To get the current position of the mouse in JavaScript, add a mousemove event listener to the window object and access the clientX and clientY properties of the MouseEvent object in the listener to get the X and Y coordinates of the mouse respectively.
For example:
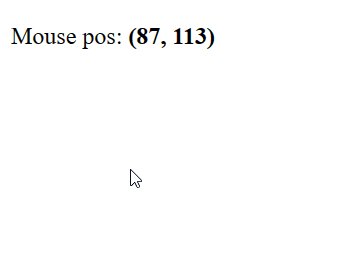
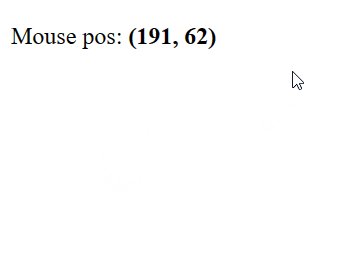
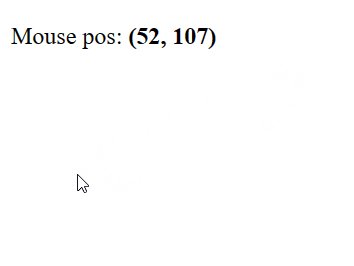
<p>
Mouse pos: <b><span id="mouse-pos"></span></b>
</p>const mousePosText = document.getElementById('mouse-pos');
let mousePos = { x: undefined, y: undefined };
window.addEventListener('mousemove', (event) => {
mousePos = { x: event.clientX, y: event.clientY };
mousePosText.textContent = `(${mousePos.x}, ${mousePos.y})`;
});

The mousemove event is triggered on an element when the mouse hovers it. To be more precise, it is fired when the mouse is moved and the cursor’s hotspot is within the element’s bounds.
We attach the event listener to the window object to trigger the event whenever the mouse has moved anywhere on the page.
The mousemove event listener receives a MouseEvent object used to access information and perform actions related to the event. We use the clientX and clientY properties of this object to get the position of the mouse on the X-coordinate and Y-coordinate respectively in the application’s viewport.
Get current mouse position relative to element in React
In the first example, we get the current mouse position in global coordinates. In global coordinates, position (0, 0) is at the top-left of the webpage and position (Xmax, Ymin) is at the bottom right.
We might instead want to get the mouse position within the region of an element.
To get the current mouse position relative to an element, set a mousemove event handler on the element, then calculate the local X and Y positions using properties of the MouseEvent object passed to the event handler.
For example:
<div>
<div class="local">
Local
<br />
<b><span id="local-mouse-pos"></span></b>
</div>
<p>
Global
<br />
<b><span id="global-mouse-pos"></span></b>
</p>
</div>.local {
border: 1px solid #c0c0c0;
padding: 75px;
text-align: center;
display: inline-block;
margin-left: 100px;
margin-top: 100px;
}const globalMousePosText = document.getElementById('global-mouse-pos');
const localMousePosText = document.getElementById('local-mouse-pos');
let localMousePos = { x: undefined, y: undefined };
let globalMousePos = { x: undefined, y: undefined };
window.addEventListener('mousemove', (event) => {
const localX = event.clientX - event.target.offsetLeft;
const localY = event.clientY - event.target.offsetTop;
localMousePos = { x: localX, y: localY };
globalMousePos = { x: event.clientX, y: event.clientY };
globalMousePosText.textContent = `(${globalMousePos.x}, ${globalMousePos.y})`;
localMousePosText.textContent = `(${localMousePos.x}, ${localMousePos.y})`;
});
Now the resulting X and Y coordinates will be relative to the element. For example, position (0, 0) will be at the top left of the element, not the viewport:

We subtract the offsetLeft property of the element from the clientX property of the MouseEvent object to get the position on the X-axis relative to the element.
Similarly, to get the position on the Y-axis, we subtract the offsetTop property from the clientY property of the MouseEvent object.
window.addEventListener('mousemove', (event) => {
const localX = event.clientX - event.target.offsetLeft;
const localY = event.clientY - event.target.offsetTop;
localMousePos = { x: localX, y: localY };
// ...
});The offsetLeft property returns the number of pixels between the left position of an element and its parent.
Likewise, the offsetTop property returns the number of pixels between the top position of an element and its parent.
Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.