Are you experiencing the “Cannot redeclare block-scoped variable” error in TypeScript? This error can occur for two reasons:
- Using variable names that clash with TypeScript global typings.
- Redeclaring a variable in the same block scope.

We’ll look at solutions for these possible causes in this article.
Fix for: using variable names that clash with TypeScript global typings
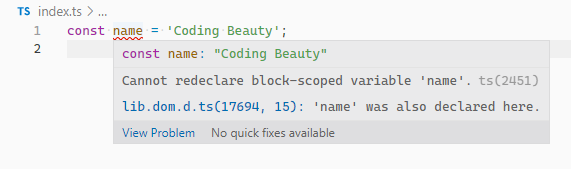
The “Cannot redeclare block-scoped variable” error occurs if you declare a variable with a name that clashes with one declared in TypeScript global typings.
index.ts
// ❌ Cannot re-declare block-scoped variable "name".
const name = 'Coding Beauty';
console.log(name);
To fix the error in this case, convert your file to an ES module, like this:
index.ts
// ✅ variable declared successfully
const name = 'Coding Beauty';
console.log(name); // Coding Beauty
export {};
The export {} statement indicates that the file is an ES module. In TypeScript, any file containing a top-level import or export is considered to be a module.
Without top-level import or export declarations, the file gets treated as a script whose contents are available in the global scope (and to other modules). This is what causes the name clash between our name variable and the name variable declared in TypeScript global typings.
Another way to fix this is to use another name to declare the variable that does not clash with the global typings.
index.ts
// ✅ variable declared successfully
const theName = 'Coding Beauty';
console.log(theName); // Coding Beauty
export {};
Fix for: redeclaring a variable in the same block scope
The “cannot redeclare block-scoped variable” error will also occur if you try to declare a variable using a name previously used in the same block scope.
const language = 'JavaScript';
// ❌ Cannot redeclare block-scoped variable 'language'.
const language = 'PHP';
You can easily fix the error in the case by using a different name for the new variable.
const language = 'JavaScript';
// ✅ variable declared successfully
const language2 = 'PHP';
If you intended to assign a new value to the variable, the proper way to do this is to declare the variable with the let keyword, and change its value without redeclaring it.
// declare with "let" keyword
let language = 'JavaScript';
// reassign without redeclaring
language = 'PHP';
console.log(language); // PHP
Note
Unlike const or let, the var keyword doesn’t complain about redeclared variables.
var language = 'JavaScript';
// No error thrown
var language = 'PHP';
Redeclaring variables can cause tricky bugs in your code, and this is one reason to avoid using the var keyword.
You can declare a variable with the same name in a nested block. The variable in the nested block is separate from the one declared in the outer scope.
let color = 'red';
if (true) {
let color = 'yellow';
console.log(color); // yellow
}
console.log(color); // red
Note
If you use var keyword to do this, it will override the value of the variable in the outer scope.
var color = 'red';
if (true) {
var color = 'yellow';
console.log(color); // yellow
}
console.log(color); // yellow
Another reason to avoid using var.
It doesn’t have to be an if block, we can do this in any nested block designated with curly braces ({ and }).
let color = 'red';
{
let color = 'yellow';
console.log(color); // yellow
}
console.log(color); // red
Fix: use an IIFE
Another way to fix the error is to wrap the code containing the variable with an immediately invoked function expression (IIFE). IIFEs are functions that run as soon as they are defined, and they can help to avoid name clashes that cause this error.
const fruit = 'Apple';
(() => {
const fruit = 'Banana';
// ✅ variable declared successfully
console.log(fruit); // Banana
})();
console.log(fruit); // Apple
This fix also solves the issue of TypeScript global typing clashes we looked at earlier.
index.ts
(() => {
const name = 'Coding Beauty';
console.log(name); // Coding Beauty
})();
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.