The most powerful AI model in the world just got a coding CLI
Wow this is HUGE.
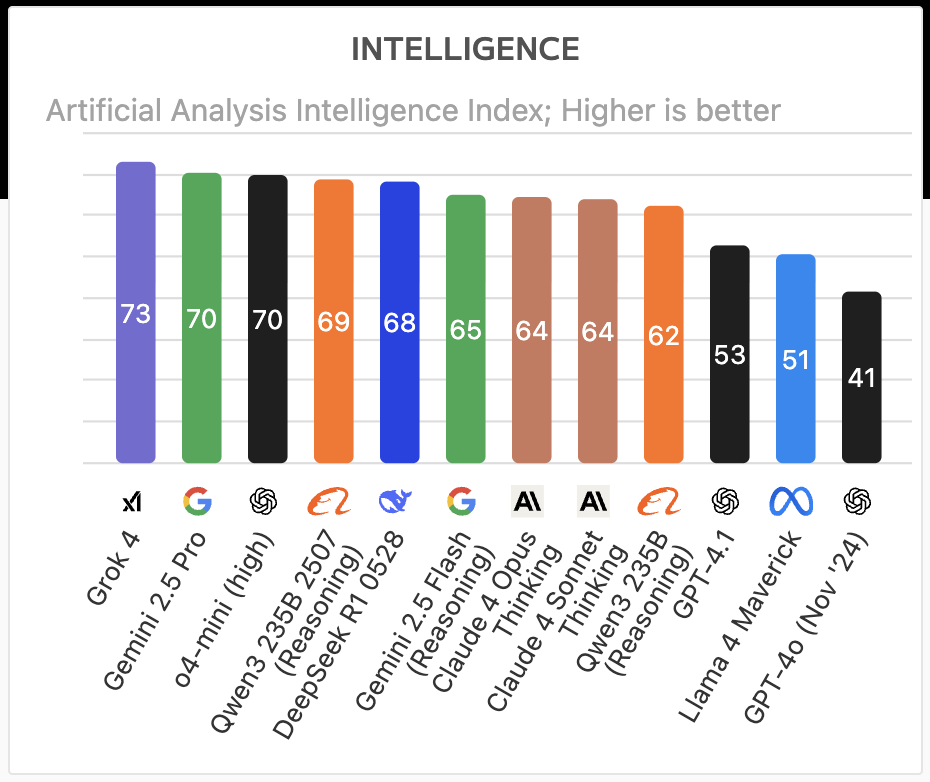
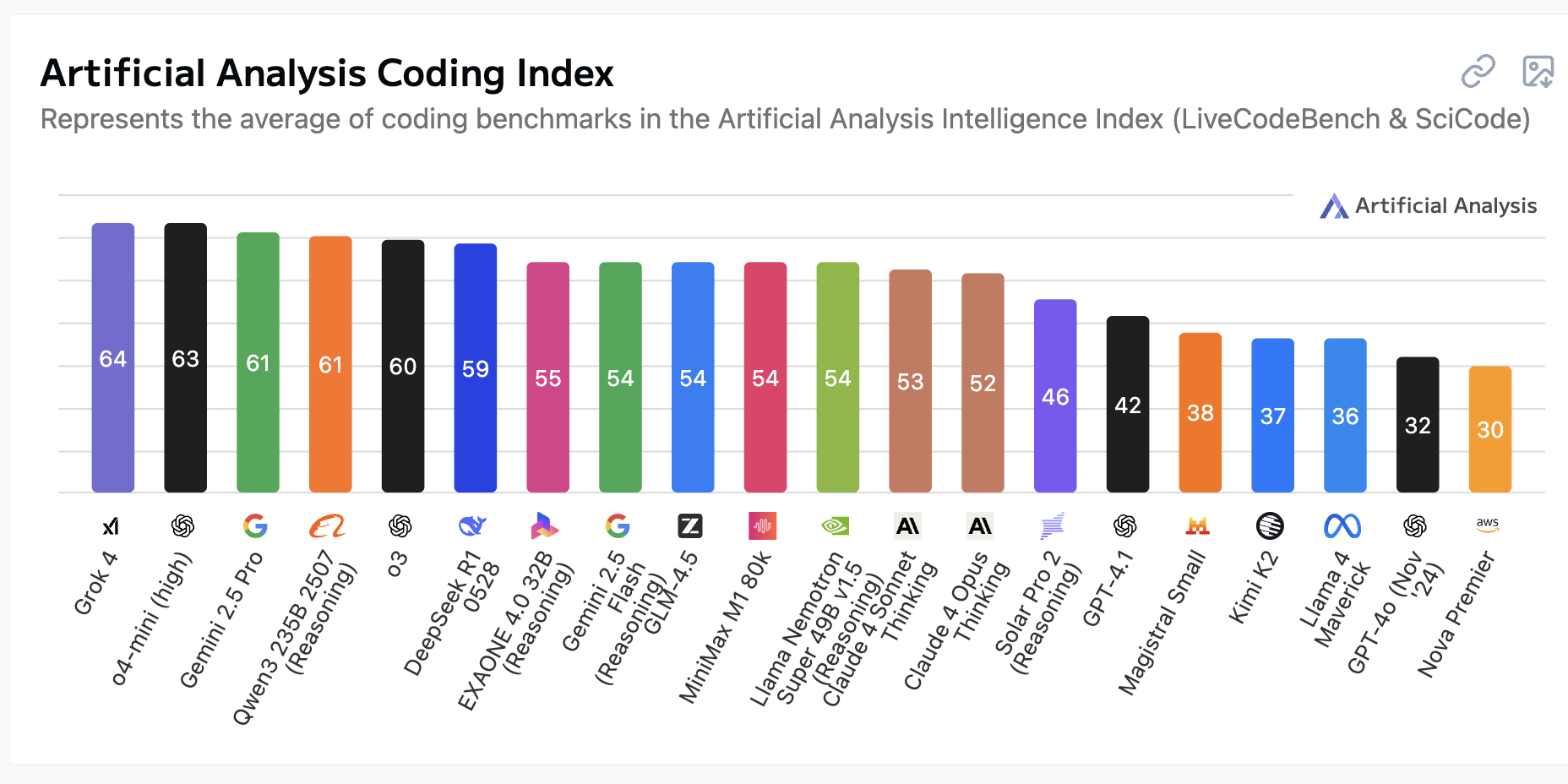
This most intelligent AI model on the planet just got an incredible new coding CLI.
Grok — the genius model from xAI sitting comfortably in #1 of several notable AI benchmarks.
Massive boost in speed and power in your software development.


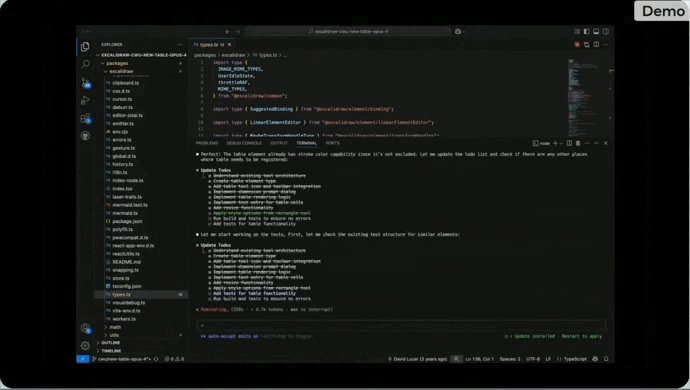
Carry out massive context-aware tasks on your codebase with simple English right from your CLI:

- Refactor functions or files
- Edit project code based on coding standards
- Generate shell scripts or bash commands
- Automate git operations
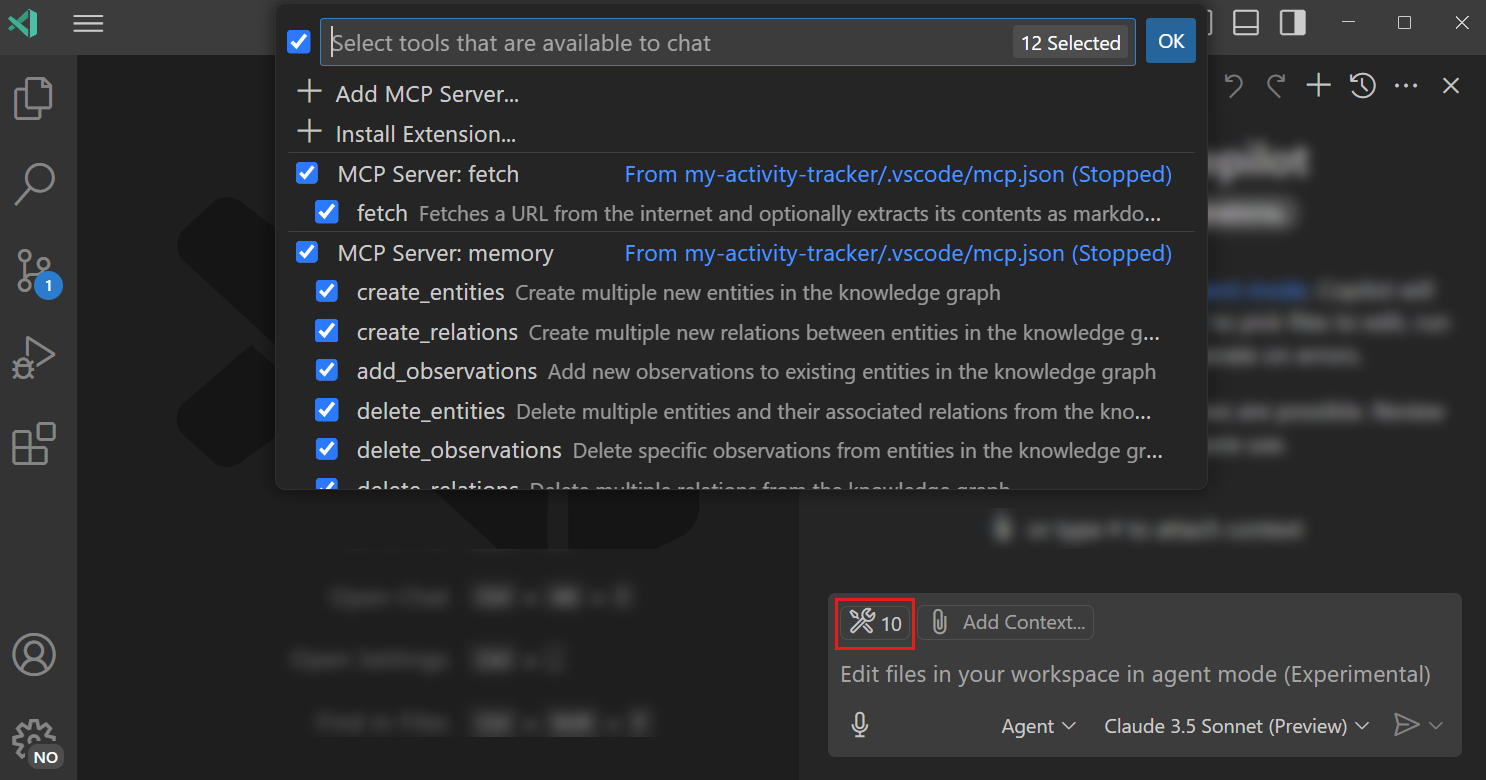
- Integrate with any MCP server
What took an hour of manual coding and debugging before → Now: a few minutes.
Just describe whatever you want and it takes care of the rest.
grok-cli is open-source and growing FAST with dozens of contributions already.
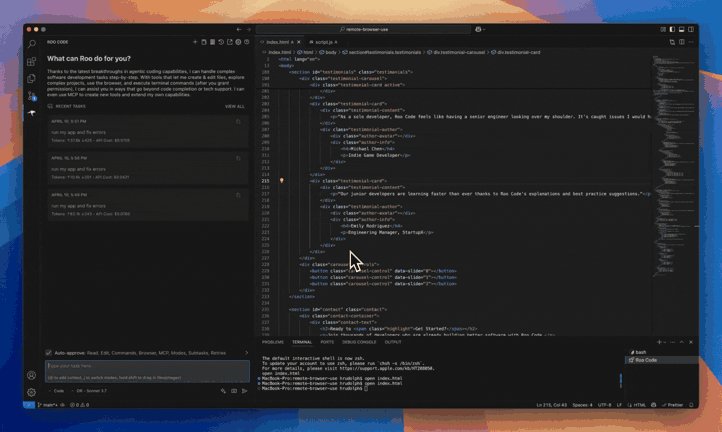
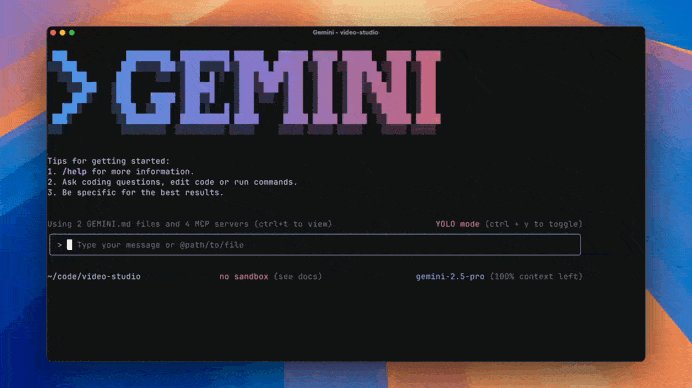
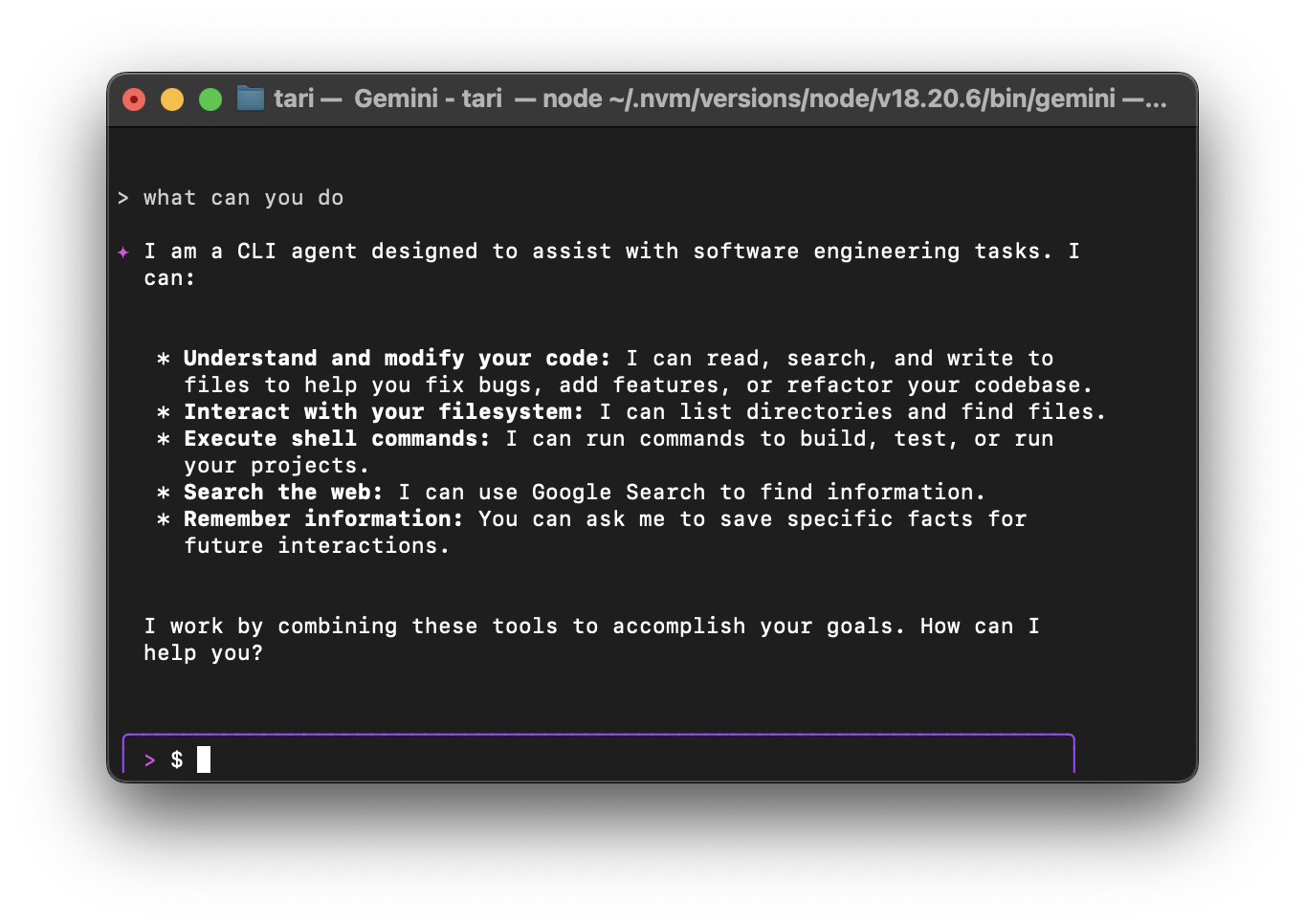
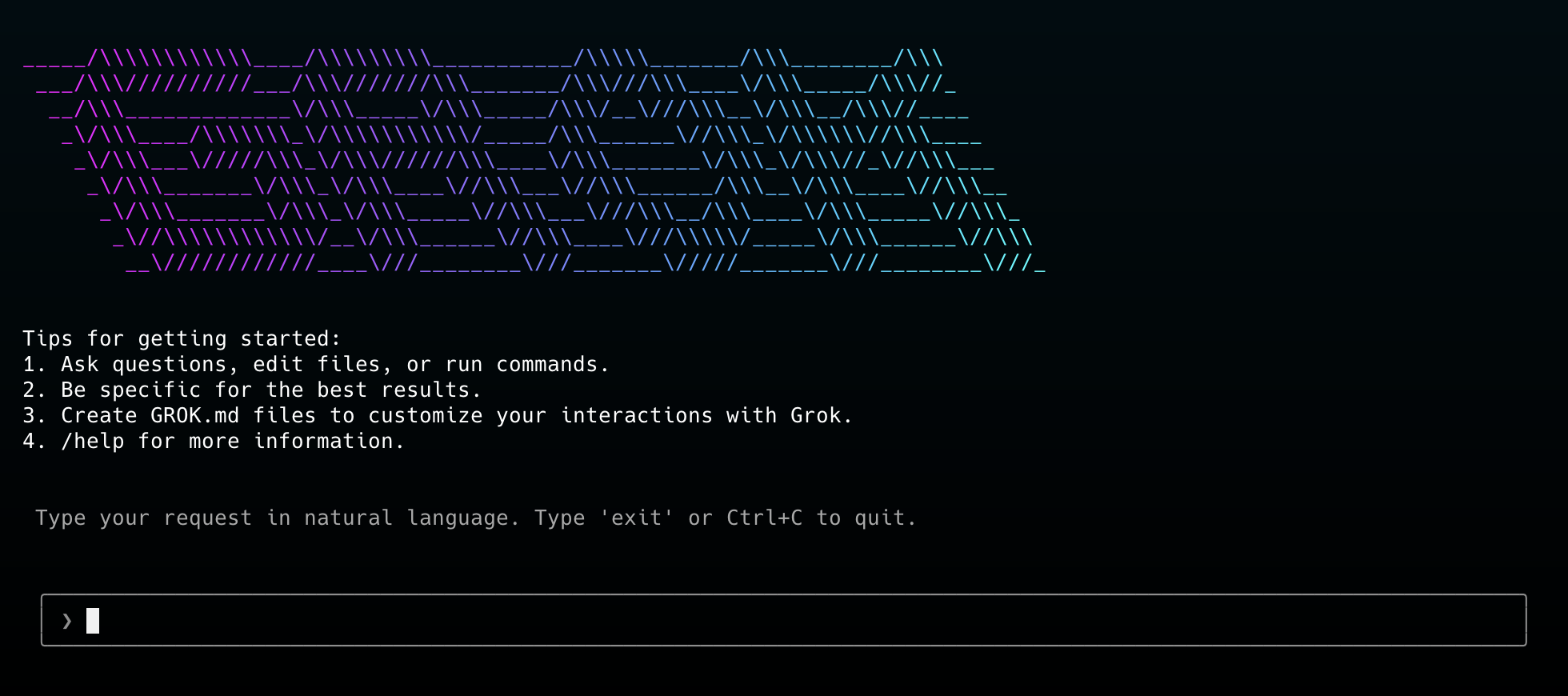
Conversational
Launch Grok CLI with the grok command:
- Opens an interactive session
- Remembers previous prompts
- Lets you refine requests naturally — like a real-life conversation.
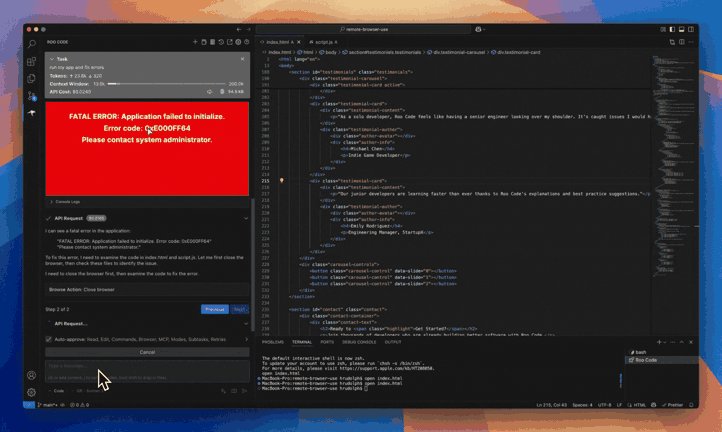
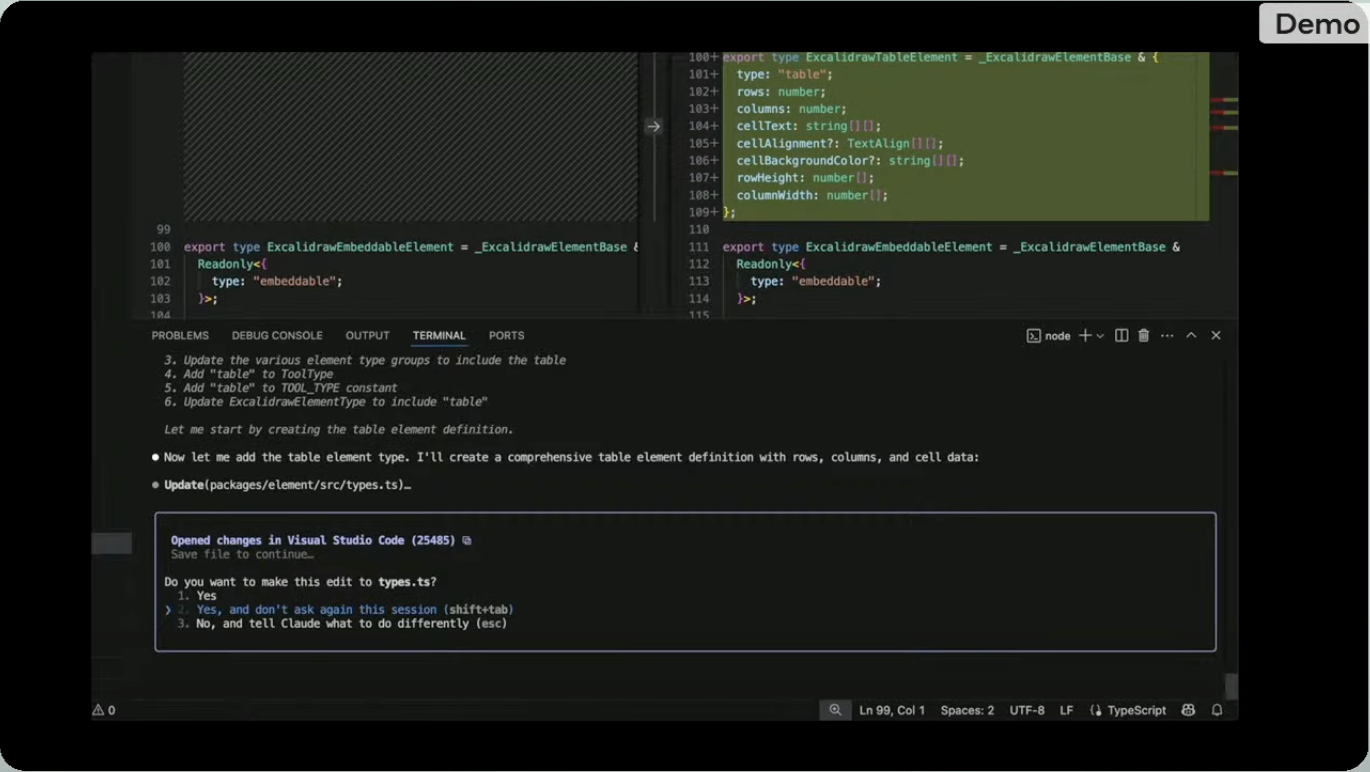
Context-aware
Grok CLI reads your project files — it knows what it’s editing.
Ask it to:
- Change the logic in a file
- Rename functions
- Split code into modules
It works from actual source context — no guesses or hallucinations.
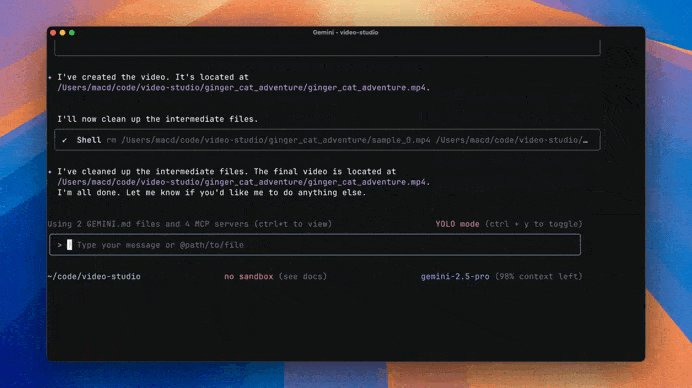
Shell and bash
Ask something like “compress all images in the assets folder” or “create a backup of the .env file” — Grok CLI will generate and run the correct commands — like zip.
Built-in
Grok CLI includes smart tools for file editing, git management, and navigation.
These tools run automatically when your prompt matches what they handle — giving you a clean interface without memorizing commands.
Project-specific instructions
By placing a .grok/GROK.md file in your repo, you can customize how Grok CLI behaves.
For example, you can specify preferred frameworks, coding standards, or architectural constraints. This makes it ideal for team workflows and codebases with strict conventions.
Large project context support
Grok CLI supports large context windows. It can review and reason over entire projects or multiple files at once, making it suitable for complex refactors, architecture reviews, or onboarding support.
Installation and setup
To get started you need:
- Node.js version 16 or higher
- A Grok API key from x.ai
Installation is straightforward:
npm install -g @vibe-kit/grok-cli
Then run:
grok
You can also run one-off prompts with:
grok --prompt "What does this function do?"
Set API keys with:
GROK_API_KEYenvironment variable.envfile- CLI
--apiKeyflag ~/.grok/user-settings.jsonfile
You can also configure the base URL and model via the same methods.
Workflow integration
Grok CLI is designed to work with your existing tools. It supports both interactive and headless modes.
- Interactive mode: Launch with
grokto enter a conversational session. - Headless mode: Use
--promptfor scripting, CI pipelines, or automation. - Custom configuration: Use
.grok/settings.jsonto define per-project behavior.
The CLI makes it easy to integrate AI into your day-to-day development without changing your habits or workflow.
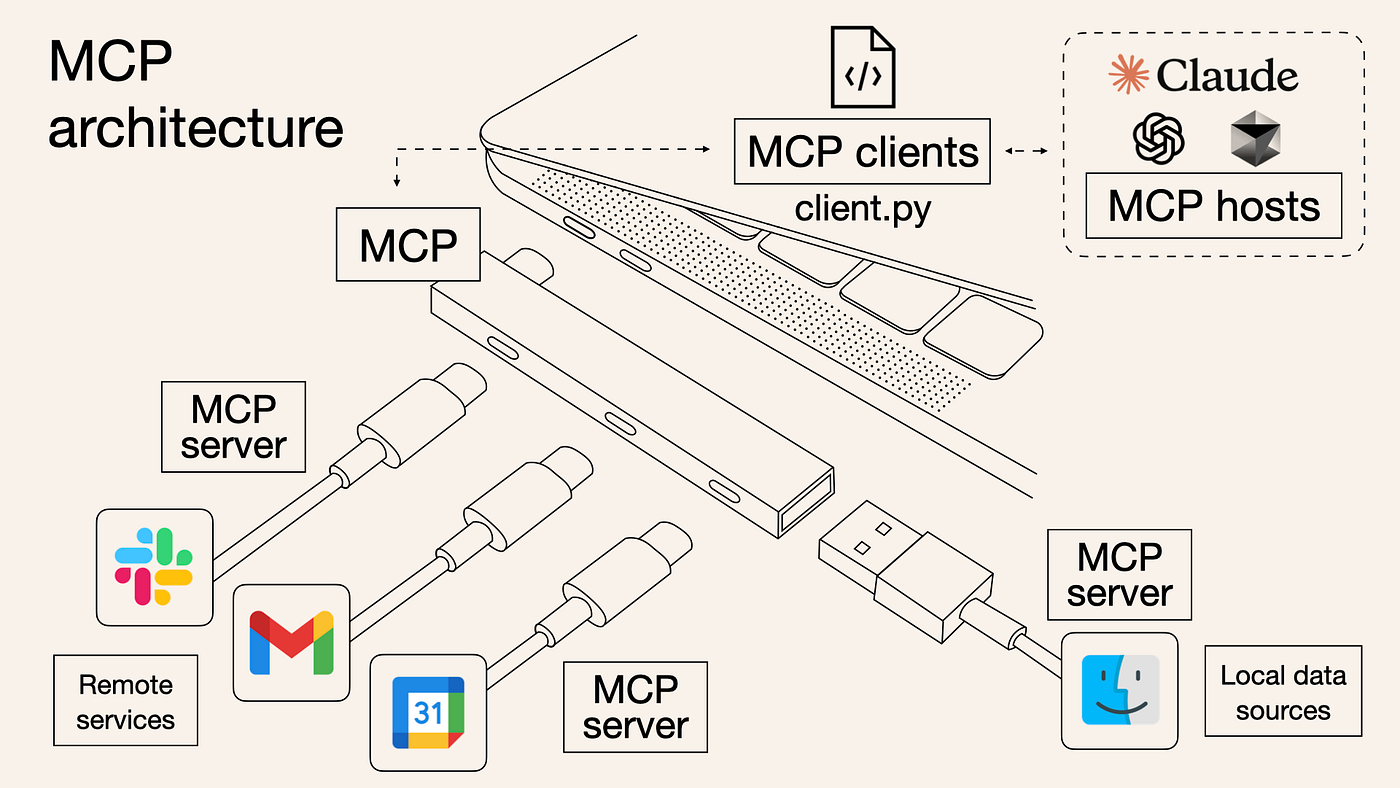
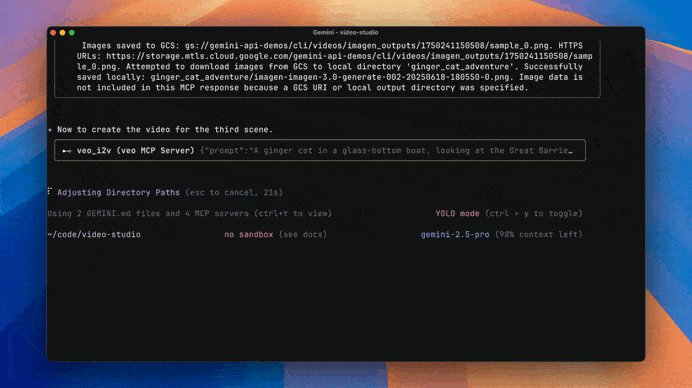
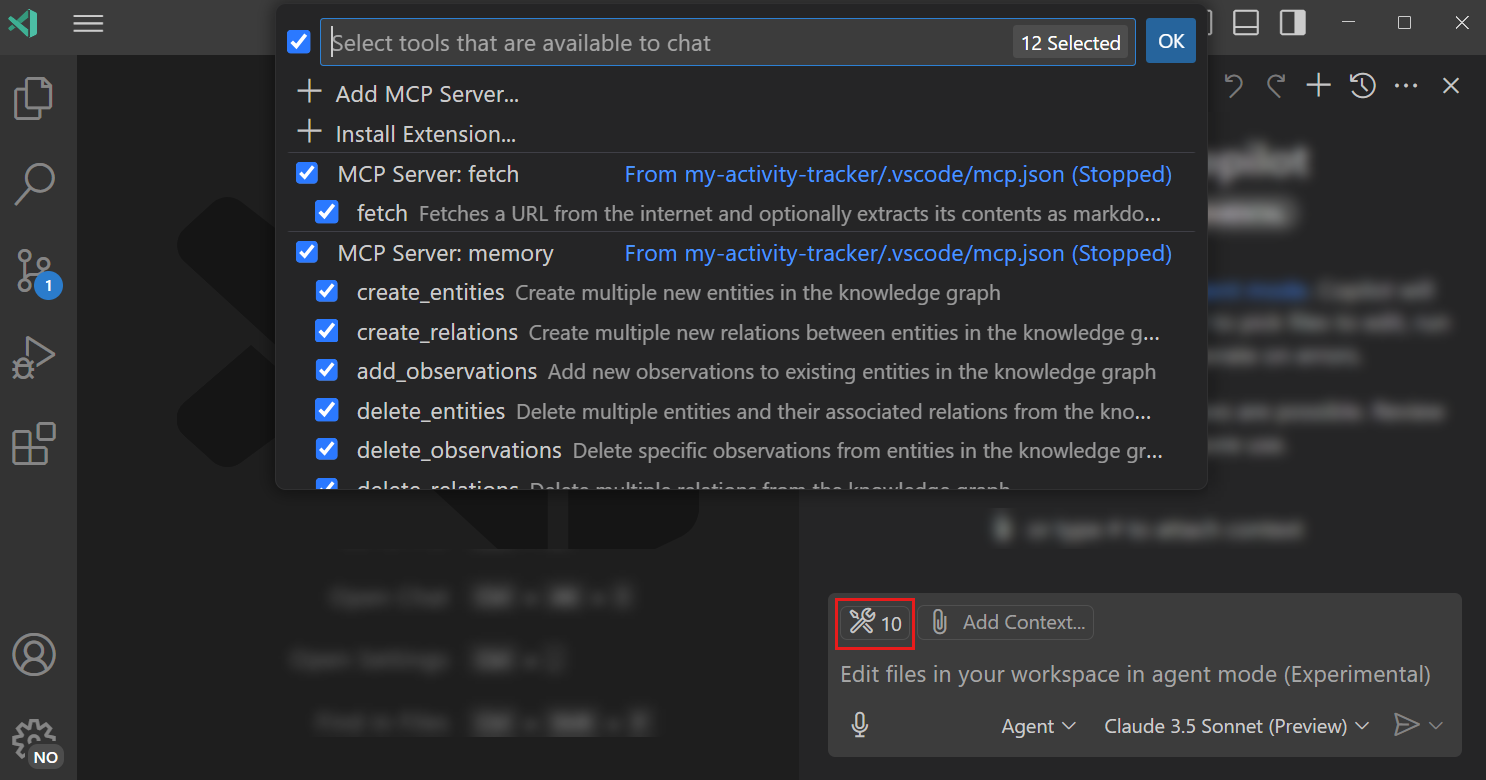
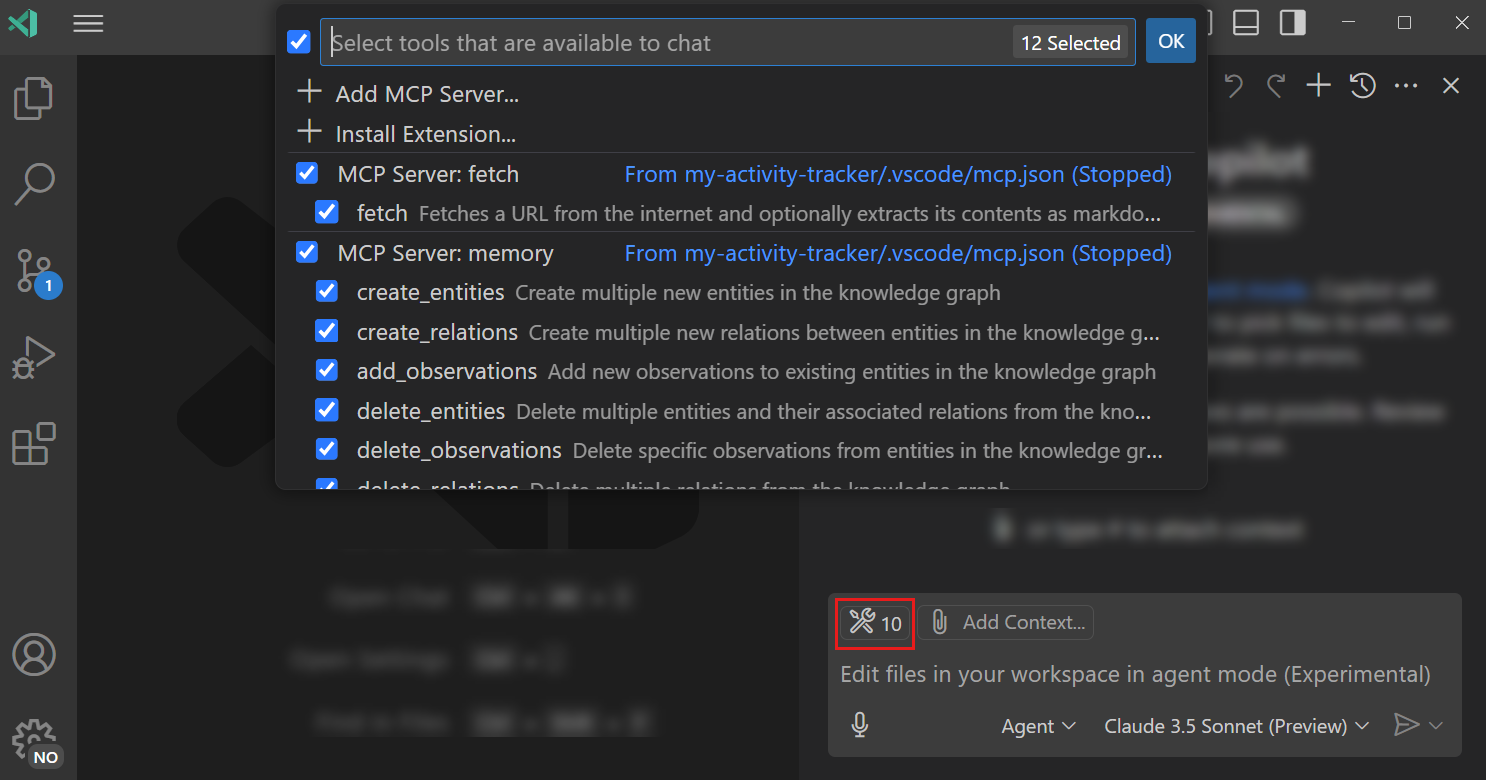
Extend Grok CLI with MCP
One of Grok CLI’s most advanced features is support for the Model Context Protocol (MCP).
With MCP, you can connect Grok CLI to external services—like issue trackers, deployment tools, or custom APIs—and control them through the terminal.
Example:
grok mcp add linear --command "node" --args mcp-linear.js
Grok CLI will now be able to read issues from Linear, create tasks, or pull data—all through AI commands.
The built-in mcp command supports:
add: add a new serverlist: view connected MCP serverstest: verify a server’s functionalityremove: disconnect a server
This turns Grok CLI from a code assistant into a full-fledged AI agent platform.
Grok CLI is more than just another AI chatbot—it’s a new kind of developer tool.
It brings powerful language models right into your command line — blending natural language prompts with deep integration into your codebase and workflow.
If you’re a developer who spends time in the terminal and wants to work faster, write better code, and automate tedious tasks using AI, Grok CLI is absolutely worth a try.