To add a class to all HTML DOM elements using JavaScript:
- Get a list of all the elements in the DOM with
document.querySelectorAll('body *'). - Iterate over the list with
forEach(). - For each element, call
classList.add(class)to add the class to each element.
i.e.:
const elements = document.querySelectorAll('body *');
// const allElementsOfParentWithClass = document.querySelectorAll('.class *');
// const allElementsOfParentWithId = document.querySelectorAll('#id *');
// const allElementsOfParentWithTag = document.querySelectorAll('tag *');
elements.forEach((element) => {
element.classList.add('class');
});For example:
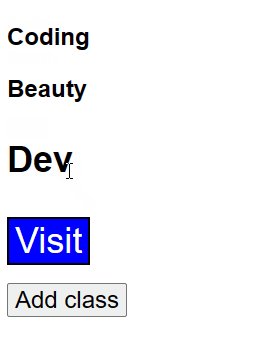
<p class="big bold text">Coding</p>
<p class="big bold text">Beauty</p>
<div class="container">
<p class="big text">Dev</p>
<button class="big btn raised">Visit</button>
</div>
<br />
<button id="add">Add class</button>.bold {
font-weight: bold;
}
.big {
font-size: 1.5em;
}
.text {
font-family: Arial;
}
.btn {
color: white;
background-color: blue;
}const addBtn = document.getElementById('add');
addBtn.addEventListener('click', () => {
const elements = document.querySelectorAll('*');
elements.forEach((element) => {
element.classList.add('big');
});
});
This will be the HTML after the button is clicked:
<p class="big bold text">Coding</p>
<p class="big bold text">Beauty</p>
<div class="big container">
<p class="big bold text">Dev</p>
<button class="big btn">Visit</button>
</div>
<br class="big" />
<button id="add">Add class</button>
The Dev text and Visit button are larger than other elements in font size, because font-size: 1.2em from the big class is applied to their .container parent, and also to them individually, so they each have a resulting font-size of 1.44em relative to the root element.
We use the document.querySelectorAll() method to select all the DOM elements
We loop through the elements in the list object with its forEach() method. This forEach() method works similarly to Array forEach().
classList.add() method
We use the classList.add() method to add a class to the elements. You can add multiple classes by passing more arguments to add().
const addBtn = document.getElementById('add');
addBtn.addEventListener('click', () => {
const elements = document.querySelectorAll('body *');
elements.forEach((element) => {
element.classList.add('big', 'blue');
});
});
If any of the classes passed to add() already exists on the element, add() will ignore this, instead of throwing an error.
Add class to all child elements of element
If we want, we could instead add a class to all child elements of a parent that has a specific selector, such as an ID, class, or tag. For instance, we could have done this for the .container element.
To do this, we just need to prefix the * with the element’s selector and separate them with a space. Like we did for body * to get all the elements in the body tag.
const addBtn = document.getElementById('add');
addBtn.addEventListener('click', () => {
const elements = document.querySelectorAll('.container *');
elements.forEach((element) => {
element.classList.add('big');
});
});

.container when the button is clicked.Remove class from all elements
Just like the classList.add() method adds one or more classes to an element, the classList.remove() remove one or more classes from an element. This means that we can use it in the forEach() method to remove a class from all DOM elements.
const elements = document.querySelectorAll('body *');
elements.forEach((element) => {
element.classList.remove('big', 'bold');
});Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.