Parallax scrolling is a visual effect used on web pages where the background content moves at a slower rate than the foreground content. In this article, we’re going to learn how to use the parallax component from Vuetify to create the parallax scrolling effect with background images.
The Vuetify Parallax Component (v-parallax)
We use v-parallax to create a parallax component. It has a src prop for specifying the URL of the image to use for the background.
<template>
<v-app>
<div style="height: 1200px">
<v-parallax
src="https://picsum.photos/1920/1080?random"
>
</v-parallax>
</div>
</v-app>
</template>

Parallax Content
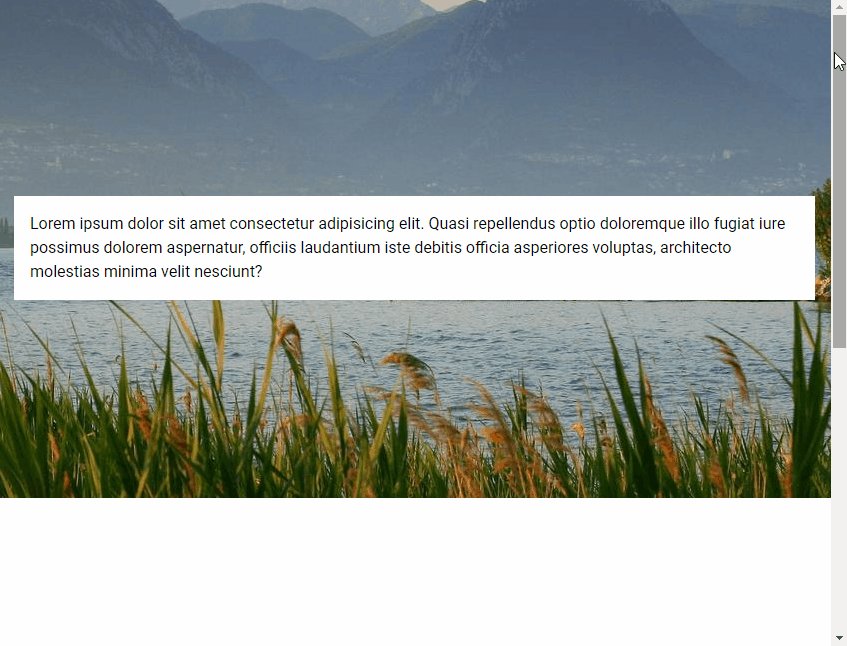
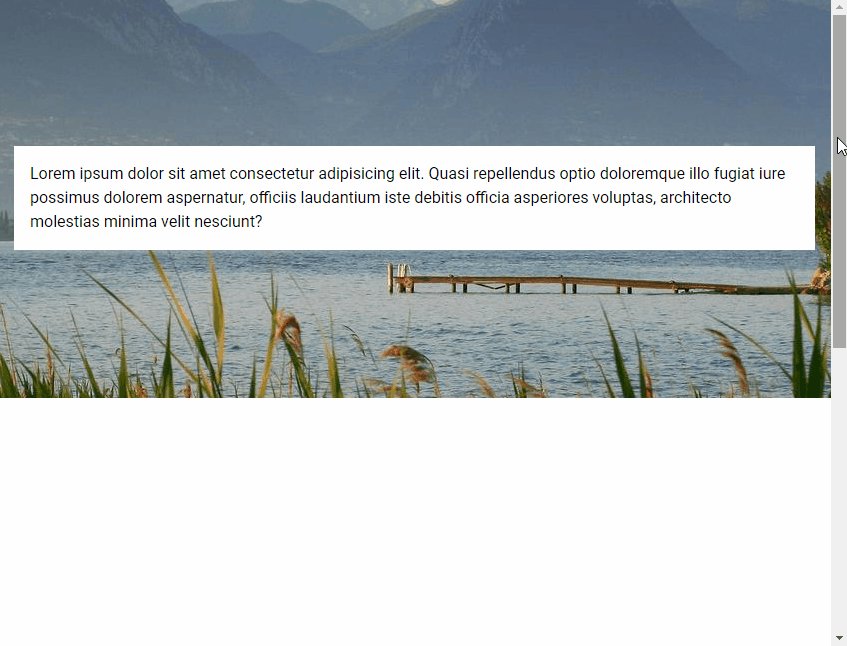
We can include content in a parallax by making it a child of the v-parallax. This is useful for creating a hero image. For example:
<template>
<v-app>
<div style="height: 1200px">
<v-parallax
src="https://picsum.photos/1920/1080?random"
>
<div class="white black--text pa-4">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Quasi repellendus optio doloremque illo
fugiat iure possimus dolorem aspernatur, officiis
laudantium iste debitis officia asperiores
voluptas, architecto molestias minima velit
nesciunt?
</div>
</v-parallax>
</div>
</v-app>
</template>

Parallax Height
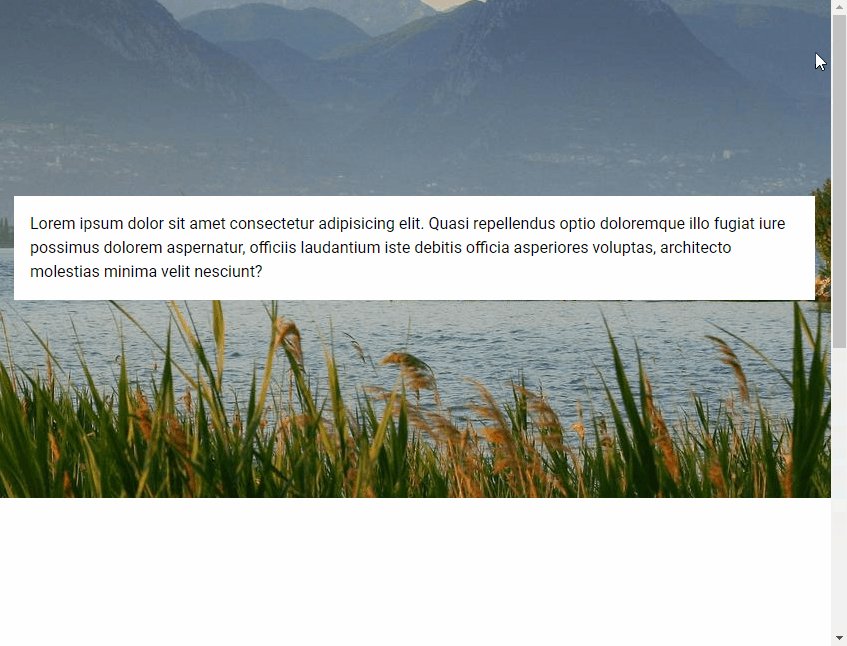
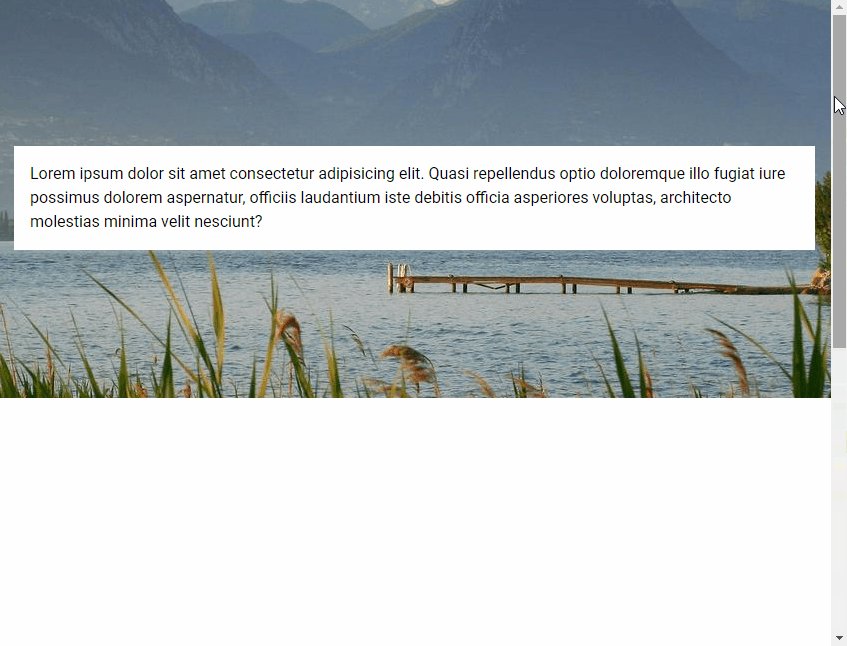
We can customize the height of the parallax component with the height prop. For example:
<template>
<v-app>
<div style="height: 1200px">
<v-parallax
src="https://picsum.photos/1920/1080?random"
height="400"
>
<div class="white black--text pa-4">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Quasi repellendus optio doloremque illo
fugiat iure possimus dolorem aspernatur, officiis
laudantium iste debitis officia asperiores
voluptas, architecto molestias minima velit
nesciunt?
</div>
</v-parallax>
</div>
</v-app>
</template>

Every Crazy Thing JavaScript Does
A captivating guide to the subtle caveats and lesser-known parts of JavaScript.

Sign up and receive a free copy immediately.
