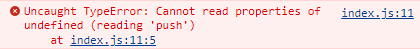
The “cannot read property ‘push’ of undefined” error in JavaScript occurs when you try to call the push() method on a variable intended to contain an array, but actually contains a value of undefined.

This could be caused by calling the push() method on:
- a variable without first initializing it with an array.
- an array element instead of the array itself.
- an object property that does not exist or has a value of
undefined.
We’ll explore practical solutions for all these possible causes in this article.
1. Calling push() on an uninitialized variable
To fix the “cannot read property ‘push’ of undefined” error, ensure that the variable has been initialized with an array before calling the push() method on it.
let doubles;
let nums = [1, 2, 3, 4, 5];
for (const num of nums) {
let double = num * 2;
// ❌ TypeError: cannot read properties of undefined (reading 'push')
doubles.push(double);
}
console.log(doubles);
In the example above, we called the push() method on the doubles variable without first initializing it.
let doubles;
console.log(doubles); // undefined
Because an uninitialized variable has a default value of undefined in JavaScript, calling push() causes an error to be thrown.
To fix the error, all we have to do is to assign the doubles variable to an array (empty for our use case):
// ✅ "doubles" initialized before use
let doubles = [];
let nums = [1, 2, 3, 4, 5];
for (const num of nums) {
let double = num * 2;
// ✅ push() called - no error thrown
doubles.push(double);
}
console.log(doubles); // [ 2, 4, 6, 8, 10 ]
2. Calling push() on an Array object
To fix the “cannot read property ‘push’ of undefined” error, ensure that you didn’t access an element from the array variable before calling push(), but instead called push() on the actual array variable.
const array = [];
// ❌ TypeError: Cannot read properties of undefined (reading 'push')
array[0].push('html');
array[0].push('css');
array[0].push('javascript');
console.log(array);
Accessing the 0 property with bracket indexing gives us the element at index 0 of the array. The array has no element, so arr[0] evaluates to undefined and calling push() on it causes the error.
To fix this, we need to call the push on the array variable, not one of its elements.
const array = [];
// ✅ Call push() on "array" variable, not "array[0]"
array.push('html');
array.push('css');
array.push('javascript');
console.log(array); // [ 'html', 'css', 'javascript' ]
3. Calling push() on an object’s property that is undefined
To fix the “cannot read property ‘push’ of undefined” error in JavaScript, ensure that the object property that you are calling the push() method on exists and is not undefined.
const students = [
{ name: 'Mac', scores: [80, 85] },
{ name: 'Robert' },
{ name: 'Michael', scores: [90, 70] },
];
// ❌ TypeError: Cannot read properties of undefined (reading 'push')
students[1].scores.push(50);
In this case, the error came about because the object element at the index 1 doesn’t have a scores property.
const obj = {};
console.log(obj.prop); // undefined
Accessing a non-existent property from an object doesn’t throw an error in JavaScript, but rather gives you a value of undefined. It’s if you try to call a method like push() on that non-existent property that you will encounter an error.
In this case, we can fix the error by setting the score property of the second array element to a defined value.
const students = [
{ name: 'Mac', scores: [80, 85] },
// ✅ Fixed: "scores" set to a defined value
{ name: 'Robert', scores: [] },
{ name: 'Michael', scores: [90, 70] },
];
// ✅ "scores" property exists, "push()" works - no error thrown
students[1].scores.push(50);
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.


Thanks.. the bug was right under my nose but a basic article brought me right out!
Glad to help!