If you’re not using Emmet you’re missing out and wasting a lot of valuable time.
It is a powerful shorthand syntax for writing large swaths of HTML and JSX code with as little effort as possible:

Use these 10 solid tips to maximize Emmet to its fullest potential and spend much less time writing repetitive HTML.
The syntax is quite similar to CSS and easy to understand.
1. Nest tags with >
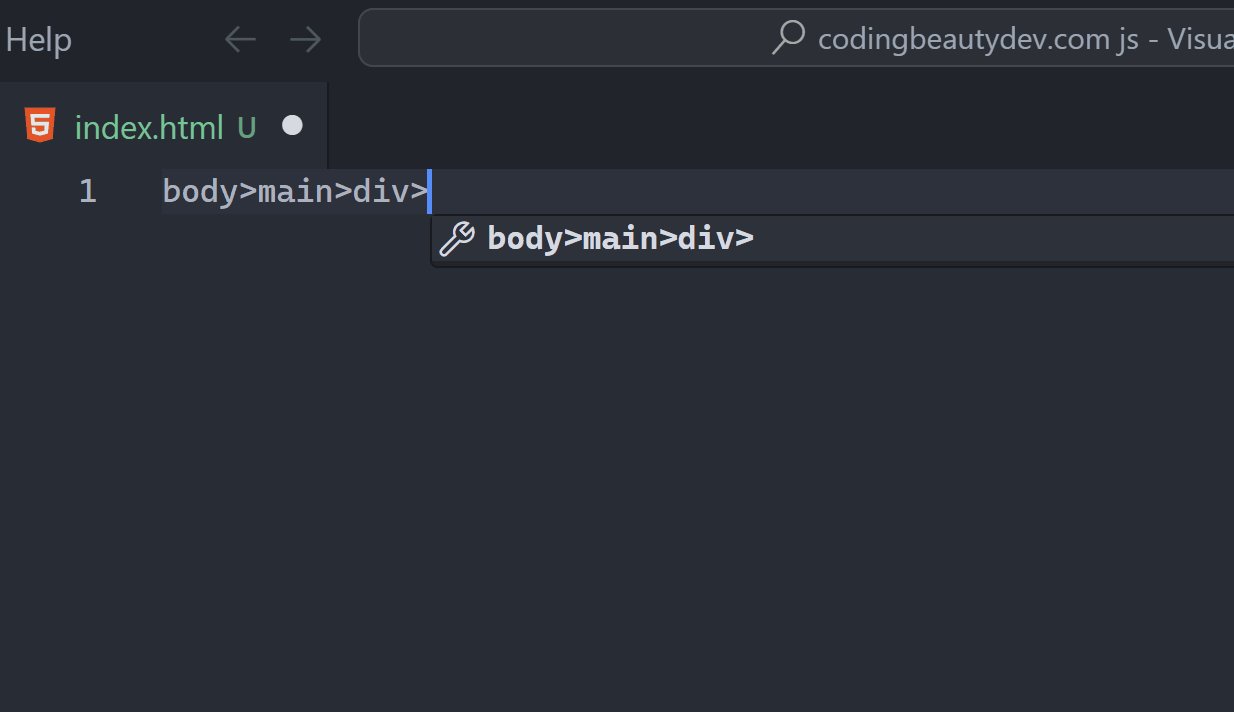
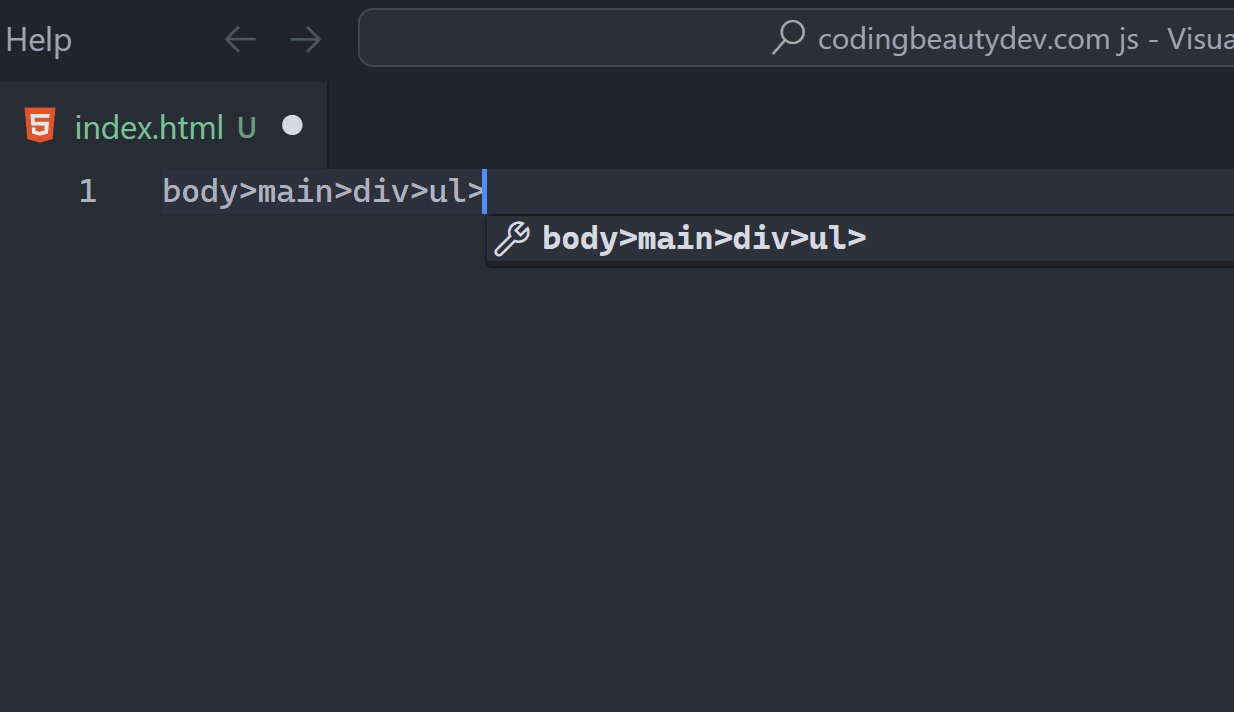
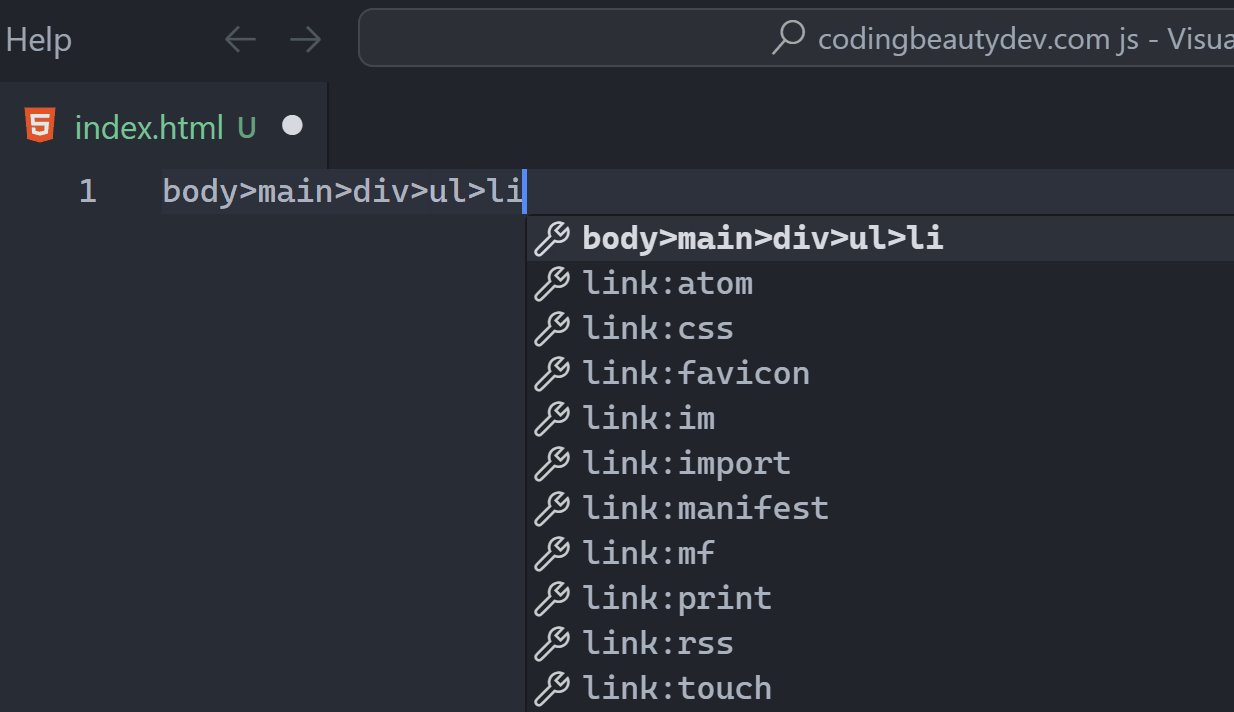
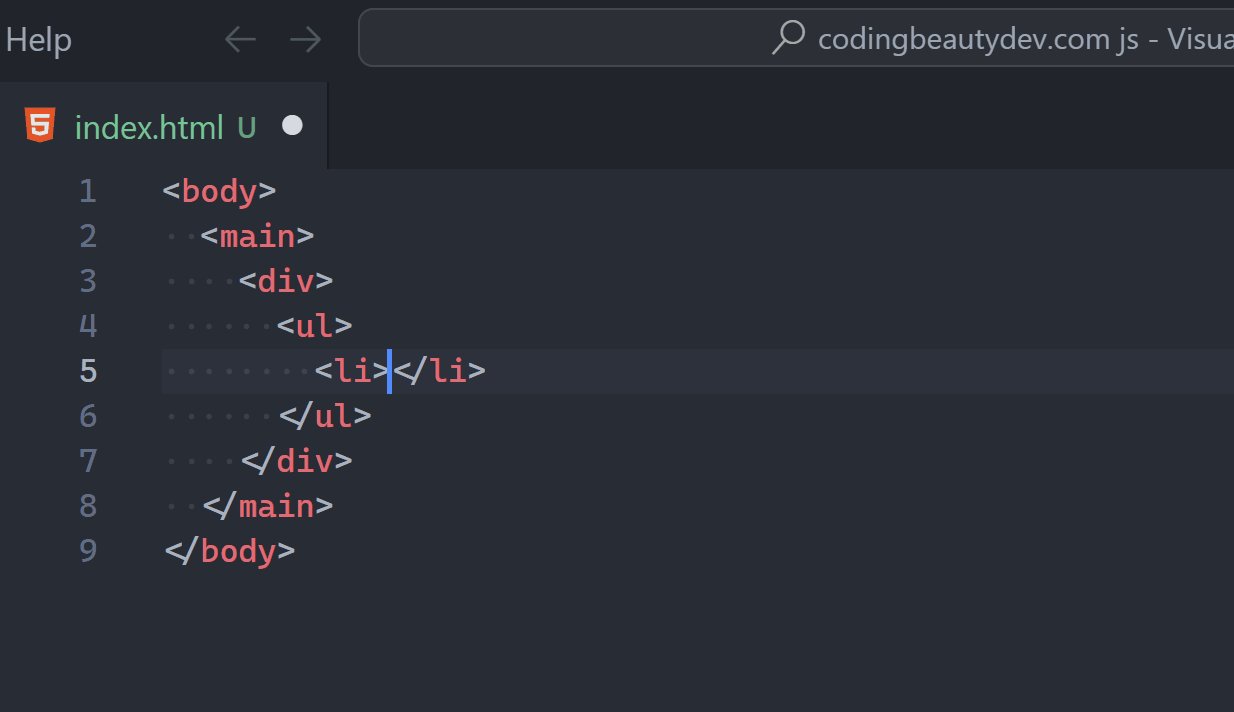
Emmet makes creating a hierarchy of tags easier than ever with the > symbol:
From this:
body>main>div>ul>liTo this:
<body>
<main>
<div>
<ul>
<li></li>
</ul>
</div>
</main>
</body>
2. Create siblings with +
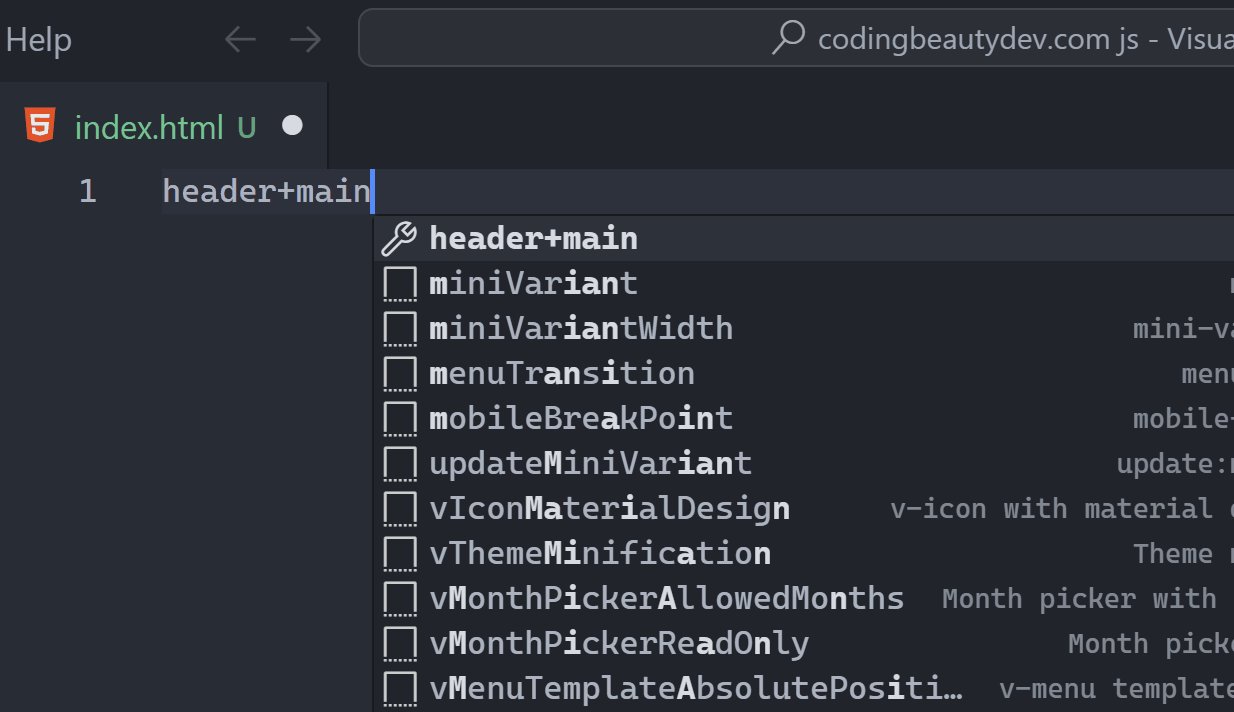
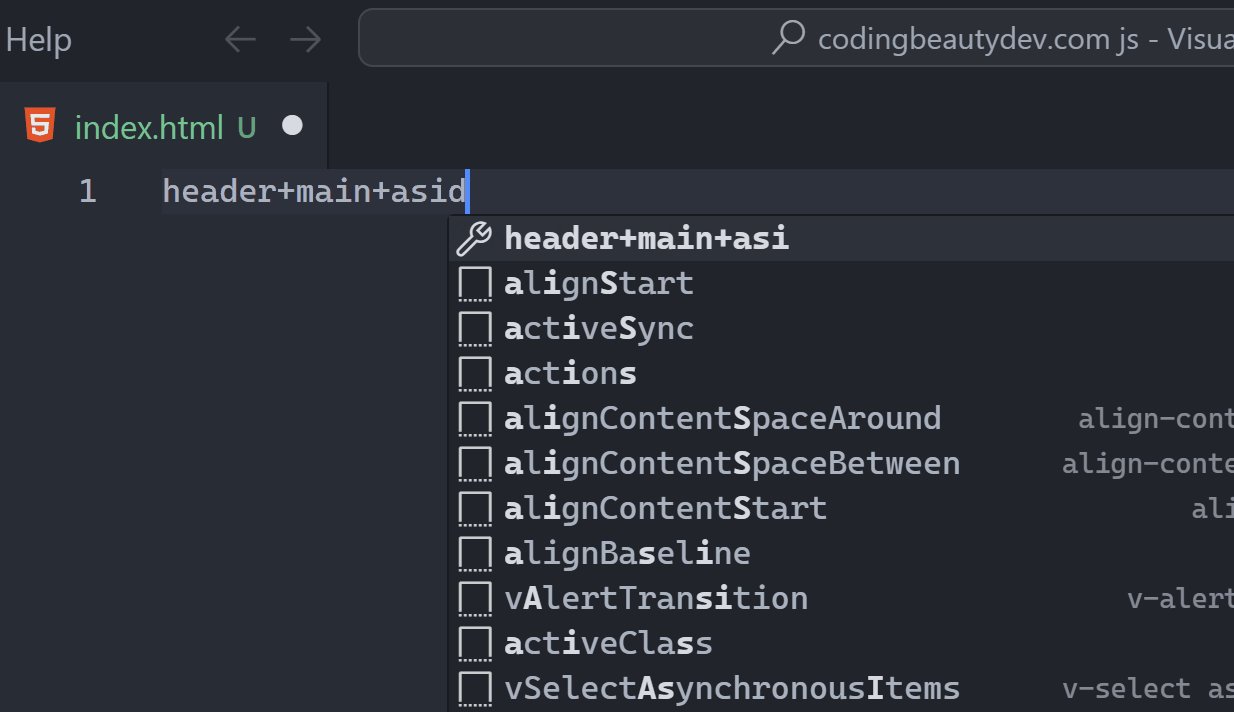
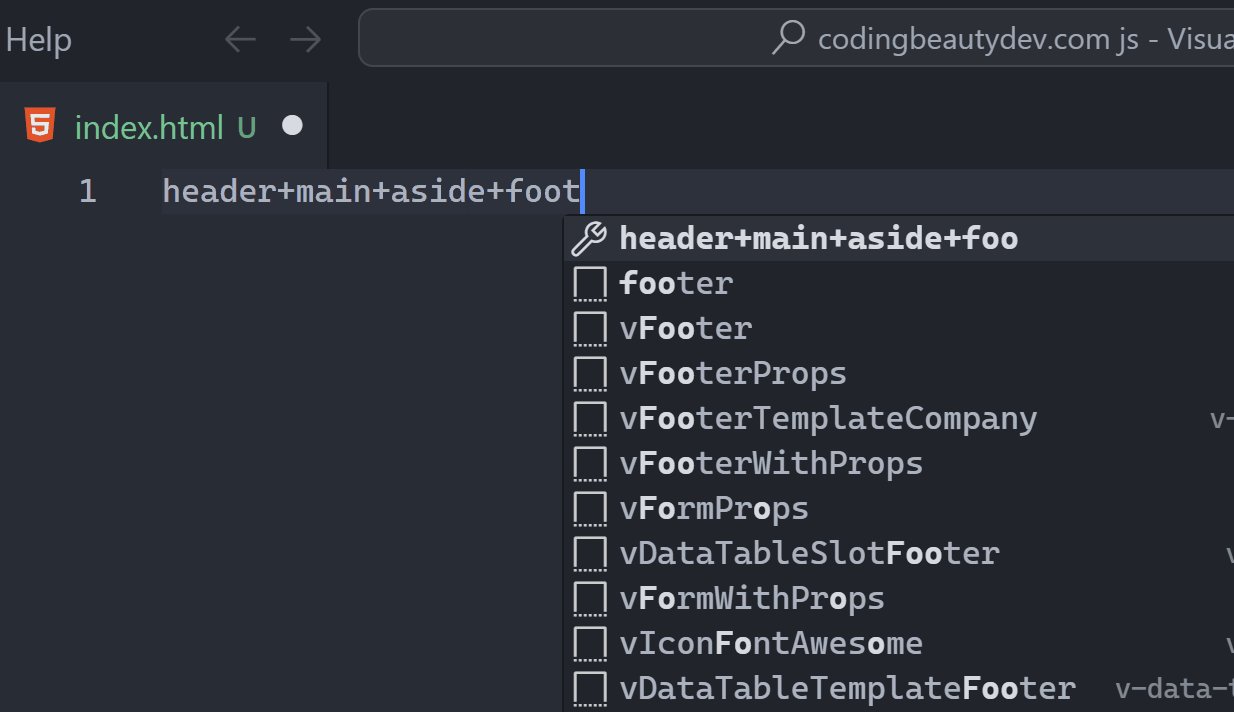
Just like the + CSS selector, this lets you create elements that are siblings in the DOM hierarchy.

From this:
header + main + aside + footerTo this:
<header></header>
<main></main>
<aside></aside>
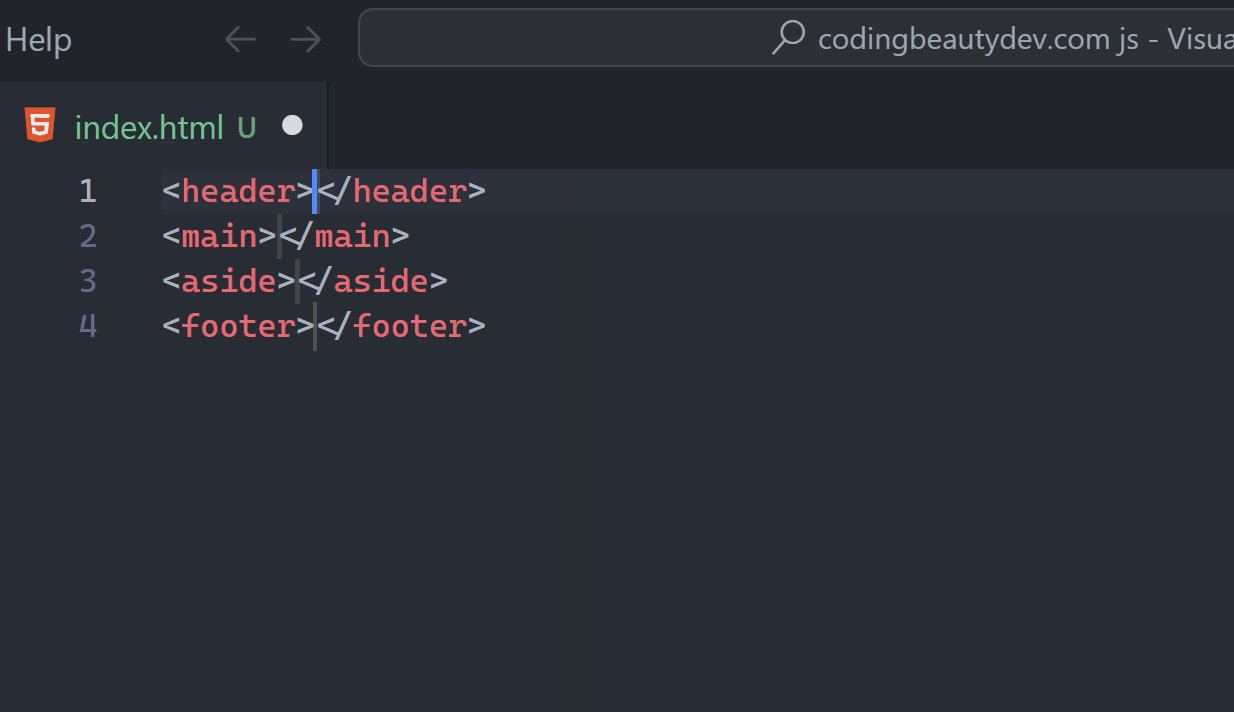
<footer></footer>3. Climb up with ^
> is for drilling down and ^ is for climbing back up.
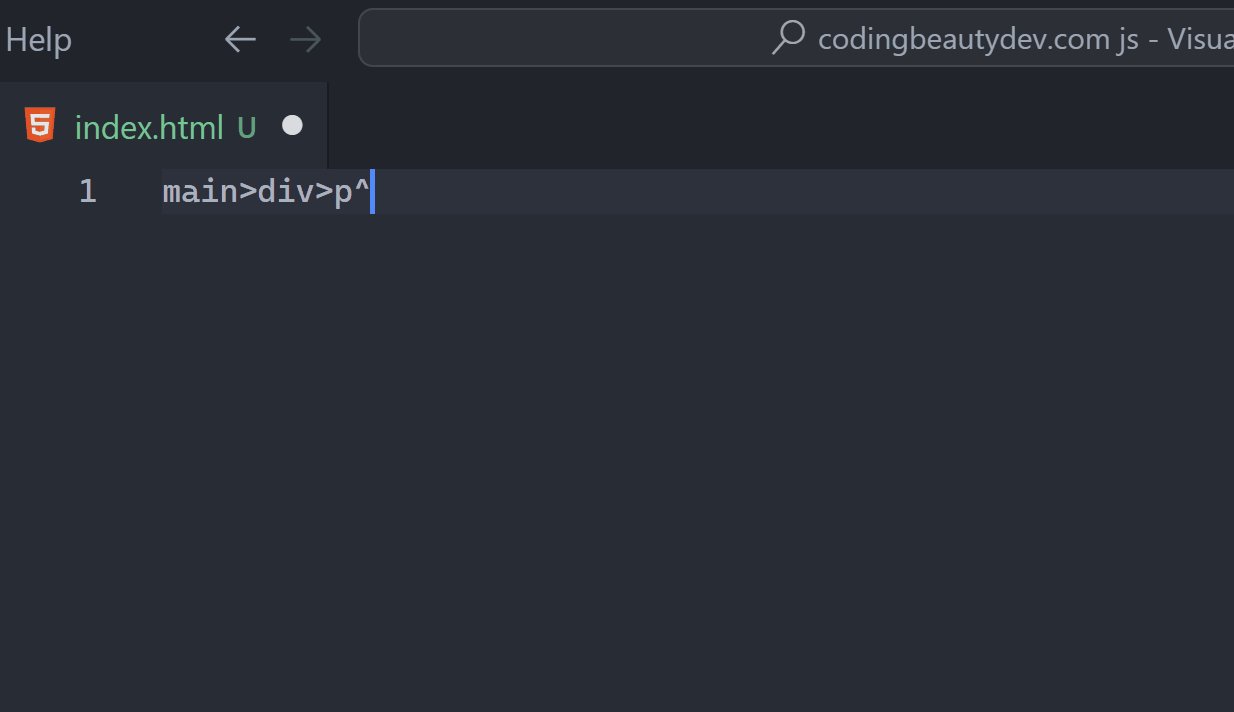
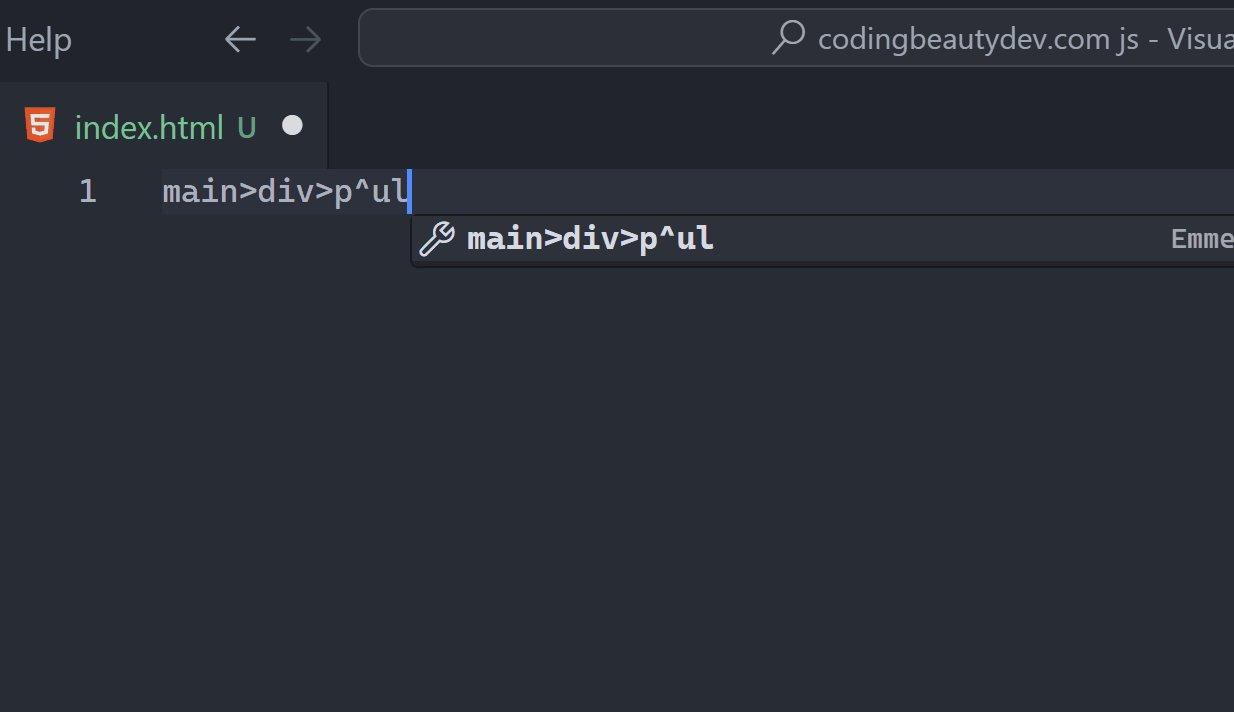
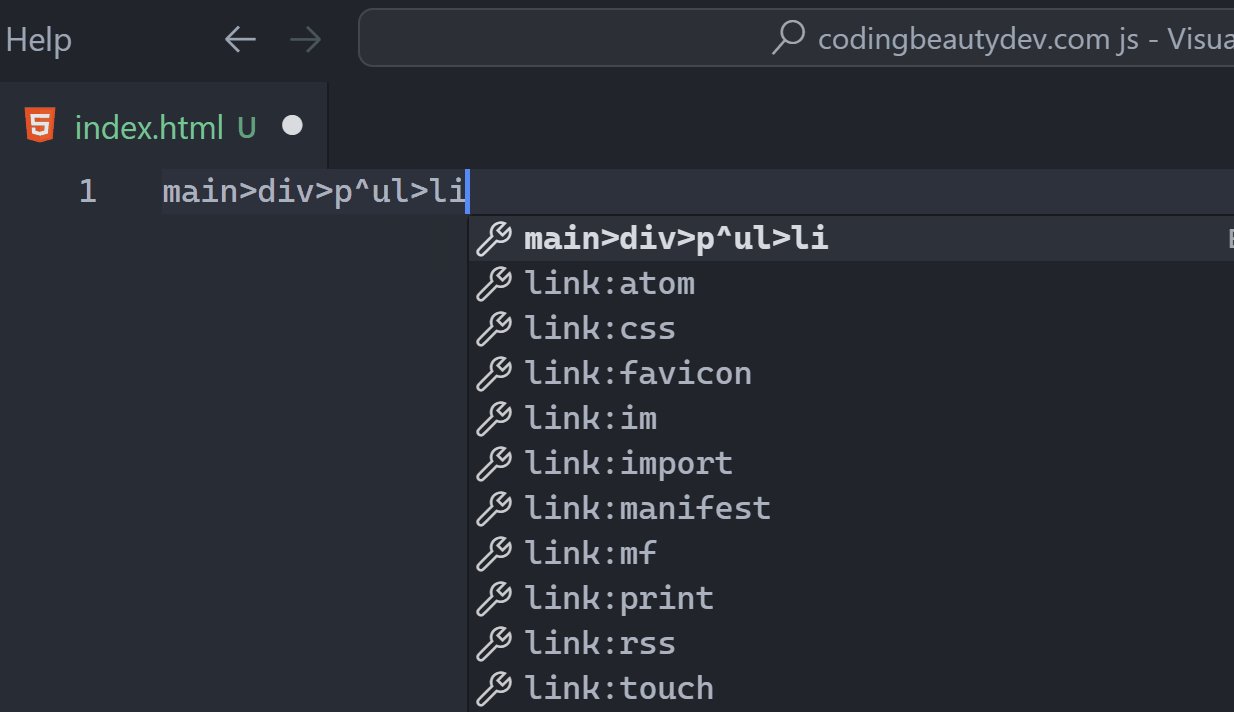
Here we create a child p in div and jump out to create a sibling ul:

So from:
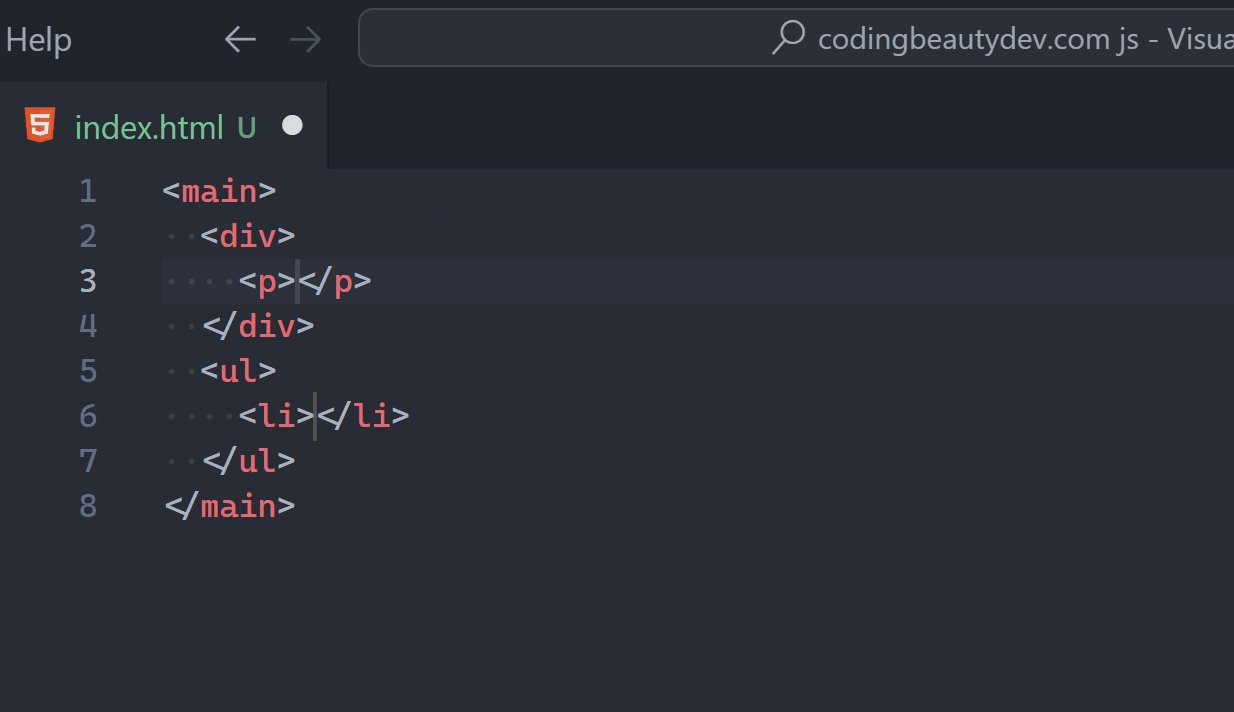
main>div>p^ul>liTo:
<main>
<div>
<p></p>
</div>
<ul>
<li></li>
</ul>
</main>4. Add id
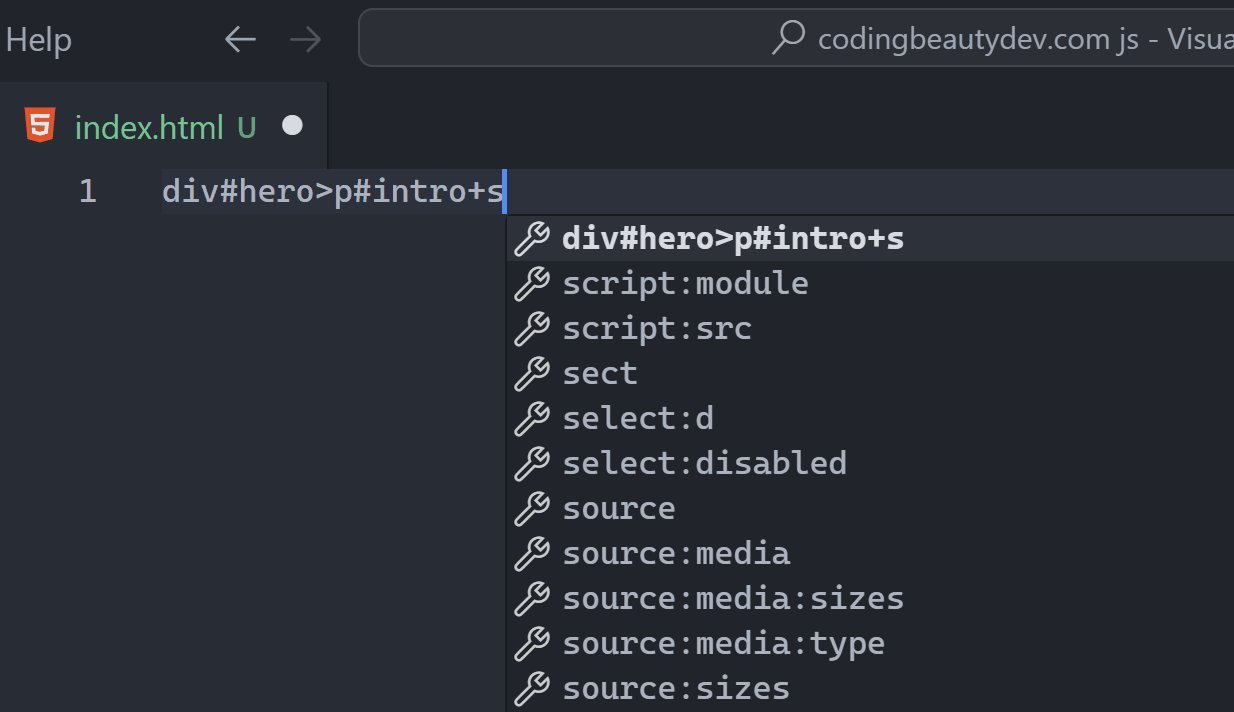
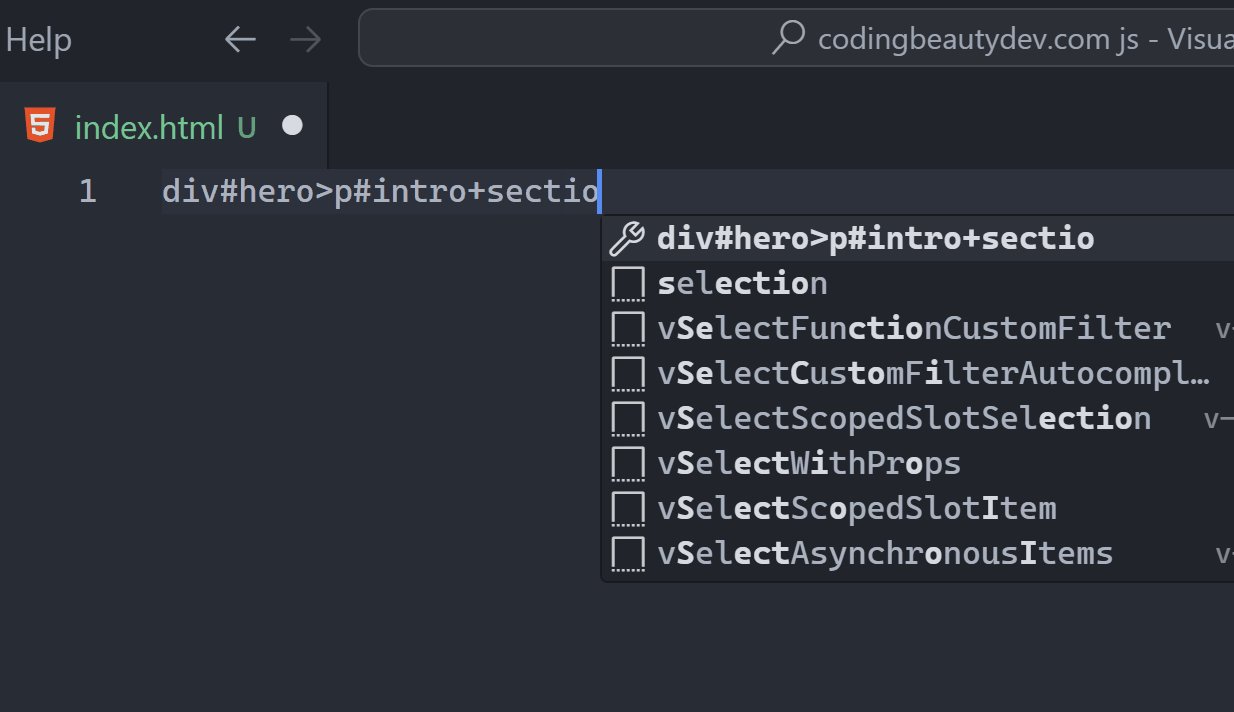
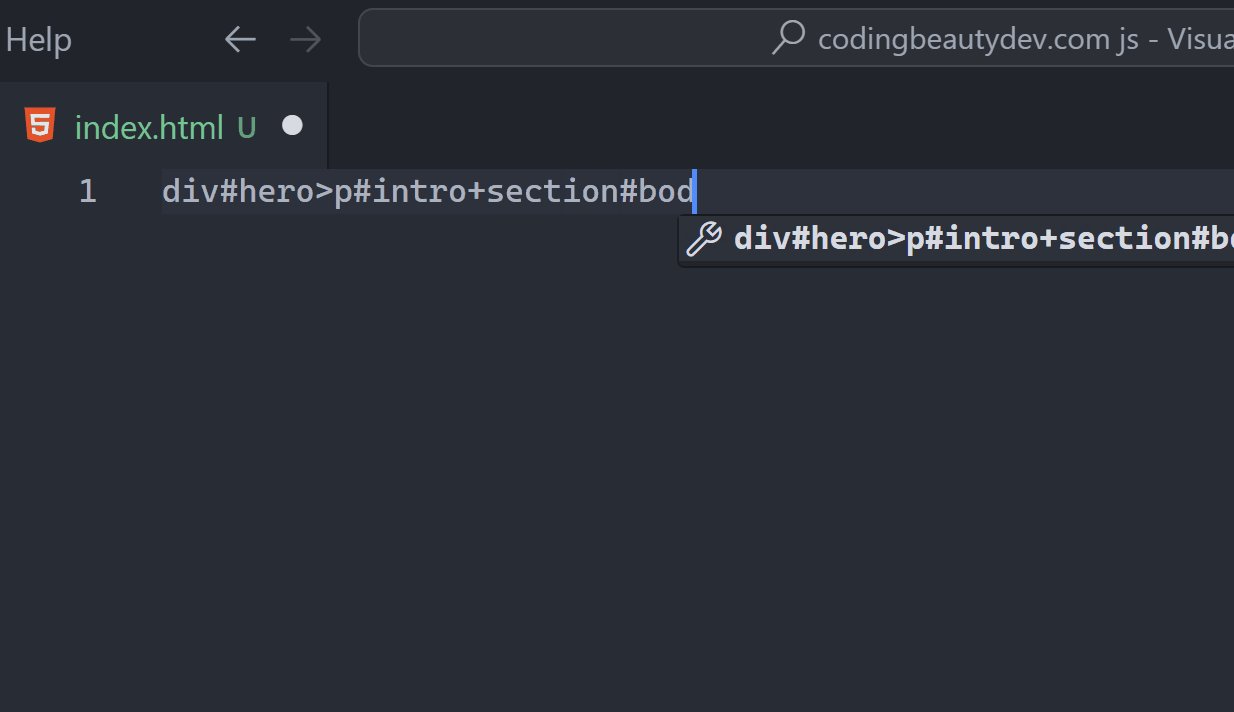
Use # to create an element with an id:
Another CSS similarity.

So from:
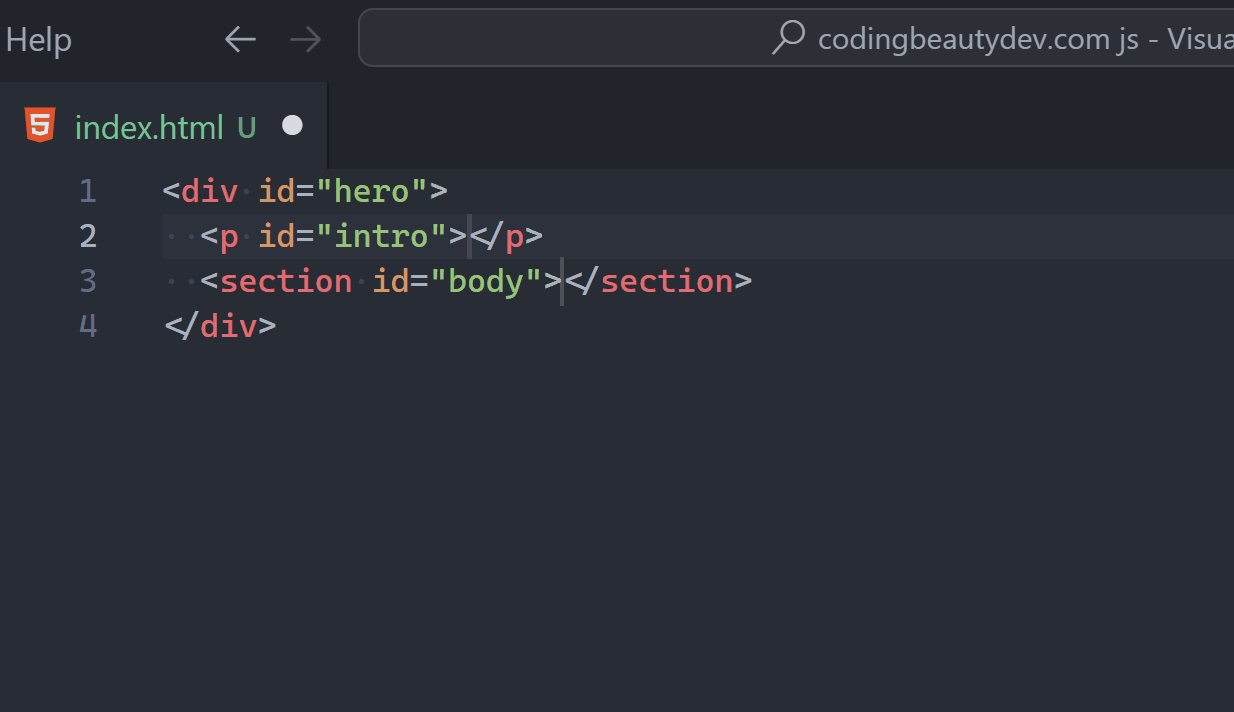
div#hero>p#intro+section#bodyTo:
<div id="hero">
<p id="intro"></p>
<section id="body"></section>
</div>5. Add class
Use . to add one or more classes to the element expansion.
It uses div by default if you don’t specify an element.
Great for using all those Tailwind CSS classes:

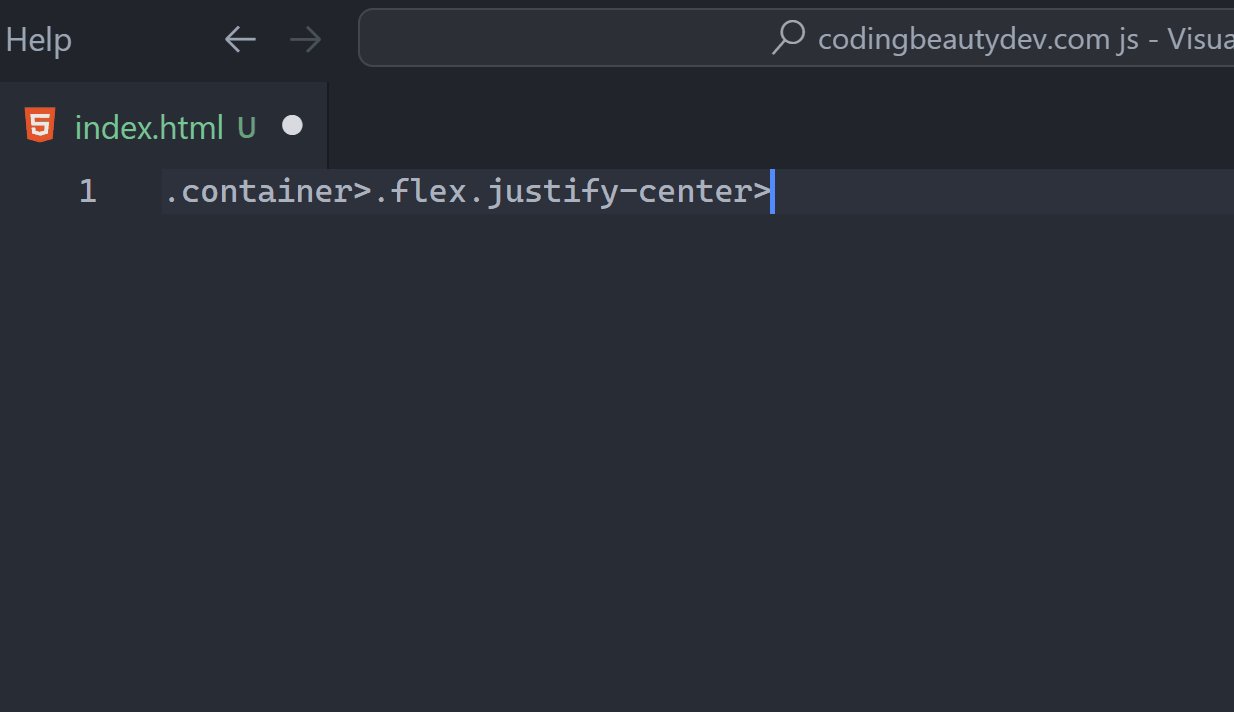
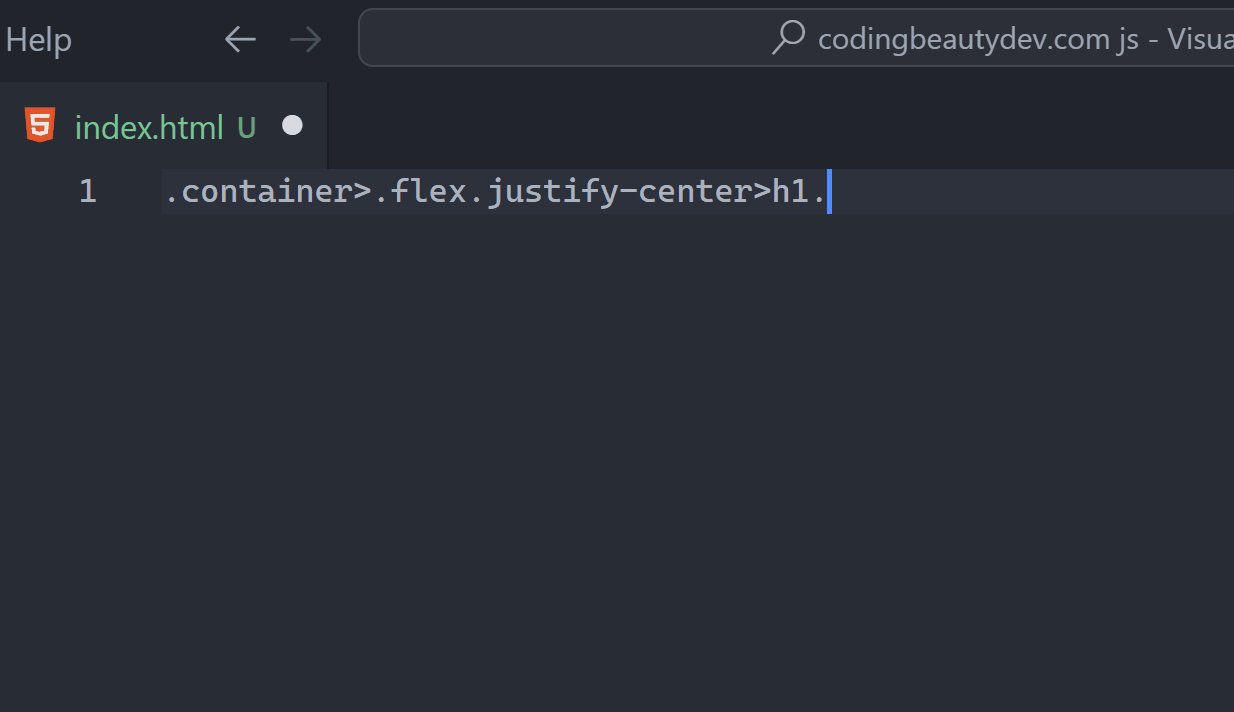
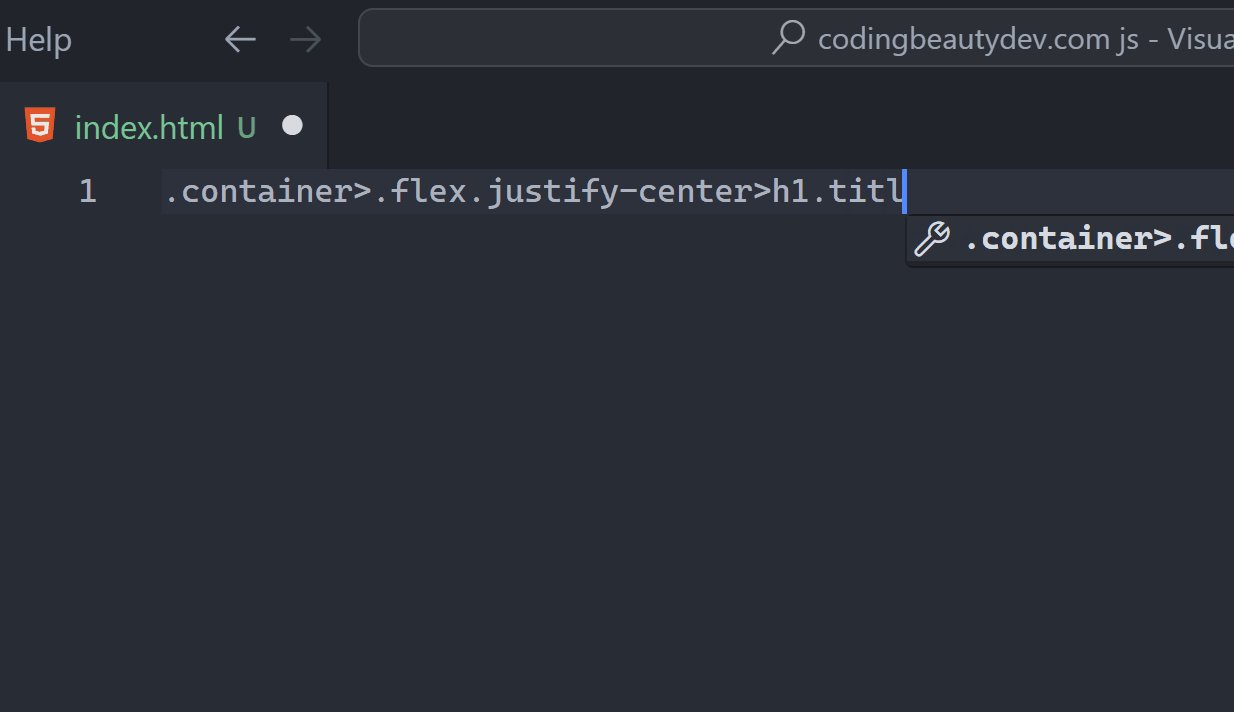
From this:
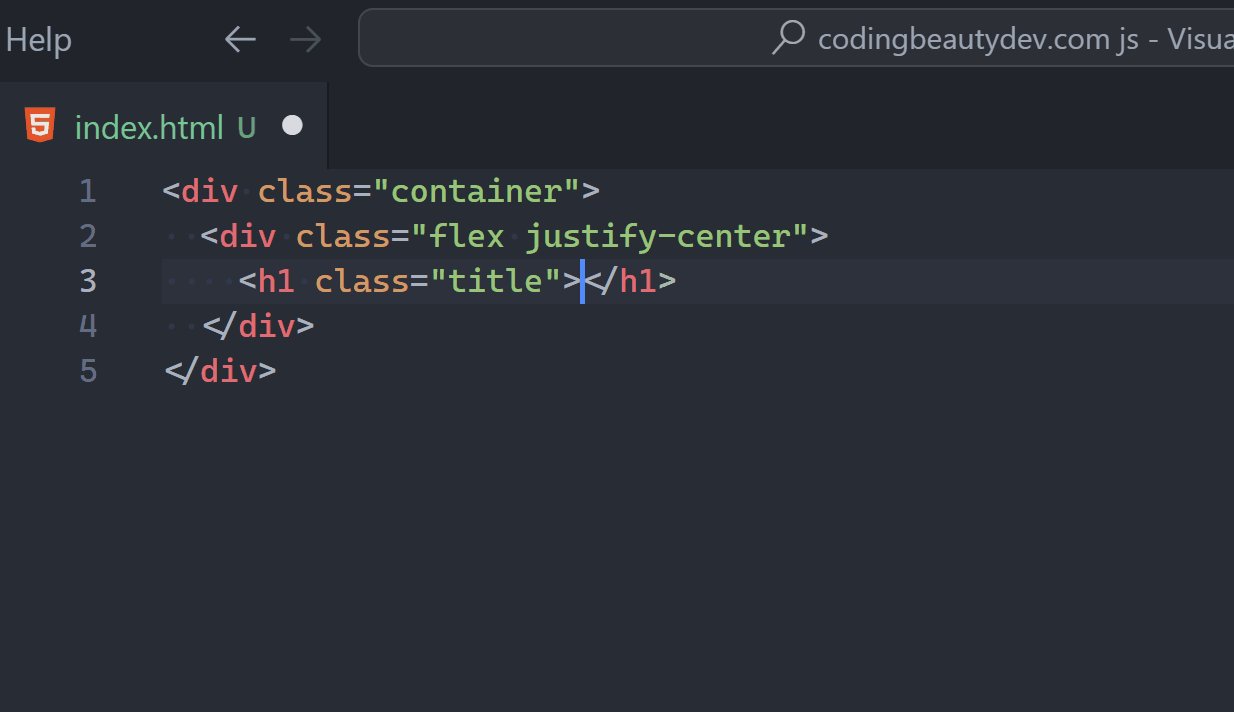
.container>.flex.justify-center>h1.titleTo this:
<div class="container">
<div class="flex justify-center">
<h1 class="title"></h1>
</div>
</div>6. Add attribute
Add one or more attributes to the element expansion with [name=value]:

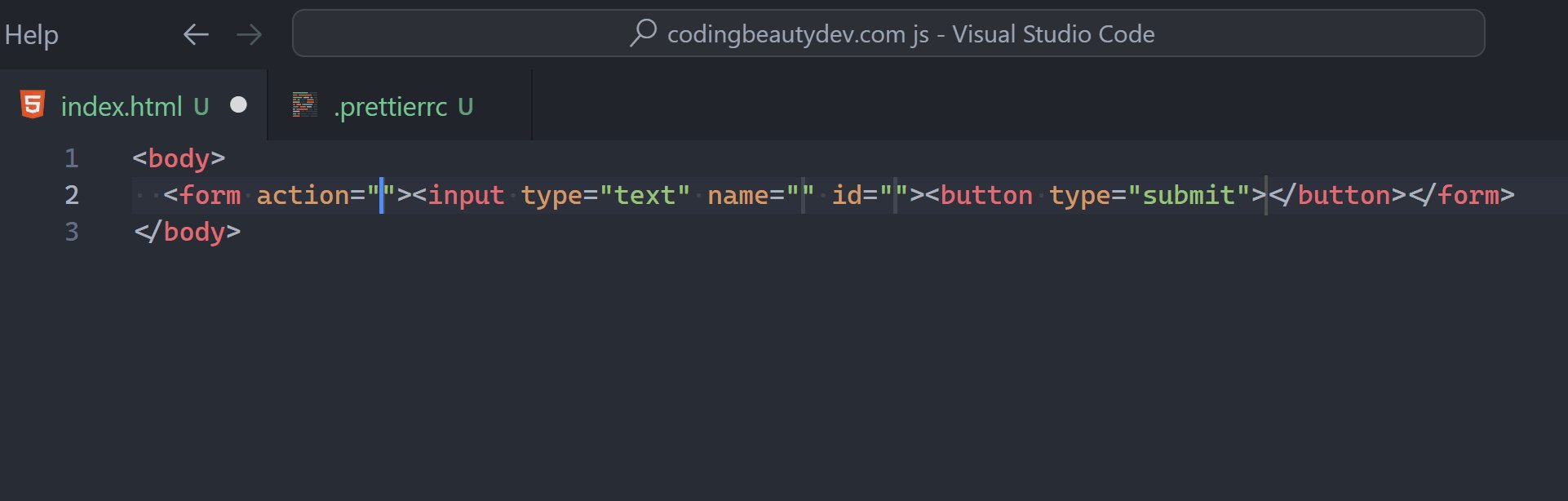
From this:
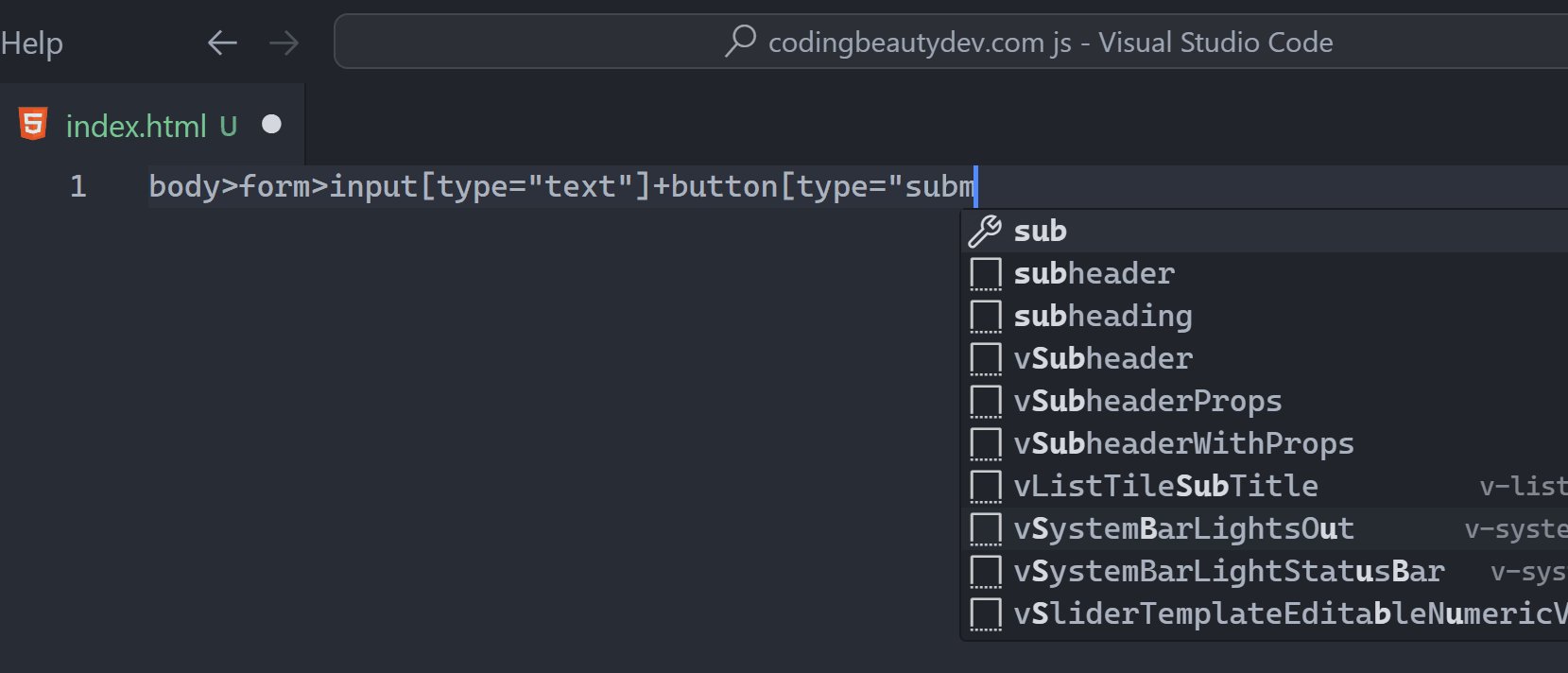
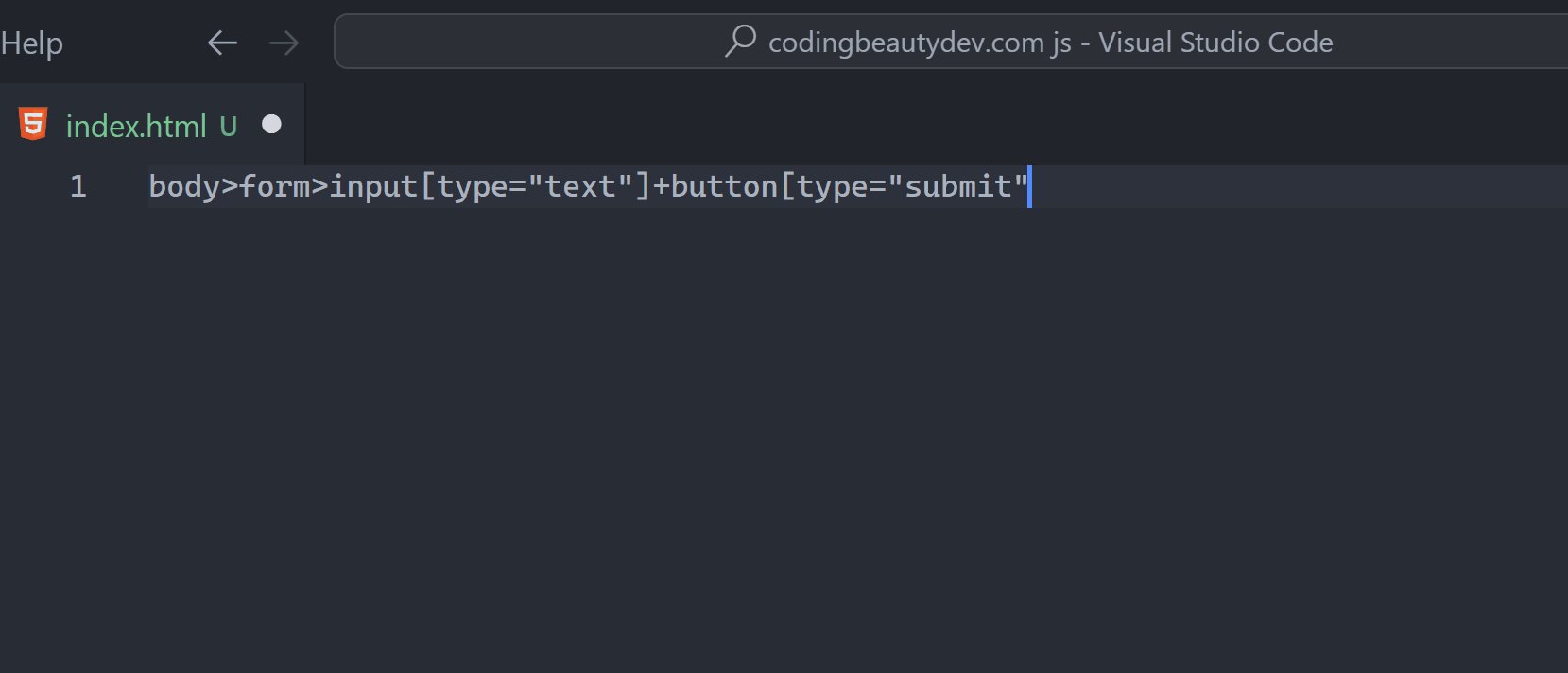
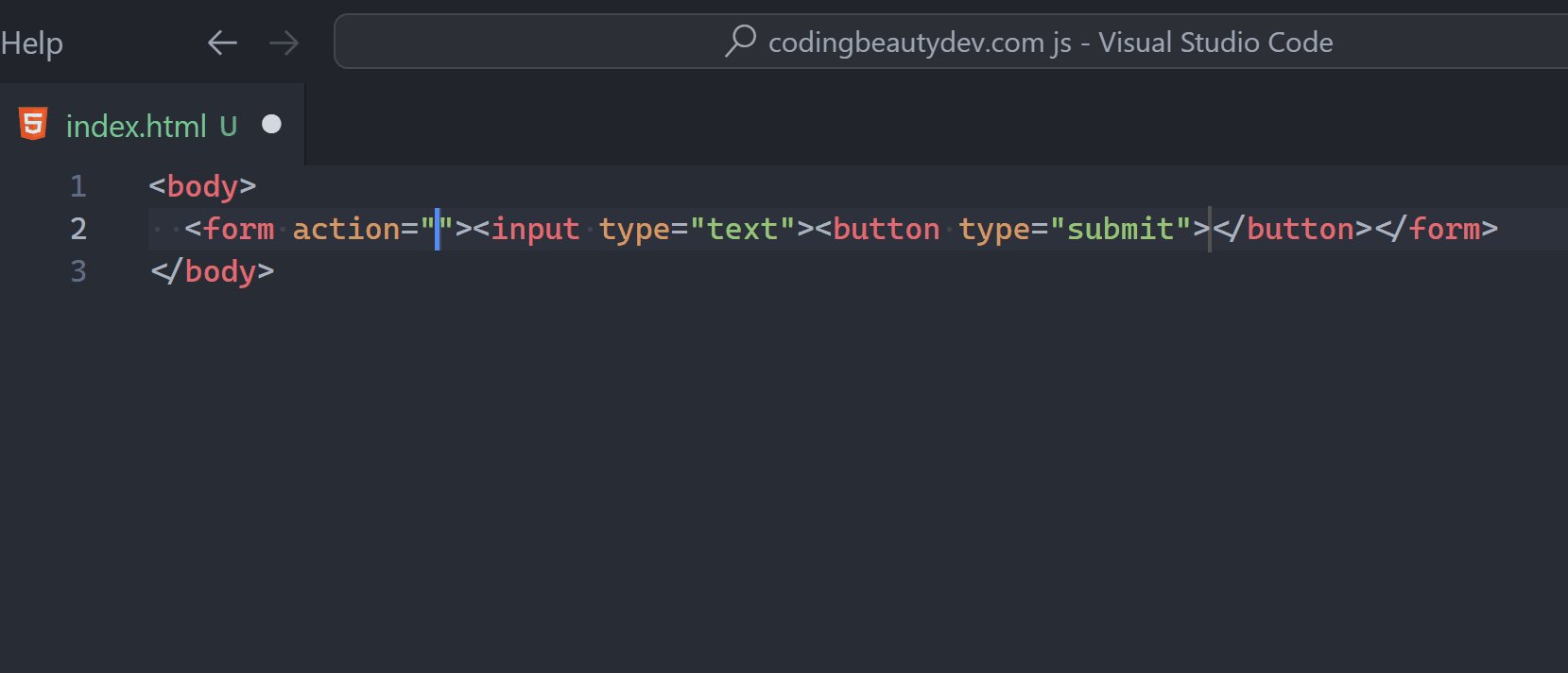
body>form>input[type="text"]+button[type="submit"]To this:
<body>
<form action="">
<input type="text" /><button type="submit"></button>
</form>
</body>7. Common HTML element shorthands
Emmet is packed with helpful shorthands for common combinations of elements and their attributes:
For example:
input:t→input[type="text"]button:s→button[type="submit"]link:css→<link rel="stylesheet" href="style.css">
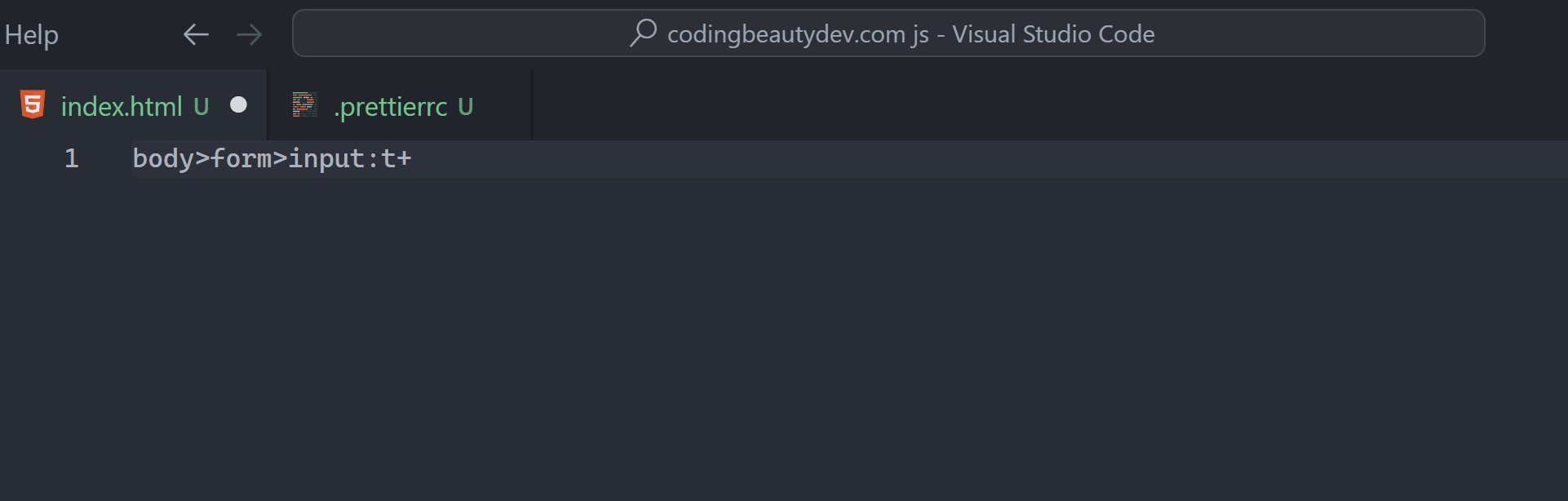
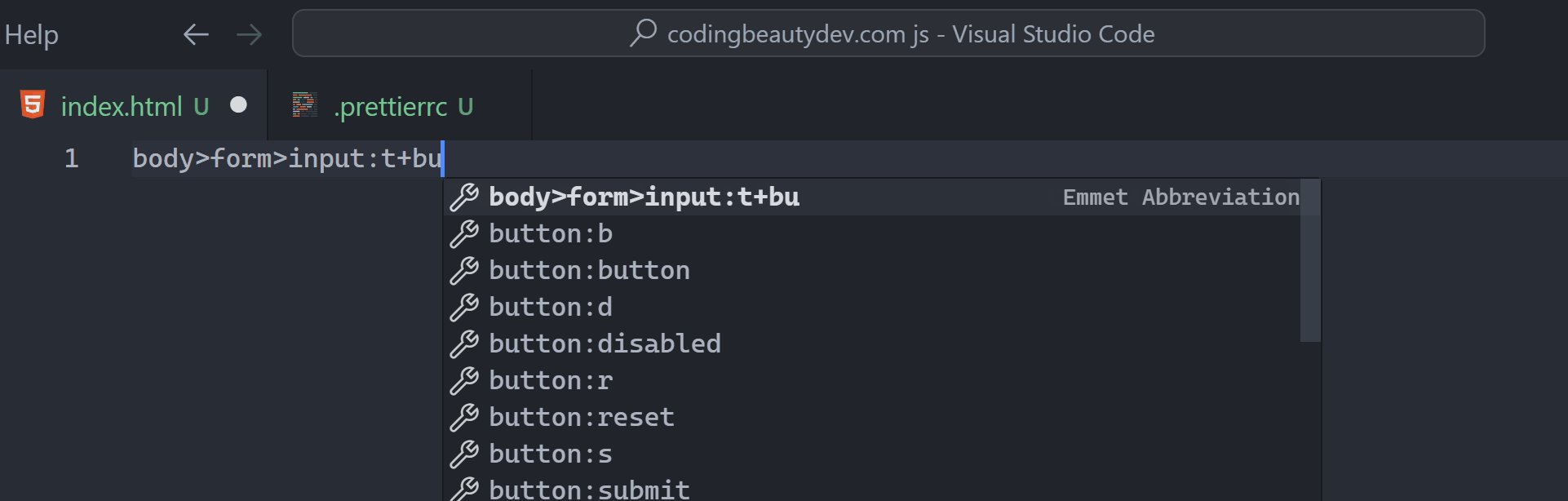
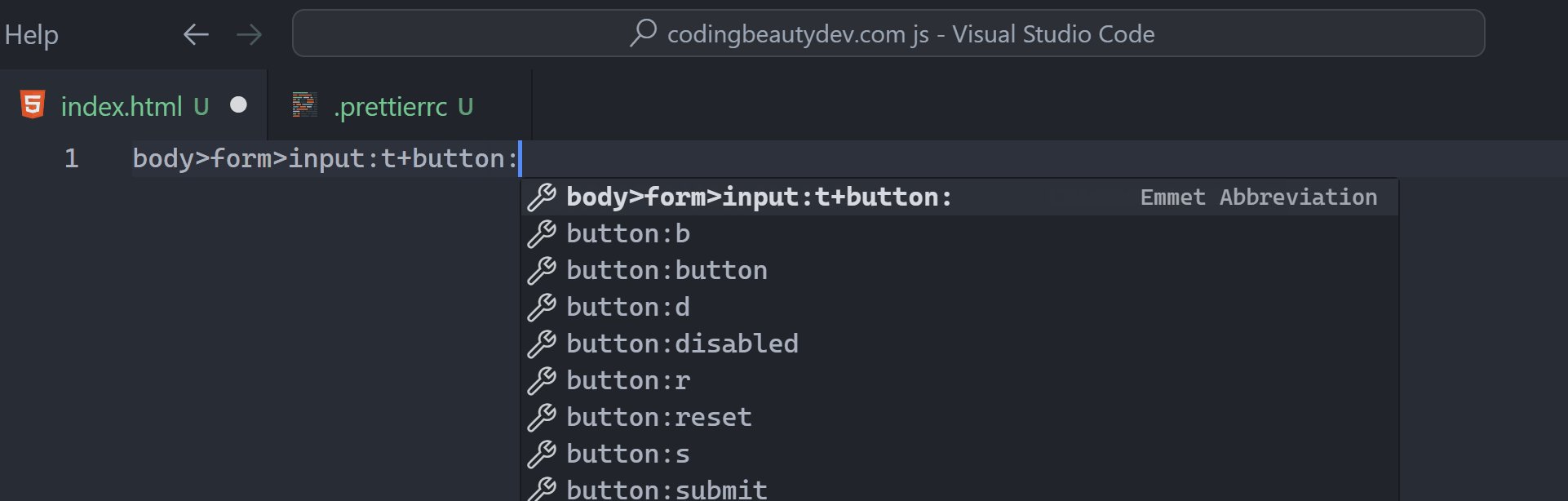
So we could have written the last syntax like this:
body>form>input:t+button:s
8. Grouping
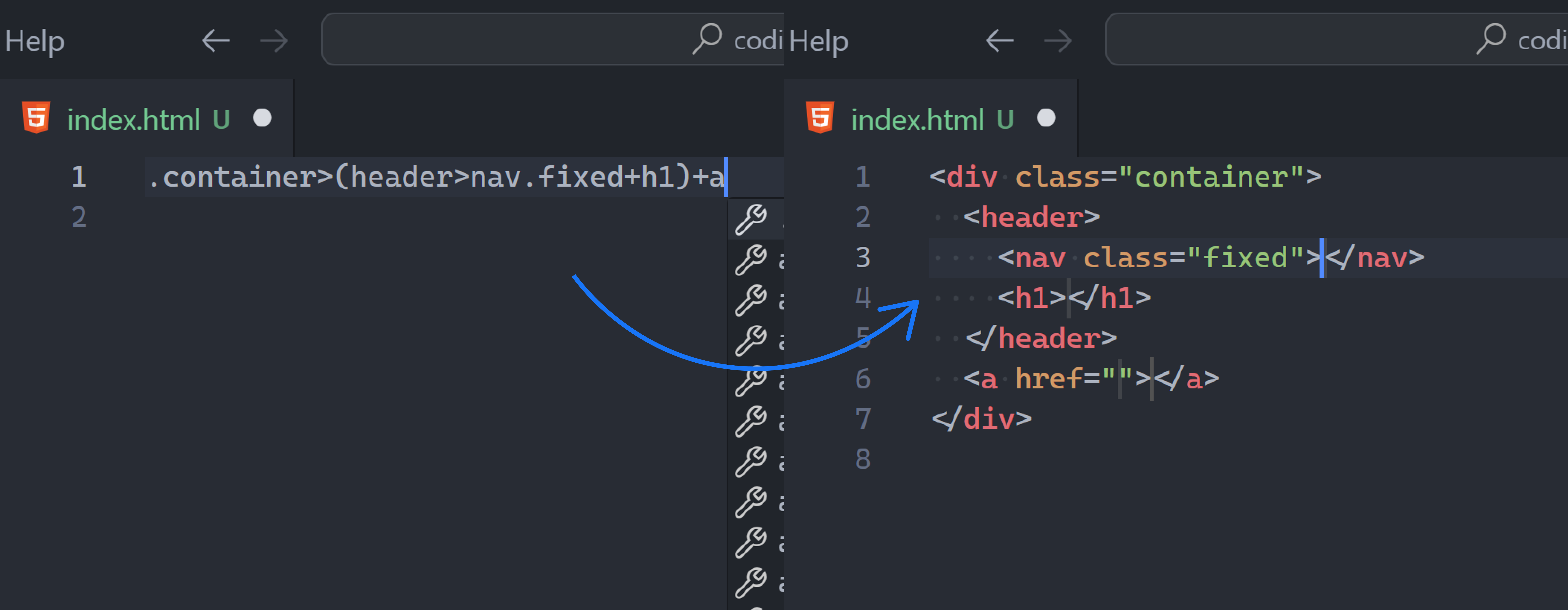
You can create separate groups of element hierarchies like this:

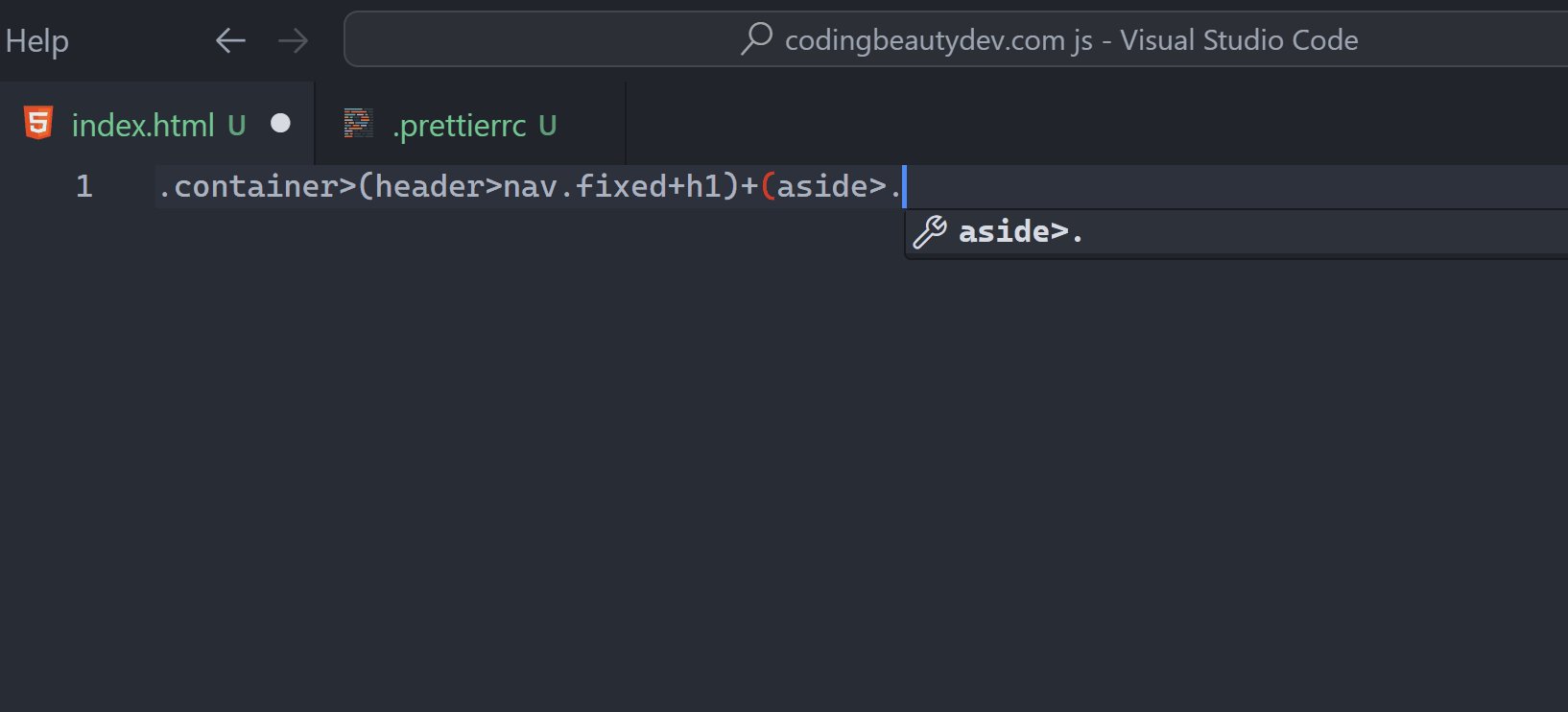
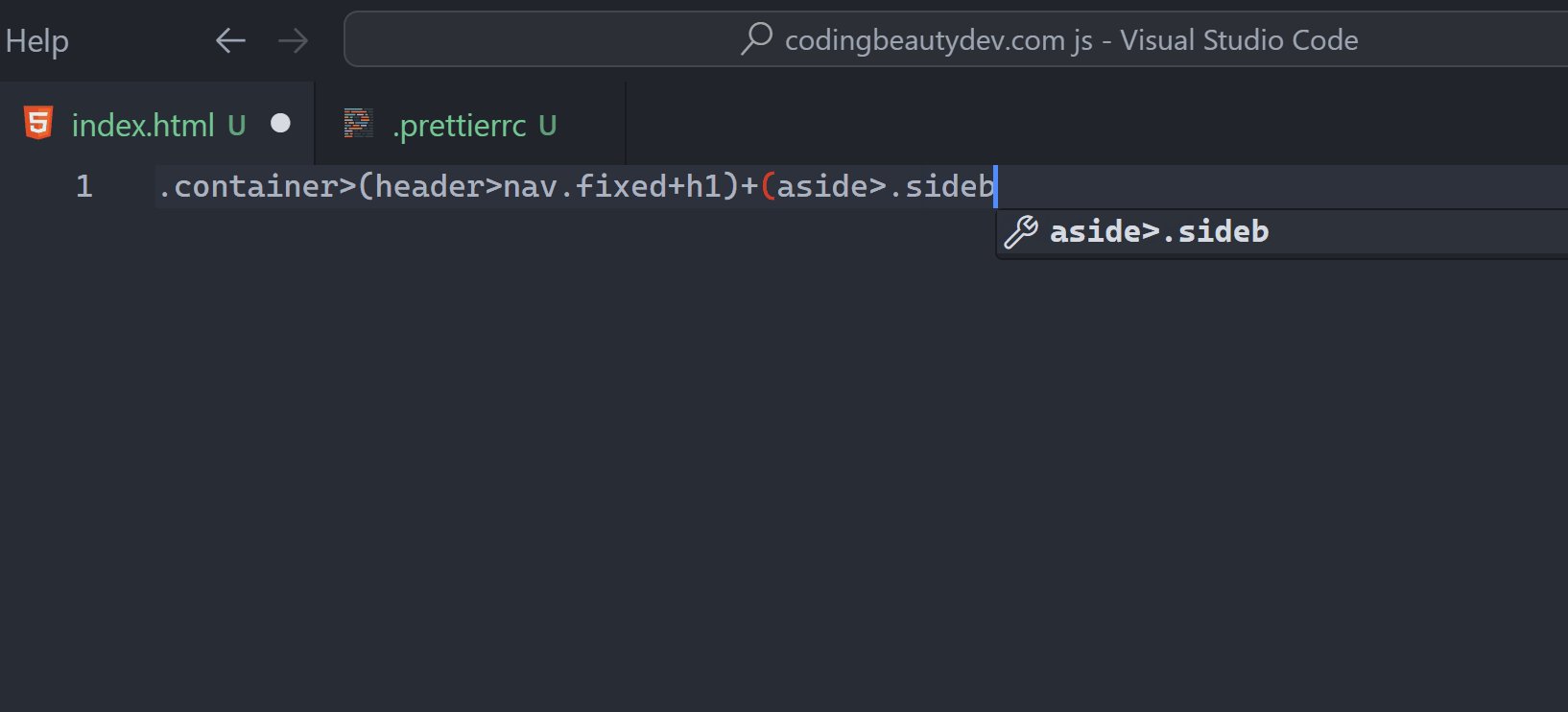
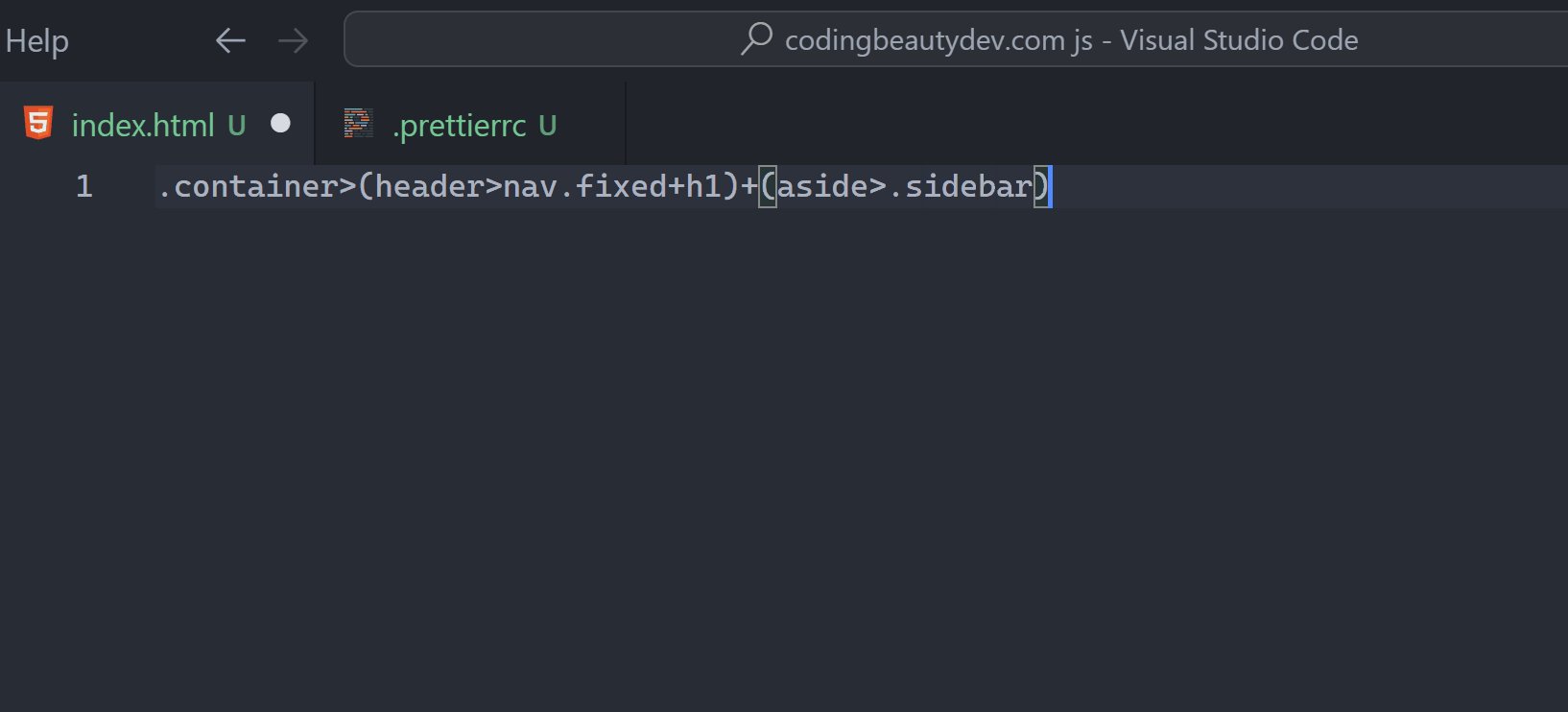
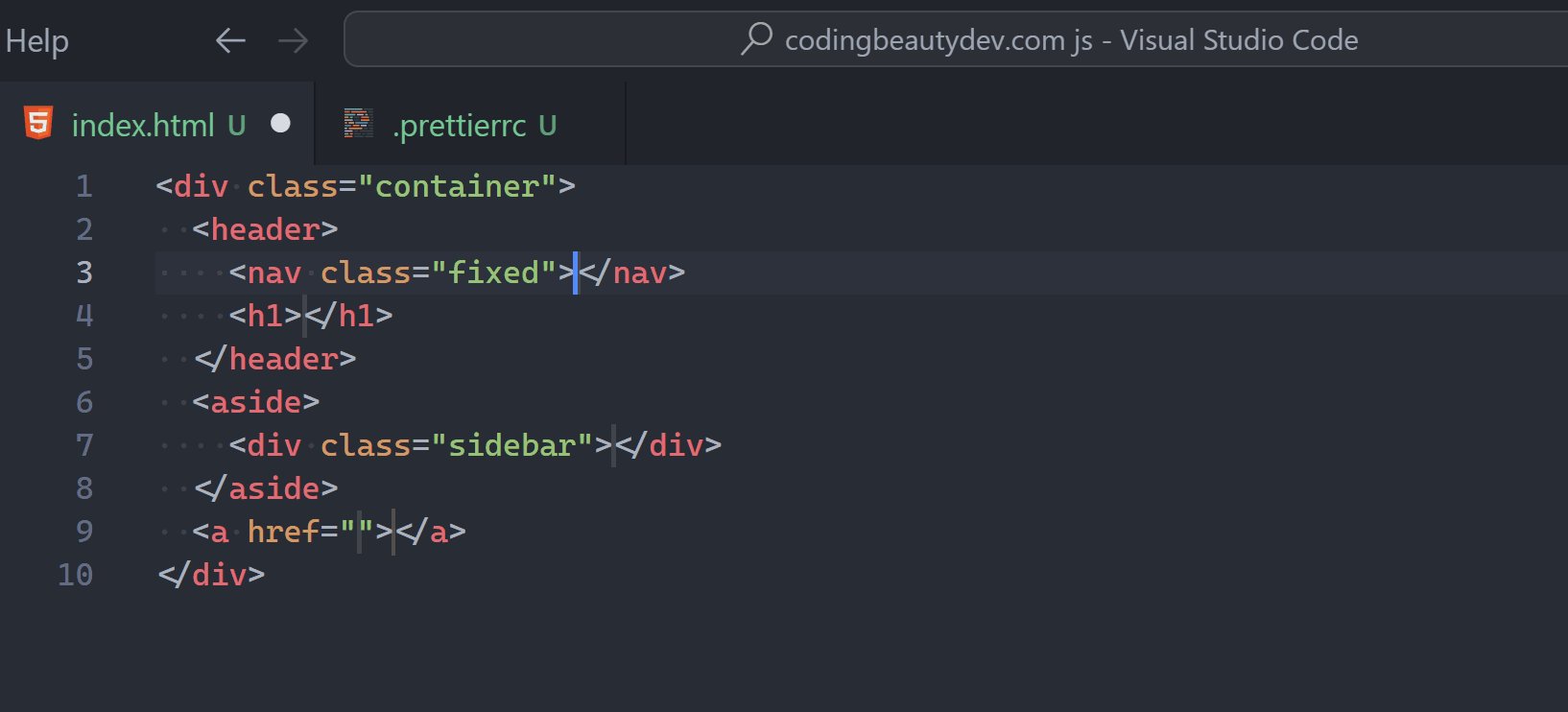
From this:
.container>(header>nav.fixed+h1)+(aside>.sidebar)+aTo this:
<div class="container">
<header>
<nav class="fixed"></nav>
<h1></h1>
</header>
<aside>
<div class="sidebar"></div>
</aside>
<a href=""></a>
</div>9. Multiplication
This is one of the coolest Emmet features.
el*n to create n <el>‘s in the expansion:

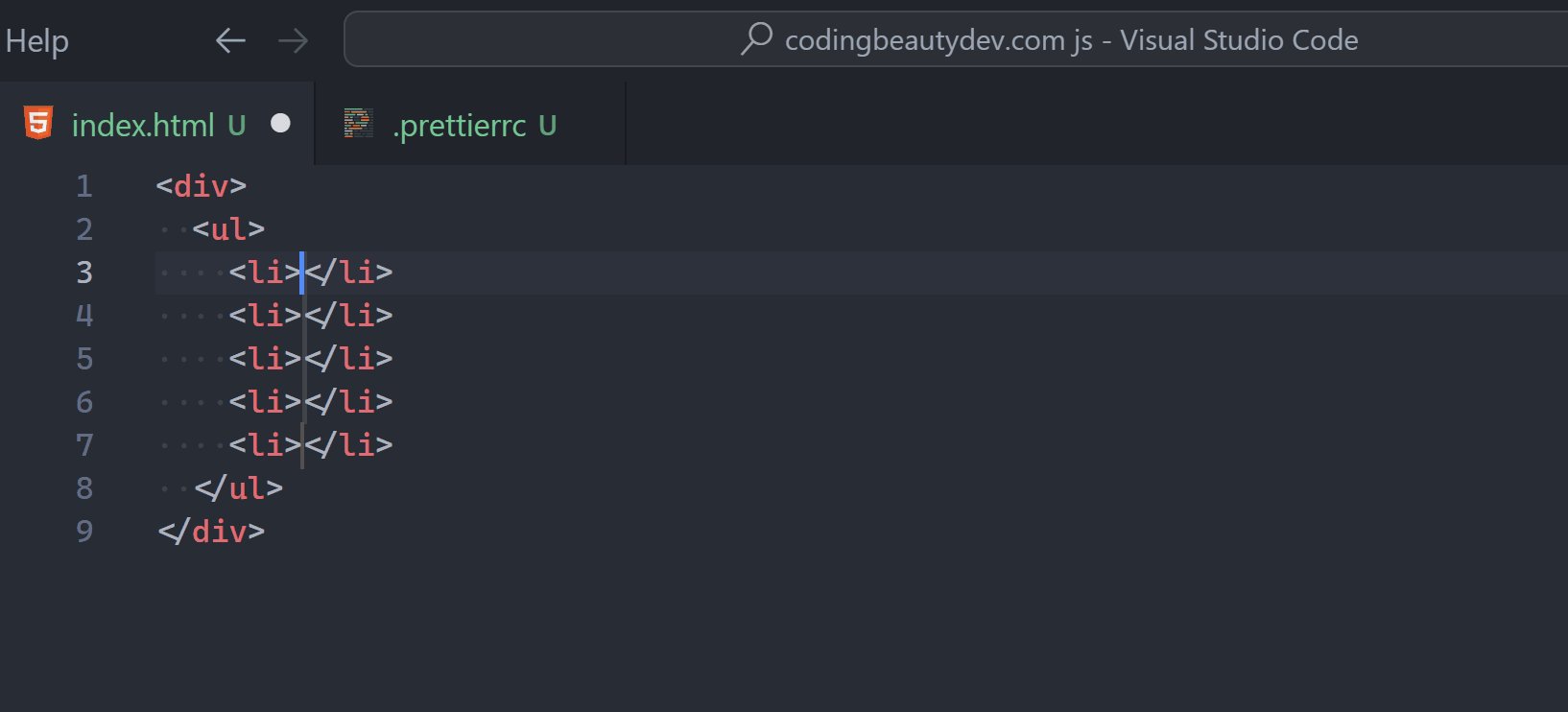
From this:
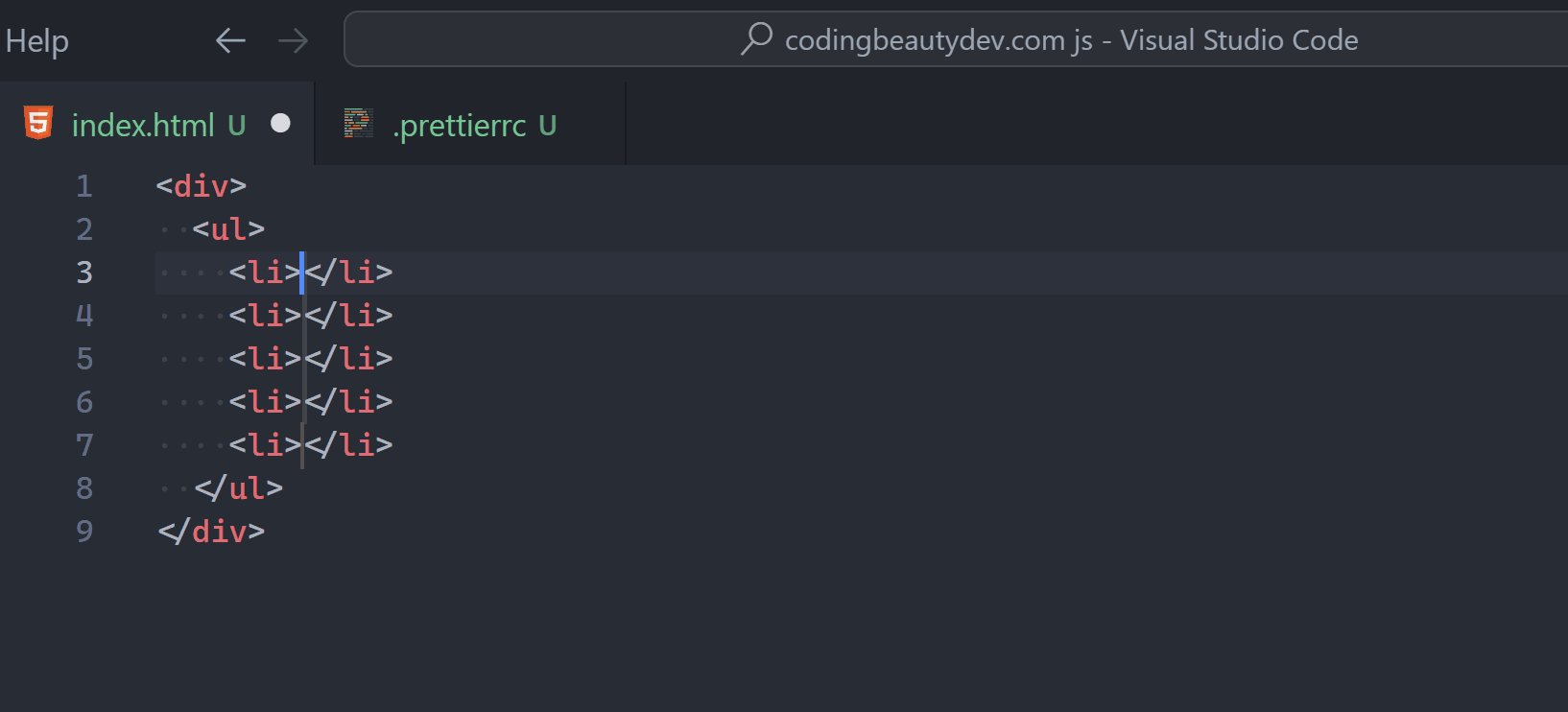
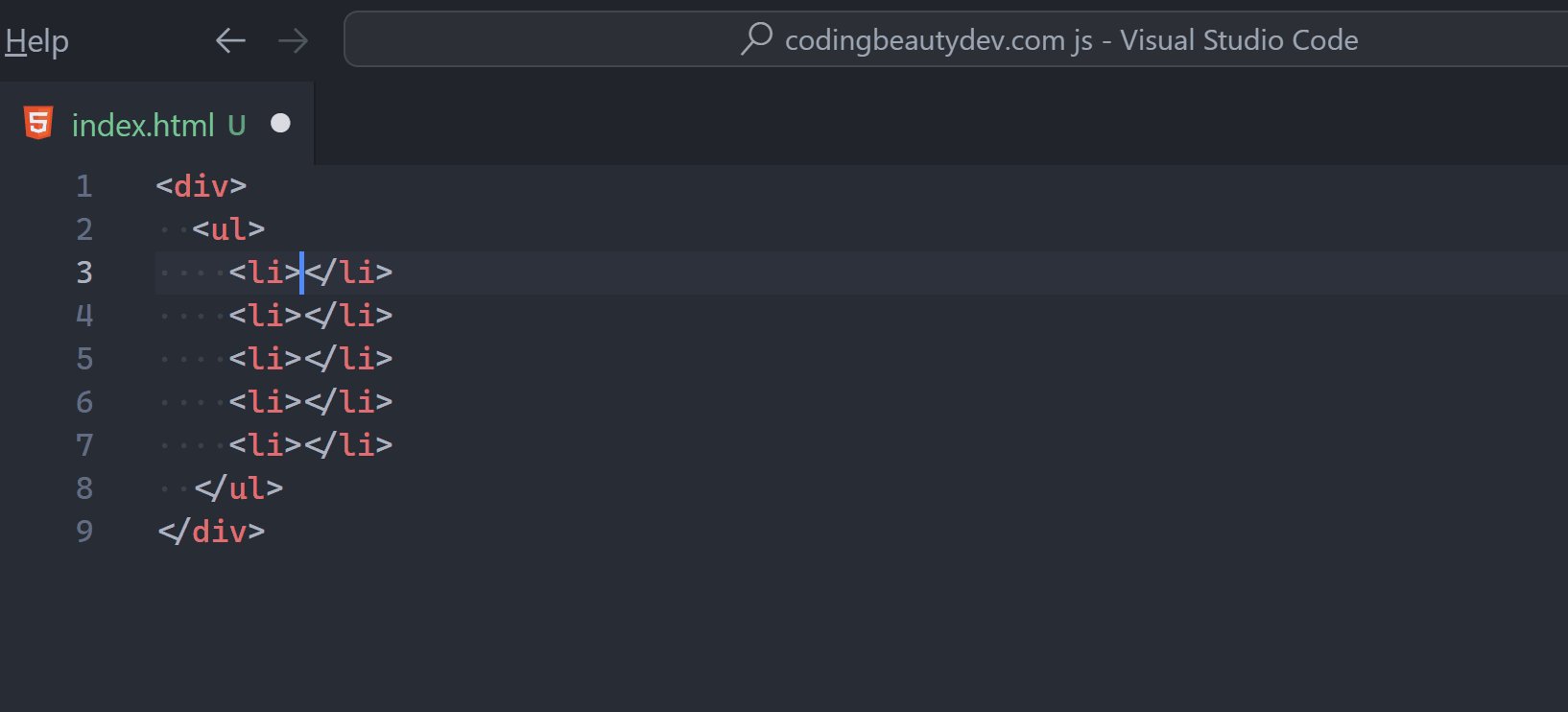
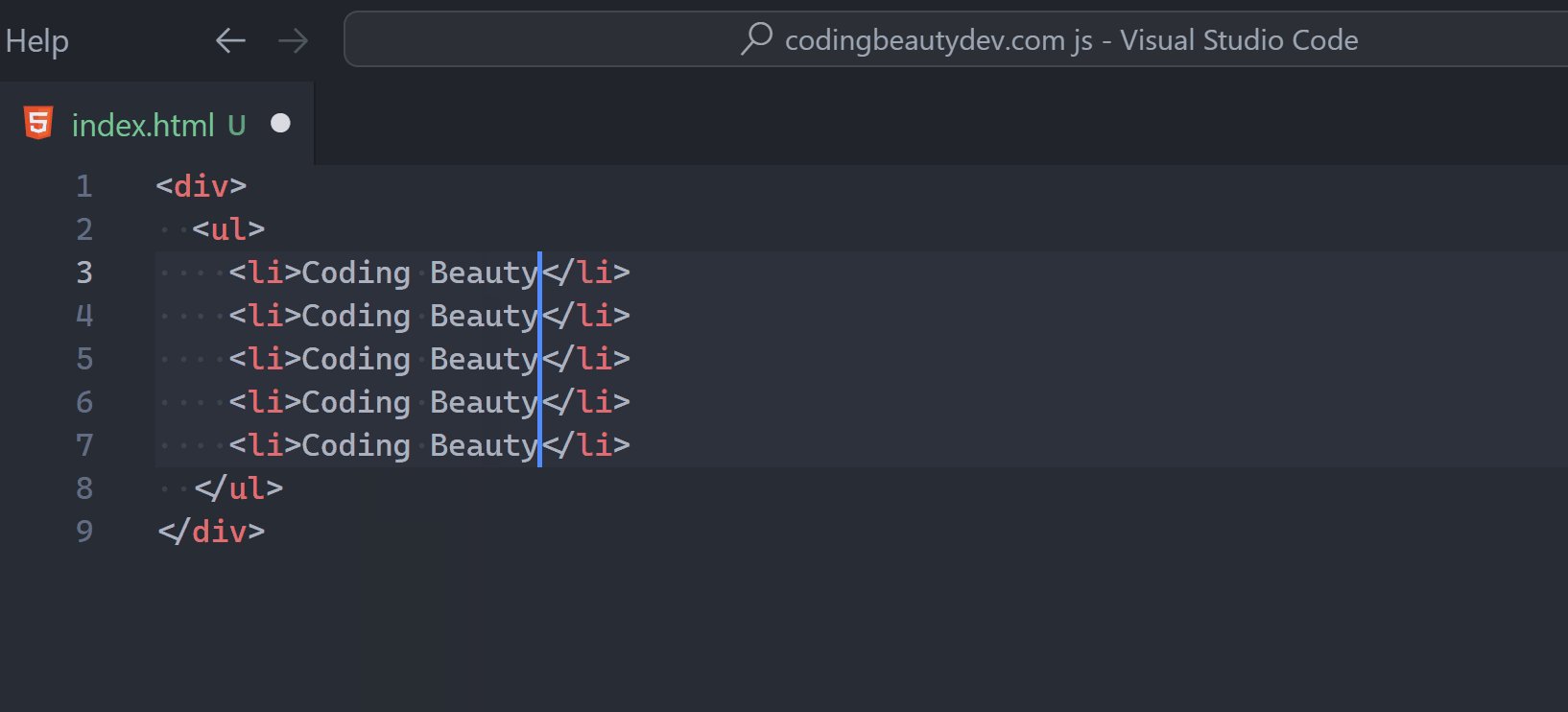
div>ul>li*5To this:
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
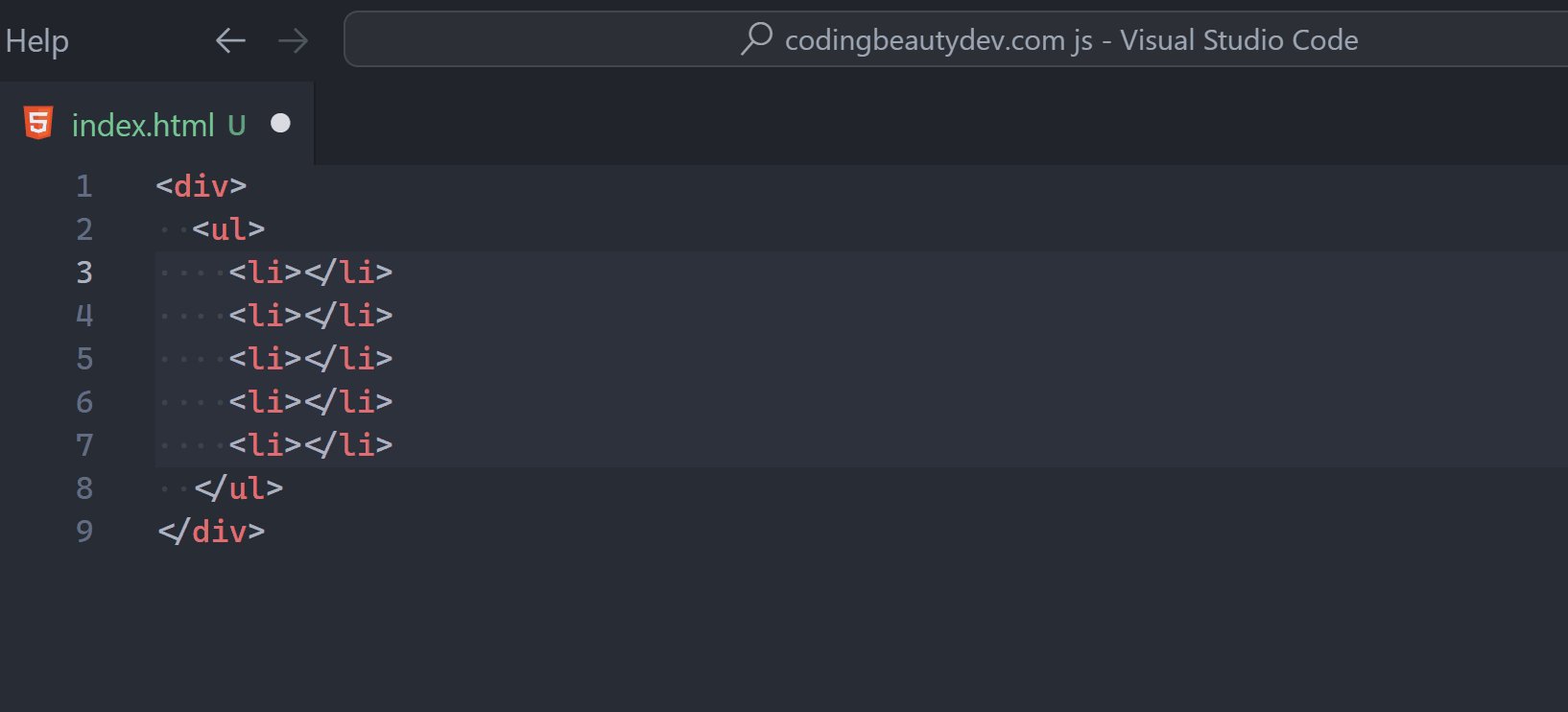
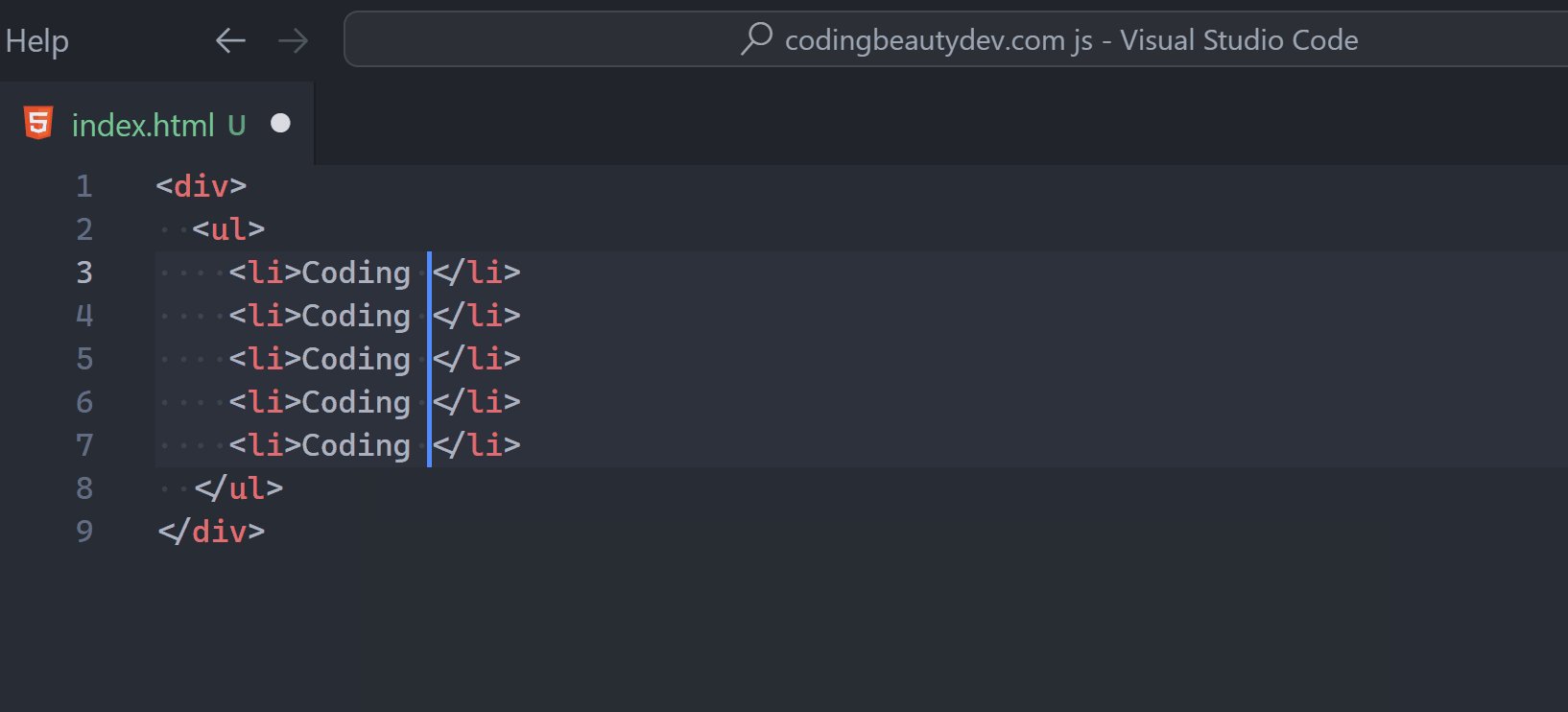
</div>VS Code’s multi-cursor editing feature makes this even more powerful — with Ctrl + Alt + Down I easily select all the new elements to add text to all of them at the same time:

10. Lorem Ipsum
Lorem Ipsum is the standard placeholder text for designing UIs, and Emmet makes it effortless to add it for visual testing.
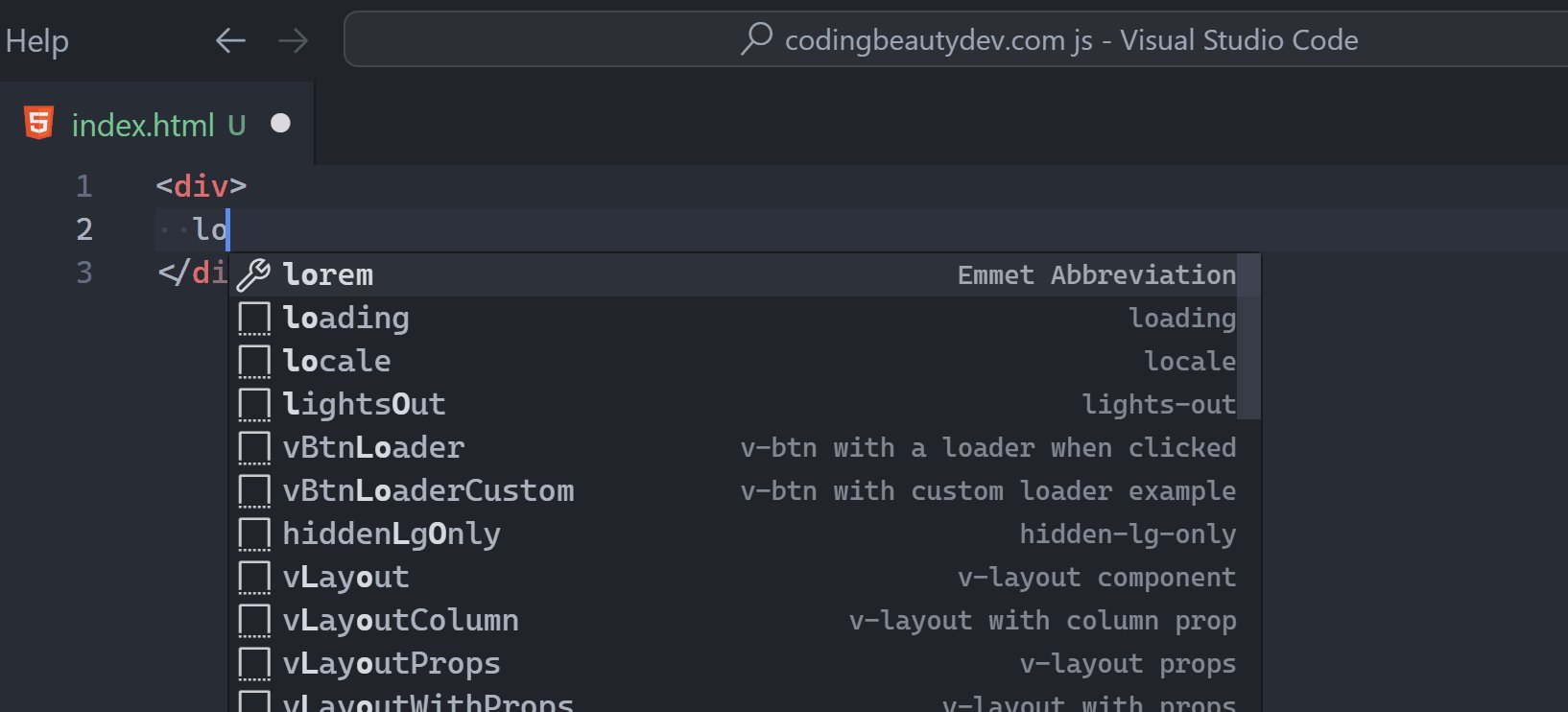
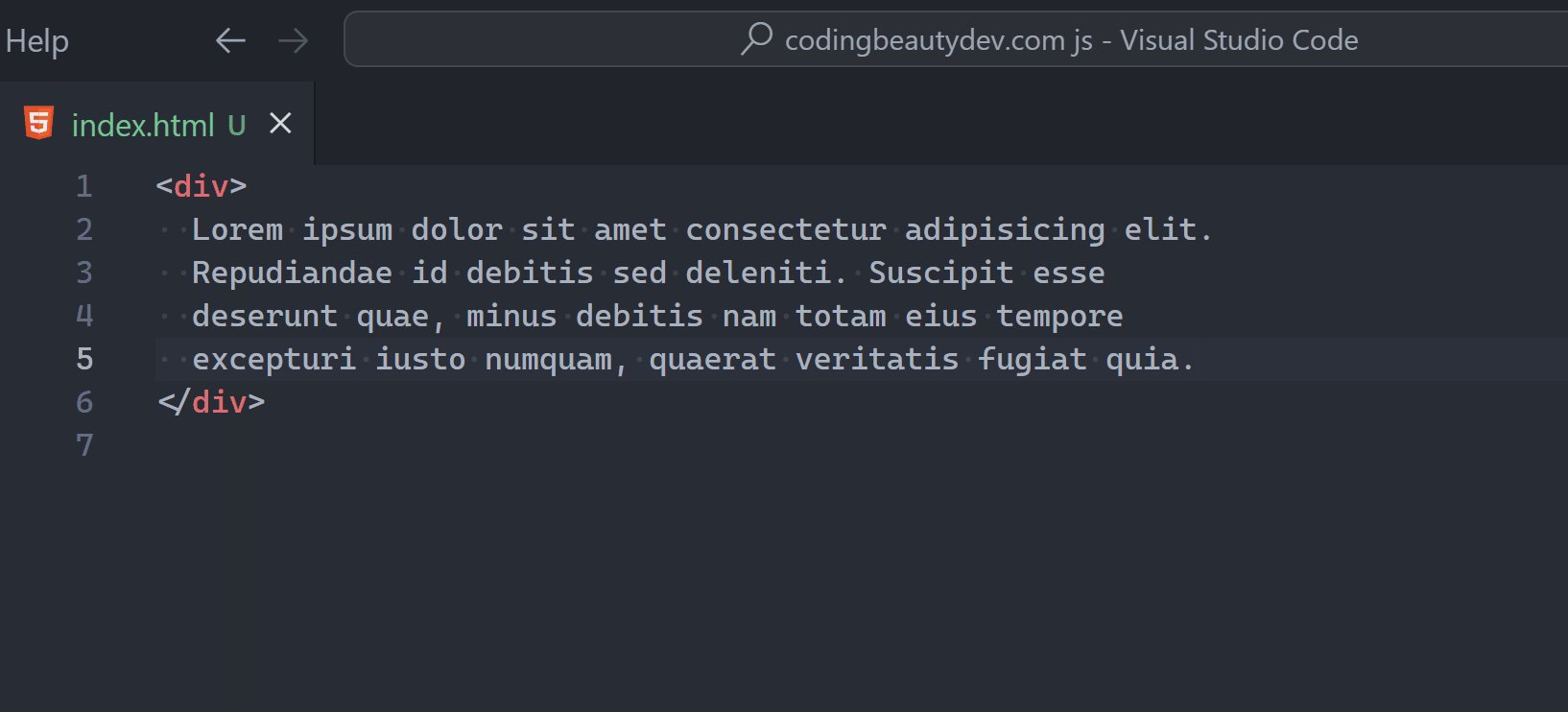
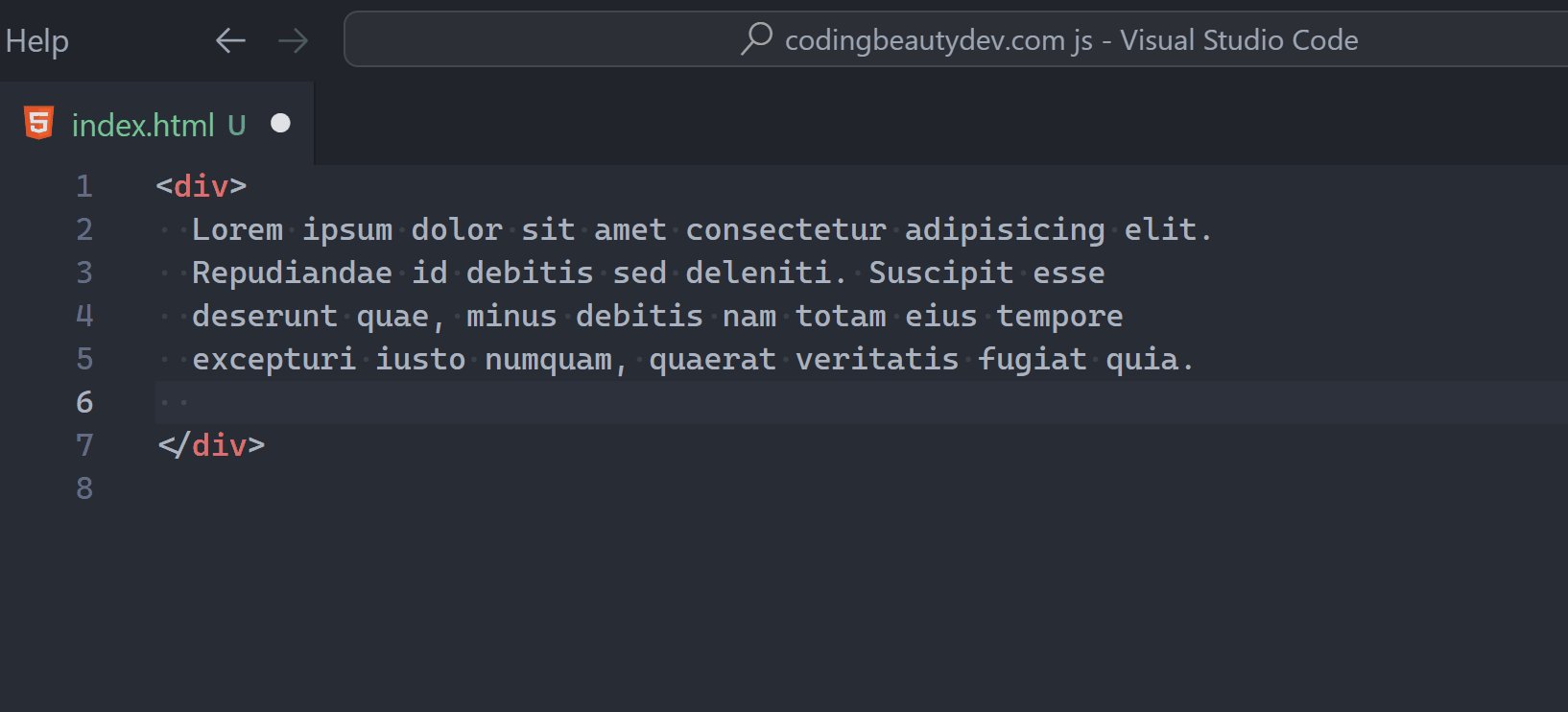
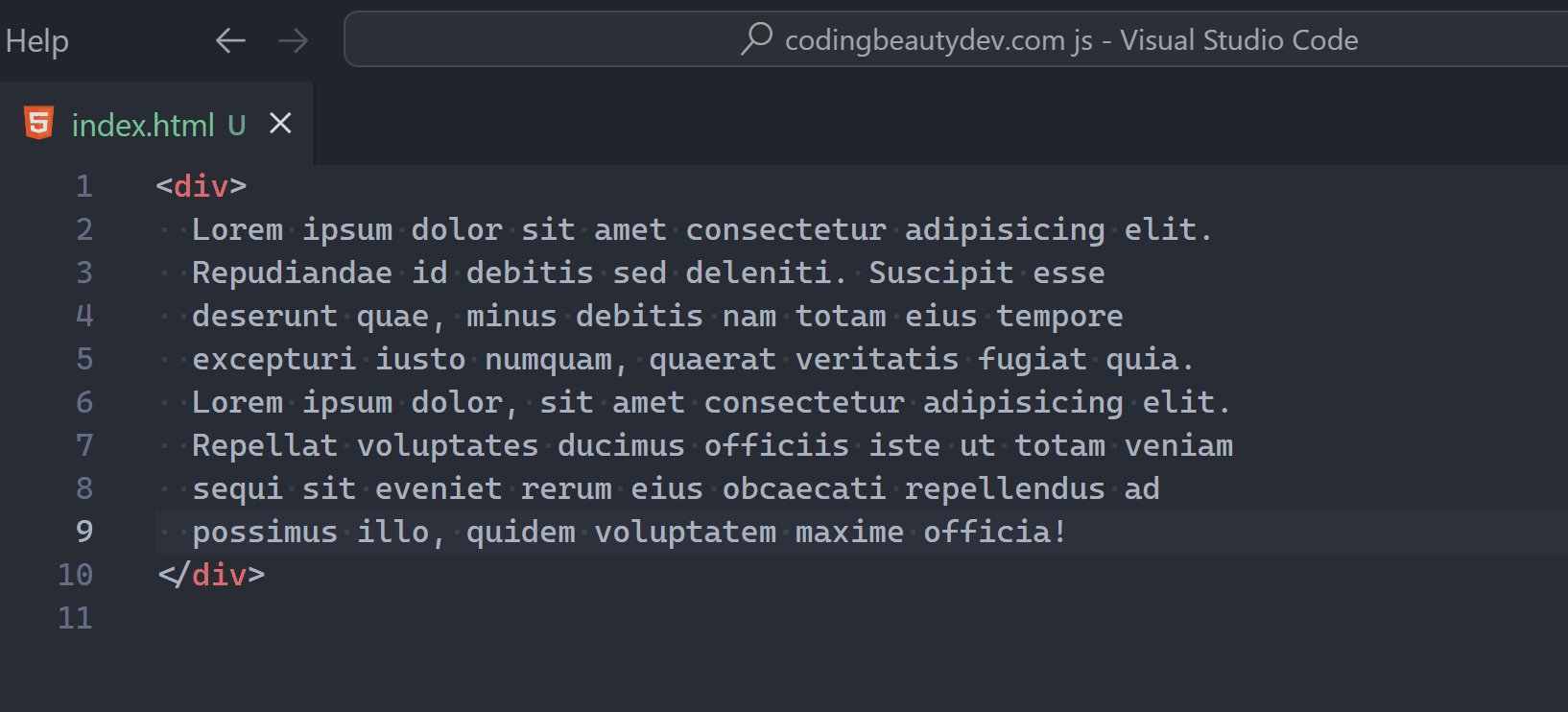
Just type lorem in VS Code and you’ll instantly a full paragraph of the stuff:

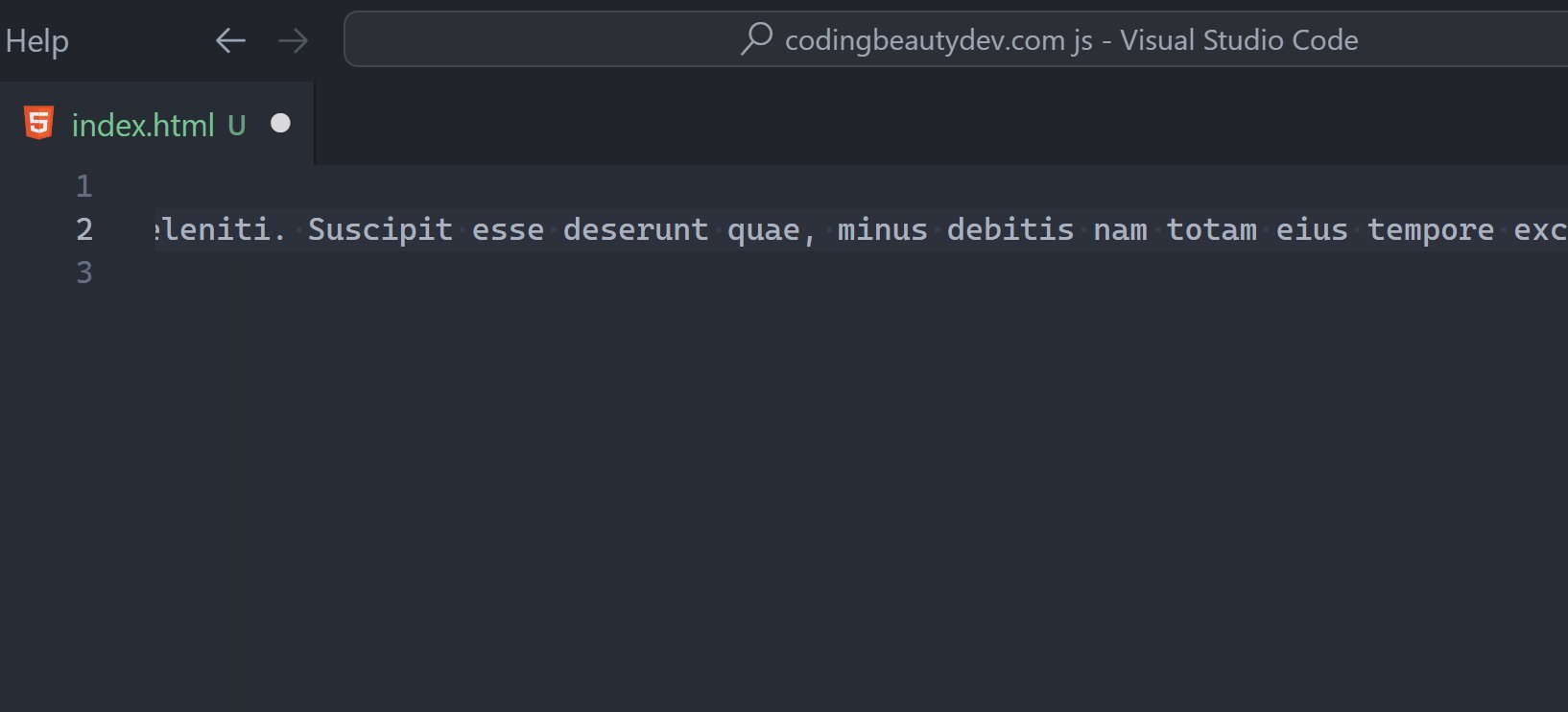
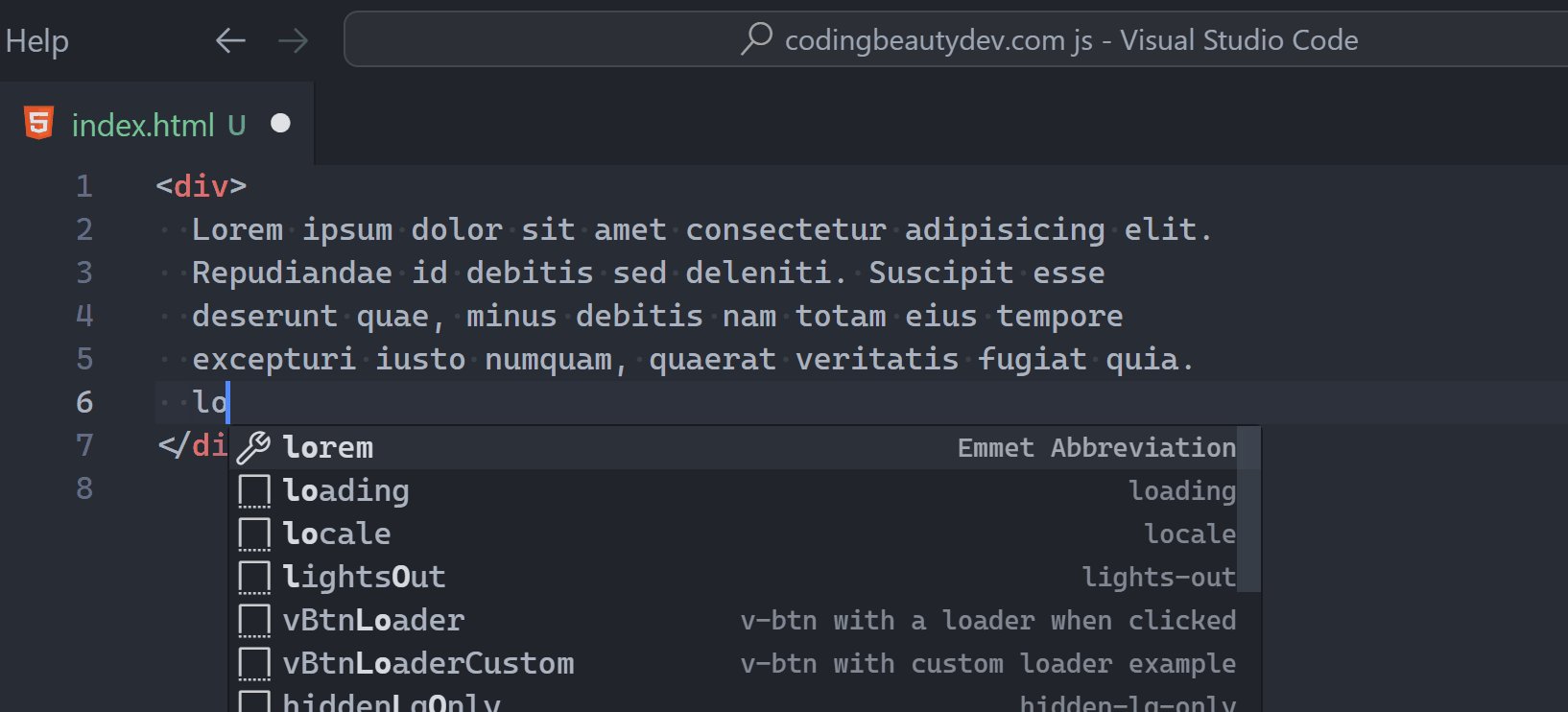
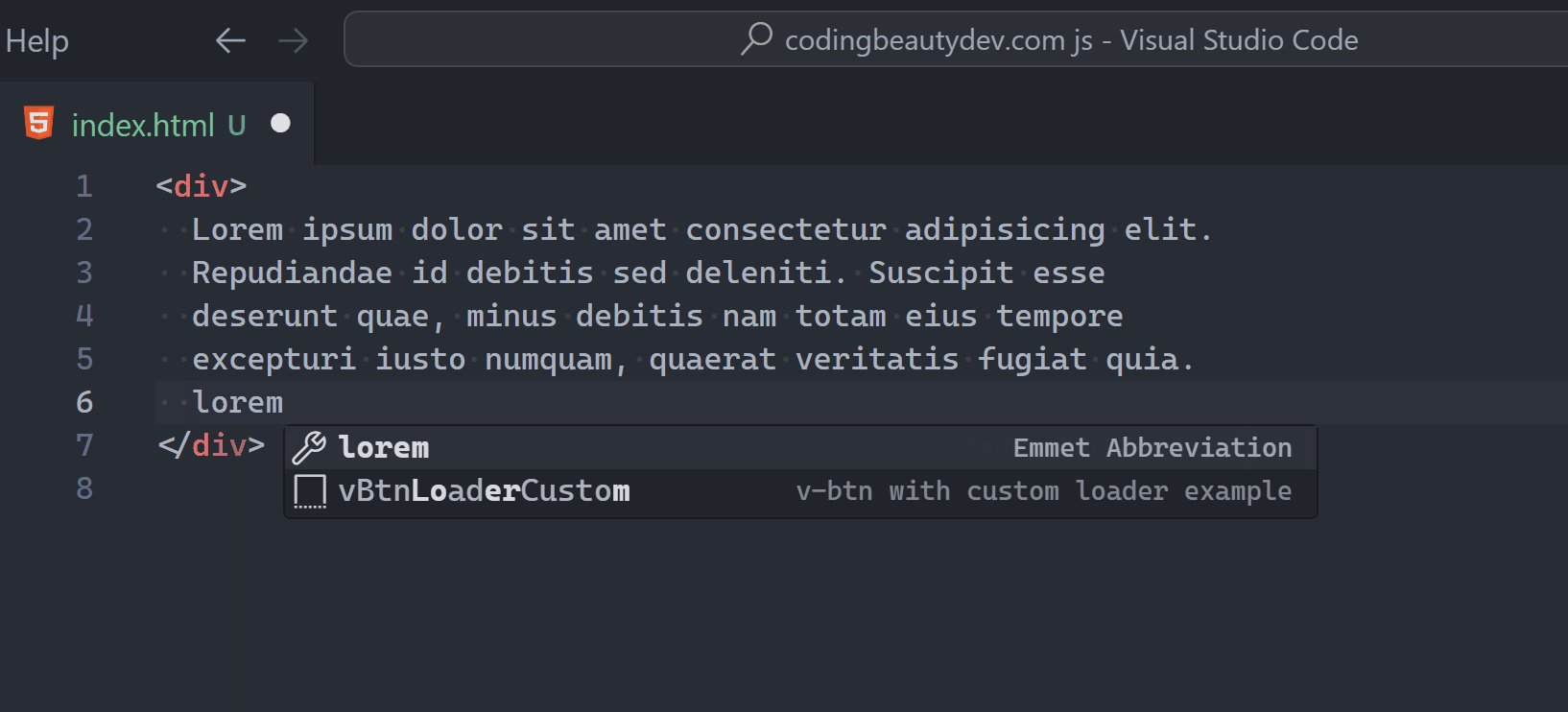
Type lorem again to expand the text — it intelligently continues from where it stopped:

Final thoughts
Use these 10 powerful Emmet syntax tips to write HTML and JSX faster than ever.