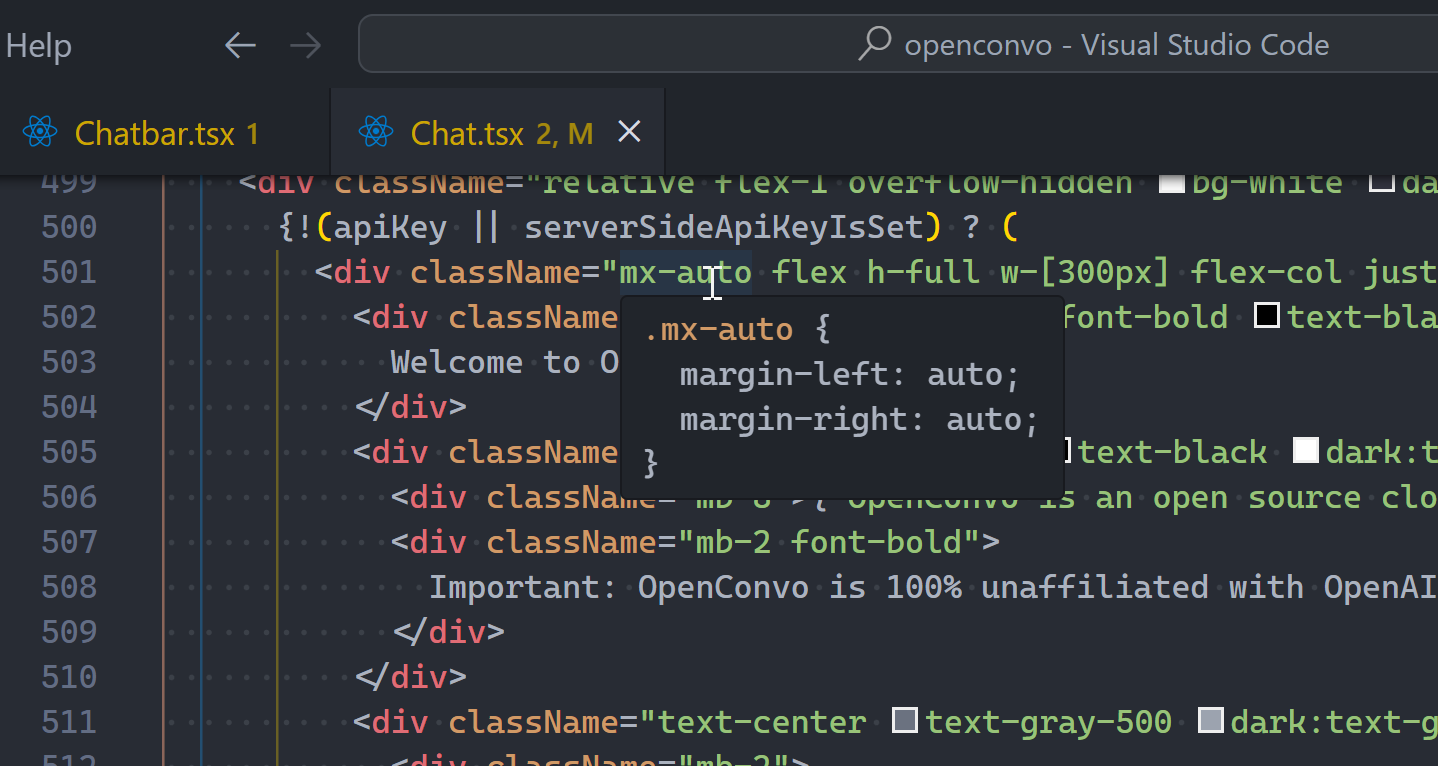
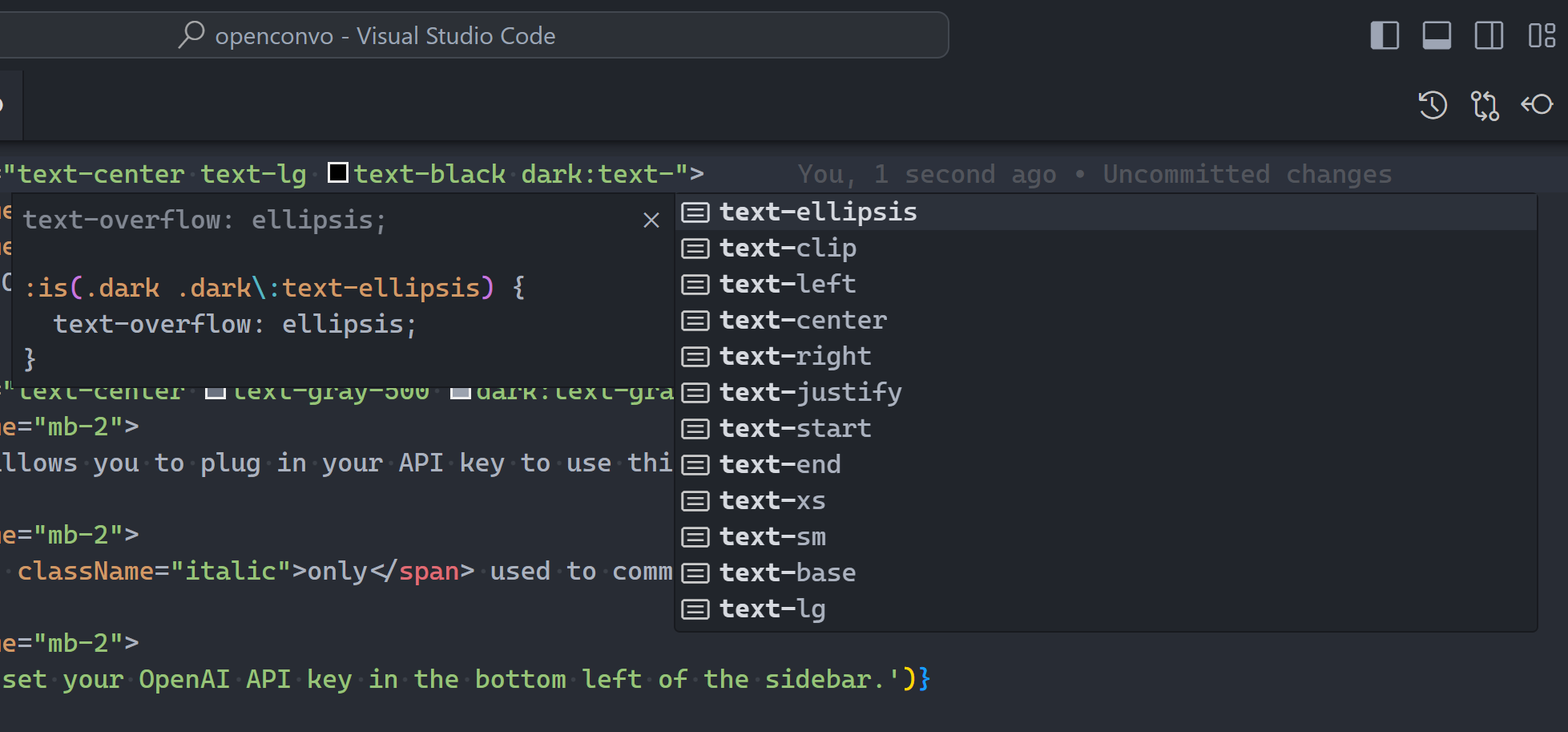
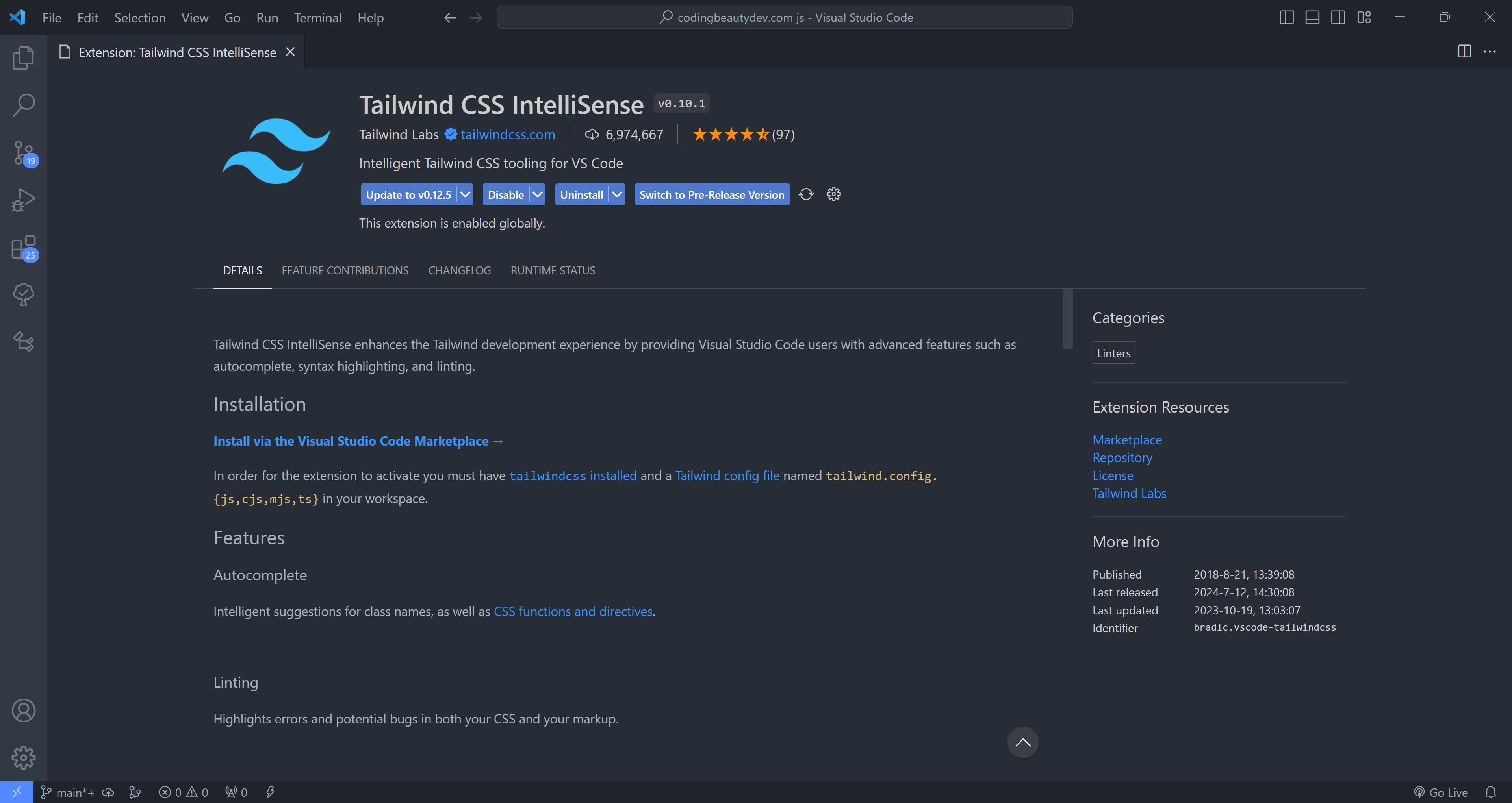
And when you install Tailwind CSS IntelliSense, you get the power of CSS classname peek and auto-completion in Tailwind:



8. JavaScript (ES6) Code Snippets
As the name suggests, this is an extension that comes fully loaded with heaps of time-saving code snippets for JavaScript, in ES6 syntax.

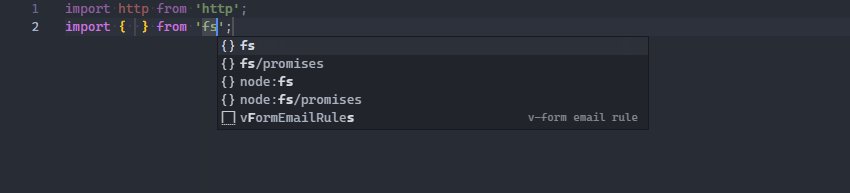
Here’s a demo where the imp and imd snippets from this extension are used to quickly import two modules with ES6 syntax.

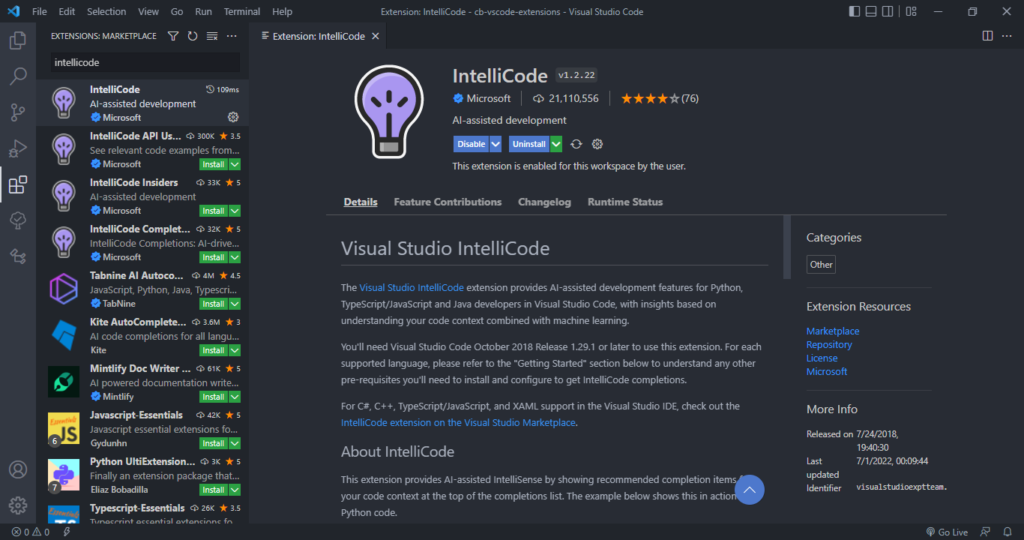
9. Visual Studio Intellicode
IntelliCode is another powerful AI tool that produces smart code completion recommendations that make sense in the current code context.
It does this using an AI model that has been trained on thousands of popular open-source projects on GitHub.

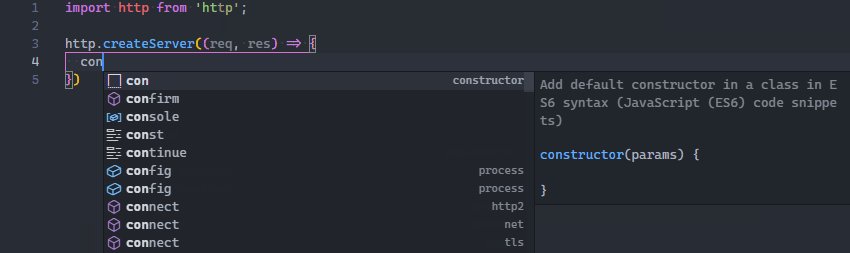
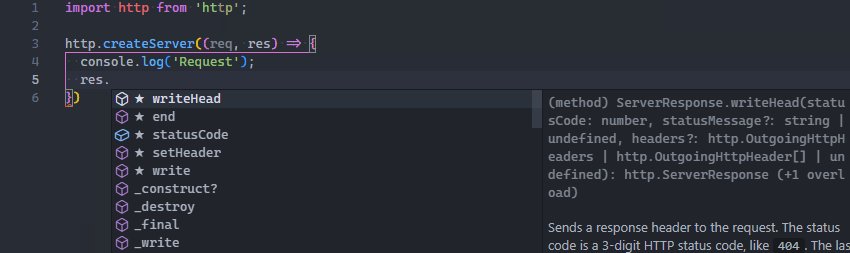
When you type the . character to access an object method or fields, IntelliCode will suggest a list of members that are likely to be used in the present scenario. The items in the list are denoted using a star symbol, as shown in the following demo.

IntelliCode is available for JavaScript, TypeScript, Python, and several other languages.
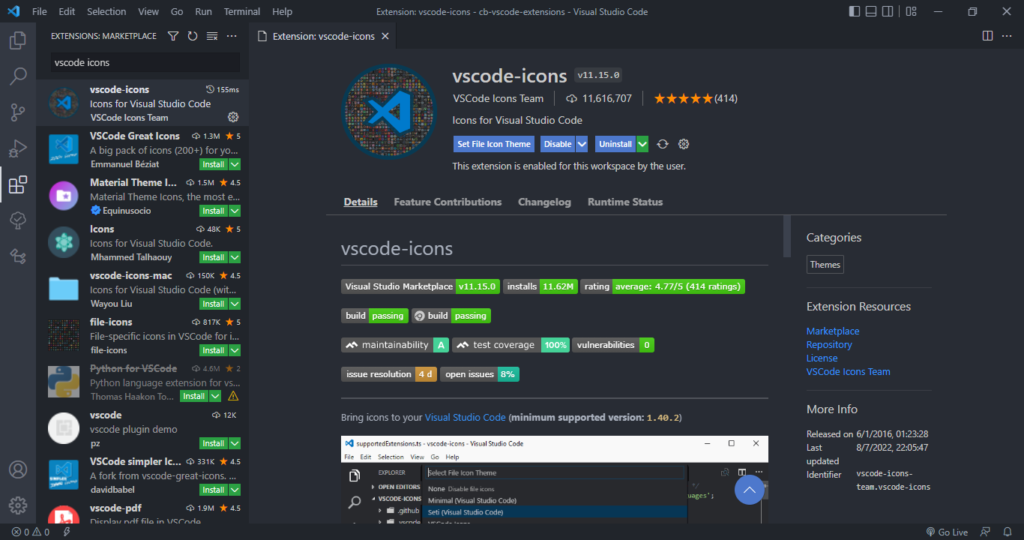
10. VSCode Icons
Icon packs are available to customize the look of files of different types in Visual Studio Code. They enhance the look of the application and make it easier to identify and distinguish files of various sorts.
VSCode Icons is one the most popular icon pack extensions, boasting a highly comprehensive set of icons and over 11 million downloads.

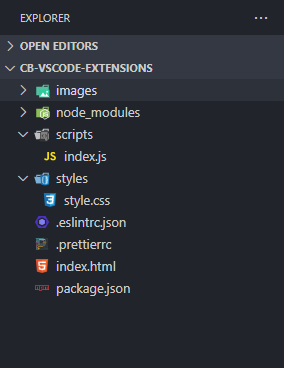
It goes beyond file extension differentiation, to provide distinct icons for files and folders with specific names, including package.json, node_modules and .prettierrc.

Final thoughts
These are 10 essential extensions that aid web development in Visual Studio Code. Install them now to boost your developer productivity and raise your quality of life as a web developer.
Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.