We can get the last page URL in JavaScript with the document.referrer property.
For example:
const lastPageUrl = document.referrer;
console.log(`Last visited page URL: ${lastPageUrl}`);
document.referrer is a readonly property that returns the URL of the page used to navigate to the current page.
Here’s a more practical example:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Coding Beauty Tutorial</title>
</head>
<body>
<a href="get-last-page.html">Link</a>
</body>
</html>
get-last-page.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Coding Beauty Tutorial</title>
</head>
<body>
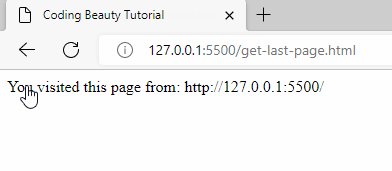
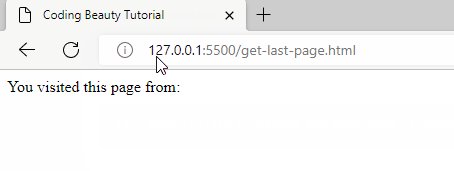
You visited this page from: <span id="last-page"></span>
<script src="get-last-page.js"></script>
</body>
</html>
get-last-page.js
const lastPage = document.getElementById('last-page');
lastPage.textContent = document.referrer;

Limitations of document.referrer
The document.referrer property doesn’t always work though. It typically gives the correct value in cases where the user clicks a link on the last page to navigate to the current page.
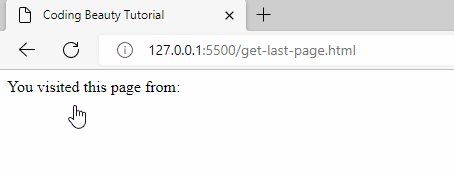
But if the user visited the URL directly by typing into the address bar or using a bookmark, document.referrer will have no value.

document.referrer also won’t have a value if the clicked link was marked with the rel="noreferrer" attribute. Setting rel to noreferrer specifically prevents referral information from being passed to the webpage being linked to.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Coding Beauty Tutorial</title>
</head>
<body>
<a href="get-last-page.html">Link</a>
<a href="get-last-page" rel="noreferrer">Link (noreferrer)</a>
</body>
</html>

Navigating to the Last Page
Perhaps you would like to get the last page URL so that you can navigate to that page. You can do this easily with the history.back() method.
get-last-page.js
...
const backButton = document.getElementById('back');
backButton.onclick = () => {
history.back();
};get-last-page.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Coding Beauty Tutorial</title>
</head>
<body>
You visited this page from: <span id="last-page"></span> <br />
<br />
<button id="back">Back</button>
<script src="get-last-page.js"></script>
</body>
</html>
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.

