A footer is an area located at the bottom of a web page, after the main content. We can use it to display copyrights, creation dates, and top-level navigation links. In this article, we’re going to learn how to use the Vuetify footer component to easily create footers for our web pages.
The Vuetify Footer Component (v-footer)
Vuetify provides the v-footer component for creating a footer. It functions as a container in its simplest form.
<template>
<v-app>
<v-footer>
<v-card
tile
flat
width="100%"
color="indigo"
dark
height="100px"
class="d-flex align-center justify-center"
>
© 2022 Coding Beauty
</v-card>
</v-footer>
</v-app>
</template>

Vuetify Footer Padless
As you can see in the results of the previous example, the footer applies some padding to its content by default. We can use the padless prop to remove it:
<template>
<v-app>
<v-footer padless>
<v-card
tile
flat
width="100%"
color="red accent-2"
dark
height="100px"
class="d-flex align-center justify-center"
>
© 2022 Coding Beauty
</v-card>
</v-footer>
</v-app>
</template>

Vuetify Footer Fixed
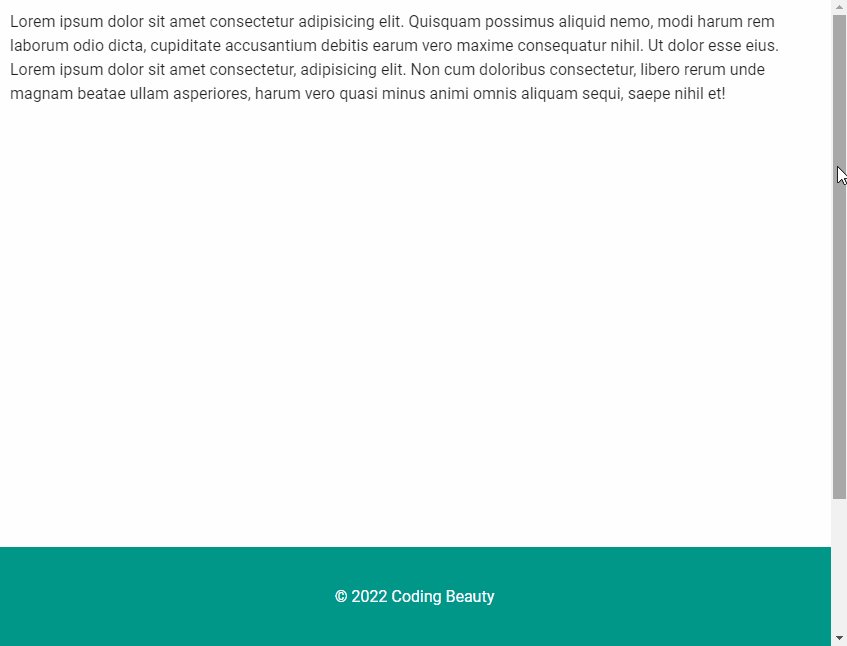
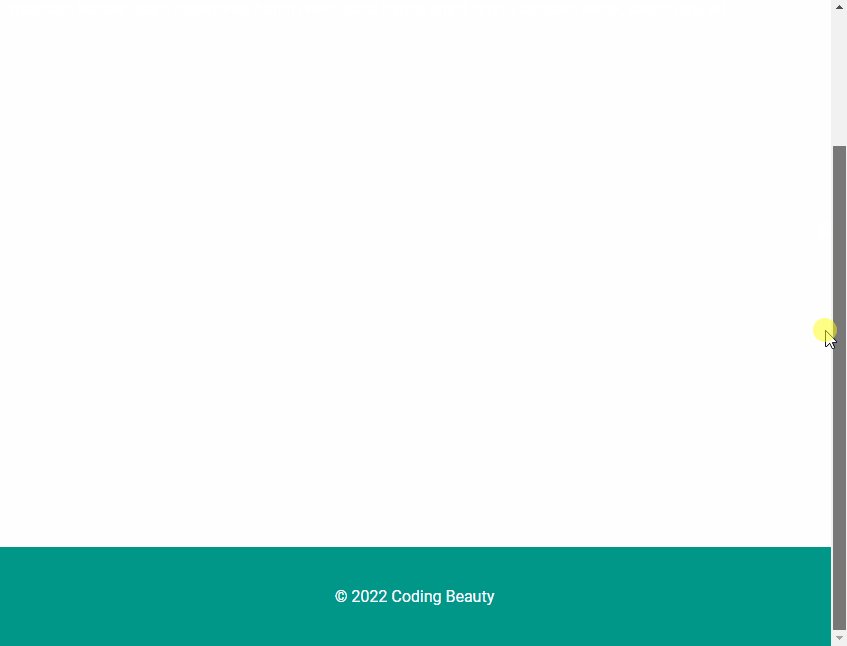
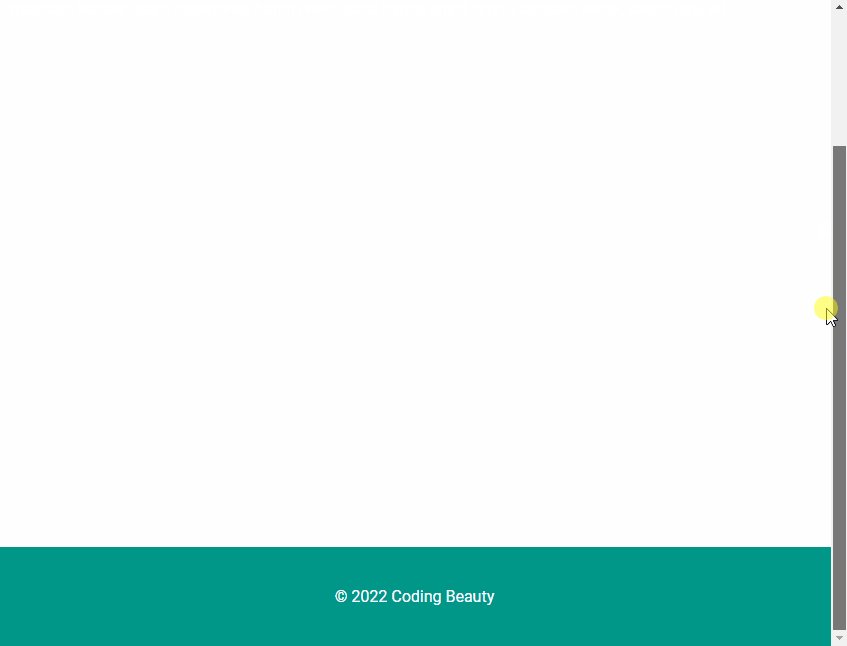
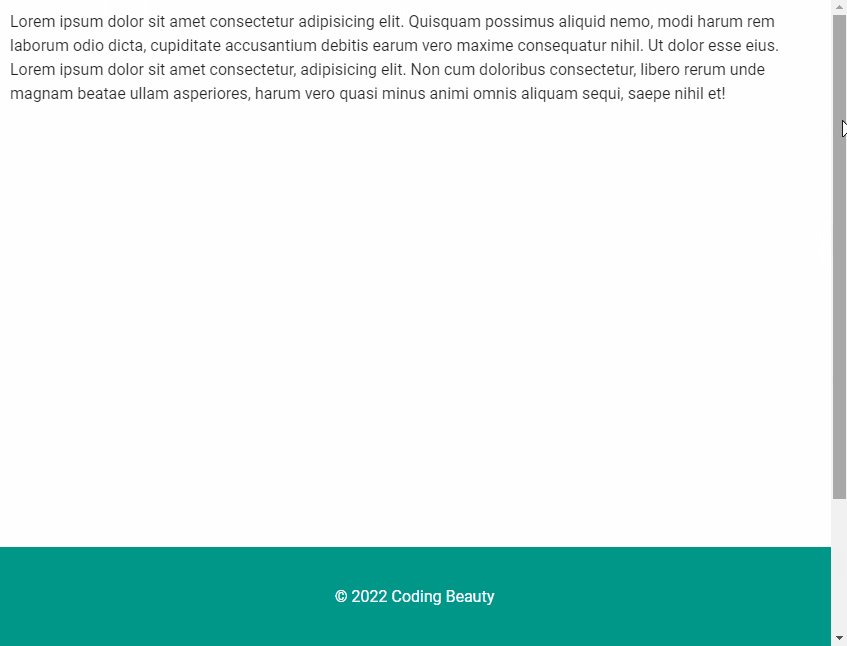
Setting the fixed prop to true will make the footer remain in the same position even if the user scrolls the page:
<template>
<v-app>
<v-container>
<v-responsive height="800px">
Lorem ipsum dolor sit amet consectetur adipisicing
elit. Quisquam possimus aliquid nemo, modi harum rem
laborum odio dicta, cupiditate accusantium debitis
earum vero maxime consequatur nihil. Ut dolor esse
eius. Lorem ipsum dolor sit amet consectetur,
adipisicing elit. Non cum doloribus consectetur,
libero rerum unde magnam beatae ullam asperiores,
harum vero quasi minus animi omnis aliquam sequi,
saepe nihil et!
</v-responsive>
</v-container>
<v-footer
fixed
padless
>
<v-card
tile
flat
width="100%"
color="teal"
dark
height="100px"
class="d-flex align-center justify-center"
>
© 2022 Coding Beauty
</v-card>
</v-footer>
</v-app>
</template>

Footer with Links
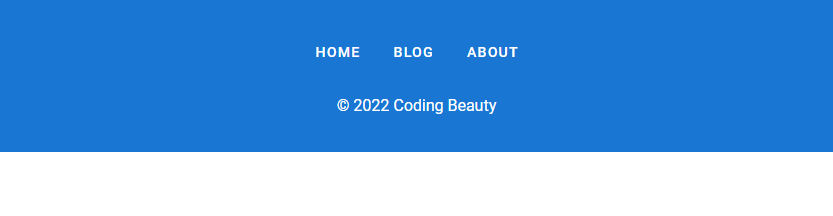
We can place links in a footer so that the user can navigate to those locations from any web page.
<template>
<v-app>
<v-footer
color="primary"
dark
>
<v-row
justify="center"
class="my-4 text-center"
>
<v-col cols="12">
<v-btn
href="#"
v-for="link in links"
:key="link"
text
dark
>{{ link }}
</v-btn>
</v-col>
<v-col cols="12">© 2022 Coding Beauty</v-col>
</v-row>
</v-footer>
</v-app>
</template>
<script>
export default {
data: () => {
return { links: ['Home', 'Blog', 'About'] };
},
};
</script>

Footer with Social Links
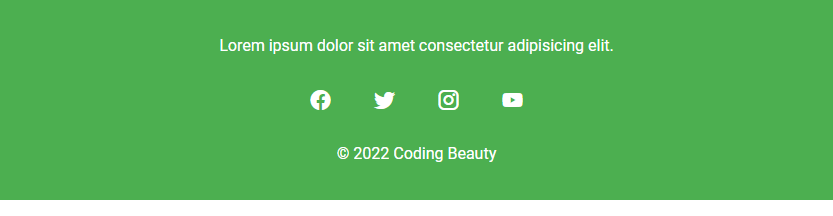
Here’s a footer with social media links and some text before the copyright:
<template>
<v-app>
<v-footer
color="green"
dark
>
<v-row
justify="center"
class="my-4 text-center"
>
<v-col cols="12"
>Lorem ipsum dolor sit amet consectetur
adipisicing elit.</v-col
>
<v-col cols="12">
<v-btn
v-for="icon in icons"
:key="icon"
text
dark
>
<v-icon>{{ icon }}</v-icon>
</v-btn>
</v-col>
<v-col
cols="12"
class="align-center"
>© 2022 Coding Beauty</v-col
>
</v-row>
</v-footer>
</v-app>
</template>
<script>
export default {
data: () => {
return {
icons: [
'mdi-facebook',
'mdi-twitter',
'mdi-instagram',
'mdi-youtube',
],
};
},
};
</script>

Conclusion
Footers can display general information we want to be accessible from any web page of a website. We can use the Vuetify footer component (v-footer) to create them.
11 Amazing New JavaScript Features in ES13
This guide will bring you up to speed with all the latest features added in ECMAScript 13. These powerful new features will modernize your JavaScript with shorter and more expressive code.

