From painfully slow to lightning-fast, let’s look at all the 5 ways to create a file in VS Code.
And fastest way adds new files without having to use your mouse at all! We’ll see…
5. File > New File…
I’m pretty sure very few people use this apart from those who are new to text editors.
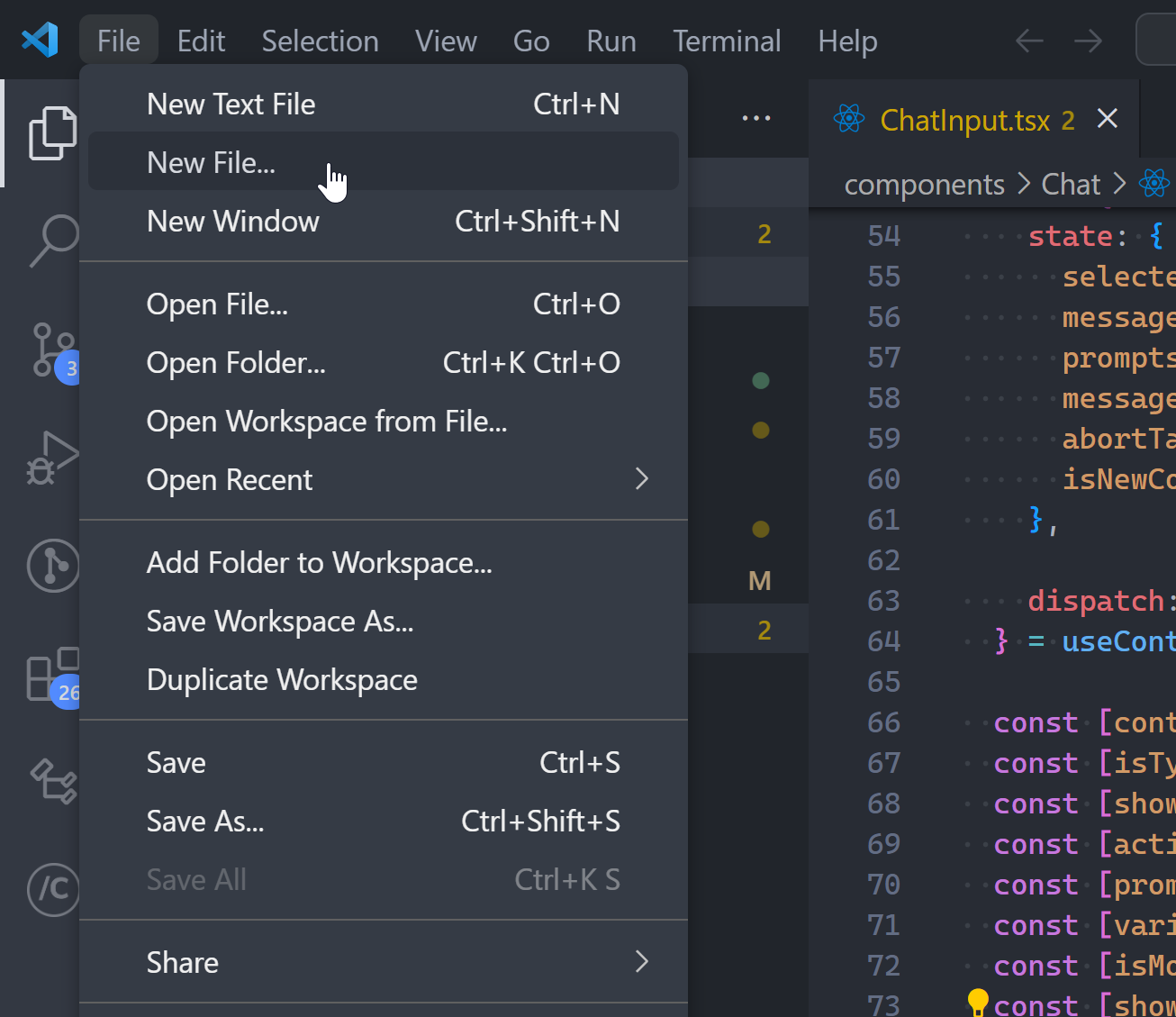
You move your mouse all the way up to File then click New File…

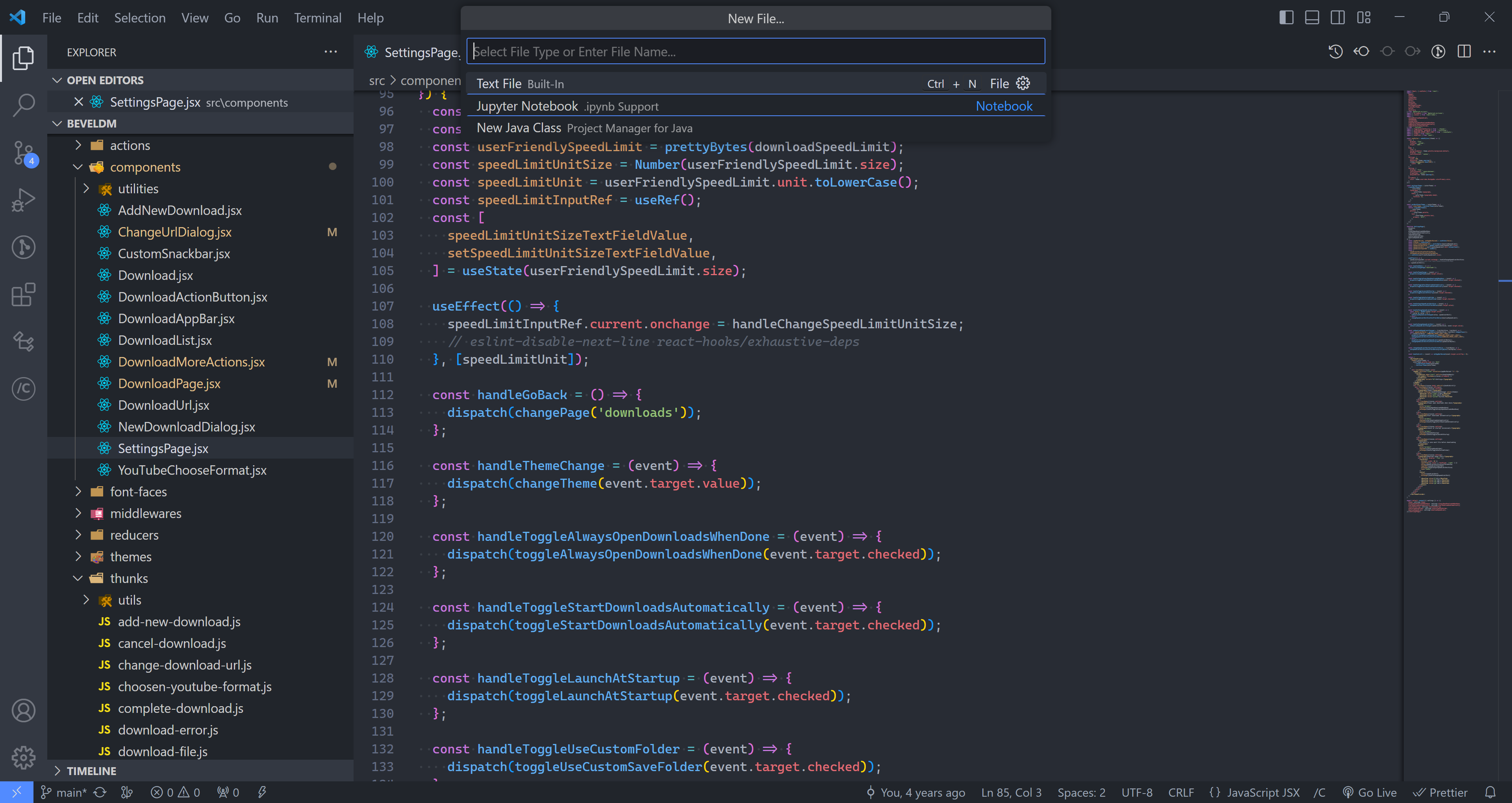
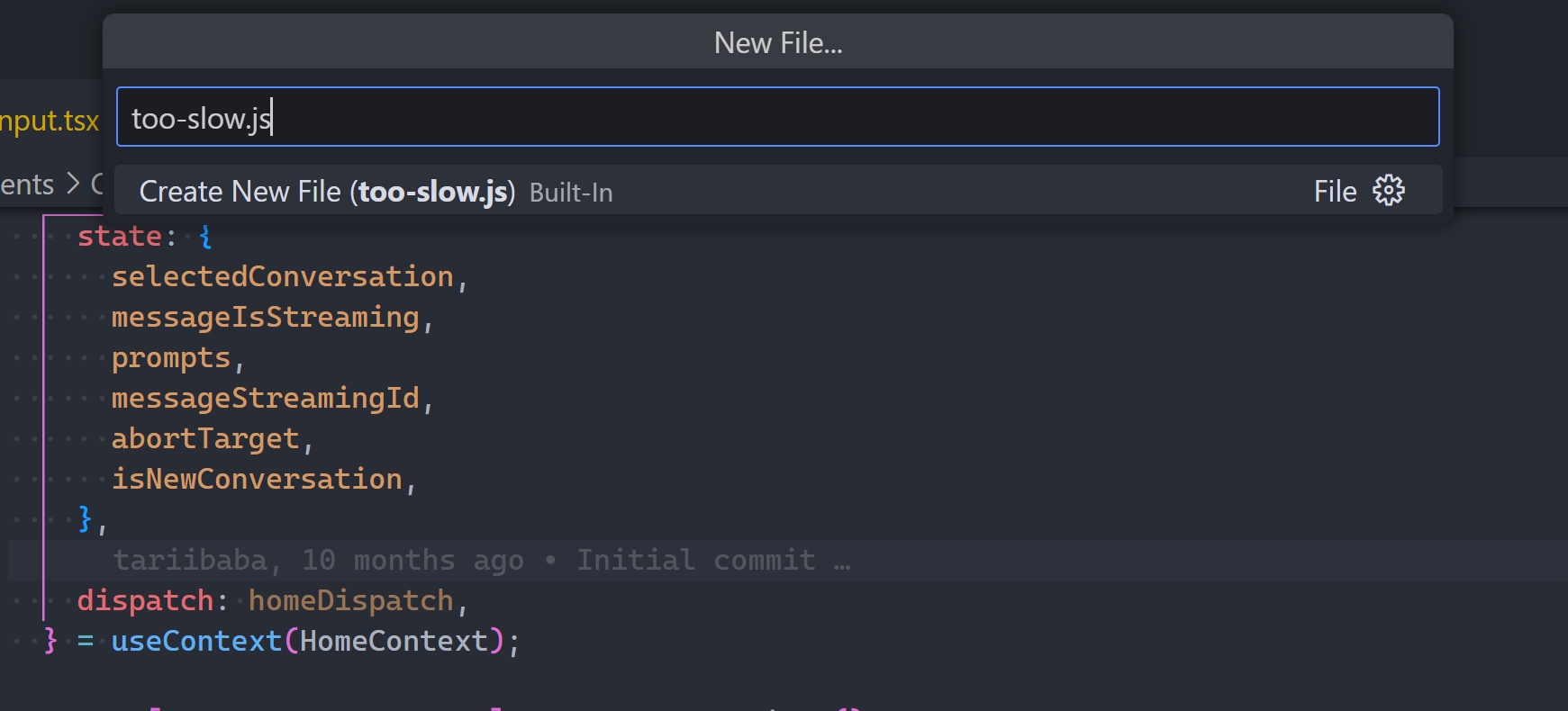
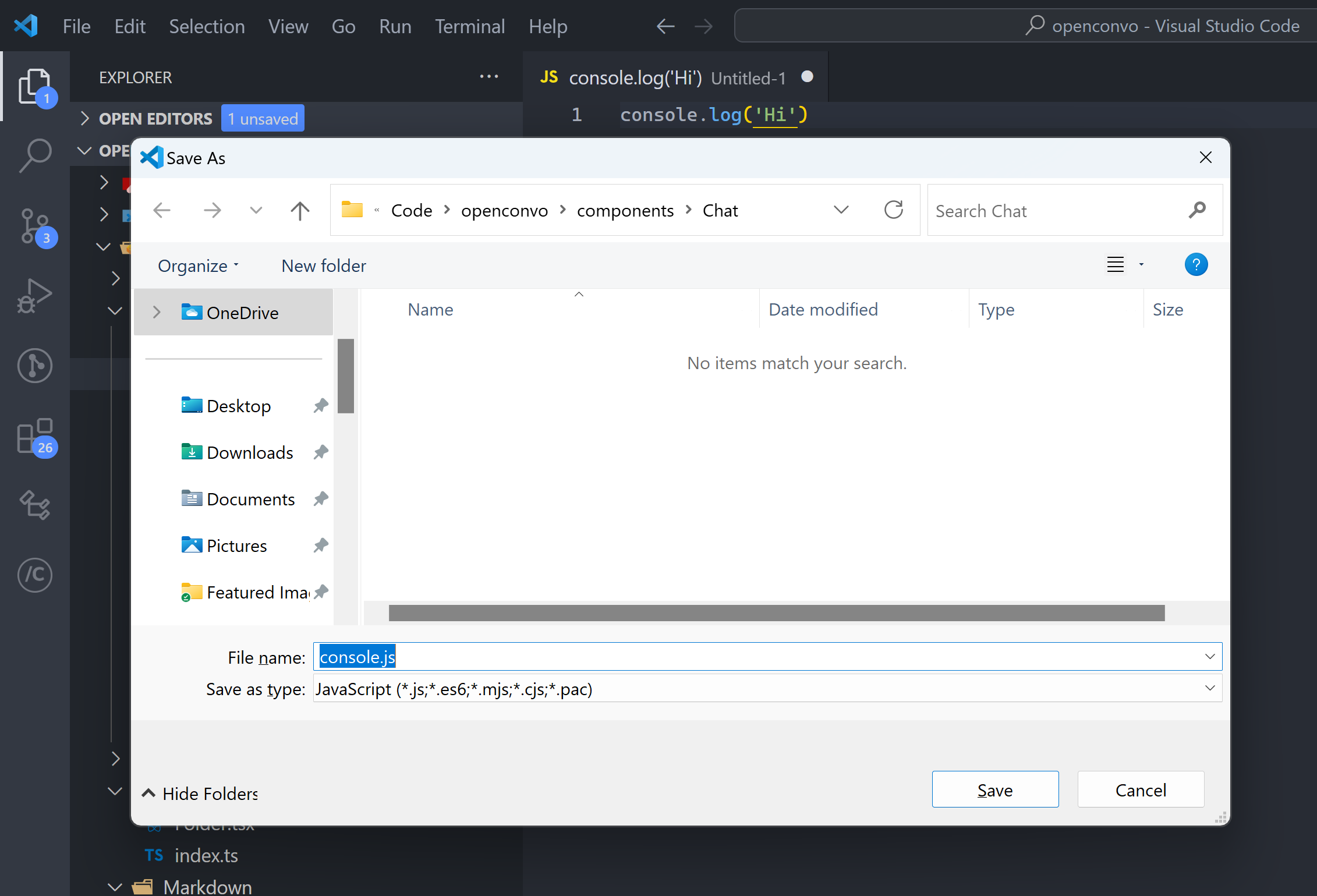
Then you’ve still got to enter the filename:

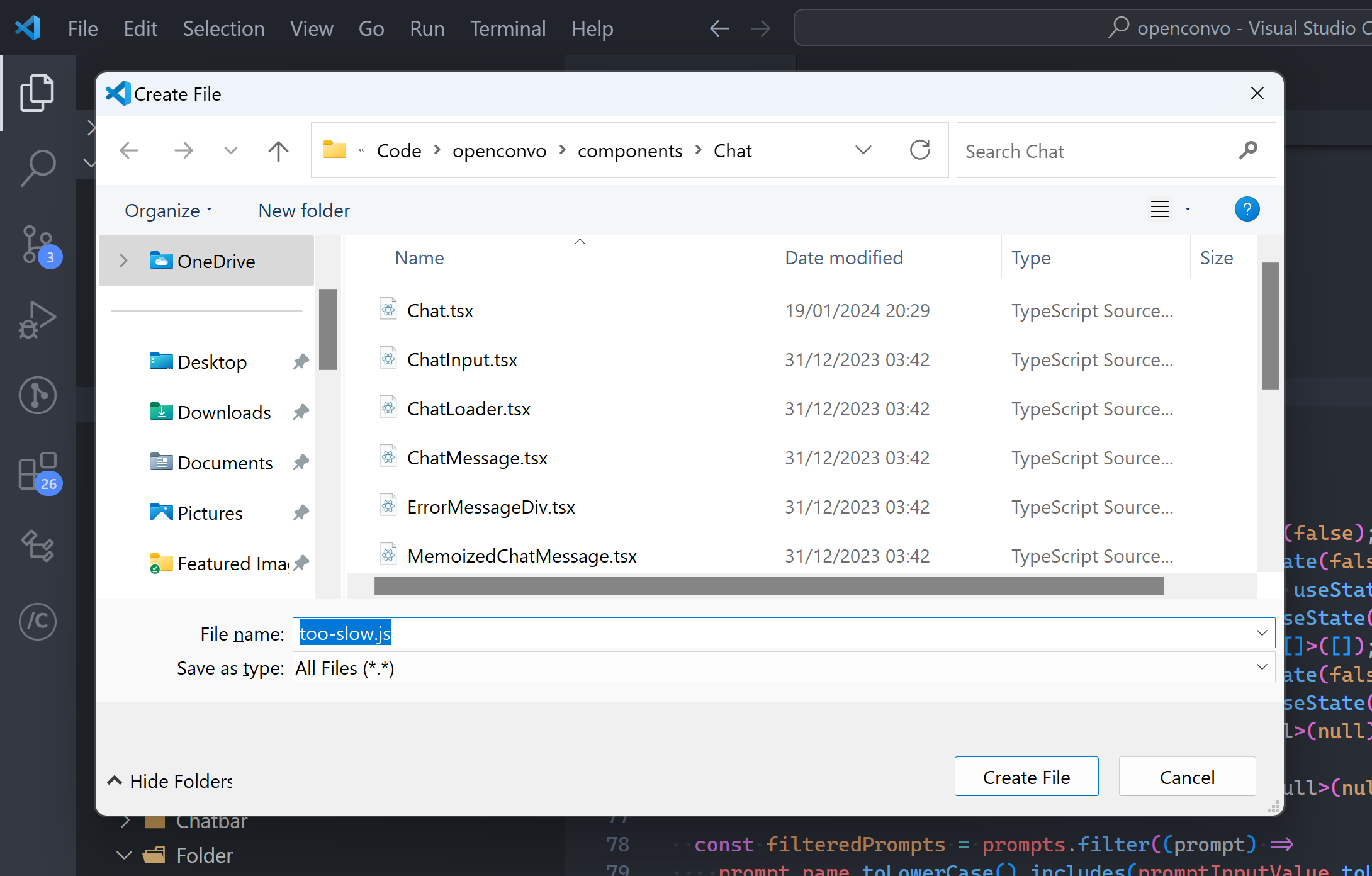
THEN, a file picker dialog for you to choose the folder – never mind VS Code having its own built-in file manager.

Before finally:

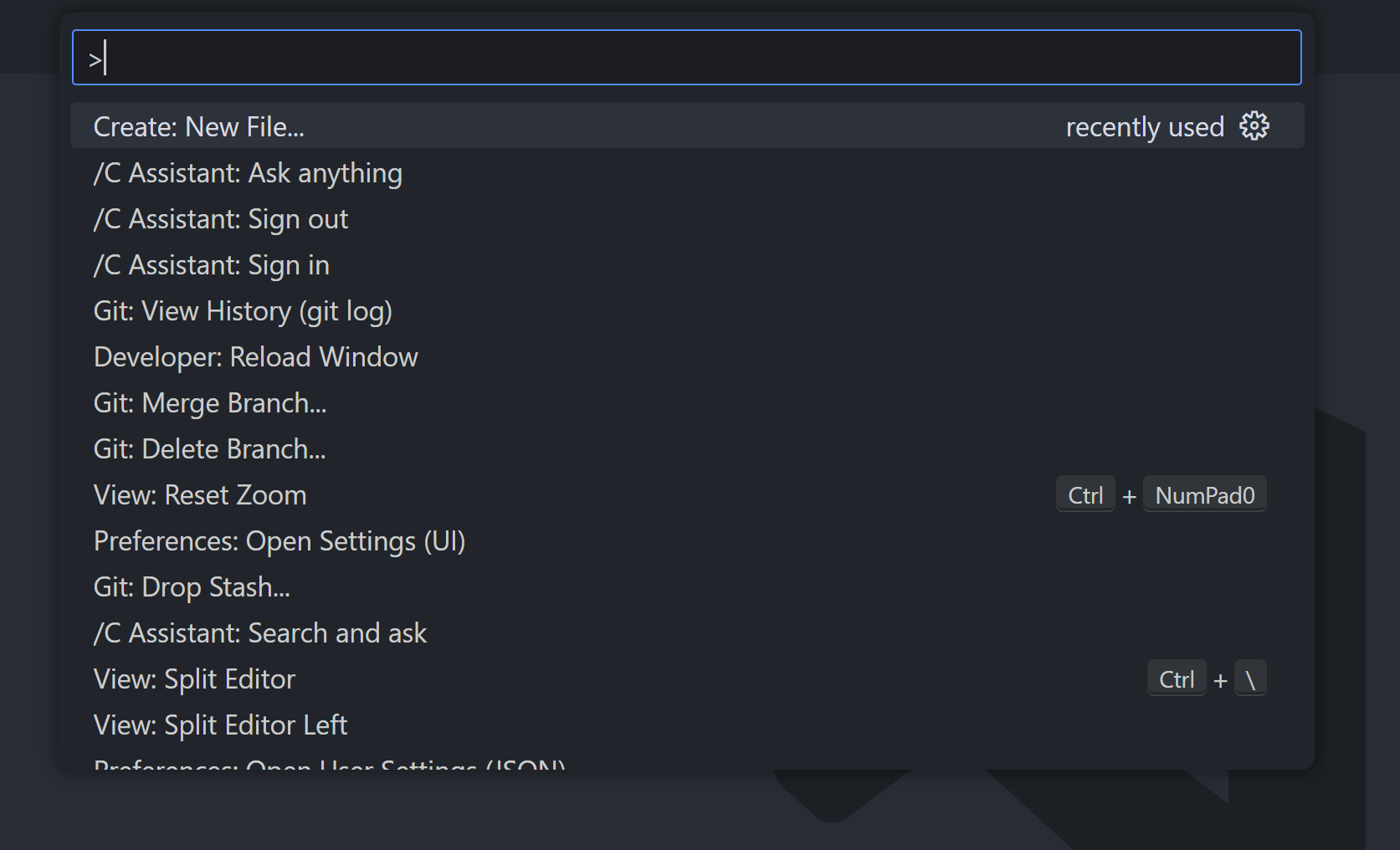
Create: New File
This is almost like the first, except you use the Create: New File from the Command Palette.

4. Double-click tab bar
Not many know about this method… double-clicking the file tab bar:

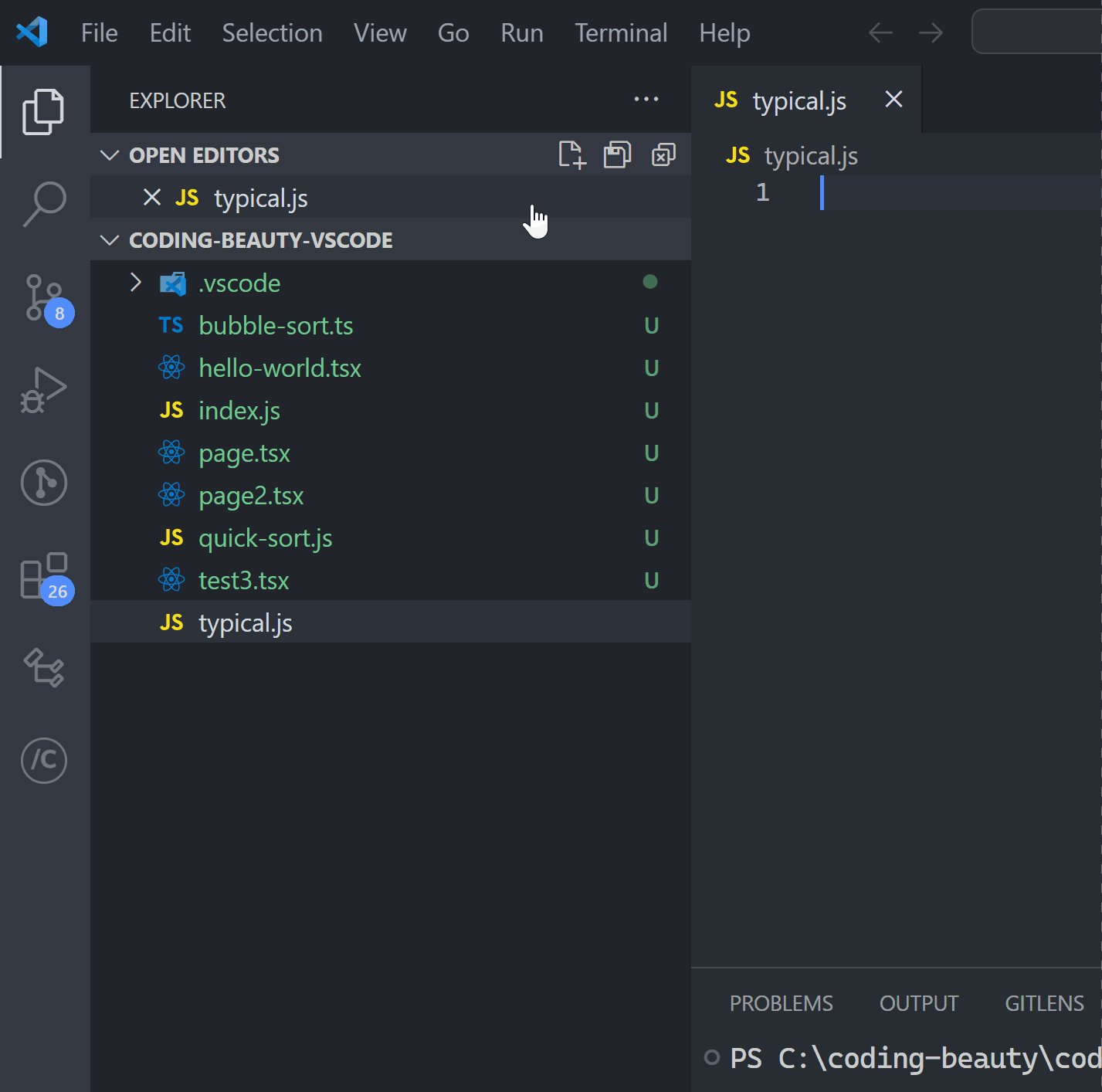
Ctrl + N
Or use the faster Ctrl + N keyboard shortcut.

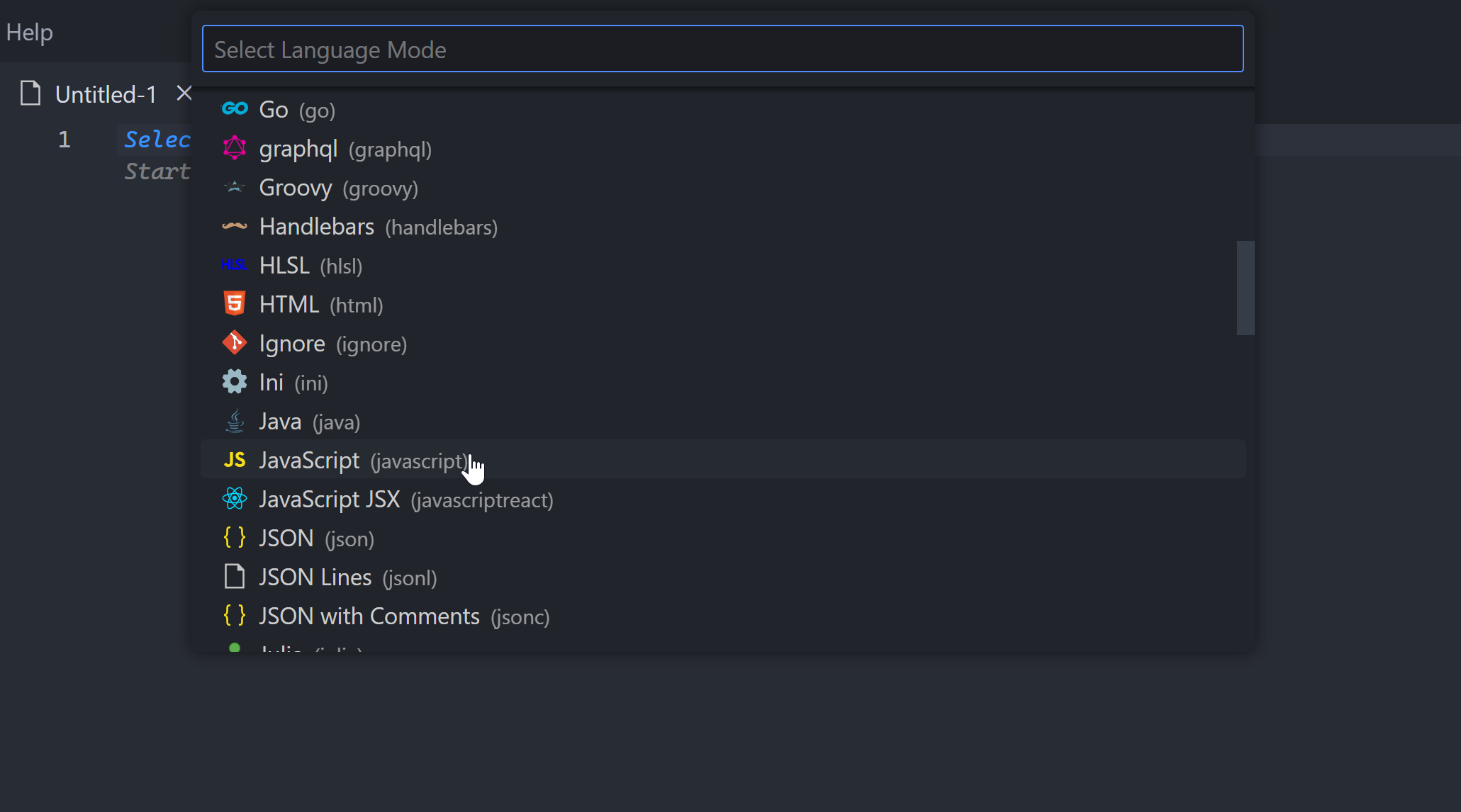
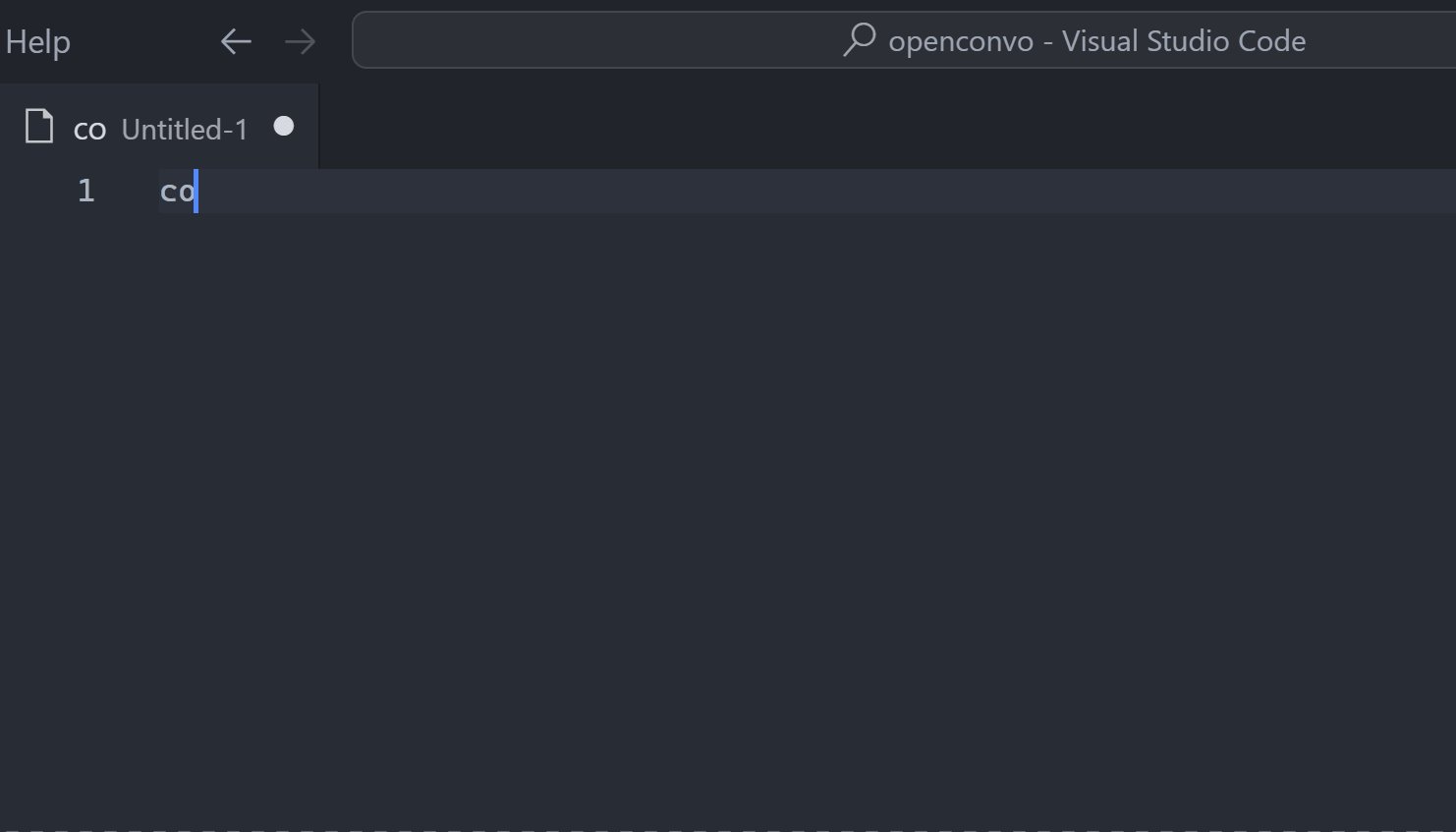
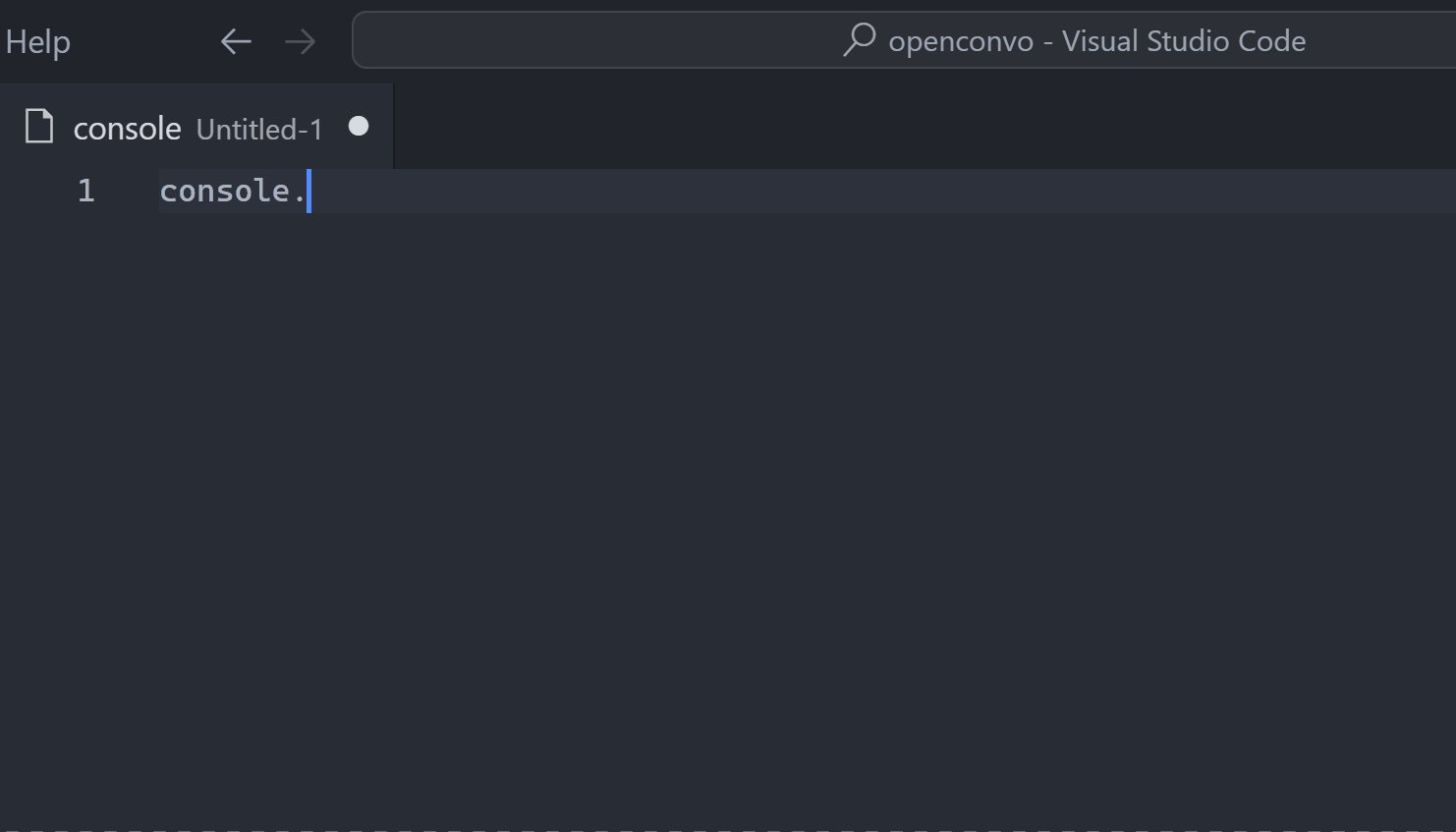
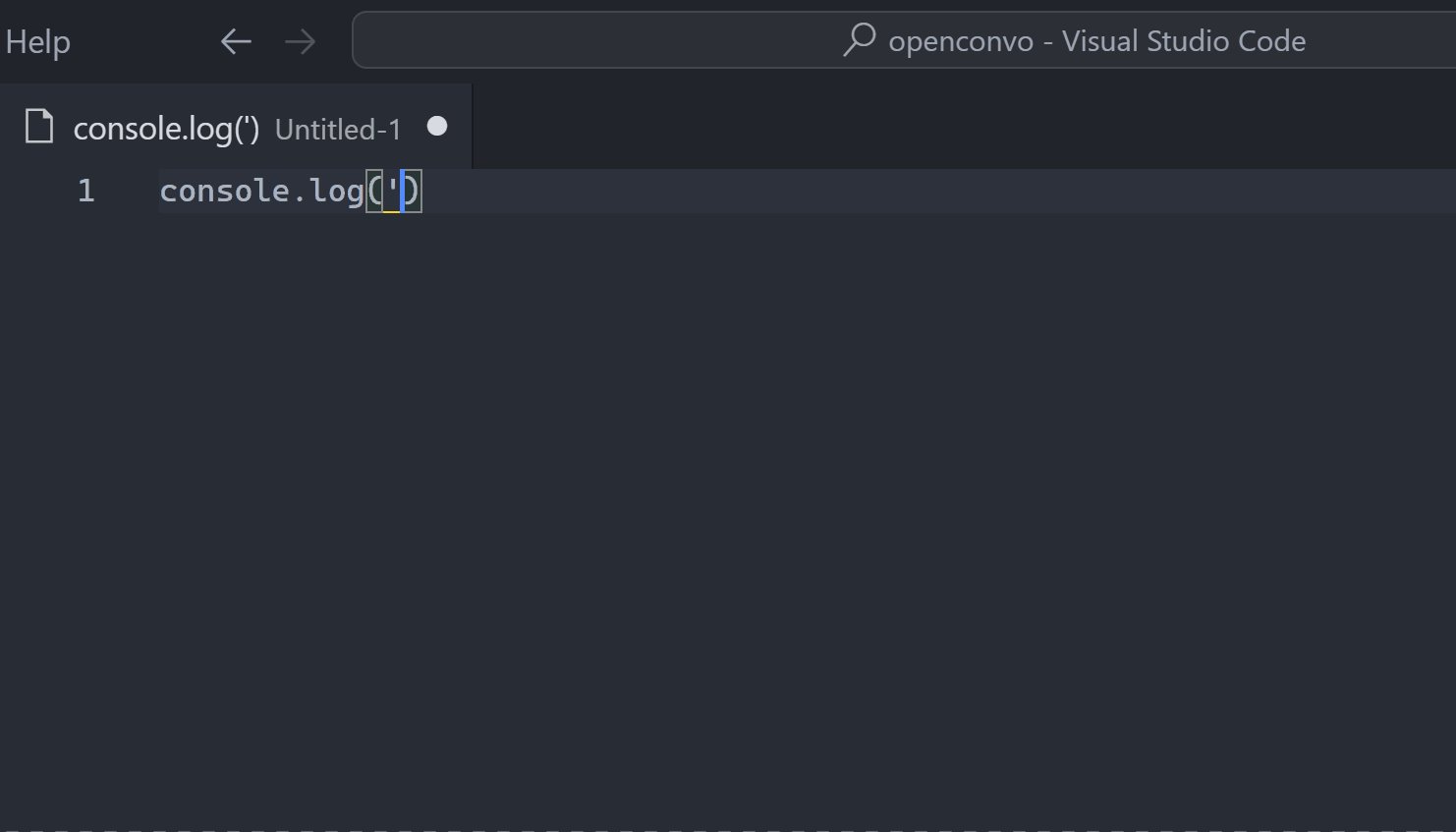
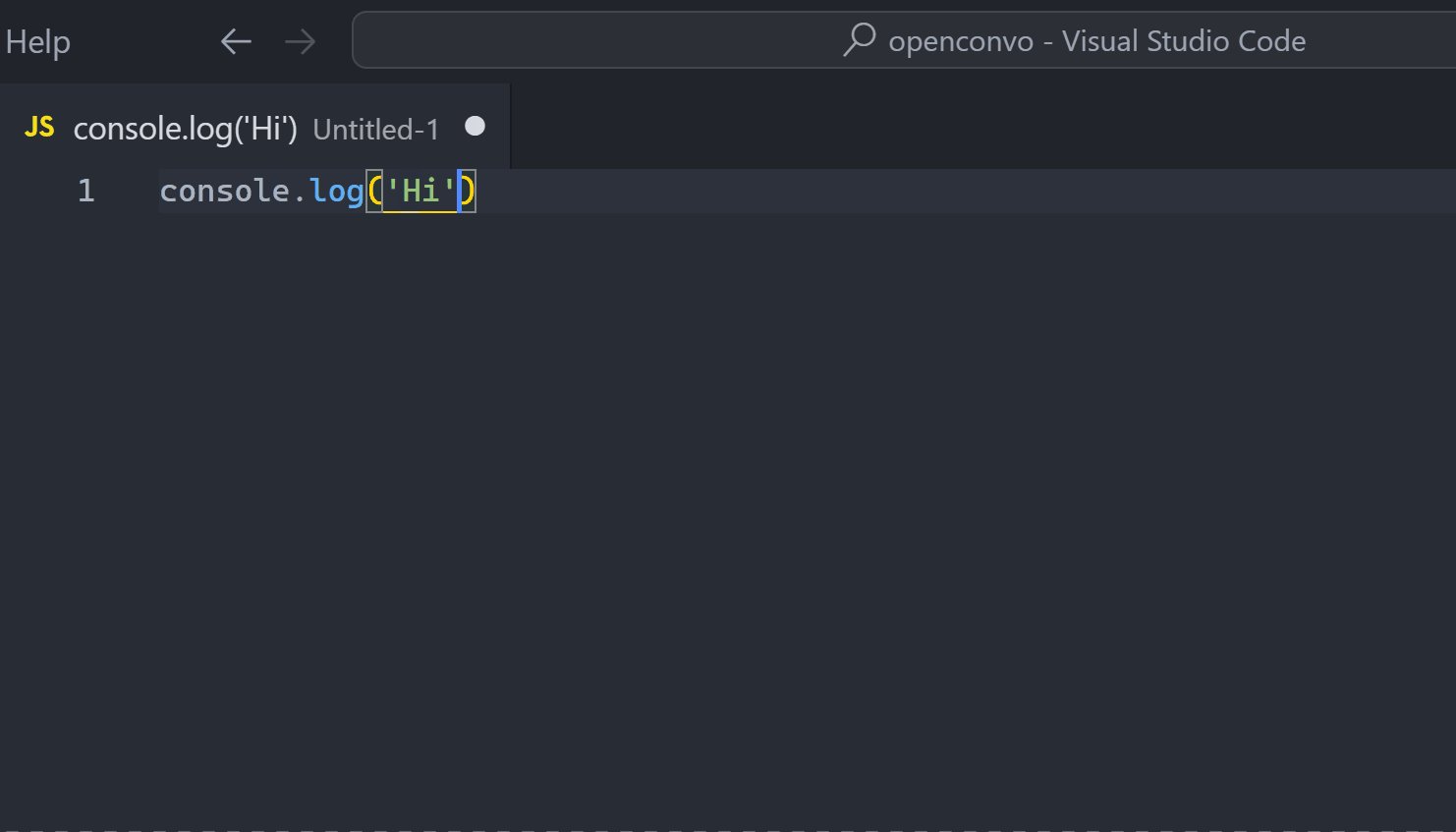
So after Ctrl + N you either manually select a language:

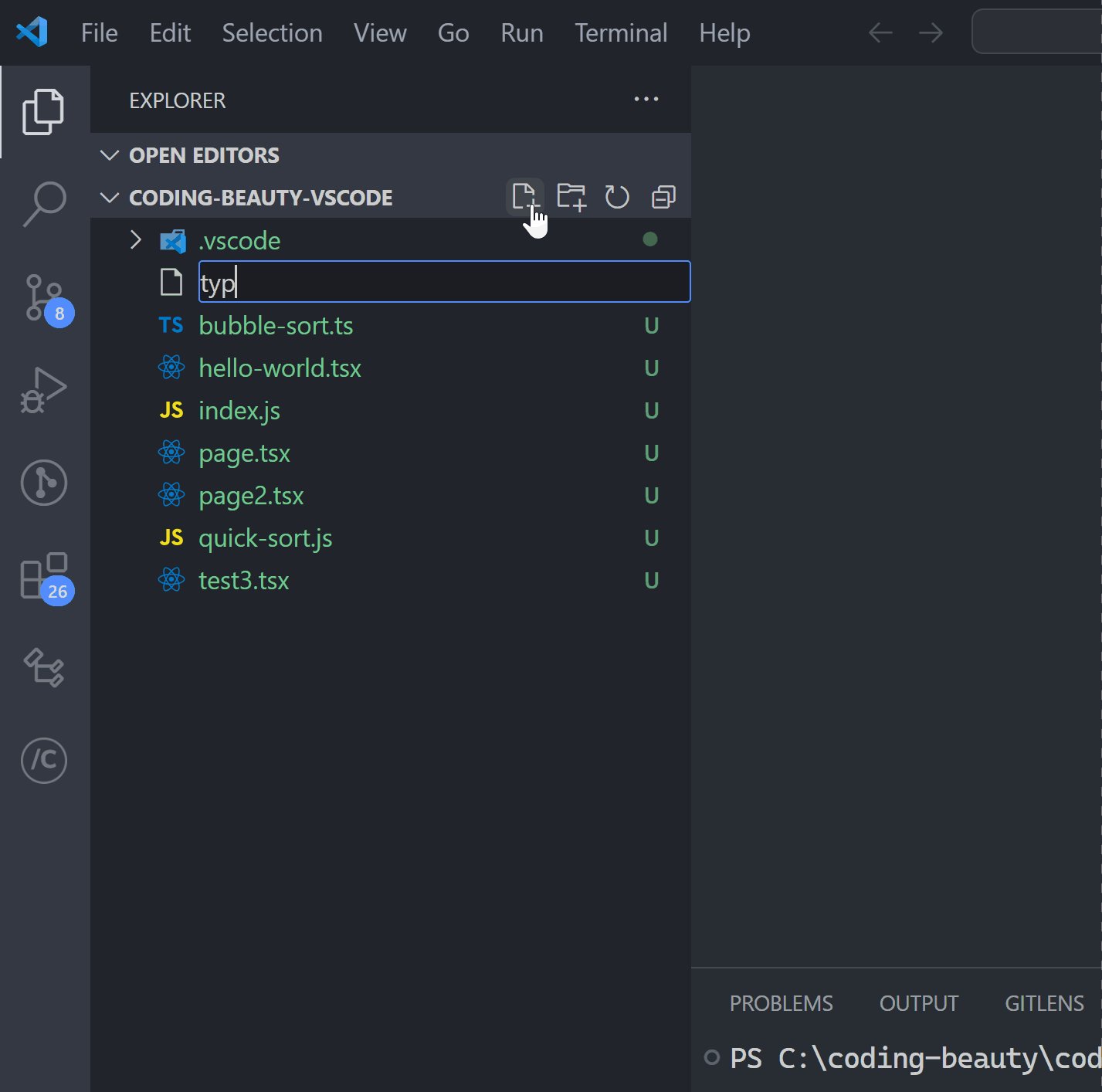
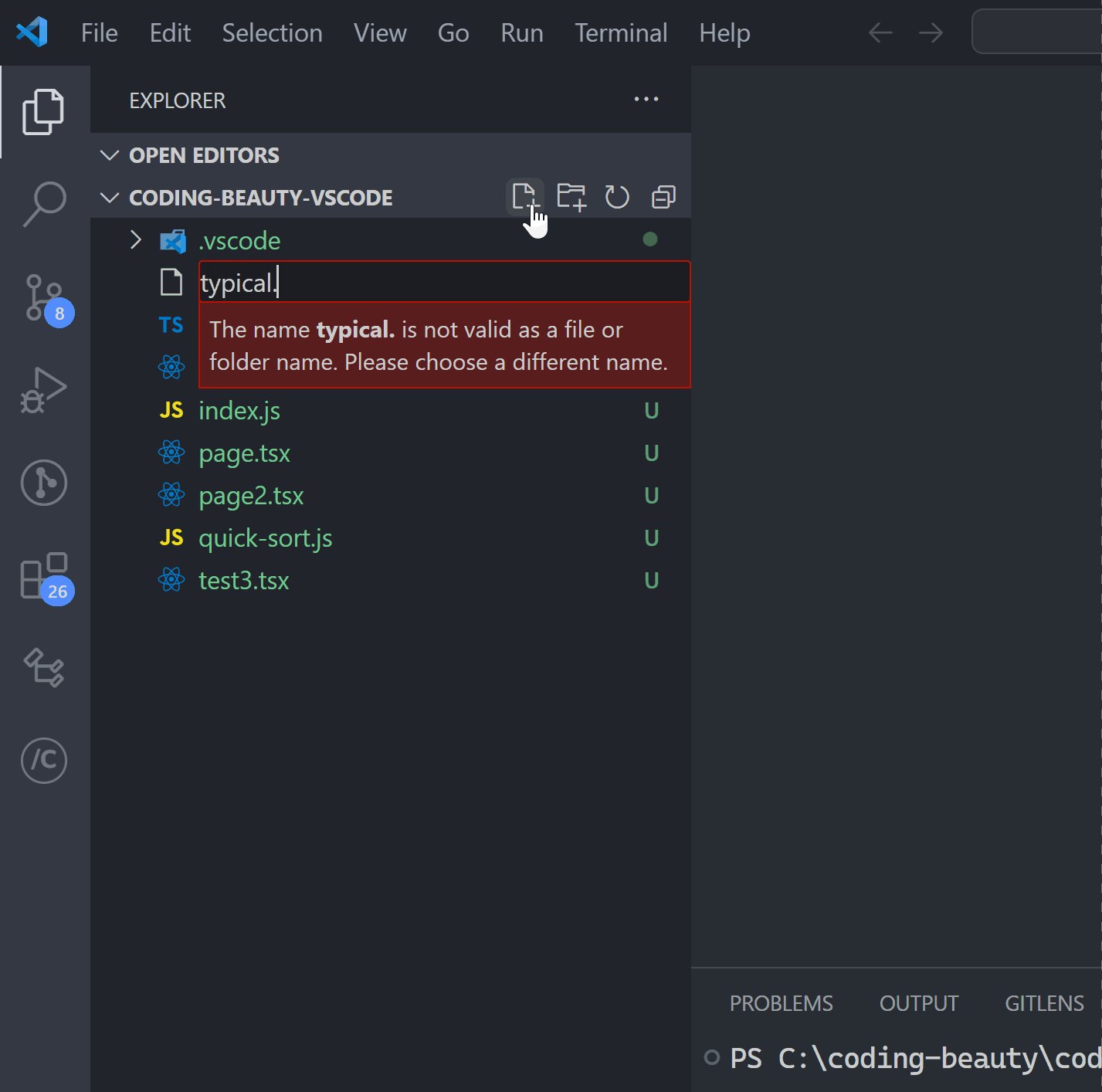
Or you just start typing and wait for language auto-detection:

It’s useful when you don’t have any open project and you just want a quick file to work on.
You’re still got to save it though:

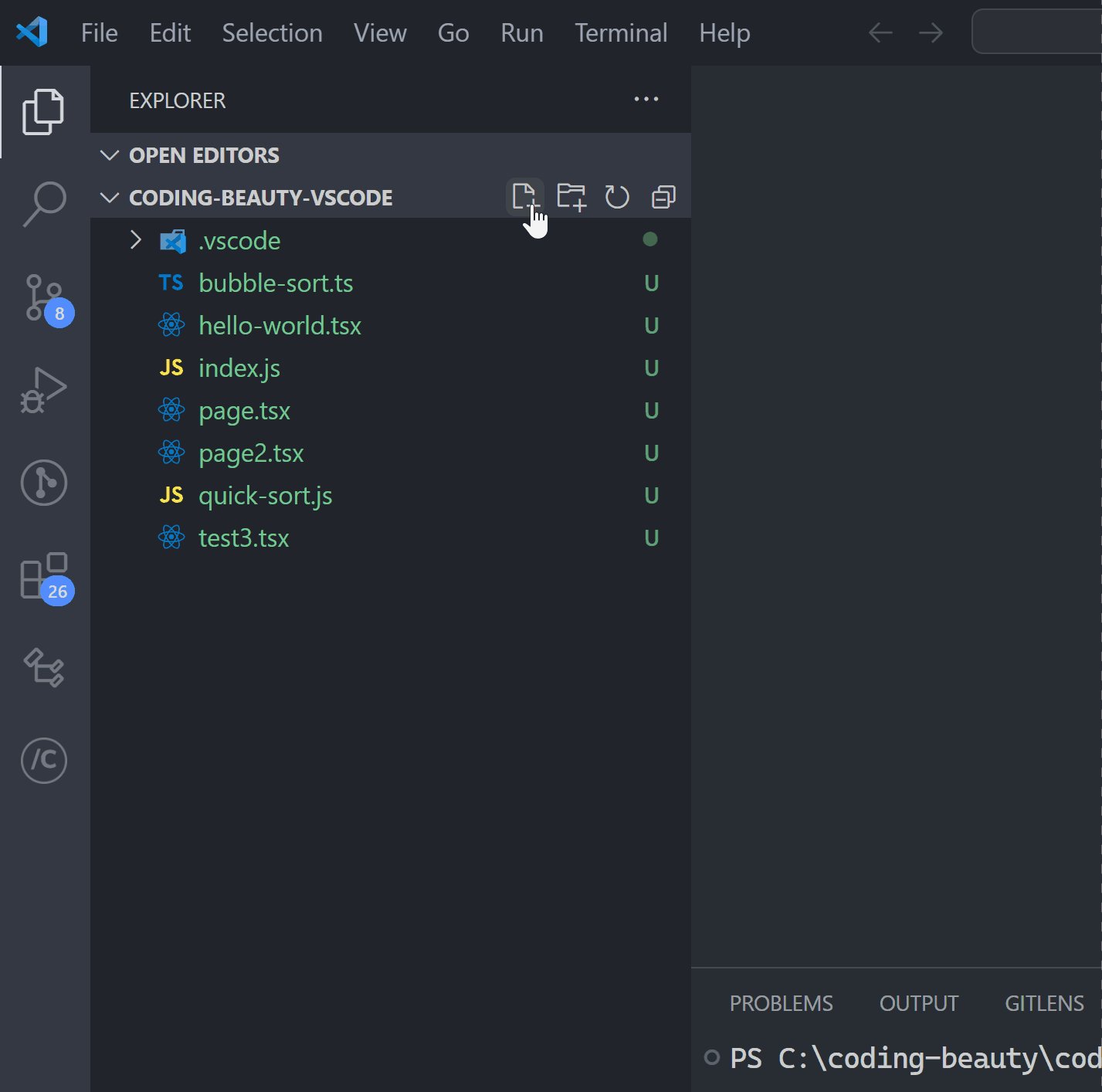
3. New File… icon button
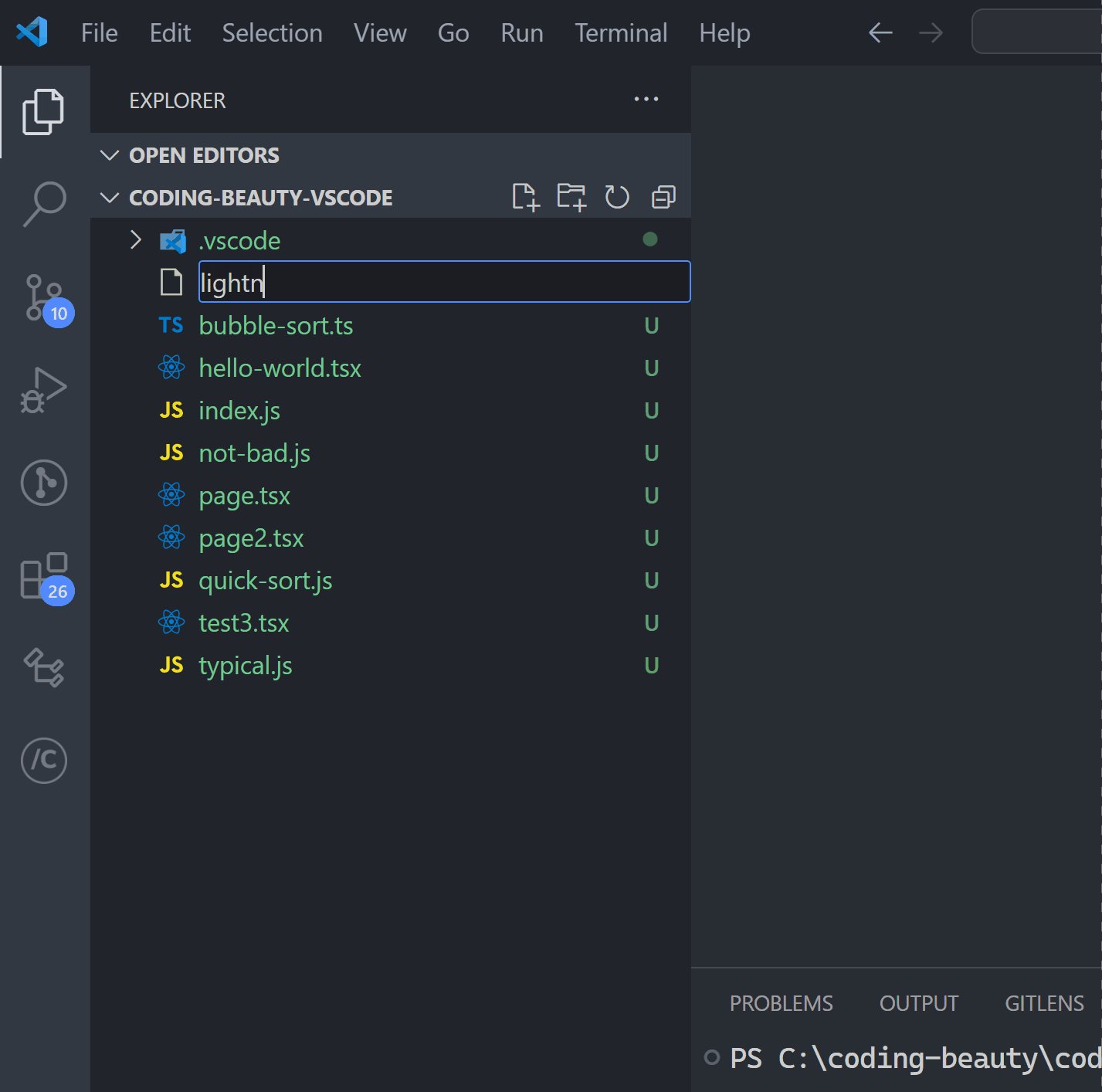
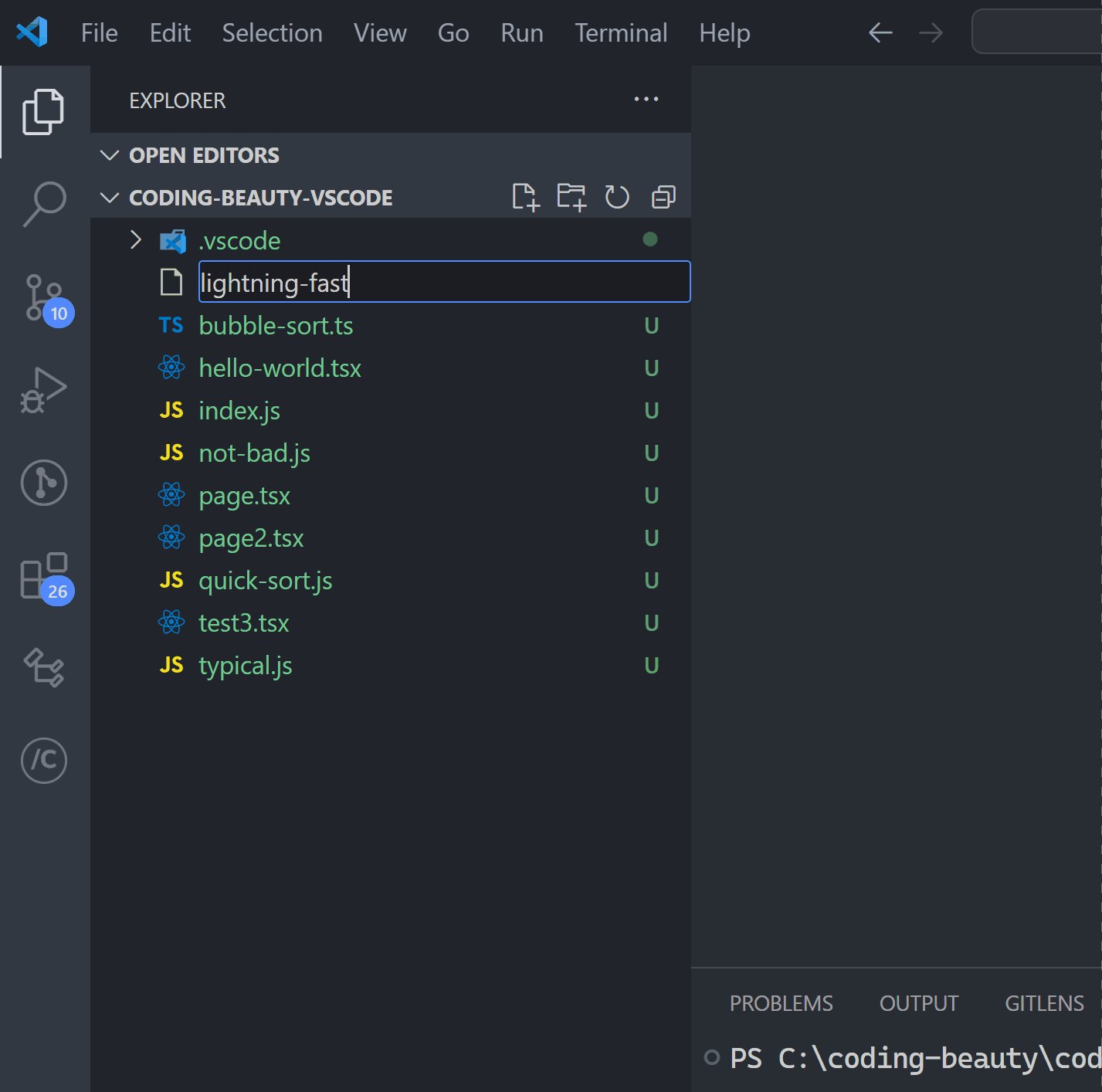
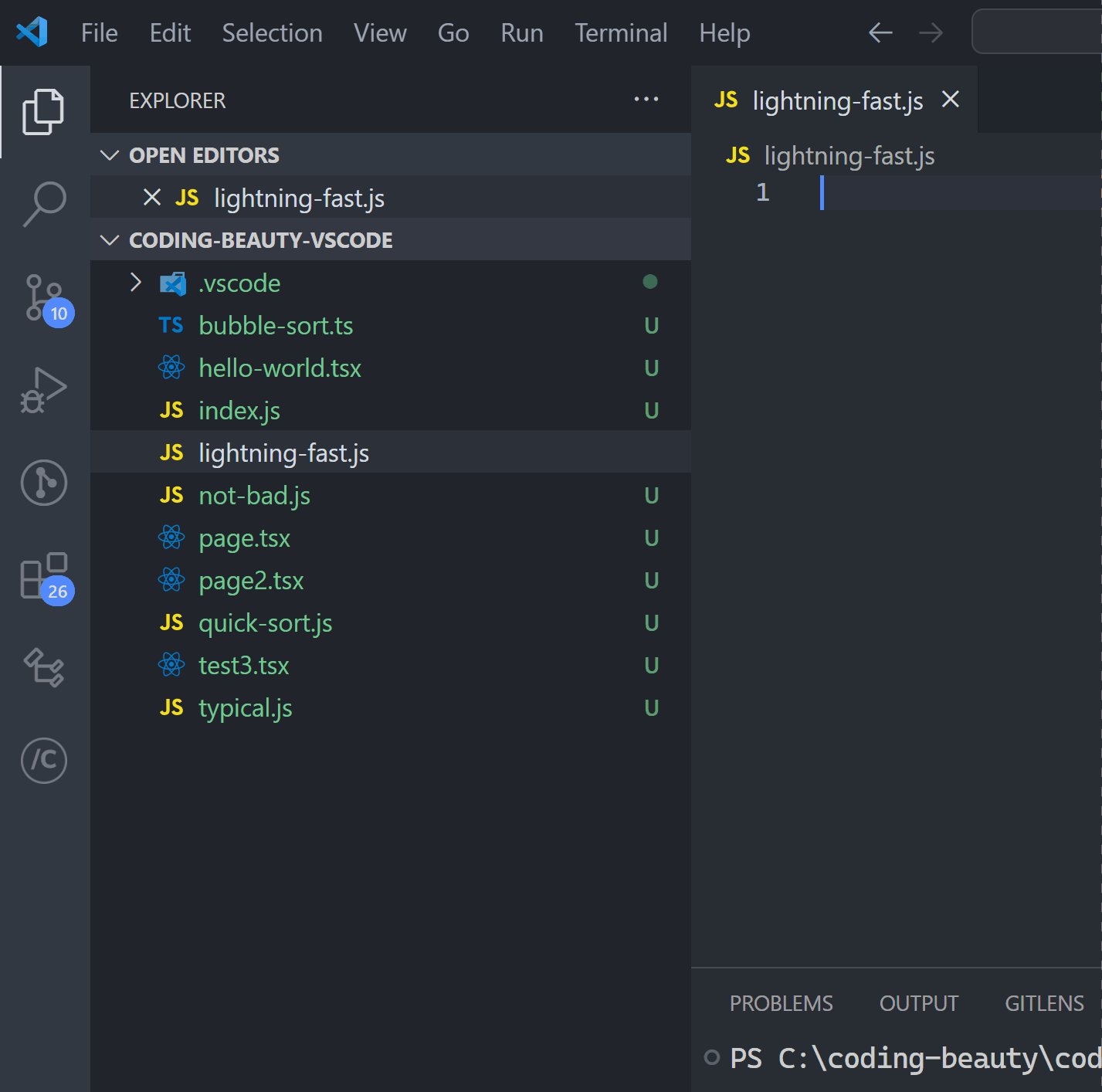
This is one of the more popular ways; clicking the New File... icon button in the File Explorer Pane:

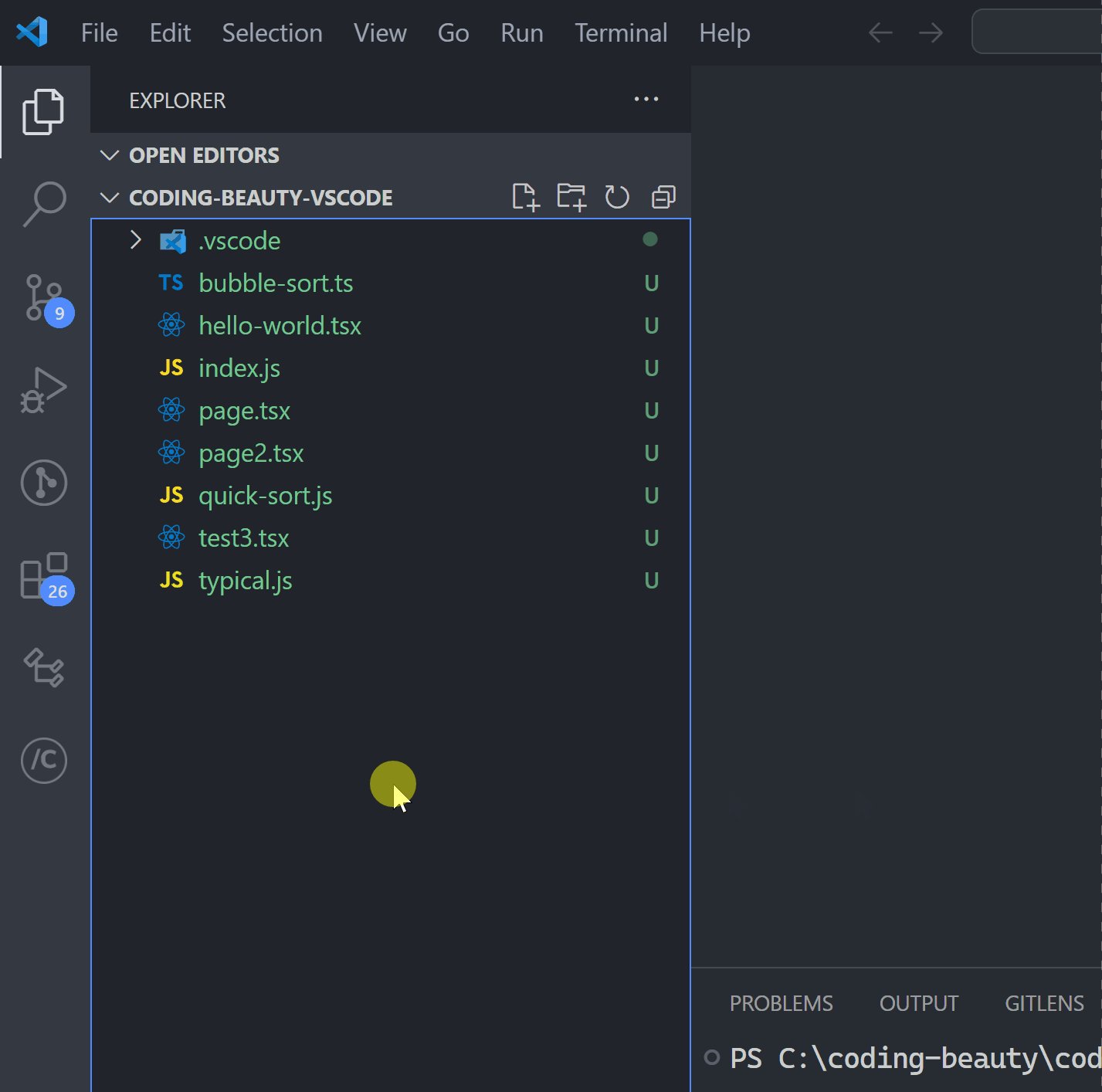
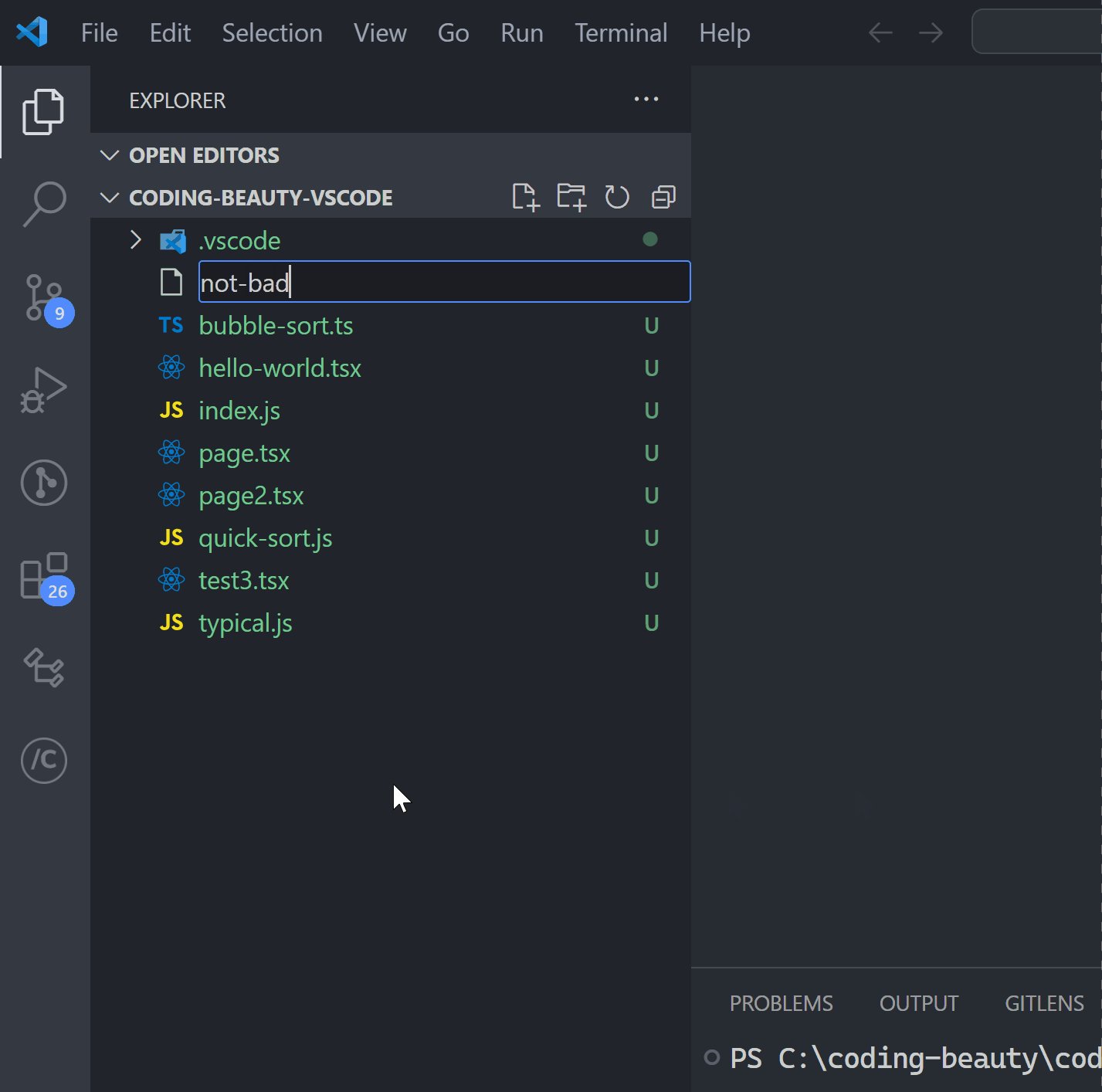
2. Double-click file explorer pane
This works great for top-level files.

1. A
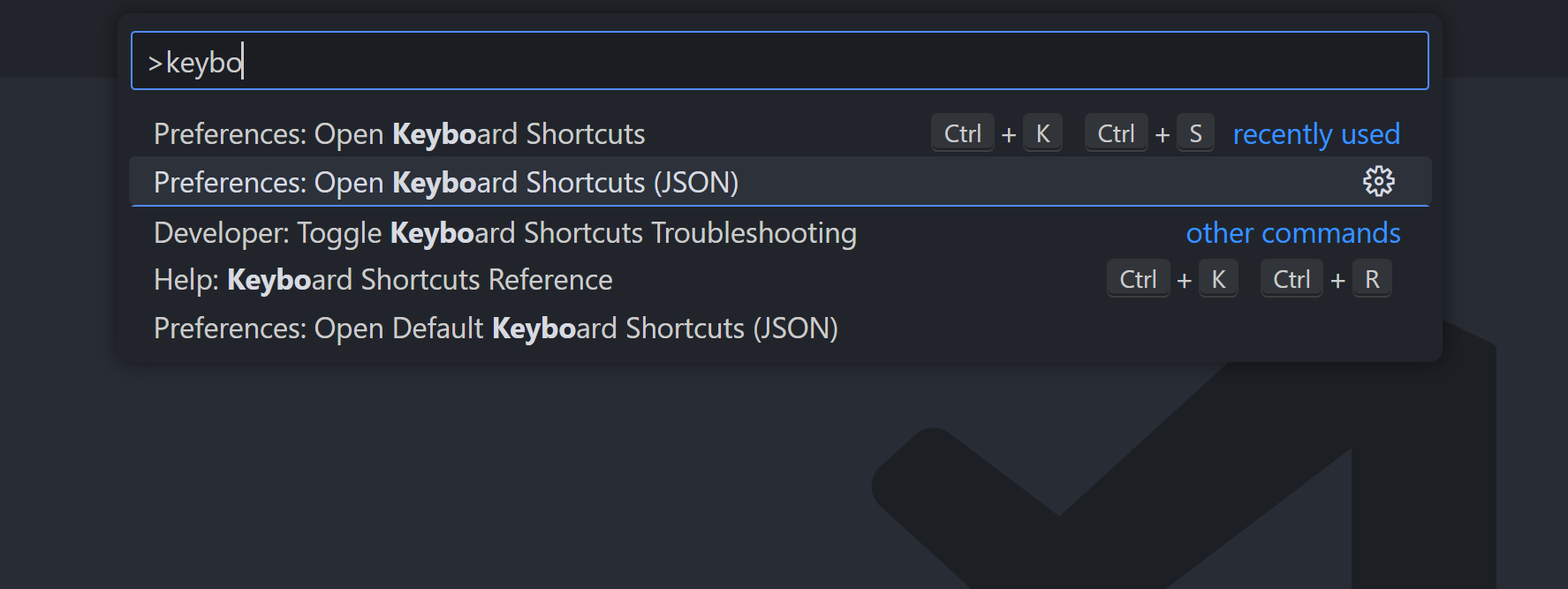
Opening keyboard shortcuts like this:

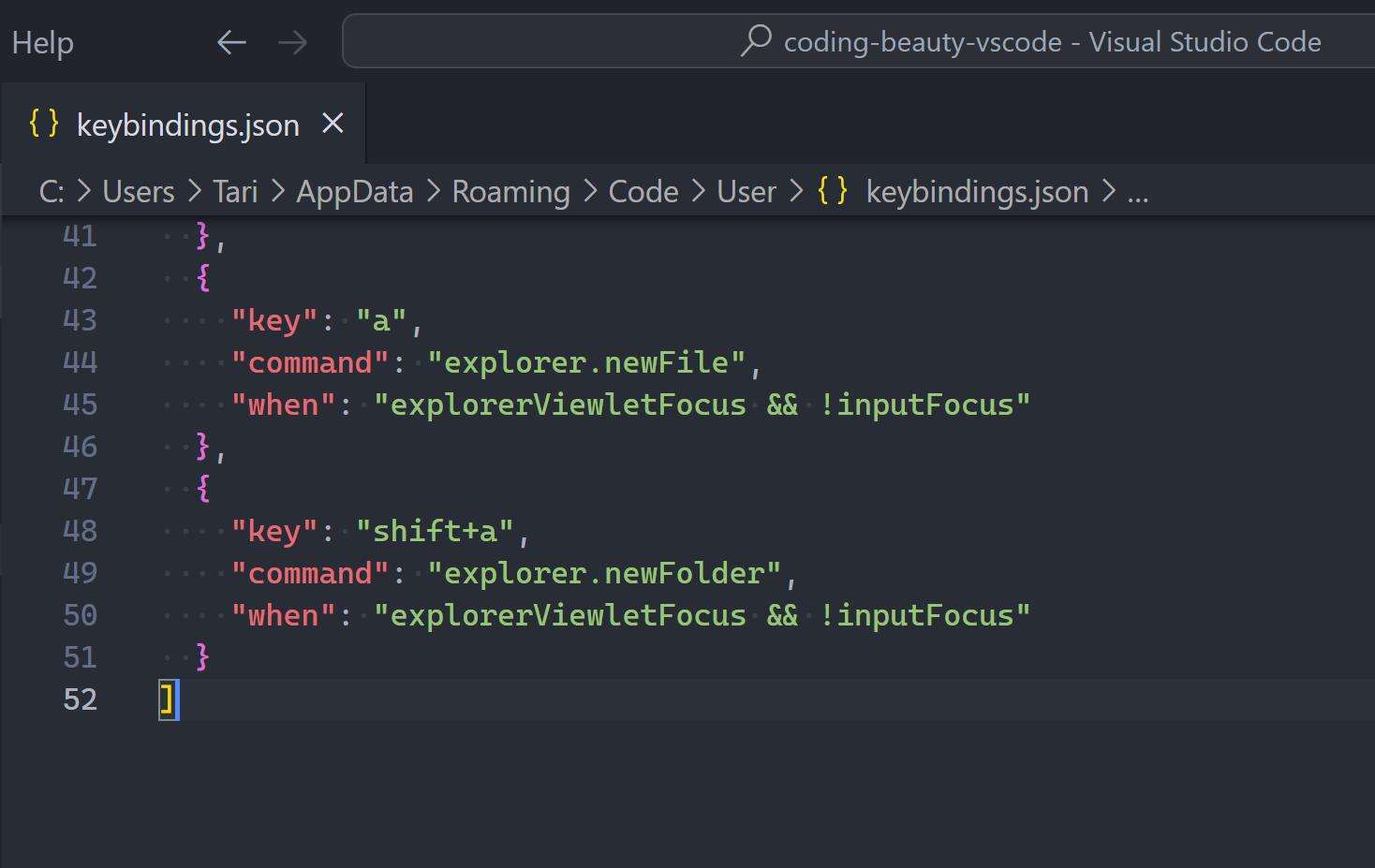
And editing it like this:

To create files faster than ever at the single press of a key:

They all have different speeds but they’re all useful. VS Code’s vast versatility is unmatched.
Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.